| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| |
|
|
|
|
|
|
|
| |
Save another 50KB of CSS by removing unused and useless Fomantic
variants.
Removed the last instance if a `tertiary` button and fixed a TODO:
<img width="509" alt="Screenshot 2023-06-15 at 22 34 36"
src="https://github.com/go-gitea/gitea/assets/115237/8a16ae7b-2b17-439b-a096-60a52724e3d6">
|
| |
|
|
| |
Remove all Fomantic `inverted` variations, we are no using any of them.
This reduces the index CSS bundle by 98kB.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
It causes not only one issue like #25221 (the footer width was also
affected by that change and was fixed some time ago)
The problem of "overflow: overlay" (#21850) is:
* It's not widely supported and is non-standard
https://caniuse.com/css-overflow-overlay
* It's not widely tested in Gitea (some standard layout like `ui
container + ui grid` may break it).
* The benefit seems smaller than the problems it brings.
So, I think it is good to revert it.
----
Let's leave enough time for testing and reviewing.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Close #24808
Co-Authour @wxiaoguang @silverwind
1. Most svgs are found from https://worldvectorlogo.com/ , and some are
from conversion of png to svg. (facebook and nextcloud). And also
changed `templates/user/settings/security/accountlinks.tmpl`.
2. Fixed display name and iconurl related logic
# After
<img width="1436" alt="Screen Shot 2023-06-05 at 14 09 05"
src="https://github.com/go-gitea/gitea/assets/17645053/a5db39d8-1ab0-4676-82a4-fba60a1d1f84">
On mobile
<img width="378" alt="Screen Shot 2023-06-05 at 14 09 46"
src="https://github.com/go-gitea/gitea/assets/17645053/71d0f51b-baac-4f48-8ca2-ae0e013bd62e">
user/settings/security/accountlinks (The dropdown might be improved
later)
<img width="973" alt="Screen Shot 2023-06-01 at 10 01 44"
src="https://github.com/go-gitea/gitea/assets/17645053/27010e7e-2785-4fc5-8c49-b06621898f37">
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
| |
Replace the `reset` module with a modern version based on
[modern-normalize](https://github.com/sindresorhus/modern-normalize).
The only things I removed from that module are the `font-family` rules
we don't need. Otherwise, it's similar to Fomantic's reset, but with the
legacy IE stuff removed.
I documented every change done to the module.
Also this introduces a new `--tab-size` variable but it has no real
effect on code yet.
|
| |
|
|
| |
Remove the comment module and put the styles that we still need into a
separate file, eliminating about 2/3 of the CSS in line count.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
module (#24653)
Fixes: #8972
Fixes: #24263
And I think it also (partially) fix #24263 (no need to convert) ,
because users could upload any supported image format if it isn't larger
than AVATAR_MAX_ORIGIN_SIZE
The main idea:
* if the uploaded file size is not larger than AVATAR_MAX_ORIGIN_SIZE,
use the origin
* if the resized size is larger than the origin, use the origin
Screenshots:
JPG:
<details>

</details>
APNG:
<details>


</details>
WebP (animated)
<details>

</details>
The only exception: if a WebP image is larger than MaxOriginSize and it
is animated, then current `webp` package can't decode it, so only in
this case it isn't supported. IMO no need to support such case: why a
user would upload a 1MB animated webp as avatar? crazy .....
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
| |
Fixes https://github.com/go-gitea/gitea/issues/10410.
This PR removes around 120kB of CSS.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
### File path before/after
<img width="522" alt="Screenshot 2023-05-01 at 13 23 33"
src="https://user-images.githubusercontent.com/115237/235445636-57776038-c98e-4cab-8abe-045138a76958.png">
<img width="522" alt="Screenshot 2023-05-01 at 13 24 08"
src="https://user-images.githubusercontent.com/115237/235445638-70bef62a-1b70-41f8-ba51-728db4d54402.png">
### File edit before/after
<img width="499" alt="Screenshot 2023-05-01 at 13 24 46"
src="https://user-images.githubusercontent.com/115237/235445676-7b3cc23e-289b-40a6-8d4f-0d7fb2efb55e.png">
<img width="497" alt="Screenshot 2023-05-01 at 13 24 52"
src="https://user-images.githubusercontent.com/115237/235445677-db9f3974-8456-46de-a32b-9198110c0540.png">
### Cherry-pick before/after
<img width="590" alt="Screenshot 2023-05-01 at 13 25 30"
src="https://user-images.githubusercontent.com/115237/235445717-99445024-1bb2-46d4-9bd8-8086bad57d34.png">
<img width="582" alt="Screenshot 2023-05-01 at 13 25 37"
src="https://user-images.githubusercontent.com/115237/235445720-9c1dc497-eb23-4e10-a727-27f4d6df69e6.png">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
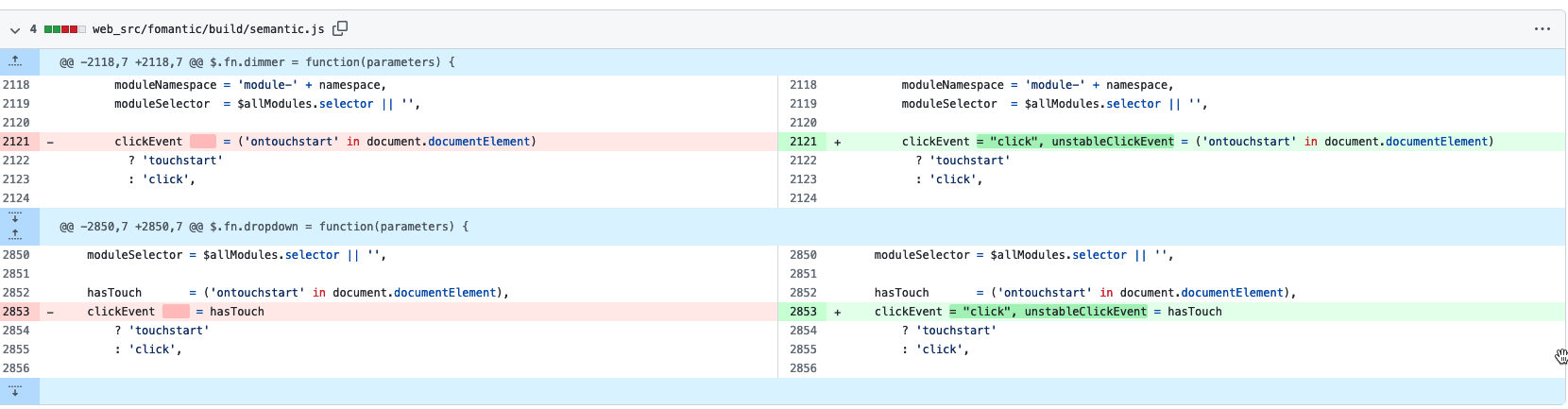
events (#23065)
Using `touchstart` for `click` events is a black magic for mobile
browsers (Google: `fastclick`).
However, it causes many UX problems if the fastclick is used without
careful design.
Fomantic UI uses this fastclick for its `dimmer` and `dropdown`, it
makes mobile users feel strange when they "touch" the dropdown menu.
This PR uses a simple patch to fix that behavior. Then the Fomantic
dropdown only uses `click` for click events.
This PR is simple enough and won't cause hidden bugs even if the patch
doesn't work. In the future, if there are more patches for Fomantic UI,
the patches could be placed in a directory like
`web_src/fomantic/patches/001-fix-click-touchstart`, etc.

Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
| |
Remove this small, but unnecessary
[module](https://fomantic-ui.com/elements/image.html) and use `img`
selector over previous `.image`. Did a few tests, could not notice any
visual regression.
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: Lauris BH <lauris@nix.lv>
|
| |
|
|
|
|
|
|
| |
- replace fomantic popup module with tippy.js
- fix chaining and add comment
- add 100ms delay to tooltips
- stopwatch improvments, raise default maxWidth
- update web_src/js/features/common-global.js
- use type=submit instead of js
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
(#19861)
* Remove customized (unmaintained) dropdown, improve aria a11y for dropdown
* fix repo permission
* use action instead of onChange
* re-order the CSS selector
* fix dropdown behavior for repo permissions, make elements inside menu item non-focusable
* use menu/menuitem instead of combobox/option. use tooltip(data-content) for aria-label, prevent from repeated attaching
* click menu item when pressing Enter
* code format
* fix repo permission
* repo setting: prevent from misleading users when error occurs
* fine tune the repo collaboration access mode dropdown (in case the access mode is undefined in the template)
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
| |
Replace it with HTML `<progress>` element. The bar won't go green at
100% anymore but I think it's not something that fits stylistically anyways.
|
| |
|
|
|
|
|
|
|
| |
Fomantic brings a opinionated style that removed underline on mouse
hover which I think is important UX to have.
This re-enables the underline in the Fomantic config and fixes a few
cases where underline was deemed disruptive.
|
| |
|
|
|
|
|
| |
CSS-only tooltips suffer various issues with positioning and there was
only one single instance of them in the templates. Replace that instance
with a regular popup and exclude these `data-tooltip` styles from the
Fomantic build.
|
| |
|
|
|
|
|
|
|
|
|
| |
* Remove unused Fomantic sidebar module
The [Sidebar](https://fomantic-ui.com/modules/sidebar.html) module seems
currently unused (at least I can't find any reference to it in templates
or js), so remove it from the Fomantic build.
* remove useless minified fomantic build files
* mark fomantic build files as being generated
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Restore #10096/#8638 and re-fix #15172
This PR restores the vendored and patched dropdow from #8638. It
however, abandons the calls to `click()` using instead the default
dropdown click calls instead. This prevents the issue of the dropdown
grabbing focus permanently however, this may have negative effects on
the effect of focus on the dropdowns.
Of note, the behaviour of the template selector dropdown on the repo
creation page is slightly odd - I don't believe that this odd behaviour
is caused by this PR but rather by the feed source for this. I suspect
that the dropdown should be adding a delete button to its selection.
Fix #15172
References: #7057
Signed-off-by: Andrew Thornton <art27@cantab.net>
* leverage fomantic-build instead
Signed-off-by: Andrew Thornton <art27@cantab.net>
* as per jookia
Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
| |
* Fix various doc, user-facing, and source comment typos
Found via `codespell -q 3 -S ./options/locale,./vendor -L ba,pullrequest,pullrequests,readby`
|
| |
|
|
|
|
|
| |
Replace it with native <detail> element. Did some slight restyling on
the release downloads, new behaviour should be exactly the same
otherwise.
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Improve disabled styles for repo buttons
- Simplify disabled styling of label by matching for the disabled
attribute.
- Raise fomantic disabled opacity from .45 to .55 to for more contrast.
- Use CSS vars for basic button styles.
* restore clickability on label
* color tweaks and remove arc-green style
* slightly reduce button size
* consolidate vars
* also cover active class
* slightly more distinct active class
* remove useless rule
|
| |
|
|
|
|
| |
We already have custom scrollbars in our own CSS which are superior to
Fomantic's so diable them to save a few bytes and prevent interference.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* CSS color variables, less bold font weight
- Define color variables for fully saturated colors and apply them where
it made sense
- Add background color helper classes
- Globally reduce bold font weight from 700 to 500
- Remove border from timeline icons
- Unify dropzone styling
- Various border style consolidations
* attempt to fix test
* another attempt at tests
* fix contains
|
| |
|
|
|
| |
Saves is from doing it manually and saves a few CSS bytes.
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
|
|
We rarely change fomantic-ui or its configuration so it's kind of a
waste to have it rebuild on every CI run. These changes remove the
fomantic files from the build and instead add the relevant output files
to the git index, which should shave of 2-3 minutes on every CI run.
`make fomantic` should still work and should be ran whenever fomantic is
updated or its configuration is changed.
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
