| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| ... | |
| |
|
|
|
|
|
|
| |
Adding a user in a team to enter a username gives a list of no active
users
---------
Co-authored-by: Jason Song <i@wolfogre.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Close #24104
This also introduces many tests to cover many complex error handling
functions.
### Before
The details are never shown in production.
<details>

</details>
### After
The details could be shown to site admin users. It is safe.

|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
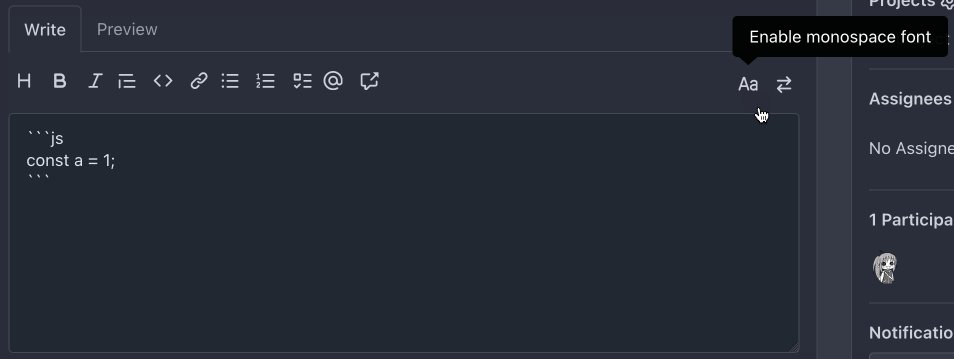
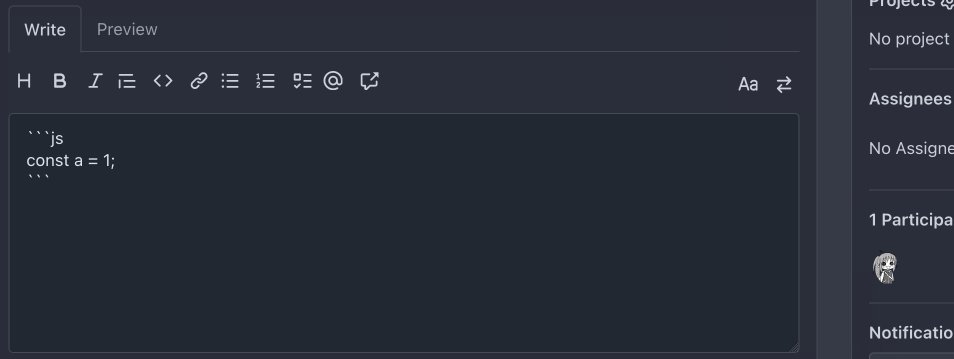
| |
- Add new button to textarea to switch font. State is persisted in
localStorage.
- Change markdown-switch-easymde button from `<span>` to `<button>`
- Slightly increased monospace font globally by 5% as I think it fits
better.
For hover effect on these buttons I'm deferring to
https://github.com/go-gitea/gitea/pull/23896.

---------
Co-authored-by: delvh <dev.lh@web.de>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
DiffFileTree (#24069)
In the component `DiffFileTree`,if don't update the value of the
`diffEnd` in the callback of ajax request, click `Show More` btn will
always return the same response, duplicate files are appended to the
file list.
Before:
https://user-images.githubusercontent.com/33891828/231371188-82d169af-10bb-47e2-8aca-83ced2597f2d.mov
After:
https://user-images.githubusercontent.com/33891828/231369805-39a5a4d0-662c-4f08-bc5a-7d31e8782453.mov
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
| |
Auto expand the selected file when clicking the file item of the file
tree.
This is consistent with Github's behavior.
https://user-images.githubusercontent.com/33891828/231048124-61f180af-adba-42d7-9ffa-626e1de04aed.mov
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
preview tab (#24040)
#23734 didn't add popups(tippy) to ref issues for the preview tab when
adding/editing a file
The location of the preview tab:
<img width="1214" alt="截屏2023-04-10 13 55 38"
src="https://user-images.githubusercontent.com/17645053/230836213-a73f0cee-378c-4a21-93db-583ba2c72f77.png">
This PR resues the logic in `ComboMarkdownEditor.js` to also add popup
to hashed comments/pull requests/issues in file editing/adding preview
tab.
After - On hover:
<img width="1222" alt="截屏2023-04-10 13 55 42"
src="https://user-images.githubusercontent.com/17645053/230836250-527ca7d0-6ec4-4c68-89ab-4f1b57b09239.png">
---------
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Follow #23947
* Use reactive store to share data between components
* Remove no-op `this.hashListener = window.addEventListener()` because
`addEventListener` returns void/undefined.
Reference:
https://vuejs.org/guide/scaling-up/state-management.html#simple-state-management-with-reactivity-api
Screenshot (the same as before):
<details>
<img width="565" alt="image"
src="https://user-images.githubusercontent.com/2114189/230701282-bd61bfa3-7786-433b-9ad8-a88591112a02.png">
</details>
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
1. Remove unnecessary `btn-link` `muted` classes
* Link is link, button is button, I can't see a real requirement to make
a button like a link.
* If anyone insists, please help to show me real example from modern
frameworks / websites, how and why they do so.
* No need to duplicate a lot of class names on similar elements
* Declare styles clearly, for example, `markdown-toolbar` itself should
have `display: flex`, but not use `gt-df` to overwrite the `display:
block`.
2. Remove unnecessary `role` attribute
* https://github.com/github/markdown-toolbar-element/issues/70
* The `markdown-toolbar-element` does want to add `role=button`, but
there is a bug.
* So we do the similar thing as upstream does (add the role by JS),
until they fix their bugs.
3. Indent `markdown-switch-easymde` (before it doesn't have a proper
indent)
Screenshot:

|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Added [GitHub's `relative-time` element](https://github.com/github/relative-time-element)
- Converted all formatted timestamps to use this element
- No more flashes of unstyled content around time elements
- These elements are localized using the `lang` property of the HTML file
- Relative (e.g. the activities in the dashboard) and duration (e.g.
server uptime in the admin page) time elements are auto-updated to keep
up with the current time without refreshing the page
- Code that is not needed anymore such as `formatting.js` and parts of `since.go` have been deleted
Replaces #21440
Follows #22861
## Screenshots
### Localized


### Tooltips
#### Native for dates

#### Interactive for relative

### Auto-update

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: delvh <dev.lh@web.de>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
The completion popup now behaves now much more as expected than before
for the raw textarea:
- You can press <kbd>Tab</kbd> or <kbd>Enter</kbd> once the completion
popup is open to accept the selected item
- The menu does not close automatically when moving the cursor
- When you delete text, previously correct suggestions are shown again
- If you delete all text until the opening char (`@` or `:`) after
applying a suggestion, the popup reappears again
- Menu UI has been improved
<img width="278" alt="Screenshot 2023-04-07 at 19 43 42"
src="https://user-images.githubusercontent.com/115237/230653601-d6517b9f-0988-445e-aa57-5ebfaf5039f3.png">
|
| |
|
|
|
|
|
|
|
|
| |
close #23628
Now in `...` dropdown, you can expand or collapse all diff files that
have loaded.
https://user-images.githubusercontent.com/33891828/227749688-2d406916-3347-49f6-93a5-4092a00e8809.mov
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
| |


Maybe we can change the location of it.
|
| |
|
|
|
|
|
|
|
| |
before

after

|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Follow #23876
1. Fine tune the heights of the editors (like before)
* Auto expand the editor (increase/decrease the height) when editing
2. Remember user's last used editor (textarea/easymde) in LocalStorage,
then next time the editor will be switched automatically
* No need to introduce extra config option, it satisfies all users,
including who prefer EasyMDE
3. Also fix the width problem of Review Panel
Screenshot:
<details>






</details>
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
time) (#23890)
Right now the authors search dropdown might take a long time to load if
amount of authors is huge.
Example: (In the video below, there are about 10000 authors, and it
takes about 10 seconds to open the author dropdown)
https://user-images.githubusercontent.com/17645053/229422229-98aa9656-3439-4f8c-9f4e-83bd8e2a2557.mov
Possible improvements can be made, which will take 2 steps (Thanks to
@wolfogre for advice):
Step 1:
Backend: Add a new api, which returns a limit of 30 posters with matched
prefix.
Frontend: Change the search behavior from frontend search(fomantic
search) to backend search(when input is changed, send a request to get
authors matching the current search prefix)
Step 2:
Backend: Optimize the api in step 1 using indexer to support fuzzy
search.
This PR is implements the first step. The main changes:
1. Added api: `GET /{type:issues|pulls}/posters` , which return a limit
of 30 users with matched prefix (prefix sent as query). If
`DEFAULT_SHOW_FULL_NAME` in `custom/conf/app.ini` is set to true, will
also include fullnames fuzzy search.
2. Added a tooltip saying "Shows a maximum of 30 users" to the author
search dropdown
3. Change the search behavior from frontend search to backend search
After:
https://user-images.githubusercontent.com/17645053/229430960-f88fafd8-fd5d-4f84-9df2-2677539d5d08.mov
Fixes: https://github.com/go-gitea/gitea/issues/22586
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
| |
I found that some lint warnings in my editor are conflicting, and I
believe the root cause is using lints designed for Vue 2 instead of Vue
3. We moved to Vue 3 in #20044.
I verified that the explicitly disabled rules in the changed file are
still part of the `vue/vue3-recommended` set.
See [Available rules -
eslint-plugin-vue](https://eslint.vuejs.org/rules/) for a full list of
lints.
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Close #22911
I think it's ready for review now, feel free to test it, welcome to help
to improve.
### Before

### After

|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
pages. (#23861)
Follow #21429 & #22861
Use `<gitea-locale-number>` instead of backend `PrettyNumber`. All old
`PrettyNumber` related functions are removed. A lot of code could be
simplified.
And some functions haven't been used for long time (dead code), so they
are also removed by the way (eg: `SplitStringAtRuneN`, `Dedent`)
This PR only tries to improve the `PrettyNumber` rendering problem, it
doesn't touch the "plural" problem.
Screenshot:


|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
The first step of the plan
* #23290
Thanks to @silverwind for the first try in #15394 . Close #10729 and a
lot of related issues.
The EasyMDE is not removed, now it works as a fallback, users can switch
between these two editors.
Editor list:
* Issue / PR comment
* Issue / PR comment edit
* Issue / PR comment quote reply
* PR diff view, inline comment
* PR diff view, inline comment edit
* PR diff view, inline comment quote reply
* Release editor
* Wiki editor
Some editors have attached dropzone
Screenshots:
<details>




</details>
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
issue (#23734)
Close #23671
For the feature mentioned above, this PR append ' (comment)' to the
rendered html if it is a hashcomment.
After the PR, type in the following
```
pull request from other repo:
http://localhost:3000/testOrg/testOrgRepo/pulls/2
pull request from this repo:
http://localhost:3000/aaa/testA/pulls/2
issue comment from this repo:
http://localhost:3000/aaa/testA/issues/1#issuecomment-18
http://localhost:3000/aaa/testA/pulls/2#issue-9
issue comment from other repo:
http://localhost:3000/testOrg/testOrgRepo/pulls/2#issuecomment-24
http://localhost:3000/testOrg/testOrgRepo/pulls/2#issue
```
Gives:
<img width="687" alt="截屏2023-03-27 13 53 06"
src="https://user-images.githubusercontent.com/17645053/227852387-2b218e0d-3468-4d90-ad81-d702ddd17fd2.png">
Other than the above feature, this PR also includes two other changes:
1 Right now, the render of links from file changed tab in pull request
might not be very proper, for example, if type in the following. (not
sure if this is an issue or design, if not an issue, I will revert the
changes). example on
[try.gitea.io](https://try.gitea.io/HesterG/testrepo/pulls/1)
```
https://try.gitea.io/HesterG/testrepo/pulls/1/files#issuecomment-162725
https://try.gitea.io/HesterG/testrepo/pulls/1/files
```
it will render the following
<img width="899" alt="截屏2023-03-24 15 41 37"
src="https://user-images.githubusercontent.com/17645053/227456117-5eccedb7-9118-4540-929d-aee9a76de852.png">
In this PR, skip processing the link into a ref issue if it is a link
from files changed tab in pull request
After:
type in following
```
hash comment on files changed tab:
http://localhost:3000/testOrg/testOrgRepo/pulls/2/files#issuecomment-24
files changed link:
http://localhost:3000/testOrg/testOrgRepo/pulls/2/files
```
Gives
<img width="708" alt="截屏2023-03-27 22 09 02"
src="https://user-images.githubusercontent.com/17645053/227964273-5dc06c50-3713-489c-b05d-d95367d0ab0f.png">
2 Right now, after editing the comment area, there will not be tippys
attached to `ref-issue`; and no tippy attached on preview as well.
example:
https://user-images.githubusercontent.com/17645053/227850540-5ae34e2d-b1d7-4d0d-9726-7701bf825d1f.mov
In this PR, in frontend, make sure tippy is added after editing the
comment, and to the comment on preview tab
After:
https://user-images.githubusercontent.com/17645053/227853777-06f56b4c-1148-467c-b6f7-f79418e67504.mov
|
| |
|
|
|
|
|
|
|
|
|
|
| |
Externalize clipboard copying to the
[clippie](https://github.com/silverwind/clippie) module which I feel I
can maintain outside this repo for shared benefit with my other
projects.
The module is feature-equivalent to the previous code and has one
improvement where it sets `aria-hidden` on the fallback textarea,
preventing screen readers from picking it up. Also it support `Array` of
`content` as well to copy multiple items at once, in case it's ever
needed.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
When doing the refactoring:
* #22950
I added some debug mode code (assertShown) to help to catch bugs, it did
catch some bugs like:
* #23074
If it has been proved that there is no more bugs, this assertion could
be removed easily and clearly.
Feel free to decide when to remove it (feel free to convert it from
Draft to Ready for Review).
cc: @silverwind
|
| |
|
|
| |
Replace it with equal function of our own and enable the eslint rule to
forbid future usage.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Caught by @justusbunsi
An old bug from #6488
In `pullrequest_targetbranch_change`, the `data` might be empty, because
`UpdatePullRequestTarget` may respond `http.StatusNoContent`.
And the old code's `$branchTarget.text(data.base_branch);` doesn't make
sense, because in the end, the page will be always reloaded.
So, just remove the `$branchTarget.text(data.base_branch);`, everything
should be fine.
|
| |
|
|
|
|
|
|
|
|
|
| |
Close #23680
Some CLI programs use "\r" and control chars to print new content in
current line.
So, the strings in one line are actually from
`\rReading...1%\rReading...5%\rReading...100%`
This PR tries to make the output better.
|
| |
|
|
|
|
|
|
|
|
|
| |
Close #23803
More details in the comment.


|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Use native instead of fomantic checkboxes in issue list. Benefits
include no more JS pop-in on load and perfect a11y.
Before, with JS pop-in:
<img width="92" alt="Screenshot 2023-03-20 at 17 02 02"
src="https://user-images.githubusercontent.com/115237/226398955-99029a1c-1150-449c-821b-e4165e7446a8.png">
After, Firefox on macOS:
<img width="126" alt="Screenshot 2023-03-20 at 17 01 26"
src="https://user-images.githubusercontent.com/115237/226399018-58df2c32-c2b2-4c78-b7df-7b76523abe21.png">
After, Chrome on macOS:
<img width="79" alt="Screenshot 2023-03-20 at 17 01 42"
src="https://user-images.githubusercontent.com/115237/226399074-947e6279-8dc3-42c2-90b5-b106c471b23d.png">
I opted to not do styling yet but I see that the inconsistency between
browsers may already be reason enough on doing it. I think if we style
them, there should be one global style, including markdown ones which
currently have custom styling.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fix:
- https://gitea.com/gitea/act_runner/issues/77
- https://gitea.com/gitea/act_runner/issues/81
Before:
<img width="1489" alt="image"
src="https://user-images.githubusercontent.com/9418365/228501567-f752cf87-a7ed-42c6-8f3d-ba741795c1fe.png">
Highlights:
- Upgrade act to make things doable, related to
- https://gitea.com/gitea/act/pulls/32
- https://gitea.com/gitea/act/pulls/33
- https://gitea.com/gitea/act/pulls/35
- Make `needs` works
- Sort jobs in the original order in the workflow files
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Avoid flash of wrong tree toggle icon on page load by setting icon
based on sync state
- Avoid "pop-in" of tree on page load by leaving space based on sync
state
- Use the same border/box-shadow combo used on comment `:target` also
for file `:target`.
- Refactor `DiffFileTree.vue` to use `toggleElem` instead of hardcoded
class name.
- Left-align inline comment boxes and make them fit the same amount of
markup content on a line as GitHub.
- Fix height of `diff-file-list`
Fixes: https://github.com/go-gitea/gitea/issues/23593
<img width="1250" alt="Screenshot 2023-03-18 at 00 52 04"
src="https://user-images.githubusercontent.com/115237/226071392-6789a644-aead-4756-a77e-aba3642150a0.png">
<img width="1246" alt="Screenshot 2023-03-18 at 00 59 43"
src="https://user-images.githubusercontent.com/115237/226071443-8bcba924-458b-48bd-b2f0-0de59cb180ac.png">
<img width="1250" alt="Screenshot 2023-03-18 at 01 27 14"
src="https://user-images.githubusercontent.com/115237/226073121-ccb99f9a-d3ac-40b7-9589-43580c4a01c9.png">
<img width="1231" alt="Screenshot 2023-03-19 at 21 44 16"
src="https://user-images.githubusercontent.com/115237/226207951-81bcae1b-6b41-4e39-83a7-0f37951df6be.png">
(Yes I'm aware the border-radius in bottom corners is suboptimal, but
this would be notorously hard to fix without relying on `overflow:
hidden`).
|
| |
|
|
|
|
|
| |
Use `toggleElem` instead of jQuery's `fadeToggle`, which can't be caught
by eslint jquery plugin.
Hopefully this could be the last bug for the jQuery show/hide
refactoring.
|
| |
|
|
|
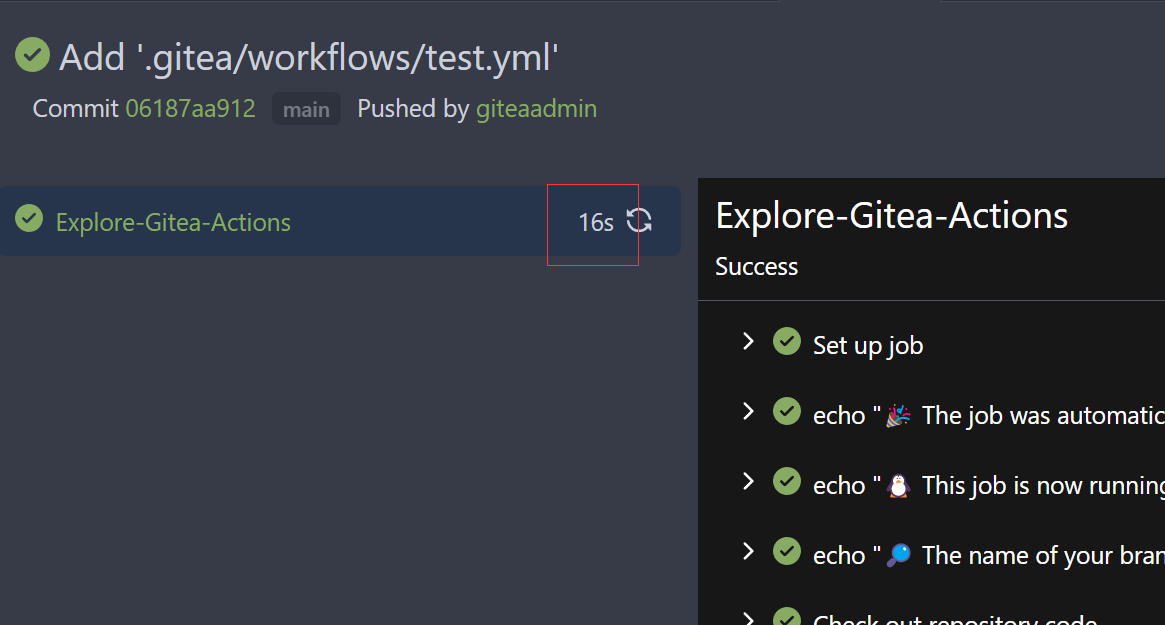
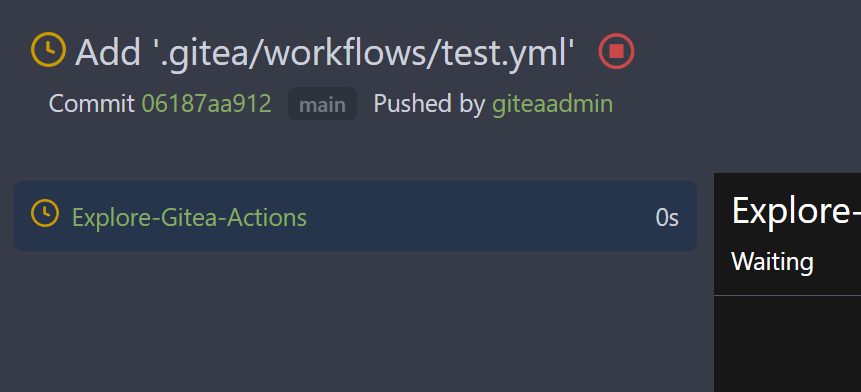
| |
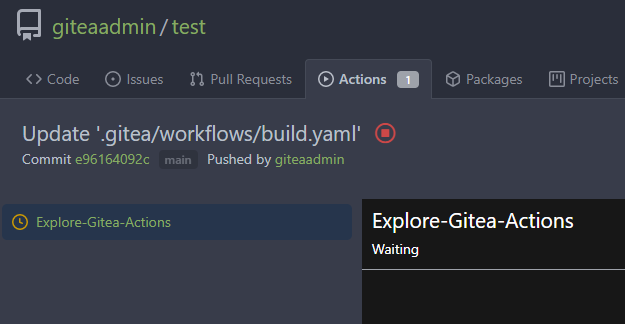
Add more commit info in action detail page.

|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Some of those are still Copy&Paste problems.
This PR:
* Only cleans the legacy incorrect code, doesn't change or improve the
"action" logic.
* Remove the redundant `$('.toggle.button').on('click')`, now
`$('.show-panel.button').on('click')` handles that kinds of buttons
Actually, there is only one correct "toggle button" in code, the one on
the webhook page.
No need to backport.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Edit form (#23626)
Although it seems that some different purposes are mixed in this PR,
however, they are all related, and can be tested together, so I put them
together to save everyone's time.
Diff: `+79 −84`, everything becomes much better.
### Improve the dropdown settings.
Move all fomantic-init related code into our `fomantic.js`
Fine-tune some dropdown global settings, see the comments.
Also help to fix the first problem in #23625 , cc: @yp05327
The "language" menu has been simplified, and it works with small-height
window better.
### Use SVG instead of `<i class="delete icon">`
It's also done by `$.fn.dropdown.settings.templates.label` , cc:
@silverwind
### Remove incorrect `tabable` CSS class
It doesn't have CSS styles, and it was only in Vue. So it's totally
unnecessary, remove it by the way.
### Improve the Repo Topic Edit form
* Simplify the code
* Add a "Cancel" button
* Align elements
Before:
<details>

</details>
After:

|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Close #23579
Inspired by
[idea](https://github.com/go-gitea/gitea/issues/23579#issuecomment-1475429247)
from @brechtvl
In this PR, the behavior is when extension switches from writatble to
not, preview will hide, and vice versa.
demo:
https://user-images.githubusercontent.com/17645053/226786119-d20063da-8763-41ce-9b00-ae34929120e1.mov
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
| |
Resolves #22692
I don't think there's a need for this entire row to be clickable (and
even different links depending on which segment you click)
The links still point to the same spot, so no information is lost here.
---------
Signed-off-by: jolheiser <john.olheiser@gmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Follow:
* #23574
* Remove all ".tooltip[data-content=...]"
Major changes:
* Remove "tooltip" class, use "[data-tooltip-content=...]" instead of
".tooltip[data-content=...]"
* Remove legacy `data-position`, it's dead code since last Fomantic
Tooltip -> Tippy Tooltip refactoring
* Rename reaction attribute from `data-content` to
`data-reaction-content`
* Add comments for some `data-content`: `{{/* used by the form */}}`
* Remove empty "ui" class
* Use "text color" for SVG icons (a few)
|
| |
|
|
|
|
| |
Fixes #23645
* Added `describedby` attribute to the reference element.
* Eliminated `aria-expanded` attribute to the reference element in order
to conform strictly with WCAG 2.1 rules.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Before, in project edit page, the cancel button is not work.
https://user-images.githubusercontent.com/33891828/227182731-6478e29f-0e52-48c4-beb0-6a7d1dda6a1d.mov
1. The wrong classname `cancel` was added to the `<a>` tag. That
classname caused the default click event of `<a>` tag to be cancelled.
Because we have the following settings in the global. So I remove the
classname `cancel`.
https://github.com/go-gitea/gitea/blob/9be90a58754061171bbd5025d85d2b891364efd3/web_src/js/features/common-global.js#L325-L327
2. Another change is that page will redirect to the previous page.
https://user-images.githubusercontent.com/33891828/227187326-c653c6d6-9715-440f-a732-ba0a6f012c81.mov
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Remove `[repository.editor] PREVIEWABLE_FILE_MODES` setting that seemed
like it was intended to support this but did not work. Instead, whenever
viewing a file shows a preview, also have a Preview tab in the file
editor.
Add new `/markup` web and API endpoints with `comment`, `gfm`,
`markdown` and new `file` mode that uses a file path to determine the
renderer.
Remove `/markdown` web endpoint but keep the API for backwards and
GitHub compatibility.
## ⚠️ BREAKING ⚠️
The `[repository.editor] PREVIEWABLE_FILE_MODES` setting was removed.
This setting served no practical purpose and was not working correctly.
Instead a preview tab is always shown in the file editor when supported.
---------
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
## TLDR
* Improve performance: lazy creating the tippy instances.
* Transparently support all "tooltip" elements, no need to call
`initTooltip` again and again.
* Fix a temporary tooltip re-entrance bug, which causes showing temp
content forever.
* Upgrade vue3-calendar-heatmap to 2.0.2 with lazy tippy init
(initHeatmap time decreases from 100ms to 50ms)
## Details
### The performance
Creating a lot of tippy tooltip instances is expensive. This PR doesn't
create all tippy tooltip instances, instead, it only adds "mouseover"
event listener to necessary elements, and then switches to the tippy
tooltip
### The general approach for all tooltips
Before, dynamically generated tooltips need to be called with
`initTooltip`.
After, use MutationObserver to:
* Attach the event listeners to newly created tooltip elements, work for
Vue (easier than before)
* Catch changed attributes and update the tooltip content (better than
before)
It does help a lot, eg:
https://github.com/go-gitea/gitea/blob/1a4efa0ee9a49d48549be7479a46be133b9bc260/web_src/js/components/PullRequestMergeForm.vue#L33-L36
### Temporary tooltip re-entrance bug
To reproduce, on try.gitea.io, click the "copy clone url" quickly, then
the tooltip will be "Copied!" forever.
After this PR, with the help of `attachTippyTooltip`, the tooltip
content could be reset to the default correctly.
### Other changes
* `data-tooltip-content` is preferred from now on, the old
`data-content` may cause conflicts with other modules.
* `data-placement` was only used for tooltip, so it's renamed to
`data-tooltip-placement`, and removed from `createTippy`.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
(#23570)
Before, the Vue `<SvgIcon>` always outputs DOM nodes like:
```html
<span class="outer-class">
<svg class="class-name-defined" ...></svg>
</span>
```
The `span` is redundant and I guess such layout and the inconsistent
`class/class-name` attributes would cause bugs sooner or later.
This PR makes the `<SvgIcon>` clear, and it's faster than before,
because it doesn't need to parse the whole SVG string.
Before:
<details>

</details>
After:

---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This PR follows #22599 and #23450
The major improvements:
1. The `aria-*.js` are totally transparent now, no need to call
`attachDropdownAria` explicitly anymore.
* It hooks the `$.fn.checkbox` and `$.fn.dropdown`, then our patch
works.
* It makes all dynamically generated checkbox/dropdown work with a11y
without any change
* eg: the `conversation.find('.dropdown').dropdown();` in `repo-diff.js`
2. Since it's totally transparent now, it could be easier to modify or
remove in the future.
3. It handles all selection labels as well (by onLabelCreate), so it
supports "multiple selection dropdown" now.
* It partially completes one of my TODOs: `TODO: multiple selection is
not supported yet.`
4. The code structure is clearer, code blocks are splitted into
different functions.
* The old `attachOneDropdownAria` was splitted into separate functions.
* It makes it easier to add more fine tunes in the future, and co-work
with contributors.
6. The code logic is similar as before, only two new parts:
1. the `ariaCheckboxFn` and `ariaDropdownFn` functions
2. the `onLabelCreate` and `updateSelectionLabel` functions
In `aria-dropdown.js` I had to mix jQuery and Vanilla JS somewhat, I
think the code is still understandable, otherwise the code would be much
more complex to read.
Thanks to fsologureng for the idea about "improving the 'delete icon'
with aria attributes".
If there is anything unclear or incorrect, feel free to ask and discuss,
or propose new PRs for it.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Related: #23590
Reference:
https://github.com/webcomponents/polyfills/tree/master/packages/webcomponentsjs
It seems that there are some users using old browsers, so the
`window.customElements` need polyfill.
The Custom Elements would help a lot for Gitea's UI problems, including:
* `<span class="js-pretty-number">`
* `<time data-format>`
So it's worth get polyfill.
---------
Co-authored-by: delvh <dev.lh@web.de>
|
| |
|
|
|
|
|
|
|
| |
Fix regression from #23271.
This code apparently runs on the compare page where there is no review button so check for existance of both button and content.
<img width="1226" alt="Screenshot 2023-03-17 at 21 42 47"
src="https://user-images.githubusercontent.com/115237/226040001-ec097edd-d926-4c80-9962-526f9b7eff19.png">
Fixes #23562
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fix visual regression introduced by
https://github.com/go-gitea/gitea/pull/22986.
Before:
<img width="1277" alt="image"
src="https://user-images.githubusercontent.com/115237/222792814-d70c2173-0c7c-4db2-8839-95be63cdc8ee.png">
<img width="649" alt="image"
src="https://user-images.githubusercontent.com/115237/222792989-9b1f5e12-becd-40cc-b02c-e9f59a8e72a4.png">
After:
<img width="1274" alt="image"
src="https://user-images.githubusercontent.com/115237/222792769-e7a9702f-4b6a-46c4-9385-da103ed4dff0.png">
<img width="565" alt="image"
src="https://user-images.githubusercontent.com/115237/222793084-6de6482b-11dc-4d38-b514-15884d20e140.png">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
file is folded, and on refreshing) (#23513)
Close #23466
Right now on pull request "files Changed" tab, if a file is viewed, when
the comments' links are visited, the comment will not be shown as the
file is folded after viewed. This PR is to improve the behavior, to make
the comment seen even the related file is folded, like on github.
And right now scroll position will be remembered and hence it won’t
scroll to hashed comment after refreshing, this PR also adjust the
scroll position remembering behavior: When there is hash comment in url,
do not remember the scroll position.
Before:
https://user-images.githubusercontent.com/17645053/225512079-6cf79581-9346-44cf-95d6-06919642e6a8.mov
After:
https://user-images.githubusercontent.com/17645053/225523753-3f6728f2-977b-4ed0-a65c-63dcef2ace80.mov
Update - long comment's behavior after using `scrollTop ` (Comment div
scroll to the position which is 30px below the diff header, or 30px
below top on conversation tab):
https://user-images.githubusercontent.com/17645053/225614460-0602c1a6-229c-41f4-84d2-334e78251486.mov
|
| |
|
| |
Discussion is here: https://github.com/go-gitea/gitea/pull/22816
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
tippy problem (#23450)
This PR is extracted from #23346 to address some unclear (I don't
understand) code-belonging concerns.
This PR needs to be backported, otherwise the `aria.js` is too buggy in
some cases. Since there would be two minor conflicts, I will do the
backport manually.
Before: the `aria.js` is still buggy in some cases.
After: tested with AppleVoice, Android TalkBack
* Fix incorrect dropdown init code
* Fix incorrect role element (the menu role should be on the `$menu`
element, but not on the `$focusable`)
* Fix the focus-show-click-hide problem on mobile. Now the language menu
works as expected
* Fix incorrect dropdown template function setting
* Clarify the logic in aria.js
* Hide item's tippy after menu gets hidden
* Fix incorrect tippy `setProps` after `destroy`
* Fix UI lag problem when page gets redirected during menu hiding
animation with screen reader
* Improve comments
* Implement the layout proposed by #19861
<details>
https://github.com/go-gitea/gitea/blob/d74a7efb60f94a4b8e6e5f65332f94f1be31b761/web_src/js/features/aria.md?plain=1#L38-L47
</details>
|
| |
|
|
|
|
| |
Fixes https://codeberg.org/forgejo/forgejo/issues/511
<img width="379" alt="Screenshot 2023-03-16 at 20 23 10"
src="https://user-images.githubusercontent.com/115237/225731294-4c6e4f44-bdcc-4c8c-86e2-49f7c03b377d.png">
|
