| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Main changes:
1. Change html structure of protected branch page, use [`grouped
fields`](https://fomantic-ui.com/collections/form.html#grouped-fields)
instead of `fields` for better margin, and wrap `grouped fields` around
related `field`s, remove unnecessary `<div id="protection_box"
class="fields">` outer div
2. Changed some order of field to make them more categorized, used `ui
dividing header` for categorization and fine tune css.
Before:
<img width="1907" alt="Screen Shot 2023-04-27 at 14 56 19"
src="https://user-images.githubusercontent.com/17645053/234783731-bce8a7ce-dfc9-4d47-a3a8-b962ebea9467.png">
<img width="1849" alt="Screen Shot 2023-04-27 at 14 56 30"
src="https://user-images.githubusercontent.com/17645053/234783740-c47d314e-5e2d-4854-98fd-c88f85ef3584.png">
<img width="1872" alt="Screen Shot 2023-04-27 at 14 56 36"
src="https://user-images.githubusercontent.com/17645053/234783745-18e35a75-07e8-451d-b001-f9bcf16fcab5.png">
After:
https://user-images.githubusercontent.com/17645053/235114568-da010aad-7654-4410-ab8c-5d0fce7edadb.mov
3. Changed "Enable Merge Whitelist" to radio checkbox, and added "Enable
Merge" radio checkbox, which are exclusive
Before:
<img width="926" alt="Screen Shot 2023-04-28 at 13 08 29"
src="https://user-images.githubusercontent.com/17645053/235059233-75790f7a-e5ea-4e1c-82c6-509fef8b84b3.png">
After:
<img width="942" alt="Screen Shot 2023-04-28 at 13 09 28"
src="https://user-images.githubusercontent.com/17645053/235059367-852d1f61-8407-4126-8c79-315b9c1ffada.png">
4. Add a link to set default branch on branch list page (with reference
to github)
https://user-images.githubusercontent.com/17645053/234787404-61c1c7b6-aabf-429f-a109-5b690e4e0b5a.mov
5. Removed dead codes.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Ref:
https://github.com/go-gitea/gitea/pull/24315#pullrequestreview-1403034993
And fix the incorrect layout for "dasbboard", the "form" shouldn't
follow `<h4 class="ui top attached header">`, so move it to inner.
Diff with ignoring spaces:
https://github.com/go-gitea/gitea/pull/24370/files?diff=unified&w=1
A known bug: the adapt/delete button doesn't work due to a historical
messy logic, will fix it in next PR (#24374)




|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This PR moves the secrets and runners settings to actions settings on
all settings(repo,org,user,admin) levels.
After this PR, if
[ENABLED](https://github.com/go-gitea/gitea/blob/5e7543fcf441afb30aba6188edac754ef32b9ac3/custom/conf/app.example.ini#L2604)
inside `app.ini` under `[actions]` is set to `false`, the "Actions" tab
(including runners management and secrets management) will not be shown.
After, the settings under actions settings for each level:
1. Admin Level
"Runners Management"
<img width="1437" alt="Screen Shot 2023-04-26 at 14 34 20"
src="https://user-images.githubusercontent.com/17645053/234489731-15822d21-38e1-4560-8bbe-69f122376abc.png">
2. User Level
"Secrets Management"
<img width="1427" alt="Screen Shot 2023-04-26 at 14 34 30"
src="https://user-images.githubusercontent.com/17645053/234489795-68c9c0cb-24f8-4f09-95c6-458ab914c313.png">
3. Repo and Organization Levels
"Runners Management" and "Secrets Management"
Org:
<img width="1437" alt="Screen Shot 2023-04-26 at 14 35 07"
src="https://user-images.githubusercontent.com/17645053/234489996-f3af5ebb-d354-46ca-9087-a0b586845281.png">
<img width="1433" alt="Screen Shot 2023-04-26 at 14 35 14"
src="https://user-images.githubusercontent.com/17645053/234490004-3abf8fed-81fd-4ce2-837a-935dade1793d.png">
Repo:
<img width="1419" alt="Screen Shot 2023-04-26 at 14 34 50"
src="https://user-images.githubusercontent.com/17645053/234489904-80c11038-4b58-462c-9d0b-8b7cf70bc2b3.png">
<img width="1430" alt="Screen Shot 2023-04-26 at 14 34 57"
src="https://user-images.githubusercontent.com/17645053/234489918-4e8d1fe2-9bcd-4d8a-96c1-238a8088d92e.png">
It also finished these tasks :
- [x] rename routers function "runners" to "actions", and refactor
related file names
- [x] check and modify part of the runners related functions to match
their name
- [x] Fix backend check caused by fmt check
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
header (#24315)
Close #24302
Part of #24229, Follows #24246
This PR focused on CSS style fine-tune, main changes:
1. Give `.ui.ui.ui.container` a width of `1280px` with a max-width of
`calc(100vw - 64px)`, so the main contents looks better on large
devices.
2. Share styles for table elements in all levels settings pages to fix
overflow of runners table on mobile and for consistency (The headers on
mobile can be further improved, but haven't found a proper way yet).
3. Use [stackable
grid](https://fomantic-ui.com/collections/grid.html#stackable) and
[device column width](https://fomantic-ui.com/examples/responsive.html)
for responsiveness for some pages (repo/org collaborators settings
pages, org teams related page)
4. Fixed #24302 by sharing label related CSS in reporg.css
5. Fine tune repo tags settings page
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fix https://github.com/go-gitea/gitea/issues/16188. Turns out the
element was completely misaligned by fomantic styles. Add most of the
original styles in `!important` form to fix.
Tapping the button doesn't do anything useful in Simulator.app, but I
guess it's still better to not outright hide it in case it has a
possiblity to work.
<img width="121" alt="image"
src="https://user-images.githubusercontent.com/115237/234379685-4e67f8cd-7e91-4bcc-8e17-9d5b2ebed6cd.png">
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
| |
Fixes https://github.com/go-gitea/gitea/issues/24326.
Set size class and downsize any such buttons that have a dropdown icon
because the dropdown icon increases button height artificially.
[`:has()`](https://developer.mozilla.org/en-US/docs/Web/CSS/:has) is not
supported in Firefox yet, but works fine with the experimental pref
enabled. I see this as a graceful degradation in unsupporting browsers.
|
| |
|
|
|
|
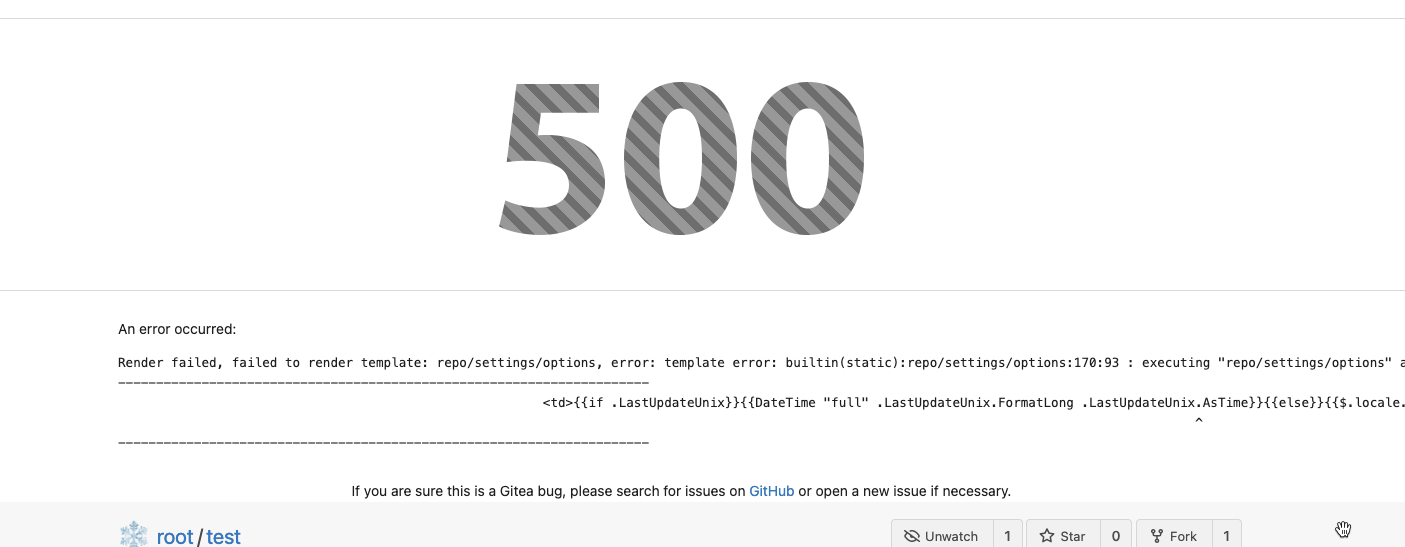
| |
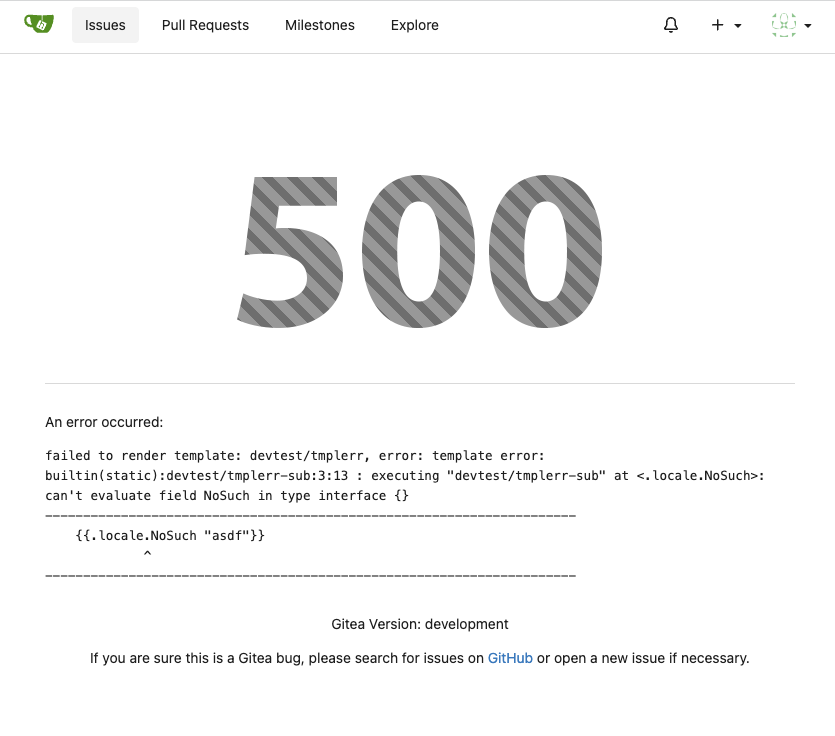
Before, 500 error

|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Close #23427
Co-Author: @wxiaoguang
If a repo's release setting is enabled, the logic has't changed.
Clicking the "Tags" button will jump to `/{user}/{repo}/tags` and
`templates/repo/release/list.tmpl` template will be used.
<img
src="https://user-images.githubusercontent.com/15528715/224939362-bd8974fd-08b0-4f79-a114-3389d15847ca.png"
width="600px" />
If the release setting is disabled, clicking the "Tags" button will
still jump to `/{user}/{repo}/tags` but a new template
`templates/repo/tag/list.tmpl` will be used.
<img
src="https://user-images.githubusercontent.com/15528715/233834564-74741e49-f4e9-47c8-ac12-e306642798dc.png"
width="600px" />
Since both templates above need to render the tags list, I moved the
tags list to a shared template located in
`templates/repo/tag/table.tmpl`.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
| |
Fix #24226

Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Fix #24305
According to MDN, "bold" starts from 700, some fonts do not provide
"bolding" for weight 600
https://developer.mozilla.org/en-US/docs/Web/CSS/font-weight
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Follow #24097 and #24285
And add a devtest page for modal action button testing.
http://localhost:3000/devtest/fomantic-modal
Now the `modal_actions_confirm.tmpl` could support: green / blue /
yellow positive buttons, the negative button is "secondary".
ps: this PR is only a small improvement, there are still a lot of
buttons not having proper colors. In the future these buttons could be
improved by this approach.
These buttons could also be improved according to the conclusion of
#24285 in the future.

And add GitHub-like single danger button (context:
https://github.com/go-gitea/gitea/issues/24285#issuecomment-1519100312)

---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Move delete button to right and remove red color on it.
- Remove CLI instructions when PR has been merged.
Before:
<img width="855" alt="Screenshot 2023-04-06 at 20 21 47"
src="https://user-images.githubusercontent.com/115237/230463178-95735fc0-9632-4d51-bbd5-2131c40186c4.png">
After:
<img width="865" alt="Screenshot 2023-04-06 at 20 23 17"
src="https://user-images.githubusercontent.com/115237/230463347-8155cbf9-4e58-421a-93a8-56ce6188dab8.png">
After (deleted):
<img width="860" alt="Screenshot 2023-04-06 at 20 19 30"
src="https://user-images.githubusercontent.com/115237/230463442-f53d7500-191d-4d75-a097-d100a461672a.png">
---------
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
actions (#24097)
Co-Author: @wxiaoguang
This PR is to fix
https://github.com/go-gitea/gitea/issues/23318#issuecomment-1506275446 .
The way to fix this in this PR is to use `delete_modal_actions.tmpl`
here both to fix this issue and keep ui consistency (as suggested by
[TODO
here](https://github.com/go-gitea/gitea/blob/4299c3b7db61f8741eca0ba3d663bb65745a4acc/templates/projects/view.tmpl#L161))
And this PR also refactors `delete_modal_actions.tmpl` and its related
styles, and use the template for more modal actions:
1. Added template attributes:
* locale
* ModalButtonStyle: "yes" (default) or "confirm"
* ModalButtonCancelText
* ModalButtonOkText
2. Rename `delete_modal_actions.tmpl` template to
`modal_actions_confirm.tmpl` because it is not only used for action
modals deletion now.
3. Refactored css related to modals into `web_src/css/modules/modal.css`
and improved the styles.
4. Also use the template for PR deletion modal and remove issue
dependency modal.
5. Some modals should also use the template, but not sure how to open
them, so mark these modal actions by `{{/* TODO: Convert to
base/modal_actions_confirm */}}`
After (Also tested on arc green):
Hovering on the left buttons
<img width="711" alt="Screen Shot 2023-04-23 at 15 17 12"
src="https://user-images.githubusercontent.com/17645053/233825650-76307e65-9255-44bb-80e8-7062f58ead1b.png">
<img width="786" alt="Screen Shot 2023-04-23 at 15 17 21"
src="https://user-images.githubusercontent.com/17645053/233825652-4dc6f7d1-a180-49fb-a468-d60950eaee0d.png">
Test for functionalities:
https://user-images.githubusercontent.com/17645053/233826857-76376fda-022c-42d0-b0f3-339c17ca4e59.mov
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fix #24249
Diff with ignoring spaces:
https://github.com/go-gitea/gitea/pull/24251/files?diff=split&w=1
Screenshots:
<details>
<img width="1440" alt="image"
src="https://user-images.githubusercontent.com/2114189/233592840-d9ef7296-64eb-4e48-a598-300807a7c2f9.png">
<img width="923" alt="image"
src="https://user-images.githubusercontent.com/2114189/233593015-16edc531-43c2-4ff0-b27e-ca75dbadce0c.png">
</details>
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
| |
Two small CSS fixes:
1. Fix basic primary label hover
2. Fix border color of divider in dropdown and remove margin so it looks
better with hover effect, as discussed in
https://github.com/go-gitea/gitea/pull/24143:
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Close #24108
Use secondary pointing menu for tabs on user/organization home page so
the tabs look the same.
Main changes:
1. modified a part of dom structure in
`templates/user/overview/header.tmpl` to make it the same as
`templates/org/header.tmpl` in order to produce the same ui.
2. Move some css to `web_src/css/shared/repoorgshared.css` to make them
shareable between `templates/user/overview/header.tmpl` and
`templates/org/header.tmpl`
After:
https://user-images.githubusercontent.com/17645053/232400617-2add5bec-d483-4ab1-b48d-eaee157f7b09.mov
For further improvements. Need some thoughts:
For [this
TODO](https://github.com/HesterG/gitea/blob/729ad294cbec7a77623b2e3eab750ea7a20e8ee0/templates/user/overview/header.tmpl#L1),
it is viable to make it a shared template for [this
part](https://github.com/HesterG/gitea/blob/729ad294cbec7a77623b2e3eab750ea7a20e8ee0/templates/user/overview/header.tmpl#L2-L17)
and [this
part](https://github.com/HesterG/gitea/blob/729ad294cbec7a77623b2e3eab750ea7a20e8ee0/templates/org/header.tmpl#L1-L16)
because they are the same except for the variable. But for the menu
parts, they are quite different so might not be suitable to use a shared
template. So need some thoughts and advice about extracting the shared
template from these two headers.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Close #24195
Some of the changes are taken from my another fix
https://github.com/go-gitea/gitea/pull/20147/commits/f07b0de997125c9b79cc5af27966a7cdd1803a4d
in #20147 (although that PR was discarded ....)
The bug is:
1. The old code doesn't handle `removedfile` event correctly
2. The old code doesn't provide attachments for type=CommentTypeReview
This PR doesn't intend to refactor the "upload" code to a perfect state
(to avoid making the review difficult), so some legacy styles are kept.
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Close #7570
1. Clearly define the wiki path behaviors, see
`services/wiki/wiki_path.go` and tests
2. Keep compatibility with old contents
3. Allow to use dashes in titles, eg: "2000-01-02 Meeting record"
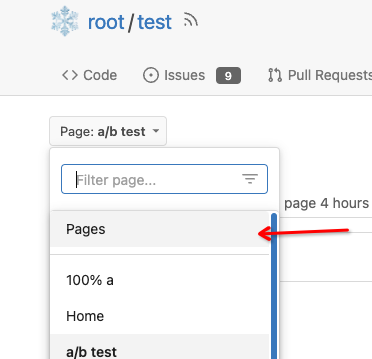
4. Add a "Pages" link in the dropdown, otherwise users can't go to the
Pages page easily.
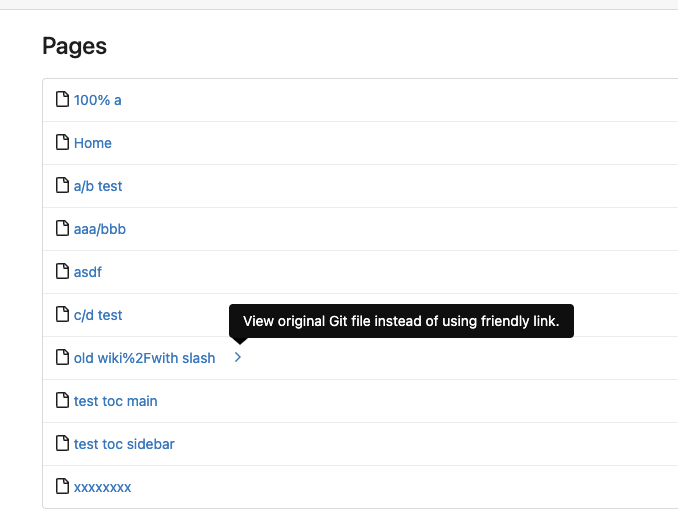
5. Add a "View original git file" link in the Pages list, even if some
file names are broken, users still have a chance to edit or remove it,
without cloning the wiki repo to local.
6. Fix 500 error when the name contains prefix spaces.
This PR also introduces the ability to support sub-directories, but it
can't be done at the moment due to there are a lot of legacy wiki data,
which use "%2F" in file names.


Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
| |
A vertical overflow appears in Firefox 112/MacOS 12.6 when the system
setting for scrollbars is to "Always" show them.
---
Here, the fixed 100vw container widths are removed, which removes the
overflow. It is, however, only simulated in Developer Tools in latest
Firefox and Chromium, so please test on a Gitea installation.
|
| |
|
| |

|
| |
|
|
|
|
|
|
|
|
| |
The old code has a lot of technical debts, eg: `repo/wiki/view.tmpl` /
`Iterate`
This PR improves the Wiki TOC display and improves the code.
---------
Co-authored-by: delvh <dev.lh@web.de>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
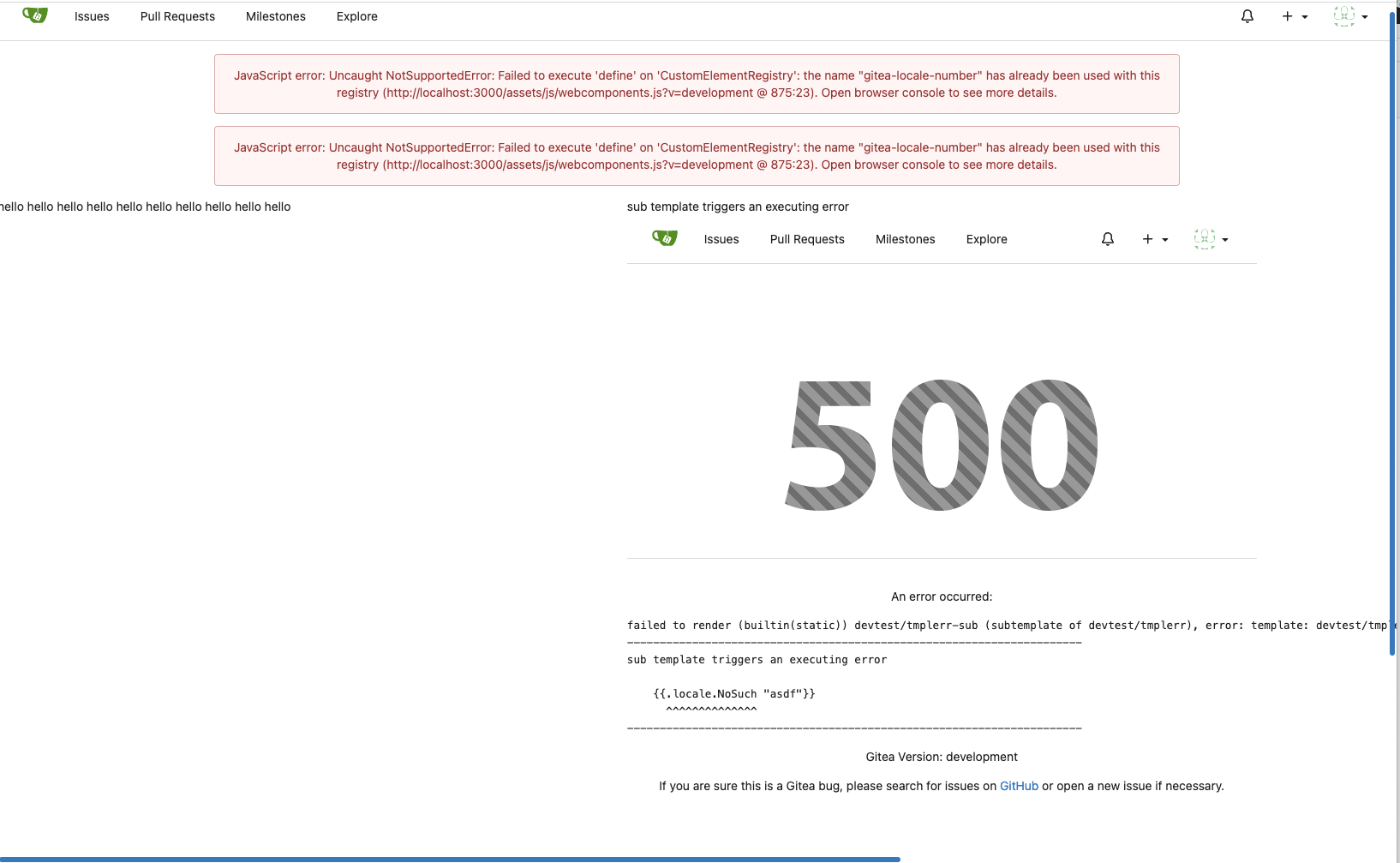
1. Fix multiple error display for math and mermaid:

2. Fix height calculation of certain mermaid diagrams by reading the
iframe inner height from it's document instead of parsing it from SVG:
Before:
<img width="866" alt="Screenshot 2023-04-11 at 11 56 27"
src="https://user-images.githubusercontent.com/115237/231126480-b194e02b-ea8c-4ddf-8c79-50c525815d92.png">
After:
<img width="855" alt="Screenshot 2023-04-11 at 11 56 35"
src="https://user-images.githubusercontent.com/115237/231126494-5fe86a48-8d21-455a-8b95-79b6ee27a16f.png">
3. Refactor error handling to a common function
4. Rename to `renderAsciicast` for consistency
5. Improve mermaid loading sequence
Note: I did try `securityLevel: 'sandbox'` to make mermaid output a
iframe directly, but that showed a bug in mermaid where the iframe style
height was set incorrectly. Opened
https://github.com/mermaid-js/mermaid/issues/4289 for this.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
(#24151)
Fix #23816
According to my personal experience, the EasyMDE is still useful when
writing a lot of contents, eg: the wiki page.
It's not difficult to improve its heading styles, so let's make it.
Before:
<img width="815" alt="image"
src="https://user-images.githubusercontent.com/2114189/232280943-9177f0bc-e380-426f-8588-20ff8d8e5293.png">
After:
<img width="538" alt="image"
src="https://user-images.githubusercontent.com/2114189/232280903-e8c476ee-f5b1-48fe-8a93-86fcd79680c3.png">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Close #24104
This also introduces many tests to cover many complex error handling
functions.
### Before
The details are never shown in production.
<details>

</details>
### After
The details could be shown to site admin users. It is safe.

|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
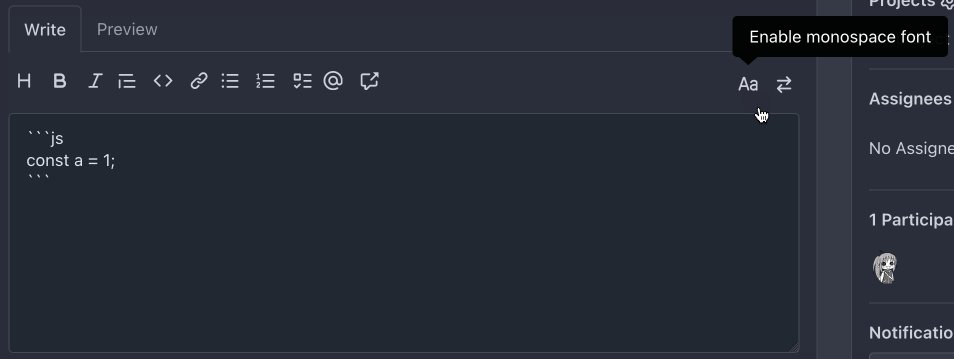
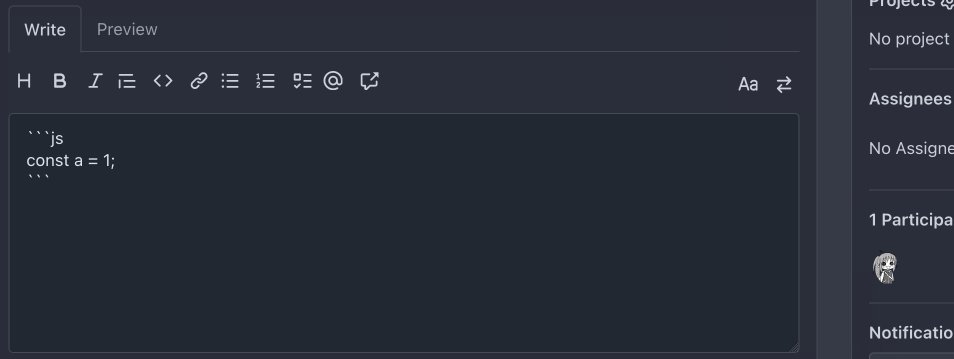
- Add new button to textarea to switch font. State is persisted in
localStorage.
- Change markdown-switch-easymde button from `<span>` to `<button>`
- Slightly increased monospace font globally by 5% as I think it fits
better.
For hover effect on these buttons I'm deferring to
https://github.com/go-gitea/gitea/pull/23896.

---------
Co-authored-by: delvh <dev.lh@web.de>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
1. Remove unnecessary `btn-link` `muted` classes
* Link is link, button is button, I can't see a real requirement to make
a button like a link.
* If anyone insists, please help to show me real example from modern
frameworks / websites, how and why they do so.
* No need to duplicate a lot of class names on similar elements
* Declare styles clearly, for example, `markdown-toolbar` itself should
have `display: flex`, but not use `gt-df` to overwrite the `display:
block`.
2. Remove unnecessary `role` attribute
* https://github.com/github/markdown-toolbar-element/issues/70
* The `markdown-toolbar-element` does want to add `role=button`, but
there is a bug.
* So we do the similar thing as upstream does (add the role by JS),
until they fix their bugs.
3. Indent `markdown-switch-easymde` (before it doesn't have a proper
indent)
Screenshot:

|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Followup of #23876 according to my unreleased review demanding tooltips.
Additionally
- add a `muted` equivalent for buttons
- convert `switch to legacy` to an actual button
- enroll `switch to legacy` in the builtin pseudo focus cycle
- remove spaces between the buttons
The effect of the `muted` class is what you would expect: The button
loses all of its normal styling, and is defined only by its content instead.
This will help reduce a11y infractions in the future, as that was one of
the major points why people didn't use `<button>` tags and decided on a
bad fix (i.e. through `<div>`s) instead.
## Appearance

---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
The completion popup now behaves now much more as expected than before
for the raw textarea:
- You can press <kbd>Tab</kbd> or <kbd>Enter</kbd> once the completion
popup is open to accept the selected item
- The menu does not close automatically when moving the cursor
- When you delete text, previously correct suggestions are shown again
- If you delete all text until the opening char (`@` or `:`) after
applying a suggestion, the popup reappears again
- Menu UI has been improved
<img width="278" alt="Screenshot 2023-04-07 at 19 43 42"
src="https://user-images.githubusercontent.com/115237/230653601-d6517b9f-0988-445e-aa57-5ebfaf5039f3.png">
|
| |
|
|
|
|
|
|
|
|
| |
close #23628
Now in `...` dropdown, you can expand or collapse all diff files that
have loaded.
https://user-images.githubusercontent.com/33891828/227749688-2d406916-3347-49f6-93a5-4092a00e8809.mov
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
| |
There is a conflicting fomantic rule that hid the error messages inside
the markdown preview tab for things like mermaid or katex.
Overruled it to always show these errors.
<img width="774" alt="image"
src="https://user-images.githubusercontent.com/115237/230738528-322814c1-8994-495e-b901-bbb79b924ccb.png">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
`!important`s for one of the primary label selectors are removed by
#23774, so the repository branch protection settings ui will not have
the demanding css. This PR modifies `.ui.primary.label` to fix it.
Before:
<img width="1408" alt="飞书20230404-115410"
src="https://user-images.githubusercontent.com/17645053/229683221-ef9c7d5c-68a8-42b0-ba19-ef2d5dfce5f9.png">
After:
<img width="1419" alt="截屏2023-04-04 11 56 32"
src="https://user-images.githubusercontent.com/17645053/229683469-70cfc92d-d7ef-4323-a7f5-2247810fabce.png">
---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
| |
Very minor CSS tweak: Adjust sticky PR header to cover the box-shadow of
selected files.
Before:
<img width="1250" alt="Screenshot 2023-04-06 at 22 54 59"
src="https://user-images.githubusercontent.com/115237/230492218-4d71da48-a362-4c52-a7f7-01daf4ffa458.png">
After:
<img width="1255" alt="Screenshot 2023-04-06 at 22 54 46"
src="https://user-images.githubusercontent.com/115237/230492227-c7142210-e535-4da8-b610-37d33dcbb549.png">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fix regression from https://github.com/go-gitea/gitea/pull/23578. Only
visible on arc-green.
Before:
<img width="997" alt="Screenshot 2023-03-27 at 19 14 21"
src="https://user-images.githubusercontent.com/115237/228016589-e7cabfb9-bfd0-45fd-9407-6b76c665ed1a.png">
After:
<img width="1000" alt="Screenshot 2023-03-27 at 19 14 05"
src="https://user-images.githubusercontent.com/115237/228016600-db2e6002-4e2c-4d18-8393-9d7e1f525acb.png">
Fixes: https://github.com/go-gitea/gitea/issues/20625
Fixes: https://github.com/go-gitea/gitea/issues/23718
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Follow #23876
1. Fine tune the heights of the editors (like before)
* Auto expand the editor (increase/decrease the height) when editing
2. Remember user's last used editor (textarea/easymde) in LocalStorage,
then next time the editor will be switched automatically
* No need to introduce extra config option, it satisfies all users,
including who prefer EasyMDE
3. Also fix the width problem of Review Panel
Screenshot:
<details>






</details>
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
time) (#23890)
Right now the authors search dropdown might take a long time to load if
amount of authors is huge.
Example: (In the video below, there are about 10000 authors, and it
takes about 10 seconds to open the author dropdown)
https://user-images.githubusercontent.com/17645053/229422229-98aa9656-3439-4f8c-9f4e-83bd8e2a2557.mov
Possible improvements can be made, which will take 2 steps (Thanks to
@wolfogre for advice):
Step 1:
Backend: Add a new api, which returns a limit of 30 posters with matched
prefix.
Frontend: Change the search behavior from frontend search(fomantic
search) to backend search(when input is changed, send a request to get
authors matching the current search prefix)
Step 2:
Backend: Optimize the api in step 1 using indexer to support fuzzy
search.
This PR is implements the first step. The main changes:
1. Added api: `GET /{type:issues|pulls}/posters` , which return a limit
of 30 users with matched prefix (prefix sent as query). If
`DEFAULT_SHOW_FULL_NAME` in `custom/conf/app.ini` is set to true, will
also include fullnames fuzzy search.
2. Added a tooltip saying "Shows a maximum of 30 users" to the author
search dropdown
3. Change the search behavior from frontend search to backend search
After:
https://user-images.githubusercontent.com/17645053/229430960-f88fafd8-fd5d-4f84-9df2-2677539d5d08.mov
Fixes: https://github.com/go-gitea/gitea/issues/22586
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
editorconfigs (#21257)
The _graceful_ should fail less when the `.editorconfig` file isn't
properly written, e.g. boolean values from YAML or unparseable numbers
(when a number is expected). As is... information is lost as the
_warning_ (a go-multierror.Error) is ignored. If anybody knows how to
send them to the UI as warning; any help is appreciated.
Closes #20694
Signed-off-by: Yoan Blanc <yoan@dosimple.ch>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
1. Instead of polluting the `border-radius` style globally, each "img"
usage should declare their own styles.
2. There were some bugs in code, I believe the `.img` selector was done
by mistake.
After:


|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Close #22911
I think it's ready for review now, feel free to test it, welcome to help
to improve.
### Before

### After

|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Few fixes/enhancements around org pages:
Use flexbox for member and repo lists and tweak rendering of tabs and
list:
<img width="765" alt="Screenshot 2023-04-03 at 22 54 24"
src="https://user-images.githubusercontent.com/115237/229625716-92a834c3-9121-4729-8b9b-3a3973cf9a91.png">
<img width="771" alt="Screenshot 2023-04-03 at 22 55 15"
src="https://user-images.githubusercontent.com/115237/229625719-acc08ce8-4489-44a6-a9b9-e36755c55b1d.png">
Vertically center remove/leave buttons, add link to avatar:
<img width="1223" alt="Screenshot 2023-04-03 at 21 51 20"
src="https://user-images.githubusercontent.com/115237/229612616-b662b795-e754-41a1-a77a-381c267e6104.png">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
It's difficult to play with Fomantic's ".link" selector&styles, and it
doesn't bring any real benefit.
Instead, it sometimes introduces regressions (because of the `:not`
selector, really difficult to fine-tune).
Regression:
<details>

</details>
After this PR, there is no ".link" in code anymore. We do not need to
play the overwriting and `:not()` game anymore.




|
| |
|
|
|
|
|
|
|
|
|
| |
The `ul li` styles were polluted.
Before:

After:

|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fix regression that came likely from
https://github.com/go-gitea/gitea/pull/23271:
Long lines of text currently cause the review box's CodeMirror element
to resize which apparently is not recognized by [popper's resize
detection](https://popper.js.org/docs/v2/modifiers/event-listeners/) and
which causes the element to go partially out of viewport until a reflow
happens:

Fix this by setting the element to a static width derived from viewport
width and remove the previously clumsy media queries.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
The first step of the plan
* #23290
Thanks to @silverwind for the first try in #15394 . Close #10729 and a
lot of related issues.
The EasyMDE is not removed, now it works as a fallback, users can switch
between these two editors.
Editor list:
* Issue / PR comment
* Issue / PR comment edit
* Issue / PR comment quote reply
* PR diff view, inline comment
* PR diff view, inline comment edit
* PR diff view, inline comment quote reply
* Release editor
* Wiki editor
Some editors have attached dropzone
Screenshots:
<details>




</details>
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Change grey shades in arc-green to match the theme more:
<img width="661" alt="Screenshot 2023-03-30 at 21 42 34"
src="https://user-images.githubusercontent.com/115237/228957952-8e099e56-6923-4aa6-8ce9-3c1cd898b73e.png">
Adjusted grey shade in light theme:
<img width="652" alt="image"
src="https://user-images.githubusercontent.com/115237/228963876-3bde6181-8397-4dc2-be72-33982e6c7acb.png">
Increase contrast in arc-green, change background to slightly darker
shade, change forgeground to slightly brighter colors:
<img width="283" alt="Screenshot 2023-03-30 at 22 33 20"
src="https://user-images.githubusercontent.com/115237/228957957-272c24a5-dd0b-427a-b6b7-e62836bdd73c.png">
Increase contrast of grey text in light theme as well by making them
darker:
<img width="273" alt="Screenshot 2023-03-30 at 22 33 35"
src="https://user-images.githubusercontent.com/115237/228957959-283139c7-6fa7-4b68-9fdd-16c668ad1301.png">
Add color rule for border multiple select items:
<img width="183" alt="Screenshot 2023-03-30 at 22 29 31"
src="https://user-images.githubusercontent.com/115237/228957954-6b5a752d-bbb0-4519-ab35-d02c0804d955.png">
<img width="181" alt="Screenshot 2023-03-30 at 22 29 46"
src="https://user-images.githubusercontent.com/115237/228957956-fca9790a-d6c9-4f31-8d1b-d183ab3ac669.png">
Added color rule for red `*` on required form fields:
<img width="97" alt="image"
src="https://user-images.githubusercontent.com/115237/228958760-517ad9ef-565d-4349-b734-9b559ab42429.png">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Use native instead of fomantic checkboxes in issue list. Benefits
include no more JS pop-in on load and perfect a11y.
Before, with JS pop-in:
<img width="92" alt="Screenshot 2023-03-20 at 17 02 02"
src="https://user-images.githubusercontent.com/115237/226398955-99029a1c-1150-449c-821b-e4165e7446a8.png">
After, Firefox on macOS:
<img width="126" alt="Screenshot 2023-03-20 at 17 01 26"
src="https://user-images.githubusercontent.com/115237/226399018-58df2c32-c2b2-4c78-b7df-7b76523abe21.png">
After, Chrome on macOS:
<img width="79" alt="Screenshot 2023-03-20 at 17 01 42"
src="https://user-images.githubusercontent.com/115237/226399074-947e6279-8dc3-42c2-90b5-b106c471b23d.png">
I opted to not do styling yet but I see that the inconsistency between
browsers may already be reason enough on doing it. I think if we style
them, there should be one global style, including markdown ones which
currently have custom styling.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Avoid flash of wrong tree toggle icon on page load by setting icon
based on sync state
- Avoid "pop-in" of tree on page load by leaving space based on sync
state
- Use the same border/box-shadow combo used on comment `:target` also
for file `:target`.
- Refactor `DiffFileTree.vue` to use `toggleElem` instead of hardcoded
class name.
- Left-align inline comment boxes and make them fit the same amount of
markup content on a line as GitHub.
- Fix height of `diff-file-list`
Fixes: https://github.com/go-gitea/gitea/issues/23593
<img width="1250" alt="Screenshot 2023-03-18 at 00 52 04"
src="https://user-images.githubusercontent.com/115237/226071392-6789a644-aead-4756-a77e-aba3642150a0.png">
<img width="1246" alt="Screenshot 2023-03-18 at 00 59 43"
src="https://user-images.githubusercontent.com/115237/226071443-8bcba924-458b-48bd-b2f0-0de59cb180ac.png">
<img width="1250" alt="Screenshot 2023-03-18 at 01 27 14"
src="https://user-images.githubusercontent.com/115237/226073121-ccb99f9a-d3ac-40b7-9589-43580c4a01c9.png">
<img width="1231" alt="Screenshot 2023-03-19 at 21 44 16"
src="https://user-images.githubusercontent.com/115237/226207951-81bcae1b-6b41-4e39-83a7-0f37951df6be.png">
(Yes I'm aware the border-radius in bottom corners is suboptimal, but
this would be notorously hard to fix without relying on `overflow:
hidden`).
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Before:
<img width="164" alt="Screenshot 2023-03-28 at 23 35 46"
src="https://user-images.githubusercontent.com/115237/228372437-663111b9-7285-4fa2-9125-fb5e1cad21d7.png">
After:
<img width="166" alt="Screenshot 2023-03-28 at 23 35 54"
src="https://user-images.githubusercontent.com/115237/228372441-49430517-6b2d-4389-b11c-c30a724f6de7.png">
Also I removed the `!important` on the primary label as it's very likely
unnecessary with the amount of specificity the selector already has.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Edit form (#23626)
Although it seems that some different purposes are mixed in this PR,
however, they are all related, and can be tested together, so I put them
together to save everyone's time.
Diff: `+79 −84`, everything becomes much better.
### Improve the dropdown settings.
Move all fomantic-init related code into our `fomantic.js`
Fine-tune some dropdown global settings, see the comments.
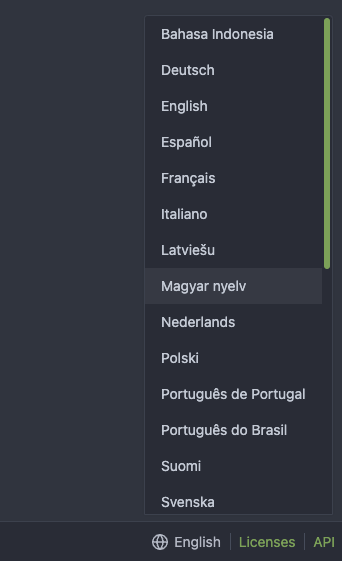
Also help to fix the first problem in #23625 , cc: @yp05327
The "language" menu has been simplified, and it works with small-height
window better.
### Use SVG instead of `<i class="delete icon">`
It's also done by `$.fn.dropdown.settings.templates.label` , cc:
@silverwind
### Remove incorrect `tabable` CSS class
It doesn't have CSS styles, and it was only in Vue. So it's totally
unnecessary, remove it by the way.
### Improve the Repo Topic Edit form
* Simplify the code
* Add a "Cancel" button
* Align elements
Before:
<details>

</details>
After:

|
| |
|
|
|
|
|
|
|
|
|
|
| |
Resolves #22692
I don't think there's a need for this entire row to be clickable (and
even different links depending on which segment you click)
The links still point to the same spot, so no information is lost here.
---------
Signed-off-by: jolheiser <john.olheiser@gmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
