| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Each change is tested manually line by line. There are too many changes
so I can't share dozens of screenshots.
In short:
1. `ui right` could be still used in `ui top attached header`, because
there is a special case.
2. A lot of `ui right` are just no-op, so they can be removed safely.
3. Some of the `ui right` should be replaced by `gt-float-right` (to
avoid breaking, leave them to the future).
4. A few of the `ui right` could be rewritten by flex.
|
| | |
|
| |
|
|
|
|
| |
Corollary to #26775:
All selectors I found that are actually used and not necessarily present
in the current code have been copied to `web_src/css/base.css`.
Everything else should be a clean removal.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Replace #26761
It's better to keep children elements simple, and let parent containers
layout the necessary padding/margin.
The old `not(:last-child)` and `.flex-item + .flex-item` are not easy to
maintain (for example, what if the developer would like to use a "tiny
height" item?)
The old approach also makes some UI look strange because the first item
doesn't have proper padding-top.
In this PR, we just simply use `.flex-item { padding: ... }`:
* Developers could manually set the item height they want easily
* It's easier to make it work with various containers -- with padding
(`ui segment`) and without padding (`div`)
And added more samples/examples.

Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
| |
`border-radius` means `radius`, not `diameter`, so it should be `50%` and `boxHeight / 2`
|
| |
|
|
|
| |
1. Fine tune the CSS styles, and add more examples
2. Add necessary "dimmer" animation for modal dialogs, otherwise the UI
seems flicking (follow #26469)
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
## Changes
- no more hardcoded `border-radius`es (apart from `0`)
- no more value inconsistencies
- no more guessing what pixel value you should use
- two new variables:
- `--border-radius-medium` (for elements where the normal border radius
does not suffice)
- `--border-radius-circle` (for displaying circles)
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
| |
Refactor some CSS styles and simplify code.
Some styles are not in use, remove them.
|
| |
|
|
| |
Remove transition related code because the transition module has been
removed by #26469
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
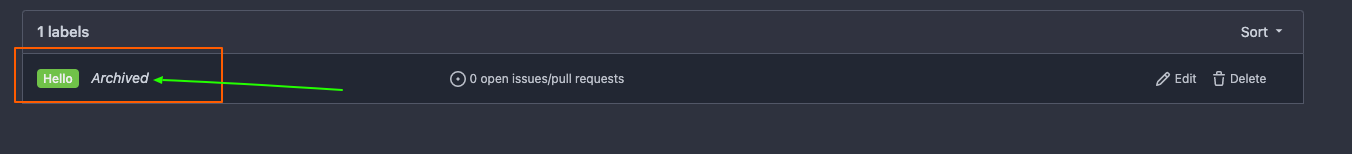
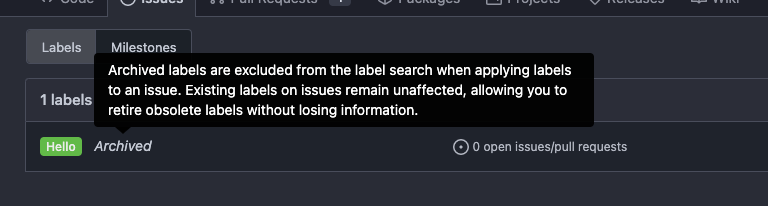
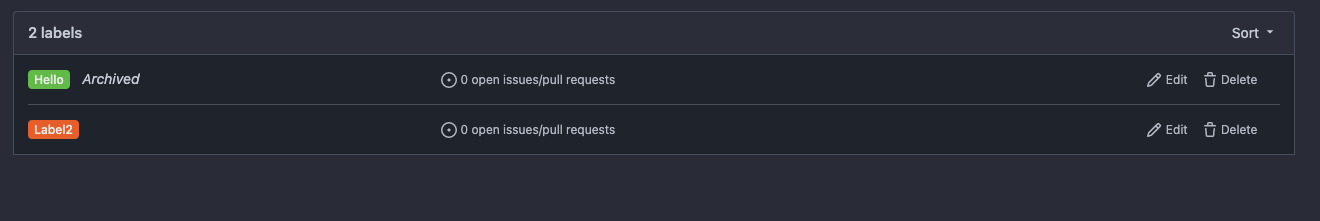
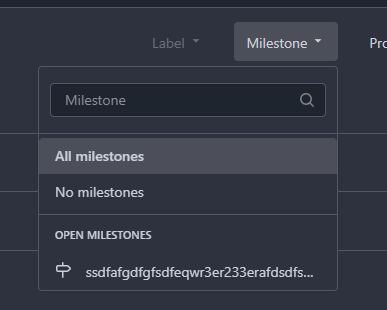
Followup https://github.com/go-gitea/gitea/pull/26478
## Archived labels UI
Changed:
* Enhanced the Filtered UI page to seamlessly incorporate a list of
archived labels.
Outsourced:
* Defer the implementation of specialized handling for archived labels
to upcoming pull requests. This step will be undertaken subsequent to
the successful merge of this pull request.
Screenshots



---
Part of https://github.com/go-gitea/gitea/issues/25237
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Removed CSS helper classes (some of them are not useful while some of
them are abused often)
* `gt-db`: in most cases it could be replaced by `gt-df` and the flex
layout should be encouraged. Other cases: either it does need the
`gt-df` (eg: by using `div` directly) or it is an abuse (eg: the warning
message in a form)
* `gt-di`: it doesn't seem useful, or it could be replaced by `gt-dib`
in most cases.
* `gt-dif`: not useful, it could be replaced by `flex-text-inline` or
`gt-df`
* `gt-js`: never used
* All `<i class="icon gt-df gt-ac gt-jc">` could be written as `<i
class="icon">`
## Some UI samples
### Admin Notice

### Admin Stacktrace

### Org Home

### Org Team Repo

### Release List

### User Setting Application Token Scope

Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Replace Fomantic `loader` CSS module with our existing `is-loading`
spinner. Only three places in the UI used this module, which are
pictured here:
imagediff:
<img width="1237" alt="Screenshot 2023-08-22 at 22 18 01"
src="https://github.com/go-gitea/gitea/assets/115237/b0d82531-f05e-43c6-9e5b-1bfc268c056d">
webauthn:
<img width="894" alt="Screenshot 2023-08-22 at 22 05 05"
src="https://github.com/go-gitea/gitea/assets/115237/7b583425-d944-474a-a57a-22a65bbd8b29">
heatmap (I removed the previous loading text, it was unreadable because
it was tiny and on fast machines only visible for a fraction of a
second):
<img width="764" alt="Screenshot 2023-08-22 at 22 18 44"
src="https://github.com/go-gitea/gitea/assets/115237/1c7472d6-3e17-4224-a992-d8c0b380cc73">
Also, heatmap container does not resize any more after loading now and
previous duplicate id `user-heatmap` is gone.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
| |
Fixes #26622

Co-authored-by: Giteabot <teabot@gitea.io>
|
| | |
|
| | |
|
| |
|
|
|
|
|
|
| |
The "btn-octicon is-loading" was introduced by #21842 , it is only used
by the "Copy Content" button, but the "btn-octicon" selector would
affect too many uncertain elements.
Now there is a general "small-loading-icon" class, so the "btn-octicon
is-loading" could be removed.
|
| |
|
|
|
| |
1. Use `is-loading` instead of `ui loader`
2. Introduce class name `image-diff-tabs`, instead of searching `gt-hidden`, which is fragile
3. Align the UI elements, see the screenshots.
|
| |
|
| |
Follow #26649 and #25790 and add one more example (text truncate) in the devtest page
|
| |
|
| |
Fix #26537 again because 1.15 is too small for some fonts.
|
| |
|
|
|
|
|
|
| |
Fix #26617
1. Separate the "flex-list" examples into a dedicated template, and add some more examples
2. Use `flex-basis` instead of `flex-shrink` for `flex-item-trailing`, to avoid wrapping the texts too aggressively
3. Some `flex-wrap: wrap;` are removed
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Add `box-shadow` replacement to the `floating` dropdown variant as well,
which was missed in https://github.com/go-gitea/gitea/pull/26469. The
Fomantic style has `!important`, so this has to have too. Also made a
tiny adjustment to shadow color on dark theme.
<img width="305" alt="Screenshot 2023-08-18 at 16 40 34"
src="https://github.com/go-gitea/gitea/assets/115237/a0aac9cb-6393-4d69-b0b3-00eaac5ccf9f">
<img width="202" alt="Screenshot 2023-08-18 at 16 40 22"
src="https://github.com/go-gitea/gitea/assets/115237/0a5fa3aa-7452-4dbd-86ed-ccbc1c872ebb">
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fix #26537
Use the same default line-height as "normalize.css" instead of "1". "1"
is not right because it doesn't work with descent part and causes
overflow problems.

---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
| |
Removes all dropdown and dimmer animations. Works everywhere as far as I
can tell, but need to give this thorough testing. Removes around 70kb
JS/CSS.
Note, I'm not 100% sure regarding the various callbacks, those will need
more investigation, but it appears to work nonetheless.
Fixes: https://github.com/go-gitea/gitea/issues/15709
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fix regression from https://github.com/go-gitea/gitea/pull/25539:
https://github.com/go-gitea/gitea/pull/26519#issuecomment-1678825200.
Before:
<img width="429" alt="Screenshot 2023-08-15 at 15 46 12"
src="https://github.com/go-gitea/gitea/assets/115237/a818f60a-77a2-48fe-8e6f-363d152ccb1e">
After:
<img width="424" alt="Screenshot 2023-08-15 at 15 46 19"
src="https://github.com/go-gitea/gitea/assets/115237/c90159e2-ced2-4a74-8a0f-a1b2b5d0b565">
<img width="605" alt="Screenshot 2023-08-15 at 15 56 11"
src="https://github.com/go-gitea/gitea/assets/115237/3ded6f57-86f4-422a-86cb-56dd2c216dee">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
The color is taken from "Name"
Before:

After:

Co-authored-by: Giteabot <teabot@gitea.io>
|
| | |
|
| |
|
|
|
|
|
|
| |
Avoid browser bugs:
- Firefox not cutting off -
https://github.com/go-gitea/gitea/pull/26354#issuecomment-1678456052
- Safari not showing ellipsis -
https://github.com/go-gitea/gitea/pull/26354#issuecomment-1678812801
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
As title, that's simmilar with github.


---------
Signed-off-by: a1012112796 <1012112796@qq.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Jason Song <i@wolfogre.com>
|
| |
|
|
| |
1. Make the "filename" visible
2. Avoiding UI flicker when the uploading is completing
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This PR refactors a bunch of projects-related code, mostly the
templates.
The following things were done:
- rename boards to columns in frontend code
- use the new `ctx.Locale.Tr` method
- cleanup template, remove useless newlines, classes, comments
- merge org-/user and repo level project template together
- move "new column" button into project toolbar
- move issue card (shared by projects and pinned issues) to shared
template, remove useless duplicated styles
- add search function to projects (to make the layout more similar to
milestones list where it is inherited from :laughing:)
- maybe more changes I forgot I've done :laughing:
Closes #24893
After:



---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Before:

After:

In #26214, we changed each row's display into `flex` which caused this
problem.


In old version:

Maybe we can add paddings here?

In old version;

|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fixes: https://github.com/go-gitea/gitea/issues/25597
Before:

After:

Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
| |
together (#26265)
(cherry picked from commit 473862a1d599382ca022482e2e044025872d240b)
Refs: https://codeberg.org/forgejo/forgejo/pulls/1126
Co-authored-by: Louis Seubert <louis.seubert.ls@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This PR introduces a new UI element type for Gitea called `flex-item`.
It consists of a horizontal card with a leading, main and trailing part:

The idea behind it is that in Gitea UI, we have many cases where we use
this kind of layout, but it is achieved in many different ways:
- grid layout
- `.ui.list` with additional hacky flexbox
- `.ui.key.list` - looks to me like a style set originally created for
ssh/gpg key list, was used in many other places
- `.issue.list` - created for issue cards, used in many other places
- ...
This new style is based on `.issue.list`, specifically the refactoring
of it done in #25750.
In this PR, the new element is introduced and lots of templates are
being refactored to use that style. This allows to remove a lot of
page-specific css, makes many of the elements responsive or simply
provides a cleaner/better-looking way to present information.
A devtest section with the new style is also available.
<details>
<summary>Screenshots (left: before, right: after)</summary>



















</details>
---------
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
| |
Not too important, but I think that it'd be a pretty neat touch.
Also fixes some layout bugs introduced by a previous PR.
---------
Co-authored-by: Gusted <postmaster@gusted.xyz>
Co-authored-by: Caesar Schinas <caesar@caesarschinas.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
| |
Same as https://github.com/go-gitea/gitea/pull/26026 but for the user
settings page. It introduces a new `flex-container` class and shares it
across both pages.
Before and After:
<img width="1264" alt="Screenshot 2023-07-21 at 19 35 57"
src="https://github.com/go-gitea/gitea/assets/115237/1358dab4-55c0-40ce-a4d5-673099304f3d">
<img width="1269" alt="Screenshot 2023-07-21 at 19 35 42"
src="https://github.com/go-gitea/gitea/assets/115237/34812f6d-dc65-4009-b977-90e03efdc6d1">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
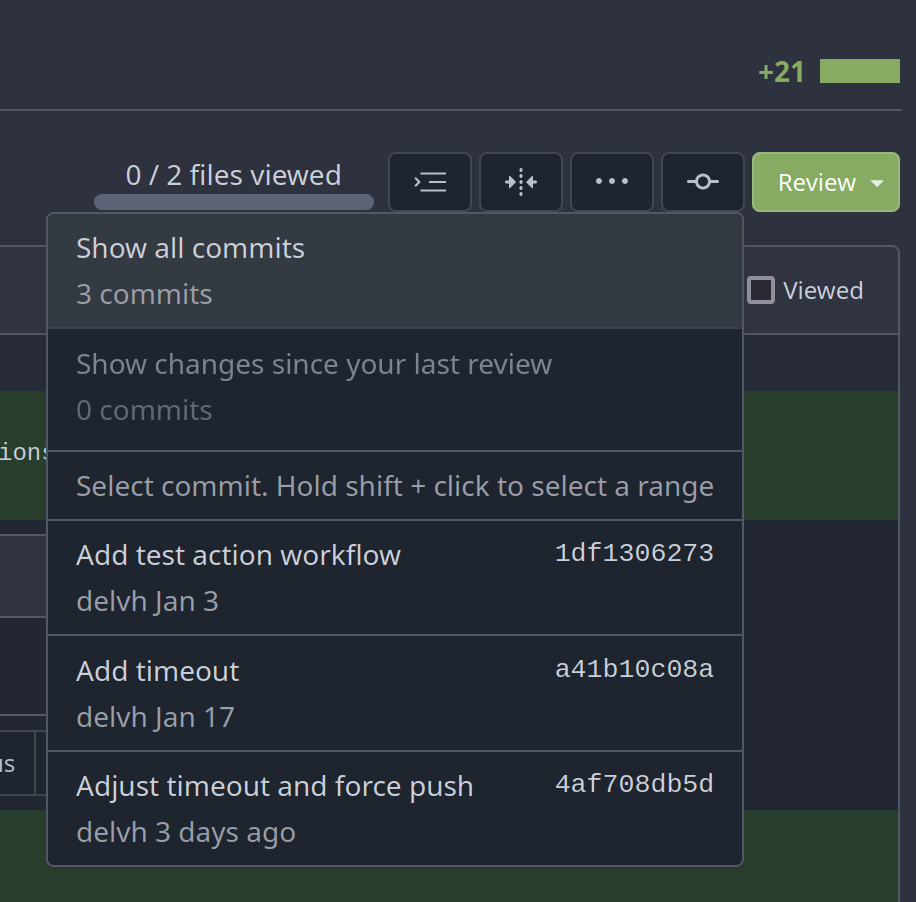
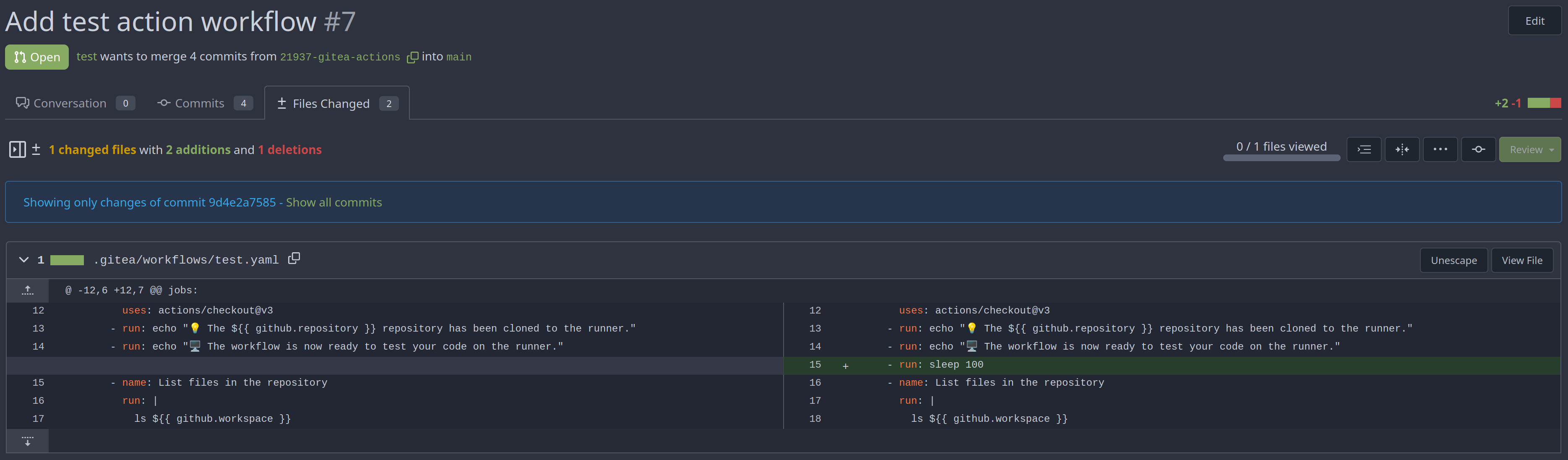
This PR adds a new dropdown to select a commit or a commit range
(shift-click like github) of a Pull Request.
After selection of a commit only the changes of this commit will be shown.
When selecting a range of commits the diff of this range is shown.
This allows to review a PR commit by commit or by viewing only commit ranges.
The "Show changes since your last review" mechanism github uses is implemented, too.
When reviewing a single commit or a commit range the "Viewed" functionality is disabled.
## Screenshots
### The commit dropdown

### Selecting a commit range

### Show changes of a single commit only

### Show changes of a commit range

Fixes https://github.com/go-gitea/gitea/issues/20989
Fixes https://github.com/go-gitea/gitea/issues/19263
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: KN4CK3R <admin@oldschoolhack.me>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: delvh <dev.lh@web.de>
|
| |
|
|
| |
Fixing the align center to row and space around for commit_page
template.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
- The library that's being used for org-mode, [doesn't render the status
of list items](https://github.com/niklasfasching/go-org/issues/63).
- Add a modified version of the proposed CSS snippet to still display
the status for the list items. The alternative was parsing HTML and
transforming it, which is too complicated for this small task.
- Resolves https://codeberg.org/Codeberg/Community/issues/1099
(cherry picked from commit 9753c7e4b8490b8f1e3d19cb06187503b88afb88)
Refs: https://codeberg.org/forgejo/forgejo/pulls/1071
Co-authored-by: Gusted <postmaster@gusted.xyz>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
It was caused by updating `asciinema-player`, the upstream changed the
CSS class prefix:
`https://github.com/asciinema/asciinema-player/commit/40505e479e8ba6833f178a3b7e85503c72491614`
<details>
<summary>Before:</summary>
<img width="1320" alt="image"
src="https://github.com/go-gitea/gitea/assets/9418365/b91a2cf5-c1da-43d6-bac2-bc278728b11e">
</details>
<details>
<summary>After:</summary>
<img width="1311" alt="image"
src="https://github.com/go-gitea/gitea/assets/9418365/c9872d25-e0bb-43d4-8b1e-d87c6b03c0a2">
</details>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
(#26094)
This PR includes #26007 's changes but have a UI to prompt administrator
about the deprecated settings as well as the log or console warning.
Then users will have enough time to notice the problem and don't have
surprise like before.
<img width="1293" alt="图片"
src="https://github.com/go-gitea/gitea/assets/81045/c33355f0-1ea7-4fb3-ad43-cd23cd15391d">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
| |
Extract from https://github.com/go-gitea/gitea/pull/26043, just the
padding increase.
Before and After (hard to notice, but it's there):
<img width="427" alt="Screenshot 2023-07-25 at 19 37 12"
src="https://github.com/go-gitea/gitea/assets/115237/9543dcda-eccb-4739-b7dd-06b076108ab4">
<img width="420" alt="Screenshot 2023-07-25 at 19 37 26"
src="https://github.com/go-gitea/gitea/assets/115237/0a9c3724-81a1-4c67-a13b-4b728a51fc3a">
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Agenda:
This PR contains UI fixes for release tag page / wiki page /
subscription page.
Here is the list of changes made in this PR.
1. Release tag page
a. In the New Release page the whole ui got change. Now it is covering
in full page page with mobile view port. Description about the release
the editor preview now has a min-height. and the check boxes for
`Prerelease` and option are left aligned. Couple of divider are added.
2. Subscription page:
a. In the subscription page the ui was distorted in mobile view. Now its
fix. Couple of unused styles were removed.
3. Create Wiki page:-
a. In the page the preview of markdown is now contains a fix min-height
so this it will not distorted in desktop view and a divider is added
before action buttons. Couple of unused styles were removed.
# Before
## Release page
<img width="1391" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/319dec2e-08cf-40c5-920a-d651930ee28e">
<img width="494" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/03249f40-2d36-4552-bb93-43832aac2f8b">
<img width="1390" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/bf8b2d31-4857-480b-abd9-66a3ae6e24d8">
<img width="484" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/c3a58210-a337-4c8e-89a6-edb3975986bb">
Editor
<img width="958" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/3bdd299d-d12b-4774-ace9-7184b1a57b18">
Editor preview
<img width="1293" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/2b61c528-c018-4800-ab86-07aae56adecd">
<img width="484" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/ff7bc5ee-9dc0-4f78-a0b1-94277ab27700">
#### After
<img width="1439" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/94f7e073-5977-40bd-98ef-0711ed0815cc">
<img width="1384" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/83e3105f-c1ee-4329-b90f-8bb724dac50f">
<img width="1440" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/05f024a5-52eb-4072-8599-d6ca12f6fad1">
<img width="1387" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/c73f069b-572a-4a13-aaa9-fc5b4dd3420d">
<img width="1440" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/2f98f012-8e64-4a12-9595-5acdef18f85c">
Markdown preview change
<img width="1368" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/31e583ec-48f6-4f1a-8b56-0164fcb127a5">
Wiki page
Before
<img width="1393" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/9c9cfdf6-3c2a-4f47-883b-76624d96f9a0">
<img width="499" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/522ad573-1ad2-4fa2-8bf7-48a3dded14e7">
Preview of mark down.
<img width="488" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/998f3c25-9fca-43c8-b1ff-648aab291727">
Footer
<img width="490" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/89c6cf4e-4599-4403-bac8-285efdd9361a">
After
<img width="1389" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/1ee0fc72-f864-44c0-b2e4-e0e8a8470204">
<img width="498" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/b35b9a5d-8e26-4869-a6ed-6cef1f4a87a6">
<img width="499" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/b40bcbaa-fca6-42ab-9556-f950811b565d">
Preview tab block has min-height
<img width="1392" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/4a53d6c2-596c-423a-91b1-533cef734f93">
Mobile view
<img width="496" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/c5ffc4c9-3c21-4cad-bc32-2ea3f0644a08">
<img width="497" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/08dd560f-4333-41ec-95b9-8154910d2254">
<img width="496" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/9fba8f55-727b-4756-a4a6-2070c719b15b">
## Subscription page
### Before
<img width="1393" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/0a7d561b-f56c-4ebe-93bd-952abecd437f">
<img width="492" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/4dc44d0c-ea81-4130-8afb-8f271c029e8a">
After
<img width="1394" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/a3567e30-2b5b-49d6-9ecb-2ab481ea4d36">
<img width="494" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/024da9e2-dfc4-4672-95cc-a6ac034d9712">
<img width="508" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/b748ecea-427c-4f8b-a1bf-08f82f9a42e6">
|
| |
|
|
|
| |
Fix #26101

|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
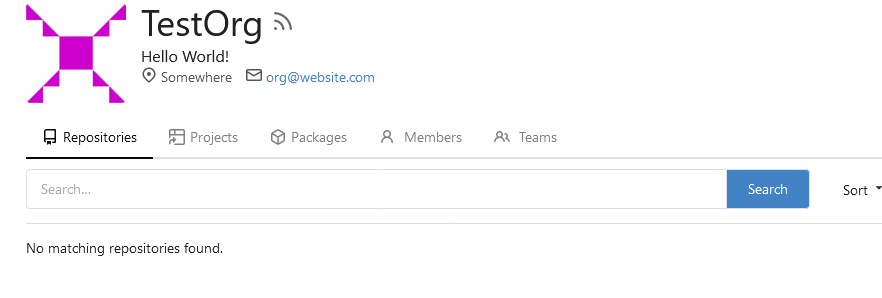
| |
Resolves #25057
This adds a E-Mail field to Organisations. The E-Mail is just shown on
the Profile when it is visited by a logged in User. The E-mail is not
used for something else.
**Screenshots:**


---------
Co-authored-by: Denys Konovalov <kontakt@denyskon.de>
Co-authored-by: Denys Konovalov <privat@denyskon.de>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
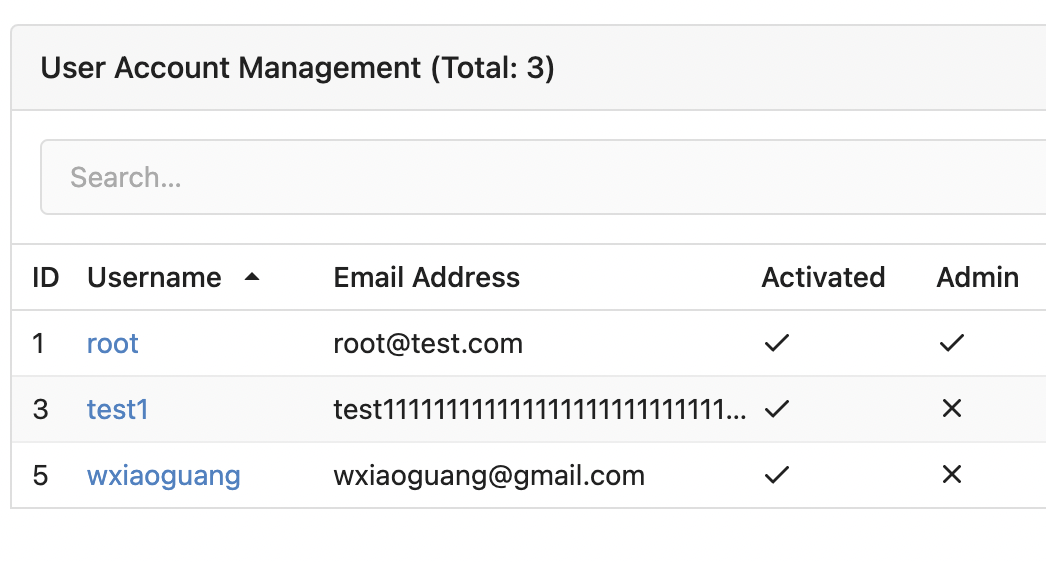
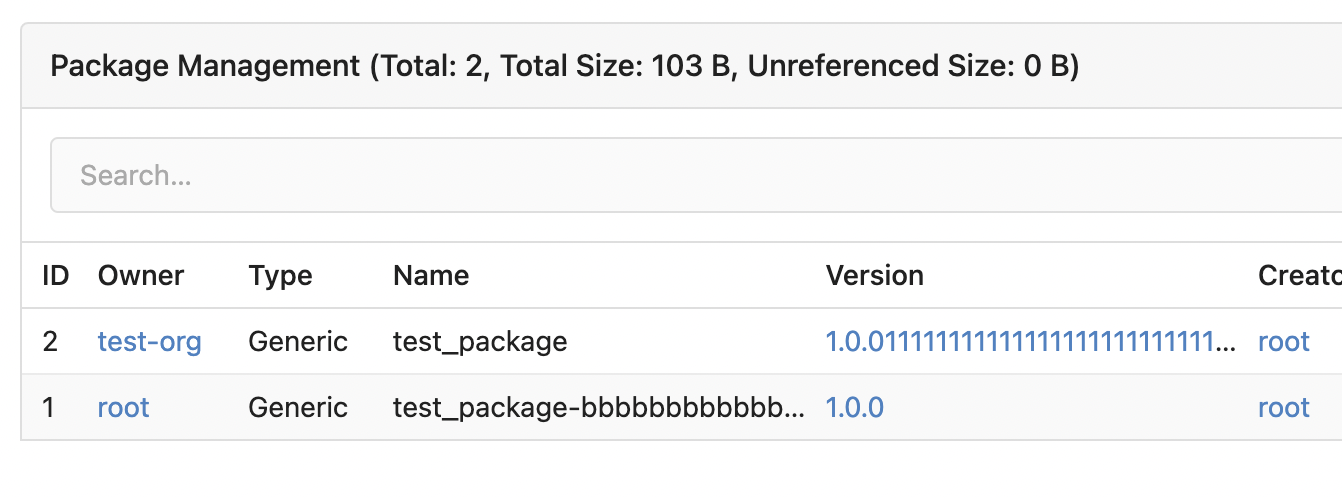
| |
Some "text truncate email" code were just copied&pasted, they are not
suitable for most admin tables.
For the table layouts, some "max-width" helpers could be very helpful.
At least, we can get rid of the confusing "email" CSS class.



|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Send request to get branch/tag list, use loading icon when waiting for
response.
- Only fetch when the first time branch/tag list shows.
- For backend, removed assignment to `ctx.Data["Branches"]` and
`ctx.Data["Tags"]` from `context/repo.go` and passed these data wherever
needed.
- Changed some `v-if` to `v-show` and used native `svg` as mentioned in
https://github.com/go-gitea/gitea/pull/25719#issuecomment-1631712757 to
improve perfomance when there are a lot of branches.
- Places Used the dropdown component:
Repo Home Page
<img width="1429" alt="Screen Shot 2023-07-06 at 12 17 51"
src="https://github.com/go-gitea/gitea/assets/17645053/6accc7b6-8d37-4e88-ae1a-bd2b3b927ea0">
Commits Page
<img width="1431" alt="Screen Shot 2023-07-06 at 12 18 34"
src="https://github.com/go-gitea/gitea/assets/17645053/2d0bf306-d1e2-45a8-a784-bc424879f537">
Specific commit -> operations -> cherry-pick
<img width="758" alt="Screen Shot 2023-07-06 at 12 23 28"
src="https://github.com/go-gitea/gitea/assets/17645053/1e557948-3881-4e45-a625-8ef36d45ae2d">
Release Page
<img width="1433" alt="Screen Shot 2023-07-06 at 12 25 05"
src="https://github.com/go-gitea/gitea/assets/17645053/3ec82af1-15a4-4162-a50b-04a9502161bb">
- Demo
https://github.com/go-gitea/gitea/assets/17645053/d45d266b-3eb0-465a-82f9-57f78dc5f9f3
- Note:
UI of dropdown menu could be improved in another PR as it should apply
to more dropdown menus.
Fix #14180
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
| |
Reduce margins around admin boxes and reduce sidebar size from 275px to
240px. This is the same 16px margin we use on issue pages.
Before and After:
<img width="1270" alt="Screenshot 2023-07-21 at 00 28 11"
src="https://github.com/go-gitea/gitea/assets/115237/f9b0dcb0-8f7e-49b4-b130-54bf31c142fd">
<img width="1271" alt="Screenshot 2023-07-21 at 00 30 51"
src="https://github.com/go-gitea/gitea/assets/115237/ddd75d59-9ab9-4061-8989-852e89727560">
|
| |
|
|
|
|
|
|
|
| |
- Tell the renderer to use the `document` mode, so it's consistent with
other renderers.
- Use the same padding as `.file-view.markup`, so it's consistent with
other containers that contain markup rendering.
- Resolves https://codeberg.org/forgejo/forgejo/issues/833
Co-authored-by: Gusted <postmaster@gusted.xyz>
|
