| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
remove inline style=display:none (#22950)
Close #22847
This PR:
* introduce Gitea's own `showElem` and related functions
* remove jQuery show/hide
* remove .hide class
* remove inline style=display:none
From now on:
do not use:
* "[hidden]" attribute: it's too weak, can not be applied to an element
with "display: flex"
* ".hidden" class: it has been polluted by Fomantic UI in many cases
* inline style="display: none": it's difficult to tweak
* jQuery's show/hide/toggle: it can not show/hide elements with
"display: xxx !important"
only use:
* this ".gt-hidden" class
* showElem/hideElem/toggleElem functions in "utils/dom.js"
cc: @silverwind , this is the all-in-one PR
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
As discussed in #22847 the helpers in helpers.less need to have a
separate prefix as they are causing conflicts with fomantic styles
This will allow us to have the `.gt-hidden { display:none !important; }`
style that is needed to for the reverted PR.
Of note in doing this I have noticed that there was already a conflict
with at least one chroma style which this PR now avoids.
I've also added in the `gt-hidden` style that matches the tailwind one
and switched the code that needed it to use that.
Signed-off-by: Andrew Thornton <art27@cantab.net>
---------
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
an absolute url (#21986)
partially fix #19345
This PR add some `Link` methods for different objects. The `Link`
methods are not different from `HTMLURL`, they are lack of the absolute
URL. And most of UI `HTMLURL` have been replaced to `Link` so that users
can visit them from a different domain or IP.
This PR also introduces a new javascript configuration
`window.config.reqAppUrl` which is different from `appUrl` which is
still an absolute url but the domain has been replaced to the current
requested domain.
|
| |
|
|
|
|
|
| |
* Add main aria landmark to templates
* Adjust some titles to improve understanding of location in navigation
Contributed by @Forgejo
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
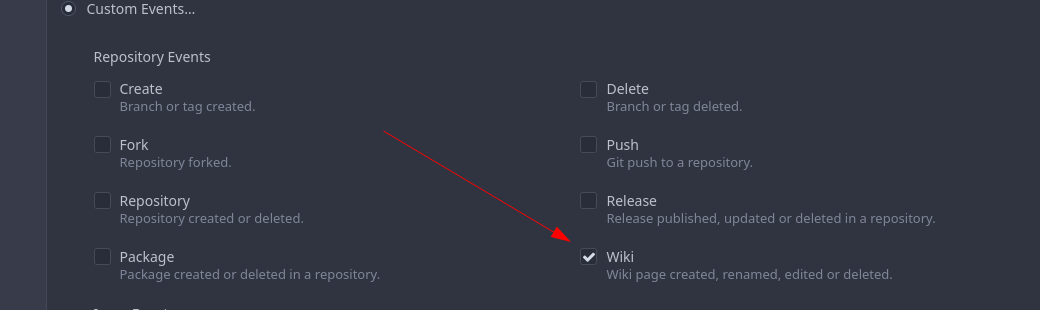
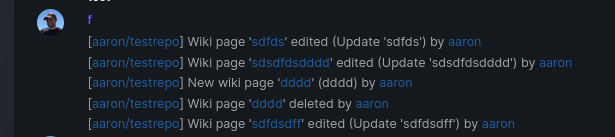
Add support for triggering webhook notifications on wiki changes.
This PR contains frontend and backend for webhook notifications on wiki actions (create a new page, rename a page, edit a page and delete a page). The frontend got a new checkbox under the Custom Event -> Repository Events section. There is only one checkbox for create/edit/rename/delete actions, because it makes no sense to separate it and others like releases or packages follow the same schema.

The actions itself are separated, so that different notifications will be executed (with the "action" field). All the webhook receivers implement the new interface method (Wiki) and the corresponding tests.
When implementing this, I encounter a little bug on editing a wiki page. Creating and editing a wiki page is technically the same action and will be handled by the ```updateWikiPage``` function. But the function need to know if it is a new wiki page or just a change. This distinction is done by the ```action``` parameter, but this will not be sent by the frontend (on form submit). This PR will fix this by adding the ```action``` parameter with the values ```_new``` or ```_edit```, which will be used by the ```updateWikiPage``` function.
I've done integration tests with matrix and gitea (http).

Fix #16457
Signed-off-by: Aaron Fischer <mail@aaron-fischer.net>
|
| |
|
|
|
|
|
|
| |
* Make sure fmt catches all templates
Make's `wildcard` is not recursive so it missed many template files, fix
that by using `find`.
* Update Makefile
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Rework repo buttons
- Replace "New PR" and "Go to File" button with Icon Button
- Move all "Add File" actions into a dropdown button
- Remove most custom styling of clone buttons
- Margin and wiki tweaks
Buttons are now all equal height, mobile layout wraps gracefully.
Fixes: https://github.com/go-gitea/gitea/issues/13671
Replaces: https://github.com/go-gitea/gitea/pull/20375
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
| |
The button 'primary' class needs to be set in a synchronous script to prevent flicker of the button which was regressed recently, fixed that.
Additionally, reduced the two script tags to just one, the previous scripts were actually initializing the buttons thrice on the empty repo page, now it only initializes once. Finally, removed duplicate code and re-used the inline function in the update code as well.
I had to split out the script into a separate template as on the empty repo page, the script needs access to the clone URL span in the example text, which is rendered below the clone buttons, so buttons and script could not be combined.
|
| |
|
|
|
|
|
|
|
|
|
| |
* Refactor `i18n` to `locale`
- Currently we're using the `i18n` variable naming for the `locale`
struct. This contains locale's specific information and cannot be used
for general i18n purpose, therefore refactoring it to `locale` makes
more sense.
- Ref: https://github.com/go-gitea/gitea/pull/20096#discussion_r906699200
* Update routers/install/install.go
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Prototyping
* Start work on creating offsets
* Modify tests
* Start prototyping with actual MPH
* Twiddle around
* Twiddle around comments
* Convert templates
* Fix external languages
* Fix latest translation
* Fix some test
* Tidy up code
* Use simple map
* go mod tidy
* Move back to data structure
- Uses less memory by creating for each language a map.
* Apply suggestions from code review
Co-authored-by: delvh <dev.lh@web.de>
* Add some comments
* Fix tests
* Try to fix tests
* Use en-US as defacto fallback
* Use correct slices
* refactor (#4)
* Remove TryTr, add log for missing translation key
* Refactor i18n
- Separate dev and production locale stores.
- Allow for live-reloading in dev mode.
Co-authored-by: zeripath <art27@cantab.net>
* Fix live-reloading & check for errors
* Make linter happy
* live-reload with periodic check (#5)
* Fix tests
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
|
|
|
| |
Automatically add sidebar in the wiki view containing a TOC for the wiki page.
Make the TOC collapsable
Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* By default force vertical tabs on mobile
- While experimenting with using vertical tabs instead of horizontal
tabs on gitea for a better mobile experience, I made a recent
PR(https://github.com/go-gitea/gitea/pull/19468) in order to see if
there was any objections to this new behavior for the repo headers(one
of the most annoying horizontal tabs). This PR had no objections and
even a user commenting that this change is brilliant.
- This PR now improves upon the previous PR by making this the de-facto
behavior for all menu's on mobile. The only exemption is the navbar
which also uses the menu but caught some layout errors with the changes.
* Fix organisation
* Fix repo/wiki buttons
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
| |
* Remove dependent on session auth for api/v1 routers
* Remove unnecessary session on API context
* remove missed header
* fix test
* fix missed api/v1
|
| |
|
|
|
|
|
|
| |
* remove unnecessary web context data fields, and unify the i18n/translation related functions to `Locale`
* in development, show an error if a translation key is missing
* remove the unnecessary loops `for _, lang := range translation.AllLangs()` for every request, which improves the performance slightly
* use `ctx.Locale.Language()` instead of `ctx.Data["Lang"].(string)`
* add more comments about how the Locale/LangType fields are used
|
| |
|
|
|
|
|
|
|
|
|
|
| |
Fix #17514
Given the comments I've adjusted this somewhat. The numbers of characters detected are increased and include things like the use of U+300 to make à instead of à and non-breaking spaces.
There is a button which can be used to escape the content to show it.
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: Gwyneth Morgan <gwymor@tilde.club>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
| |
* Add UI hints to create a Wiki sidebar and footer
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
There are multiple places where Gitea does not properly escape URLs that it is building and there are multiple places where it builds urls when there is already a simpler function available to use this.
This is an extensive PR attempting to fix these issues.
1. The first commit in this PR looks through all href, src and links in the Gitea codebase and has attempted to catch all the places where there is potentially incomplete escaping.
2. Whilst doing this we will prefer to use functions that create URLs over recreating them by hand.
3. All uses of strings should be directly escaped - even if they are not currently expected to contain escaping characters. The main benefit to doing this will be that we can consider relaxing the constraints on user names and reponames in future.
4. The next commit looks at escaping in the wiki and re-considers the urls that are used there. Using the improved escaping here wiki files containing '/'. (This implementation will currently still place all of the wiki files the root directory of the repo but this would not be difficult to change.)
5. The title generation in feeds is now properly escaped.
6. EscapePound is no longer needed - urls should be PathEscaped / QueryEscaped as necessary but then re-escaped with Escape when creating html with locales Signed-off-by: Andrew Thornton <art27@cantab.net>
Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* fix: show client-side error if wiki page is empty
Implement a JS, client-side validation workaround for a bug in the upstream
editor library SimpleMDE which breaks HTML5 client-side validation when
a wiki page is submitted.
This allows native, client-side errors to appear if
the text editor contents are empty.
See upstream bugfix report: https://github.com/sparksuite/simplemde-markdown-editor/issues/324
Signed-off-by: David Jimenez <dvejmz@sgfault.com>
Co-authored-by: Lauris BH <lauris@nix.lv>
|
| |
|
|
|
|
|
|
| |
* Add edit button to wiki sidebar and footer
* Make edit button transparent
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: Lauris BH <lauris@nix.lv>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
(#15735)
* creates and implements generic markup less class
* How to give custom CSS to externally rendered html
* Clarifies sources of CSS styling of markup
* further clarification of sources of markup styling
* rename _markdown to _markup
* remove defunct import
* fix orphaned reference
* Update docs/content/doc/advanced/external-renderers.en-us.md
* more renames markdown -> markup
* do not suggest less customization
* add back tokens
* fix class whitespace, remove useless if-clause
* remove unused csv-data rules
* use named exports and rename functions
* sort imports
Co-authored-by: HarvsG <11440490+HarvsG@users.noreply.github.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Enforce tab indendation in templates
This adds editorconfig-checker [1] to lint the template files so they
conform the editorconfig files. I fixed all current identation issues
using the fix mode of eclint [2] and some manual corrections.
We can extend this linting to other files later, for now I'd like this
PR to focus on HTML template files only.
[1] https://github.com/editorconfig-checker/editorconfig-checker
[2] https://github.com/jedmao/eclint
* fix indendation
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
* Update JS dependencies
- Update all JS dependencies
- For octicons, rename trashcan to trash
- For svgo, migrate to v2 api, output seems to have slightly changed but icons look the same
- For stylelint, update config, fix custom property duplicates
- For monaco, drop legacy Edge support
- For eslint, enable new rules, fix new issues
- For less-loader, remove deprecated import syntax
* update svgo usage in generate-images and rebuild logo.svg with it
|
| |
|
|
| |
Signed-off-by: a1012112796 <1012112796@qq.com>
|
| |
|
|
|
|
|
|
|
| |
The four clone button templates are pretty much identical except the one
in a non-empty repo had a few features which the others lacked.
Consolidate them in a single shared template which also makes the JS
that remembers protocol work on them all.
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Add class to page content to unify top margin
Previously pages would individually set this margin but some didn't so
content would stick to the header without any space. Resolve this by
adding a new class that is added on all pages. The only place where we
remove this margin again is on the pages with menu or wrapper in the
header.
* fix admin notices
* fix team pages
* fix loading segment on gitgraph for arc-green
* fix last missing case
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
| |
* CSS table fixes
Override the right fomantic selectors.
Fixes: https://github.com/go-gitea/gitea/issues/13690
* use flexbox
|
| |
|
|
|
|
| |
Unfortunately, the Fomantic CSS relies on i.icon instead of .icon so a
wrapper is necessary for these with an accompanying class to center the
icon.
|
| |
|
|
|
|
|
|
|
|
| |
- Introduce new .code-inner class that sets the CSS attributes on
rendered code lines like view,blame and diff.
- Rename .wrap class to .word-break to reflect what it actually does
- Remove .raw which was only used on webhook page
- Set white-space: pre-wrap except on blame where it can break the
layout
Fixes: https://github.com/go-gitea/gitea/issues/13406
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Comment box tweaks and SVG dropdown triangles
- Change all dropdown triangles to SVG
- Bring inline review comment box closer to regular comment boxes
- Enhance arc-green checkbox contrast
- Minor reaction tweaks
- Flexbox the diff file header
* remove a border
* fix type marker in arc-green
* add small code padding
* fix position regression and remove useless rules
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
| |
- Replace two font icons with SVG in the footer
- Replace icons in delete modals with SVG
- Horizontally center message text in modals
|
| |
|
|
|
| |
Now defaults to 16 on both frontend and backend.
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
| |
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Update Octicons to v10
Besides a few renames, these icons are no longer present in v10 that we've
used, so had to change:
file-symlink-directory -> file-submodule
internal-repo -> repo
repo-force-push -> repo-push
repo-template-private -> repo-template
Fixes: https://github.com/go-gitea/gitea/issues/11889
Ref: https://github.com/primer/octicons/releases/tag/v10.0.0
* add custom sliders svg for removed octicon-settings
* apply suggestion
* fix triangles and use play on admin dashboard
* add custom mirror svg
* add missing build files
* unify custom svgs
* move to octicon-repo-clone to gitea-mirror
* use octicon-x on conflicts
* tweak timeline icons
* tweak comment buttons
* update settings icon to octicons v1
* switch to octicon-mirror and octicon-tools
* replace two wiki buttons with octicons
* remove whitespace in svg sources
* Fix filepath basename on Windows for SVG bindata (#12241)
* move octicons to devDependencies
* move back to dependencies
* move svgo to devDependencies again
Co-authored-by: Cirno the Strongest <1447794+CirnoT@users.noreply.github.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
| |
Make sure wiki editor sets wiki to true so gitea renders it as a wiki page.
Also change the context data attr for edit form. This looks wrong but everywhere else in our code assumes the urlPrefix to be just the repo url when rendering and manually adds /wiki to the rendered url regardless.
Fixes #11540
|
| |
|
|
|
|
| |
Now that emojify.js has been removed, get rid of all instances of has-emoji class that was only used for that. Support for rendering shortcodes should remain in all of these places so it should still work the same.
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: Lauris BH <lauris@nix.lv>
|
| | |
|
| |
|
|
|
|
| |
Fix #10552
Co-authored-by: Lauris BH <lauris@nix.lv>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Add octicon SVG sprite
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Static prefix
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* SVG for all repo icons
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* make vendor
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Swap out octicons
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Move octicons to top of less imports
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Fix JS
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Definitely not a search/replace
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Missed regex
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Move to more generic calls and webpack
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* make svg -> make webpack
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Remove svg-sprite
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Update tests
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Missed a test
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Remove svg from makefile
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Suggestions
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Attempt to fix test
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Update tests
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Revert timetracking test
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Swap .octicon for .svg in less
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Add aria-hidden
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Replace mega-octicon
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Fix webpack globbing on Windows
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Revert
Co-Authored-By: silverwind <me@silverwind.io>
* Fix octions from upstream
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Fix Vue and missed JS function
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Add JS helper and PWA
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Preload SVG
Signed-off-by: jolheiser <john.olheiser@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: techknowlogick <matti@mdranta.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Add add 'write' 'preview' buttons to wiki edit like in issues
affects #6975
Signed-off-by: Michael Gnehr <michael@gnehr.de>
* update dark theme
Signed-off-by: Michael Gnehr <michael@gnehr.de>
* fix css lint warnings - missing spaces
Signed-off-by: Michael Gnehr <michael@gnehr.de>
* hide preview button on no fullscreen toolbar
Signed-off-by: Michael Gnehr <michael@gnehr.de>
|
| |
|
| |
Signed-off-by: Mario Lubenka <mario.lubenka@googlemail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* add history comments to detect page delete
Signed-off-by: Michael Gnehr <michael@gnehr.de>
* fix too much history entries
- caused by --follow flag
- if files with same contents exists
Signed-off-by: Michael Gnehr <michael@gnehr.de>
* style imprevements wiki
- history - wrap long author names
Signed-off-by: Michael Gnehr <michael@gnehr.de>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
fix #7
* add wiki page revision list
* mobile improvements
* css improvements for long usernames
* split renderWikiPage into 3 functions
Signed-off-by: Michael Gnehr <michael@gnehr.de>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Improve issue autolinks
Update autolinks to match what github does here:
Issue in same repo: #1
Issue in different repo: org/repo#1
Fixes #6264
* Use setting.AppURL when parsing URL
Using setting.AppURL here is a more reliable way of parsing the current
URL and what other functions in this file seem to use.
* Make ComposeMetas always return a valid context
* Add per repository markdown renderers for better context
* Update for use of context metas
Now that we include the user and repo name inside context metas, update
various code and tests for this new logic
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* fix units permission problems
* fix some bugs and merge LoadUnits to repoAssignment
* refactor permission struct and add some copyright heads
* remove unused codes
* fix routes units check
* improve permission check
* add unit tests for permission
* fix typo
* fix tests
* fix some routes
* fix api permission check
* improve permission check
* fix some permission check
* fix tests
* fix tests
* improve some permission check
* fix some permission check
* refactor AccessLevel
* fix bug
* fix tests
* fix tests
* fix tests
* fix AccessLevel
* rename CanAccess
* fix tests
* fix comment
* fix bug
* add missing unit for test repos
* fix bug
* rename some functions
* fix routes check
|
| |
|
| |
This allows saving the wiki page with Ctrl-Enter.
|
| | |
|
| |
|
|
|
|
|
|
| |
* Fix escaping changed title in comments
* Fix escaping of wiki page titile
Signed-off-by: Lauris Bukšis-Haberkorns <lauris@nix.lv>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Viewport meta tag
* responsive: dashboard
* responsive: issues page
* responsive: Explore page
* responsive: navbar, and some navbar css refactoring
* responsive: button for collapsing navbar in mobile view
* Mark the hamburger button as active when pressed
* better homepage for responsive views
* Bring back jump class in navbar
The class was necessary, because this way the
dropdown doesn't assume the contents of the
selected item.
* make repository homes responsive
* Make file view page responsive
* Make forms look good on responsive views
* make commits and commit diff view responsive
* issues and PRs
* responsive wiki
* Don't place auto-init far off the page
* Minor changes to amend broken stuff
minor improvements
- make login/sign up in navbar stackable
- make navbar in explore and sign in not stackable
Change selected class in TestPullCompare
Fix typo that happened when rebasing
fix dashboard on org view
improve profile UI
Use clearing on file diff to fix broken UI caused by floating elements
remove unresolved merge conflict, and | Sanitize
Fix repo home not loading
|
| |
|
|
|
| |
Enable emoji for wiki page content. It is enabled in the edit preview so the view should match.
Signed-off-by: Hamish Carpenter <hamish@hamishcarpenter.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
* refactor struct's time to remove unnecessary memory usage
* use AsTimePtr simple code
* fix tests
* fix time compare
* fix template on gpg
* use AddDuration instead of Add
|
