| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
tippy problem (#23450) (#23486)
Before: the `aria.js` is still buggy in some cases.
After: tested with AppleVoice, Android TalkBack (I tested it with 1.19
again)
* Fix incorrect dropdown init code
* Fix incorrect role element (the menu role should be on the `$menu`
element, but not on the `$focusable`)
* Fix the focus-show-click-hide problem on mobile. Now the language menu
works as expected
* Fix incorrect dropdown template function setting
* Clarify the logic in aria.js
* Fix incorrect tippy `setProps` after `destroy`
* Improve comments
* Implement the layout proposed by #19861
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23271 by @silverwind
Fix visual regression introduced by
https://github.com/go-gitea/gitea/pull/22986.
Before:
<img width="1277" alt="image"
src="https://user-images.githubusercontent.com/115237/222792814-d70c2173-0c7c-4db2-8839-95be63cdc8ee.png">
<img width="649" alt="image"
src="https://user-images.githubusercontent.com/115237/222792989-9b1f5e12-becd-40cc-b02c-e9f59a8e72a4.png">
After:
<img width="1274" alt="image"
src="https://user-images.githubusercontent.com/115237/222792769-e7a9702f-4b6a-46c4-9385-da103ed4dff0.png">
<img width="565" alt="image"
src="https://user-images.githubusercontent.com/115237/222793084-6de6482b-11dc-4d38-b514-15884d20e140.png">
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
| |
Backport #23523, Close #23517
There is no "dropdown menu" for image/csv view, so we could only add the
"overflow-x: scroll" to the image/csv view.
Co-authored-by: KN4CK3R <admin@oldschoolhack.me>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23529 by @silverwind
Before:
<img width="292" alt="Screenshot 2023-03-16 at 23 40 47"
src="https://user-images.githubusercontent.com/115237/225768871-43e11ced-e340-4c88-b756-25f9f7076fd2.png">
<img width="288" alt="Screenshot 2023-03-16 at 23 51 05"
src="https://user-images.githubusercontent.com/115237/225770071-b51f3ed6-ef14-421b-a5bc-6a26e808d404.png">
After:
<img width="291" alt="Screenshot 2023-03-16 at 23 40 37"
src="https://user-images.githubusercontent.com/115237/225768864-ea4956c7-8c57-4148-9d89-c818991a7538.png">
<img width="281" alt="image"
src="https://user-images.githubusercontent.com/115237/225769978-0b9c6c52-9a13-4c23-b13e-8a8a692abf43.png">
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: KN4CK3R <admin@oldschoolhack.me>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23478 by @silverwind
- Right-align 'View File' button
- Add 'role' attribute to button link
Before:
<img width="1148" alt="Screenshot 2023-03-14 at 22 02 16"
src="https://user-images.githubusercontent.com/115237/225135954-f06153ec-c222-441e-98ba-0177afff3a7a.png">
After:
<img width="1150" alt="Screenshot 2023-03-14 at 22 02 33"
src="https://user-images.githubusercontent.com/115237/225135966-323cb695-05ef-4b83-a8ef-05f2b1887090.png">
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: KN4CK3R <admin@oldschoolhack.me>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23420 by @wxiaoguang
Close #23411
Always pass "page" query parameter to backend, and make backend respect
it.
The `ctx.FormInt("limit")` is never used, so removed.
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Jason Song <i@wolfogre.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23351 by @sillyguodong
close: #23347
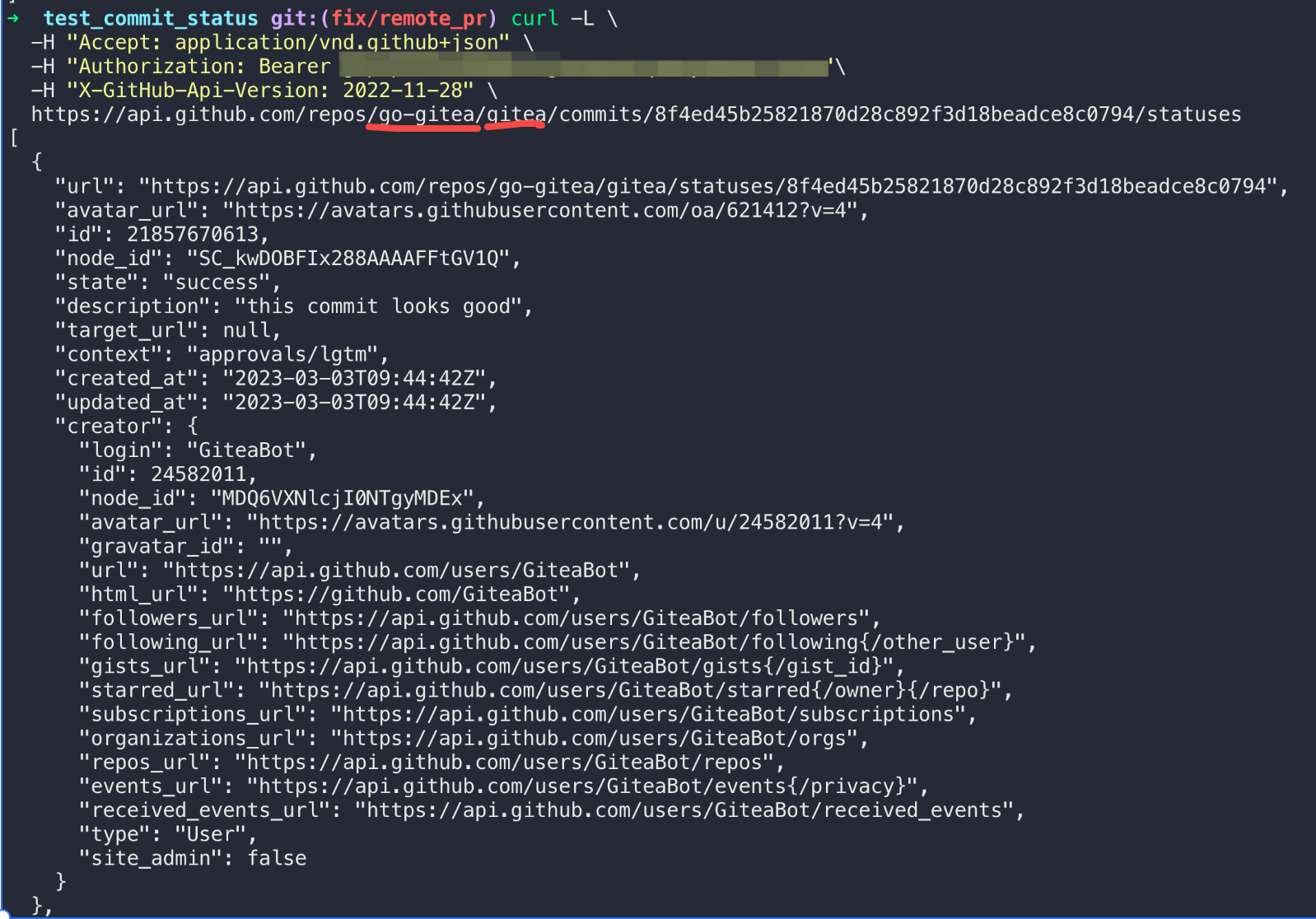
### Reference and Inference
According to Github REST API
[doc](https://docs.github.com/en/rest/commits/statuses?apiVersion=2022-11-28#list-commit-statuses-for-a-reference):
1. The `Drone CI` that can create some commit status by
[API](https://docs.github.com/en/rest/commits/statuses?apiVersion=2022-11-28#create-a-commit-status)
is enabled in `go-gitea/gitea`. So I tried to call the API to get a
commit status list of a PR which is commited to upstream
repo(`go-gitea/gitea`). As a result, the API returned a array of commit
status.

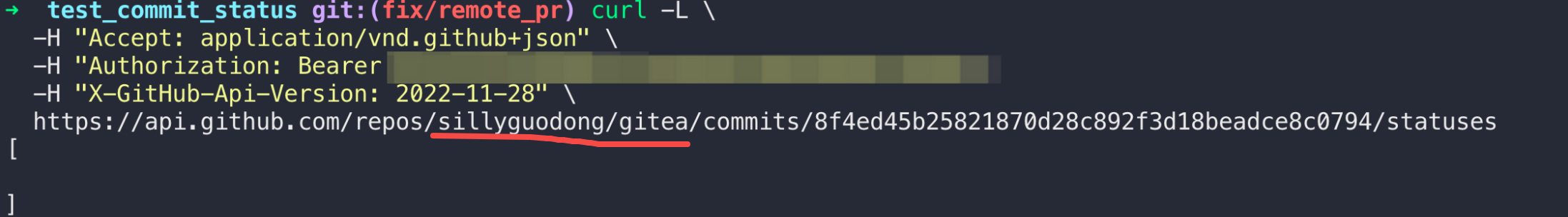
2. Then I tried to call the API to get commit status list of the
reference which of the `SHA` is the same as step 1 in the repo which is
forked from `go-gitea/gitea`. But I got a empty array.

So, I believe it that:
1. The commit status is not shared between upstream repo and forked
repo.
2. The coomit status is bound to a repo that performs actions. (Gitea's
logic is the same)
### Cause
During debugging, I found it that commit status are not stored in the DB
as expected.
So, I located the following code:
https://github.com/go-gitea/gitea/blob/8cadd51bf295e6ff36ac36efed68cc5de34c9382/services/actions/commit_status.go#L18-L26
When I create a PR, the type of `event` is `pull request`, not `push`.
So the code return function directly.
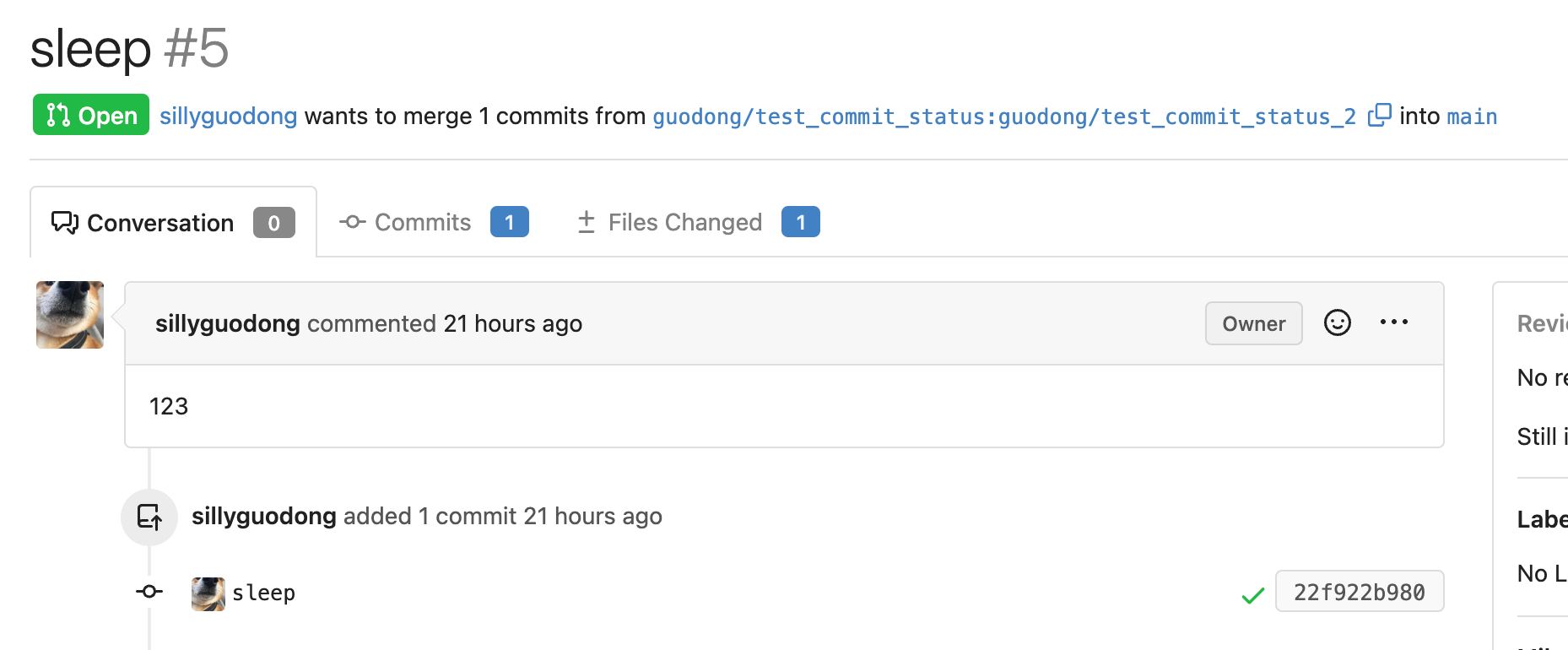
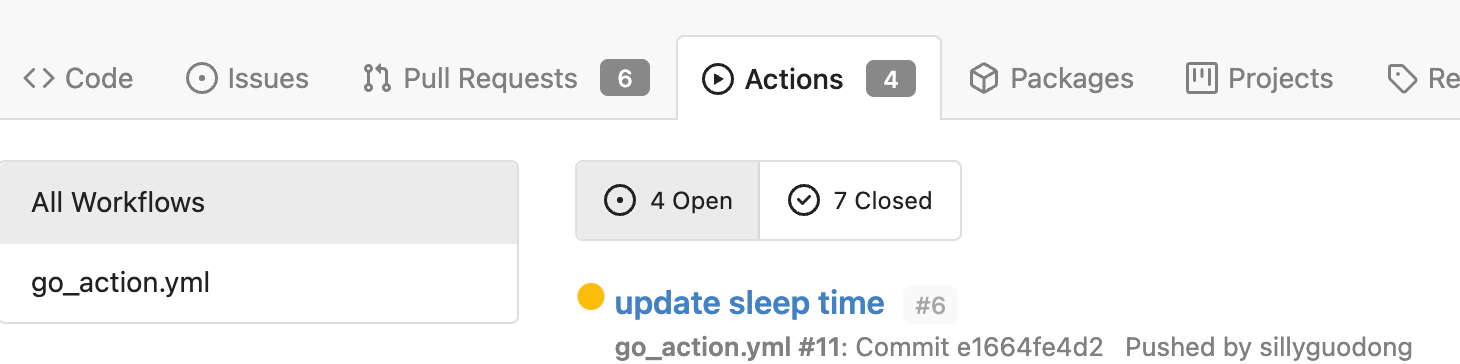
### Screenshot



### Other
In this PR, I also fix the problem of missing icon which represents
running in PRs list.


Co-authored-by: sillyguodong <33891828+sillyguodong@users.noreply.github.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
simplify (#23370) (#23436)
Backport #23370 by @HesterG
1 Right now on actions page, the action list will not be aligned if
commit message is long. In this PR, the changes are:
- The branch tag is moved to bottom row
- Width percentage is given to make them aligned
- Show "..." if commit is longer than two lines.
- Align the status icon with the commit message with baseline
Before:
<img width="1068" alt="截屏2023-03-08 12 23 22"
src="https://user-images.githubusercontent.com/17645053/223628534-6b9472cb-29f5-40a3-9714-c5152553049e.png">
After:
<img width="756" alt="截屏2023-03-08 13 34 28"
src="https://user-images.githubusercontent.com/17645053/223628571-da94698b-0e0a-43e3-ae82-34d8c780e5ba.png">
2 Right now the actions list's pagination is not working properly
because Param is not passed to pagination template, in this PR Param
Strings are passed to the pager
Before:
<img width="1176" alt="截屏2023-03-08 12 23 50"
src="https://user-images.githubusercontent.com/17645053/223629207-8b67ce74-2342-4259-bc81-036e37752716.png">
After:
<img width="1343" alt="截屏2023-03-08 13 11 54"
src="https://user-images.githubusercontent.com/17645053/223629321-4f538f8a-45dc-4d6f-ae60-2c82680ae3e7.png">
3 A small simplify in `RepoActionView.vue` .
Co-authored-by: Hester Gong <hestergong@gmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
| |
(#23429)
Backport #23388 by @yp05327
A part of https://github.com/go-gitea/gitea/pull/22865
Co-authored-by: yp05327 <576951401@qq.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23398
Before:
<img width="1157" alt="Screenshot 2023-03-09 at 23 21 25"
src="https://user-images.githubusercontent.com/115237/224174168-869966cc-fa59-4231-b449-23bd9db12862.png">
After:
<img width="1145" alt="Screenshot 2023-03-09 at 23 24 34"
src="https://user-images.githubusercontent.com/115237/224174173-7f5b9c22-44c4-4eed-990c-da49d749eb0e.png">
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
| |
Backport #23343
Fix a regression of #23014: the `a` couldn't be used here because
Fomantic UI has style conflicts: `.ui.comments .comment .actions a {
display: inline-block; }`
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
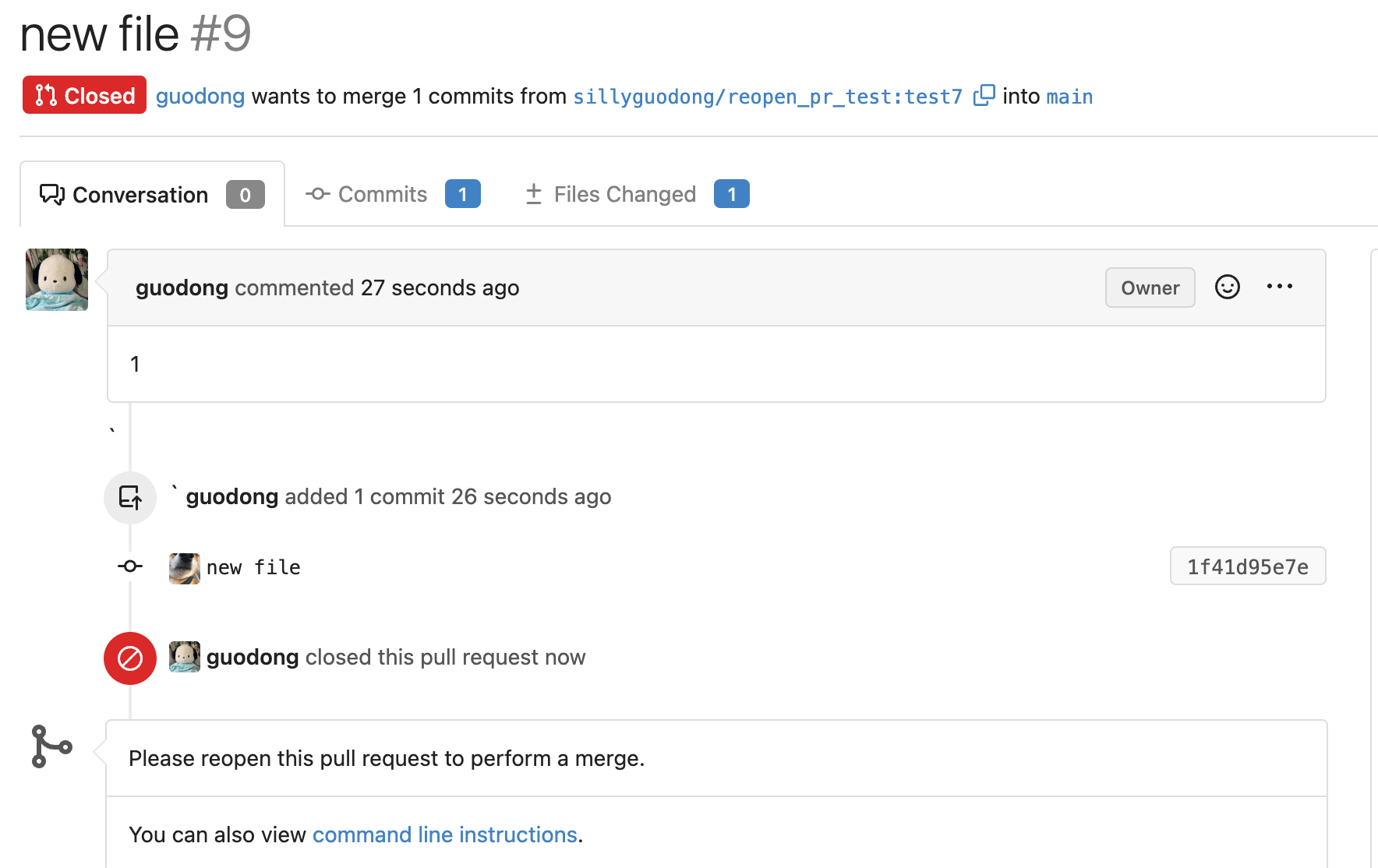
Backport: #23189
Close: #22784
1. On GH, we can reopen a PR which was closed before after pushing
commits. After reopening PR, we can see the commits that were pushed
after closing PR in the time line. So the case of
[issue](https://github.com/go-gitea/gitea/issues/22784) is a bug which
needs to be fixed.
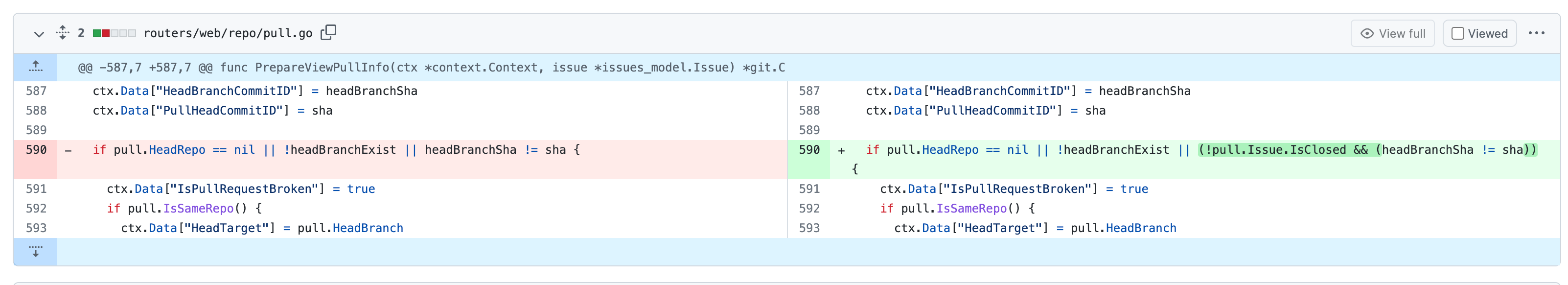
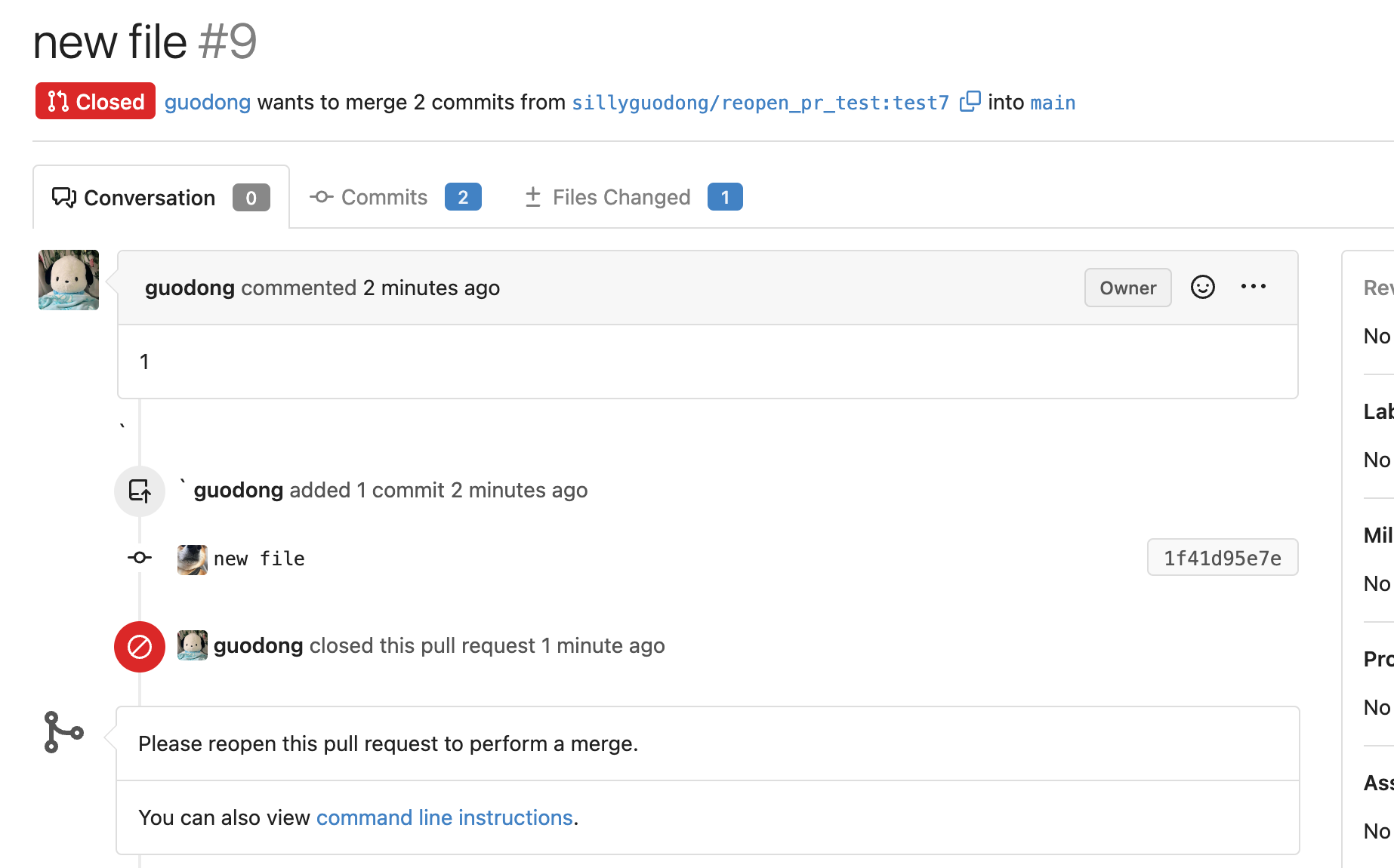
2. After closing a PR and pushing commits, `headBranchSha` is not equal
to `sha`(which is the last commit ID string of reference). If the
judgement exists, the button of reopen will not display. So, skip the
judgement if the status of PR is closed.

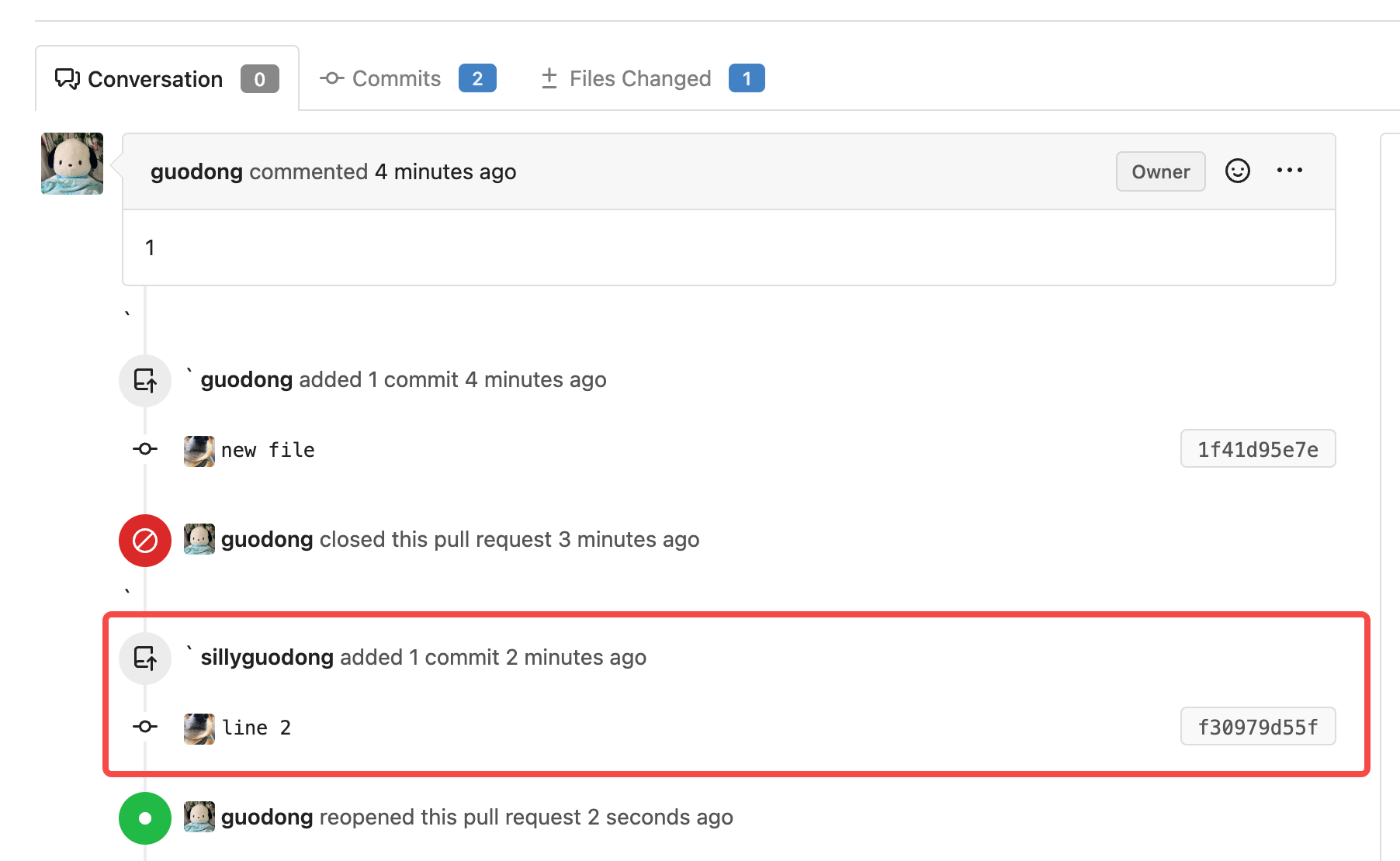
3. Even if PR is already close, we should still insert comment record
into DB when we push commits.
So we should still call function `CreatePushPullComment()`.
https://github.com/go-gitea/gitea/blob/067b0c2664d127c552ccdfd264257caca4907a77/services/pull/pull.go#L260-L282
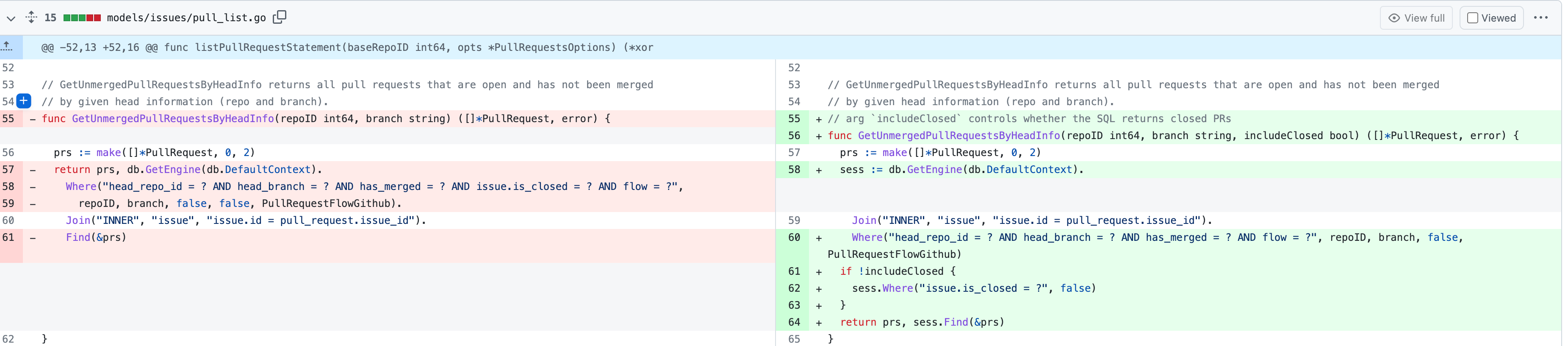
So, I add a switch(`includeClosed`) to the
`GetUnmergedPullRequestsByHeadInfo` func to control whether the status
of PR must be open. In this case, by setting `includeClosed` to `true`,
we can query the closed PR.

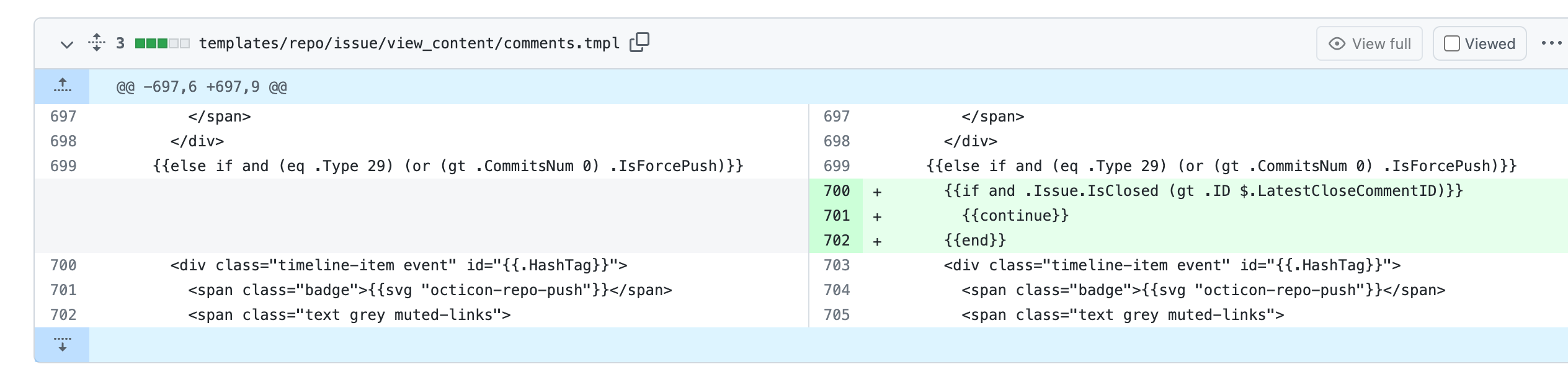
4. In the loop of comments, I use the`latestCloseCommentID` variable to
record the last occurrence of the close comment.
In the go template, if the status of PR is closed, the comments whose
type is `CommentTypePullRequestPush(29)` after `latestCloseCommentID`
won't be rendered.

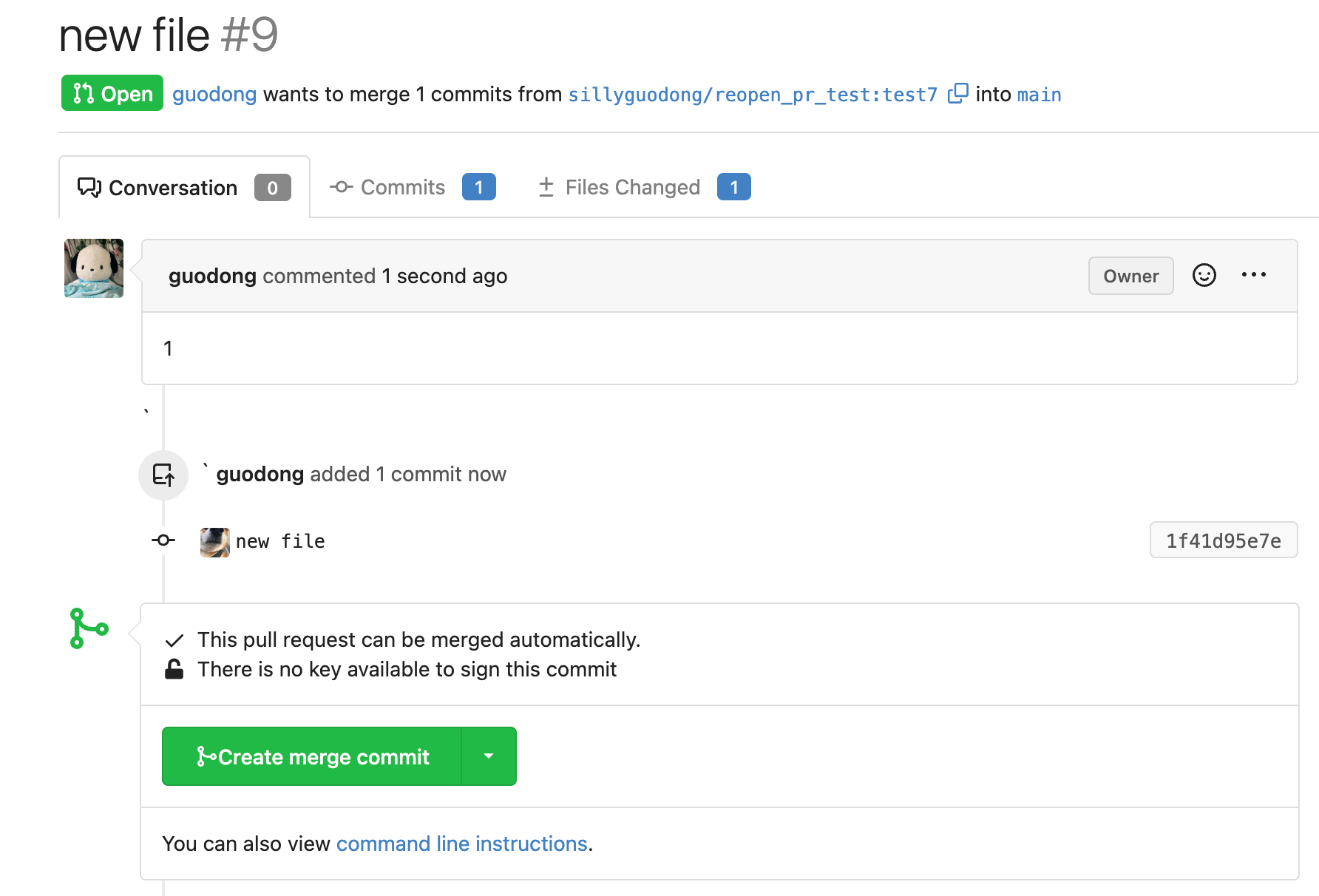
e.g.
1). The initial status of the PR is opened.

2). Then I click the button of `Close`. PR is closed now.

3). I try to push a commit to this PR, even though its current status is
closed.

But in comments list, this commit do not display.This is as expected :)

4). Click the `Reopen` button, the commit which is pushed after closing
PR display now.

---------
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
| |
Backport #23321
Close #23248
The UI after this PR:
https://user-images.githubusercontent.com/17645053/223009758-7f0c9f12-d346-4cb2-a605-729fddce732f.mov
Co-authored-by: Hester Gong <hestergong@gmail.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
| |
Backport #23334
The action run title has a blank. This PR removes it.
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
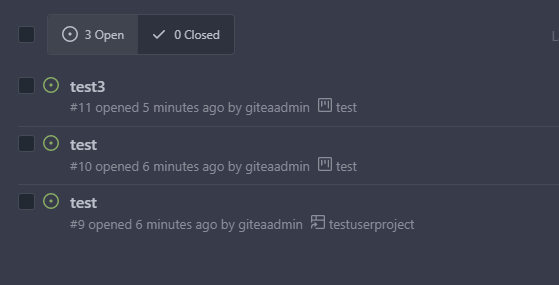
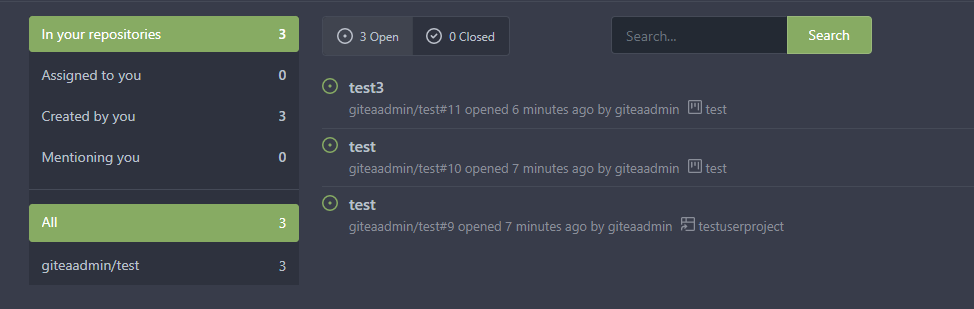
(#23325) (#23336)
Backport #23325
Fix displaying same projects icons between user/repo projects.
And fix incorrect projects links.
A part of https://github.com/go-gitea/gitea/pull/22865.



Co-authored-by: yp05327 <576951401@qq.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
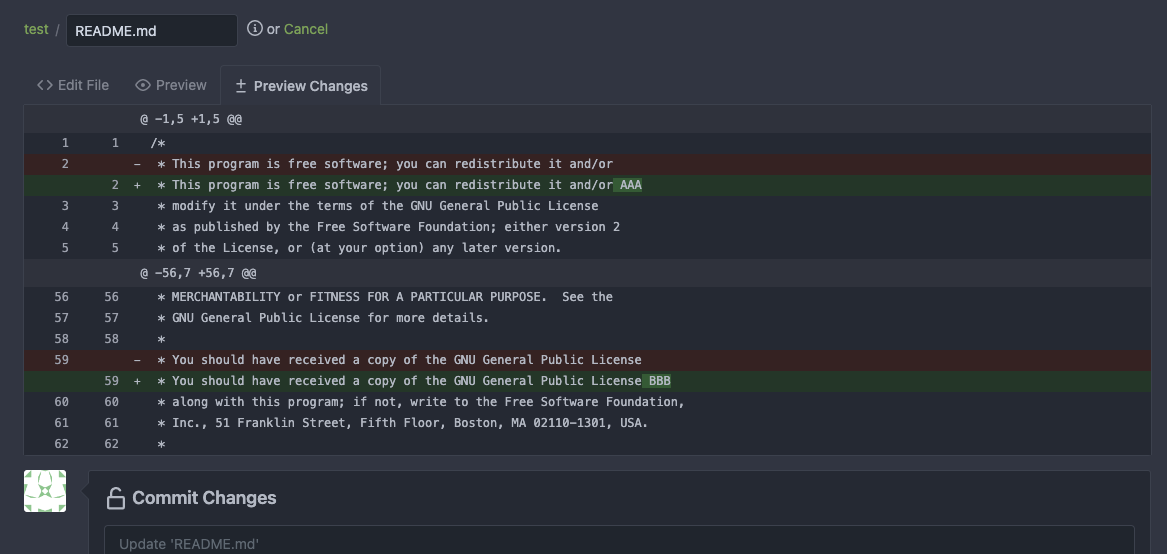
Backport #23307
Close #23265, the code editor diff preview has been broken for long
time.
* Fix the regression for `data-line-num`
* `.code-diff` is necessary to show the line number
* Fix the regression for #12434
* The diff:
[12434](https://github.com/go-gitea/gitea/pull/12434/files?diff=unified&w=1)
* It hides the Type(4) (aka HunkHeader) for unexpected cases.
Diff with ignoring whitespaces:
https://github.com/go-gitea/gitea/pull/23307/files?diff=unified&w=1
Before: see the issue #23265
After:

Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23281
This branch continues the work of #23092 and attempts to rid the
codebase of any `nil` contexts when using a `RenderContext`.
Anything that renders markdown or does post processing may call
`markup.sha1CurrentPatternProcessor()`, and this runs
`git.OpenRepository()`, which needs a context. It will panic if the
context is `nil`. This branch attempts to _always_ include a context
when creating a `RenderContext` to prevent future crashes.
Co-authored-by: Jonathan Tran <jon@allspice.io>
|
| |
|
|
|
|
|
|
|
| |
Backport #23208
https://github.com/go-gitea/gitea/pull/22950 removed `hide` class, and
use `gt-hidden`
But there are some missed `hide`....
Co-authored-by: yp05327 <576951401@qq.com>
|
| |
|
|
|
|
|
|
|
|
|
| |
Backport #23092
Fix #23082.
This bug is caused by a nil context in
https://github.com/go-gitea/gitea/issues/23082#issuecomment-1441276546 .
Co-authored-by: Zettat123 <zettat123@gmail.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
(#23102)
Backport #23014
As the title. Label/assignee share the same code.
* Close #22607
* Close #20727
Also:
* partially fix for #21742, now the comment reaction and menu work with
keyboard.
* partially fix for #17705, in most cases the comment won't be lost.
* partially fix for #21539
* partially fix for #20347
* partially fix for #7329
### The `Enter` support
Before, if user presses Enter, the dropdown just disappears and nothing
happens or the window reloads.
After, Enter can be used to select/deselect labels, and press Esc to
hide the dropdown to update the labels (still no way to cancel ....
maybe you can do a Cmd+R or F5 to refresh the window to discard the
changes .....)
This is only a quick patch, the UX is still not perfect, but it's much
better than before.
### The `confirm` before reloading
And more fixes for the `reload` problem, the new behaviors:
* If nothing changes (just show/hide the dropdown), then the page won't
be reloaded.
* If there are draft comments, show a confirm dialog before reloading,
to avoid losing comments.
That's the best effect can be done at the moment, unless completely
refactor these dropdown related code.
Screenshot of the confirm dialog:
<details>

</details>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Brecht Van Lommel <brecht@blender.org>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23030
This PR is a possible solution for issue #22866. Main change is to add a
`author-wrapper` class around author name, like the wrapper added to
message. The `max-width` is set to 200px on PC, and 100px on mobile
device for now. Which will work like below:
<img width="1183" alt="2023-02-21 11 57 53"
src="https://user-images.githubusercontent.com/17645053/220244146-3d47c512-33b6-4ed8-938e-de0a8bc26ffb.png">
<img width="417" alt="2023-02-21 11 58 43"
src="https://user-images.githubusercontent.com/17645053/220244154-1ea0476b-9d1c-473a-9917-d3216860f9a9.png">
And `title` is added to the wrapper like it did in message wrapper. So
the full author name will show on hover.
Co-authored-by: HesterG <hestergong@gmail.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
| |
Backport #23086
Fixes
https://github.com/go-gitea/gitea/issues/22621#issuecomment-1439309200
Co-authored-by: yp05327 <576951401@qq.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #22612
### Preamble
Gitea is an extremely great and smart solution perfectly suitable for
smaller systems and self-hosted Git-powered setups. However, there is a
group of people who have indredible difficulties in using Gitea,
rendering it useless in many cases. Those people are blind developers
using [screen readers](https://en.wikipedia.org/wiki/Screen_reader).
Unfortunately, the frontend framework is super convoluted, and Go
templates don’t allow accessibility improvements in a straightforward
way. As a blind developer myself, I'm trying to start fixing smaller
accessibility quirks with intention to go deeper and eventually, alone
or not, make Gitea at least mostly accessible for screen reader users.
### What This Fix Does
My blind fellows and me navigate webpages not very similarly to how a
sighted person does it. For instance, we love semantic HTML markup like
headings, lists, tables etc. because our screen readers allow us to jump
by those landmarks with a single keypress.
Currently in Gitea issue comments are not marked up with headings. I'm
trying to fix this by adding an appropriate
[ARIA](https://www.w3.org/WAI/standards-guidelines/aria/) role for
comment header and also by enclosing the comment itself in a semantical
article element.
Co-authored-by: Andre Polykanine <ap@oire.me>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
|
| |
|
|
| |
fix: #22647
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This PR follows:
* #22950
### Before
The Review Box has many problems:
* It doesn't work for small screens.
* It has an anonying animation which makes the UI laggy.
* It uses "custom dropdown menu" which is very difficult to fine tune.
* `$().toggle('visible')` is not a correct call
* jQuery just accepts any invalid `duration` argument:
`$().toggle('anyting')`
* The button is not a button.
<details>

</details>
### After
These problems are fixed, and eliminate many `!important` games.
<details>



</details>
And most dropdown icons still looks good:
<details>


</details>
Co-authored-by: delvh <leon@kske.dev>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Regression bug of #19650
Close #20983
Close #21912
### The "Manually Merged" form

### Mark a PR as Manually Merged and close it

---------
Co-authored-by: Jason Song <i@wolfogre.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fix #23031.
Currently, only comments with type `CommentTypeComment` or
`CommentTypeCode` can be deleted. If user create a review comment, the
type of the comment will be `CommentTypeReview` so the comment cannot be
deleted.
https://github.com/go-gitea/gitea/blob/e7be610d5773e69abbfb98d19e23112dfad6dfcc/routers/web/repo/issue.go#L2860-L2868
And in Github, user also cannot delete a review comment. There isn't a
delete button in the menu.
<img
src="https://user-images.githubusercontent.com/15528715/220275166-5ae2dc10-4003-4857-b14e-d7b02644345f.png"
width="640px" />
So we should remove the delete button from the menu when the comment's
type is `CommentTypeReview`.
|
| |
|
|
|
|
|
|
| |
add margin top as mentioned in #22973
---------
Co-authored-by: jidi <jidi@jidideMacBook-Pro.local>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
| |
`.gt-relative` is also `position: relative !important;`
There are `gt-pr-?` styles below (line 140) for `padding-right`, which
makes `.gt-pr` ambiguous
Co-authored-by: delvh <leon@kske.dev>
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
| |
Caused by #22950
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Since #22632, when a commit status has multiple checks, no check is
shown at all (hence no way to see the other checks).
This PR fixes this by always adding a tag with the
`.commit-statuses-trigger` to the DOM (the `.vm` is for vertical
alignment).

---------
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Replaces: https://github.com/go-gitea/gitea/pull/22947
Fixes https://github.com/go-gitea/gitea/issues/22946
Probably related to https://github.com/go-gitea/gitea/issues/19530
Basically, many of the diffs were broken because they were comparing to
the base commit, where a 3-dot diff should be comparing to the [last
common
ancestor](https://matthew-brett.github.io/pydagogue/git_diff_dots.html).
This should have an integration test so that we don’t run into this
issue again.
---------
Co-authored-by: Jonathan Tran <jonnytran@gmail.com>
|
| |
|
| |
Fix #22961
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fix #22818.
| Before | After |
| ---- | ---- |
| <img
src="https://user-images.githubusercontent.com/15528715/219617504-d86e7a90-d4ac-4a92-bd8a-100dddc693d5.png"
width="200px" /> | <img
src="https://user-images.githubusercontent.com/15528715/219618645-a4045f65-bda6-49ce-a676-f03a9817bb70.png"
width="200px" />|
| <img
src="https://user-images.githubusercontent.com/15528715/219618013-844ef208-853b-44bd-a67c-36e360f0ffa7.png"
width="200px" /> | <img
src="https://user-images.githubusercontent.com/15528715/219618361-cb13c369-852e-47bf-ae30-e429d348823d.png"
width="200px" /> |
---------
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
remove inline style=display:none (#22950)
Close #22847
This PR:
* introduce Gitea's own `showElem` and related functions
* remove jQuery show/hide
* remove .hide class
* remove inline style=display:none
From now on:
do not use:
* "[hidden]" attribute: it's too weak, can not be applied to an element
with "display: flex"
* ".hidden" class: it has been polluted by Fomantic UI in many cases
* inline style="display: none": it's difficult to tweak
* jQuery's show/hide/toggle: it can not show/hide elements with
"display: xxx !important"
only use:
* this ".gt-hidden" class
* showElem/hideElem/toggleElem functions in "utils/dom.js"
cc: @silverwind , this is the all-in-one PR
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Add a new "exclusive" option per label. This makes it so that when the
label is named `scope/name`, no other label with the same `scope/`
prefix can be set on an issue.
The scope is determined by the last occurence of `/`, so for example
`scope/alpha/name` and `scope/beta/name` are considered to be in
different scopes and can coexist.
Exclusive scopes are not enforced by any database rules, however they
are enforced when editing labels at the models level, automatically
removing any existing labels in the same scope when either attaching a
new label or replacing all labels.
In menus use a circle instead of checkbox to indicate they function as
radio buttons per scope. Issue filtering by label ensures that only a
single scoped label is selected at a time. Clicking with alt key can be
used to remove a scoped label, both when editing individual issues and
batch editing.
Label rendering refactor for consistency and code simplification:
* Labels now consistently have the same shape, emojis and tooltips
everywhere. This includes the label list and label assignment menus.
* In label list, show description below label same as label menus.
* Don't use exactly black/white text colors to look a bit nicer.
* Simplify text color computation. There is no point computing luminance
in linear color space, as this is a perceptual problem and sRGB is
closer to perceptually linear.
* Increase height of label assignment menus to show more labels. Showing
only 3-4 labels at a time leads to a lot of scrolling.
* Render all labels with a new RenderLabel template helper function.
Label creation and editing in multiline modal menu:
* Change label creation to open a modal menu like label editing.
* Change menu layout to place name, description and colors on separate
lines.
* Don't color cancel button red in label editing modal menu.
* Align text to the left in model menu for better readability and
consistent with settings layout elsewhere.
Custom exclusive scoped label rendering:
* Display scoped label prefix and suffix with slightly darker and
lighter background color respectively, and a slanted edge between them
similar to the `/` symbol.
* In menus exclusive labels are grouped with a divider line.
---------
Co-authored-by: Yarden Shoham <hrsi88@gmail.com>
Co-authored-by: Lauris BH <lauris@nix.lv>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
(#22861)
This PR follows:
* #21986
* #22831
This PR also introduce customized HTML elements, which would also help
problems like:
* #17760
* #21429
* #21440
With customized HTML elements, there won't be any load-search-replace
operations, and it can avoid page flicking (which @silverwind cares a
lot).
Browser support:
https://developer.mozilla.org/en-US/docs/Web/API/Window/customElements
# FAQ
## Why the component has the prefix?
As usual, I would strongly suggest to add prefixes for our own/private
names. The dedicated prefix will avoid conflicts in the future, and it
makes it easier to introduce various 3rd components, like GitHub's
`relative-time` component. If there is no prefix, it's impossible to
introduce another public component with the same name in the future.
## Why the `custcomp.js` is loaded before HTML body? The `index.js` is
after HTML body.
Customized components must be registered before the content loading.
Otherwise there would be still some flicking.
`custcomp.js` should have its own dependencies and should be very light,
so it won't affect the page loading time too much.
## Why use `data-url` attribute but not use the `textContent`?
According to the standard, the `connectedCallback` occurs on the
tag-opening moment. The element's children are not ready yet.
## Why not use `{{.GuessCurrentOrigin $.ctx ...}}` to let backend decide
the absolute URL?
It's difficult for backend to guess the correct protocol(scheme)
correctly with zero configuration. Generating the absolute URL from
frontend can guarantee that the URL is 100% correct -- since the user is
visiting it.
# Screenshot
<details>

</details>
|
| |
|
|
|
|
|
|
|
| |
Fix #22734.
According to
[`view_file.tmpl`](https://github.com/go-gitea/gitea/blob/main/templates/repo/view_file.tmpl#L82),
`lfs_file.tmpl` should use `AssetUrlPrefix` instead of `AppSubUrl`.
Co-authored-by: Jason Song <i@wolfogre.com>
|
| |
|
|
|
|
|
|
|
|
|
|
| |
This is an alternative solution to #22824
and would also close #22781
This makes the PR diff view always full width.
It makes sense to make use of that screen real estate. If you want a
more narrow view you can always resize your browser.
It also avoids cluttering the UI with another button + the database with
another column for the setting.
This is also how github and gitlab do it.
|
| |
|
| |
Fix https://try.gitea.io/wxiaoguang/test/issues/19
|
| |
|
| |
A separate PR from #22884 (without touching the jQuery methods)
|
| |
|
|
|
|
|
| |
- Regression from https://github.com/go-gitea/gitea/pull/22294
Error:

|
| |
|
|
|
|
| |
conflicts (#22909)
Always show the `command line instructions` button even if there are
conflicts.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
To avoid duplicated load of the same data in an HTTP request, we can set
a context cache to do that. i.e. Some pages may load a user from a
database with the same id in different areas on the same page. But the
code is hidden in two different deep logic. How should we share the
user? As a result of this PR, now if both entry functions accept
`context.Context` as the first parameter and we just need to refactor
`GetUserByID` to reuse the user from the context cache. Then it will not
be loaded twice on an HTTP request.
But of course, sometimes we would like to reload an object from the
database, that's why `RemoveContextData` is also exposed.
The core context cache is here. It defines a new context
```go
type cacheContext struct {
ctx context.Context
data map[any]map[any]any
lock sync.RWMutex
}
var cacheContextKey = struct{}{}
func WithCacheContext(ctx context.Context) context.Context {
return context.WithValue(ctx, cacheContextKey, &cacheContext{
ctx: ctx,
data: make(map[any]map[any]any),
})
}
```
Then you can use the below 4 methods to read/write/del the data within
the same context.
```go
func GetContextData(ctx context.Context, tp, key any) any
func SetContextData(ctx context.Context, tp, key, value any)
func RemoveContextData(ctx context.Context, tp, key any)
func GetWithContextCache[T any](ctx context.Context, cacheGroupKey string, cacheTargetID any, f func() (T, error)) (T, error)
```
Then let's take a look at how `system.GetString` implement it.
```go
func GetSetting(ctx context.Context, key string) (string, error) {
return cache.GetWithContextCache(ctx, contextCacheKey, key, func() (string, error) {
return cache.GetString(genSettingCacheKey(key), func() (string, error) {
res, err := GetSettingNoCache(ctx, key)
if err != nil {
return "", err
}
return res.SettingValue, nil
})
})
}
```
First, it will check if context data include the setting object with the
key. If not, it will query from the global cache which may be memory or
a Redis cache. If not, it will get the object from the database. In the
end, if the object gets from the global cache or database, it will be
set into the context cache.
An object stored in the context cache will only be destroyed after the
context disappeared.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Previously, you had no idea what you are copying with the issue
reference button for either long repo names, user names, or issue
indexes.
Now, it is simply a bit redundant for short references but a lot easier
for long references.
## Before

## After

|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Like #22851
* All other dropdown menu elements do not have such `hidden` class.
* Actually the dropdown menu elements do not need it in HTML, so this PR
removes it.
* There is already `.ui.dropdown .menu { display: none; }`, so when
loading the page, the menu is correctly hidden initially, no need to add
any more CSS classes.
* The Fomantic UI's `.hidden` class should still exist until there is no
its checkbox/dropdown module anymore. The Fomantic UI JS code still
addes `hidden` for `ui checkbox` and addes `transition hidden` for `ui
menu` at the moment.
* This PR also cleans the legacy inline `style`, which is quite hacky
and no need anymore.
All these dropdown menus work well.
I have tested these 5 places:
* The code search from User Profile
* The issue sidebar to lock issue
* The repo search form
* The repo setting page: branch list
* The repo setting page: merge option list
Screenshot:

|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
As discussed in #22847 the helpers in helpers.less need to have a
separate prefix as they are causing conflicts with fomantic styles
This will allow us to have the `.gt-hidden { display:none !important; }`
style that is needed to for the reverted PR.
Of note in doing this I have noticed that there was already a conflict
with at least one chroma style which this PR now avoids.
I've also added in the `gt-hidden` style that matches the tailwind one
and switched the code that needed it to use that.
Signed-off-by: Andrew Thornton <art27@cantab.net>
---------
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
(#22862)
Add setting to allow edits by maintainers by default, to avoid having to
often ask contributors to enable this.
This also reorganizes the pull request settings UI to improve clarity.
It was unclear which checkbox options were there to control available
merge styles and which merge styles they correspond to.
Now there is a "Merge Styles" label followed by the merge style options
with the same name as in other menus. The remaining checkboxes were
moved to the bottom, ordered rougly by typical order of operations.
---------
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
| |
Fomantic-UI's `.hidden` CSS class is badly designed.
* Checkbox elements do not need it in HTML, so this PR removes it (JS
adds the `.hidden` class back by `$('.ui.checkbox').checkbox()`)
* `menu transaction hidden` is still needed, and it should be the only
usage for the `.hidden` from now on (until they get refactored properly)
Co-authored-by: zeripath <art27@cantab.net>
|
