| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| | |
|
| |
|
|
|
|
|
| |
Backport #31289 by wxiaoguang
Fix #31285
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
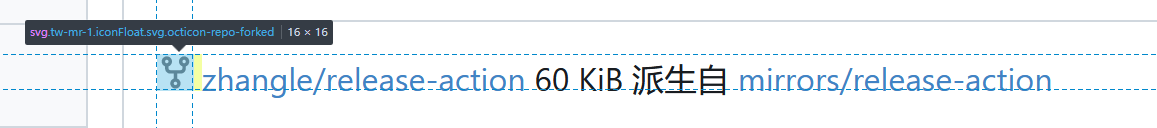
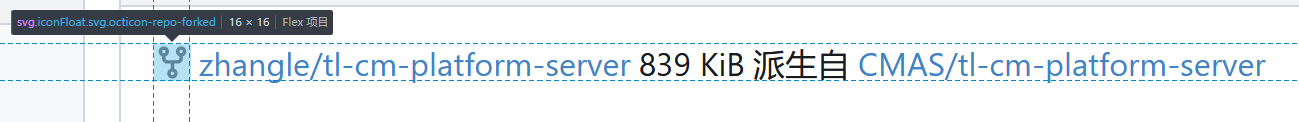
Backport #31272 by @kerwin612
before:

***The problem was that the icon and text were not on a horizontal line,
and the horizontal was not centered;***
after:

Co-authored-by: Kerwin Bryant <kerwin612@qq.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #30707 by @silverwind
Fixes https://github.com/go-gitea/gitea/issues/30673, all 23 issues.
Notes:
- Tab bar menus had to change to pills because of unsolvable issue with
the border-radius as tab bar renders a overlapping border onto the box
below. And I think pills look better.
- Added padding to code editor empty preview message
- Hide monaco's built-in blue focus border, we don't need it and it
never showed before either.
- Label add menu is simplified, removing the nested segment.
<img width="1322" alt="Screenshot 2024-04-25 at 22 26 19"
src="https://github.com/go-gitea/gitea/assets/115237/7e394e0c-b7ad-417d-8e9f-12f1dea93ed1">
<img width="1326" alt="Screenshot 2024-04-25 at 22 28 00"
src="https://github.com/go-gitea/gitea/assets/115237/66c8499f-aa9f-4d95-8cca-ef13dfa82c65">
<img width="997" alt="Screenshot 2024-04-25 at 22 36 53"
src="https://github.com/go-gitea/gitea/assets/115237/07896102-c71d-4246-8173-c2bc2e1d3cae">
<img width="832" alt="Screenshot 2024-04-25 at 22 56 09"
src="https://github.com/go-gitea/gitea/assets/115237/d83afc96-08ca-4adc-baf4-3d02804be57c">
<img width="361" alt="Screenshot 2024-04-25 at 22 57 12"
src="https://github.com/go-gitea/gitea/assets/115237/c7371a68-00b5-47d8-84d0-ddc5268b2b2c">
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
| |
Fixes https://github.com/go-gitea/gitea/issues/30664.
Previous use was not a supported way by fomantic and the misuse only
became visible after the checkbox migration.
|
| |
|
|
|
|
|
| |
Initial support for #25680
This PR only adds some simple styles from GitHub, it is big enough and
it focuses on adding the necessary framework-level supports. More styles
could be fine-tuned later.
|
| |
|
|
| |
1. Rewrite initGlobalEnterQuickSubmit (by the way, remove jQuery)
2. Fix issue comment form layout
|
| |
|
|
|
|
|
|
|
|
| |
CSS-only module. Button colors are reduced to this:
<img width="639" alt="Screenshot 2024-04-14 at 15 36 07"
src="https://github.com/go-gitea/gitea/assets/115237/882d6c02-d1de-44f2-b707-db02a9f5070d">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
| |
Likely still some unnecessary CSS but any combinations with the `ui
list` classes are covered. There was only on instance of `horizontal
list` which I removed. It was this part of the commit page:
<img width="396" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/c49ec4f5-93c3-41d6-a907-cdbedf8abc44">
|
| |
|
|
|
|
|
|
|
|
|
|
| |
We have to define this one in helpers.css because tailwind only
generates a single class but certain things rely on this being
double-class. Command ran:
```sh
perl -p -i -e 's#gt-hidden#tw-hidden#g' web_src/js/**/* templates/**/* models/**/* web_src/css/**/*
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
This will conclude the refactor of 1:1 class replacements to tailwind,
except `gt-hidden`. Commands ran:
```bash
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-0#tw-$1$2-0#g' {web_src/js,templates,routers,services}/**/*
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-1#tw-$1$2-0.5#g' {web_src/js,templates,routers,services}/**/*
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-2#tw-$1$2-1#g' {web_src/js,templates,routers,services}/**/*
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-3#tw-$1$2-2#g' {web_src/js,templates,routers,services}/**/*
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-4#tw-$1$2-4#g' {web_src/js,templates,routers,services}/**/*
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-5#tw-$1$2-8#g' {web_src/js,templates,routers,services}/**/*
```
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Commands ran:
```sh
perl -p -i -e 's#gt-gap-0#tw-gap-0#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-1#tw-gap-0.5#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-2#tw-gap-1#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-3#tw-gap-2#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-4#tw-gap-4#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-5#tw-gap-8#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-0#tw-gap-x-0#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-1#tw-gap-x-0.5#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-2#tw-gap-x-1#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-3#tw-gap-x-2#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-4#tw-gap-x-4#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-5#tw-gap-x-8#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-0#tw-gap-y-0#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-1#tw-gap-y-0.5#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-2#tw-gap-y-1#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-3#tw-gap-y-2#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-4#tw-gap-y-4#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-5#tw-gap-y-8#g' web_src/js/**/* templates/**/*
|
| |
|
|
|
|
|
|
|
|
|
| |
Commands ran:
```sh
perl -p -i -e 's#gt-font-light#tw-font-light#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-font-normal#tw-font-normal#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-font-medium#tw-font-medium#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-font-semibold#tw-font-semibold#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-font-bold#tw-font-bold#g' web_src/js/**/* templates/**/*
```
|
| |
|
|
|
|
|
|
|
|
|
| |
Fixes https://github.com/go-gitea/gitea/issues/30005. Regression from
https://github.com/go-gitea/gitea/pull/29945.
There was only once instance of `tw-content-center` before that PR, so I
just ran below command and reverted that one instance.
```sh
perl -p -i -e 's#tw-content-center#tw-items-center#g' web_src/js/**/* templates/**/* models/**/* tests/**/*
```
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Likely the biggest change of the tailwind refactors. Only thing of note
is that `tw-flex-1` resolves to `flex: 1 1 0%` while our `gt-f1` was
`flex: 1 1 0`, I don't think it will make any difference. Commands I've
ran:
```sh
perl -p -i -e 's#gt-vm#tw-align-middle#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-fw#tw-flex-wrap#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-f1#tw-flex-1#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-fc#tw-flex-col#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-sb#tw-justify-between#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-je#tw-justify-end#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-jc#tw-justify-center#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-ac#tw-content-center#g' web_src/js/**/* templates/**/* models/**/* tests/**/*
perl -p -i -e 's#gt-df#tw-flex#g' web_src/js/**/* templates/**/* models/**/* tests/**/*
perl -p -i -e 's#gt-dib#tw-inline-block#g' web_src/js/**/* templates/**/* models/**/* tests/**/*
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
| |
In HTML, `?key=val` already means "use the current link with new query parameters"
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
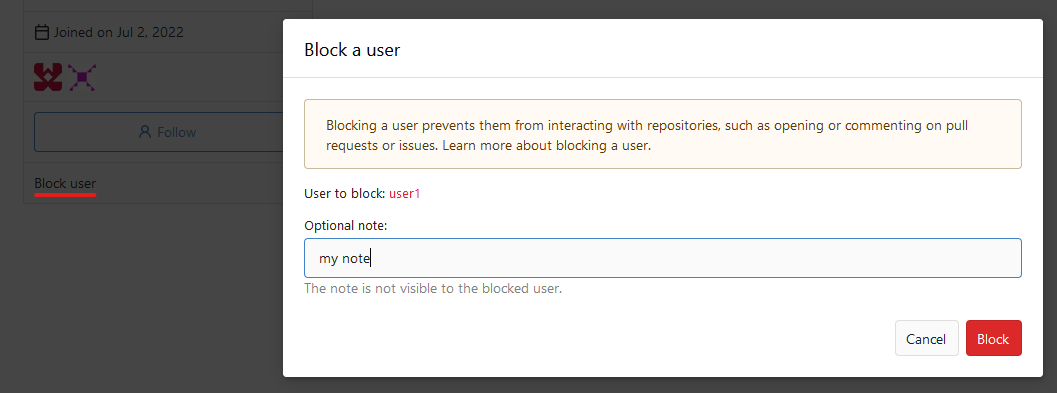
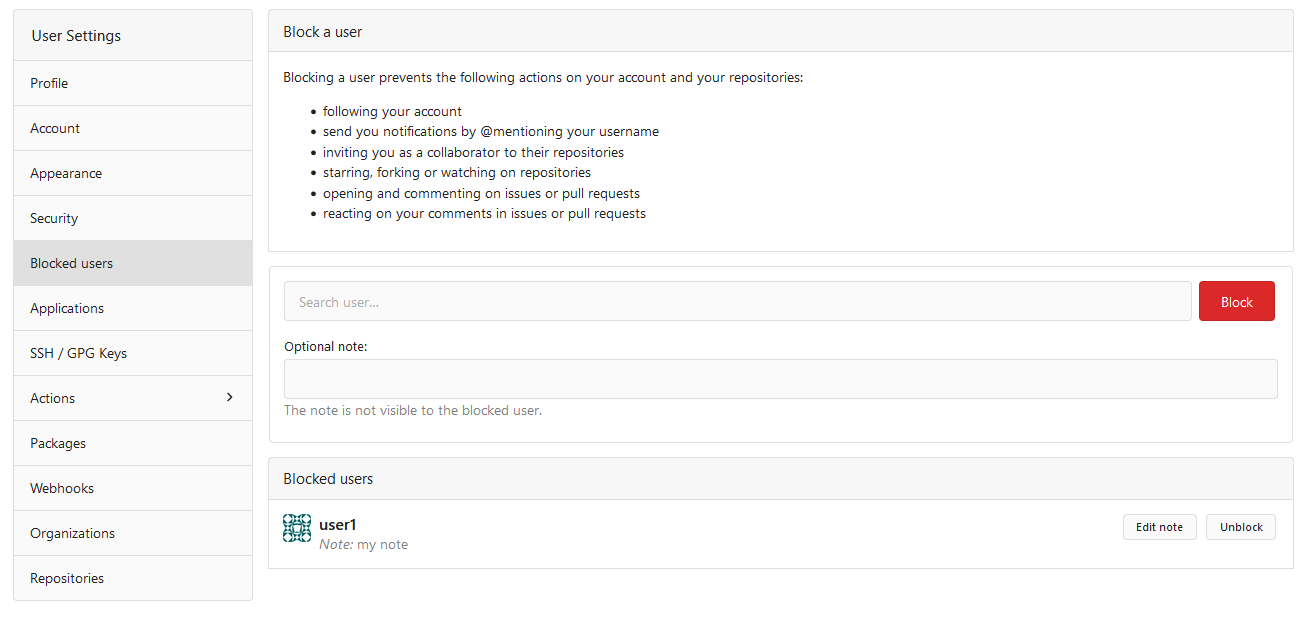
Fixes #17453
This PR adds the abbility to block a user from a personal account or
organization to restrict how the blocked user can interact with the
blocker. The docs explain what's the consequence of blocking a user.
Screenshots:



---------
Co-authored-by: Lauris BH <lauris@nix.lv>
|
| |
|
|
|
|
|
|
|
|
|
| |
app.ini (#29447)
Follow #29275
Extract from #20549
Fix #24716
---------
Co-authored-by: delvh <dev.lh@web.de>
|
| |
|
|
| |
Replace 18 `gt-` prefixes with `tw-` with perl replacement. I manually
checked them all with `rg` afterwards.
|
| |
|
|
|
|
|
|
| |
app.ini (#29486)
Follow #29447
Fix #29454
Extract from #20549
|
| |
|
|
| |
After this PR: no need to play with the Safe/Escape tricks anymore. See
the changes for more details.
|
| |
|
|
|
|
|
|
|
|
|
|
|
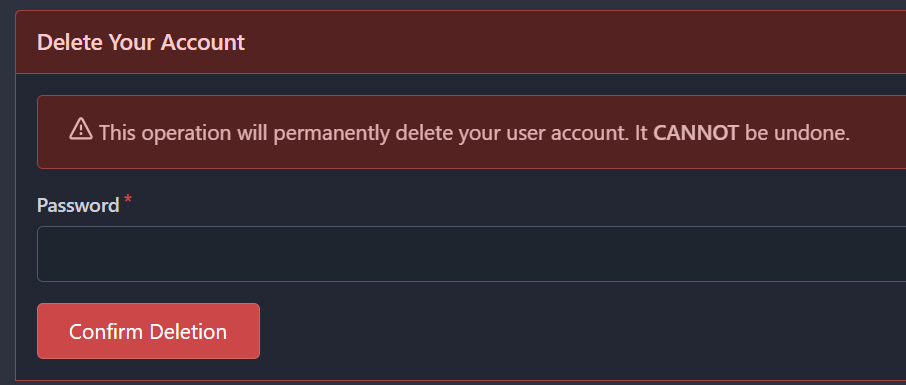
| |
Extract from #20549
This PR added a new option on app.ini `[admin]USER_DISABLED_FEATURES` to
allow the site administrator to disable users visiting deletion user
interface or allow.
This options are also potentially allowed to define more features in
future PRs.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
| |
Follow #29165
|
| |
|
| |
Follow #29165
|
| |
|
|
|
|
| |
(#29227)
Follow #29165. These HTML strings are safe to be rendered directly, to
avoid double-escaping.
|
| |
|
|
|
|
|
|
| |
2 instances of `for` with a wrong value and 1 `for` that had a reference
to a `name` instead of `id`.
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
|
| |
|
|
|
|
| |
Here's the spec for the `for` attribute:
https://html.spec.whatwg.org/multipage/forms.html#attr-label-for
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
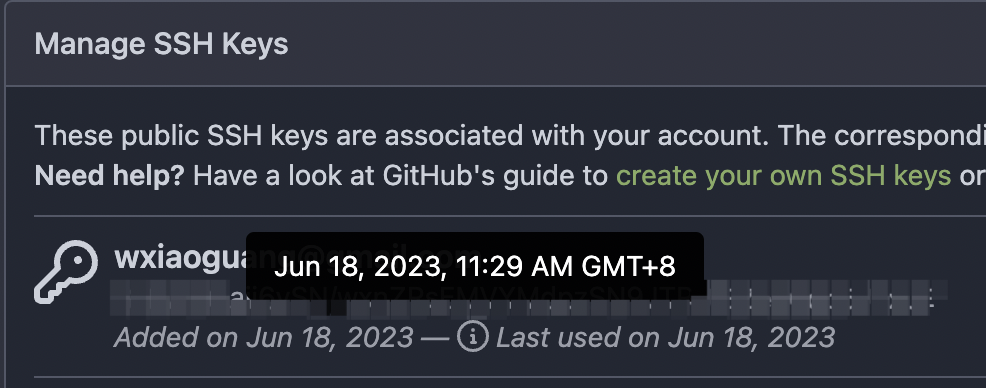
| |
There was a question about "how to improve the datetime display for
SSH/PGP/WebAuthn"
https://github.com/go-gitea/gitea/pull/28262#issuecomment-1831141611
The root problem is that `DateTime` misses the "data-tooltip-content"
attribute, which should be used to make the tooltip popup smoothly.
Now the UI is consistent and the end users could see the detailed
hour/minute/second easily by hovering the element.


|
| |
|
|
|
| |
Close #28505, ref:
* https://github.com/go-gitea/gitea/pull/20112#issuecomment-1165423026
* https://github.com/go-gitea/gitea/issues/28505#issuecomment-1860048116
|
| |
|
|
|
|
|
|
|
| |
Before:
<img width="458" alt="image"
src="https://github.com/go-gitea/gitea/assets/18380374/92815496-38cc-4bb9-9182-1509a72b07f6">
After:

|
| |
|
|
|
|
|
|
| |
- en-US: Rename "Scratch Tokens" to "single-use recovery keys".
Longer, but clearer.
- Improve titles
- TOTP: Improve description
- TOTP: Inform user about Scratch Tokens to encourage TOTP usage
- WebAuthn: Add loss of access warning
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
| |
This PR will show the _noreply_ address in the privacy popup
_keep_email_private_popup_.
I had to look into the source code to figure out which E-Mail Adress I
had to use on gitea.com to hide it from public access.
According to the contribution guidelines I only updated the en-US
translation file.
Co-authored-by: Hakito <hakito@git.example.com>
|
| |
|
|
|
| |
Fix #27223
Regression of #27122
|
| | |
|
| | |
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Before, 20px:
<img width="474" alt="Screenshot 2023-09-19 at 00 10 05"
src="https://github.com/go-gitea/gitea/assets/115237/4bed4edb-219d-4844-9d3c-0d747033b09f">
After, 28px:
<img width="576" alt="Screenshot 2023-09-19 at 00 20 40"
src="https://github.com/go-gitea/gitea/assets/115237/f482ac09-38ae-4c84-80d9-0bd39b7f9772">
Dropdown in account settings is unchanged at 20px:
<img width="157" alt="Screenshot 2023-09-19 at 00 09 11"
src="https://github.com/go-gitea/gitea/assets/115237/9c998cdf-eeed-4118-9262-664faaa56092">
---------
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
I think it's better if the primary actions have primary color instead of
green which fits better into the overall single-color UI design. This PR
currently replaces every green button with primary:
<img width="141" alt="Screenshot 2023-09-16 at 14 07 59"
src="https://github.com/go-gitea/gitea/assets/115237/843c1e50-4fb2-4ec6-84ba-0efb9472dcbe">
<img width="161" alt="Screenshot 2023-09-16 at 14 07 51"
src="https://github.com/go-gitea/gitea/assets/115237/9442195a-a3b2-4a42-b262-8377d6f5c0d1">
Modal actions now use uncolored/primary instead of previous green/red
colors. I also removed the box-shadow on all basic buttons:
<img width="259" alt="Screenshot 2023-09-16 at 14 16 39"
src="https://github.com/go-gitea/gitea/assets/115237/5beea529-127a-44b0-8d4c-afa7b034a490">
<img width="261" alt="Screenshot 2023-09-16 at 14 17 42"
src="https://github.com/go-gitea/gitea/assets/115237/4757f7b2-4d46-49bc-a797-38bb28437b88">
The change currently includes the "Merge PR" button, for which we might
want to make an exception to match the icon color there:
<img width="442" alt="Screenshot 2023-09-16 at 14 33 53"
src="https://github.com/go-gitea/gitea/assets/115237/993ac1a5-c94d-4895-b76c-0d872181a70b">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
1. There is already `gt-ac`, so no need to introduce `flex-item-center`
2. The `flex-item-baseline` and `.flex-item-icon svg { margin-top: 1px
}` seem to be a tricky patch, they don't resolve the root problem, and
still cause misalignment in some cases.
* The root problem is: the "icon" needs to align with the sibling
"title"
* So, make the "icon" and the "title" both have the same height
3. `flex-text-inline` could only be used if the element is really
"inline", otherwise its `vertical-align` would make the box size change.
In most cases, `flex-text-block` is good enough.

---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
| |
1. In many cases, the `flex-list` has previous and next `gt-hidden`
siblings, so relax the CSS selector to remove all ".segument .flex-list"
paddings.
2. Make the "Add key" button can toggle
3. Move help message into the related segment(panel). Otherwise users
would misread the message, eg: the SSH help seemed for GPG because they
are so near
4. Move modal element into the segment element, otherwise it affects the
layout
|
| |
|
| |
Same as #26903
|
| |
|
|
|
|
|
|
|
| |
I noticed that the code of several new webhook pages is highly
repetitive, so I pulled out the common parts to a new template, unified
reference, unified maintenance
---------
Co-authored-by: KN4CK3R <admin@oldschoolhack.me>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Some small dashboard tweaks:
- Remove margin-bottom from divider so first item does not appear to
have un-equal margins
- Restore previous icon color
- Add slight margin-right to icon
Before:
<img width="783" alt="Screenshot 2023-08-31 at 00 10 28"
src="https://github.com/go-gitea/gitea/assets/115237/b75f70d7-8704-4afb-866d-fea0484c52d4">
After:
<img width="783" alt="Screenshot 2023-08-31 at 00 10 08"
src="https://github.com/go-gitea/gitea/assets/115237/50ed0c47-6f7c-449e-a054-13091369d43f">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Each change is tested manually line by line. There are too many changes
so I can't share dozens of screenshots.
In short:
1. `ui right` could be still used in `ui top attached header`, because
there is a special case.
2. A lot of `ui right` are just no-op, so they can be removed safely.
3. Some of the `ui right` should be replaced by `gt-float-right` (to
avoid breaking, leave them to the future).
4. A few of the `ui right` could be rewritten by flex.
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Removed CSS helper classes (some of them are not useful while some of
them are abused often)
* `gt-db`: in most cases it could be replaced by `gt-df` and the flex
layout should be encouraged. Other cases: either it does need the
`gt-df` (eg: by using `div` directly) or it is an abuse (eg: the warning
message in a form)
* `gt-di`: it doesn't seem useful, or it could be replaced by `gt-dib`
in most cases.
* `gt-dif`: not useful, it could be replaced by `flex-text-inline` or
`gt-df`
* `gt-js`: never used
* All `<i class="icon gt-df gt-ac gt-jc">` could be written as `<i
class="icon">`
## Some UI samples
### Admin Notice

### Admin Stacktrace

### Org Home

### Org Team Repo

### Release List

### User Setting Application Token Scope

Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
| |
Otherwise the `link-action` JS code couldn't parse the response.
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
User settings page and admin settings page are too similar. I thinlk
this will be better of using `User Settings` and `Admin Settings` as the
navbar's title.
Before:


After:


|
