| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| ... | |
| |
|
| |
Fix #30768
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
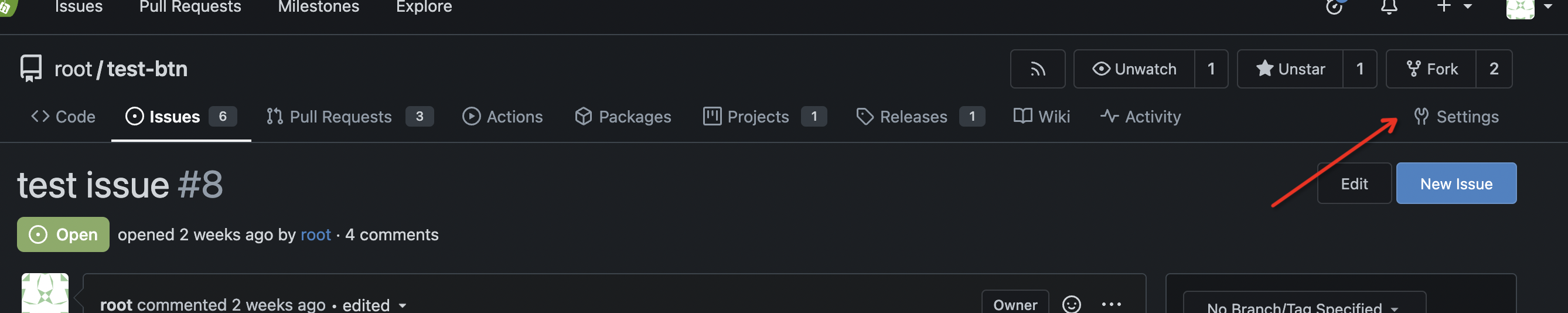
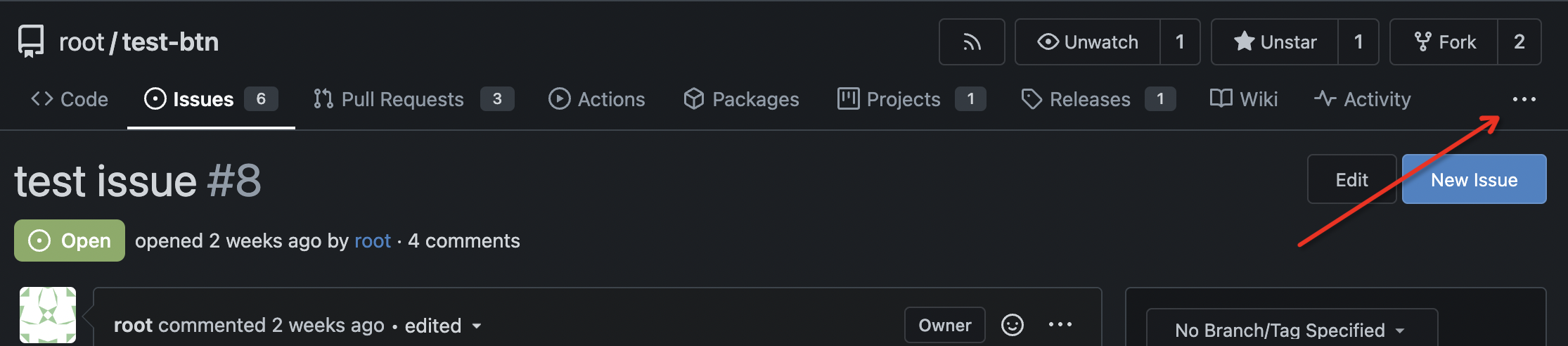
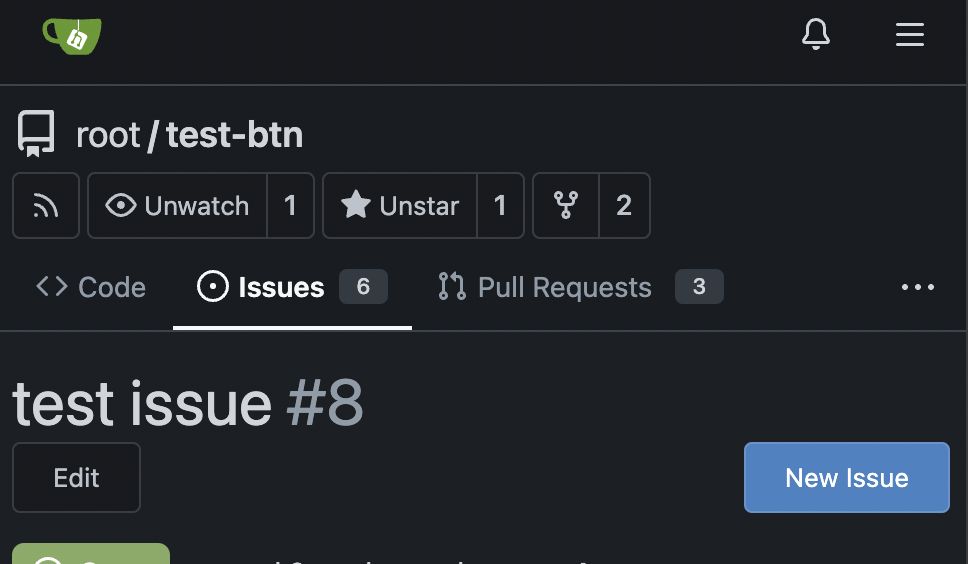
I guess there could be enough people liking to make the Settings menu
item right aligned. As a site admin, I found it's easier to find the
right-aligned Settings menu item.
Tested with various sizes:



|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fixes https://github.com/go-gitea/gitea/issues/30673, all 23 issues.
Notes:
- Tab bar menus had to change to pills because of unsolvable issue with
the border-radius as tab bar renders a overlapping border onto the box
below. And I think pills look better.
- Added padding to code editor empty preview message
- Hide monaco's built-in blue focus border, we don't need it and it
never showed before either.
- Label add menu is simplified, removing the nested segment.
<img width="1322" alt="Screenshot 2024-04-25 at 22 26 19"
src="https://github.com/go-gitea/gitea/assets/115237/7e394e0c-b7ad-417d-8e9f-12f1dea93ed1">
<img width="1326" alt="Screenshot 2024-04-25 at 22 28 00"
src="https://github.com/go-gitea/gitea/assets/115237/66c8499f-aa9f-4d95-8cca-ef13dfa82c65">
<img width="997" alt="Screenshot 2024-04-25 at 22 36 53"
src="https://github.com/go-gitea/gitea/assets/115237/07896102-c71d-4246-8173-c2bc2e1d3cae">
<img width="832" alt="Screenshot 2024-04-25 at 22 56 09"
src="https://github.com/go-gitea/gitea/assets/115237/d83afc96-08ca-4adc-baf4-3d02804be57c">
<img width="361" alt="Screenshot 2024-04-25 at 22 57 12"
src="https://github.com/go-gitea/gitea/assets/115237/c7371a68-00b5-47d8-84d0-ddc5268b2b2c">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
| |
Tested extensively using modal which is the only dependant.
|
| |
|
| |
Fix #30710
|
| |
|
|
|
|
|
|
| |
- Update all JS dependencies
- Remove
[now-unnecessary](https://github.com/microsoft/monaco-editor/issues/4325)
monaco workaround
- Update stylelint config for new rule
- Tested Monaco, Swagger UI, Mermaid
|
| |
|
|
|
|
| |
Misspell 0.5.0 supports passing a csv file to extend the list of
misspellings, so I added some common ones from the codebase. There is at
least one typo in a API response so we need to decided whether to revert
that and then likely remove the dict entry.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
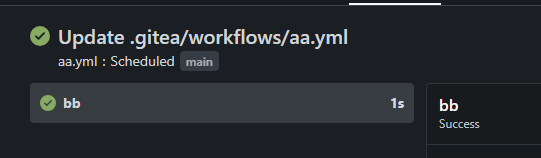
Fix https://github.com/go-gitea/gitea/issues/30567
When job is a schedule:

When it is a normal one:

also add a 'space' behind `:`


---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
| |
Fix #30683
|
| |
|
|
| |
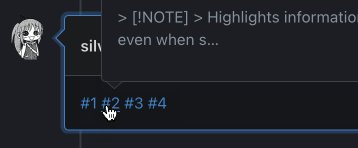
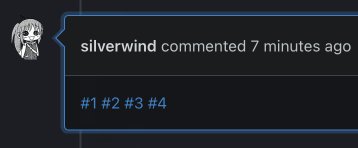
1. Rewrite initGlobalEnterQuickSubmit (by the way, remove jQuery)
2. Fix issue comment form layout
|
| |
|
|
|
|
|
|
| |
Regression of #29920
Fixes: #30569
Also this is a rewriting to eliminate the remaining jQuery usages from code.
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fixes: https://github.com/go-gitea/gitea/issues/30384
On repo settings page, there id `repo_name` was used 5 times on the same
page, some in modal and such. I think we are better off just
auto-generating these IDs in the future so that labels link up with
their form element.
Ideally this id generation would be done in backend in a subtemplate,
but seeing that we already have similar JS patches for checkboxes, I
took the easy path for now.
I also checked that these `#repo_name` were not in use in JS and the
only case where this id appears in JS is on the migration page where
it's still there.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
| |
Fixes https://github.com/go-gitea/gitea/issues/28114 and behaviour
matches vscode on desktop as well.
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Fixes: https://github.com/go-gitea/gitea/issues/27971
Fixes: https://github.com/go-gitea/gitea/pull/28010
<img width="689" alt="Screenshot 2024-04-09 at 00 19 57"
src="https://github.com/go-gitea/gitea/assets/115237/7c895a47-274f-40a6-a126-290658f1982d">
Also fixes a similar issue in issue list where CSS was there but not
active because of missing `display: block`.
<img width="372" alt="Screenshot 2024-04-09 at 00 18 25"
src="https://github.com/go-gitea/gitea/assets/115237/cfbee7cd-2e15-4ac7-96ce-020816f48798">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fix a number of text overflow issues in actions view and run list. Also
improve mobile view of run list.
Fixes: https://github.com/go-gitea/gitea/issues/30328
<img width="782" alt="Screenshot 2024-04-08 at 23 10 16"
src="https://github.com/go-gitea/gitea/assets/115237/3d9f9f88-3eab-44a0-8144-30c2b58b24cb">
<img width="935" alt="Screenshot 2024-04-08 at 23 17 46"
src="https://github.com/go-gitea/gitea/assets/115237/581d73ea-a31d-416b-be3a-47313b879b12">
<img width="1008" alt="Screenshot 2024-04-08 at 23 49 05"
src="https://github.com/go-gitea/gitea/assets/115237/c5d10565-f285-477f-8659-1caf94797647">
<img width="397" alt="Screenshot 2024-04-08 at 23 55 30"
src="https://github.com/go-gitea/gitea/assets/115237/368aaa75-1903-4058-9d75-d1fe91c564d6">
|
| |
|
|
|
|
|
|
|
|
| |
CSS-only module. Button colors are reduced to this:
<img width="639" alt="Screenshot 2024-04-14 at 15 36 07"
src="https://github.com/go-gitea/gitea/assets/115237/882d6c02-d1de-44f2-b707-db02a9f5070d">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
| |
Enable `no-sizzle` lint rule, there was only one use in `initCompReactionSelector` and:
- Remove all jQuery except the necessary fomantic dropdown init
- Remove the recursion, instead bind event listeners to common parent container nodes
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
| |
Fix regression from
https://github.com/go-gitea/gitea/commit/e0b018706fa7703ef1759d9a75a1399383715808
where opening to a code comment via hash link would give this error:
<img width="1247" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/f9aaeded-8492-4416-9a73-afa0c56220a7">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Fix https://github.com/go-gitea/gitea/issues/30434, regression from
https://github.com/go-gitea/gitea/pull/30115.
I also removed the date insertion into the modal which was also broken
since that date was switched to `absolute-date` because I see no real
purpose to putting that date into the modal.
Result:
<img width="1038" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/aa2eb8b4-73dc-4d98-9b80-3f276f89d9e5">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Switched to plain JavaScript
- Tested the commit graph and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
| |
Follow Split `index.js` to separate files (#17315)
It's time to move some code away from the messy "legacy" file.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
1. The previous color contrast calculation function was incorrect at
least for the `#84b6eb` where it output low-contrast white instead of
black. I've rewritten these functions now to accept hex colors and to
match GitHub's calculation and to output pure white/black for maximum
contrast. Before and after:
<img width="94" alt="Screenshot 2024-04-02 at 01 53 46"
src="https://github.com/go-gitea/gitea/assets/115237/00b39e15-a377-4458-95cf-ceec74b78228"><img
width="90" alt="Screenshot 2024-04-02 at 01 51 30"
src="https://github.com/go-gitea/gitea/assets/115237/1677067a-8d8f-47eb-82c0-76330deeb775">
2. Fix project-related issues:
- Expose the new `ContrastColor` function as template helper and use it
for project cards, replacing the previous JS solution which eliminates a
flash of wrong color on page load.
- Fix a bug where if editing a project title, the counter would get
lost.
- Move `rgbToHex` function to color utils.
@HesterG fyi
---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fix the action issue in https://github.com/go-gitea/gitea/issues/30303,
specifically:
- Use opaque step header hover background to avoid transparency issue
- Un-sticky the `action-view-left` on mobile, it would otherwise overlap
into right view
- Improve commit summary, let it wrap
- Fix and comment z-indexes
- Tweak width for run-list-item-right so it wastes less space on desktop
- Synced latest changes to console colors from dark to light theme
<img width="467" alt="Screenshot 2024-04-06 at 18 58 15"
src="https://github.com/go-gitea/gitea/assets/115237/8ad26b72-6cd9-4522-8ad1-6fd86b2d0d53">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Found [a better color
picker](https://github.com/web-padawan/vanilla-colorful) that [does not
rely](https://github.com/mdbassit/Coloris/issues/139) on
`querySelectorAll` or a global shared instance, and is also around a
third of the size of the previous one.
The popover is handled by tippy.js for which I introduced a new "bare"
theme and it uses a new sibling-based mechanism which should prove
useful later to create tippy popovers via HTML only.
<img width="846" alt="Screenshot 2024-03-31 at 04 03 38"
src="https://github.com/go-gitea/gitea/assets/115237/7639b911-a2d7-4f5c-bffd-a9d84561e747">
|
| |
|
| |
Simplify code and use `.files` elements
|
| |
|
|
| |
Another pure CSS module. Some styling is part of the `form` module which
will likely follow next.
|
| |
|
|
|
|
|
|
|
| |
Remove most jQuery function calls
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Switched from jQuery class functions to plain JavaScript `classList`.
Tested the following functionalities and they work as before:
- delete issue comment
- cancel code comment
- update (merge or rebase) pull request
- re-request review
- reply to code comment
- show/hide outdated comments
- add code comment
- edit issue title
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
| |
dropdown (#30207)
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fix https://github.com/go-gitea/gitea/issues/30185, regression from
https://github.com/go-gitea/gitea/pull/30162.
The checkboxes were unclickable because the label was positioned over
the checkbox with `padding`. Now it uses `margin` so the checkbox itself
will be clickable in all cases.
Secondly, I changed the for/id linking to also add missing `for`
attributes when `id` is present. The other way around (only `for`
present) is currently not handled and I think there are likey no
occurences in the code and introducing new non-generated `id`s might
cause problems elsewhere if we do, so I skipped on that.
|
| |
|
|
|
|
|
| |
- Switched from jQuery class functions to plain JavaScript `classList`
- Tested the issue author dropdown functionality and it works as before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
| |
- Switched from jQuery class functions to plain JavaScript `classList`
- Tested the comment edit history functionality and it works as before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
| |
- Switched from jQuery class functions to plain JavaScript `classList`
- Tested the repository branch settings functionality and it works as
before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
|
| |
|
|
|
|
| |
- Switched from jQuery class functions to plain JavaScript `classList`
- Tested the edit column modal functionality and it works as before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
|
| |
|
|
|
|
|
|
|
| |
- Switched from jQuery class functions to plain JavaScript
- Tested the comment context menu functionality and it works as before
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
| |
- Switched from jQuery class functions to plain JavaScript `classList`
- Tested the commit button disabled toggling functionality and it works
as before
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
| |
- Switched from jQuery class functions to plain JavaScript `classList`
- Tested the diff view functionality and it works as before
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
| |
- Switched from jQuery class functions to plain JavaScript `classList`
- Tested the notification count and it works as before
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
| |
- Switched from jQuery class functions to plain JavaScript `classList`
- Tested the code range selection functionality and it works as before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
|
| |
|
|
|
|
|
|
|
|
| |
- Switched from jQuery class functions to plain JavaScript `classList`
- Tested the image diff and it works as before
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
CSS is pretty slim already and the `.ui.toggle.checkbox` sliders on
admin page also still work. The only necessary JS is the one that links
`input` and `label` so that it can be toggled via label. All checkboxes
except the markdown ones render at `--checkbox-size: 16px` now.
<img width="174" alt="Screenshot 2024-03-28 at 22 15 10"
src="https://github.com/go-gitea/gitea/assets/115237/3455c1bb-166b-47e4-9847-2d20dd1f04db">
<img width="499" alt="Screenshot 2024-03-28 at 21 00 07"
src="https://github.com/go-gitea/gitea/assets/115237/412be2b3-d5a0-478a-b17b-43e6bc12e8ce">
<img width="83" alt="Screenshot 2024-03-28 at 22 14 34"
src="https://github.com/go-gitea/gitea/assets/115237/d8c89838-a420-4723-8c49-89405bb39474">
---------
Co-authored-by: delvh <dev.lh@web.de>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Get rid of one more jQuery dependant and have a nicer color picker as
well.
Now there is only a single global color picker init because that is all
that's necessary because the elements are present on the page when the
init code runs. The init is slightly weird because the module only takes
a selector instead of DOM elements directly.
The label modals now also perform form validation because previously it
was possible to trigger a 500 error `Color cannot be empty.` by clearing
out the color value on labels.
<img width="867" alt="Screenshot 2024-03-25 at 00 21 05"
src="https://github.com/go-gitea/gitea/assets/115237/71215c39-abb1-4881-b5c1-9954b4a89adb">
<img width="860" alt="Screenshot 2024-03-25 at 00 20 48"
src="https://github.com/go-gitea/gitea/assets/115237/a12cb68f-c38b-4433-ba05-53bbb4b1023e">
|
| |
|
|
|
|
|
|
|
|
|
| |
Enable us to use tailwind's
[`font-family`](https://tailwindcss.com/docs/font-family) classes as
well as remove `gt-mono` in favor of `tw-font-mono`. I also merged the
"compensation" to one selector, previously this was two different values
0.9em and 0.95em. I did not declare a `serif` font because I don't think
there will ever be a use case for those. Command ran:
```sh
perl -p -i -e 's#gt-mono#tw-font-mono#g' web_src/js/**/* templates/**/*
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
1. Add "grabbing" cursor while dragging items:

2. Make project board only drag via their header, not via their whole
body.

3. Fix some cursor problems in projects
4. Move shared options into `createSortable`.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
On creation of an empty project (no template) a default board will be
created instead of falling back to the uneditable pseudo-board.
Every project now has to have exactly one default boards. As a
consequence, you cannot unset a board as default, instead you have to
set another board as default. Existing projects will be modified using a
cron job, additionally this check will run every midnight by default.
Deleting the default board is not allowed, you have to set another board
as default to do it.
Fixes #29873
Fixes #14679 along the way
Fixes #29853
Co-authored-by: delvh <dev.lh@web.de>
|
| |
|
|
|
|
|
| |
Fix regression from https://github.com/go-gitea/gitea/pull/26670. Here
with simulated delay:

|
| |
|
|
|
|
|
|
| |
Fixes https://github.com/go-gitea/gitea/issues/30143, regression from
https://github.com/go-gitea/gitea/pull/29920.
We have `.button` on the repo page, but on the branch page it's a
`.btn`. Eventually we should find a solution to have a single button
class but until then this solution should be acceptable.
|
| |
|
|
|
|
|
|
| |
- Switched from jQuery class functions to plain JavaScript `classList`
- Tested the new authentication source form and the deletion of system
notices. They work as before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
| |
- Switched from jQuery class functions to plain JavaScript `classList`
- Tested the reaction selector and it works as before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: Giteabot <teabot@gitea.io>
|
