| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| ... | |
| |
|
|
|
|
|
|
|
|
|
|
| |
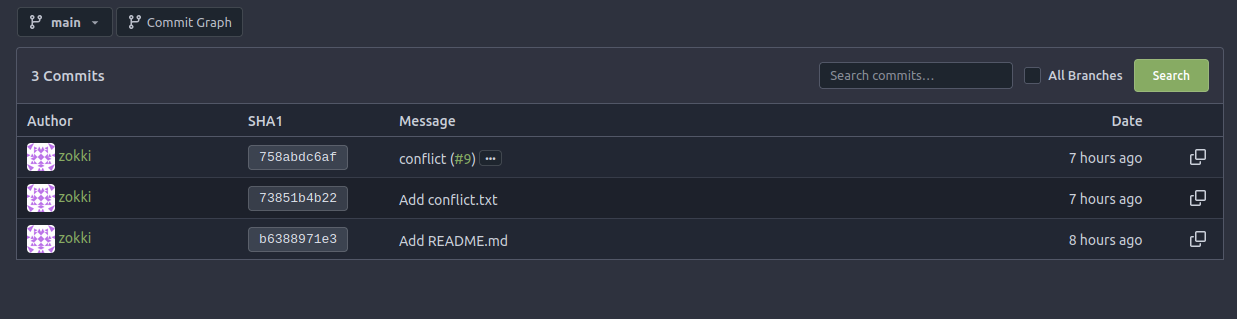
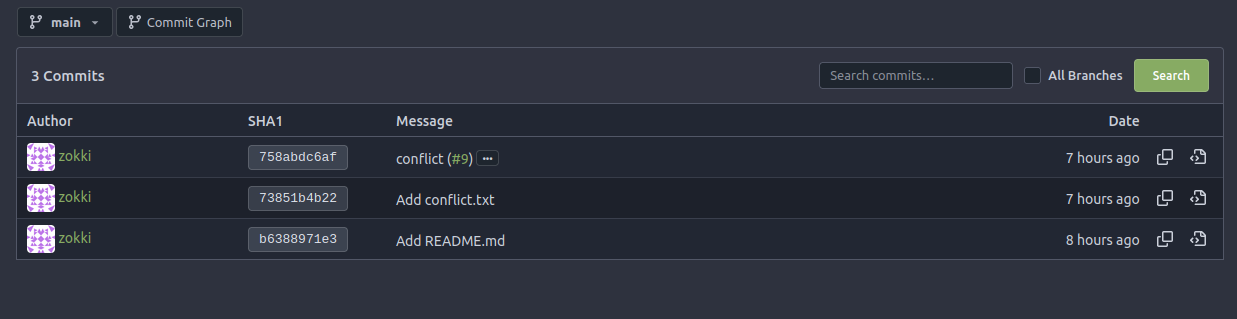
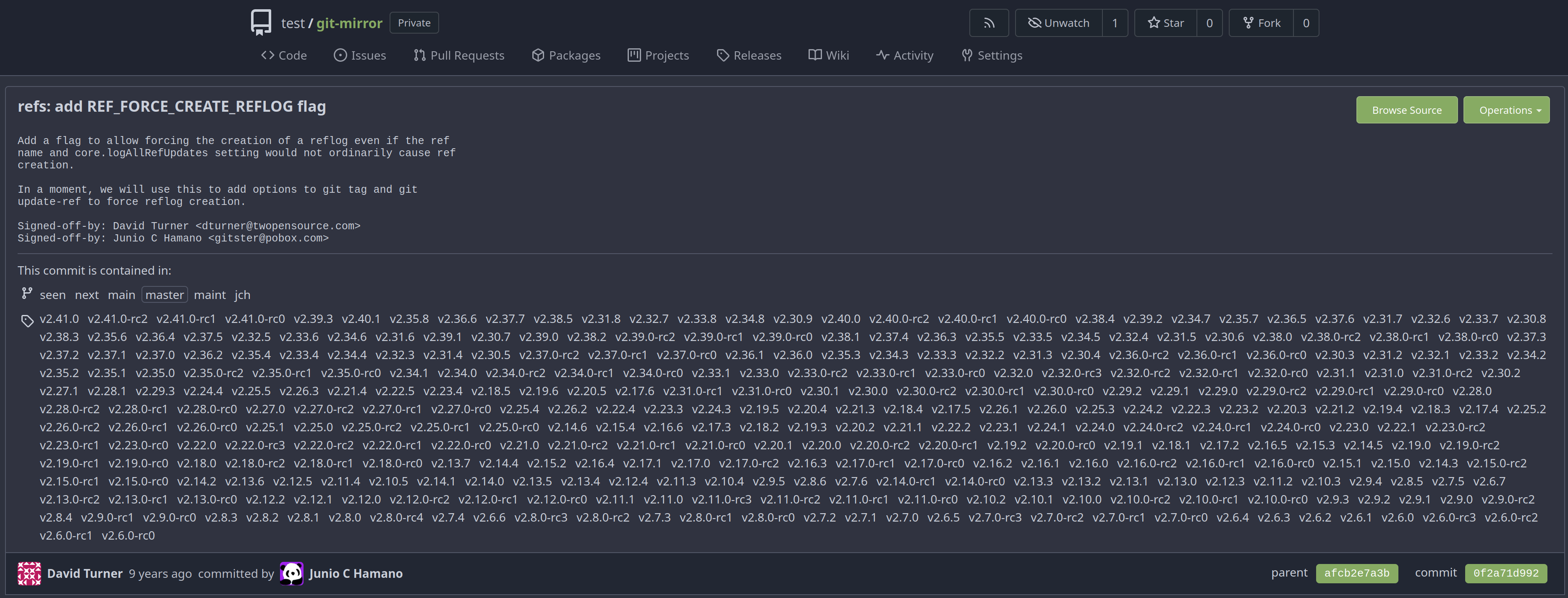
Shows the 'View at this point in history'-link (from #27354) for every
commit
before:

after:

|
| |
|
|
|
|
|
|
|
| |
With this option, it is possible to require a linear commit history with
the following benefits over the next best option `Rebase+fast-forward`:
The original commits continue existing, with the original signatures
continuing to stay valid instead of being rewritten, there is no merge
commit, and reverting commits becomes easier.
Closes #24906
|
| |
|
|
| |
Shows more settings for empty repositories (Fixes #29060)
|
| |
|
|
|
|
|
|
|
|
|
| |
- Use maintained fork https://github.com/golangci/misspell
- Rename `mispell-check` to `lint-spell`, add `lint-spell-fix`
- Run `lint-spell` in separate actions step
- Lint more files, fix discovered issues
- Remove inaccurate and outdated info in docs (we do not need GOPATH for
tools anymore)
Maybe later we can add more spellchecking tools, but I have not found
any good ones yet.
|
| |
|
|
|
|
|
|
|
|
| |
Try to improve #28949
1. Make `ctx.Data["ShowOutdatedComments"] = true` by default: it brings
consistent user experience, and sometimes the "outdated (source
changed)" comments are still valuable.
2. Show a friendly message if the comment won't show, then the end users
won't fell that "the comment disappears" (it is the special case when
`ShowOutdatedComments = false`)
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
On the release list page, if the user doesn't have the permission to
read code, the code links will lead to 404 pages or api errors:
<img width="1297" alt="image"
src="https://github.com/go-gitea/gitea/assets/9418365/a74fbc63-6dd6-43c6-853c-28acdbfdcb4e">
After this PR:
<img width="1297" alt="image"
src="https://github.com/go-gitea/gitea/assets/9418365/a626373d-c2df-40a9-8fed-1b12ff6bc56f">
And this PR also removed some dead code. After #23465, the tag list page
has an independent template, and all `IsTag` in the release list
template are always false.
|
| |
|
|
|
|
|
|
|
| |
- The watch/unwatch button and star/unstar get their own template
- The backend returns HTML instead of redirect
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Removed `templates/repo/settings/nav.tmpl`.
I don't think it's still used.
On main branch:
<img width="521" alt="image"
src="https://github.com/go-gitea/gitea/assets/9418365/c0bf958c-698a-4348-840e-3ade0312bd6e">
On commit 755eec745fa324fdd13078f0147638f8731652ba (the commit that
created this file):
<img width="615" alt="image"
src="https://github.com/go-gitea/gitea/assets/9418365/5156b26d-1ecd-4197-a0a6-dc2d17652ff4">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
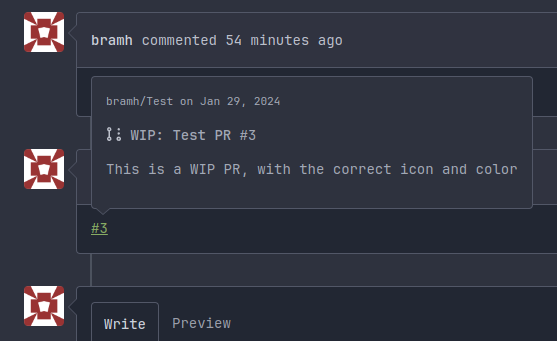
Fixes https://codeberg.org/forgejo/forgejo/issues/2257
Draft status of a PR is currently not exposed by the API. This PR adds a
'draft' field to pull requests in the API, which is used to correctly
set the PR color/icon in a ContextPopup.
---
Before:

After:

|
| |
|
|
|
| |
Fix #28941
ps: didn't test. The repo is too big to migrate.
|
| |
|
|
|
|
|
|
|
| |
- Update all JS dependencies minus @mcaptcha/vanilla-glue
- Fix new lint errors
- Regenerate SVGs
- Switch to maintained stylelint stylistic plugin
- Tested Mermaid, Citation, Swagger, sorting
- Raise ESBuild target to `es2020` as dictated by `pretty-ms`
dependency.
|
| |
|
|
|
|
|
| |
Fixes #29016
## After

|
| | |
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
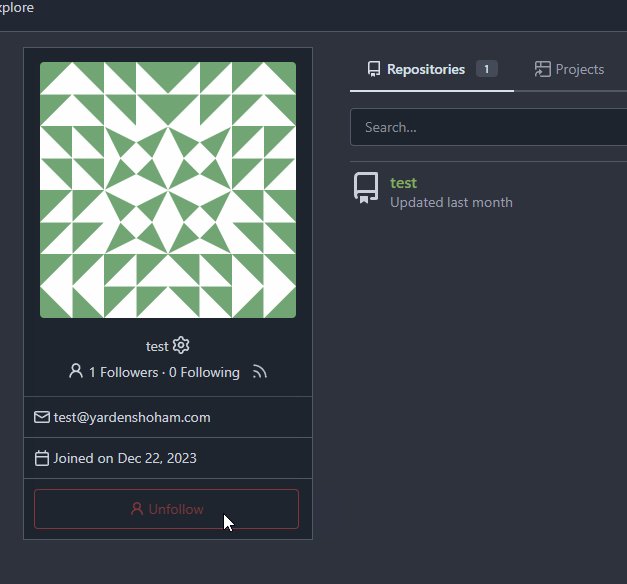
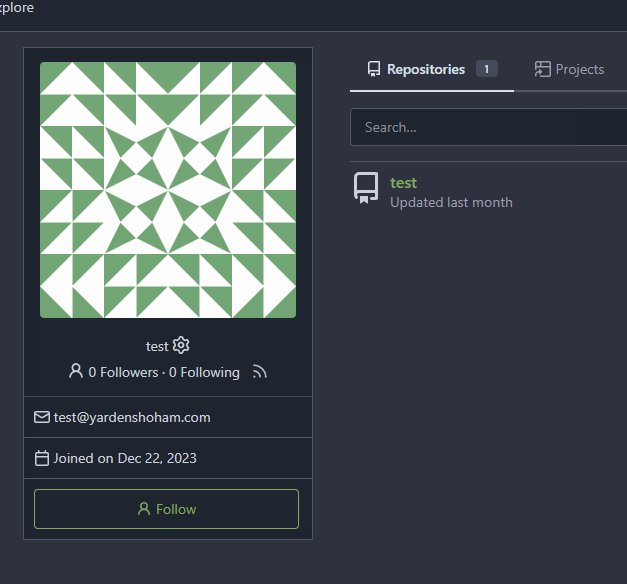
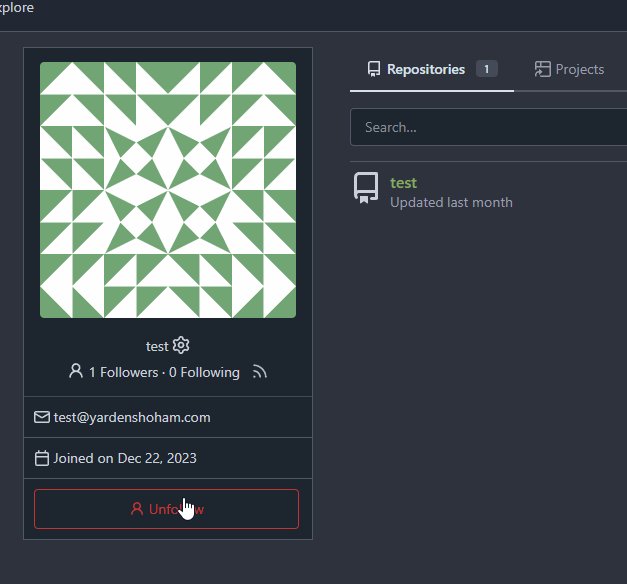
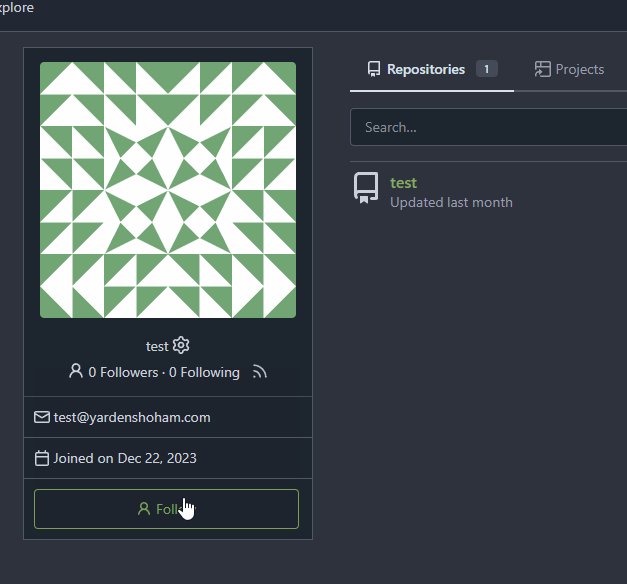
`Follow` (#28908)
- Closes https://github.com/go-gitea/gitea/issues/28880
This change introduces htmx with the hope we could use it to make Gitea
more reactive while keeping our "HTML rendered on the server" approach.
- Add `htmx.js` that imports `htmx.org` and initializes error toasts
- Place `hx-headers='{"x-csrf-token": "{{.CsrfToken}}"}'` on the
`<body>` tag so every request that htmx sends is authenticated
- Place `hx-swap="outerHTML"` on the `<body>` tag so the response of
each htmx request replaces the tag it targets (as opposed to its inner
content)
- Place `hx-push-url="false"` on the `<body>` tag so no changes to the
URL happen in `<form>` tags
- Add the `is-loading` class during request
### Error toasts in action

## Don't do a full page load when clicking the subscribe button
- Refactor the form around the subscribe button into its own template
- Use htmx to perform the form submission
- `hx-boost="true"` to prevent the default form submission behavior of a
full page load
- `hx-sync="this:replace"` to replace the current request (in case the
button is clicked again before the response is returned)
- `hx-target="this"` to replace the form tag with the new form tag
- Change the backend response to return a `<form>` tag instead of a
redirect to the issue page
### Before

### After

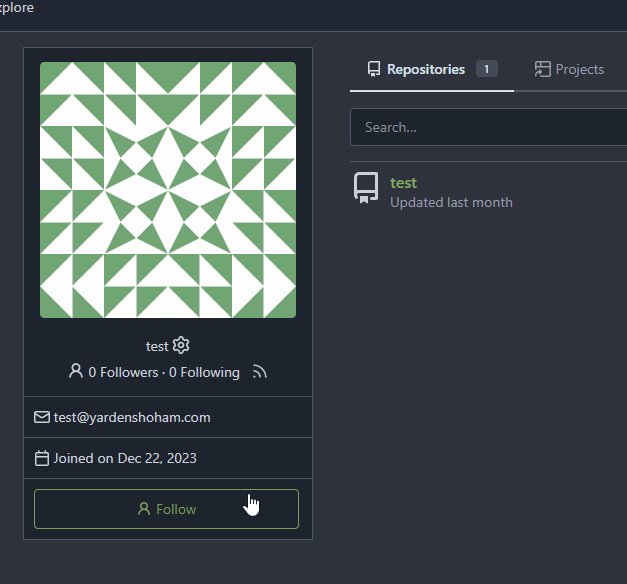
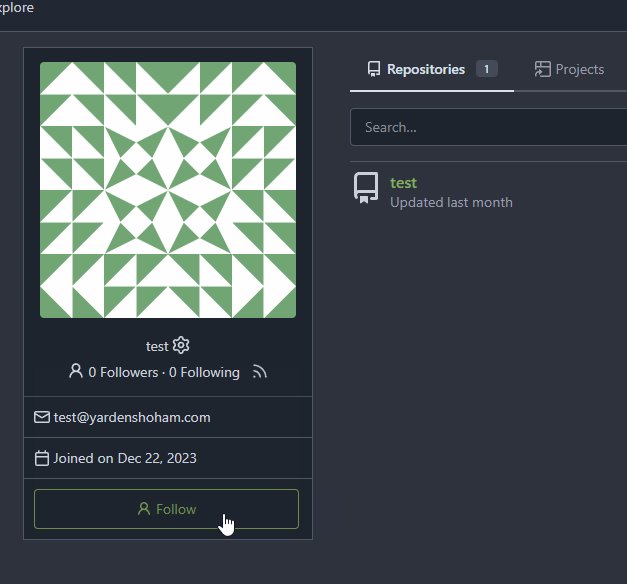
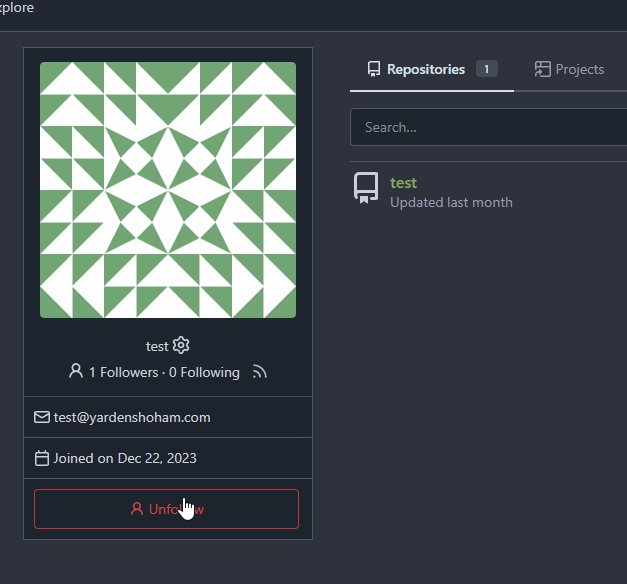
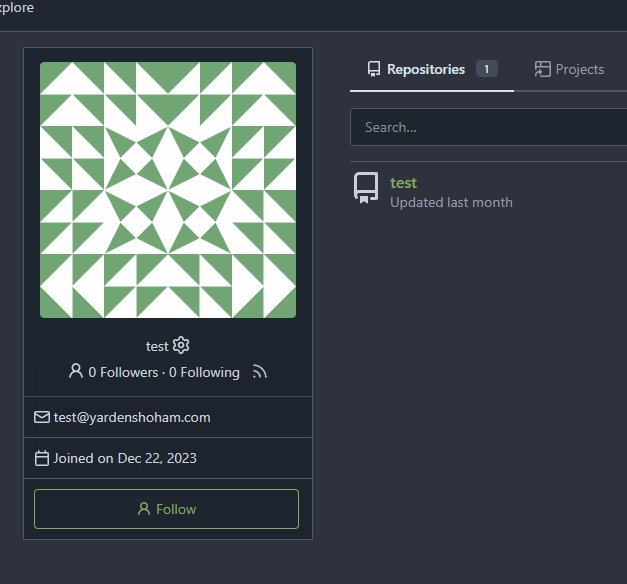
## Don't do a full page load when clicking the follow button
- Use htmx to perform the button request
- `hx-post="{{.ContextUser.HomeLink}}?action=follow"` to send a POST
request to follow the user
- `hx-target="#profile-avatar-card"` to target the card div for
replacement
- `hx-indicator="#profile-avatar-card"` to place the loading indicator
on the card
- Change the backend response to return a `<div>` tag (the card) instead
of a redirect to the user page
### Before

### After

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: 6543 <m.huber@kithara.com>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
The `ToUTF8*` functions were stripping BOM, while BOM is actually valid
in UTF8, so the stripping must be optional depending on use case. This
does:
- Add a options struct to all `ToUTF8*` functions, that by default will
strip BOM to preserve existing behaviour
- Remove `ToUTF8` function, it was dead code
- Rename `ToUTF8WithErr` to `ToUTF8`
- Preserve BOM in Monaco Editor
- Remove a unnecessary newline in the textarea value. Browsers did
ignore it, it seems but it's better not to rely on this behaviour.
Fixes: https://github.com/go-gitea/gitea/issues/28743
Related: https://github.com/go-gitea/gitea/issues/6716 which seems to
have once introduced a mechanism that strips and re-adds the BOM, but
from what I can tell, this mechanism was removed at some point after
that PR.
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
This simple shows in the Web UI is a file is vendored and/or generated.


---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
| |
Fixes #15981
|
| |
|
|
|
|
|
|
|
| |
Inspired by #28043
This PR adds a option to the Admin Dashboard to sync all tags to the
database.

|
| |
|
|
|
|
| |
Fixes https://codeberg.org/forgejo/forgejo/issues/612
At the moment push mirrors are still run if a repo is archived. This PR
fixes this.
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
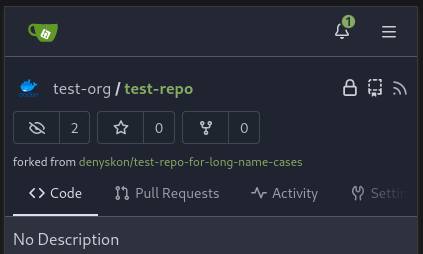
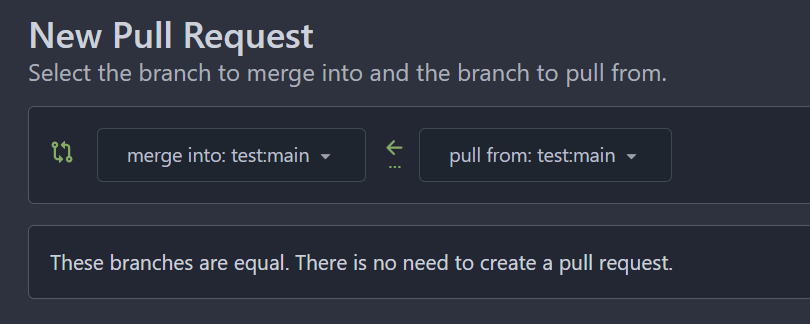
| |
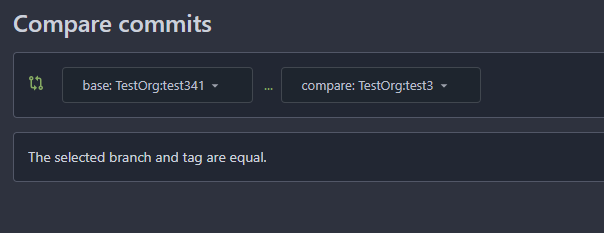
Before:

After:

(TestOrg:test is a tag not branch)
Problem:
In the template, we will not add `compare pull` class when
`PageIsComparePull` is false.
https://github.com/go-gitea/gitea/blob/a370efc13f0e1ea309e324639832832bc14cb6dc/templates/repo/diff/compare.tmpl#L2
But in the js, we are using `.repository.compare.pull` to find the
button:
https://github.com/go-gitea/gitea/blob/a370efc13f0e1ea309e324639832832bc14cb6dc/web_src/js/features/repo-legacy.js#L552-L563
So, if `PageIsComparePull` is false, the `New Pull Request` button will
be there, but has no response when we click it.
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Use htmx to perform the button request
- `hx-headers='{"x-csrf-token": "{{.CsrfToken}}"}'` to authenticate (we
should probably learn to reuse this)
- `hx-post="{{.ContextUser.HomeLink}}?action=follow"` to send a POST
request to follow the user
- `hx-target="#profile-avatar-card"` to target the card div for
replacement
- `hx-swap="outerHTML"` to replace the card (as opposed to its inner
content) with the new card that shows the new follower count and button
color
- Change the backend response to return a `<div>` tag (the card) instead
of a redirect to the user page
# Before

# After

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Refactor the form around the subscribe button into its own template
- Use htmx to perform the form submission
- `hx-boost="true"` to prevent the default form submission behavior of a
full page load
- `hx-sync="this:replace"` to replace the current request (in case the
button is clicked again before the response is returned)
- `hx-target="this"` to replace the form tag with the new form tag
- `hx-push-url="false"` to disable a change to the URL
- `hx-swap="show:no-scroll"` to preserve the scroll position
- Change the backend response to return a `<form>` tag instead of a
redirect to the issue page
- Include `htmx.org` in javascript imports
This change introduces htmx with the hope we could use it to make Gitea
more reactive while keeping our "HTML rendered on the server" approach.
# Before

# After

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Currently only SHA1 repositories are supported by Gitea. This adds
support for alternate SHA256 with the additional aim of easier support
for additional hash types in the future.
Fixes: #13794
Limited by: https://github.com/go-git/go-git/issues/899
Depend on: #28138
<img width="776" alt="图片" src="https://github.com/go-gitea/gitea/assets/81045/5448c9a7-608e-4341-a149-5dd0069c9447">
---------
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: 6543 <6543@obermui.de>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Related #26984
(https://github.com/go-gitea/gitea/pull/26984#issuecomment-1889588912)
Fix admin cleanup message.
Fix models `Get` not respecting default values.
Rebuild RPM repository files after cleanup.
Do not add RPM group to package version name.
Force stable sorting of Alpine/Debian/RPM repository data.
Fix missing deferred `Close`.
Add tests for multiple RPM groups.
Removed non-cached `ReplaceAllStringRegex`.
If there are multiple groups available, it's stated in the package
installation screen:

|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Follow #28712
1. Missing Locale word `mirror_sync`
2. Maybe forgot checking the conflict from #27760
Before:

After:

|
| |
|
|
|
|
|
|
|
|
|
| |
This is a little bugfix. Inline code is usually rendered in issue
titles, but it is missing in the activity tab.
Before:

After:

|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
can be changed in settings later (#28814)
As more and more options can be set for creating the repository, I don't
think we should put all of them into the creation web page which will
make things look complicated and confusing.
And I think we need some rules about how to decide which should/should
not be put in creating a repository page. One rule I can imagine is if
this option can be changed later and it's not a MUST on the creation,
then it can be removed on the page. So I found trust model is the first
one.
This PR removed the trust model selections on creating a repository web
page and kept others as before.
This is also a preparation for #23894 which will add a choice about SHA1
or SHA256 that cannot be changed once the repository created.
|
| |
|
|
| |
Fixes_
https://github.com/go-gitea/gitea/issues/23318#issuecomment-1611086747
|
| |
|
|
|
|
|
|
|
| |
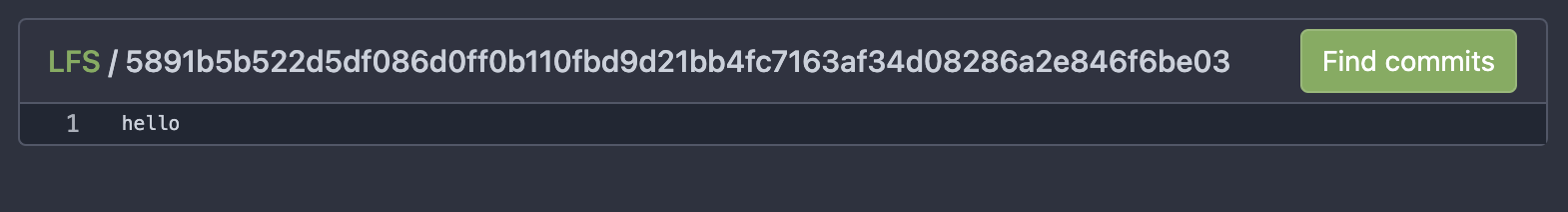
If you view a file, you can now see the latest commit that changed that file.

---------
Co-authored-by: Denys Konovalov <kontakt@denyskon.de>
|
| |
|
|
|
|
| |
By clicking the currently active "Open" or "Closed" filter button in the
issue list, the user can toggle that filter off in order to see all
issues regardless of state. The URL "state" parameter will be set to
"all" and the "Open"/"Closed" button will not show as active.
|
| |
|
|
|
|
|
| |
Fixes #25168
---------
Co-authored-by: delvh <dev.lh@web.de>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fixes #26548
This PR refactors the rendering of markup links. The old code uses
`strings.Replace` to change some urls while the new code uses more
context to decide which link should be generated.
The added tests should ensure the same output for the old and new
behaviour (besides the bug).
We may need to refactor the rendering a bit more to make it clear how
the different helper methods render the input string. There are lots of
options (resolve links / images / mentions / git hashes / emojis / ...)
but you don't really know what helper uses which options. For example,
we currently support images in the user description which should not be
allowed I think:
<details>
<summary>Profile</summary>
https://try.gitea.io/KN4CK3R

</details>
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fixes #27114.
* In Gitea 1.12 (#9532), a "dismiss stale approvals" branch protection
setting was introduced, for ignoring stale reviews when verifying the
approval count of a pull request.
* In Gitea 1.14 (#12674), the "dismiss review" feature was added.
* This caused confusion with users (#25858), as "dismiss" now means 2
different things.
* In Gitea 1.20 (#25882), the behavior of the "dismiss stale approvals"
branch protection was modified to actually dismiss the stale review.
For some users this new behavior of dismissing the stale reviews is not
desirable.
So this PR reintroduces the old behavior as a new "ignore stale
approvals" branch protection setting.
---------
Co-authored-by: delvh <dev.lh@web.de>
|
| |
|
| |
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
| |
When JavaScript is not loaded, fall back to displaying reaction tooltips
with the default browser `title` attribute. An element with a present
but empty `data-tooltip-content` will use the `title` attribute for its
tippy.js tooltip content, so when JavaScript is enabled, this functions
the same as the current behavior.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Before:
<details>


</details>
After:


|
| |
|
|
| |
* `gt-w-100` => `gt-w-full` to match tailwind
* clarify `gt-hidden` priority
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
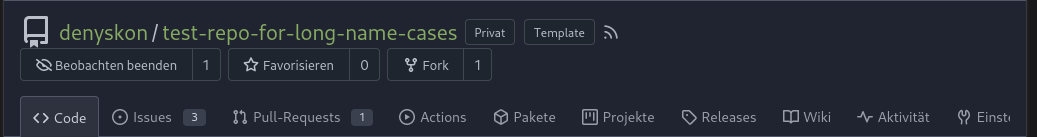
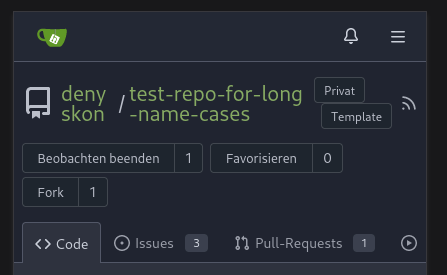
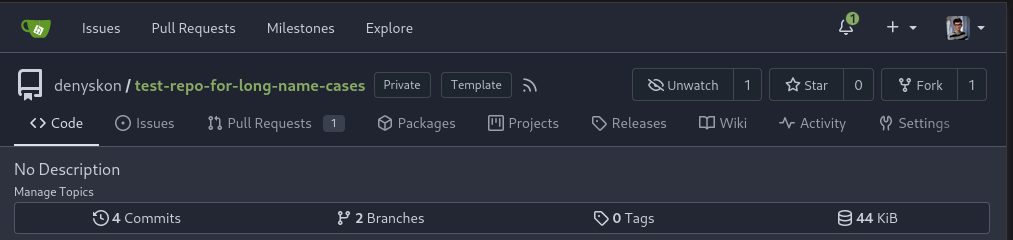
Redesign repo header with following new aspects:
- responsive & better-looking repo title
- hide repo button text instead of icons in mobile view
- use same tab style as on explore and org page
<details>
<summary>Before:</summary>




</details>
<details>
<summary>After:</summary>




|
| |
|
|
|
|
|
|
|
|
|
|
| |
The current rpm repository places all packages in the same repository,
and different systems (el7,f34) may hit packages that do not belong to
this distribution ( #25304 ) , which now supports grouping of rpm.

Fixes #25304 .
Fixes #27056 .
Refactor: [#25866](https://github.com/go-gitea/gitea/pull/25866)
|
| |
|
|
|
|
|
|
|
|
| |
(#28631)
Since #20805, code can be hidden.
However, the related settings are still shown even though they don't
have any meaning then.
https://github.com/go-gitea/gitea/assets/81045/5fdee54d-ac81-418a-82f7-eadff048cedd
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Mainly for MySQL/MSSQL.
It is important for Gitea to use case-sensitive database charset
collation. If the database is using a case-insensitive collation, Gitea
will show startup error/warning messages, and show the errors/warnings
on the admin panel's Self-Check page.
Make `gitea doctor convert` work for MySQL to convert the collations of
database & tables & columns.
* Fix #28131
## :warning: BREAKING :warning:
It is not quite breaking, but it's highly recommended to convert the
database&table&column to a consistent and case-sensitive collation.
|
| |
|
| |
Fixes #28736
|
| |
|
|
|
| |
It improves the maintainability for the templates.
Now `base/footer.tmpl` doesn't need to depend on "captcha" feature.
|
| |
|
|
|
|
|
|
|
| |
In #26851, it assumed that `Commit` always exists when
`PageIsDiff==true`.
But for a 404 page, the `Commit` doesn't exist, so the following code
would cause panic because nil value can't be passed as string parameter
to `IsMultilineCommitMessage(string)` (or the StringUtils.Cut in later
PRs)
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Close https://github.com/go-gitea/gitea/issues/28522
~Adds some [negative
margin](https://tailwindcss.com/docs/margin#using-negative-values)
helper css classes using tailwind's [prefix
syntax](https://tailwindcss.com/docs/configuration#prefix)~
### Before

### After

|
| |
|
|
|
|
|
|
|
|
|
| |
User can select access repo or owner's home page.
Before:

After:

|
| |
|
|
|
| |
The `variables.edit` key does not exist.

|
