| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fixes https://github.com/go-gitea/gitea/issues/30293 and introduce the
`--page-spacing` variable which holds the spacing between the elements
on the page. This is working vertically for all pages, including ones
that have fomantic grid, and horizontally for all that use
`flex-container`.
The `.page-content > :first-child:not(.secondary-nav)` selector uses
margin which in some cases enables to adjacent margins to overlap, which
is nice.
<img width="1320" alt="Screenshot 2024-04-06 at 01 35 19"
src="https://github.com/go-gitea/gitea/assets/115237/3e81e707-e9ff-4b7f-a211-3d98f4f85353">
---
<img width="1327" alt="Screenshot 2024-04-06 at 01 35 45"
src="https://github.com/go-gitea/gitea/assets/115237/aad196c0-9e21-4c06-ae59-7e33a76c61e1">
---
<img width="1321" alt="Screenshot 2024-04-06 at 01 35 31"
src="https://github.com/go-gitea/gitea/assets/115237/785f6c5d-08b6-4e66-aa16-aeca7cfed3ad">
|
| |
|
|
|
|
|
|
|
|
|
|
| |
We have to define this one in helpers.css because tailwind only
generates a single class but certain things rely on this being
double-class. Command ran:
```sh
perl -p -i -e 's#gt-hidden#tw-hidden#g' web_src/js/**/* templates/**/* models/**/* web_src/css/**/*
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
This will conclude the refactor of 1:1 class replacements to tailwind,
except `gt-hidden`. Commands ran:
```bash
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-0#tw-$1$2-0#g' {web_src/js,templates,routers,services}/**/*
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-1#tw-$1$2-0.5#g' {web_src/js,templates,routers,services}/**/*
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-2#tw-$1$2-1#g' {web_src/js,templates,routers,services}/**/*
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-3#tw-$1$2-2#g' {web_src/js,templates,routers,services}/**/*
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-4#tw-$1$2-4#g' {web_src/js,templates,routers,services}/**/*
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-5#tw-$1$2-8#g' {web_src/js,templates,routers,services}/**/*
```
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Commands ran:
```sh
perl -p -i -e 's#gt-gap-0#tw-gap-0#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-1#tw-gap-0.5#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-2#tw-gap-1#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-3#tw-gap-2#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-4#tw-gap-4#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-5#tw-gap-8#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-0#tw-gap-x-0#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-1#tw-gap-x-0.5#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-2#tw-gap-x-1#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-3#tw-gap-x-2#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-4#tw-gap-x-4#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-5#tw-gap-x-8#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-0#tw-gap-y-0#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-1#tw-gap-y-0.5#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-2#tw-gap-y-1#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-3#tw-gap-y-2#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-4#tw-gap-y-4#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-5#tw-gap-y-8#g' web_src/js/**/* templates/**/*
|
| |
|
|
|
|
|
|
|
|
| |
Migrate `gt-font-*` to `tw-text-*` All tailwind-original class names are
also available and render like they would with 16px root font size.
We currently have root font size at 14px, but I would like to eventually
migrate us to 16px so that the tailwind docs apply to us unchangend and
because 16px is the recommended root font size for web pages in general.
Also the number 16 is much better dividable than 14 so will result in
more integers.
|
| |
|
|
|
|
|
|
|
|
|
| |
Fixes https://github.com/go-gitea/gitea/issues/30005. Regression from
https://github.com/go-gitea/gitea/pull/29945.
There was only once instance of `tw-content-center` before that PR, so I
just ran below command and reverted that one instance.
```sh
perl -p -i -e 's#tw-content-center#tw-items-center#g' web_src/js/**/* templates/**/* models/**/* tests/**/*
```
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Likely the biggest change of the tailwind refactors. Only thing of note
is that `tw-flex-1` resolves to `flex: 1 1 0%` while our `gt-f1` was
`flex: 1 1 0`, I don't think it will make any difference. Commands I've
ran:
```sh
perl -p -i -e 's#gt-vm#tw-align-middle#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-fw#tw-flex-wrap#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-f1#tw-flex-1#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-fc#tw-flex-col#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-sb#tw-justify-between#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-je#tw-justify-end#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-jc#tw-justify-center#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-ac#tw-content-center#g' web_src/js/**/* templates/**/* models/**/* tests/**/*
perl -p -i -e 's#gt-df#tw-flex#g' web_src/js/**/* templates/**/* models/**/* tests/**/*
perl -p -i -e 's#gt-dib#tw-inline-block#g' web_src/js/**/* templates/**/* models/**/* tests/**/*
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
| |
In HTML, `?key=val` already means "use the current link with new query parameters"
|
| |
|
|
| |
Replace 18 `gt-` prefixes with `tw-` with perl replacement. I manually
checked them all with `rg` afterwards.
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
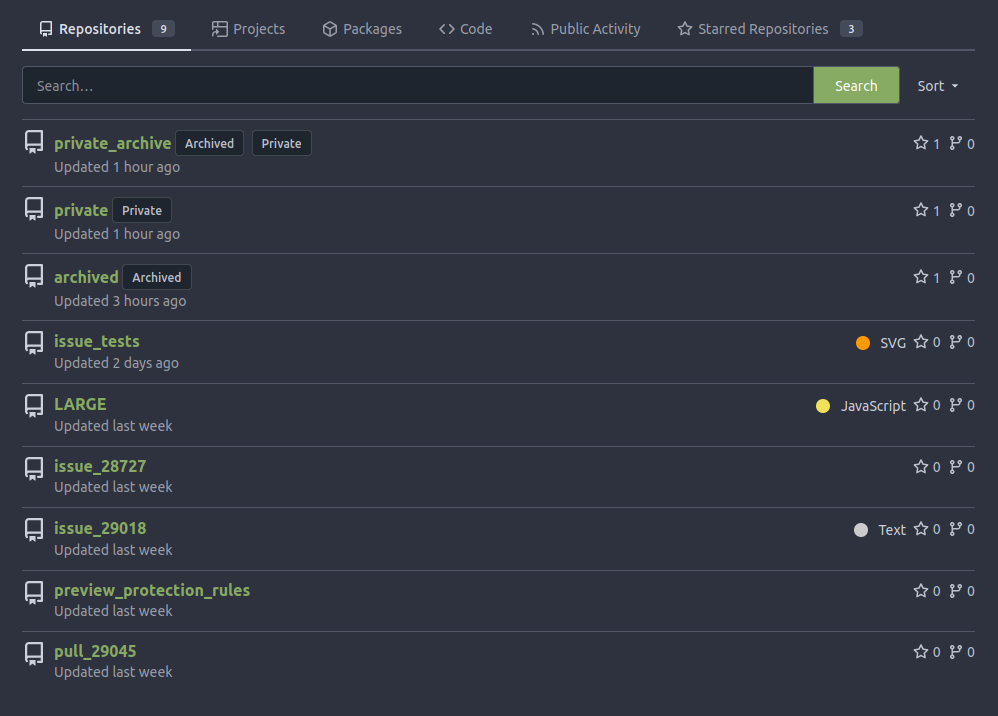
Filter Repositories by type (resolves #1170, #1318)
before:

after:

|
| | |
|
| |
|
|
|
|
|
| |
Part of #27065
This PR touches functions used in templates. As templates are not static
typed, errors are harder to find, but I hope I catch it all. I think
some tests from other persons do not hurt.
|
| |
|
|
|
| |
the divider should always display in the subscription page.
Co-authored-by: techknowlogick <techknowlogick@gitea.com>
|
| | |
|
| | |
|
| |
|
|
|
|
| |
According to https://fomantic-ui.com/modules/dropdown.html and our
"devtest" page, many dropdown elements has incorrect "icon" position.
This PR fixes all of them. Fix #27173
|
| |
|
| |
Enable `H008 | Attributes should be double quoted` and fix issues.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Agenda:
This PR contains UI fixes for release tag page / wiki page /
subscription page.
Here is the list of changes made in this PR.
1. Release tag page
a. In the New Release page the whole ui got change. Now it is covering
in full page page with mobile view port. Description about the release
the editor preview now has a min-height. and the check boxes for
`Prerelease` and option are left aligned. Couple of divider are added.
2. Subscription page:
a. In the subscription page the ui was distorted in mobile view. Now its
fix. Couple of unused styles were removed.
3. Create Wiki page:-
a. In the page the preview of markdown is now contains a fix min-height
so this it will not distorted in desktop view and a divider is added
before action buttons. Couple of unused styles were removed.
# Before
## Release page
<img width="1391" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/319dec2e-08cf-40c5-920a-d651930ee28e">
<img width="494" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/03249f40-2d36-4552-bb93-43832aac2f8b">
<img width="1390" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/bf8b2d31-4857-480b-abd9-66a3ae6e24d8">
<img width="484" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/c3a58210-a337-4c8e-89a6-edb3975986bb">
Editor
<img width="958" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/3bdd299d-d12b-4774-ace9-7184b1a57b18">
Editor preview
<img width="1293" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/2b61c528-c018-4800-ab86-07aae56adecd">
<img width="484" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/ff7bc5ee-9dc0-4f78-a0b1-94277ab27700">
#### After
<img width="1439" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/94f7e073-5977-40bd-98ef-0711ed0815cc">
<img width="1384" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/83e3105f-c1ee-4329-b90f-8bb724dac50f">
<img width="1440" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/05f024a5-52eb-4072-8599-d6ca12f6fad1">
<img width="1387" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/c73f069b-572a-4a13-aaa9-fc5b4dd3420d">
<img width="1440" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/2f98f012-8e64-4a12-9595-5acdef18f85c">
Markdown preview change
<img width="1368" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/31e583ec-48f6-4f1a-8b56-0164fcb127a5">
Wiki page
Before
<img width="1393" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/9c9cfdf6-3c2a-4f47-883b-76624d96f9a0">
<img width="499" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/522ad573-1ad2-4fa2-8bf7-48a3dded14e7">
Preview of mark down.
<img width="488" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/998f3c25-9fca-43c8-b1ff-648aab291727">
Footer
<img width="490" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/89c6cf4e-4599-4403-bac8-285efdd9361a">
After
<img width="1389" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/1ee0fc72-f864-44c0-b2e4-e0e8a8470204">
<img width="498" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/b35b9a5d-8e26-4869-a6ed-6cef1f4a87a6">
<img width="499" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/b40bcbaa-fca6-42ab-9556-f950811b565d">
Preview tab block has min-height
<img width="1392" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/4a53d6c2-596c-423a-91b1-533cef734f93">
Mobile view
<img width="496" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/c5ffc4c9-3c21-4cad-bc32-2ea3f0644a08">
<img width="497" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/08dd560f-4333-41ec-95b9-8154910d2254">
<img width="496" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/9fba8f55-727b-4756-a4a6-2070c719b15b">
## Subscription page
### Before
<img width="1393" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/0a7d561b-f56c-4ebe-93bd-952abecd437f">
<img width="492" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/4dc44d0c-ea81-4130-8afb-8f271c029e8a">
After
<img width="1394" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/a3567e30-2b5b-49d6-9ecb-2ab481ea4d36">
<img width="494" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/024da9e2-dfc4-4672-95cc-a6ac034d9712">
<img width="508" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/b748ecea-427c-4f8b-a1bf-08f82f9a42e6">
|
| |
|
|
|
|
|
|
|
| |
Fix #25627
1. `ctx.Data["Link"]` should use relative URL but not AppURL
2. The `data-params` is incorrect because it doesn't contain "page". JS
can simply use "window.location.search" to construct the AJAX URL
3. The `data-xxx` and `id` in notification_subscriptions.tmpl were
copied&pasted, they don't have affect.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Should look exactly like before for normal dividers. "Horizontal" ones
look better because they no longer use image backgrounds.
<img width="917" alt="Screenshot 2023-06-27 at 19 07 56"
src="https://github.com/go-gitea/gitea/assets/115237/d97d8dec-6859-44a8-85ba-e4549b4dd9df">
<img width="914" alt="Screenshot 2023-06-27 at 19 05 58"
src="https://github.com/go-gitea/gitea/assets/115237/8bf98544-2d82-4ebf-ac68-d6dc237bd6b2">
<img width="1246" alt="Screenshot 2023-06-27 at 19 00 42"
src="https://github.com/go-gitea/gitea/assets/115237/36a6bb21-6029-4f53-8bee-535f55c66fed">
<img width="344" alt="Screenshot 2023-06-27 at 18 58 15"
src="https://github.com/go-gitea/gitea/assets/115237/a9e70aee-8e6b-4ea1-9e93-19c9f96aec6e">
<img width="823" alt="Screenshot 2023-06-27 at 18 56 22"
src="https://github.com/go-gitea/gitea/assets/115237/e7a497cd-f262-4683-8872-23c3c8cce32f">
<img width="330" alt="Screenshot 2023-06-27 at 19 21 11"
src="https://github.com/go-gitea/gitea/assets/115237/42f24149-a655-4c7e-bd26-8ab52db6446b">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
So I found this [linter](https://github.com/Riverside-Healthcare/djlint)
which features a mode for go templates, so I gave it a try and it did
find a number of valid issue, like unbalanced tags etc. It also has a
number of bugs, I had to disable/workaround many issues.
Given that this linter is written in python, this does add a dependency
on `python` >= 3.8 and `poetry` to the development environment to be
able to run this linter locally.
- `e.g.` prefixes on placeholders are removed because the linter had a
false-positive on `placeholder="e.g. cn=Search"` for the `attr=value`
syntax and it's not ideal anyways to write `e.g.` into a placeholder
because a placeholder is meant to hold a sample value.
- In `templates/repo/settings/options.tmpl` I simplified the logic to
not conditionally create opening tags without closing tags because this
stuff confuses the linter (and possibly the reader as well).
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Various corrections to button styles, especially secondary
- Remove focus highlight, it's annoying when it stays on button after
press
- Clearly define ghost and link buttons with demos in devtest
- Remove black, grey and tertiary buttons, they should not be used
- Make `arc-green` slightly darker
<img width="1226" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/8d89786a-01ab-40f8-ae5a-e17f40e35084">
<img width="1249" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/83651e6d-3c27-46ff-b8bd-ff344d70e949">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
| |
transfers (#25101)
|
| |
|
|
|
|
|
|
|
|
|
| |
- Replace `<table>` with flexbox
- Add issue modification time and issue number
- Remove big title
- Replace tabs with menu items
- Add clicked item deletion on back button cache restoration
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Mainstream frameworks:
* https://getbootstrap.com/docs/5.0/components/buttons/
* https://primer.style/css/components/buttons#link-button
* https://nextui.org/docs/components/button#light
* https://coreui.io/react/docs/components/button/
* https://design-system.hpe.design/components/button
* https://chakra-ui.com/docs/components/button/usage#button-variants
* https://mui.com/material-ui/react-button/
All (at least most?) of them make "link" button have "underline" when
hovering.
So, a "link" is a "link", when it's hovered, it should have the
underline by default. To be strict, Gitea's "button-link" is not
link-style, so it needs a better name.
Actually, for the "plain" button, there are some different approaches:
* Some frameworks just make "default" button as no style (not feasible
in Gitea/Fomantic UI)
* Primer uses "btn-invisible", which is not a proper word
* NextUI uses "light", which is not a proper word, either ...
* CoreUI / ChakraUI uses "ghost", I think this name is acceptable.
Welcome to suggest better name for such button.
Or, we just call it ".button-plain" or ".button-simple", in fact I
prefer such simple and clear name.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Add icon and padding to empty notification list, center it
- Add icon to header
- Remove border below header
#### Before
<img width="1250" alt="Screenshot 2023-05-11 at 23 34 53"
src="https://github.com/go-gitea/gitea/assets/115237/7c1990a1-e48d-40e5-8762-462d8c3ac0ea">
#### After
<img width="1249" alt="Screenshot 2023-05-12 at 00 24 02"
src="https://github.com/go-gitea/gitea/assets/115237/e0bcdf81-8468-4047-b92c-6625f00a22aa">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Make code block rendering via backticks work
- Remove link color unless hovered
- Remove table stripes and fix stripes rendering on dark theme for other
tables
- Introduce new `button-link` class discussed previously for buttons
that look and act like links and apply it to the two right-side buttons
- Reduce box padding by 8px on each side
- Fix "Mark all read" button margin-right
- brighten `--color-markup-code-block` on arc-green
### Before
<img width="1216" alt="Screenshot 2023-05-10 at 20 00 30"
src="https://github.com/go-gitea/gitea/assets/115237/66da9ec2-dd09-4ef0-8f1d-1822a18b6b43">
<img width="1211" alt="Screenshot 2023-05-10 at 20 00 48"
src="https://github.com/go-gitea/gitea/assets/115237/f48e30a2-9a00-4723-93aa-79b97ca0ba0c">
### After
<img width="1222" alt="Screenshot 2023-05-10 at 20 09 59"
src="https://github.com/go-gitea/gitea/assets/115237/c956e0d0-b3d9-42a4-a3ed-f0431c22bf3f">
<img width="1218" alt="Screenshot 2023-05-10 at 20 05 34"
src="https://github.com/go-gitea/gitea/assets/115237/f72c1628-3961-4c28-9263-07cdf7531316">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Remove various horizontal dividers on repo pages that didn't provide
visual benefit
- Remove label/milestone pills on single issue/pr page
- Remove issue-related pill buttons on projects page
- Increase contrast of color-secondary on arc-green
- Improve notifications icon, make circle bigger
- Remove some inline styles
- Fix focus in issue/pr title edit and select all text on button click
### Issue and PR before and after
<img width="1249" alt="Screenshot 2023-05-01 at 11 44 22"
src="https://user-images.githubusercontent.com/115237/235436662-a708288e-84fb-4b2e-a5a2-3a1c17d28f6c.png">
<img width="1248" alt="Screenshot 2023-05-01 at 11 58 51"
src="https://user-images.githubusercontent.com/115237/235437992-f863e483-f3cc-4cc1-8204-fd223647a0c9.png">
### Projects before and after
<img width="1255" alt="Screenshot 2023-05-01 at 11 41 02"
src="https://user-images.githubusercontent.com/115237/235436433-0deb85d6-4e7d-4e74-847f-254cc70a0cf9.png">
<img width="1267" alt="Screenshot 2023-05-01 at 11 40 03"
src="https://user-images.githubusercontent.com/115237/235436431-715b13cb-f78c-4d86-b27a-9229f9738c5b.png">
### Releases before and after
<img width="1243" alt="Screenshot 2023-05-01 at 11 41 12"
src="https://user-images.githubusercontent.com/115237/235436457-b655ee6f-03b8-4595-8d8c-b15ea469e988.png">
<img width="1240" alt="Screenshot 2023-05-01 at 11 40 10"
src="https://user-images.githubusercontent.com/115237/235436456-05a2a0dd-7cbb-4f26-b0d3-4f667df4bb95.png">
### Misc
<img width="58" alt="Screenshot 2023-05-01 at 10 49 13"
src="https://user-images.githubusercontent.com/115237/235432494-936ce995-6e22-47bc-ab2d-c9e93d31987d.png">
<img width="57" alt="Screenshot 2023-05-01 at 18 57 08"
src="https://user-images.githubusercontent.com/115237/235492430-1d32cfe0-0f2c-467c-b2fa-925b27e30e0e.png">
Issue title edit and wrap:
<img width="1238" alt="Screenshot 2023-05-01 at 12 34 40"
src="https://user-images.githubusercontent.com/115237/235441407-d5067a57-e586-4865-a652-282e5944abb4.png">
<img width="1232" alt="Screenshot 2023-05-01 at 12 06 24"
src="https://user-images.githubusercontent.com/115237/235438710-1a543dda-220f-4d87-8f93-f1710c0695f0.png">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Partial regression of #24393, not only regression, but broken for long
time, 24393 didn't really improve it but used wrong `overflow: scroll`.
Actually, that "ui secondary filter menu labels" shouldn't be set as
scrollable (I missed that at that time), the problem is: if a "ui menu"
has "dropdown" items, then it should not be scrollable. Otherwise the
dropdown menu can't be shown correctly.
And there are more problems:
* The "issue-filters" shouldn't be used anywhere else (copying&pasting
problem again ....)
* There is also an "issue-actions" container, it should also be fixed.
* There are similar problems on the milestone page.
* The old comment in code: "grid column" doesn't work well.
The major changes of this PR are: use "flex: 1" instead of "ui grid
column".
After this PR, not 100% perfect but much better than before.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Make search bar dynamic full width via flexbox
- Make all buttons `small` so font size is the same for all elements in
the header
- Remove primary color from search field, add SVG icon like on Code tab
- Fix button vertical padding being enlarged by SVG icons
[View diff without
whitespace](https://github.com/go-gitea/gitea/pull/24420/files?diff=unified&w=1)
<img width="1226" alt="Screenshot 2023-04-29 at 11 58 53"
src="https://user-images.githubusercontent.com/115237/235296851-74848267-664f-4c1f-b94c-a1b94196ff75.png">
<img width="1219" alt="Screenshot 2023-04-29 at 11 59 39"
src="https://user-images.githubusercontent.com/115237/235296852-bcfde5ed-8658-43c2-b7e5-3ad84611e76f.png">
Mobile:
<img width="437" alt="Screenshot 2023-04-29 at 11 59 52"
src="https://user-images.githubusercontent.com/115237/235296860-99263373-7b27-4540-868c-a93e70f281ca.png">
<img width="433" alt="Screenshot 2023-04-29 at 12 00 00"
src="https://user-images.githubusercontent.com/115237/235296862-6cf64317-a864-405a-a00f-b5ab620349f5.png">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
One of the steps in #23328
Before there were 3 different but similar functions: dict/Dict/mergeinto
The code was just copied & pasted, no test.
This PR defines a new stable `dict` function, it covers all the 3 old
functions behaviors, only +160 -171
Future developers do not need to think about or guess the different dict
functions, just use one: `dict`
Why use `dict` but not `Dict`? Because there are far more `dict` than
`Dict` in code already ......
|
| |
|
| |
HTML is not XML.
|
| |
|
|
|
|
|
|
|
|
|
|
| |
Resolves #22692
I don't think there's a need for this entire row to be clickable (and
even different links depending on which segment you click)
The links still point to the same spot, so no information is lost here.
---------
Signed-off-by: jolheiser <john.olheiser@gmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
(#23565)
Dropdowns on `/notifications/subscriptions` before and after:
<img width="157" alt="Screenshot 2023-03-18 at 20 37 12"
src="https://user-images.githubusercontent.com/115237/226133906-e4ad6a0a-de24-4324-8e1d-94081d23fe85.png">
<img width="152" alt="Screenshot 2023-03-18 at 20 41 29"
src="https://user-images.githubusercontent.com/115237/226134038-c3946c32-a424-4b92-ad15-890e1036cafe.png">
These selectors are meant to target the notification list which I
improved:
<img width="1145" alt="Screenshot 2023-03-19 at 01 52 11"
src="https://user-images.githubusercontent.com/115237/226147907-1c35736a-4bc9-4698-9813-21a20a1d2106.png">
<img width="1148" alt="Screenshot 2023-03-19 at 01 54 17"
src="https://user-images.githubusercontent.com/115237/226147920-626dbd84-11d3-48db-a177-6d808e3212c0.png">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
remove inline style=display:none (#22950)
Close #22847
This PR:
* introduce Gitea's own `showElem` and related functions
* remove jQuery show/hide
* remove .hide class
* remove inline style=display:none
From now on:
do not use:
* "[hidden]" attribute: it's too weak, can not be applied to an element
with "display: flex"
* ".hidden" class: it has been polluted by Fomantic UI in many cases
* inline style="display: none": it's difficult to tweak
* jQuery's show/hide/toggle: it can not show/hide elements with
"display: xxx !important"
only use:
* this ".gt-hidden" class
* showElem/hideElem/toggleElem functions in "utils/dom.js"
cc: @silverwind , this is the all-in-one PR
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
As discussed in #22847 the helpers in helpers.less need to have a
separate prefix as they are causing conflicts with fomantic styles
This will allow us to have the `.gt-hidden { display:none !important; }`
style that is needed to for the reverted PR.
Of note in doing this I have noticed that there was already a conflict
with at least one chroma style which this PR now avoids.
I've also added in the `gt-hidden` style that matches the tailwind one
and switched the code that needed it to use that.
Signed-off-by: Andrew Thornton <art27@cantab.net>
---------
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
an absolute url (#21986)
partially fix #19345
This PR add some `Link` methods for different objects. The `Link`
methods are not different from `HTMLURL`, they are lack of the absolute
URL. And most of UI `HTMLURL` have been replaced to `Link` so that users
can visit them from a different domain or IP.
This PR also introduces a new javascript configuration
`window.config.reqAppUrl` which is different from `appUrl` which is
still an absolute url but the domain has been replaced to the current
requested domain.
|
| |
|
|
|
|
|
| |
* Add main aria landmark to templates
* Adjust some titles to improve understanding of location in navigation
Contributed by @Forgejo
|
| |
|
| |
Replace `active{{end}} item` with `active{{end}} item`.
|
| |
|
|
|
|
|
| |
This PR adds a context parameter to a bunch of methods. Some helper
`xxxCtx()` methods got replaced with the normal name now.
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
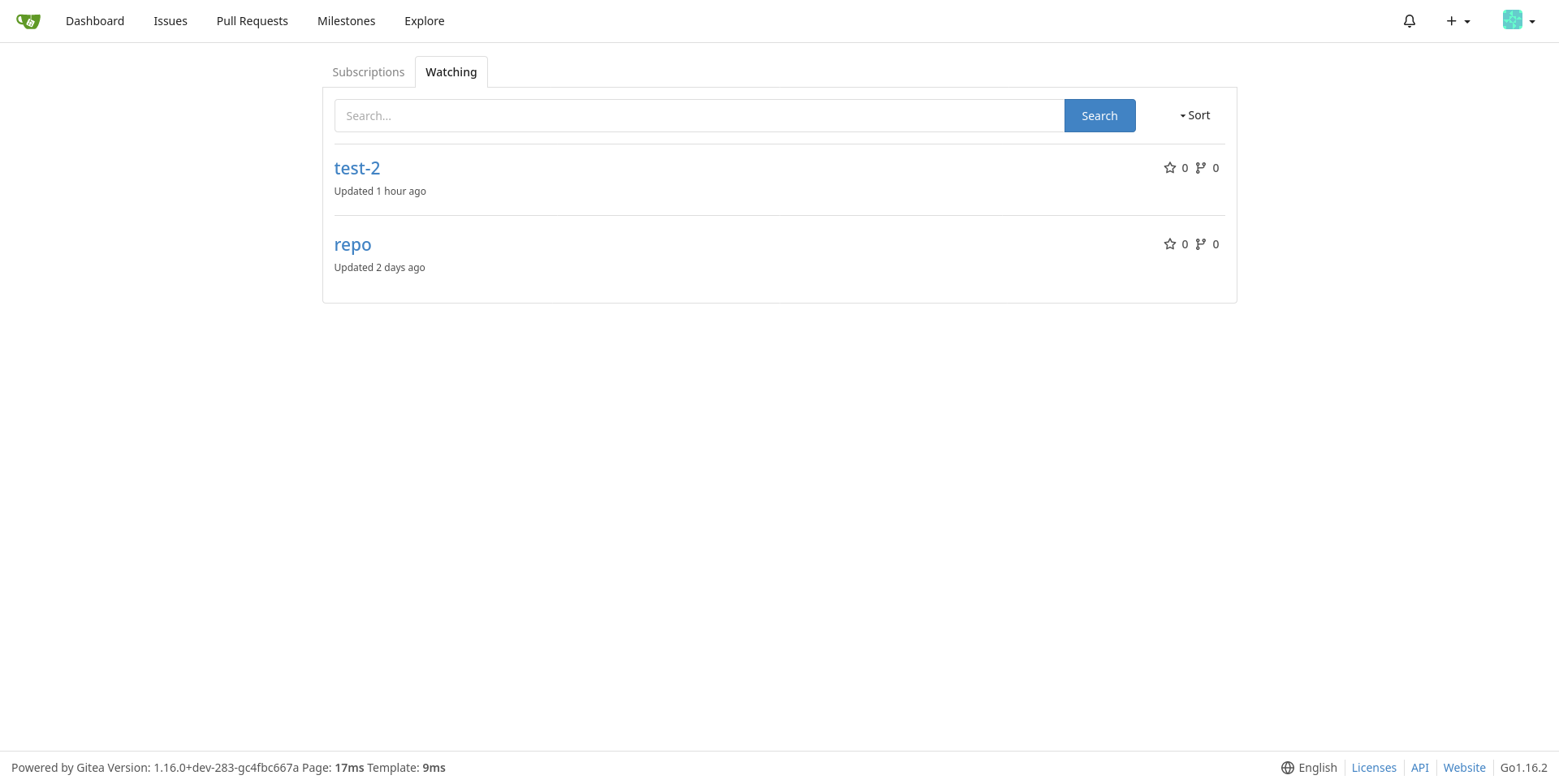
Adds GitHub-like pages to view watched repos and subscribed issues/PRs
This is my second try to fix this, but it is better than the first since
it doesn't uses a filter option which could be slow when accessing
`/issues` or `/pulls` and it shows both pulls and issues (the first try
is #17053).
Closes #16111
Replaces and closes #17053

Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
| |
* Make sure fmt catches all templates
Make's `wildcard` is not recursive so it missed many template files, fix
that by using `find`.
* Update Makefile
|
| |
|
|
|
|
|
|
|
|
|
| |
* Refactor `i18n` to `locale`
- Currently we're using the `i18n` variable naming for the `locale`
struct. This contains locale's specific information and cannot be used
for general i18n purpose, therefore refactoring it to `locale` makes
more sense.
- Ref: https://github.com/go-gitea/gitea/pull/20096#discussion_r906699200
* Update routers/install/install.go
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
There are multiple places where Gitea does not properly escape URLs that it is building and there are multiple places where it builds urls when there is already a simpler function available to use this.
This is an extensive PR attempting to fix these issues.
1. The first commit in this PR looks through all href, src and links in the Gitea codebase and has attempted to catch all the places where there is potentially incomplete escaping.
2. Whilst doing this we will prefer to use functions that create URLs over recreating them by hand.
3. All uses of strings should be directly escaped - even if they are not currently expected to contain escaping characters. The main benefit to doing this will be that we can consider relaxing the constraints on user names and reponames in future.
4. The next commit looks at escaping in the wiki and re-considers the urls that are used there. Using the improved escaping here wiki files containing '/'. (This implementation will currently still place all of the wiki files the root directory of the repo but this would not be difficult to change.)
5. The title generation in feeds is now properly escaped.
6. EscapePound is no longer needed - urls should be PathEscaped / QueryEscaped as necessary but then re-escaped with Escape when creating html with locales Signed-off-by: Andrew Thornton <art27@cantab.net>
Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
| |
When marking notifications read the results may be returned out of order
or be delayed. This PR sends a sequence number to gitea so that the
browser can ensure that only the results of the latest notification
change are shown.
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: 6543 <6543@obermui.de>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Enforce tab indendation in templates
This adds editorconfig-checker [1] to lint the template files so they
conform the editorconfig files. I fixed all current identation issues
using the fix mode of eclint [2] and some manual corrections.
We can extend this linting to other files later, for now I'd like this
PR to focus on HTML template files only.
[1] https://github.com/editorconfig-checker/editorconfig-checker
[2] https://github.com/jedmao/eclint
* fix indendation
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
| |
owner (#14792)
* make repo as "pending transfer" if on transfer start doer has no right to create repo in new destination
* if new pending transfer ocured, create UI & Mail notifications
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Add class to page content to unify top margin
Previously pages would individually set this margin but some didn't so
content would stick to the header without any space. Resolve this by
adding a new class that is added on all pages. The only place where we
remove this margin again is on the pages with menu or wrapper in the
header.
* fix admin notices
* fix team pages
* fix loading segment on gitgraph for arc-green
* fix last missing case
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
| |
Now defaults to 16 on both frontend and backend.
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Use AJAX for notifications table
Signed-off-by: Andrew Thornton <art27@cantab.net>
* move to separate js
Signed-off-by: Andrew Thornton <art27@cantab.net>
* placate golangci-lint
Signed-off-by: Andrew Thornton <art27@cantab.net>
* Add autoupdating notification count
Signed-off-by: Andrew Thornton <art27@cantab.net>
* Fix wipeall
Signed-off-by: Andrew Thornton <art27@cantab.net>
* placate tests
Signed-off-by: Andrew Thornton <art27@cantab.net>
* Try hidden
Signed-off-by: Andrew Thornton <art27@cantab.net>
* Try hide and hidden
Signed-off-by: Andrew Thornton <art27@cantab.net>
* More auto-update improvements
Only run checker on pages that have a count
Change starting checker to 10s with a back-off to 60s if there is no change
Signed-off-by: Andrew Thornton <art27@cantab.net>
* string comparison!
Signed-off-by: Andrew Thornton <art27@cantab.net>
* as per @silverwind
Signed-off-by: Andrew Thornton <art27@cantab.net>
* add configurability as per @6543
Signed-off-by: Andrew Thornton <art27@cantab.net>
* Add documentation as per @6543
Signed-off-by: Andrew Thornton <art27@cantab.net>
* Use CSRF header not query
Signed-off-by: Andrew Thornton <art27@cantab.net>
* Further JS improvements
Fix @etzelia update notification table request
Fix @silverwind comments
Co-Authored-By: silverwind <me@silverwind.io>
Signed-off-by: Andrew Thornton <art27@cantab.net>
* Simplify the notification count fns
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: silverwind <me@silverwind.io>
|
