| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| | |
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
(#26785)
## Description
Sometimes, we need to use an upstream mirror repository to update the
current development repository, but mirror repositories are prohibited
from PR. It should not appear in `merge to,` but it can appear in `pull
from.`
Fix #24585 #26193 #26781
Related #24183
Many thanks to @apnote for assisting me in reproducing this bug!
## ScreenShot
---
### Before
<img
src="https://github.com/go-gitea/gitea/assets/50507092/3d76c376-1f54-45b9-80c9-6ba8319d6a9a"
width="400px">
<img
src="https://github.com/go-gitea/gitea/assets/50507092/fbfd9f7f-421f-4a2e-9a3e-f2958bbf3312"
width="400px">
### After
<img
src="https://github.com/go-gitea/gitea/assets/50507092/e6984524-4f61-4310-b795-4d8598bd8963"
width="400px">
<img
src="https://github.com/go-gitea/gitea/assets/50507092/04065b44-78d7-4721-bf31-0f1674150727"
width="400px">
|
| |
|
|
|
| |
Refactor some CSS styles and simplify code.
Some styles are not in use, remove them.
|
| |
|
|
| |
Remove transition related code because the transition module has been
removed by #26469
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Followup https://github.com/go-gitea/gitea/pull/26478
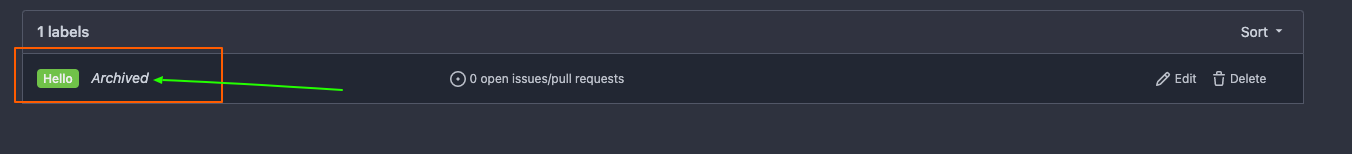
## Archived labels UI
Changed:
* Enhanced the Filtered UI page to seamlessly incorporate a list of
archived labels.
Outsourced:
* Defer the implementation of specialized handling for archived labels
to upcoming pull requests. This step will be undertaken subsequent to
the successful merge of this pull request.
Screenshots



---
Part of https://github.com/go-gitea/gitea/issues/25237
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
| |
Fix some bugs from #25715, fix #25830
1. `$.locale.Tr ... Safe` needs `Escape`, but not `PathEscapeSegments`
2. The attribute should be `role`
3. The `ComposeBranchCompareURL` already does escaping correctly
|
| |
|
|
|
|
|
|
|
|
|
|
| |
Fix #26731
Almost all "tabindex" in code are incorrect.
1. All "input/button" by default are focusable, so no need to use "tabindex=0"
2. All "div/span" by default are not focusable, so no need to use "tabindex=-1"
3. All "dropdown" are focusable by framework, so no need to use "tabindex"
4. Some tabindex values are incorrect (eg: `new_form.tmpl`), so remove them
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Removed CSS helper classes (some of them are not useful while some of
them are abused often)
* `gt-db`: in most cases it could be replaced by `gt-df` and the flex
layout should be encouraged. Other cases: either it does need the
`gt-df` (eg: by using `div` directly) or it is an abuse (eg: the warning
message in a form)
* `gt-di`: it doesn't seem useful, or it could be replaced by `gt-dib`
in most cases.
* `gt-dif`: not useful, it could be replaced by `flex-text-inline` or
`gt-df`
* `gt-js`: never used
* All `<i class="icon gt-df gt-ac gt-jc">` could be written as `<i
class="icon">`
## Some UI samples
### Admin Notice

### Admin Stacktrace

### Org Home

### Org Team Repo

### Release List

### User Setting Application Token Scope

Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
| |
Fix hash fragment in this link
Co-authored-by: Giteabot <teabot@gitea.io>
|
| | |
|
| | |
|
| |
|
|
|
| |
1. Use `is-loading` instead of `ui loader`
2. Introduce class name `image-diff-tabs`, instead of searching `gt-hidden`, which is fragile
3. Align the UI elements, see the screenshots.
|
| |
|
| |
Regression of #23092, the `{{$field := .}}` was missing during that refactoring.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
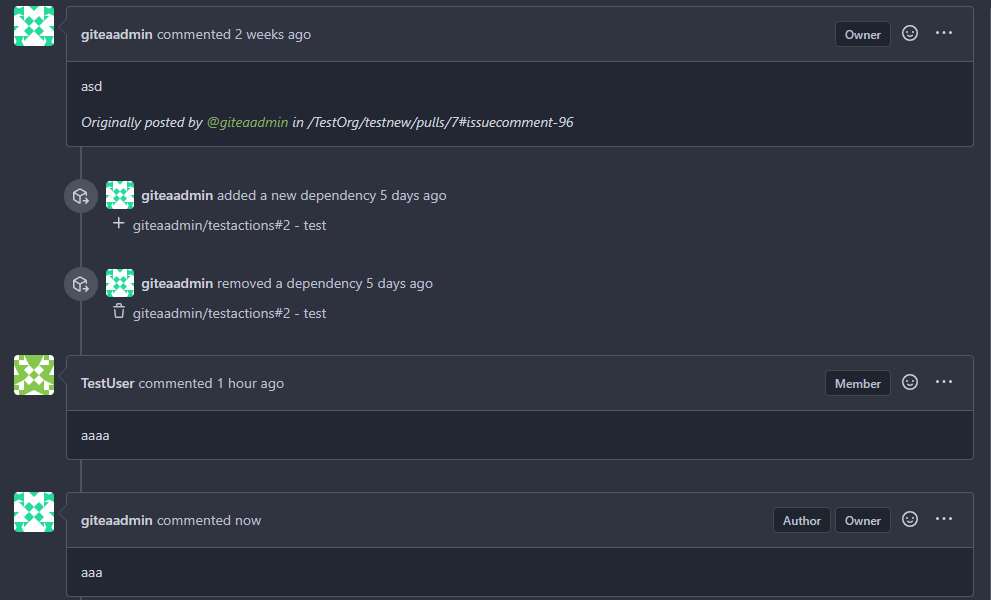
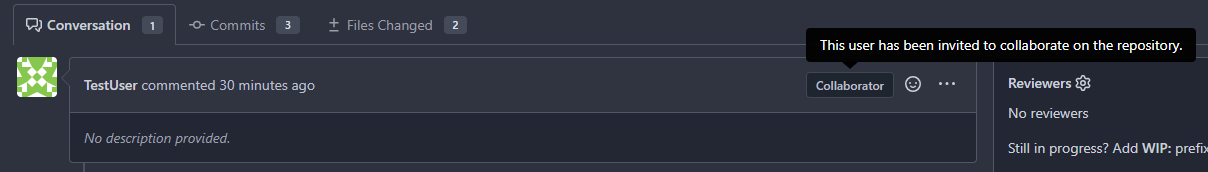
| |
roles and tooltips (#26658)
GitHub like role descriptor



---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
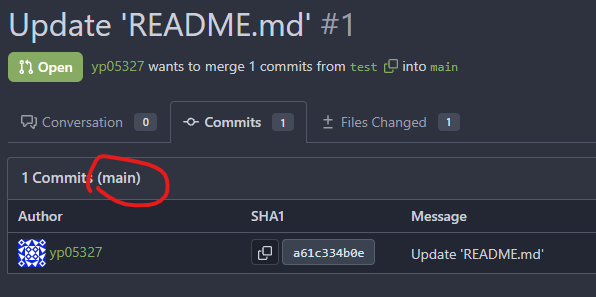
| |
The branch name display here is based on the repo's default branch which
is not correct.

For example, if I changed the default branch, the branch name here will
also be changed:


you can confirm this in :
https://try.gitea.io/yp05327/testrepo/pulls/1/commits
I think we do not need to display branch name here, as we already have
the branch info above.

|
| |
|
|
|
| |
Otherwise the `link-action` JS code couldn't parse the response.
Co-authored-by: Giteabot <teabot@gitea.io>
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
| |
Before:

After:

Icons are not in the middle of the line.
|
| |
|
| |
Add a general show role template.
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
https://github.com/go-gitea/gitea/issues/26567#issue-1855312074
> The terms `closest` and `furthest` don't describe the actual sorting
behavior as these two are semantically relative to the current date.
> Could we switch to `earliest` and `latest` instead?
close #26567
---------
Co-authored-by: yp05327 <576951401@qq.com>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fix regression from https://github.com/go-gitea/gitea/pull/25539:
https://github.com/go-gitea/gitea/pull/26519#issuecomment-1678825200.
Before:
<img width="429" alt="Screenshot 2023-08-15 at 15 46 12"
src="https://github.com/go-gitea/gitea/assets/115237/a818f60a-77a2-48fe-8e6f-363d152ccb1e">
After:
<img width="424" alt="Screenshot 2023-08-15 at 15 46 19"
src="https://github.com/go-gitea/gitea/assets/115237/c90159e2-ced2-4a74-8a0f-a1b2b5d0b565">
<img width="605" alt="Screenshot 2023-08-15 at 15 56 11"
src="https://github.com/go-gitea/gitea/assets/115237/3ded6f57-86f4-422a-86cb-56dd2c216dee">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
As title, that's simmilar with github.


---------
Signed-off-by: a1012112796 <1012112796@qq.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Jason Song <i@wolfogre.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
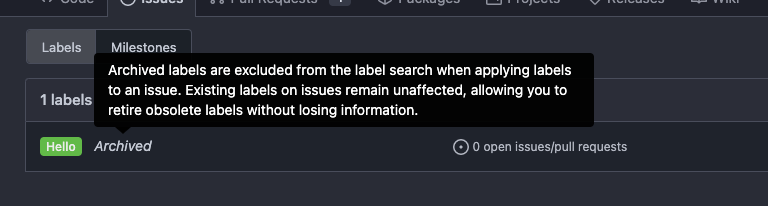
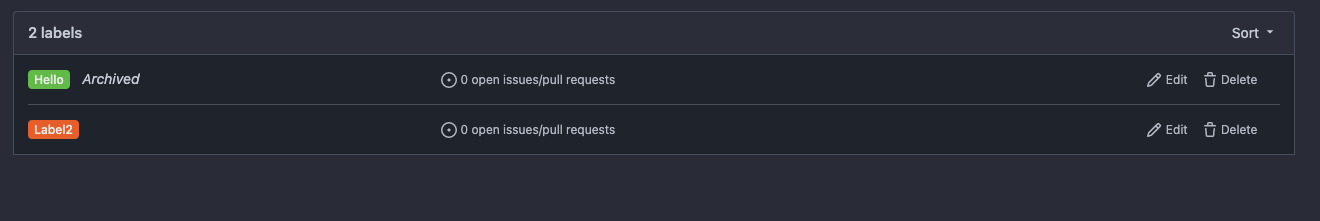
## Archived labels
This adds the structure to allow for archived labels.
Archived labels are, just like closed milestones or projects, a medium to hide information without deleting it.
It is especially useful if there are outdated labels that should no longer be used without deleting the label entirely.
## Changes
1. UI and API have been equipped with the support to mark a label as archived
2. The time when a label has been archived will be stored in the DB
## Outsourced for the future
There's no special handling for archived labels at the moment.
This will be done in the future.
## Screenshots


Part of https://github.com/go-gitea/gitea/issues/25237
---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
| |
Previously, the tooltip for this button was only shown after opening and
closing it once because it was only set after the server response, now
it shows before opening it.
|
| |
|
|
|
|
| |
Telegram has recently implemented threads (channels) for group chats.
Co-authored-by: neveraskedtoexist <matikot415@gmail.com>
|
| |
|
|
|
|
|
|
|
| |
Replace #26197
Since #25528 merged, the links of pull request commits should be
redirect to pull file changes UI but not the generic one.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This PR refactors a bunch of projects-related code, mostly the
templates.
The following things were done:
- rename boards to columns in frontend code
- use the new `ctx.Locale.Tr` method
- cleanup template, remove useless newlines, classes, comments
- merge org-/user and repo level project template together
- move "new column" button into project toolbar
- move issue card (shared by projects and pinned issues) to shared
template, remove useless duplicated styles
- add search function to projects (to make the layout more similar to
milestones list where it is inherited from :laughing:)
- maybe more changes I forgot I've done :laughing:
Closes #24893
After:



---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
fix #26427
related https://github.com/go-gitea/gitea/pull/25258
---
Before:

---
After:

|
| |
|
|
| |
Introduce `AvatarUtils`, no need to pass `$.Context` to every
sub-template, and simplify the template helper functions.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
I kept sending pull requests that consisted of one-line changes. It's
time to
settle this once and for all. (Maybe.)
- Explain Gitea behavior and the consequences of each
setting better, so that the user does not have to consult
the docs.
- Do not use different spellings of identical terms
interchangeably, e.g. `e-mail` and `email`.
- Use more conventional terms to describe the same things,
e.g. `Confirm Password` instead of `Re-Type Password`.
- Introduces additional clarification for Mirror Settings
- Small adjustments in test
- This is a cry for help.
- Grammar and spelling consistencies for en-US locale
(e.g. cancelled -> canceled)
- Introduce tooltip improvements.
---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
| |
There are 2 kinds of ".Editorconfig" in code, one is `JSON string` for
the web edtior, another is `*editorconfig.Editorconfig` for the file
rendering (used by `TabSizeClass`)
This PR distinguish them with different names.
And by the way, change the default tab size from 8 to 4, I think few
people would like to use 8-size tabs nowadays.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
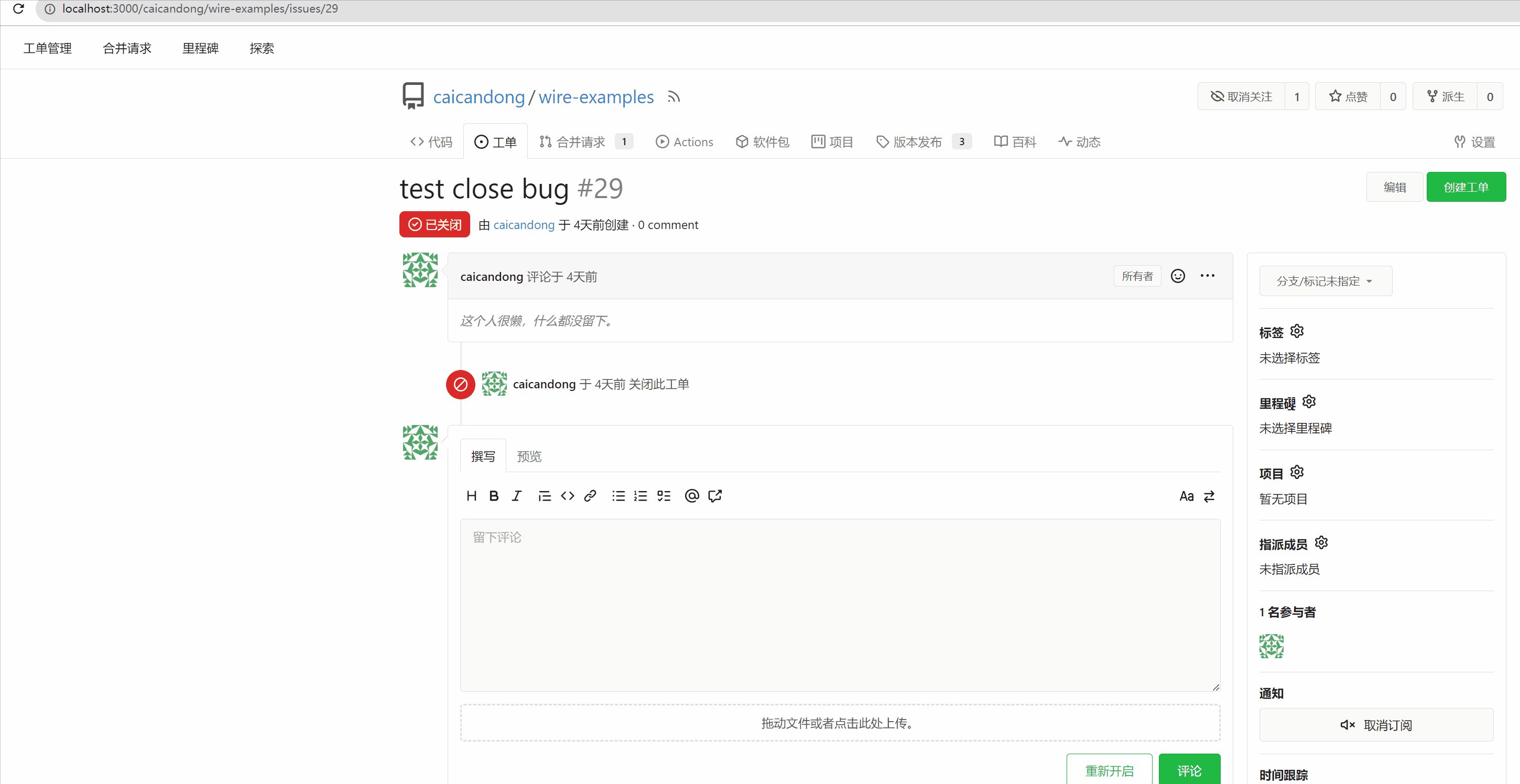
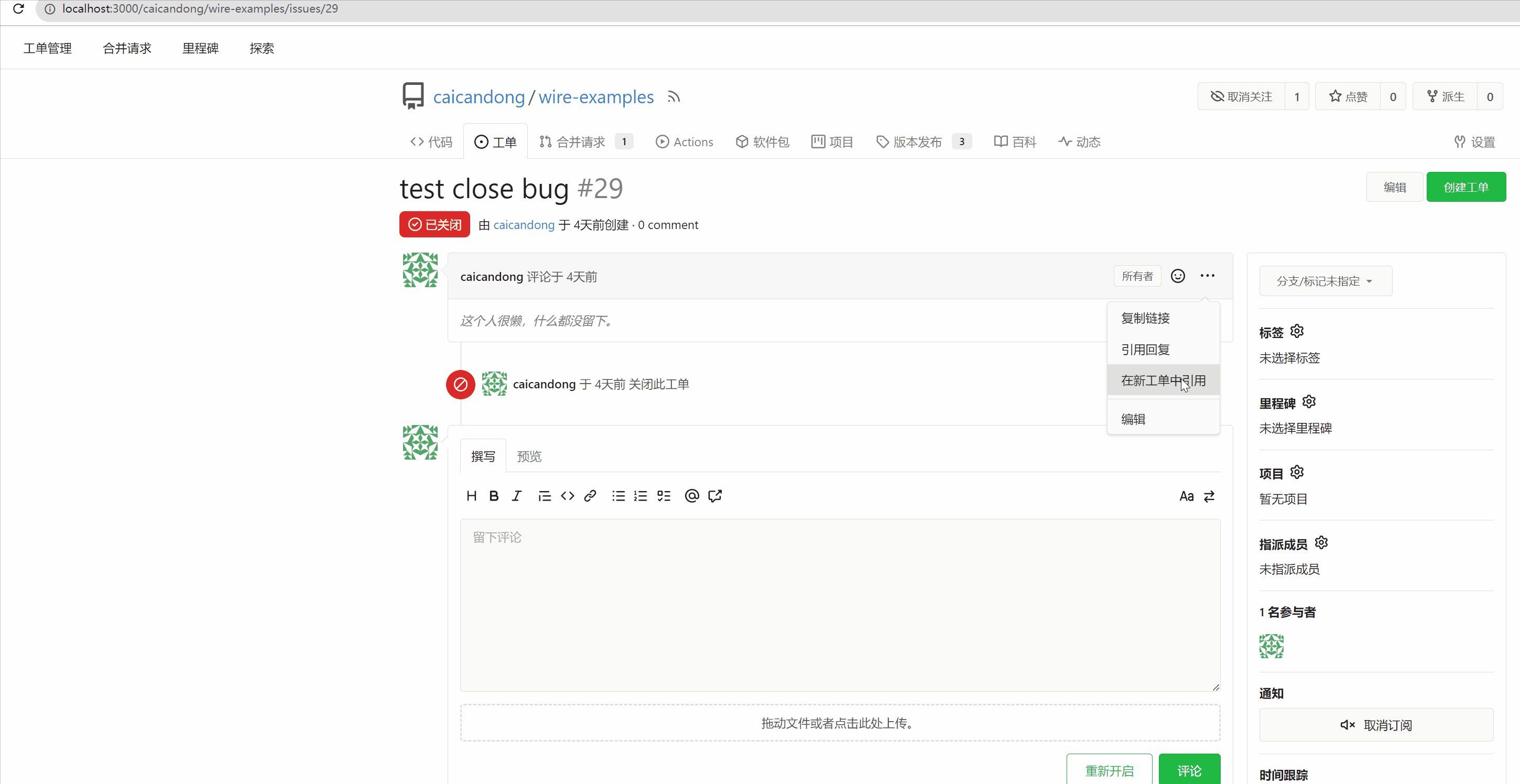
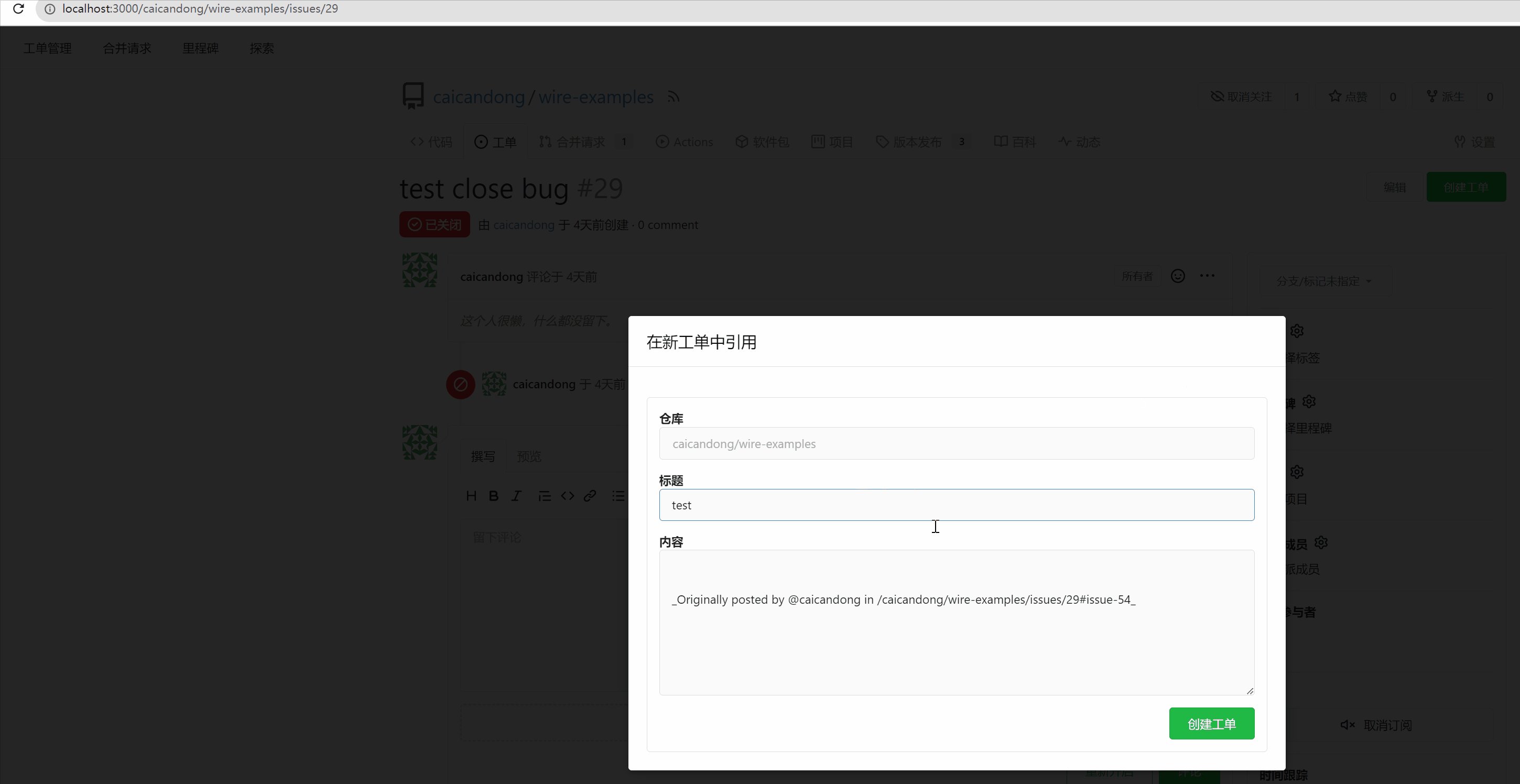
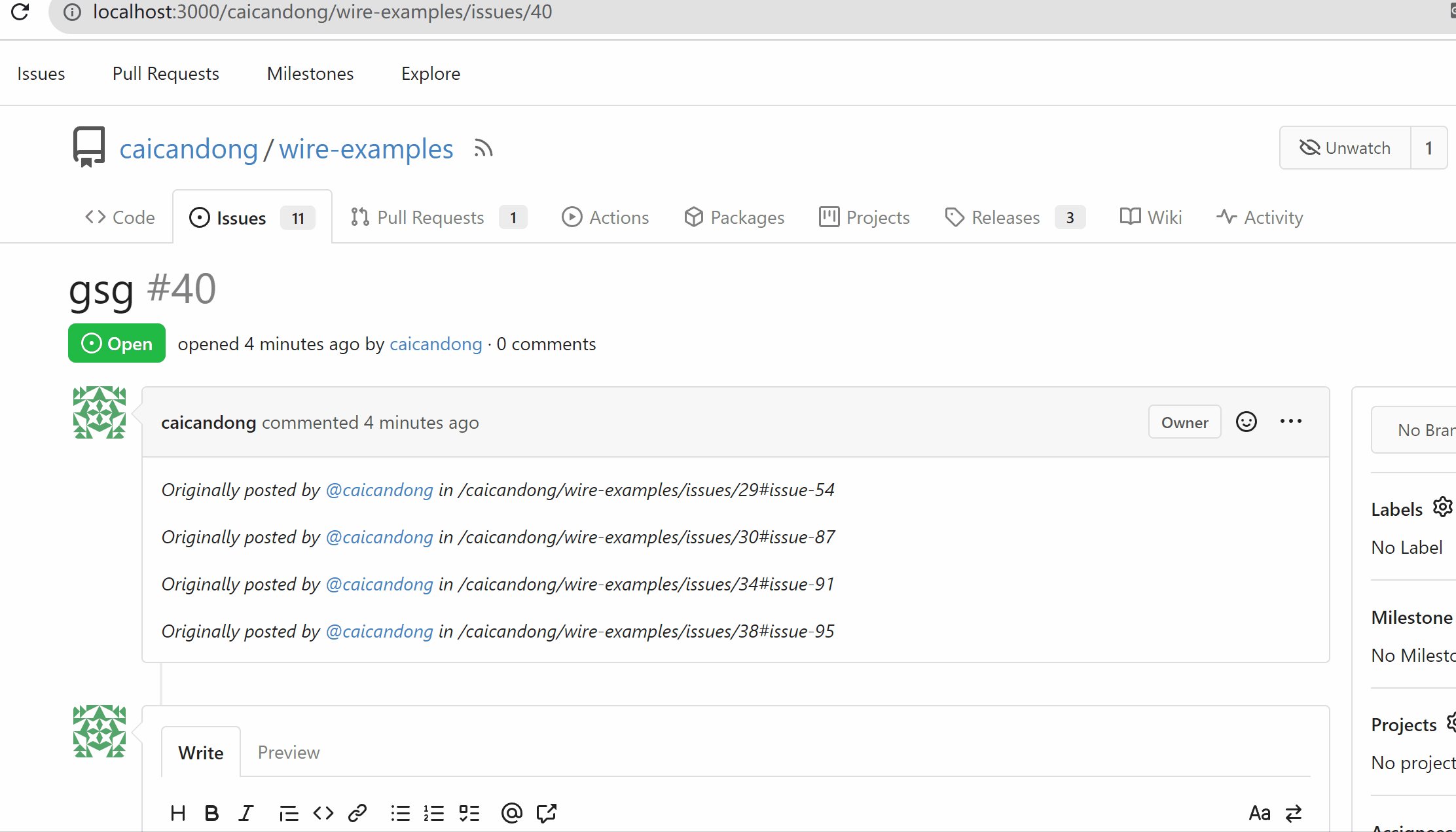
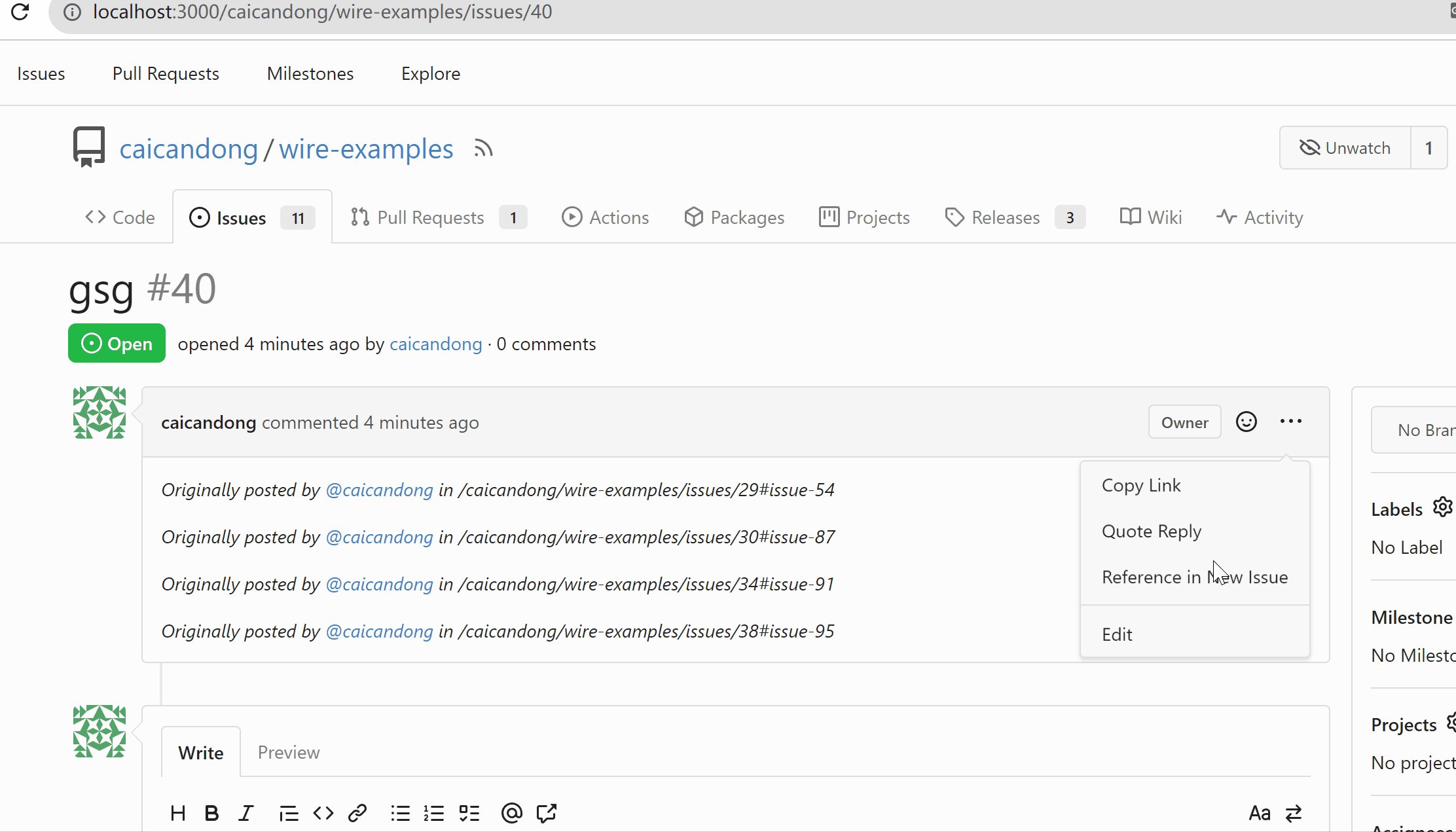
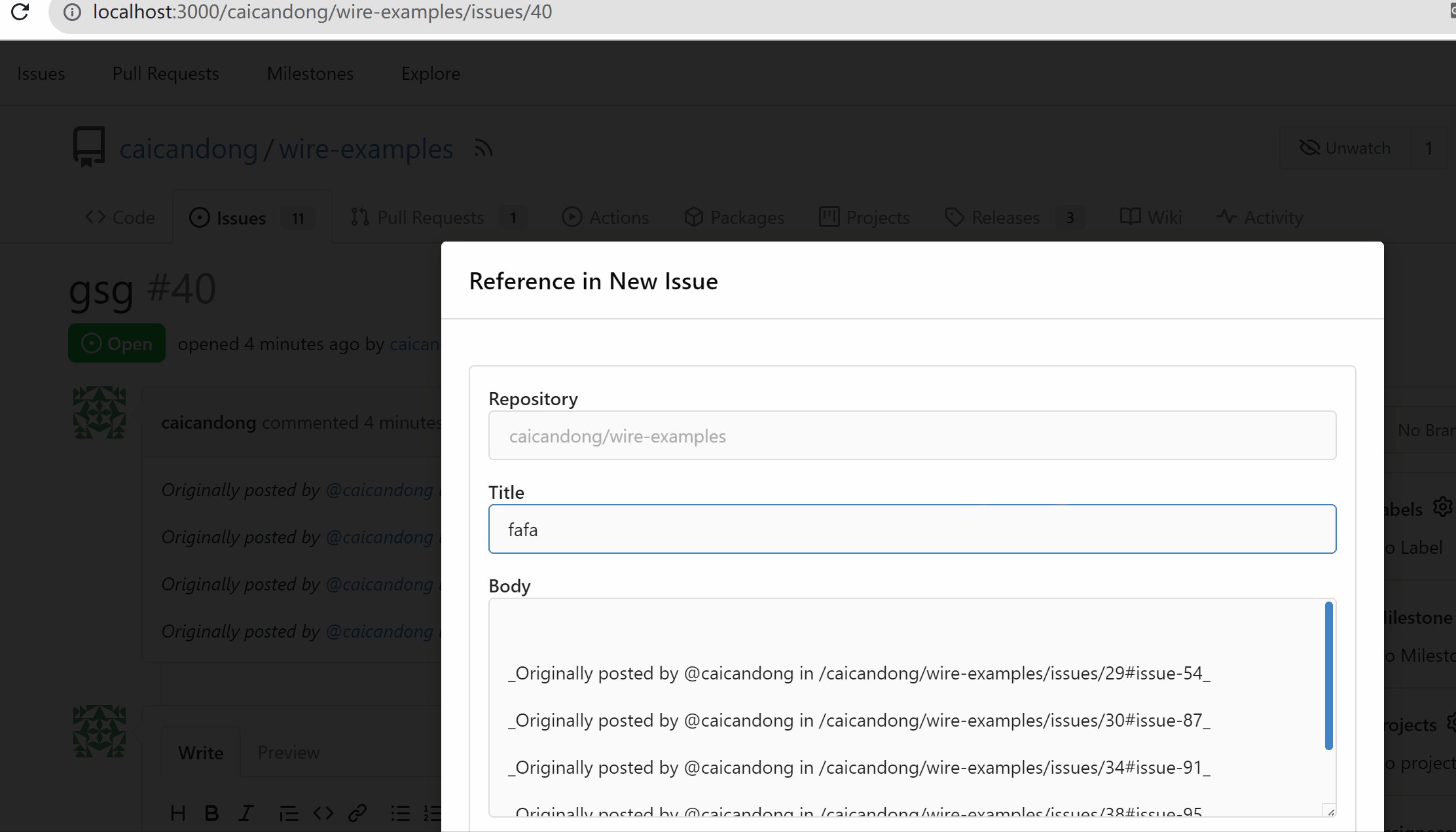
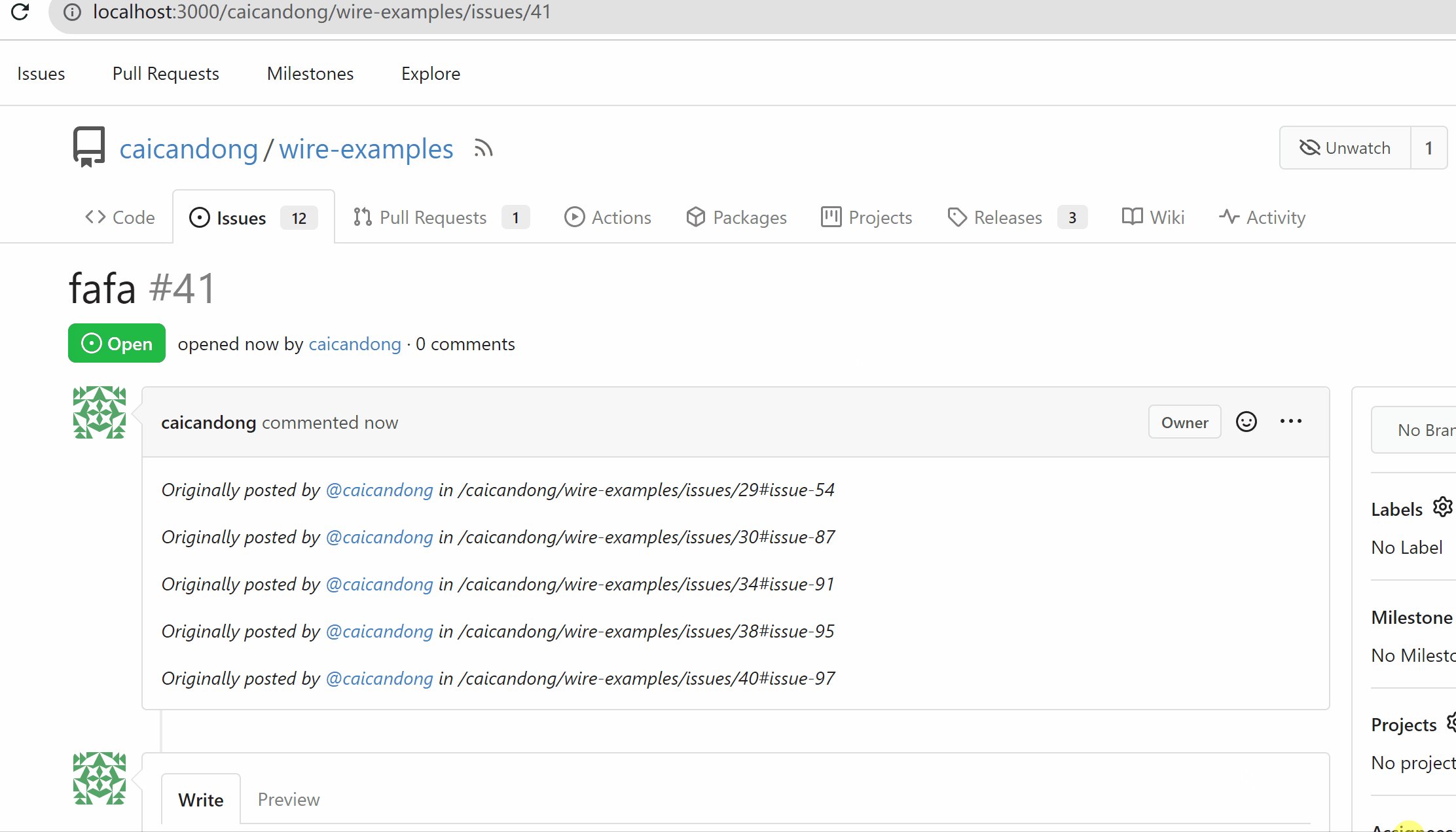
| |
- The permalink and 'Reference in New issue' URL of an renderable file
(those where you can see the source and a rendered version of it, such
as markdown) doesn't contain `?display=source`. This leads the issue
that the URL doesn't have any effect, as by default the rendered version
is shown and thus not the source.
- Add `?display=source` to the permalink URL and to 'Reference in New
Issue' if it's renderable file.
- Add integration testing.
Refs: https://codeberg.org/forgejo/forgejo/pulls/1088
Co-authored-by: Gusted <postmaster@gusted.xyz>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
| |
And simplify the "repo/icon" code
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
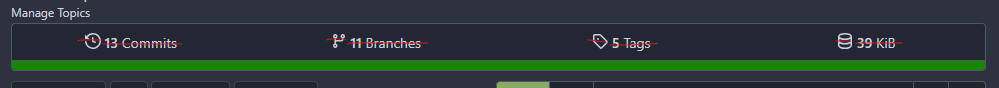
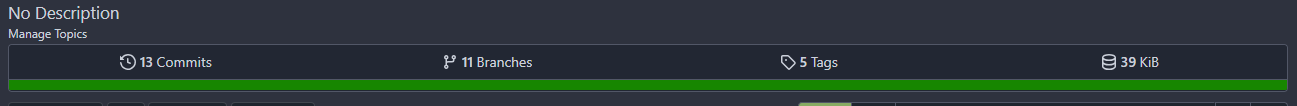
| |
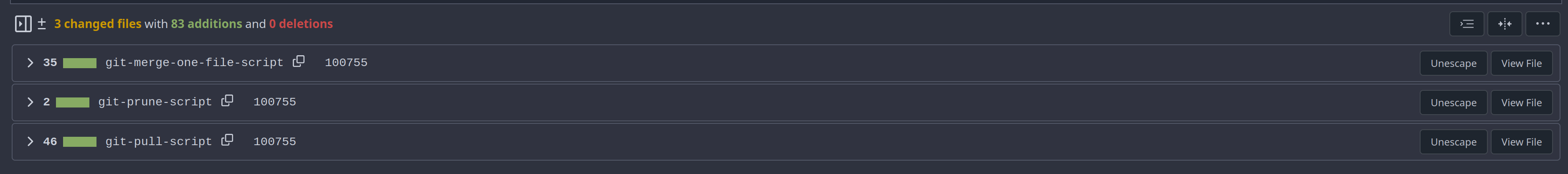
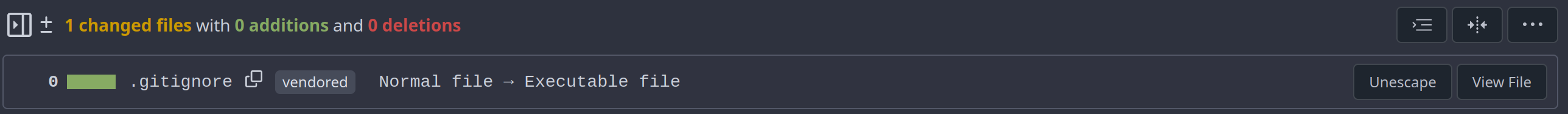
Now, you don't need to be a git expert anymore to know what these
numbers mean.
## Before

## After

or when the mode actually changed:

|
| |
|
|
|
|
|
|
|
| |
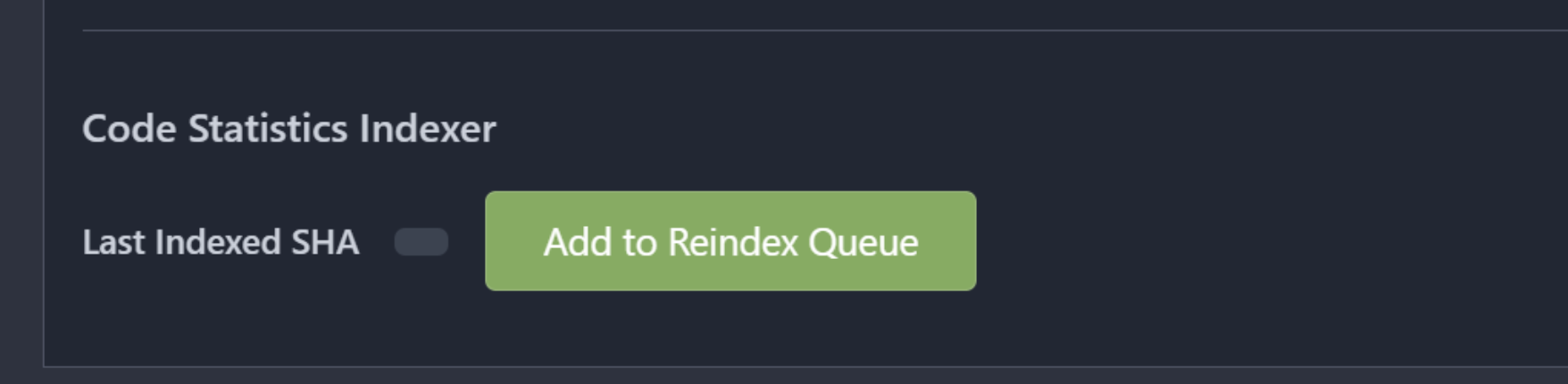
Now, for a new repo without any commit, the Last indexed SHA field looks like this:
Before:

After:

Fixes #26336
|
| |
|
|
|
|
|
|
|
|
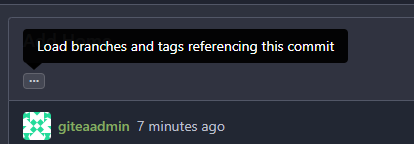
| |
If click `load branches and tags`, you will get 500 error from backend,
as it is a wiki repo.


Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
| |
Before:

After:

Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
fixed #26156
* Added a retry button in the frontend (only displayed when the status
is abnormal)
* After clicking Retry, the backend adds the task back to the task queue


---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
| |
We are using `<a>` for commit status check icon with no link. So it is
clickable but this is no sense.
I think we can convert this to `div`.

Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This commit assumes that the warning can be made more discreet
so as to make it less annoying for the people that do not actually
need the warning, without necessarily increasing the risk for those
that do need it.
This doesn't fix the underlying problem of the warning being shown
in certain cases that, say, a certain kind of whitespace character
like 0x1E could be absolutely justifiable from a technical
perspective.
---------
Co-authored-by: delvh <dev.lh@web.de>
|
| |
|
|
|
|
|
|
|
|
| |
together (#26265)
(cherry picked from commit 473862a1d599382ca022482e2e044025872d240b)
Refs: https://codeberg.org/forgejo/forgejo/pulls/1126
Co-authored-by: Louis Seubert <louis.seubert.ls@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Allow users to edit the sync interval for existing push mirrors.
Currently, there is no way to modify the interval once the mirror is
created.
<details>
<summary>Screenshots</summary>
## Before
<img width="936" alt="Screenshot 2023-07-26 at 9 31 21 AM"
src="https://github.com/go-gitea/gitea/assets/80308335/35b8a40c-4320-474c-a866-1dea0f1fa0de">
## After
<img width="945" alt="Screenshot 2023-07-26 at 9 44 40 AM"
src="https://github.com/go-gitea/gitea/assets/80308335/ee12e12f-0f68-4feb-90eb-33366f5997d3">
### On hover
<img width="247" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/2f32de45-bd50-4150-9623-3be2ef3ea7f8">
<img width="237" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/49f4ab4d-ccff-4489-80ce-a9788a73c3bb">
<img width="245" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/165fc888-9d48-438a-b730-d4beb12122af">
### Edit modal
<img width="905" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/2a7ca24b-4f36-4e0e-9799-39f2ecc46413">
### Only valid times are allowed
<img width="728" alt="Screenshot 2023-07-26 at 9 50 01 AM"
src="https://github.com/go-gitea/gitea/assets/80308335/ced6d330-c235-4e29-8f17-28daddcf1444">
<img width="853" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/8636f62a-70d1-4684-a3e8-b205adc03580">
</details>
Fixes #21295
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
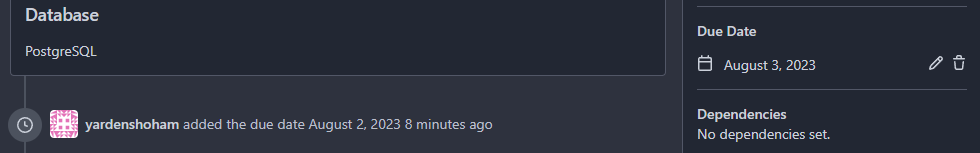
Closes #26263
We have to pass the date without the time.
# Before

# After

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
|
| |
|
|
|
|
|
|
|
| |
Related to #26239
This PR makes some fixes:
- do not show the prompt for mirror repos and repos with pull request
units disabled
- use `commit_time` instead of `updated_unix`, as `commit_time` is the
real time when the branch was pushed
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This PR introduces a new UI element type for Gitea called `flex-item`.
It consists of a horizontal card with a leading, main and trailing part:

The idea behind it is that in Gitea UI, we have many cases where we use
this kind of layout, but it is achieved in many different ways:
- grid layout
- `.ui.list` with additional hacky flexbox
- `.ui.key.list` - looks to me like a style set originally created for
ssh/gpg key list, was used in many other places
- `.issue.list` - created for issue cards, used in many other places
- ...
This new style is based on `.issue.list`, specifically the refactoring
of it done in #25750.
In this PR, the new element is introduced and lots of templates are
being refactored to use that style. This allows to remove a lot of
page-specific css, makes many of the elements responsive or simply
provides a cleaner/better-looking way to present information.
A devtest section with the new style is also available.
<details>
<summary>Screenshots (left: before, right: after)</summary>



















</details>
---------
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
| |
Fixes: https://github.com/go-gitea/gitea/issues/26241
|
| |
|
|
|
|
|
| |
This simply shows the Image size on the view page. This is useful, if
you search a image with a specific size.

|
