| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| |
|
|
|
| |
Backport #22741
Fix #22740
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Partial Backport #22651
This PR fixes a longstanding bug within webauthn due to the backend
using URLEncodedBase64 but the javascript using decoding using plain
base64. This causes intermittent issues with users reporting decoding
errors.
Fix #22507
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #22710
There was a missing `]` in imagediff.js:
```
const $range = $container.find("input[type='range'");
```
This PR simply adds this.
Fix #22702
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
(#22437)
Backport #22092
As described in the linked issue (#22091), semi-transparent UI elements
would result in JS errors due to the fact that the CSS `backgroundColor`
element was being matched by the pattern
`^rgb\((\d+),\s*(\d+),\s*(\d+)\)$`, which does not take the alpha
channel into account.
I changed the pattern to `^rgba?\((\d+),\s*(\d+),\s*(\d+).*\)$`. This
new pattern accepts both `rgb` and `rgba` tuples, and ignores the alpha
channel (that little `.*` at the end) from the sorting criteria. The
reason why I chose to ignore alpha is because when it comes to kanban
colour sorting, only the hue is important; the order of the panels
should stay the same, even if some of them are transparent.
Alternative solutions were discussed in the bug report and are included
here for completeness:
1. Change the regex from ^rgb\((\d+),\s*(\d+),\s*(\d+)\)$ to
^rgba?\((\d+),\s*(\d+),\s*(\d+)(,\s*(\d+(\.\d+)?))?\)$ (alpha channel is
a float or NaN on 5th group) and include the alpha channel in the
sorting criteria.
2. Rethink on why you're reading colours out of the CSS in the first
place, then reformat this sorting procedure.
Fix #22091
Co-authored-by: MisterCavespider <deler.urist@tutanota.de>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #22399
There was a serious regression in #21012 which broke the Show More
button on the diff page, and the show more button was also broken on the
file tree too.
This PR fixes this by resetting the pageData.diffFiles as the vue
watched value and reattachs a function to the show more button outside
of the file tree view.
Fix #22380
Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
| |
other place (#22374) (#22387)
Backport #22374
Fix #22286
When timetracking is disabled, the stop watch top bar icon should be
hidden. When the stop watch recording popup, it should be allowed to
hide with some operation. Now click any place on this page will hide the
popup window.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #21990
- Use explicit avatar size so when JS copies the HTML, the size gets
copied with it
- Replace icon font use with SVG
- Improve styling and diff rendering
- Sort lists in `svg.js`
Fixes: https://github.com/go-gitea/gitea/issues/21924
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
(#21944)
Backport #21940
If a deleted-branch has already been restored, a request to restore it
again will cause a NPE. This PR adds detection for this case, but also
disables buttons when they're clicked in order to help prevent
accidental repeat requests.
Fix #21930
Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
|
| |
Backport #21728
Fixes: https://github.com/go-gitea/gitea/issues/21722
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #21597
Related:
* https://github.com/go-gitea/gitea/pull/21596#issuecomment-1291450224
There was a bug when switching language by AJAX: the irrelevant POST
requests were processed by the target page's handler.
Now, use GET instead of POST. The GET requests should be harmless.
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Jason Song <i@wolfogre.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #21734
fixes: https://github.com/go-gitea/gitea/issues/21733
Uncaught Error: Language id "vs.editor.nullLanguage" is not configured
nor known
Note that this monaco-editor worked fine on 0.33.0 and broke on 0.34.0.
If upstream fixed, remove this code.
Signed-off-by: Xinyu Zhou <i@sourcehut.net>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Fix placement of avatar image, this was not placed in the
`comment-header-left` and add CSS to cover the limiting of width+height
of avatar for code-review comment on "Files changed" page. This fixes
the big noticeable avatar issue.
- Apply `margin-bottom` to the "next" button, so it's consistent with
the "previous" button.
- Make sure the "next"/"previous" start at `flex-start` on mobile and
not off-screen at `flex-end`. As well force them to have `flex: 1` so
they won't overflow on x-asis. This also requires the `width: 100%` for
the `.ui.buttons` div.
- Resolves #20074
### Before
<details><img width="512"
src="https://user-images.githubusercontent.com/25481501/195952930-09560cad-419f-43a3-a8a4-a4166c117994.jpg"></details>
### After
<details><img width="512"
src="https://user-images.githubusercontent.com/25481501/197340081-0365dfa8-4344-46b4-8702-a40c778c073f.jpg"></details>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
| |
Enable
[`automaticLayout`](https://microsoft.github.io/monaco-editor/api/interfaces/monaco.editor.IDiffEditorOptions.html#automaticLayout)
for monaco so it can reflow itself.
Fixes: https://github.com/go-gitea/gitea/issues/21508
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
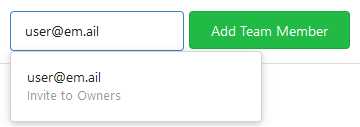
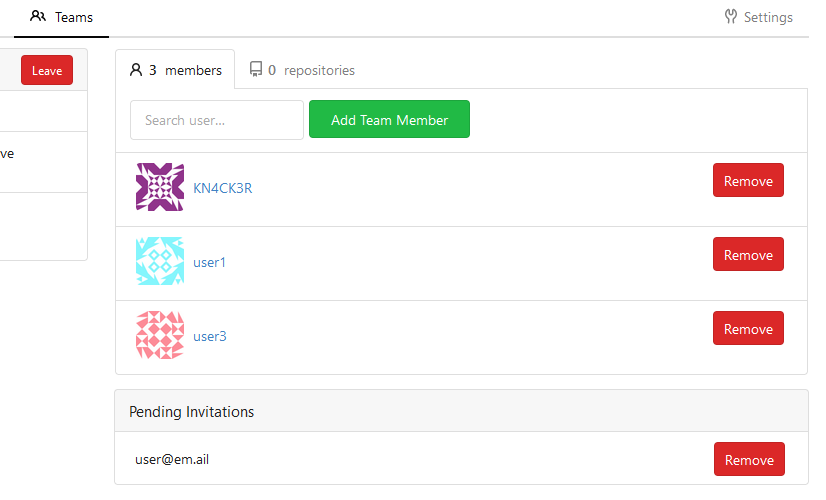
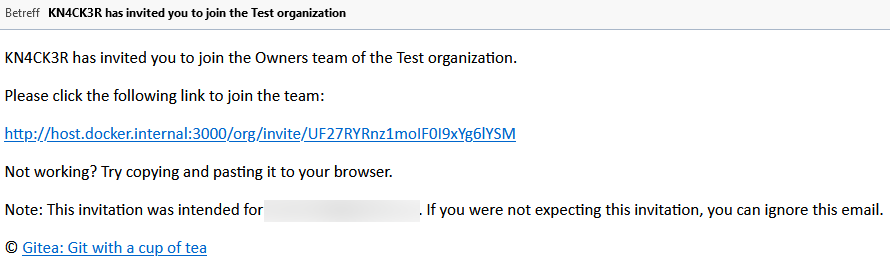
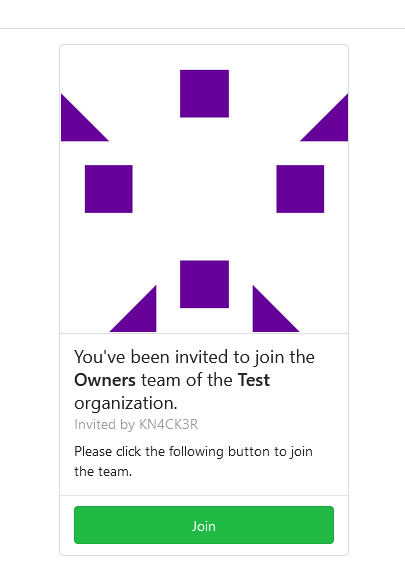
Allows to add (not registered) team members by email.
related #5353
Invite by mail:

Pending invitations:

Email:

Join form:

Co-authored-by: Jack Hay <jjphay@gmail.com>
|
| |
|
|
|
|
|
| |
Explicitly import them instead which is cleaner and enables better
editor integration.
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Following
* #21410
We are now able to localize all timestamps. Some examples:
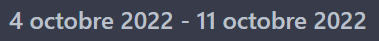
`short-date` format, French, user profile page:

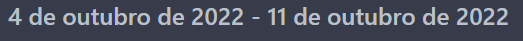
`date-time` format, Portuguese, mirror repository settings page:

Signed-off-by: Yarden Shoham <hrsi88@gmail.com>
Signed-off-by: Yarden Shoham <hrsi88@gmail.com>
Co-authored-by: Gusted <williamzijl7@hotmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
| |
setting (#18058)
|
| |
|
|
| |
The only usage of `appVer` was in serviceworker.js, while indeed it
needs the asset version.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
page (#21410)
# Description
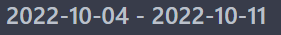
Previously, to make the date range understood by all, we used the format
"2006-01-02" for the dates as it's locale-generic.
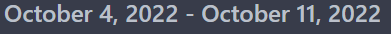
This commit changes the rendering logic. Instead of rendering the date
on the server, we send a formatted computer-readable timestamp. The
client's javascript then renders it according to the user's locale.
This approach is reusable across the codebase, any `<time></time>` tag
with the data-format="date" attribute would get rendered according to
the user's chosen locale.
## Previous View

## New View
### English

### French

### Portuguese

### Italian

# References
* #21380
* #21387
* #21396
Inspiration:
I think either differentiating by class, or probably better by a custom
attribute such as `data-format` or similar, is the best course of
action.
_Originally posted by @delvh in
https://github.com/go-gitea/gitea/issues/21396#issuecomment-1274424788_
Resolves #21380
Signed-off-by: Yarden Shoham <hrsi88@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
| |
- Update all JS dependencies and playwright image
- Add new eslint rules, enable a few more, fix issues
- Regenerate SVGs
- Tested Vue and Swagger
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This PR is for:
* https://github.com/go-gitea/gitea/issues/20231
Now, when a user searches `word`, they always see `/{word}.txt` before
`/{w}e-g{o}t-{r}esult.{d}at`
Demo:
When searching "a", "a.ext" comes first.
Then when searching "at", the longer matched "template" comes first.
<details>


</details>
This PR also makes the frontend tests could import feature JS files by
introducing `jestSetup.js`
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
| |
Close #19902
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
This PR adds a filetree to the left side of the files/diff view.
Initially the filetree will not be shown and may be shown via a new
"Show file tree" button.
Showing and hiding is using the same icon as github. Folders are
collapsible. On small devices (max-width 991 PX) the file tree will be
hidden.
Close #18192
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Show popover on hover/focus (tippy default) instead of click
- If there is only one status, add href to trigger element
- Increase tippy
[interactiveBorder](https://atomiks.github.io/tippyjs/v6/all-props/#interactiveborder),
making it easier to keep interactive tooltips open with sloppy mouse
movement
- Fix a overflow issue in the commit list
Commit list before:
<img width="459" alt="Screen Shot 2022-09-09 at 19 00 01"
src="https://user-images.githubusercontent.com/115237/189405517-68de5a69-e312-4ea2-ab81-87629db6064b.png">
Commit List after:
<img width="475" alt="Screen Shot 2022-09-09 at 19 01 43"
src="https://user-images.githubusercontent.com/115237/189405574-13e84885-9073-4f86-9eeb-d008c1639647.png">
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
| |
Fixes an issue where users would not be able to select by pressing the down arrow when using @TAG above a message
Bug videos:
https://user-images.githubusercontent.com/1255041/188095999-c4ccde18-e53b-4251-8a14-d90c4042d768.mp4
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* feat: extend issue template for yaml
* feat: support yaml template
* feat: render form to markdown
* feat: support yaml template for pr
* chore: rename to Fields
* feat: template unmarshal
* feat: split template
* feat: render to markdown
* feat: use full name as template file name
* chore: remove useless file
* feat: use dropdown of fomantic ui
* feat: update input style
* docs: more comments
* fix: render text without render
* chore: fix lint error
* fix: support use description as about in markdown
* fix: add field class in form
* chore: generate swagger
* feat: validate template
* feat: support is_nummber and regex
* test: fix broken unit tests
* fix: ignore empty body of md template
* fix: make multiple easymde editors work in one page
* feat: better UI
* fix: js error in pr form
* chore: generate swagger
* feat: support regex validation
* chore: generate swagger
* fix: refresh each markdown editor
* chore: give up required validation
* fix: correct issue template candidates
* fix: correct checkboxes style
* chore: ignore .hugo_build.lock in docs
* docs: separate out a new doc for merge templates
* docs: introduce syntax of yaml template
* feat: show a alert for invalid templates
* test: add case for a valid template
* fix: correct attributes of required checkbox
* fix: add class not-under-easymde for dropzone
* fix: use more back-quotes
* chore: remove translation in zh-CN
* fix EasyMDE statusbar margin
* fix: remove repeated blocks
* fix: reuse regex for quotes
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
| |
This should solve the main problem of dynamic assets getting stale after
a version upgrade. Everything not affected will use query-string based
cache busting, which includes files loaded via HTML or worker scripts.
|
| |
|
|
|
|
|
| |
When writing html in tribute.js ensure that strings are properly escaped.
Signed-off-by: Andrew Thornton <art27@cantab.net>
Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
| |
* Fix tooltip init after review
Previous code passed a jQuery collection which initTooltip couldn't
handle. Instead, iterate the individial matched elements and add a
dollar to the variable name to make it clear it's jQuery.
Fixes: https://github.com/go-gitea/gitea/issues/20809
|
| |
|
|
|
|
|
|
|
|
|
| |
This operation that shifts the content from title to data-content is
useless when we can directly render the expected HTML instead.
This change does prevent these tooltips from working when the user has
JS disabled in their browser, but I think we made it clear by now that
JS is required for gitea to work properly.
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
| |
Previously, if a invalid form was submitted (for example issue with no
title), the form could not be re-submitted again because the button
would not stay stuck in loading state. Fix that by hooking the 'submit'
event instead which triggers only when the form is valid.
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
| |
https://mcaptcha.org/
Co-authored-by: Felipe Leopoldo Sologuren Gutiérrez <fsologureng@users.noreply.github.com>
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Fix commit status popover and switch to svg icons
* margin tweak
* fix integration, use warning sign for error to match previous
* remove fix from here, will be a new pr
* use top/bottom positioning
* vertically center
* use no-entry over alert oction
* add exclamation icon
* fix test selector
* more test fixes
|
| |
|
|
|
|
|
|
| |
- replace fomantic popup module with tippy.js
- fix chaining and add comment
- add 100ms delay to tooltips
- stopwatch improvments, raise default maxWidth
- update web_src/js/features/common-global.js
- use type=submit instead of js
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Rework repo buttons
- Replace "New PR" and "Go to File" button with Icon Button
- Move all "Add File" actions into a dropdown button
- Remove most custom styling of clone buttons
- Margin and wiki tweaks
Buttons are now all equal height, mobile layout wraps gracefully.
Fixes: https://github.com/go-gitea/gitea/issues/13671
Replaces: https://github.com/go-gitea/gitea/pull/20375
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
| |
(#20679)
|
| |
|
|
|
|
|
| |
browsers (#20584)
* fall back to periodic poller
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
| |
The button 'primary' class needs to be set in a synchronous script to prevent flicker of the button which was regressed recently, fixed that.
Additionally, reduced the two script tags to just one, the previous scripts were actually initializing the buttons thrice on the empty repo page, now it only initializes once. Finally, removed duplicate code and re-used the inline function in the update code as well.
I had to split out the script into a separate template as on the empty repo page, the script needs access to the clone URL span in the example text, which is rendered below the clone buttons, so buttons and script could not be combined.
|
| | |
|
| | |
|
| |
|
|
|
|
|
| |
We had this plugin before but it was removed as it became outdated, now
it was updated again, so it's compatible again.
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: 6543 <6543@obermui.de>
|
| |
|
|
|
| |
By appending the tooltips to `document.body`, we can avoid any stacking context issues caused by surrounding element's CSS.
This uses [tippy.js](https://github.com/atomiks/tippyjs) instead of Fomantic popups. We should aim to replace all Fomantic popups with this eventually and then get rid of the Fomantic `popup` module completely.
|
| |
|
|
|
|
|
| |
* Fix various typos
Found via `codespell -q 3 -S ./options/locale,./options/license,./public/vendor -L actived,allways,attachements,ba,befores,commiter,pullrequest,pullrequests,readby,splitted,te,unknwon`
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
| |
- Initialize the popup for the tooltip inside the new code comment.
- This works and is good enough to have this issue fixed for 1.17
Fix #20068
|
| |
|
|
| |
Enable spellcheck for EasyMDE, use contenteditable mode.
Rewrite and refactor the ImagePaste code.
|
| |
|
|
|
|
|
|
| |
Store the file uuid(which is returned by Gitea in the upload file
response) onto the file object, so it can be used for the remove feature
to specify this file.
Fix #20115
|
| | |
|
| |
|
|
|
|
| |
Replace the only `<meter>` element in use with a `<progress>` which is
styled properly. Also slightly adjust colors on it for better contrast.
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Prettify number of issues
- Use the PrettyNumber function to add commas in large amount of issues.
* Use client-side formatting
* prettify on both server and client
* remove unused i18n entries
* handle more cases, support other int types in PrettyNumber
* specify locale to avoid issues with node default locale
* remove superfluos argument
* introduce template helper, octicon tweaks, js refactor
* Update modules/templates/helper.go
* Apply some suggestions.
* Add comment
* Update templates/user/dashboard/issues.tmpl
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
