| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| ... | |
| |
|
|
|
|
|
|
|
|
|
|
| |
The real sensitivity of ambiguous characters is in source code -
therefore warning about them in rendered pages causes too many warnings.
Therefore simply remove the warning on rendered pages.
The escape button will remain available and it is present on the view
source page.
Fix #20999
Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
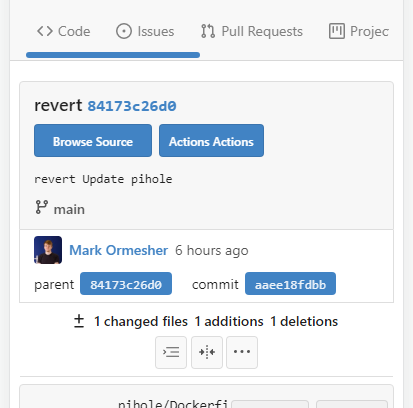
| |
Closes #21973.
The "Actions" button on the commit view page is labelled twice in mobile
view. No other buttons on the page have a `mobile-only` extra label, so
this PR removes it.
Before:

After:

Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
| |
Fix #21772
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
| |
This lets organizations verify their link on 3rd party websites.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Keep the pages of the navigation in the center
<table>
<tr>
<th>Before</th>
<th>After</th>
</tr>
<tr>
<td>
<img width="200" alt="image"
src="https://user-images.githubusercontent.com/45708948/202838756-d6d57b3f-8144-4a43-a33b-ea7c8ab3a495.png">
</td>
<td>
<img width="192" alt="image"
src="https://user-images.githubusercontent.com/45708948/202838740-bbae1e86-b14c-421d-92d4-d0e53d5952a2.png">
</td>
</tr>
</table>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
actually done (#21562)
This patch:
- Use `<button>` replace anchor link `<a>` in **_Delete/Restore
Branch_** button to avoid unexpected page jump before restore branch
actually done.
- Also replace right side buttons with `<button>` in branch list, let
some screen readers know they are buttons.
## Before
click restore branch -> restore triggered -> page refreshed, but branch
status not update -> manually refresh page
<details>
https://user-images.githubusercontent.com/76462613/197389108-5a0bd259-0455-40b2-92ac-4326900276f8.mp4
</details>
## After
waiting restore done -> page refresh -> branch status update
<details>
https://user-images.githubusercontent.com/76462613/197428683-616fcbd2-70f9-4572-bf76-e0b7f77b6dd7.mp4
</details>
Signed-off-by: baronbunny <its@baronbunny.cn>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: Lauris BH <lauris@nix.lv>
|
| |
|
|
|
|
|
|
| |
- Fix regression from #21893 which had misaligned a few tables like repo
lists and e-mails
- Bring githooks list in line with webhooks list for styling
- Change webhook list icons to just colored dots, like githook list
- Increase size of dot in webhook and githook list from 16 to 22px
|
| |
|
|
|
|
| |
#20241 Added a tooltip, which does not satisfy the flex layout, and the
icons are not aligned
Signed-off-by: Xinyu Zhou <i@sourcehut.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This PR adds a button to allow quickly clearing the merge message of a
PR. The button will remove everything but the git trailers.
I found myself often pruning the commit message before merging,
especially for PRs generated by renovate - renovate puts a very long and
detailed comment with the full changelog in each PR it opens. This
clutters the commit message. However, I want to explicitly preserve the
git commit trailers. Doing this manually works, but having a button is a
lot easier.
Screenshot:

Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: delvh <dev.lh@web.de>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Enable this to require captcha validation for user login. You also must
enable `ENABLE_CAPTCHA`.
Summary:
- Consolidate CAPTCHA template
- add CAPTCHA handle and context
- add `REQUIRE_CAPTCHA_FOR_LOGIN` config and docs
- Consolidate CAPTCHA set-up and verification code
Partially resolved #6049
Signed-off-by: Xinyu Zhou <i@sourcehut.net>
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: Andrew Thornton <art27@cantab.net>
|
| | |
|
| |
|
|
|
|
|
|
|
|
| |
Embed the SVG icon directly, making further invertion unnecessary
because the icon color can now follow text color.
<img width="240" alt="Screenshot 2022-11-21 at 20 16 32"
src="https://user-images.githubusercontent.com/115237/203142189-89f20de9-c0bd-4d05-92c0-44dadf20d78f.png">
<img width="245" alt="Screenshot 2022-11-21 at 20 16 46"
src="https://user-images.githubusercontent.com/115237/203142191-658239ba-1859-49c6-91ad-10ddf14780d0.png">
|
| |
|
| |
add `alt` for logo in home page
|
| |
|
|
|
|
|
|
|
| |
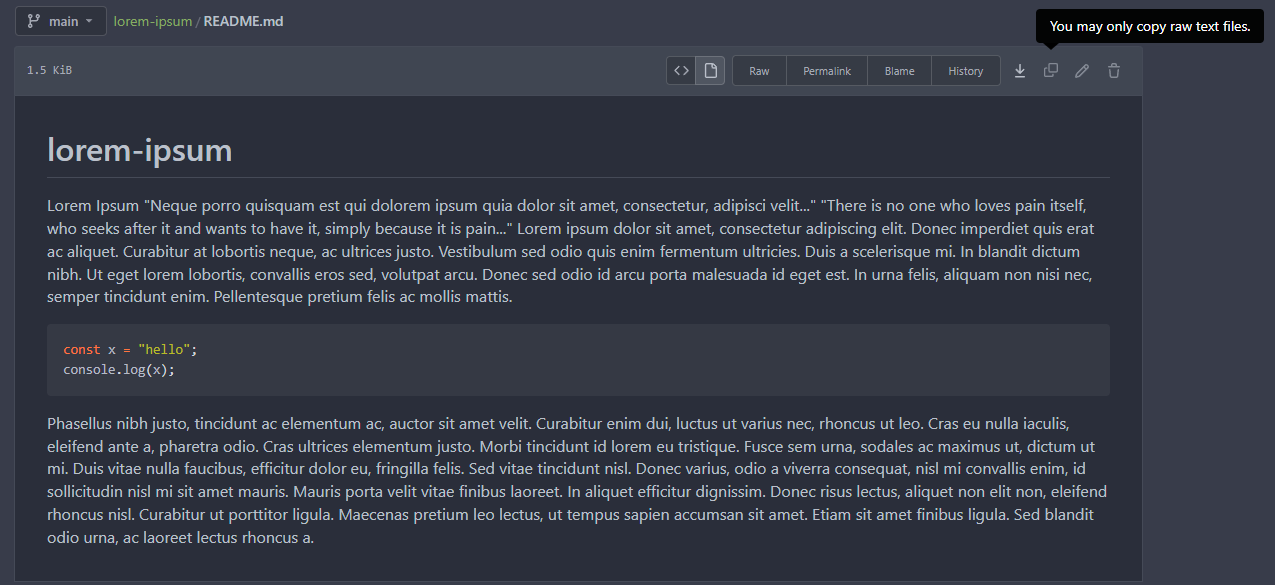
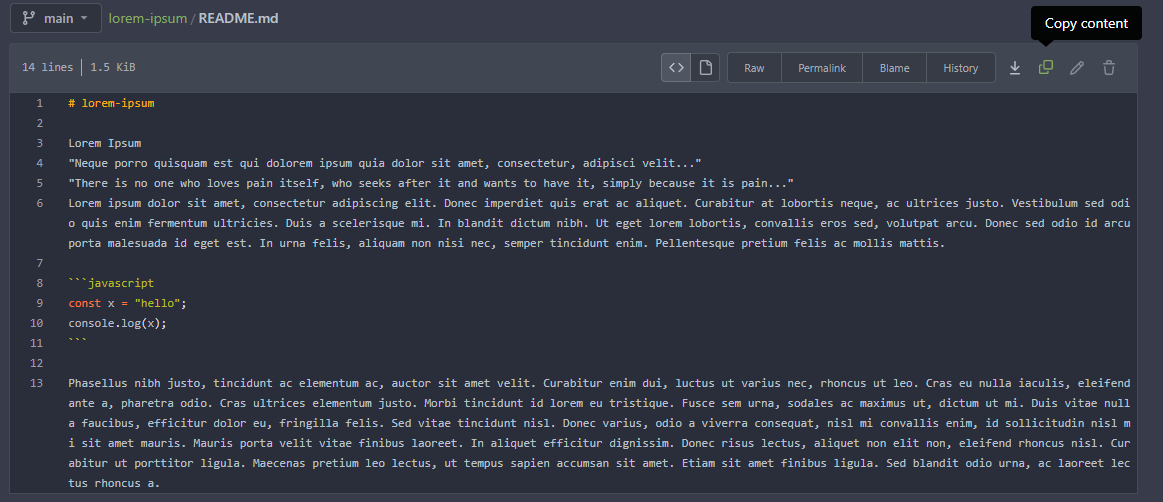
It now supports copying Markdown, SVG and Images (not in Firefox
currently because of lacking
[`ClipboardItem`](https://developer.mozilla.org/en-US/docs/Web/API/ClipboardItem)
support, but can be enabled in `about:config` and works). It will fetch
the data if in a rendered view or when it's an image.
Followup to https://github.com/go-gitea/gitea/pull/21629.
|
| |
|
|
|
|
|
| |
This patch provide a mechanism to disable RSS/Atom feed.
Signed-off-by: Xinyu Zhou <i@sourcehut.net>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: 6543 <6543@obermui.de>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fixes #20514
Fixes #20766
Fixes #20631
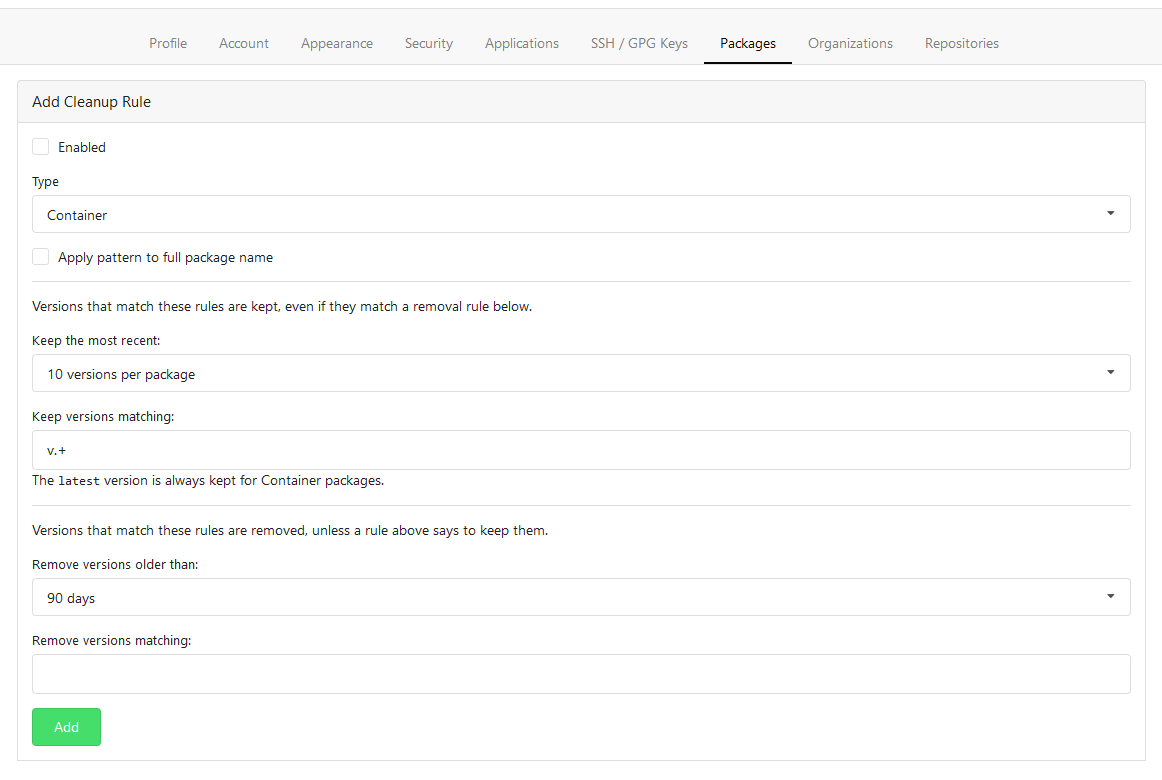
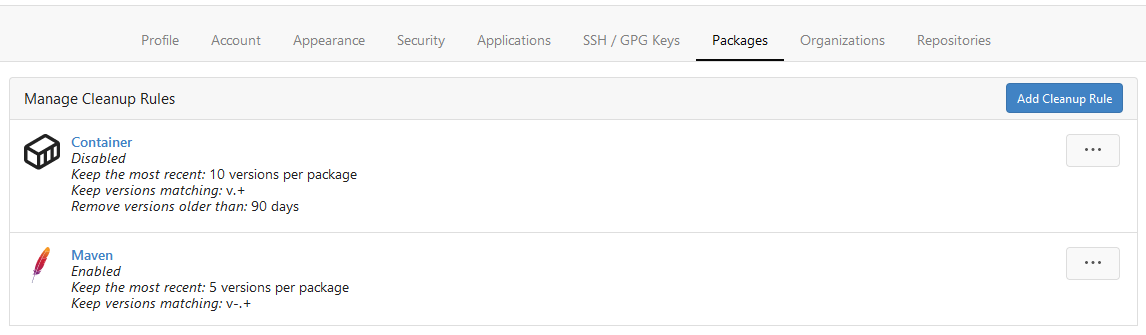
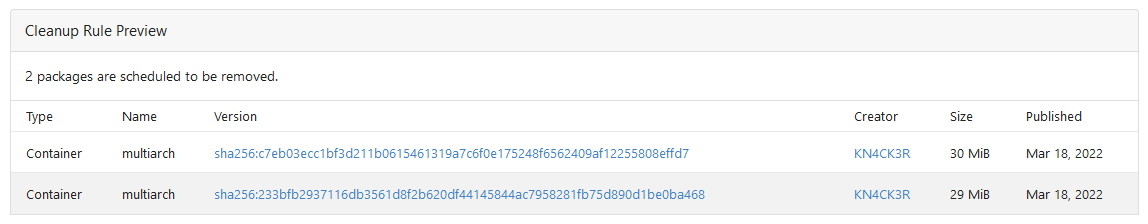
This PR adds Cleanup Rules for the package registry. This allows to
delete unneeded packages automatically. Cleanup rules can be set up from
the user or org settings.
Please have a look at the documentation because I'm not a native english
speaker.
Rule Form

Rule List

Rule Preview

Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
The [labels in issue YAML
templates](https://docs.github.com/en/communities/using-templates-to-encourage-useful-issues-and-pull-requests/syntax-for-issue-forms#top-level-syntax)
can be a string array or a comma-delimited string, so a single string
should be valid labels.
The old codes committed in #20987 ignore this, that's why the warning is
displayed:
<img width="618" alt="image"
src="https://user-images.githubusercontent.com/9418365/202112642-93dc72d0-71c3-40a2-9720-30fc2d48c97c.png">
Fixes #17877.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Show which Chroma Lexer is used to highlight the file in the file
header. It's useful for development to see what was detected, and I
think it's not bad info to have for the user:
<img width="233" alt="Screenshot 2022-11-14 at 22 31 16"
src="https://user-images.githubusercontent.com/115237/201770854-44933dfc-70a4-487c-8457-1bb3cc43ea62.png">
<img width="226" alt="Screenshot 2022-11-14 at 22 36 06"
src="https://user-images.githubusercontent.com/115237/201770856-9260ce6f-6c0f-442c-92b5-201e5b113188.png">
<img width="194" alt="Screenshot 2022-11-14 at 22 36 26"
src="https://user-images.githubusercontent.com/115237/201770857-6f56591b-80ea-42cc-8ea5-21b9156c018b.png">
Also, I improved the way this header overflows on small screens:
<img width="354" alt="Screenshot 2022-11-14 at 22 44 36"
src="https://user-images.githubusercontent.com/115237/201774828-2ddbcde1-da15-403f-bf7a-6248449fa2c5.png">
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
|
| |
|
|
|
|
|
| |
This PR adds a context parameter to a bunch of methods. Some helper
`xxxCtx()` methods got replaced with the normal name now.
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Followup to https://github.com/go-gitea/gitea/pull/21784.
- Restore muted effect on timeline author and issuelist comment icon
- Remove whitespace inside shared user templates, fixing link hover
underline
- Use shared author link template more
- Use `bold` class instead of CSS
- Fix grey-light color being too dark on arc-green
- Add missing black-light color
- Fix issuelist progress bar color
- Fix various other cases of missing `.muted`
<img width="416" alt="Screenshot 2022-11-13 at 12 15 22"
src="https://user-images.githubusercontent.com/115237/201519497-1d4725c6-bc8b-47b5-9f68-1278ac9a8c92.png">
<img width="324" alt="Screenshot 2022-11-13 at 12 16 52"
src="https://user-images.githubusercontent.com/115237/201519501-c0d03700-f9af-4316-ab46-482f2c7c738b.png">
<img width="79" alt="Screenshot 2022-11-13 at 12 30 55"
src="https://user-images.githubusercontent.com/115237/201519502-46dc2d73-bbdf-4a2e-84d3-d2976f793163.png">
<img width="440" alt="Screenshot 2022-11-13 at 12 41 03"
src="https://user-images.githubusercontent.com/115237/201519876-ada33948-f84a-4aeb-a40d-5c873f9a49e9.png">
<img width="213" alt="Screenshot 2022-11-13 at 12 52 54"
src="https://user-images.githubusercontent.com/115237/201520291-a4d7238e-aeca-46c7-9008-8b644b1b676e.png">
<img width="208" alt="Screenshot 2022-11-13 at 12 56 16"
src="https://user-images.githubusercontent.com/115237/201520436-aa8ba109-b959-42fb-831a-021e806c7082.png">
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Added space between avatar and username which is missing on verified
commit message and avatar is too close to username which is don't look
nice.
Current state

This is how it looks after change

Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
| |
* Closes #19997
Adds an `updated_at` time field to the `PullReview` API object to
specify when the pull request review's state changed.
Signed-off-by: Yarden Shoham <hrsi88@gmail.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
| |
To use an anchor tag as a button and have it be accessible I added
`role="button" tabindex="0"`,
[reference](https://stackoverflow.com/a/10510353/7414734).
* Closes #19912
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Use `JsPrettyNumber` to render the number of commits
* Closes #12637
### Before

### After

Signed-off-by: Yarden Shoham <hrsi88@gmail.com>
Co-authored-by: 6543 <6543@obermui.de>
|
| |
|
| |
Add feature to easily copy CITATION.cff content in APA and BibTex format.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
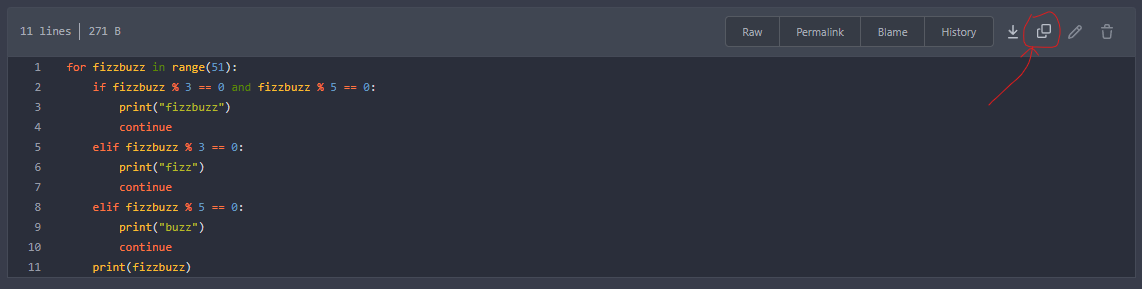
If a raw text file is displayed, a copy button of the text is enabled.
* Closes #12866
### Before

### After

#### Rendered files and binaries have their button disabled


Signed-off-by: Yarden Shoham <hrsi88@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
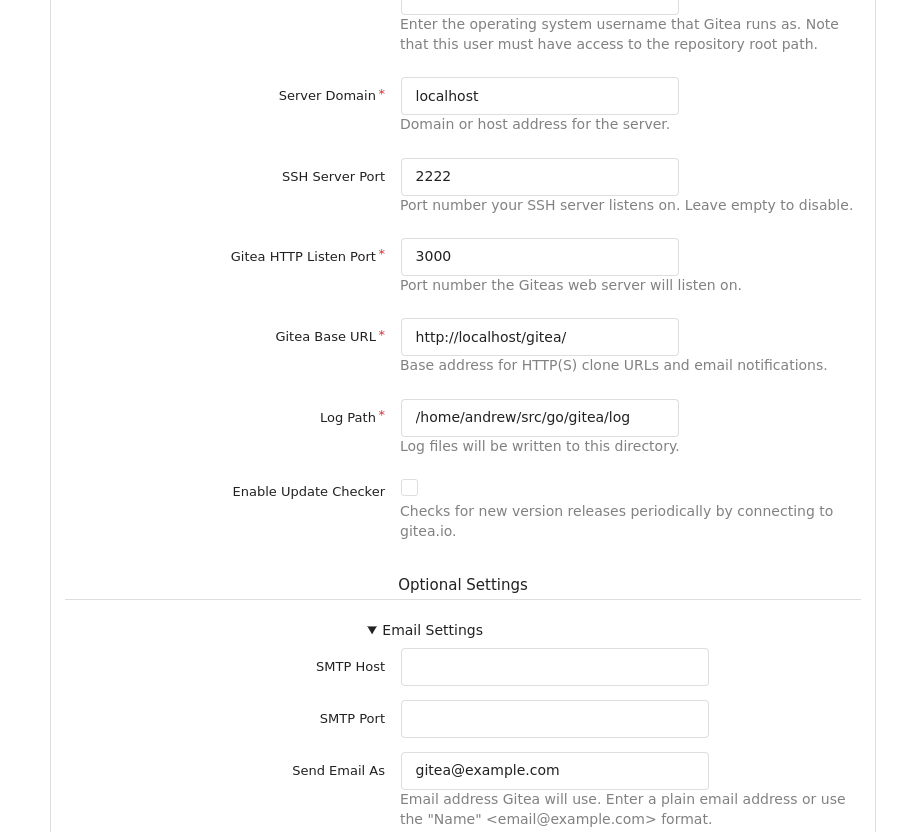
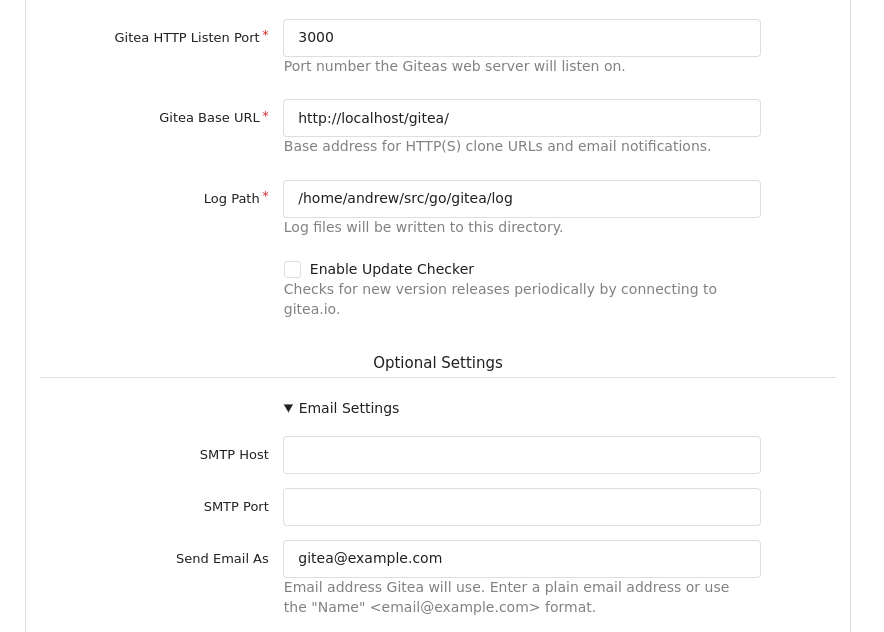
The install page has been somewhat inconsistently styled for a while.
This PR simplifies and standardises the styling of these fields makes
things line up better across widths.
Replace #21660
Signed-off-by: Andrew Thornton <art27@cantab.net>
Old:

New:

Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
_This is a different approach to #20267, I took the liberty of adapting
some parts, see below_
## Context
In some cases, a weebhook endpoint requires some kind of authentication.
The usual way is by sending a static `Authorization` header, with a
given token. For instance:
- Matrix expects a `Bearer <token>` (already implemented, by storing the
header cleartext in the metadata - which is buggy on retry #19872)
- TeamCity #18667
- Gitea instances #20267
- SourceHut https://man.sr.ht/graphql.md#authentication-strategies (this
is my actual personal need :)
## Proposed solution
Add a dedicated encrypt column to the webhook table (instead of storing
it as meta as proposed in #20267), so that it gets available for all
present and future hook types (especially the custom ones #19307).
This would also solve the buggy matrix retry #19872.
As a first step, I would recommend focusing on the backend logic and
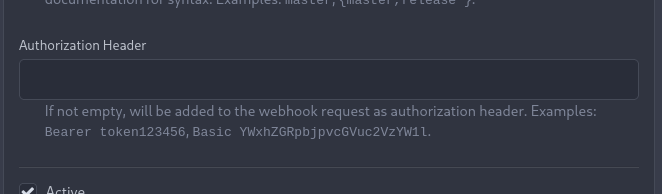
improve the frontend at a later stage. For now the UI is a simple
`Authorization` field (which could be later customized with `Bearer` and
`Basic` switches):

The header name is hard-coded, since I couldn't fine any usecase
justifying otherwise.
## Questions
- What do you think of this approach? @justusbunsi @Gusted @silverwind
- ~~How are the migrations generated? Do I have to manually create a new
file, or is there a command for that?~~
- ~~I started adding it to the API: should I complete it or should I
drop it? (I don't know how much the API is actually used)~~
## Done as well:
- add a migration for the existing matrix webhooks and remove the
`Authorization` logic there
_Closes #19872_
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: Gusted <williamzijl7@hotmail.com>
Co-authored-by: delvh <dev.lh@web.de>
|
| |
|
|
|
|
|
|
|
| |
- I recently became aware that this was enabled by-default, I don't
necessary agree with that and this should rather be configured by the
user(this patch does that on the installation page) as it connects to a
homeserver, which I'd prefer to avoid on my instance.

|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This PR fixes the layout of PR status layouts on mobile. For longer
status context names or on very small screens the text would overflow
and push the "Details" and "Required" badges out of the container.
Before:

After:

Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
resolved #21310
Before:

After:

Signed-off-by: baronbunny <its@baronbunny.cn>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
| |
Fixes #21561
Before

After

|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Fix placement of avatar image, this was not placed in the
`comment-header-left` and add CSS to cover the limiting of width+height
of avatar for code-review comment on "Files changed" page. This fixes
the big noticeable avatar issue.
- Apply `margin-bottom` to the "next" button, so it's consistent with
the "previous" button.
- Make sure the "next"/"previous" start at `flex-start` on mobile and
not off-screen at `flex-end`. As well force them to have `flex: 1` so
they won't overflow on x-asis. This also requires the `width: 100%` for
the `.ui.buttons` div.
- Resolves #20074
### Before
<details><img width="512"
src="https://user-images.githubusercontent.com/25481501/195952930-09560cad-419f-43a3-a8a4-a4166c117994.jpg"></details>
### After
<details><img width="512"
src="https://user-images.githubusercontent.com/25481501/197340081-0365dfa8-4344-46b4-8702-a40c778c073f.jpg"></details>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
| |
User packages page had missing tabs.


Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: Lauris BH <lauris@nix.lv>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
The OAuth spec [defines two types of
client](https://datatracker.ietf.org/doc/html/rfc6749#section-2.1),
confidential and public. Previously Gitea assumed all clients to be
confidential.
> OAuth defines two client types, based on their ability to authenticate
securely with the authorization server (i.e., ability to
> maintain the confidentiality of their client credentials):
>
> confidential
> Clients capable of maintaining the confidentiality of their
credentials (e.g., client implemented on a secure server with
> restricted access to the client credentials), or capable of secure
client authentication using other means.
>
> **public
> Clients incapable of maintaining the confidentiality of their
credentials (e.g., clients executing on the device used by the resource
owner, such as an installed native application or a web browser-based
application), and incapable of secure client authentication via any
other means.**
>
> The client type designation is based on the authorization server's
definition of secure authentication and its acceptable exposure levels
of client credentials. The authorization server SHOULD NOT make
assumptions about the client type.
https://datatracker.ietf.org/doc/html/rfc8252#section-8.4
> Authorization servers MUST record the client type in the client
registration details in order to identify and process requests
accordingly.
Require PKCE for public clients:
https://datatracker.ietf.org/doc/html/rfc8252#section-8.1
> Authorization servers SHOULD reject authorization requests from native
apps that don't use PKCE by returning an error message
Fixes #21299
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
With https://github.com/go-gitea/gitea/pull/21428 we gained some space
so we are again able to show the "Go to File" button as text instead of
icon-only (the old icon was not particularily fitting anyways).
Before:
<img width="328" alt="image"
src="https://user-images.githubusercontent.com/115237/197334423-07731d9d-bf26-4aeb-95fa-490d9d0bf2a2.png">
After:
<img width="339" alt="Screen Shot 2022-10-22 at 12 28 01"
src="https://user-images.githubusercontent.com/115237/197334383-467c4107-09c9-4881-b75f-7f403eab7f3a.png">
<img width="413" alt="Screen Shot 2022-10-22 at 12 28 16"
src="https://user-images.githubusercontent.com/115237/197334384-f7d1fdda-a011-4138-ad1e-b52fc987501f.png">
|
| | |
|
| |
|
|
|
|
|
|
|
|
| |
At the moment, If admin disable Packages, still show the Packages on the
admin dashboard
This patch added a check to hide the Packages entry
Signed-off-by: baronbunny <its@baronbunny.cn>
Signed-off-by: baronbunny <its@baronbunny.cn>
|
| |
|
|
|
| |
Fix #6318
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Revert a behavior from #21012, which liberally added `fluid padded` to
non-split style pull pages, this caused it to take up the whole
screen(such in split-style pull pages) on pull pages where the diff was
shown.
- Resolves #21460
### Before


### After


|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
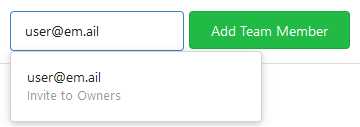
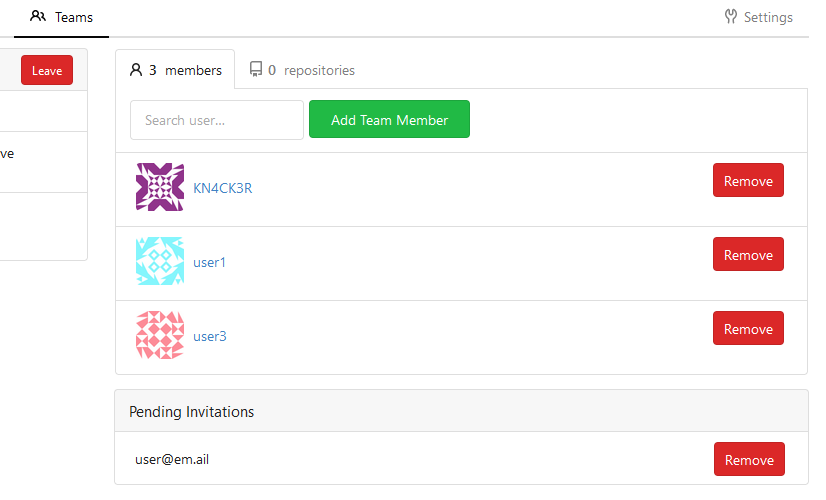
| |
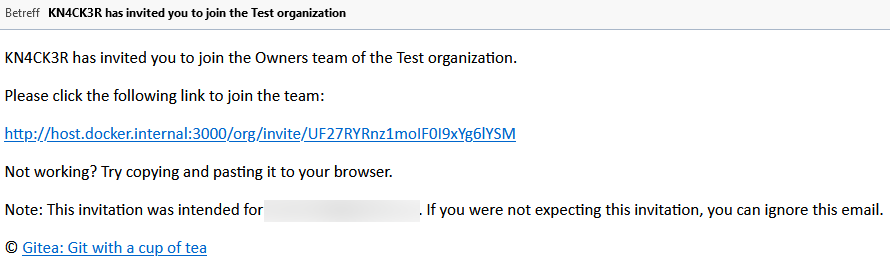
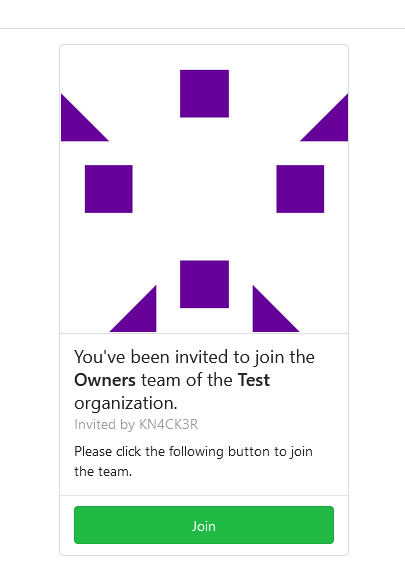
Allows to add (not registered) team members by email.
related #5353
Invite by mail:

Pending invitations:

Email:

Join form:

Co-authored-by: Jack Hay <jjphay@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
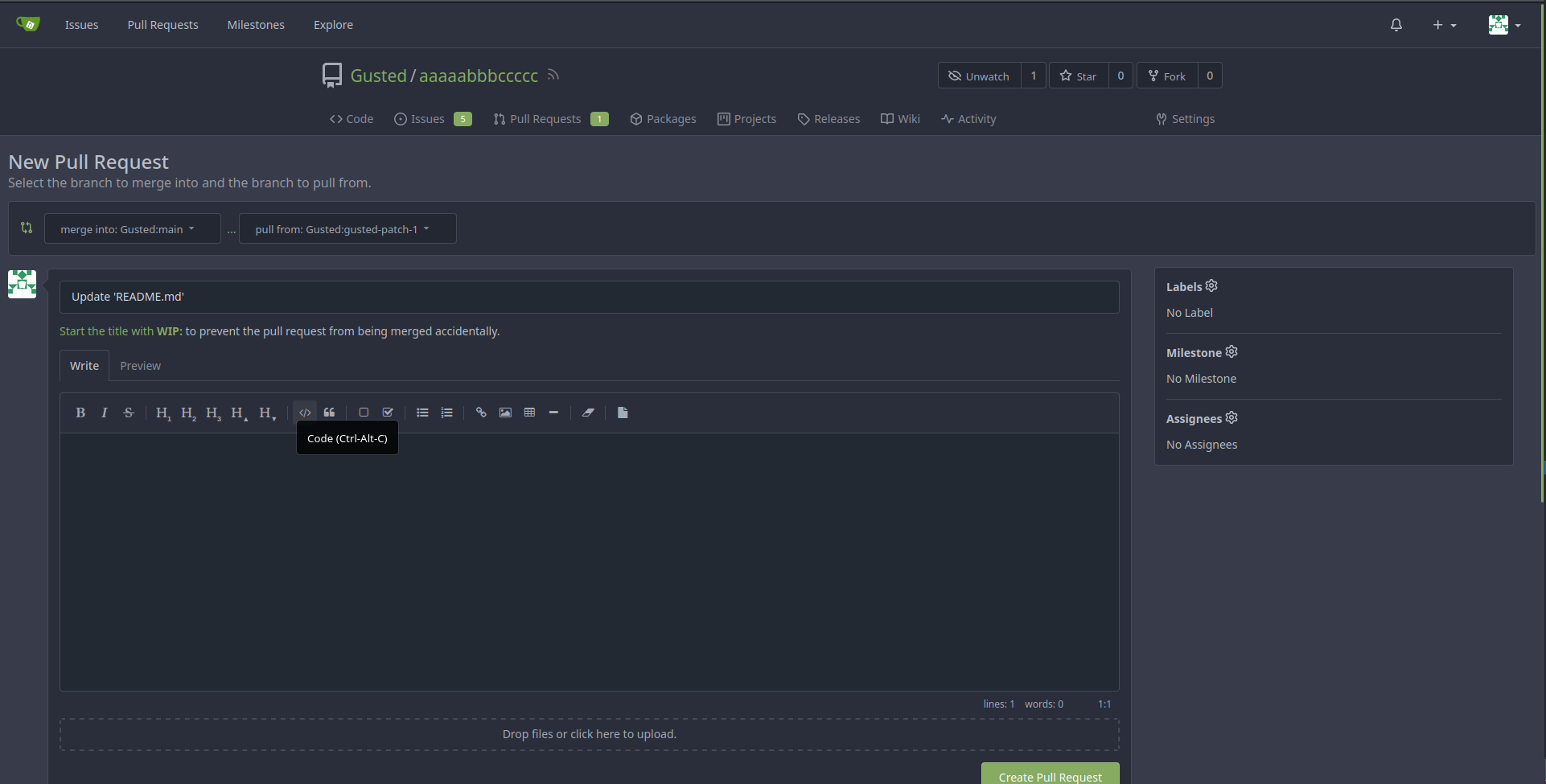
| |
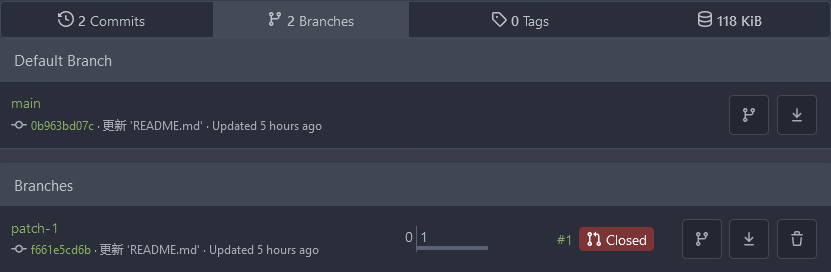
Previously, the button would render a dropdown with zero items when
`.CanEnableEditor` was false (for example on a mirror repo). Now it
disables the button instead which is better UX.
<img width="310" alt="image"
src="https://user-images.githubusercontent.com/115237/196546655-7262070d-dd8f-4fbe-ad5c-ecb443a9caef.png">
<img width="292" alt="image"
src="https://user-images.githubusercontent.com/115237/196546694-51ef5792-16d4-463d-aae8-7ef22dba6bb4.png">
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
| |
Removed the "tag/branch" prefix and did some misc tweaks like changing to `<button>` for a11y and adding a bit of margin besides repo path.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Following
* #21410
We are now able to localize all timestamps. Some examples:
`short-date` format, French, user profile page:

`date-time` format, Portuguese, mirror repository settings page:

Signed-off-by: Yarden Shoham <hrsi88@gmail.com>
Signed-off-by: Yarden Shoham <hrsi88@gmail.com>
Co-authored-by: Gusted <williamzijl7@hotmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
| |
setting (#18058)
|
| |
|
|
|
|
|
|
|
|
|
|
| |
This changes the rendering logic of issue titles. If a substring in an
issue title is enclosed with a pair of backticks, it'll be rendered with
a monospace font (HTML `code` tag).
* Closes #20887
Signed-off-by: Yarden Shoham <hrsi88@gmail.com>
Co-authored-by: Gusted <williamzijl7@hotmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: 6543 <6543@obermui.de>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Left-align the diff stat line again like previously.
- Default the file tree to collapsed view, which means the tree will
rendered initially collapsed and it may "pop in" via JS if enabled. I
think this is more desirable than having the empty space for the tree
"pop out" like it currently does.
- Mute the icon, removing color unless hovered.
- Increase icon size and vertically center it.
Before:
<img width="1271" alt="image"
src="https://user-images.githubusercontent.com/115237/195666451-55771595-0525-42b8-be1b-d03cc1cb2961.png">
After:
<img width="1280" alt="image"
src="https://user-images.githubusercontent.com/115237/195666385-c91fd0de-6dcc-4d9c-89ff-7581828fcf14.png">
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
| |
The only change is what `make fmt` did, I am merely a vessel for its
glorious function
Signed-off-by: Yarden Shoham <hrsi88@gmail.com>
|
| |
|
|
| |
The only usage of `appVer` was in serviceworker.js, while indeed it
needs the asset version.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
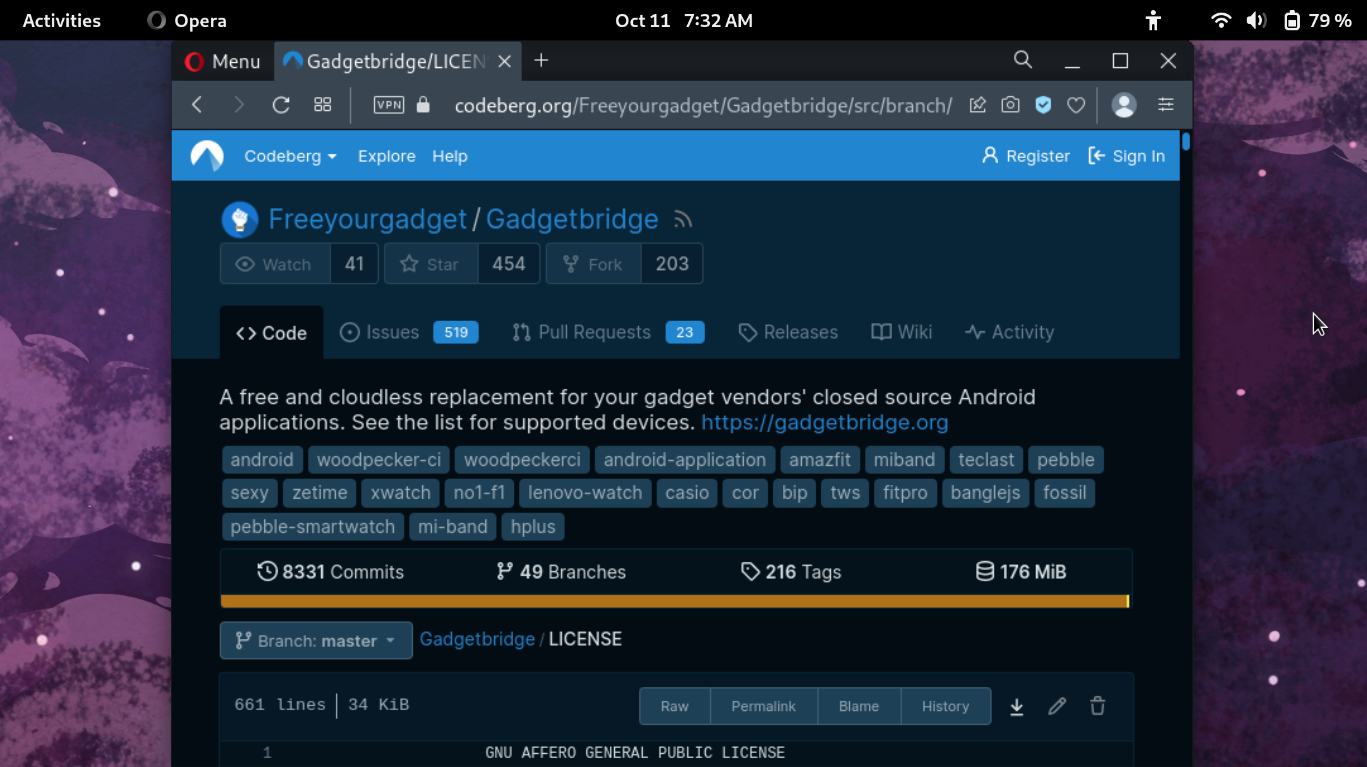
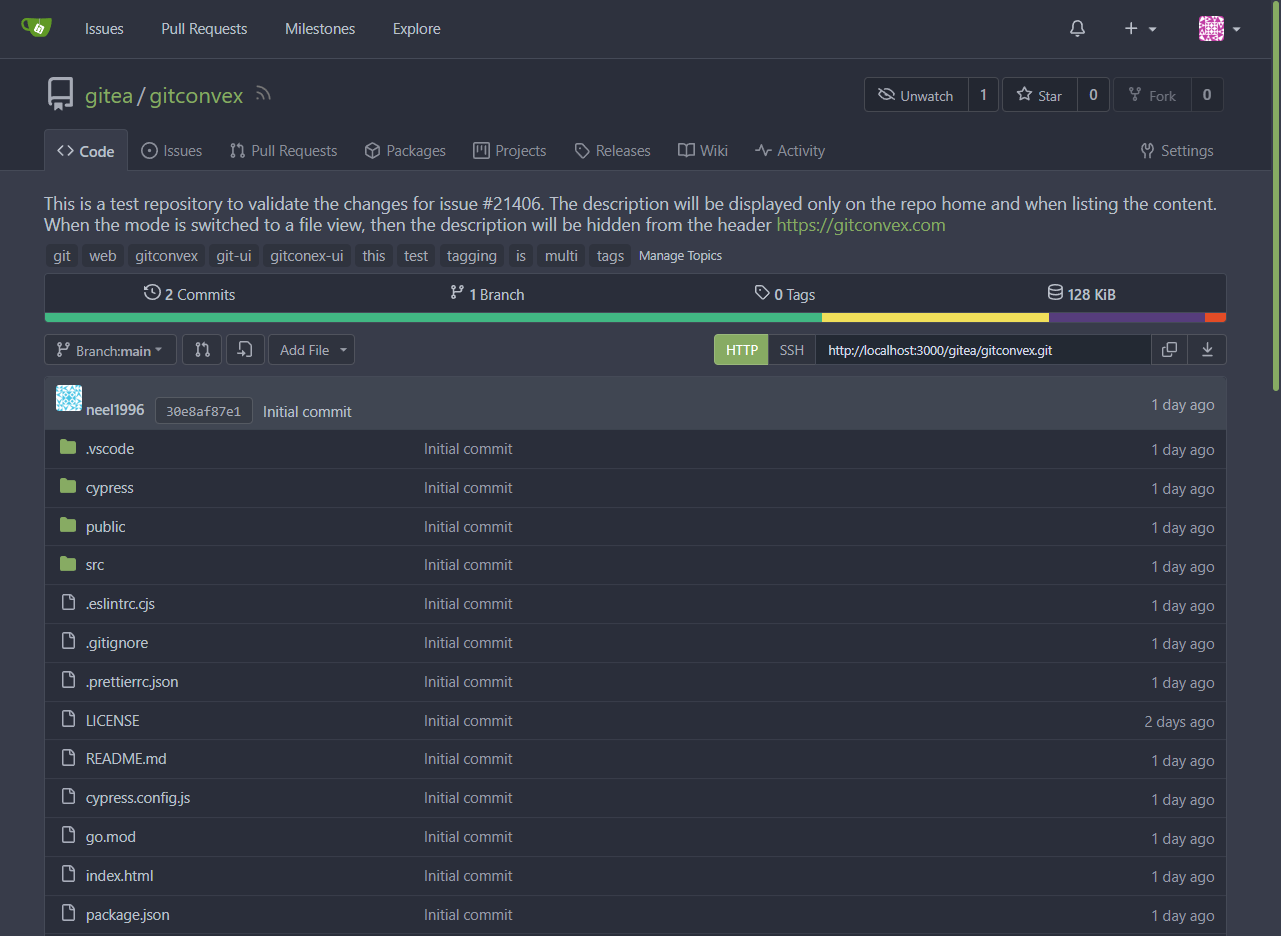
# Summary
The repo information such as description, stats and topics are getting
displayed in the top-bar when viewing a file. This has been fixed to
display the repo information only while navigating the repo and not
while viewing or blaming a file from the repo
## Before fix
Screenshot from the issue

## After the fix
- **Repo homepage**
The repo description, topics and summary will be displayed

- **When opening a file**
The repo description, topic and summary has been conditionally hidden
from the view
<img width="1311" alt="image"
src="https://user-images.githubusercontent.com/47709856/195278964-9479231c-62ad-4c0e-b438-2018f22289db.png">
- **When running blame on a file**
> This was originally not part of the issue #21406. However the fix
seems relevant for the blame view as well.
<img width="1312" alt="image"
src="https://user-images.githubusercontent.com/47709856/195279619-02010775-aec3-4c8d-a184-d2d838c797e8.png">
- **From within a directory**
The repo description, topics and summary will not be displayed

Supporting integration tests have also been added.
|
