| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #25261 by @wxiaoguang
Partially fix #23936



Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #25134 by @silverwind
- Fix and improve mobile navbar layout
- Apply all cleanups suggested in
https://github.com/go-gitea/gitea/pull/25111
- Make media query breakpoints match Fomantic's exactly
- Clean up whitespace in class on navbar items
Mobile navbar before and after:
<img width="745" alt="Screenshot 2023-06-08 at 08 40 56"
src="https://github.com/go-gitea/gitea/assets/115237/ca84b239-b10f-41db-8c06-dcf2b6dd9d28">
<img width="739" alt="Screenshot 2023-06-08 at 08 41 23"
src="https://github.com/go-gitea/gitea/assets/115237/09133c54-eb7e-4110-858c-ead23c3b7521">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #25111 by @silverwind
Improvements to the notification icon and `<nav>`:
- Add a opaque color for header hover and use it, allowing the border to
be the right color on hover (sadly, not otherwise possible with CSS, not
even `color-mix`).
- Increase font size by 1px
- Use flexbox for slightly better text centering
- Reduce padding of user and add repo button, add margin on right side
of user menu
- Remove the `following bar` wrapper on navbar
<img width="176" alt="Screenshot 2023-06-07 at 00 07 08"
src="https://github.com/go-gitea/gitea/assets/115237/23cdc3d6-7f63-49df-bec3-f2e75e32a304">
<img width="63" alt="Screenshot 2023-06-07 at 00 07 14"
src="https://github.com/go-gitea/gitea/assets/115237/fae602c2-4467-4d50-b1ec-56317843f9a2">
<img width="84" alt="Screenshot 2023-06-07 at 00 07 36"
src="https://github.com/go-gitea/gitea/assets/115237/c48141b8-0b3c-48cc-846a-3a272524dbdb">
<img width="329" alt="Screenshot 2023-06-07 at 00 25 10"
src="https://github.com/go-gitea/gitea/assets/115237/cda612f1-426e-466b-a351-fc992bfd18fd">
<img width="186" alt="Screenshot 2023-06-07 at 00 35 45"
src="https://github.com/go-gitea/gitea/assets/115237/04484a2e-9bbf-493c-aa26-8e936da008fa">
<img width="797" alt="Screenshot 2023-06-07 at 16 57 40"
src="https://github.com/go-gitea/gitea/assets/115237/e7ccb672-5807-4cb6-b306-b18ae0c7e321">
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
As discussed in
https://github.com/go-gitea/gitea/pull/24953#issuecomment-1565630156.
## :warning: BREAKING :warning:
1. The `ui.THEME_COLOR_META_TAG` setting has been removed. If you still
need to set the `theme-color` meta tag, add it via
`$GITEA_CUSTOM/templates/custom/header.tmpl` instead.
2. The non-standard `default-theme` meta-tag added in
https://github.com/go-gitea/gitea/pull/13809 has been removed. Third
party code that needs to obtain the currently loaded theme should use
the `theme-<name>` class on the `<html>` node instead, which reflect the
currently active theme.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
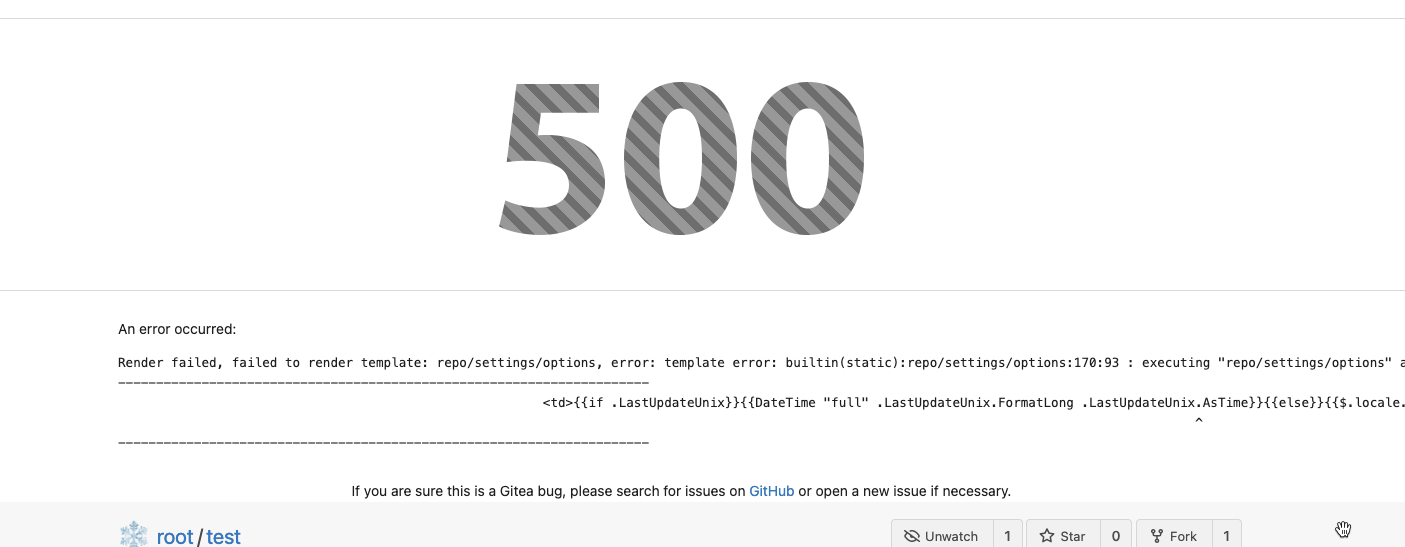
The 500 page was not loading theme CSS, so always appeared in light
theme. This extracts the stylesheets into a shared template used by all
pages.
<img width="1262" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/72222b8d-a523-40d0-aa91-b9db32e5625d">
Small related rant: I think there should only be one `<head>` in all of
the templates, but I see it was deliberatly done that the 500 page has
its own `<head>` because "it should only depend the minimal template
functions", but I disagree because we are missing a lot of things that
are in the regular `<head>`.
|
| |
|
|
|
|
|
| |
When `<!DOCTYPE html>` is present, the default (and only valid) charset
it `utf-8` so it does not need to be specified.
Also we do serve with HTML with `Content-Type: text/html;
charset=utf-8`, so it is duplicate info anyways.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Partially for #24457
Major changes:
1. The old `signedUserNameStringPointerKey` is quite hacky, use
`ctx.Data[SignedUser]` instead
2. Move duplicate code from `Contexter` to `CommonTemplateContextData`
3. Remove incorrect copying&pasting code `ctx.Data["Err_Password"] =
true` in API handlers
4. Use one unique `RenderPanicErrorPage` for panic error page rendering
5. Move `stripSlashesMiddleware` to be the first middleware
6. Install global panic recovery handler, it works for both `install`
and `web`
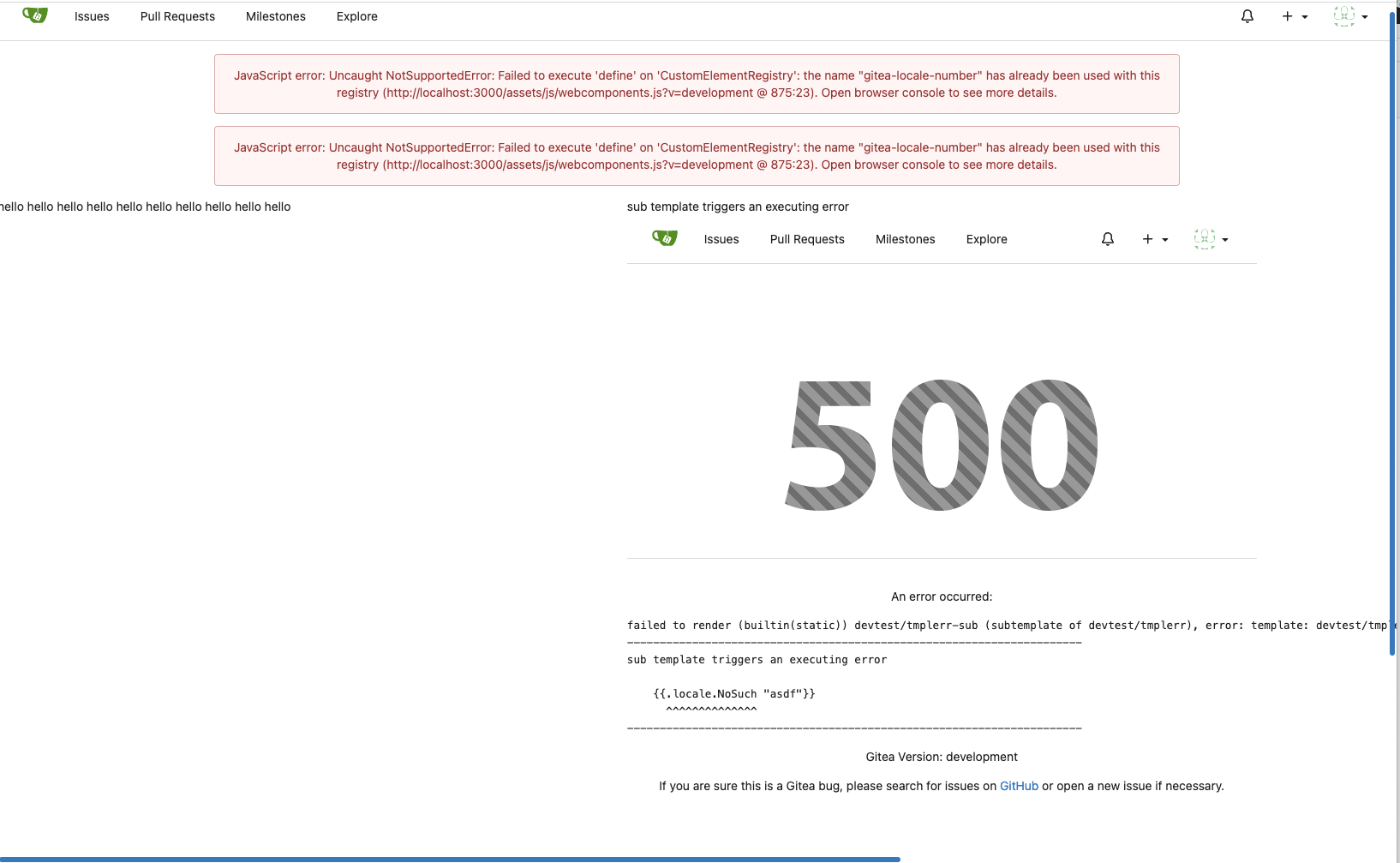
7. Make `500.tmpl` only depend minimal template functions/variables,
avoid triggering new panics
Screenshot:
<details>

</details>
|
| |
|
|
|
|
| |
Before, 500 error

|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Follow #24097 and #24285
And add a devtest page for modal action button testing.
http://localhost:3000/devtest/fomantic-modal
Now the `modal_actions_confirm.tmpl` could support: green / blue /
yellow positive buttons, the negative button is "secondary".
ps: this PR is only a small improvement, there are still a lot of
buttons not having proper colors. In the future these buttons could be
improved by this approach.
These buttons could also be improved according to the conclusion of
#24285 in the future.

And add GitHub-like single danger button (context:
https://github.com/go-gitea/gitea/issues/24285#issuecomment-1519100312)

---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Close #24104
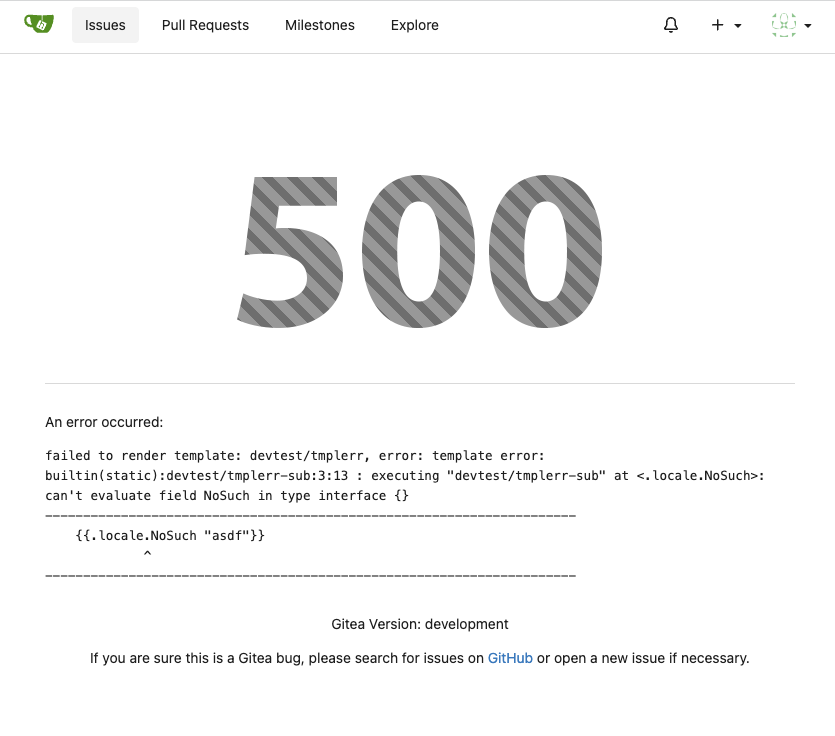
This also introduces many tests to cover many complex error handling
functions.
### Before
The details are never shown in production.
<details>

</details>
### After
The details could be shown to site admin users. It is safe.

|
| |
|
| |
HTML is not XML.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
As discussed in #22847 the helpers in helpers.less need to have a
separate prefix as they are causing conflicts with fomantic styles
This will allow us to have the `.gt-hidden { display:none !important; }`
style that is needed to for the reverted PR.
Of note in doing this I have noticed that there was already a conflict
with at least one chroma style which this PR now avoids.
I've also added in the `gt-hidden` style that matches the tailwind one
and switched the code that needed it to use that.
Signed-off-by: Andrew Thornton <art27@cantab.net>
---------
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
| |
* Add main aria landmark to templates
* Adjust some titles to improve understanding of location in navigation
Contributed by @Forgejo
|
| |
|
|
|
|
|
|
|
| |
Remove this small, but unnecessary
[module](https://fomantic-ui.com/elements/image.html) and use `img`
selector over previous `.image`. Did a few tests, could not notice any
visual regression.
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: Lauris BH <lauris@nix.lv>
|
| |
|
|
|
|
|
|
|
|
|
| |
* Refactor `i18n` to `locale`
- Currently we're using the `i18n` variable naming for the `locale`
struct. This contains locale's specific information and cannot be used
for general i18n purpose, therefore refactoring it to `locale` makes
more sense.
- Ref: https://github.com/go-gitea/gitea/pull/20096#discussion_r906699200
* Update routers/install/install.go
|
| | |
|
| |
|
|
| |
Use a new name for this template/frontend variable to make it distinct
from the server variable StaticURLPrefix.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Style and template tweaks
- Get red and green buttons on arc green closer to base theme
- EasyMDE adjustments, toolbar and focus border
- Fix header on 404 repo page
- Tweaks to frontpage search, add 'Create Repo' button
- Fix misaligned box headers
- Fix pagination on arc-green
- Fix background and footer on explore and repo search
* better fix for header button alignment
* add label hover for reactions
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Add class to page content to unify top margin
Previously pages would individually set this margin but some didn't so
content would stick to the header without any space. Resolve this by
adding a new class that is added on all pages. The only place where we
remove this margin again is on the pages with menu or wrapper in the
header.
* fix admin notices
* fix team pages
* fix loading segment on gitgraph for arc-green
* fix last missing case
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
| |
* make error pages translatable
* dont translate ":"
* link need Safe
|
| |
|
|
|
|
|
| |
do it by define Semantic UI image class
Signed-off-by: a1012112796 <1012112796@qq.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* static url
* add cors support for static resources
* [assets] work on the migration to configurable url for assets
Signed-off-by: Jakob Ackermann <das7pad@outlook.com>
* [misc] fix whitespace
Signed-off-by: Jakob Ackermann <das7pad@outlook.com>
* [assets] fix the loading of the manifest.json
It is generated dynamically, and as such can not be served by the cdn.
Signed-off-by: Jakob Ackermann <das7pad@outlook.com>
* Revert "add cors support for static resources"
This reverts commit 42f964fd181dbb8b139808b9be623470d4f0e40f
Signed-off-by: Jakob Ackermann <das7pad@outlook.com>
* [docs] add the STATIC_URL_PREFIX option
Signed-off-by: Jakob Ackermann <das7pad@outlook.com>
* [docs] reverse-proxy: nginx: add two setups for STATIC_URL_PREFIX
Signed-off-by: Jakob Ackermann <das7pad@outlook.com>
* [assets] migrate the url of a new asset to the static url prefix
REF: f2a3abc683ad4b2177b7c7c6160a2c0b4316120a
Signed-off-by: Jakob Ackermann <das7pad@outlook.com>
|
| |
|
|
|
|
|
| |
This PR gitea'ises the macaron.Recovery() handler meaning that in
the event of panic we get proper gitea 500 pages and the stacktrace
is logged with the gitea logger.
Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
| |
This commit improves templates readability, since all of them use consistent
indent with all template command blocks indented too.
1. Indents both HTML containers such as <div>, <p> and Go HTML template blocks
such as {{if}} {{with}}
2. Cleans all trailing white-space
3. Adds trailing last line-break to each file
|
| | |
|
| | |
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
http://mydomain.com/gogs/
Conflicts:
modules/setting/setting.go
Conflicts:
templates/repo/release/list.tmpl
templates/user/dashboard/dashboard.tmpl
Conflicts:
routers/repo/setting.go
|
| |\
| |
| |
| |
| | |
Conflicts:
templates/status/500.tmpl
|
| | | |
|
| |/ |
|
| | |
|
| | |
|
| | |
|
| |
|
