| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23096 by @wxiaoguang
Close #22911
I think it's ready for review now, feel free to test it, welcome to help
to improve.
### Before

### After

Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23862 by @wxiaoguang
Caught by @justusbunsi
An old bug from #6488
In `pullrequest_targetbranch_change`, the `data` might be empty, because
`UpdatePullRequestTarget` may respond `http.StatusNoContent`.
And the old code's `$branchTarget.text(data.base_branch);` doesn't make
sense, because in the end, the page will be always reloaded.
So, just remove the `$branchTarget.text(data.base_branch);`, everything
should be fine.
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23723 by @wxiaoguang
Use `toggleElem` instead of jQuery's `fadeToggle`, which can't be caught
by eslint jquery plugin.
Hopefully this could be the last bug for the jQuery show/hide
refactoring.
Need to backport.
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
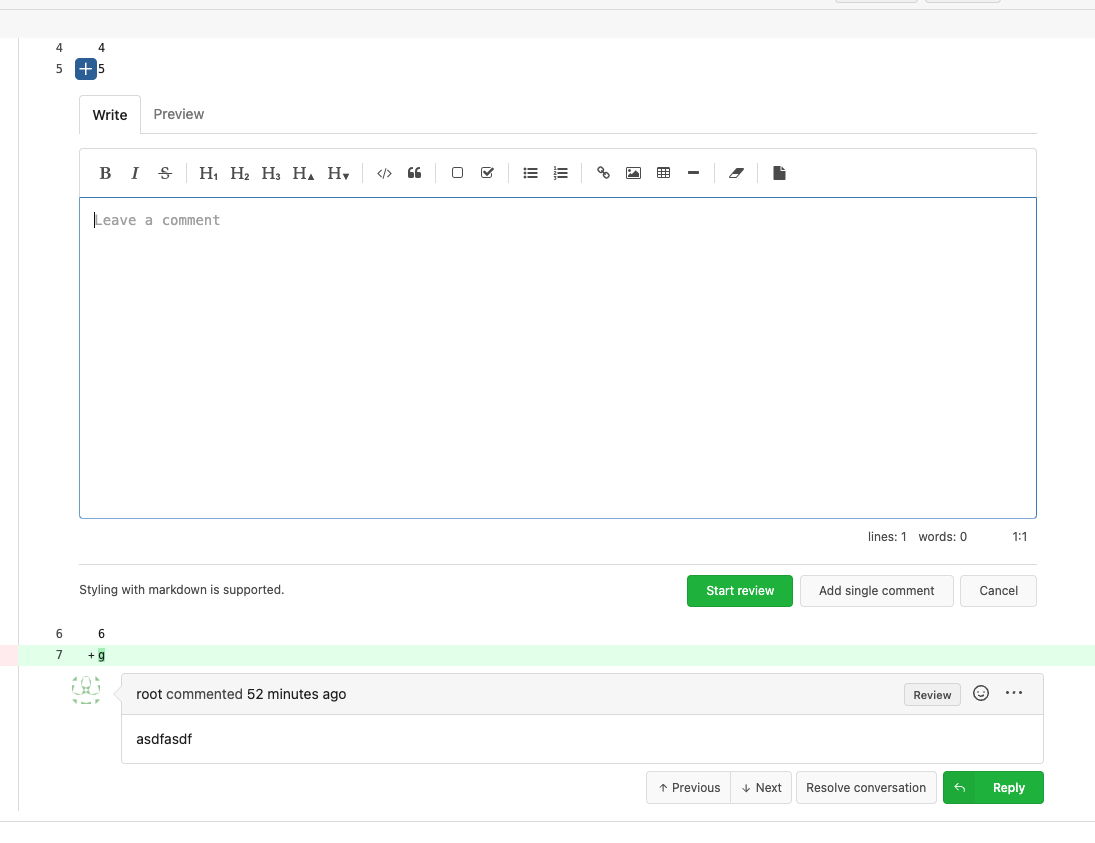
Backport #23551 by @silverwind
Fix regression from https://github.com/go-gitea/gitea/pull/23271. This
code apparently runs on the compare page where there is no review button
so check for existance of both button and content.
<img width="1226" alt="Screenshot 2023-03-17 at 21 42 47"
src="https://user-images.githubusercontent.com/115237/226040001-ec097edd-d926-4c80-9962-526f9b7eff19.png">
Fixes #23562
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
file is folded, and on refreshing) (#23513) (#23540)
Backport #23513 by @HesterG
Close #23466
Right now on pull request "files Changed" tab, if a file is viewed, when
the comments' links are visited, the comment will not be shown as the
file is folded after viewed. This PR is to improve the behavior, to make
the comment seen even the related file is folded, like on github.
And right now scroll position will be remembered and hence it won’t
scroll to hashed comment after refreshing, this PR also adjust the
scroll position remembering behavior: When there is hash comment in url,
do not remember the scroll position.
Before:
https://user-images.githubusercontent.com/17645053/225512079-6cf79581-9346-44cf-95d6-06919642e6a8.mov
After:
https://user-images.githubusercontent.com/17645053/225523753-3f6728f2-977b-4ed0-a65c-63dcef2ace80.mov
Update - long comment's behavior after using `scrollTop ` (Comment div
scroll to the position which is 30px below the diff header, or 30px
below top on conversation tab):
https://user-images.githubusercontent.com/17645053/225614460-0602c1a6-229c-41f4-84d2-334e78251486.mov
Co-authored-by: Hester Gong <hestergong@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23271 by @silverwind
Fix visual regression introduced by
https://github.com/go-gitea/gitea/pull/22986.
Before:
<img width="1277" alt="image"
src="https://user-images.githubusercontent.com/115237/222792814-d70c2173-0c7c-4db2-8839-95be63cdc8ee.png">
<img width="649" alt="image"
src="https://user-images.githubusercontent.com/115237/222792989-9b1f5e12-becd-40cc-b02c-e9f59a8e72a4.png">
After:
<img width="1274" alt="image"
src="https://user-images.githubusercontent.com/115237/222792769-e7a9702f-4b6a-46c4-9385-da103ed4dff0.png">
<img width="565" alt="image"
src="https://user-images.githubusercontent.com/115237/222793084-6de6482b-11dc-4d38-b514-15884d20e140.png">
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23168
The reason why quote reply is empty is when quote reply is clicked, it
triggers the click function on `.comment-form-reply` button, and when
the first time this function is triggered, easyMDE for the reply has not
yet initialized, so that click handler of `.quote-reply` button in
`repo-legacy.js` got an `undefined` as easyMDE, and the following lines
which put quoted reply into the easyMDE is not executed.
The workaround in this PR is to pass the replied content to
'.comment-form-reply' button if easyMDE is not yet initialized (quote
reply first clicked) and put the replied content into it the after
easyMDE is created.
Now quote reply on first click:
https://user-images.githubusercontent.com/17645053/221452823-fc699d50-1649-4af1-952e-f04fc8d2978e.mov
<br />
Update:
The above change is not appropriate as stated in the
[comment](https://github.com/go-gitea/gitea/pull/23168#issuecomment-1445562284)
Use await instead
Close #22075.
Close #23247.
Co-authored-by: HesterG <hestergong@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This PR follows:
* #22950
### Before
The Review Box has many problems:
* It doesn't work for small screens.
* It has an anonying animation which makes the UI laggy.
* It uses "custom dropdown menu" which is very difficult to fine tune.
* `$().toggle('visible')` is not a correct call
* jQuery just accepts any invalid `duration` argument:
`$().toggle('anyting')`
* The button is not a button.
<details>

</details>
### After
These problems are fixed, and eliminate many `!important` games.
<details>



</details>
And most dropdown icons still looks good:
<details>


</details>
Co-authored-by: delvh <leon@kske.dev>
|
| |
|
|
|
|
|
|
|
|
| |
Follows:
* #22950
The dropdown menu works well without these codes.
The reason is that the event bubbling still works for the dropdown menu,
the Fomantic UI dropdown menu module will hide the menu correctly if an
item is clicked.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
remove inline style=display:none (#22950)
Close #22847
This PR:
* introduce Gitea's own `showElem` and related functions
* remove jQuery show/hide
* remove .hide class
* remove inline style=display:none
From now on:
do not use:
* "[hidden]" attribute: it's too weak, can not be applied to an element
with "display: flex"
* ".hidden" class: it has been polluted by Fomantic UI in many cases
* inline style="display: none": it's difficult to tweak
* jQuery's show/hide/toggle: it can not show/hide elements with
"display: xxx !important"
only use:
* this ".gt-hidden" class
* showElem/hideElem/toggleElem functions in "utils/dom.js"
cc: @silverwind , this is the all-in-one PR
|
| |
|
| |
A separate PR from #22884 (without touching the jQuery methods)
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Replace #19922 , which is stale since my last review:
https://github.com/go-gitea/gitea/pull/19922#pullrequestreview-1003546506
and https://github.com/go-gitea/gitea/pull/19922#issuecomment-1153181546
Close #19769
Changes:
1. Use `<button>` instead of `<div>` for buttons
2. Prevent default event handler in `initGlobalButtonClickOnEnter`
3. Fix the incorrect call to `pullrequest_targetbranch_change`
4. Add a slight margin-left to the input element to make UI look better
The logic in repo-issue.js is not ideal, but this PR isn't going to
touch the logic.
This is also an example for future developers to understand how to make
buttons work properly.
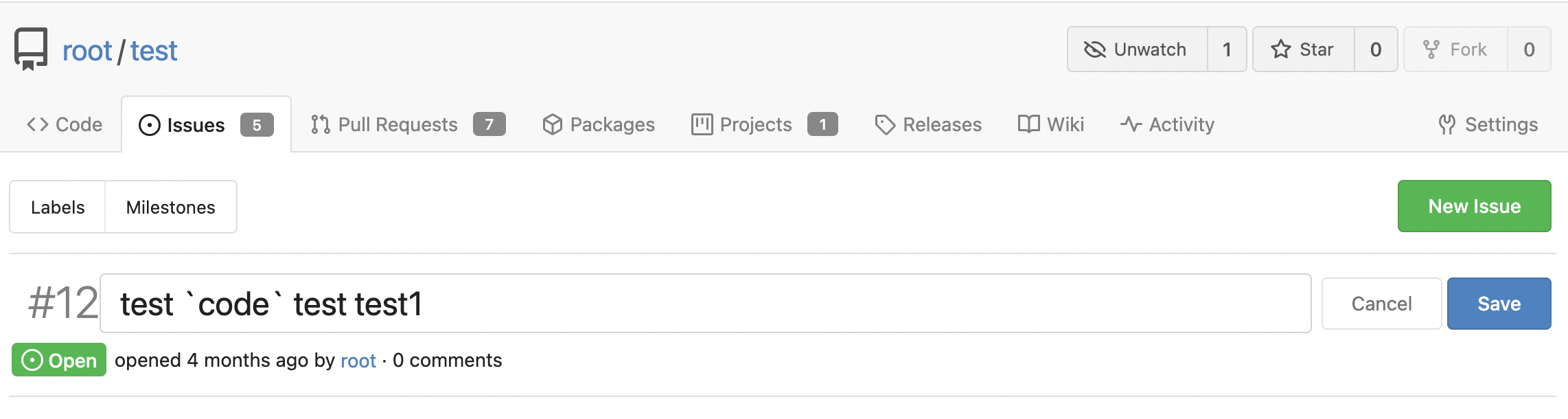
### Before

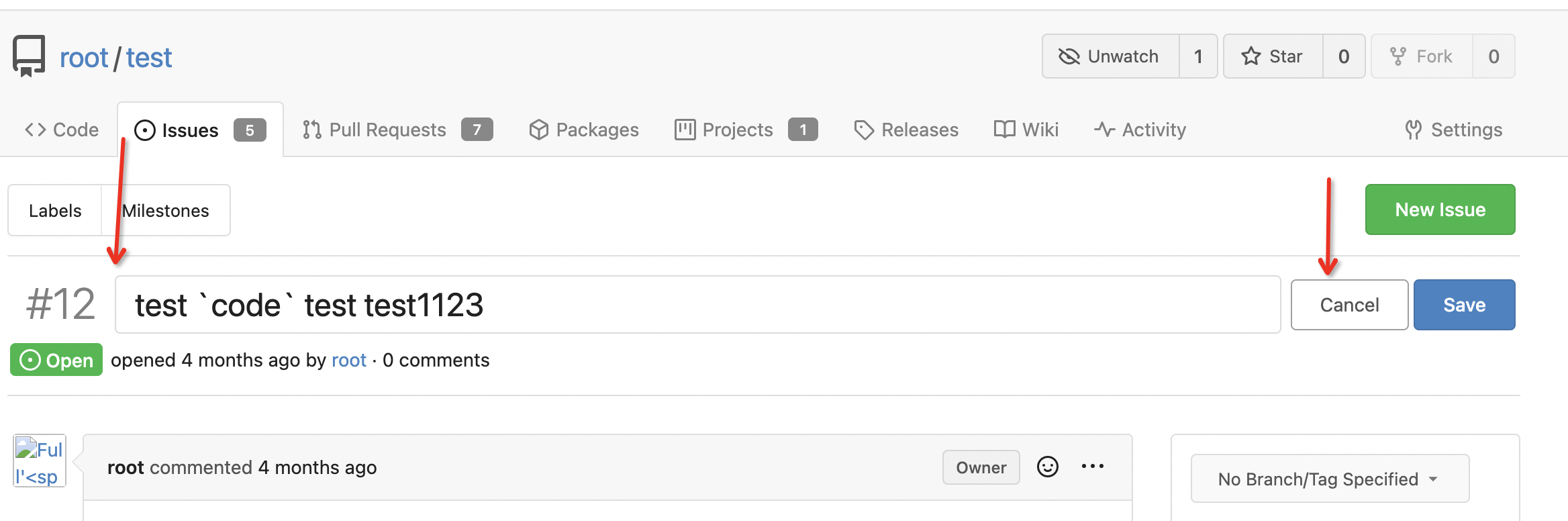
### After
* Add a slight margin-left.
* The `Cancel` button is focused.

Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
| |
- Replace all default exports with named exports, except for Vue SFCs
- Remove names from Vue SFCs, they are automatically inferred from the
filename
- Misc whitespace-related tweaks
|
| |
|
|
|
| |
Implement differentiation to html id for issue raw content container.
Fixes #21965
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Fix placement of avatar image, this was not placed in the
`comment-header-left` and add CSS to cover the limiting of width+height
of avatar for code-review comment on "Files changed" page. This fixes
the big noticeable avatar issue.
- Apply `margin-bottom` to the "next" button, so it's consistent with
the "previous" button.
- Make sure the "next"/"previous" start at `flex-start` on mobile and
not off-screen at `flex-end`. As well force them to have `flex: 1` so
they won't overflow on x-asis. This also requires the `width: 100%` for
the `.ui.buttons` div.
- Resolves #20074
### Before
<details><img width="512"
src="https://user-images.githubusercontent.com/25481501/195952930-09560cad-419f-43a3-a8a4-a4166c117994.jpg"></details>
### After
<details><img width="512"
src="https://user-images.githubusercontent.com/25481501/197340081-0365dfa8-4344-46b4-8702-a40c778c073f.jpg"></details>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
| |
- replace fomantic popup module with tippy.js
- fix chaining and add comment
- add 100ms delay to tooltips
- stopwatch improvments, raise default maxWidth
- update web_src/js/features/common-global.js
- use type=submit instead of js
|
| |
|
|
| |
Enable spellcheck for EasyMDE, use contenteditable mode.
Rewrite and refactor the ImagePaste code.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Use Vue to refactor pull merge UI
* add comments
* fix comments
* small fine tune
* fix tests
* adopt new pull default messages
* clean up
Co-authored-by: 6543 <6543@obermui.de>
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Adds a feature [like GitHub has](https://docs.github.com/en/pull-requests/collaborating-with-pull-requests/proposing-changes-to-your-work-with-pull-requests/creating-a-pull-request-from-a-fork) (step 7).
If you create a new PR from a forked repo, you can select (and change later, but only if you are the PR creator/poster) the "Allow edits from maintainers" option.
Then users with write access to the base branch get more permissions on this branch:
* use the update pull request button
* push directly from the command line (`git push`)
* edit/delete/upload files via web UI
* use related API endpoints
You can't merge PRs to this branch with this enabled, you'll need "full" code write permissions.
This feature has a pretty big impact on the permission system. I might forgot changing some things or didn't find security vulnerabilities. In this case, please leave a review or comment on this PR.
Closes #17728
Co-authored-by: 6543 <6543@obermui.de>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Reusing `/api/v1` from Gitea UI Pages have pros and cons.
Pros:
1) Less code copy
Cons:
1) API/v1 have to support shared session with page requests.
2) You need to consider for each other when you want to change something about api/v1 or page.
This PR moves all dependencies to API/v1 from UI Pages.
Partially replace #16052
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fix the height problem in https://github.com/go-gitea/gitea/pull/18862#issuecomment-1059329539
I have tested this fix.
# Screenshots
### Min-height
<img width="1138" alt="image" src="https://user-images.githubusercontent.com/2114189/156811831-93d4d31a-1b0a-4c4c-a7b4-fafc706133d6.png">
### Max-height
<img width="1126" alt="image" src="https://user-images.githubusercontent.com/2114189/156811889-10ae41de-c63b-45e7-9d89-21a1ed29e58b.png">
|
| |
|
|
|
|
|
|
|
|
|
| |
Sets a max height for review text boxes to prevent a very annoying bug where users cannot access the "submit" button.
Before:

After:

Interestingly, I don't see this bug on Firefox.
|
| |
|
|
|
|
|
|
|
| |
(#18796)
String.prototype.substr() is deprecated (see https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String/substr) so we replace it with the slice() method which works similarily but isn't deprecated.
Signed-off-by: Tobias Speicher <rootcommander@gmail.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Currently the "File Changed" tab of a PR is somehow broken. This is also true for the current release 1.16.0.
When you are on the "File Changed" tab, and want to look at code excerpt before or after the code changes, the layout breaks. You can test this on try.gitea.io here: https://try.gitea.io/testnotexisting/magic_enum/pulls/2/files
The problem occurs for the unified view and for the split view.
Kind of the same problem was there for commenting a line of code, this was fixed in #18321 and #18403.
For consistency, I changed the solution of #18321, I removed the ``colspan`` and instead added a ``<td>``. The goal was to have code similarly with the split view.
Also the separator line in the split view was in the wrong column, this was fixed too.* more consistent unified review comment
Fix #18516
Co-authored-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
| |
- Don't rely on globals (window.$) for jQuery import
- Remove eslint globals no longer in use
|
| |
|
|
|
|
| |
Fix #18391
Fix #18320
Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| |
|
| |
And shrink the height of Dropzone.
|
| |
|
|
|
|
|
|
|
|
|
|
| |
Comment dialogs for inline comments should appear in 4th column (not 3rd column), this PR changes the column that the inline review comment is associated with.
This problem has occurred due to an unrecognised conflict between #17562 and #17315.
Fix as zeripath suggested in #18320
Fix #18320
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
| |
This reverts commit 661d3d28e97bb49bef075c0314edad5879148aaa.
|
| |
|
|
|
|
|
| |
In the case of misuse or misunderstanding from a developer whereby,
if `sel` can receive user-controlled data, jQuery `$(sel)` can lead to the
creation of a new element. Current usage is using hard-coded selectors
in the templates, but nobody prevents that from expanding to
user-controlled somehow.
|
| | |
|
| |
|
| |
This PR makes frontend load EasyMDE/CodeMirror dynamically, and removes `RequireEasyMDE`.
|
| |
|
|
|
|
|
|
|
|
|
| |
Since we are using EasyMDE now, we do not need to keep the SimpleMDE code anymore.
This PR removes all legacy SimpleMDE code, and makes some related changes:
* `createCommentEasyMDE` can accept native DOM element, and it doesn't need `jQuery.data` to store EasyMDE editor object (as discussed about the frontend guideline).
* introduce `getAttachedEasyMDE` to get the attached EasyMDE editor object, it's easier to find all the usage of EasyMDE.
* rename variable names from `$simplemde` to `easyMDE`, the `$` was incorrect because it is a EasyMDE editor, not a jQuery object.
With this PR, it will be easier to do more refactoring or replacing EasyMDE with other editors.
|
| | |
|
| |
|
|
|
| |
- Update all JS dependencies to latest versions
- Add new lint rules, enable es2022 eslint parser features
- Disable github/no-then, I feel the rule was too restricting
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Add new JS linter rules
Adds a few useful rules from eslint-plugin-github. Notable changes:
- Forbid dataset usage, its camel-casing behaviour makes it hard to
grep for attributes.
- Forbid .then() and .catch(), we should generally prefer await for new
code. For rare cases where they are useful, a eslint-disable-line
directive can be set.
- Add docs js to linting
* also enable github/array-foreach
* small tweak
Co-authored-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
| |
Instead of directly attaching the add-code-comment on click handler to
the a.add-code-comment elements - make this an event handler on the
document instead.
Fix #17736
Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Don't sent it with each line, instead send it at the top-element for each file.
- Related:
https://github.com/go-gitea/gitea/pull/17618#issuecomment-968192761
2.5K Additions:
No-Patch:
Unified: 2.14 MB (2.14 MB size)
Split: 2.59 MB (2.59 MB size)
Patch:
Unified: 2.10 MB (2.10 MB size) (-1.8%)
Split: 2.55 MB (2.55 MB size) (-1.5%)
|
| |
|
|
| |
This fix updates issue labels one by one, and won't cause database deadlock.
In future, we can use a batch API to update all changed labels by one request.
|
| | |
|
| |
|
|
|
| |
* Frontend refactor, PascalCase to camelCase, remove unused code
* fix
|
|
|
* split `index.js` to separate files
* tune clipboard
* fix promise
* fix document
* remove intermediate empty file
* fix async event listener
* use `export function` instead of `export {}`, add more comments
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: 6543 <6543@obermui.de>
|
