| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
(#31823)
Backport #31683 by @SimonPistache
As discussed in #31667 & #26561, when a card on a Project contains
images, they can overflow the card on its containing column. This aims
to fix this issue via snapping scrollbars.
---
Issue #31667 is open to discussion as there should be room for
improvement.
Co-authored-by: Simon Priet <105607989+SimonPistache@users.noreply.github.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #31799 by @silverwind
Buttons now show a focus style via
[`:focus-visible`](https://developer.mozilla.org/en-US/docs/Web/CSS/:focus-visible)
when the browser deems the focus to be important, like for example when
the button is focused via keyboard navigation.
<img width="492" alt="Screenshot 2024-08-07 at 22 12 51"
src="https://github.com/user-attachments/assets/060568b1-1599-4c56-bafb-b36ebb1bec35">
<img width="479" alt="image"
src="https://github.com/user-attachments/assets/885f4e10-f496-47f0-8ae5-45827ded09f8">
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
| |
Backport #31637 by @silverwind
Fixes: https://github.com/go-gitea/gitea/issues/31636
1. Issue sidebar topic is disussed in
https://github.com/go-gitea/gitea/issues/31636
2. Org description already has `overflow-wrap: anywhere` to ensure no
overflow.
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
| |
Backport #31506 by charles7668
Co-authored-by: charles <30816317+charles7668@users.noreply.github.com>
|
| |
|
|
|
|
| |
Backport #31473 by brechtvl
Co-authored-by: Brecht Van Lommel <brecht@blender.org>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
| |
Backport #31435 by brechtvl
It was correct only on the new issue page.
Resolves #31415
Co-authored-by: Brecht Van Lommel <brecht@blender.org>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #31419 by @silverwind
The avatar on "New Issue" and "New Pull Request" pages was inconsistent.
Removed the extra margin and the new CSS rules now use common parent
`<form id="#new-issue">` because `.repository.new.issue` is not present
on pull request page.
Before:
<img width="181" alt="Screenshot 2024-06-19 at 13 56 17"
src="https://github.com/go-gitea/gitea/assets/115237/5270d352-db5b-45b3-9d06-4790c17ae9b4">
<img width="213" alt="Screenshot 2024-06-19 at 13 54 02"
src="https://github.com/go-gitea/gitea/assets/115237/012f5607-aef0-4f48-90e3-8d4022480203">
After:
<img width="195" alt="Screenshot 2024-06-19 at 13 54 16"
src="https://github.com/go-gitea/gitea/assets/115237/e7590c66-3b28-4790-9970-33bd567eeb31">
<img width="212" alt="Screenshot 2024-06-19 at 13 54 22"
src="https://github.com/go-gitea/gitea/assets/115237/8e1cfede-614c-4cea-9af2-ada6da7a7361">
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
| |
Backport #31341 by silverwind
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
| |
Backport #31281 by silverwind
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
| |
Backport #31307 by silverwind
Line numbers were using some hacky CSS `width: 1%` that did nothing to
the code rendering as far as I can tell but broken the inline preview in
markup when line numbers are greater than 2 digits. Also I removed one
duplicate `font-family` rule (it is set below in the `.lines-num,
.lines-code` selector.
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
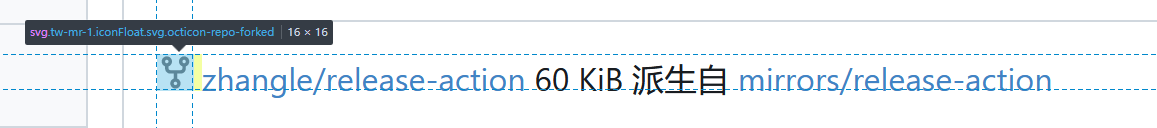
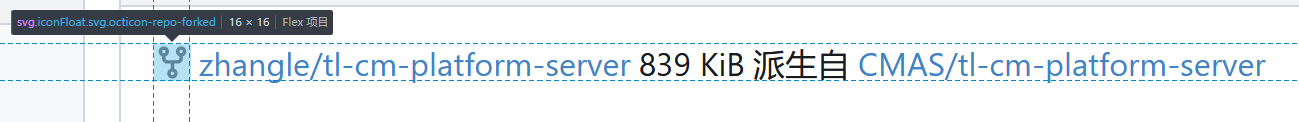
Backport #31272 by @kerwin612
before:

***The problem was that the icon and text were not on a horizontal line,
and the horizontal was not centered;***
after:

Co-authored-by: Kerwin Bryant <kerwin612@qq.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
| |
Backport #31204 by @silverwind
Using `.segment` on the project columns is a major abuse of that class,
so remove it and instead set the border-radius directly on it.
Fixes: https://github.com/go-gitea/gitea/issues/31129
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #31122 by @silverwind
Fixes: https://github.com/go-gitea/gitea/issues/31068
- Now it only does a single call to `GetExpandDirection` per line
instead of multiples.
- Exposed `data-expand-direction` to frontend so it can correctly size
the buttons (it's a pain to do in tables).
<img width="142" alt="Screenshot 2024-05-27 at 20 44 56"
src="https://github.com/go-gitea/gitea/assets/115237/8b0b45a6-8e50-4081-8822-5e0775d8d941">
<img width="142" alt="Screenshot 2024-05-27 at 20 44 51"
src="https://github.com/go-gitea/gitea/assets/115237/b7ba2c57-8f55-4e9f-9606-c96d16b77892">
<img width="132" alt="Screenshot 2024-05-27 at 20 44 46"
src="https://github.com/go-gitea/gitea/assets/115237/0e838fb8-5e8c-4250-9843-a68b88d5418b">
<img width="80" alt="Screenshot 2024-05-27 at 20 44 33"
src="https://github.com/go-gitea/gitea/assets/115237/da6c7f83-c160-4389-8ab2-889d0568cbe8">
<img width="80" alt="Screenshot 2024-05-27 at 20 44 26"
src="https://github.com/go-gitea/gitea/assets/115237/cdb490b2-5040-484a-92e5-46fc5e37c199">
<img width="78" alt="Screenshot 2024-05-27 at 20 44 20"
src="https://github.com/go-gitea/gitea/assets/115237/d2978ab0-764e-41ff-922c-25f8fe749f28">
Would backport as trivial enhancement.
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #31091 by @silverwind
Fixes: https://github.com/go-gitea/gitea/issues/31071
Not perfect but much better than before.
Before: Overflows, sticky not working, filename unreadable:
<img width="506" alt="Screenshot 2024-05-27 at 02 02 40"
src="https://github.com/go-gitea/gitea/assets/115237/a06b1edf-dece-4402-98c2-68670fca265f">
After:
<img width="457" alt="Screenshot 2024-05-27 at 01 59 06"
src="https://github.com/go-gitea/gitea/assets/115237/2a282c96-e719-4554-b418-81963ae6269c">
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #31090 by @silverwind
1. Extend concept of https://github.com/go-gitea/gitea/pull/29831 to all
tabular menus, there were only three left that weren't already
`<overflow-menu>`.
<img width="634" alt="Screenshot 2024-05-27 at 00 42 16"
src="https://github.com/go-gitea/gitea/assets/115237/d9a7e219-d05e-40a1-9e93-777f9a8a90dd">
<img width="965" alt="Screenshot 2024-05-27 at 00 29 32"
src="https://github.com/go-gitea/gitea/assets/115237/e6ed71b1-11fb-4a74-9adb-af4524286cff">
2. Remove extra padding on `fluid padded` container like for example PR
diff view. The page margin is already correctly sized via
`.ui.container`, so this was just extraneous padding that looked ugly.
Before:
<img width="1351" alt="Screenshot 2024-05-27 at 00 45 11"
src="https://github.com/go-gitea/gitea/assets/115237/4b45fd11-b1b2-4fbb-a618-26eb22be9472">
After:
<img width="1344" alt="Screenshot 2024-05-27 at 00 45 22"
src="https://github.com/go-gitea/gitea/assets/115237/d09593eb-6c7f-45e7-85b6-f0050047004b">
3. Replace `gt-word-break` with `tw-break-anywhere` in issue-title,
fixing overflow.
Before:
<img width="1333" alt="Screenshot 2024-05-27 at 00 50 14"
src="https://github.com/go-gitea/gitea/assets/115237/64d15d04-b456-401e-a972-df636965f0eb">
After:
<img width="1316" alt="Screenshot 2024-05-27 at 00 50 26"
src="https://github.com/go-gitea/gitea/assets/115237/ed1ce830-1408-414b-8263-eeaf773f52c8">
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
| |
Backport #31089 by @silverwind
Presumably a regression from
https://github.com/go-gitea/gitea/pull/30325, these menus were showing a
border radius on hover, which is fixed with this change.
<img width="154" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/eafdc1c5-3cf5-48d1-86c4-21c58f92cfaf">
Co-authored-by: silverwind <me@silverwind.io>
|
| | |
|
| |
|
|
|
| |
Backport #31011 by wxiaoguang
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #30837 by @silverwind
Fixes https://github.com/go-gitea/gitea/issues/30821 and restyles the
release list.
Desktop:
<img width="1199" alt="Screenshot 2024-05-02 at 20 46 10"
src="https://github.com/go-gitea/gitea/assets/115237/bee92423-d4a9-4b26-8301-3a1e09eef4cd">
Mobile:
<img width="443" alt="Screenshot 2024-05-02 at 20 46 21"
src="https://github.com/go-gitea/gitea/assets/115237/42ecbae5-bdb6-4b16-a0ee-9c64daede68d">
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
| |
Backport #30951 by @silverwind
Fixes: https://github.com/go-gitea/gitea/issues/30940
<img width="1310" alt="Screenshot 2024-05-11 at 20 48 41"
src="https://github.com/go-gitea/gitea/assets/115237/f163dfd4-1299-421f-a99e-cd0c793e0e3d">
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
| |
Backport #30920 by wxiaoguang
Close #30919
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
| |
Backport #30897 by wxiaoguang
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
| |
Backport #30849 by wxiaoguang
Follow #30345
Follow #30547
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
| |
Backport #30854 by wxiaoguang
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
| |
Backport #30858 by wxiaoguang
1. "enter" doesn't work (I think it is the last enter support for #14843)
2. if a branch name contains something like `&`, then the branch selector doesn't update
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #30668 by @silverwind
Since there is now a second `<input>` in the repo buttons, we can make a
better-looking layout with no empty space, except on mobile.
Also I fixed one bug with focus border on clone panel.
## Large
<img width="1163" alt="Screenshot 2024-04-23 at 22 25 22"
src="https://github.com/go-gitea/gitea/assets/115237/8135a572-aa67-4672-ad49-b76b06890b52">
## Medium
<img width="870" alt="Screenshot 2024-04-23 at 22 25 34"
src="https://github.com/go-gitea/gitea/assets/115237/9e93f61c-3315-4a78-8328-8cefad5b50fa">
## Mobile
<img width="416" alt="Screenshot 2024-04-23 at 22 25 52"
src="https://github.com/go-gitea/gitea/assets/115237/859e341f-807a-48e6-8bcf-31715963216c">
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #30828 by @silverwind
Makes it easier to use because you see which square is currently
hovered:
<img width="314" alt="Screenshot 2024-05-02 at 15 38 20"
src="https://github.com/go-gitea/gitea/assets/115237/3a15dad1-2259-4f28-9fae-5cf6ad3d8798">
I did try a `scoped` style for this, but that did not work for some
reason.
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
| |
Backport #30809 by @silverwind
Fixes https://github.com/go-gitea/gitea/issues/30673, specifically
https://github.com/go-gitea/gitea/issues/30673#issuecomment-2085329812.
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
| |
Backport #30800 by wxiaoguang
Fix #30788
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
| |
Backport #30803 by wxiaoguang
Fix #30802
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #30732 by @silverwind
Fixes https://github.com/go-gitea/gitea/issues/30721 and overhauls the
stopwatch. Time is now shown inside the "dot" icon and on both mobile
and desktop. All rendering is now done by `<relative-time>`, the
`pretty-ms` dependency is dropped.
Desktop:
<img width="557" alt="Screenshot 2024-04-29 at 22 33 27"
src="https://github.com/go-gitea/gitea/assets/115237/3a46cdbf-6af2-4bf9-b07f-021348badaac">
Mobile:
<img width="640" alt="Screenshot 2024-04-29 at 22 34 19"
src="https://github.com/go-gitea/gitea/assets/115237/8a2beea7-bd5d-473f-8fff-66f63fd50877">
Note for tippy:
Previously, tippy instances defaulted to "menu" theme, but that theme is
really only meant for `.ui.menu`, so it was not optimal for the
stopwatch popover.
This introduces a unopinionated `default` theme that has no padding and
should be suitable for all content. I reviewed all existing uses and
explicitely set the desired `theme` on all of them.
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
| |
Backport #30764 by wxiaoguang
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #30707 by @silverwind
Fixes https://github.com/go-gitea/gitea/issues/30673, all 23 issues.
Notes:
- Tab bar menus had to change to pills because of unsolvable issue with
the border-radius as tab bar renders a overlapping border onto the box
below. And I think pills look better.
- Added padding to code editor empty preview message
- Hide monaco's built-in blue focus border, we don't need it and it
never showed before either.
- Label add menu is simplified, removing the nested segment.
<img width="1322" alt="Screenshot 2024-04-25 at 22 26 19"
src="https://github.com/go-gitea/gitea/assets/115237/7e394e0c-b7ad-417d-8e9f-12f1dea93ed1">
<img width="1326" alt="Screenshot 2024-04-25 at 22 28 00"
src="https://github.com/go-gitea/gitea/assets/115237/66c8499f-aa9f-4d95-8cca-ef13dfa82c65">
<img width="997" alt="Screenshot 2024-04-25 at 22 36 53"
src="https://github.com/go-gitea/gitea/assets/115237/07896102-c71d-4246-8173-c2bc2e1d3cae">
<img width="832" alt="Screenshot 2024-04-25 at 22 56 09"
src="https://github.com/go-gitea/gitea/assets/115237/d83afc96-08ca-4adc-baf4-3d02804be57c">
<img width="361" alt="Screenshot 2024-04-25 at 22 57 12"
src="https://github.com/go-gitea/gitea/assets/115237/c7371a68-00b5-47d8-84d0-ddc5268b2b2c">
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fixes https://github.com/go-gitea/gitea/issues/30682 and does a few
improvements:
- Use gap instead of margin/padding
- Don't render empty image div
- Remove `right floated` class that did nothing
<img width="406" alt="Screenshot 2024-04-24 at 20 21 20"
src="https://github.com/go-gitea/gitea/assets/115237/2fa88707-c2c4-40df-aee7-a684c3097ed0">
---------
Co-authored-by: KN4CK3R <admin@oldschoolhack.me>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Minor tweaks:
- Remove unnecessary `item` class which was causing unwanted padding to
be added.
- Add some padding and prevent wrapping so it looks better on mobile.
- Increase width by 4px.
<img width="116" alt="Screenshot 2024-04-24 at 00 15 07"
src="https://github.com/go-gitea/gitea/assets/115237/1f1cf54c-8053-4297-b309-71d9c2ceb9ee">
<img width="441" alt="Screenshot 2024-04-24 at 00 14 57"
src="https://github.com/go-gitea/gitea/assets/115237/2f3a33dc-edad-4b97-b64c-6812aae513cb">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
1. Bring back the background on line numbers. This feature was lost a
long time ago.
<img width="457" alt="Screenshot 2024-04-24 at 01 36 09"
src="https://github.com/go-gitea/gitea/assets/115237/76a7f5a9-c22a-4c72-9f0a-ebf16a66513e">
<img width="473" alt="Screenshot 2024-04-24 at 01 22 47"
src="https://github.com/go-gitea/gitea/assets/115237/eef06cf2-f1b9-40e3-947d-dd5852ec12a3">
<img width="457" alt="Screenshot 2024-04-24 at 02 13 18"
src="https://github.com/go-gitea/gitea/assets/115237/59e317d4-76a7-468c-8a19-10d88c675cc3">
<img width="459" alt="Screenshot 2024-04-24 at 01 23 21"
src="https://github.com/go-gitea/gitea/assets/115237/f1a46f8d-8846-4d78-a9d7-8b7dc18ac6e4">
2. Expanded lines background is now full-line, including line numbers:
<img width="1303" alt="Screenshot 2024-04-24 at 01 37 12"
src="https://github.com/go-gitea/gitea/assets/115237/271eefe2-0869-424e-93fb-ccd8adc87806">
3. Sort affected colors alphabetically in the CSS
Fixes #14603
|
| |
|
|
|
|
|
|
|
|
|
| |
Before, item would also resize on hover because of font weight:
<img width="381" alt="Screenshot 2024-04-25 at 01 28 53"
src="https://github.com/go-gitea/gitea/assets/115237/4f3291fc-90be-4d66-ae8b-3c2f763cb956">
After:
<img width="381" alt="Screenshot 2024-04-25 at 01 28 40"
src="https://github.com/go-gitea/gitea/assets/115237/06145bf2-1ddd-4171-9217-d92c100ea405">
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
| |
This is a very old bug with the bottom border-radiuses not being there
and the `:has` selector now makes it possible to cleanly solve it. It
affects all header+segment boxes, which there are many throughout the
UI:
<img width="1017" alt="Screenshot 2024-04-23 at 20 47 21"
src="https://github.com/go-gitea/gitea/assets/115237/870fe352-cc38-4bd6-bfe6-9fe8c3066f92">
|
| |
|
|
|
|
|
| |
Initial support for #25680
This PR only adds some simple styles from GitHub, it is big enough and
it focuses on adding the necessary framework-level supports. More styles
could be fine-tuned later.
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
| |
- `.text-thin` and `.text-italic` are not present in CSS so were doing nothing and I removed them.
- `.text.middle` was unused so I removed it.
- `.text.italic` is replaced with `tw-italic`.
- `.text.normal` had exactly one use and it wasn't even needed.
- add a `muted` class to the link to `org_profile_avatar.tmpl`.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
| |
Fix #30502 by a new approach.

|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Follow
https://github.com/go-gitea/gitea/pull/30547#discussion_r1573866519
Fix #30624
The Fomantic UI Dropdown wasn't designed to work that way, its "text"
element might contain images. So the "overflow" shouldn't be added to
any general dropdown text.

|
| |
|
|
| |
Fixes https://github.com/go-gitea/gitea/issues/30566, regression from
https://github.com/go-gitea/gitea/pull/30214.
|
| |
|
|
| |
1. Rewrite initGlobalEnterQuickSubmit (by the way, remove jQuery)
2. Fix issue comment form layout
|
| |
|
|
|
|
|
|
| |
Fixes: https://github.com/go-gitea/gitea/issues/29994
Also some misc enhancements done to the form in the modal.
<img width="840" alt="Screenshot 2024-04-17 at 23 02 55"
src="https://github.com/go-gitea/gitea/assets/115237/e71fba55-55cd-4e48-a497-6b1025c36a43">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fixes: https://github.com/go-gitea/gitea/issues/30540
1. Fix all these boxes by adding `bottom attached` and removing a
problematic CSS rule:
<img width="1319" alt="Screenshot 2024-04-17 at 22 25 31"
src="https://github.com/go-gitea/gitea/assets/115237/346445a4-4944-4003-a1ef-6f5b0eda624e">
<img width="643" alt="Screenshot 2024-04-17 at 22 21 18"
src="https://github.com/go-gitea/gitea/assets/115237/10f17ed3-9ad6-48de-92fa-bac6621815b9">
2. Change the "last commit" box to `ui segment` which has correct
border-radius. Also included is a tiny tweak to make author name ellipse
instead of wrap.
<img width="1331" alt="Screenshot 2024-04-17 at 22 23 23"
src="https://github.com/go-gitea/gitea/assets/115237/285fbd45-ced0-4d33-abe3-7384ffa03188">
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
| |
close #29685
---------
Signed-off-by: 6543 <6543@obermui.de>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
| |
Fixes https://github.com/go-gitea/gitea/issues/30493, regression from
https://github.com/go-gitea/gitea/pull/30374.
Also did the flexbox convertion as suggested by the existing comment.
<img width="850" alt="Screenshot 2024-04-16 at 22 28 48"
src="https://github.com/go-gitea/gitea/assets/115237/e8905944-620a-4211-b5c5-53ed3b3ee23e">
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
| |
Fixes: https://github.com/go-gitea/gitea/issues/30523
1. Fix checkbox rendering
2. Fix width of selection dropdowns (was too small)
---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Giteabot <teabot@gitea.io>
|
