| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Close #22911
I think it's ready for review now, feel free to test it, welcome to help
to improve.
### Before

### After

|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
The first step of the plan
* #23290
Thanks to @silverwind for the first try in #15394 . Close #10729 and a
lot of related issues.
The EasyMDE is not removed, now it works as a fallback, users can switch
between these two editors.
Editor list:
* Issue / PR comment
* Issue / PR comment edit
* Issue / PR comment quote reply
* PR diff view, inline comment
* PR diff view, inline comment edit
* PR diff view, inline comment quote reply
* Release editor
* Wiki editor
Some editors have attached dropzone
Screenshots:
<details>




</details>
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
| |
Regression of #23245
Close #23843
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Avoid flash of wrong tree toggle icon on page load by setting icon
based on sync state
- Avoid "pop-in" of tree on page load by leaving space based on sync
state
- Use the same border/box-shadow combo used on comment `:target` also
for file `:target`.
- Refactor `DiffFileTree.vue` to use `toggleElem` instead of hardcoded
class name.
- Left-align inline comment boxes and make them fit the same amount of
markup content on a line as GitHub.
- Fix height of `diff-file-list`
Fixes: https://github.com/go-gitea/gitea/issues/23593
<img width="1250" alt="Screenshot 2023-03-18 at 00 52 04"
src="https://user-images.githubusercontent.com/115237/226071392-6789a644-aead-4756-a77e-aba3642150a0.png">
<img width="1246" alt="Screenshot 2023-03-18 at 00 59 43"
src="https://user-images.githubusercontent.com/115237/226071443-8bcba924-458b-48bd-b2f0-0de59cb180ac.png">
<img width="1250" alt="Screenshot 2023-03-18 at 01 27 14"
src="https://user-images.githubusercontent.com/115237/226073121-ccb99f9a-d3ac-40b7-9589-43580c4a01c9.png">
<img width="1231" alt="Screenshot 2023-03-19 at 21 44 16"
src="https://user-images.githubusercontent.com/115237/226207951-81bcae1b-6b41-4e39-83a7-0f37951df6be.png">
(Yes I'm aware the border-radius in bottom corners is suboptimal, but
this would be notorously hard to fix without relying on `overflow:
hidden`).
|
| |
|
| |
HTML is not XML.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Some of those are still Copy&Paste problems.
This PR:
* Only cleans the legacy incorrect code, doesn't change or improve the
"action" logic.
* Remove the redundant `$('.toggle.button').on('click')`, now
`$('.show-panel.button').on('click')` handles that kinds of buttons
Actually, there is only one correct "toggle button" in code, the one on
the webhook page.
No need to backport.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Follow:
* #23574
* Remove all ".tooltip[data-content=...]"
Major changes:
* Remove "tooltip" class, use "[data-tooltip-content=...]" instead of
".tooltip[data-content=...]"
* Remove legacy `data-position`, it's dead code since last Fomantic
Tooltip -> Tippy Tooltip refactoring
* Rename reaction attribute from `data-content` to
`data-reaction-content`
* Add comments for some `data-content`: `{{/* used by the form */}}`
* Remove empty "ui" class
* Use "text color" for SVG icons (a few)
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
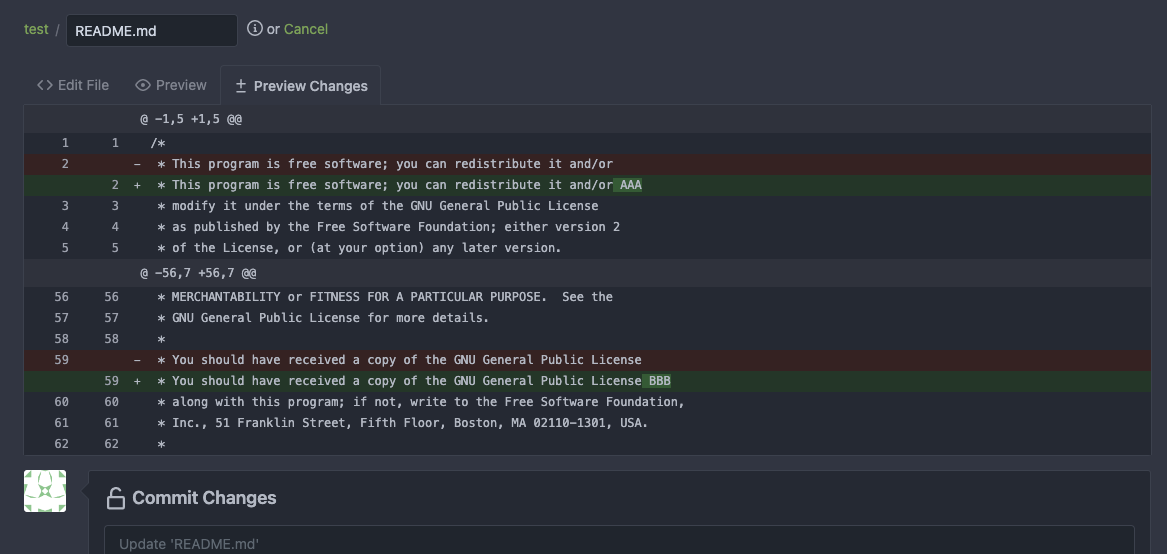
Remove `[repository.editor] PREVIEWABLE_FILE_MODES` setting that seemed
like it was intended to support this but did not work. Instead, whenever
viewing a file shows a preview, also have a Preview tab in the file
editor.
Add new `/markup` web and API endpoints with `comment`, `gfm`,
`markdown` and new `file` mode that uses a file path to determine the
renderer.
Remove `/markdown` web endpoint but keep the API for backwards and
GitHub compatibility.
## ⚠️ BREAKING ⚠️
The `[repository.editor] PREVIEWABLE_FILE_MODES` setting was removed.
This setting served no practical purpose and was not working correctly.
Instead a preview tab is always shown in the file editor when supported.
---------
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Adding tooltip on "Approve" and "Review Changes" buttons. is try to do
by them self on their PR.
Resolves https://github.com/go-gitea/gitea/issues/23547
`Approve` tootip text :- "Pull request authors can’t approve their own
pull request"
`Request Changes` tooltip text:- "Pull request authors can’t request
changes on their own pull request"
Before
https://user-images.githubusercontent.com/115237/225984020-306c048f-cb9b-4dee-8929-1c74c331518b.png
After
<img width="841" alt="image"
src="https://user-images.githubusercontent.com/80308335/226445845-b5f6f6c9-f0dc-4934-a282-3b8be06417a8.png">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fix visual regression introduced by
https://github.com/go-gitea/gitea/pull/22986.
Before:
<img width="1277" alt="image"
src="https://user-images.githubusercontent.com/115237/222792814-d70c2173-0c7c-4db2-8839-95be63cdc8ee.png">
<img width="649" alt="image"
src="https://user-images.githubusercontent.com/115237/222792989-9b1f5e12-becd-40cc-b02c-e9f59a8e72a4.png">
After:
<img width="1274" alt="image"
src="https://user-images.githubusercontent.com/115237/222792769-e7a9702f-4b6a-46c4-9385-da103ed4dff0.png">
<img width="565" alt="image"
src="https://user-images.githubusercontent.com/115237/222793084-6de6482b-11dc-4d38-b514-15884d20e140.png">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This is another regression of #22959 (the first regression has been
fixed by the Image Diff fix)
Close #23517
This is a quick fix. Luckily, there is no "dropdown menu" for image/csv
view, so we could only add the "overflow-x: scroll" to the image/csv
view.
After fix:


Co-authored-by: KN4CK3R <admin@oldschoolhack.me>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This improves a lot of accessibility shortcomings.
Every possible instance of `<div class="button">` matching the command
`ag '<[^ab].*?class=.*?[" ]button[ "]' templates/ | grep -v 'dropdown'`
has been converted when possible.
divs with the `dropdown` class and their children were omitted as
1. more analysis must be conducted whether the dropdowns still work as
intended when they are a `button` instead of a `div`.
2. most dropdowns have `div`s as children. The HTML standard disallows
`div`s inside `button`s.
3. When a dropdown child that's part of the displayed text content is
converted to a `button`, the dropdown can be focused twice
Further changes include that all "gitea-managed" buttons with JS code
received an `e.preventDefault()` so that they don't accidentally submit
an underlying form, which would execute instead of cancel the action.
Lastly, some minor issues were fixed as well during the refactoring.
## Future improvements
As mentioned in
https://github.com/go-gitea/gitea/pull/23337#discussion_r1127277391,
`<a>`s without `href` attribute are not focusable.
They should later on be converted to `<button>`s.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
| |
Close #23248
The UI after this PR:
https://user-images.githubusercontent.com/17645053/223009758-7f0c9f12-d346-4cb2-a605-729fddce732f.mov
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Close #23265, the code editor diff preview has been broken for long
time.
* Fix the regression for `data-line-num`
* `.code-diff` is necessary to show the line number
* Fix the regression for #12434
* The diff:
[12434](https://github.com/go-gitea/gitea/pull/12434/files?diff=unified&w=1)
* It hides the Type(4) (aka HunkHeader) for unexpected cases.
Diff with ignoring whitespaces:
https://github.com/go-gitea/gitea/pull/23307/files?diff=unified&w=1
Before: see the issue #23265
After:

|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
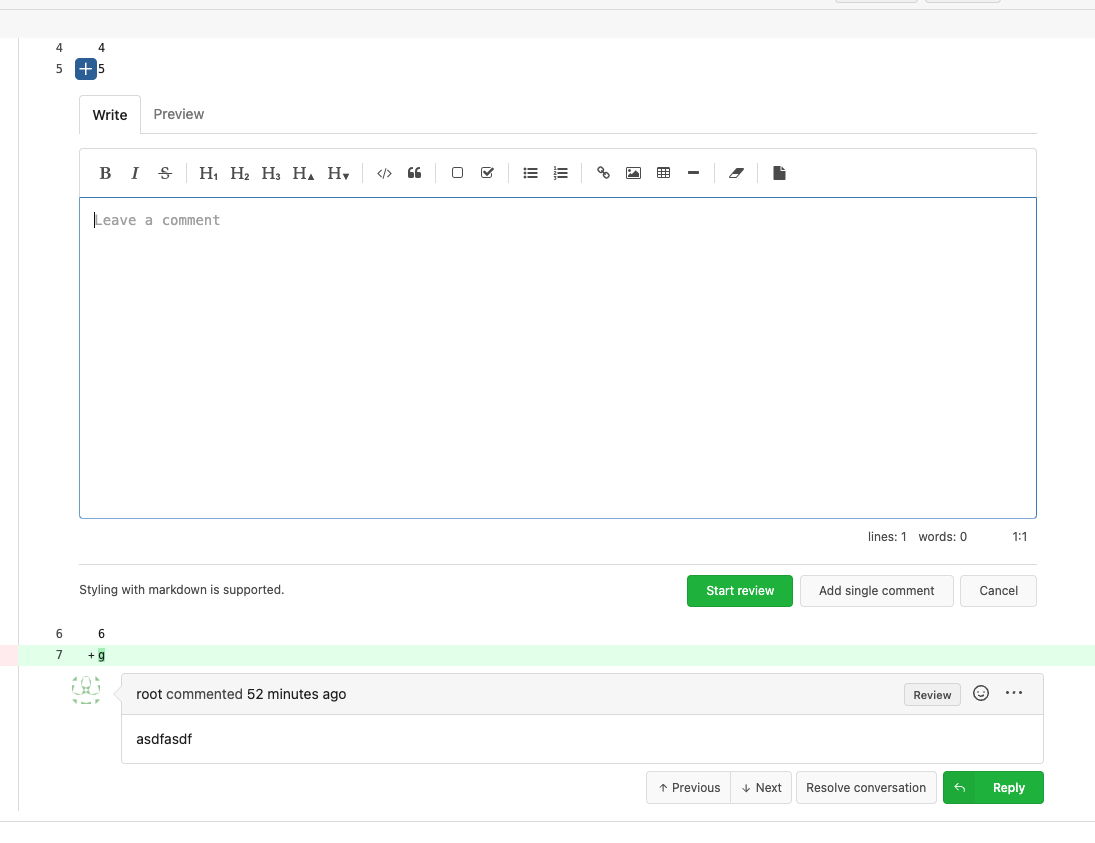
| |
submitting a single comment (#23245)
Close #23241
Before: press Ctrl+Enter in the Code Review Form, a single comment will
be added.
After: press Ctrl+Enter in the Code Review Form, start the review with
pending comments.
The old name `is_review` is not clear, so the new code use
`pending_review` as the new name.
Co-authored-by: delvh <leon@kske.dev>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Before, the `dict "ctx" ...` map is used to pass data between templates.
Now, more and more templates need to use real Go context:
* #22962
* #23092
`ctx` is a Go concept for `Context`, misusing it may cause problems, and
it makes it difficult to review or refactor.
This PR contains 2 major changes:
* In the top scope of a template, the `$` is the same as the `.`, so the
old labels_sidebar's `root` is the `ctx`. So this `ctx` could just be
removed.
https://github.com/go-gitea/gitea/commit/bd7f218dce01e0fb661b23b55995f5d51b4530e8
* Rename all other `ctx` to `ctxData`, and it perfectly matches how it
comes from backend: `"ctxData": ctx.Data`.
https://github.com/go-gitea/gitea/pull/23105/commits/7c01260e1df1dcb052e1cf86ebe982bf77c4407f
From now on, there is no `ctx` in templates. There are only:
* `ctxData` for passing data
* `Context` for Go context
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This PR follows:
* #22950
### Before
The Review Box has many problems:
* It doesn't work for small screens.
* It has an anonying animation which makes the UI laggy.
* It uses "custom dropdown menu" which is very difficult to fine tune.
* `$().toggle('visible')` is not a correct call
* jQuery just accepts any invalid `duration` argument:
`$().toggle('anyting')`
* The button is not a button.
<details>

</details>
### After
These problems are fixed, and eliminate many `!important` games.
<details>



</details>
And most dropdown icons still looks good:
<details>


</details>
Co-authored-by: delvh <leon@kske.dev>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Replaces: https://github.com/go-gitea/gitea/pull/22947
Fixes https://github.com/go-gitea/gitea/issues/22946
Probably related to https://github.com/go-gitea/gitea/issues/19530
Basically, many of the diffs were broken because they were comparing to
the base commit, where a 3-dot diff should be comparing to the [last
common
ancestor](https://matthew-brett.github.io/pydagogue/git_diff_dots.html).
This should have an integration test so that we don’t run into this
issue again.
---------
Co-authored-by: Jonathan Tran <jonnytran@gmail.com>
|
| |
|
| |
Fix #22961
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
remove inline style=display:none (#22950)
Close #22847
This PR:
* introduce Gitea's own `showElem` and related functions
* remove jQuery show/hide
* remove .hide class
* remove inline style=display:none
From now on:
do not use:
* "[hidden]" attribute: it's too weak, can not be applied to an element
with "display: flex"
* ".hidden" class: it has been polluted by Fomantic UI in many cases
* inline style="display: none": it's difficult to tweak
* jQuery's show/hide/toggle: it can not show/hide elements with
"display: xxx !important"
only use:
* this ".gt-hidden" class
* showElem/hideElem/toggleElem functions in "utils/dom.js"
cc: @silverwind , this is the all-in-one PR
|
| |
|
|
|
|
|
|
|
|
|
|
| |
This is an alternative solution to #22824
and would also close #22781
This makes the PR diff view always full width.
It makes sense to make use of that screen real estate. If you want a
more narrow view you can always resize your browser.
It also avoids cluttering the UI with another button + the database with
another column for the setting.
This is also how github and gitlab do it.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
To avoid duplicated load of the same data in an HTTP request, we can set
a context cache to do that. i.e. Some pages may load a user from a
database with the same id in different areas on the same page. But the
code is hidden in two different deep logic. How should we share the
user? As a result of this PR, now if both entry functions accept
`context.Context` as the first parameter and we just need to refactor
`GetUserByID` to reuse the user from the context cache. Then it will not
be loaded twice on an HTTP request.
But of course, sometimes we would like to reload an object from the
database, that's why `RemoveContextData` is also exposed.
The core context cache is here. It defines a new context
```go
type cacheContext struct {
ctx context.Context
data map[any]map[any]any
lock sync.RWMutex
}
var cacheContextKey = struct{}{}
func WithCacheContext(ctx context.Context) context.Context {
return context.WithValue(ctx, cacheContextKey, &cacheContext{
ctx: ctx,
data: make(map[any]map[any]any),
})
}
```
Then you can use the below 4 methods to read/write/del the data within
the same context.
```go
func GetContextData(ctx context.Context, tp, key any) any
func SetContextData(ctx context.Context, tp, key, value any)
func RemoveContextData(ctx context.Context, tp, key any)
func GetWithContextCache[T any](ctx context.Context, cacheGroupKey string, cacheTargetID any, f func() (T, error)) (T, error)
```
Then let's take a look at how `system.GetString` implement it.
```go
func GetSetting(ctx context.Context, key string) (string, error) {
return cache.GetWithContextCache(ctx, contextCacheKey, key, func() (string, error) {
return cache.GetString(genSettingCacheKey(key), func() (string, error) {
res, err := GetSettingNoCache(ctx, key)
if err != nil {
return "", err
}
return res.SettingValue, nil
})
})
}
```
First, it will check if context data include the setting object with the
key. If not, it will query from the global cache which may be memory or
a Redis cache. If not, it will get the object from the database. In the
end, if the object gets from the global cache or database, it will be
set into the context cache.
An object stored in the context cache will only be destroyed after the
context disappeared.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
As discussed in #22847 the helpers in helpers.less need to have a
separate prefix as they are causing conflicts with fomantic styles
This will allow us to have the `.gt-hidden { display:none !important; }`
style that is needed to for the reverted PR.
Of note in doing this I have noticed that there was already a conflict
with at least one chroma style which this PR now avoids.
I've also added in the `gt-hidden` style that matches the tailwind one
and switched the code that needed it to use that.
Signed-off-by: Andrew Thornton <art27@cantab.net>
---------
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
an absolute url (#21986)
partially fix #19345
This PR add some `Link` methods for different objects. The `Link`
methods are not different from `HTMLURL`, they are lack of the absolute
URL. And most of UI `HTMLURL` have been replaced to `Link` so that users
can visit them from a different domain or IP.
This PR also introduces a new javascript configuration
`window.config.reqAppUrl` which is different from `appUrl` which is
still an absolute url but the domain has been replaced to the current
requested domain.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Follows #21094
Before:
There are 2 problems:
1. Sometimes, the header starts with a number, sometimes, it starts with
an icon button. It makes the UI look like misaligned.
2. The second item's bottom border is too thick (actually, that's an
empty element with border, which should be hidden as well)
3. (An old problem) the number is not mono-font

After:
Fix above problems.

---------
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
|
| |
|
|
|
|
|
| |
* Add main aria landmark to templates
* Adjust some titles to improve understanding of location in navigation
Contributed by @Forgejo
|
| |
|
|
| |
Sometimes (e.g. renaming a file) nothing of the content is changed. In
this case, it makes no sense to show the collapse icon in a diff.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
There was a serious regression in #21012 which broke the Show More
button on the diff page, and the show more button was also broken on the
file tree too.
This PR fixes this by resetting the pageData.diffFiles as the vue
watched value and reattachs a function to the show more button outside
of the file tree view.
Fix #22380
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
| |
Implement differentiation to html id for issue raw content container.
Fixes #21965
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Followup to https://github.com/go-gitea/gitea/pull/21784.
- Restore muted effect on timeline author and issuelist comment icon
- Remove whitespace inside shared user templates, fixing link hover
underline
- Use shared author link template more
- Use `bold` class instead of CSS
- Fix grey-light color being too dark on arc-green
- Add missing black-light color
- Fix issuelist progress bar color
- Fix various other cases of missing `.muted`
<img width="416" alt="Screenshot 2022-11-13 at 12 15 22"
src="https://user-images.githubusercontent.com/115237/201519497-1d4725c6-bc8b-47b5-9f68-1278ac9a8c92.png">
<img width="324" alt="Screenshot 2022-11-13 at 12 16 52"
src="https://user-images.githubusercontent.com/115237/201519501-c0d03700-f9af-4316-ab46-482f2c7c738b.png">
<img width="79" alt="Screenshot 2022-11-13 at 12 30 55"
src="https://user-images.githubusercontent.com/115237/201519502-46dc2d73-bbdf-4a2e-84d3-d2976f793163.png">
<img width="440" alt="Screenshot 2022-11-13 at 12 41 03"
src="https://user-images.githubusercontent.com/115237/201519876-ada33948-f84a-4aeb-a40d-5c873f9a49e9.png">
<img width="213" alt="Screenshot 2022-11-13 at 12 52 54"
src="https://user-images.githubusercontent.com/115237/201520291-a4d7238e-aeca-46c7-9008-8b644b1b676e.png">
<img width="208" alt="Screenshot 2022-11-13 at 12 56 16"
src="https://user-images.githubusercontent.com/115237/201520436-aa8ba109-b959-42fb-831a-021e806c7082.png">
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Fix placement of avatar image, this was not placed in the
`comment-header-left` and add CSS to cover the limiting of width+height
of avatar for code-review comment on "Files changed" page. This fixes
the big noticeable avatar issue.
- Apply `margin-bottom` to the "next" button, so it's consistent with
the "previous" button.
- Make sure the "next"/"previous" start at `flex-start` on mobile and
not off-screen at `flex-end`. As well force them to have `flex: 1` so
they won't overflow on x-asis. This also requires the `width: 100%` for
the `.ui.buttons` div.
- Resolves #20074
### Before
<details><img width="512"
src="https://user-images.githubusercontent.com/25481501/195952930-09560cad-419f-43a3-a8a4-a4166c117994.jpg"></details>
### After
<details><img width="512"
src="https://user-images.githubusercontent.com/25481501/197340081-0365dfa8-4344-46b4-8702-a40c778c073f.jpg"></details>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Revert a behavior from #21012, which liberally added `fluid padded` to
non-split style pull pages, this caused it to take up the whole
screen(such in split-style pull pages) on pull pages where the diff was
shown.
- Resolves #21460
### Before


### After


|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Left-align the diff stat line again like previously.
- Default the file tree to collapsed view, which means the tree will
rendered initially collapsed and it may "pop in" via JS if enabled. I
think this is more desirable than having the empty space for the tree
"pop out" like it currently does.
- Mute the icon, removing color unless hovered.
- Increase icon size and vertically center it.
Before:
<img width="1271" alt="image"
src="https://user-images.githubusercontent.com/115237/195666451-55771595-0525-42b8-be1b-d03cc1cb2961.png">
After:
<img width="1280" alt="image"
src="https://user-images.githubusercontent.com/115237/195666385-c91fd0de-6dcc-4d9c-89ff-7581828fcf14.png">
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
| |
Close #19902
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
This PR adds a filetree to the left side of the files/diff view.
Initially the filetree will not be shown and may be shown via a new
"Show file tree" button.
Showing and hiding is using the same icon as github. Folders are
collapsible. On small devices (max-width 991 PX) the file tree will be
hidden.
Close #18192
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Use native `<input type="radio">` instead of fake icon font. The
`pointer-events: none` is necessary so the link click always takes
effect. Tested in Firefox, Safari and Chrome.
Before:
<img width="305" alt="Screen Shot 2022-08-27 at 20 42 11"
src="https://user-images.githubusercontent.com/115237/187044786-6655c766-c3fb-4672-9e3e-219b3ec4896c.png">
After:
<img width="298" alt="Screen Shot 2022-08-27 at 21 10 05"
src="https://user-images.githubusercontent.com/115237/187044790-33f87741-062e-4744-80b1-d3bd3fd725e3.png">
<img width="302" alt="image"
src="https://user-images.githubusercontent.com/115237/187044872-6c133cea-65ee-4ebd-b18a-a8b38c791565.png">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
The problem was that many PR review components loaded by `Show more`
received the same ID as previous batches, which confuses browsers (when
clicked). All such occurrences should now be fixed.
Additionally improved the background of the `viewed` checkbox.
Lastly, the `go-licenses.json` was automatically updated.
Fixes #21228.
Fixes #20681.
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
| |
Fixes #21184
Regression of #19552
Instead of using `GetBlobByPath` I use the already existing instances.
We need more information from #19530 if that error is still present.
|
| |
|
|
|
|
|
| |
Found via `codespell -q 3 -S
./options/locale,./options/license,./public/vendor,./web_src/fomantic -L
actived,allways,attachements,ba,befores,commiter,pullrequest,pullrequests,readby,splitted,te,unknwon`
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
| |
There are several places in templates/repo/issue/view_content/comments.tmpl where links are made to Posters or Assignees who are Ghosts or have IDs <0.
Fix #20559
Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
|
| |
If there is only one "Add comment" button (when there are pending review comments), the quick-submit should submit the form with is_review=true even if the "Add comment" button is not really clicked.
Close #20990
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* feat: extend issue template for yaml
* feat: support yaml template
* feat: render form to markdown
* feat: support yaml template for pr
* chore: rename to Fields
* feat: template unmarshal
* feat: split template
* feat: render to markdown
* feat: use full name as template file name
* chore: remove useless file
* feat: use dropdown of fomantic ui
* feat: update input style
* docs: more comments
* fix: render text without render
* chore: fix lint error
* fix: support use description as about in markdown
* fix: add field class in form
* chore: generate swagger
* feat: validate template
* feat: support is_nummber and regex
* test: fix broken unit tests
* fix: ignore empty body of md template
* fix: make multiple easymde editors work in one page
* feat: better UI
* fix: js error in pr form
* chore: generate swagger
* feat: support regex validation
* chore: generate swagger
* fix: refresh each markdown editor
* chore: give up required validation
* fix: correct issue template candidates
* fix: correct checkboxes style
* chore: ignore .hugo_build.lock in docs
* docs: separate out a new doc for merge templates
* docs: introduce syntax of yaml template
* feat: show a alert for invalid templates
* test: add case for a valid template
* fix: correct attributes of required checkbox
* fix: add class not-under-easymde for dropzone
* fix: use more back-quotes
* chore: remove translation in zh-CN
* fix EasyMDE statusbar margin
* fix: remove repeated blocks
* fix: reuse regex for quotes
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
| |
* Make sure fmt catches all templates
Make's `wildcard` is not recursive so it missed many template files, fix
that by using `find`.
* Update Makefile
|
| |
|
|
|
| |
The layout on the review code view was broken depending on length of the text. Change all three buttons to icons with tooltip to make more space for these long texts.
Fixes: #20922
|
| |
|
|
|
|
|
|
| |
Gitea used to return 500 on the /:user/:repo/:commit route due to locale
being undefined in the escape_title template.
Co-authored-by: bad <badatnames@tutanota.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This PR rewrites the invisible unicode detection algorithm to more
closely match that of the Monaco editor on the system. It provides a
technique for detecting ambiguous characters and relaxes the detection
of combining marks.
Control characters are in addition detected as invisible in this
implementation whereas they are not on monaco but this is related to
font issues.
Close #19913
Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
|
|
|
| |
- replace fomantic popup module with tippy.js
- fix chaining and add comment
- add 100ms delay to tooltips
- stopwatch improvments, raise default maxWidth
- update web_src/js/features/common-global.js
- use type=submit instead of js
|
| |
|
|
|
|
|
|
|
|
|
| |
* Refactor `i18n` to `locale`
- Currently we're using the `i18n` variable naming for the `locale`
struct. This contains locale's specific information and cannot be used
for general i18n purpose, therefore refactoring it to `locale` makes
more sense.
- Ref: https://github.com/go-gitea/gitea/pull/20096#discussion_r906699200
* Update routers/install/install.go
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Prototyping
* Start work on creating offsets
* Modify tests
* Start prototyping with actual MPH
* Twiddle around
* Twiddle around comments
* Convert templates
* Fix external languages
* Fix latest translation
* Fix some test
* Tidy up code
* Use simple map
* go mod tidy
* Move back to data structure
- Uses less memory by creating for each language a map.
* Apply suggestions from code review
Co-authored-by: delvh <dev.lh@web.de>
* Add some comments
* Fix tests
* Try to fix tests
* Use en-US as defacto fallback
* Use correct slices
* refactor (#4)
* Remove TryTr, add log for missing translation key
* Refactor i18n
- Separate dev and production locale stores.
- Allow for live-reloading in dev mode.
Co-authored-by: zeripath <art27@cantab.net>
* Fix live-reloading & check for errors
* Make linter happy
* live-reload with periodic check (#5)
* Fix tests
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
|
|
|
| |
Replace the only `<meter>` element in use with a `<progress>` which is
styled properly. Also slightly adjust colors on it for better contrast.
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
