| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| |
|
|
|
|
|
|
|
|
| |
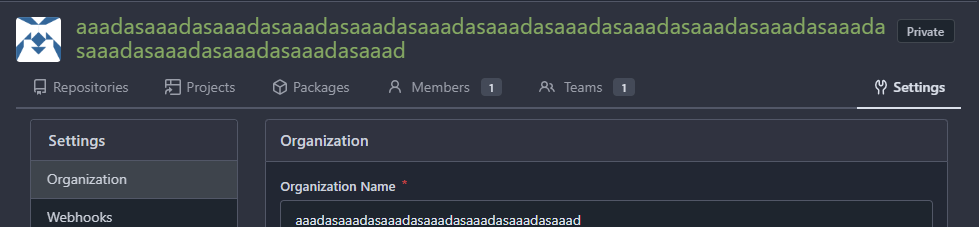
Fixes: https://github.com/go-gitea/gitea/issues/31636
1. Issue sidebar topic is disussed in
https://github.com/go-gitea/gitea/issues/31636
2. Org description already has `overflow-wrap: anywhere` to ensure no
overflow.
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
| |
Many avatars were rendered in HTML with certain width/height but then
resized again in CSS. This was pointless so I removed all these cases
and made the HTML size match the previous render size.
Also did a few CSS cleanups in the tribute rendering:
<img width="648" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/cb2fafb3-5e20-46e9-814f-07df20038beb">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
CSS is pretty slim already and the `.ui.toggle.checkbox` sliders on
admin page also still work. The only necessary JS is the one that links
`input` and `label` so that it can be toggled via label. All checkboxes
except the markdown ones render at `--checkbox-size: 16px` now.
<img width="174" alt="Screenshot 2024-03-28 at 22 15 10"
src="https://github.com/go-gitea/gitea/assets/115237/3455c1bb-166b-47e4-9847-2d20dd1f04db">
<img width="499" alt="Screenshot 2024-03-28 at 21 00 07"
src="https://github.com/go-gitea/gitea/assets/115237/412be2b3-d5a0-478a-b17b-43e6bc12e8ce">
<img width="83" alt="Screenshot 2024-03-28 at 22 14 34"
src="https://github.com/go-gitea/gitea/assets/115237/d8c89838-a420-4723-8c49-89405bb39474">
---------
Co-authored-by: delvh <dev.lh@web.de>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
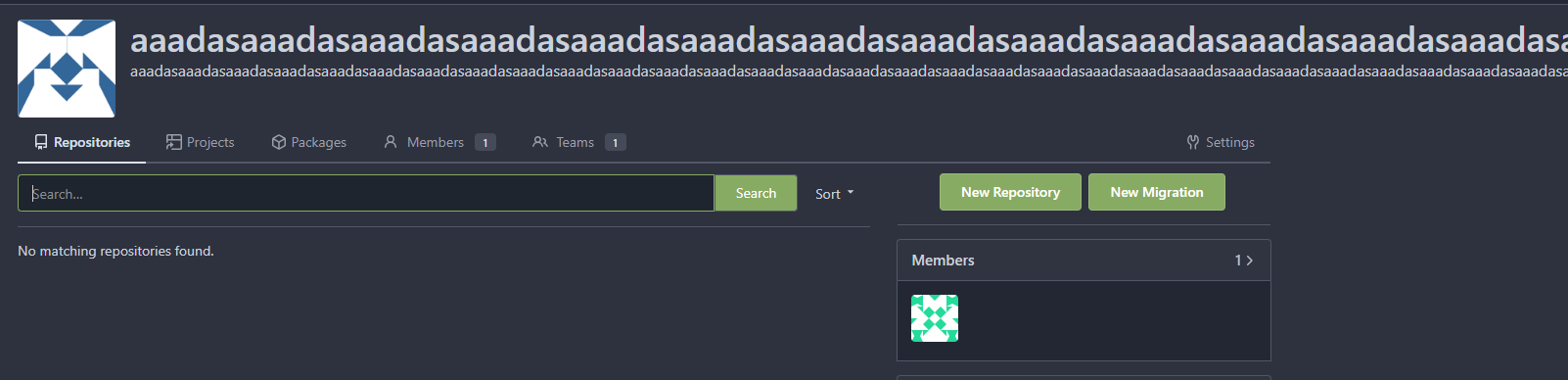
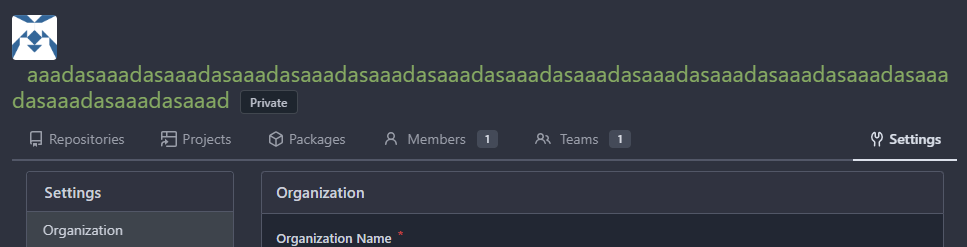
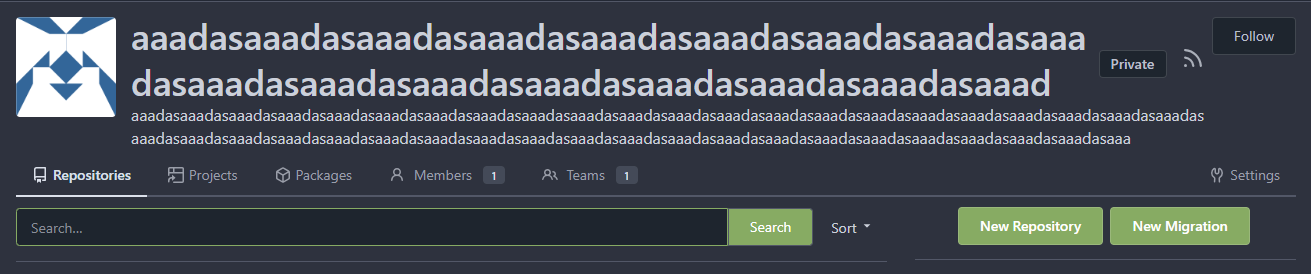
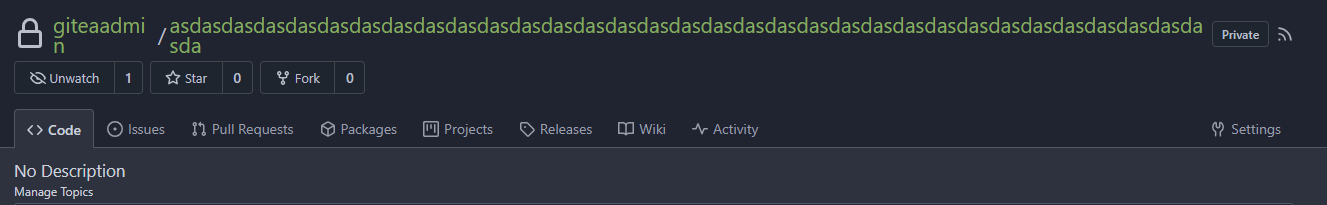
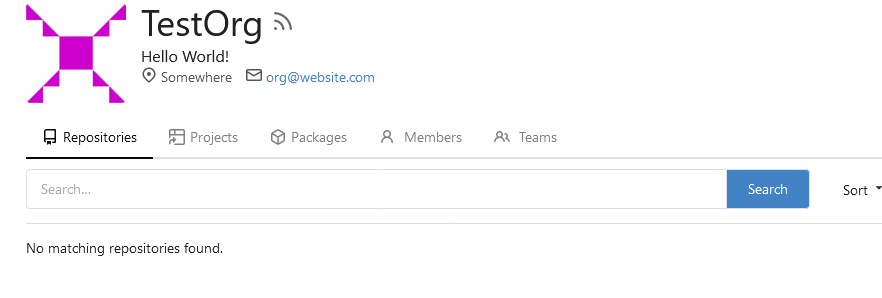
Unify organizations header
before:

after:

---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fix #24318
Before:



After:




|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This PR introduces a new UI element type for Gitea called `flex-item`.
It consists of a horizontal card with a leading, main and trailing part:

The idea behind it is that in Gitea UI, we have many cases where we use
this kind of layout, but it is achieved in many different ways:
- grid layout
- `.ui.list` with additional hacky flexbox
- `.ui.key.list` - looks to me like a style set originally created for
ssh/gpg key list, was used in many other places
- `.issue.list` - created for issue cards, used in many other places
- ...
This new style is based on `.issue.list`, specifically the refactoring
of it done in #25750.
In this PR, the new element is introduced and lots of templates are
being refactored to use that style. This allows to remove a lot of
page-specific css, makes many of the elements responsive or simply
provides a cleaner/better-looking way to present information.
A devtest section with the new style is also available.
<details>
<summary>Screenshots (left: before, right: after)</summary>



















</details>
---------
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Resolves #25057
This adds a E-Mail field to Organisations. The E-Mail is just shown on
the Profile when it is visited by a logged in User. The E-mail is not
used for something else.
**Screenshots:**


---------
Co-authored-by: Denys Konovalov <kontakt@denyskon.de>
Co-authored-by: Denys Konovalov <privat@denyskon.de>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
| |
This has recently regressed it seems. Put it back into same position as
https://github.com/go-gitea/gitea/pull/24345.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Clarify the "link-action" behavior:
> // A "link-action" can post AJAX request to its "data-url"
> // Then the browser is redirect to: the "redirect" in response, or
"data-redirect" attribute, or current URL by reloading.
And enhance the "link-action" to support showing a modal dialog for
confirm. A similar general approach could also help PRs like
https://github.com/go-gitea/gitea/pull/22344#discussion_r1062883436
> // If the "link-action" has "data-modal-confirm(-html)" attribute, a
confirm modal dialog will be shown before taking action.
And a lot of duplicate code can be removed now. A good framework design
can help to avoid code copying&pasting.
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Fix and improve mobile navbar layout
- Apply all cleanups suggested in
https://github.com/go-gitea/gitea/pull/25111
- Make media query breakpoints match Fomantic's exactly
- Clean up whitespace in class on navbar items
Mobile navbar before and after:
<img width="745" alt="Screenshot 2023-06-08 at 08 40 56"
src="https://github.com/go-gitea/gitea/assets/115237/ca84b239-b10f-41db-8c06-dcf2b6dd9d28">
<img width="739" alt="Screenshot 2023-06-08 at 08 41 23"
src="https://github.com/go-gitea/gitea/assets/115237/09133c54-eb7e-4110-858c-ead23c3b7521">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
|
|
|
Reorganize various CSS files for clarity, group together by subdirectory
in `index.css`. This reorders some of the rules, but I don't think it
should introduce any issues because of that.
|
