| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| ... | |
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fixes https://github.com/go-gitea/gitea/issues/30129 by introducing a
wrapper div with flexbox that collapses any inter-tag whitespace within.
View diff with whitespace hidden.
Author names aligned:
<img width="172" alt="Screenshot 2024-04-10 at 19 41 27"
src="https://github.com/go-gitea/gitea/assets/115237/d761e8f2-0e67-4f84-8d37-9ed73850470a">
Vertically centered on expand:
<img width="466" alt="Screenshot 2024-04-10 at 19 43 02"
src="https://github.com/go-gitea/gitea/assets/115237/decd68b3-19b5-4cfa-a505-b358e4a0715b">
Ellipsis works:
<img width="344" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/6f8624a2-f8b6-4f3e-ac98-c44dd0cdfca5">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fixes: https://github.com/go-gitea/gitea/issues/29438
This contains numerous enhancements for how large commit messages and
large filenames render. Another notable change is that the file path is
no longer cut off by backend at 30 chars, but rendered in full with
wrapping.
<img width="1329" alt="Screenshot 2024-04-09 at 21 53 57"
src="https://github.com/go-gitea/gitea/assets/115237/5ccbb3d6-643a-4f60-ba79-3572b36d5182">
<hr>
<img width="711" alt="Screenshot 2024-04-09 at 21 44 24"
src="https://github.com/go-gitea/gitea/assets/115237/6ffe8fbb-407c-4aa7-b591-3d80daea7d57">
<hr>
<img width="439" alt="Screenshot 2024-04-09 at 21 19 03"
src="https://github.com/go-gitea/gitea/assets/115237/1ec7f6e9-2fd8-4841-87eb-6ca02ab9cd61">
<hr>
<img width="444" alt="Screenshot 2024-04-09 at 21 18 52"
src="https://github.com/go-gitea/gitea/assets/115237/70931b9e-5841-477e-b3bc-98f8d2662964">
---------
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
| |
Likely still some unnecessary CSS but any combinations with the `ui
list` classes are covered. There was only on instance of `horizontal
list` which I removed. It was this part of the commit page:
<img width="396" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/c49ec4f5-93c3-41d6-a907-cdbedf8abc44">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This might appear odd but I think it's the right thing to do: On Github,
the "Watch" button always has the open eye icon:
<img width="177" alt="Screenshot 2024-04-05 at 08 26 48"
src="https://github.com/go-gitea/gitea/assets/115237/0c1188d1-145b-4c6d-909f-2e1460499941">
<img width="179" alt="Screenshot 2024-04-05 at 08 26 40"
src="https://github.com/go-gitea/gitea/assets/115237/e29d91fa-f122-4e10-9589-f79c1d612cf9">
On Gitea, while watching, the icon is this and this sometimes confuses
me slightly, being used to above:
<img width="158" alt="Screenshot 2024-04-05 at 08 29 08"
src="https://github.com/go-gitea/gitea/assets/115237/3301021b-744e-409f-a9d8-887ec2772fdc">
After this PR, both states will use the same icon:
<img width="145" alt="Screenshot 2024-04-05 at 08 26 27"
src="https://github.com/go-gitea/gitea/assets/115237/8addfa5b-c009-4bdb-bfa1-4f3dfaffa4cd">
<img width="161" alt="Screenshot 2024-04-05 at 08 26 33"
src="https://github.com/go-gitea/gitea/assets/115237/cef383e6-2cc0-460f-a4d3-83ebb321debe">
|
| |
|
| |
Fix #30098
|
| |
|
|
|
|
|
| |
Create a new `issue-navbar` class specifically for this bar, previous
class used in many places and I thought I had them all removed, but not
this one.
Fixes: https://github.com/go-gitea/gitea/issues/30226
|
| |
|
| |
The old code is inconsistent and fragile, and the UI isn't right.
|
| |
|
|
| |
Another pure CSS module. Some styling is part of the `form` module which
will likely follow next.
|
| |
|
|
|
|
|
|
|
| |
Remove most jQuery function calls
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
| |
On the labels list, This `left` class caused the dropdown content to
flash on page load until JS had hidden it. Remove it as I see no purpose
to it.
<img width="215" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/9e1de97f-dd89-41e0-9229-5c4a786ba762">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
CSS is pretty slim already and the `.ui.toggle.checkbox` sliders on
admin page also still work. The only necessary JS is the one that links
`input` and `label` so that it can be toggled via label. All checkboxes
except the markdown ones render at `--checkbox-size: 16px` now.
<img width="174" alt="Screenshot 2024-03-28 at 22 15 10"
src="https://github.com/go-gitea/gitea/assets/115237/3455c1bb-166b-47e4-9847-2d20dd1f04db">
<img width="499" alt="Screenshot 2024-03-28 at 21 00 07"
src="https://github.com/go-gitea/gitea/assets/115237/412be2b3-d5a0-478a-b17b-43e6bc12e8ce">
<img width="83" alt="Screenshot 2024-03-28 at 22 14 34"
src="https://github.com/go-gitea/gitea/assets/115237/d8c89838-a420-4723-8c49-89405bb39474">
---------
Co-authored-by: delvh <dev.lh@web.de>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Get rid of one more jQuery dependant and have a nicer color picker as
well.
Now there is only a single global color picker init because that is all
that's necessary because the elements are present on the page when the
init code runs. The init is slightly weird because the module only takes
a selector instead of DOM elements directly.
The label modals now also perform form validation because previously it
was possible to trigger a 500 error `Color cannot be empty.` by clearing
out the color value on labels.
<img width="867" alt="Screenshot 2024-03-25 at 00 21 05"
src="https://github.com/go-gitea/gitea/assets/115237/71215c39-abb1-4881-b5c1-9954b4a89adb">
<img width="860" alt="Screenshot 2024-03-25 at 00 20 48"
src="https://github.com/go-gitea/gitea/assets/115237/a12cb68f-c38b-4433-ba05-53bbb4b1023e">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
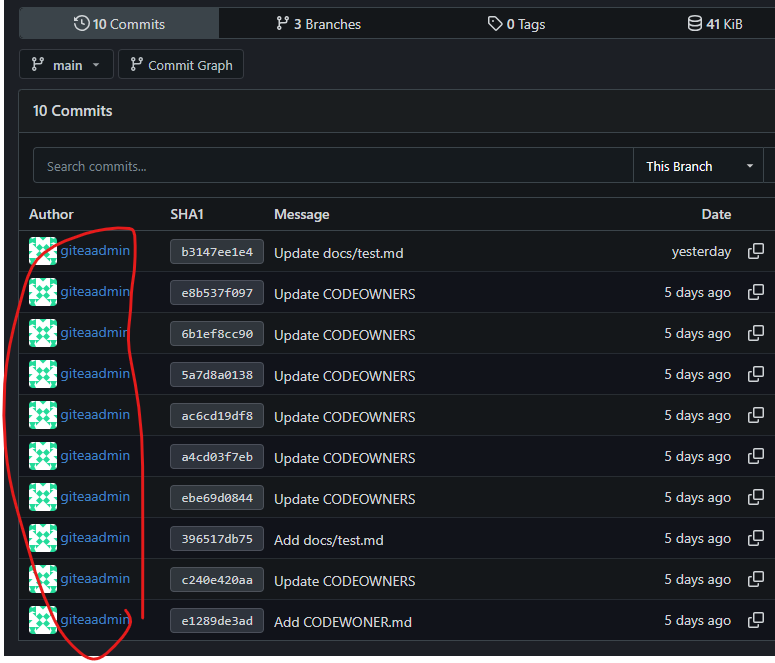
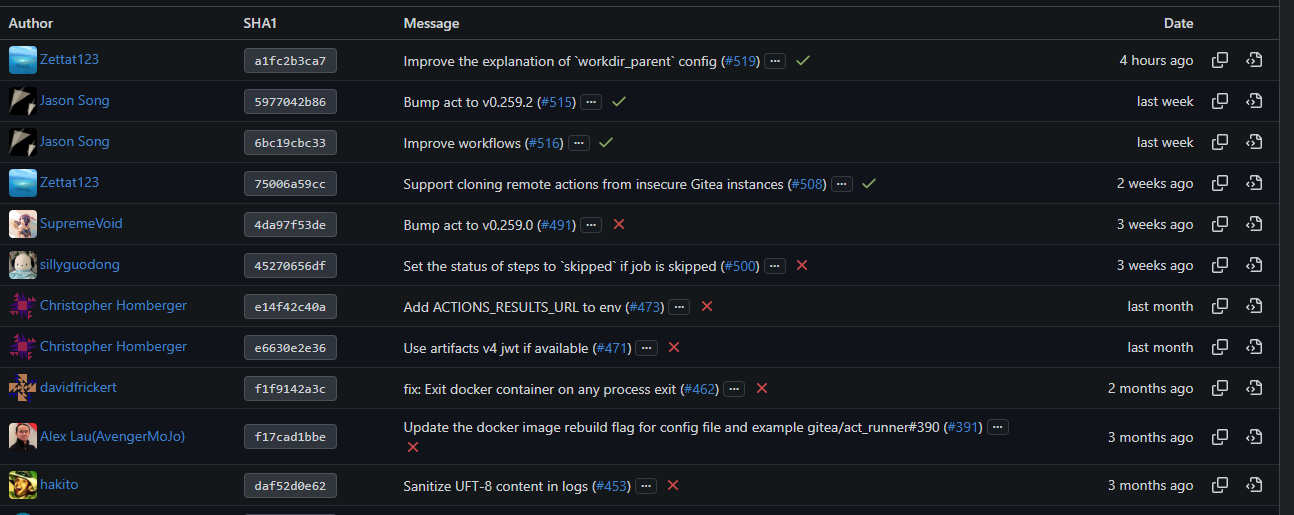
| |
graph page (#30096)
Fix #20446
This PR will fix the username in:
repo home page

repo commit list page

repo commit graph page

pr commit page

Will not fix:
wiki revisions page:

ps: the author name is `FullName` by default
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Resolves #29965.
---
Manually tested this by:
- Following the
[installation](https://docs.gitea.com/next/installation/install-with-docker#basics)
guide (but built a local Docker image instead)
- Creating 2 users, one who is the `Owner` of a newly-created repository
and the other a `Collaborator`
- Had the `Collaborator` create a PR that the `Owner` reviews
- `Collaborator` resolves conversation and `Owner` merges PR
And with this change we see that we can no longer see re-request review
button for the `Owner`:
<img width="1351" alt="Screenshot 2024-03-25 at 12 39 18 AM"
src="https://github.com/go-gitea/gitea/assets/60799661/bcd9c579-3cf7-474f-a51e-b436fe1a39a4">
|
| |
|
|
|
|
|
|
|
|
|
| |
Enable us to use tailwind's
[`font-family`](https://tailwindcss.com/docs/font-family) classes as
well as remove `gt-mono` in favor of `tw-font-mono`. I also merged the
"compensation" to one selector, previously this was two different values
0.9em and 0.95em. I did not declare a `serif` font because I don't think
there will ever be a use case for those. Command ran:
```sh
perl -p -i -e 's#gt-mono#tw-font-mono#g' web_src/js/**/* templates/**/*
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
the text. (#30090)
Fix: [#25055](https://github.com/go-gitea/gitea/issues/25055)
Before

After

ps: I've noticed that we are gradually replacing jQuery, so I didn't use jQuery here.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
(#29697)
Resolve #23848
This PR put an edit file button on pull request files to allow a quick
edit for a file. After the edit finished, it will return back to the
viewed file position on pull request files tab.
It also use a branch view file link instead of commit link when it's a
non-commit pull request files view.
<img width="1532" alt="image"
src="https://github.com/go-gitea/gitea/assets/81045/3637ca4c-89d5-4621-847b-79702a44f617">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fixes https://github.com/go-gitea/gitea/issues/30082.
Adds a new linter that searches for non-existant SVG images in
templates. Output before the fix was:
```
$ make lint-templates
SVG "octicon-warning" not found, used in templates/devtest/flex-list.tmpl
SVG "octicon-warning" not found, used in templates/devtest/flex-list.tmpl
SVG "octicon-markup" not found, used in templates/repo/diff/comment_form.tmpl
make: *** [Makefile:438: lint-templates] Error 1
```
<img width="306" alt="Screenshot 2024-03-25 at 23 31 05"
src="https://github.com/go-gitea/gitea/assets/115237/1052d1a9-bfec-4d5a-9cae-f895f78f7c93">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Before:

After:

If repo is a mirror, external user's name will be white, but if user is
existed, then you will see blue names and white names together:

---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fix regression from https://github.com/go-gitea/gitea/pull/30033
These buttons had lost their border because `.ui.header` sets `none` but
`.ui.menu` has it, after the migration, the order of styles changed and
header won. I see no reason why those have the `header` class in first
place, besides for semantic meaning.
Before:
<img width="491" alt="Screenshot 2024-03-25 at 00 39 27"
src="https://github.com/go-gitea/gitea/assets/115237/fa1b7505-75cf-4854-a97f-db3c46f31e93">
After:
<img width="496" alt="Screenshot 2024-03-25 at 00 39 14"
src="https://github.com/go-gitea/gitea/assets/115237/8f6bdc07-9596-436b-8c82-9af283300004">
|
| |
|
|
|
|
|
|
|
|
|
|
| |
We have to define this one in helpers.css because tailwind only
generates a single class but certain things rely on this being
double-class. Command ran:
```sh
perl -p -i -e 's#gt-hidden#tw-hidden#g' web_src/js/**/* templates/**/* models/**/* web_src/css/**/*
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
This will conclude the refactor of 1:1 class replacements to tailwind,
except `gt-hidden`. Commands ran:
```bash
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-0#tw-$1$2-0#g' {web_src/js,templates,routers,services}/**/*
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-1#tw-$1$2-0.5#g' {web_src/js,templates,routers,services}/**/*
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-2#tw-$1$2-1#g' {web_src/js,templates,routers,services}/**/*
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-3#tw-$1$2-2#g' {web_src/js,templates,routers,services}/**/*
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-4#tw-$1$2-4#g' {web_src/js,templates,routers,services}/**/*
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-5#tw-$1$2-8#g' {web_src/js,templates,routers,services}/**/*
```
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
By using git's ability, end users (especially small instance users) do
not need to enable the indexer, they could also benefit from the code
searching feature.
Fix #29996


---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Commands ran:
```sh
perl -p -i -e 's#gt-gap-0#tw-gap-0#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-1#tw-gap-0.5#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-2#tw-gap-1#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-3#tw-gap-2#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-4#tw-gap-4#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-5#tw-gap-8#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-0#tw-gap-x-0#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-1#tw-gap-x-0.5#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-2#tw-gap-x-1#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-3#tw-gap-x-2#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-4#tw-gap-x-4#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-5#tw-gap-x-8#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-0#tw-gap-y-0#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-1#tw-gap-y-0.5#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-2#tw-gap-y-1#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-3#tw-gap-y-2#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-4#tw-gap-y-4#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-5#tw-gap-y-8#g' web_src/js/**/* templates/**/*
|
| |
|
|
|
|
|
|
|
| |
Likely still a few useless classes left, but I think I at least don't
have missed any.
---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
1. Restore missing styles for message close icon
2. Move `code-line-button` so that it does not go off-screen on small
viewports
3. Make `code-line-button` look and behave like other buttons
4. Make `code-line-button` work in blame
5. Make the active selection span the whole line, not just the code part
6. Tweak colors, make dark theme code bg darker, make line numbers same
color in diff and file view.
7. Move code background to parent, fixing border radius and other
problems
8. Enable code wrap in blame
9. Improve blame responsiveness
10. Remove `--color-code-sidebar-bg` in blame, now it uses same
background as code
11. Rename `--color-active-line` to `--color-highlight-bg`
12. Add `--color-highlight-bg`
13. Fix button group borders on hover and border-right on last button.
<img width="1343" alt="Screenshot 2024-03-23 at 22 34 13"
src="https://github.com/go-gitea/gitea/assets/115237/fcbb919f-5dc3-43f0-97f6-870d6f412554">
<img width="1334" alt="Screenshot 2024-03-23 at 22 34 26"
src="https://github.com/go-gitea/gitea/assets/115237/ca44c3b7-4328-4645-ba49-b0dc6a5ac06d">
<img width="1338" alt="Screenshot 2024-03-23 at 22 34 57"
src="https://github.com/go-gitea/gitea/assets/115237/00eb0b5a-1ec7-4669-a94a-4602b9d1c1ac">
<img width="1337" alt="Screenshot 2024-03-23 at 22 34 42"
src="https://github.com/go-gitea/gitea/assets/115237/752edc4a-064f-413c-9dff-c086187fcd85">
Fixes: https://github.com/go-gitea/gitea/issues/18074
|
| |
|
|
|
|
|
|
|
|
| |
Migrate `gt-font-*` to `tw-text-*` All tailwind-original class names are
also available and render like they would with 16px root font size.
We currently have root font size at 14px, but I would like to eventually
migrate us to 16px so that the tailwind docs apply to us unchangend and
because 16px is the recommended root font size for web pages in general.
Also the number 16 is much better dividable than 14 so will result in
more integers.
|
| |
|
|
|
|
| |
These should be all simple inline styles that were left in the
templates.
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
| |
Commands ran:
```sh
perl -p -i -e 's#gt-font-light#tw-font-light#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-font-normal#tw-font-normal#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-font-medium#tw-font-medium#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-font-semibold#tw-font-semibold#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-font-bold#tw-font-bold#g' web_src/js/**/* templates/**/*
```
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
(#29982)
Fixes: https://github.com/go-gitea/gitea/issues/29981. Introduce
`.secondary-nav` as a universal way for styling and margin adjustments
inside `.page-content`.
If the first child of `.page-content` is `.secondary-nav`, we add margin
below it, otherwise we add padding to the first child. Notable changes:
- `--color-header-wrapper` is replaced with `--color-secondary-nav-bg`.
- `navbar` class is removed.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
| |
Fixes https://github.com/go-gitea/gitea/issues/30005. Regression from
https://github.com/go-gitea/gitea/pull/29945.
There was only once instance of `tw-content-center` before that PR, so I
just ran below command and reverted that one instance.
```sh
perl -p -i -e 's#tw-content-center#tw-items-center#g' web_src/js/**/* templates/**/* models/**/* tests/**/*
```
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Likely the biggest change of the tailwind refactors. Only thing of note
is that `tw-flex-1` resolves to `flex: 1 1 0%` while our `gt-f1` was
`flex: 1 1 0`, I don't think it will make any difference. Commands I've
ran:
```sh
perl -p -i -e 's#gt-vm#tw-align-middle#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-fw#tw-flex-wrap#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-f1#tw-flex-1#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-fc#tw-flex-col#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-sb#tw-justify-between#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-je#tw-justify-end#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-jc#tw-justify-center#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-ac#tw-content-center#g' web_src/js/**/* templates/**/* models/**/* tests/**/*
perl -p -i -e 's#gt-df#tw-flex#g' web_src/js/**/* templates/**/* models/**/* tests/**/*
perl -p -i -e 's#gt-dib#tw-inline-block#g' web_src/js/**/* templates/**/* models/**/* tests/**/*
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
These changes are quite independent and trivial, so I don't want to open
too many PRs.
* https://github.com/go-gitea/gitea/pull/29882#discussion_r1529607091
* the `f.Close` should be called properly
* the error message could be more meaningful
(https://github.com/go-gitea/gitea/pull/29882#pullrequestreview-1942557935)
*
https://github.com/go-gitea/gitea/pull/29859#pullrequestreview-1942324716
* the new translation strings don't take arguments
* https://github.com/go-gitea/gitea/pull/28710#discussion_r1443778807
* stale for long time
* #28140
* a form was forgotten to be changed to work with backend code
|
| |
|
|
| |
1. Use general "mobile-only" and "not-mobile" CSS styles, remove some`@media (max-width: 767.98px)` tricks
2. Use `CountFmt` for repo list, just like the repo header (and it matches GitHub, to avoid big numbers bloat the page)
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Various code was using fomantic `loading` class which I think got broken
a while ago and rendered only a full circle. Fix those to use
`is-loading`.
Before:
<img width="295" alt="Screenshot 2024-03-19 at 22 56 26"
src="https://github.com/go-gitea/gitea/assets/115237/dbe83395-5db4-4868-90bc-3613866a35f0">
After:
<img width="60" alt="Screenshot 2024-03-19 at 22 54 35"
src="https://github.com/go-gitea/gitea/assets/115237/8ac19b7e-035a-4c6d-850b-53a234ef69c2">
<img width="294" alt="Screenshot 2024-03-19 at 22 54 56"
src="https://github.com/go-gitea/gitea/assets/115237/34e819d7-25f7-43a1-9d48-4a68dcd2b6ad">
<img width="320" alt="Screenshot 2024-03-19 at 22 55 16"
src="https://github.com/go-gitea/gitea/assets/115237/05127544-47ff-4e18-9fd8-c84e44c374f8">
<img width="153" alt="Screenshot 2024-03-19 at 23 01 43"
src="https://github.com/go-gitea/gitea/assets/115237/a33248c6-b11d-40ff-82d8-f5a3d85b55aa">
<img width="1300" alt="Screenshot 2024-03-19 at 23 56 25"
src="https://github.com/go-gitea/gitea/assets/115237/562ca876-b5d5-4295-961e-9d2cdab31ab0">
<img width="136" alt="Screenshot 2024-03-20 at 00 00 38"
src="https://github.com/go-gitea/gitea/assets/115237/44838ac4-67f3-4fec-a8e3-978cc5dbdb72">
|
| |
|
| |
And close #27176
|
| |
|
| |
Fix #29934
|
| |
|
| |
Follow #29909
|
| |
|
| |
In HTML, `?key=val` already means "use the current link with new query parameters"
|
| |
|
| |
Fix #29885
|
| |
|
|
|
|
|
| |
Used all existing css vars, other migrations are 1:1.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
| |
1. The borders were doubled on the "empty" page, fix it.
2. Remove unnecessary CSS classes like "clone", "compact", etc
3. Use CSS class "clone-panel" instead of ID "clone-panel"
4. Use `tw-flex-1` instead of `gt-f1`
5. Remove unnecessary ID "more-btn"
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Relate:[#27417](https://github.com/go-gitea/gitea/issues/27471)
Reference: [#26631](https://github.com/go-gitea/gitea/pull/26631)
Before

After

---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
| |
The modal was broken in two ways:
- On small screens, the input box was partially hanging outside the
modal. Fixed with flexbox and increased modal width.
- The clipboard copy was not working because the modal had both
`data-clipboard-text` and `data-clipboard-target`, while we only support
one of those. Made a small tweak in clipboard as well so that it will
still fall back to target if text is empty.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
1. Add `<overflow-menu>` web component
2. Rename `<gitea-origin-url>` to `<origin-url>` and make filenames
match.
<img width="439" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/2fbe4ca4-110b-4ad2-8e17-c1e116ccbd74">
<img width="444" alt="Screenshot 2024-03-02 at 21 36 52"
src="https://github.com/go-gitea/gitea/assets/115237/aa8f786e-dc8c-4030-b12d-7cfb74bdfd6e">
<img width="537" alt="Screenshot 2024-03-03 at 03 05 06"
src="https://github.com/go-gitea/gitea/assets/115237/fddd50aa-adf1-4b4b-bd7f-caf30c7b2245">


TODO:
- [x] Check if removal of `requestAnimationFrame` is possible to avoid
flash of content. Likely needs a `MutationObserver`.
- [x] Hide tippy when button is removed from DOM.
- [x] ~~Implement right-aligned items
(https://github.com/go-gitea/gitea/pull/28976)~~. Not going to do it.
- [x] Clean up CSS so base element has no background and add background
via tailwind instead.
- [x] Use it for org and user page.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
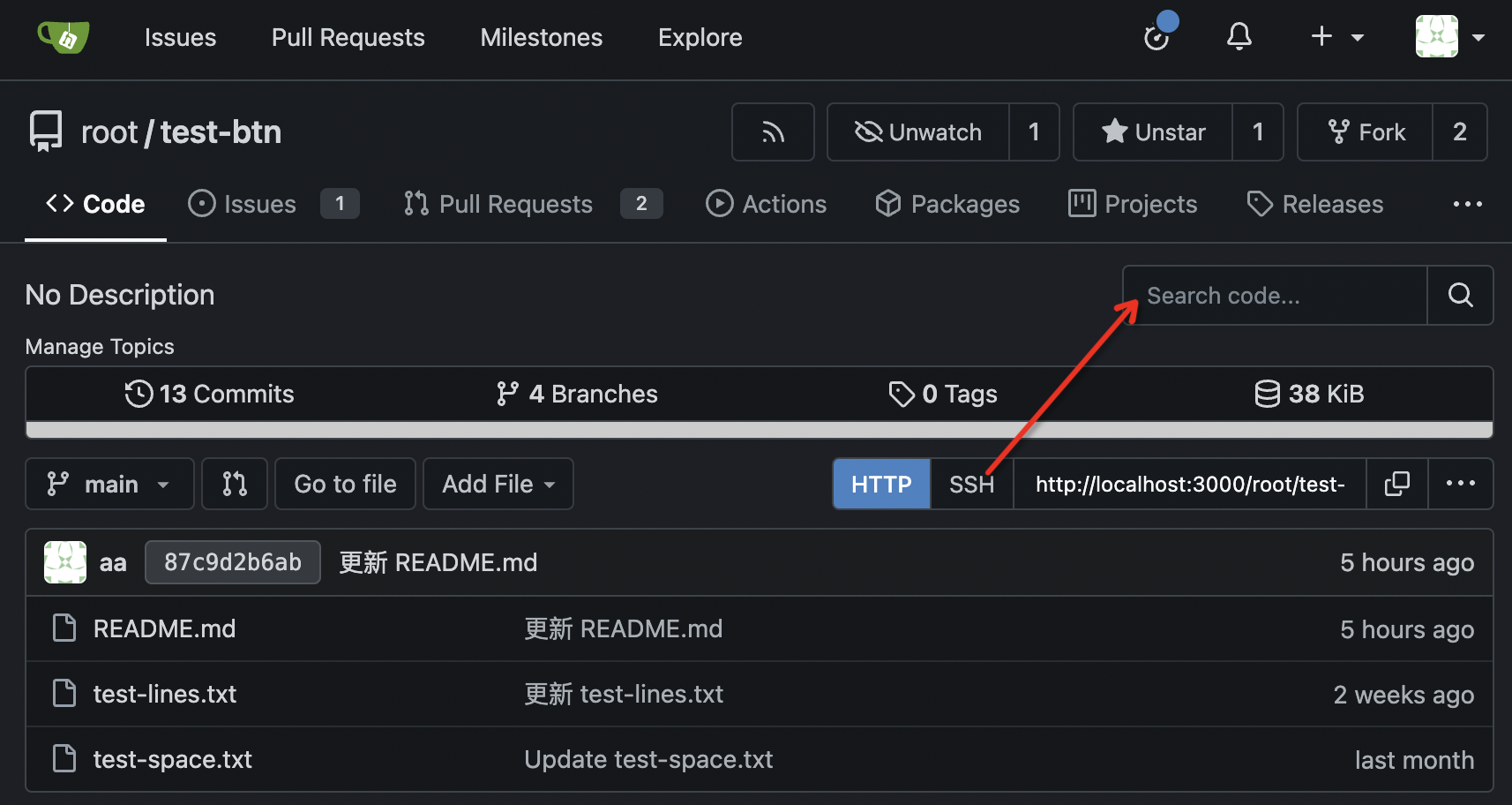
| |
Unify all but a few search boxes to use uniform style, uniform
translations and shared templates where possible.
Remove a few duplicated search templates, e. g. code search.
<details><summary>Example after screenshots:</summary>




</details>
Also includes #29700
Co-authored-by: 6543 <6543@obermui.de>
---------
Co-authored-by: 6543 <m.huber@kithara.com>
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Before:


After:


---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
| |
regression of #29680
close #29770
PS: it would be nice to have a linter that is able to check template
helpers ...
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
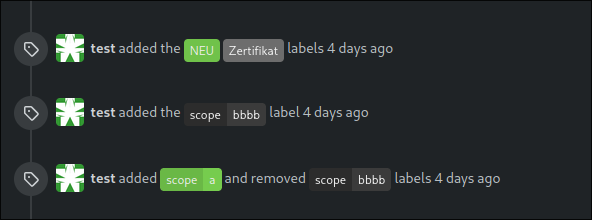
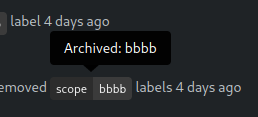
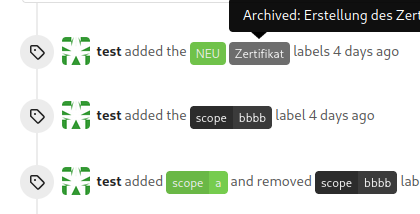
the issue is, that you can not distinguish between normal and archived
labels.
So this will make archived labels 80% **grayscale**. And prepend
"Archived: " to the tooltip info




---
*Sponsored by Kithara Software GmbH*
---------
Co-authored-by: delvh <dev.lh@web.de>
|
| |
|
| |
This will conclude the trivial class replacements.
|
