| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport https://github.com/go-gitea/gitea/pull/23481,
https://github.com/go-gitea/gitea/pull/23504 and
https://github.com/go-gitea/gitea/pull/23520 to 1.19, just so we have an
easier time with future backports.
Seems to work on a basic level. There was a merge conflict in
`RepoActionView.vue`, otherwise it merged cleanly.
---------
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
Co-authored-by: Lauris BH <lauris@nix.lv>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23268
## The Problem
`overflow-wrap: break-word` doesn't work well for unbroken lines. Use
`overflow-wrap: anywhere` instead, and remove legacy alias `word-wrap`
## Before

## After

Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
| |
- Upgrade stylelint and plugin
- Change ruleset to a explicit one, with all deprecated rules removed
- Fix new issues detected by value validation
For `overflow: overlay` see
https://github.com/stylelint/stylelint/issues/6667
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This PR follows:
* #22950
### Before
The Review Box has many problems:
* It doesn't work for small screens.
* It has an anonying animation which makes the UI laggy.
* It uses "custom dropdown menu" which is very difficult to fine tune.
* `$().toggle('visible')` is not a correct call
* jQuery just accepts any invalid `duration` argument:
`$().toggle('anyting')`
* The button is not a button.
<details>

</details>
### After
These problems are fixed, and eliminate many `!important` games.
<details>



</details>
And most dropdown icons still looks good:
<details>


</details>
Co-authored-by: delvh <leon@kske.dev>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Since #22632, when a commit status has multiple checks, no check is
shown at all (hence no way to see the other checks).
This PR fixes this by always adding a tag with the
`.commit-statuses-trigger` to the DOM (the `.vm` is for vertical
alignment).

---------
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
remove inline style=display:none (#22950)
Close #22847
This PR:
* introduce Gitea's own `showElem` and related functions
* remove jQuery show/hide
* remove .hide class
* remove inline style=display:none
From now on:
do not use:
* "[hidden]" attribute: it's too weak, can not be applied to an element
with "display: flex"
* ".hidden" class: it has been polluted by Fomantic UI in many cases
* inline style="display: none": it's difficult to tweak
* jQuery's show/hide/toggle: it can not show/hide elements with
"display: xxx !important"
only use:
* this ".gt-hidden" class
* showElem/hideElem/toggleElem functions in "utils/dom.js"
cc: @silverwind , this is the all-in-one PR
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Add a new "exclusive" option per label. This makes it so that when the
label is named `scope/name`, no other label with the same `scope/`
prefix can be set on an issue.
The scope is determined by the last occurence of `/`, so for example
`scope/alpha/name` and `scope/beta/name` are considered to be in
different scopes and can coexist.
Exclusive scopes are not enforced by any database rules, however they
are enforced when editing labels at the models level, automatically
removing any existing labels in the same scope when either attaching a
new label or replacing all labels.
In menus use a circle instead of checkbox to indicate they function as
radio buttons per scope. Issue filtering by label ensures that only a
single scoped label is selected at a time. Clicking with alt key can be
used to remove a scoped label, both when editing individual issues and
batch editing.
Label rendering refactor for consistency and code simplification:
* Labels now consistently have the same shape, emojis and tooltips
everywhere. This includes the label list and label assignment menus.
* In label list, show description below label same as label menus.
* Don't use exactly black/white text colors to look a bit nicer.
* Simplify text color computation. There is no point computing luminance
in linear color space, as this is a perceptual problem and sRGB is
closer to perceptually linear.
* Increase height of label assignment menus to show more labels. Showing
only 3-4 labels at a time leads to a lot of scrolling.
* Render all labels with a new RenderLabel template helper function.
Label creation and editing in multiline modal menu:
* Change label creation to open a modal menu like label editing.
* Change menu layout to place name, description and colors on separate
lines.
* Don't color cancel button red in label editing modal menu.
* Align text to the left in model menu for better readability and
consistent with settings layout elsewhere.
Custom exclusive scoped label rendering:
* Display scoped label prefix and suffix with slightly darker and
lighter background color respectively, and a slanted edge between them
similar to the `/` symbol.
* In menus exclusive labels are grouped with a divider line.
---------
Co-authored-by: Yarden Shoham <hrsi88@gmail.com>
Co-authored-by: Lauris BH <lauris@nix.lv>
|
| |
|
| |
A separate PR from #22884 (without touching the jQuery methods)
|
| |
|
| |
Fix #22873.
|
| |
|
|
|
|
|
|
|
|
|
| |
Per https://github.com/go-gitea/gitea/pull/22845#issuecomment-1426950234
Reverts go-gitea/gitea#22845
Let's have a better PR.
@silverwind @zeripath
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Previous solution was relying on fomantic selector `.ui.label.hidden` to
hide the elements in their empty state, but this doesn't work any more
with the removal of the `label` class. Instead, introduce a standalone
CSS rule for the `hidden` class, which is universally usable as a single
class.
We can unfortunately not use the existing `hide` class because without
the `!important`, it does not have enough specificity to win against
fomantic's `.ui.menu:not(.vertical) .item {display: flex}` rule.
Followup and fixes regression from
https://github.com/go-gitea/gitea/pull/22169.
Before:
<img width="98" alt="image"
src="https://user-images.githubusercontent.com/115237/217959380-d3279ff3-526a-4ac4-9a18-3ab7c9ae91dd.png">
After:
<img width="77" alt="image"
src="https://user-images.githubusercontent.com/115237/217959463-44852716-cb25-4110-8481-668842ad4454.png">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Replace #19922 , which is stale since my last review:
https://github.com/go-gitea/gitea/pull/19922#pullrequestreview-1003546506
and https://github.com/go-gitea/gitea/pull/19922#issuecomment-1153181546
Close #19769
Changes:
1. Use `<button>` instead of `<div>` for buttons
2. Prevent default event handler in `initGlobalButtonClickOnEnter`
3. Fix the incorrect call to `pullrequest_targetbranch_change`
4. Add a slight margin-left to the input element to make UI look better
The logic in repo-issue.js is not ideal, but this PR isn't going to
touch the logic.
This is also an example for future developers to understand how to make
buttons work properly.
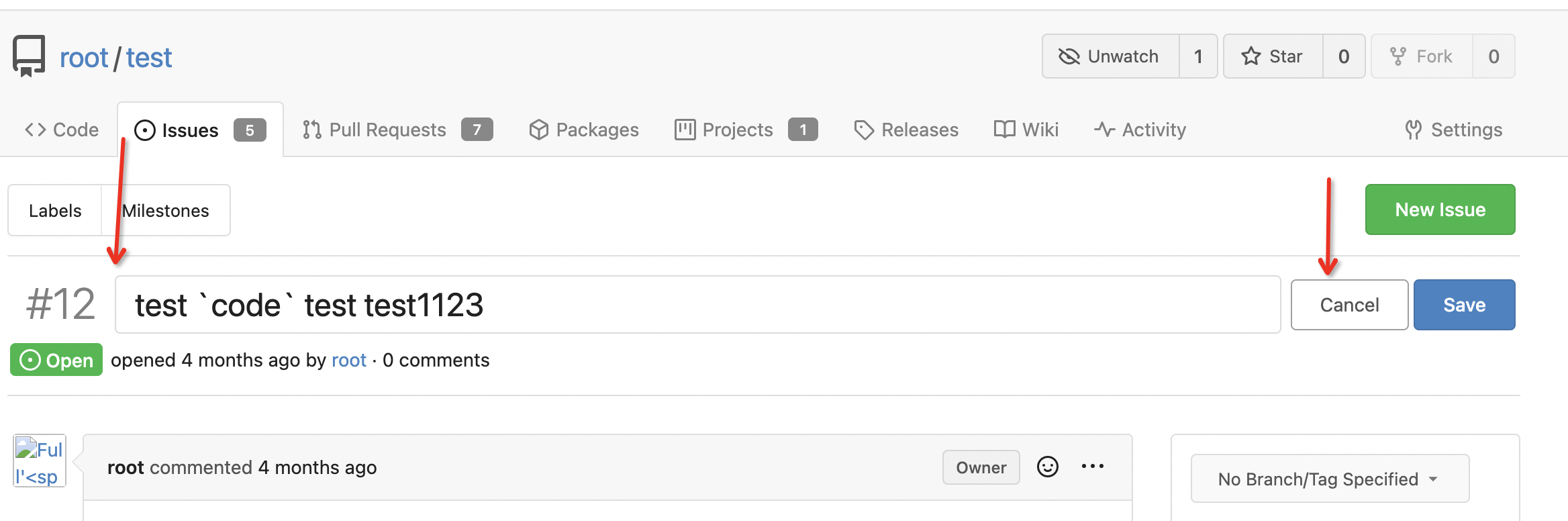
### Before

### After
* Add a slight margin-left.
* The `Cancel` button is focused.

Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Add dot-style indicators to notification and time tracker
- Slightly reduce whitespace between right-aligned icons
- Move notification icon to right on mobile
- Switch menu icon to SVG
<img width="270" alt="Screenshot 2022-12-19 at 19 40 32"
src="https://user-images.githubusercontent.com/115237/208496795-ce8734a0-f109-47b7-8eb8-96931e867b23.png">
<img width="607" alt="Screenshot 2022-12-19 at 19 41 04"
src="https://user-images.githubusercontent.com/115237/208496797-2ff68197-f520-4174-927e-ead15addd63e.png">
---------
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Before:
<img width="266" alt="Screenshot 2023-02-03 at 14 07 34"
src="https://user-images.githubusercontent.com/115237/216611151-92e98305-c4b5-42f3-b2e2-8b1b805fa644.png">
After:
<img width="271" alt="Screenshot 2023-02-03 at 14 07 52"
src="https://user-images.githubusercontent.com/115237/216611156-878a8a75-39a1-415b-9b6d-4f035985444e.png">
This is the only instance of such a button in all templates.
---------
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Close #13539.
Co-authored by: @lunny @appleboy @fuxiaohei and others.
Related projects:
- https://gitea.com/gitea/actions-proto-def
- https://gitea.com/gitea/actions-proto-go
- https://gitea.com/gitea/act
- https://gitea.com/gitea/act_runner
### Summary
The target of this PR is to bring a basic implementation of "Actions",
an internal CI/CD system of Gitea. That means even though it has been
merged, the state of the feature is **EXPERIMENTAL**, and please note
that:
- It is disabled by default;
- It shouldn't be used in a production environment currently;
- It shouldn't be used in a public Gitea instance currently;
- Breaking changes may be made before it's stable.
**Please comment on #13539 if you have any different product design
ideas**, all decisions reached there will be adopted here. But in this
PR, we don't talk about **naming, feature-creep or alternatives**.
### ⚠️ Breaking
`gitea-actions` will become a reserved user name. If a user with the
name already exists in the database, it is recommended to rename it.
### Some important reviews
- What is `DEFAULT_ACTIONS_URL` in `app.ini` for?
- https://github.com/go-gitea/gitea/pull/21937#discussion_r1055954954
- Why the api for runners is not under the normal `/api/v1` prefix?
- https://github.com/go-gitea/gitea/pull/21937#discussion_r1061173592
- Why DBFS?
- https://github.com/go-gitea/gitea/pull/21937#discussion_r1061301178
- Why ignore events triggered by `gitea-actions` bot?
- https://github.com/go-gitea/gitea/pull/21937#discussion_r1063254103
- Why there's no permission control for actions?
- https://github.com/go-gitea/gitea/pull/21937#discussion_r1090229868
### What it looks like
<details>
#### Manage runners
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205870657-c72f590e-2e08-4cd4-be7f-2e0abb299bbf.png">
#### List runs
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205872794-50fde990-2b45-48c1-a178-908e4ec5b627.png">
#### View logs
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205872501-9b7b9000-9542-4991-8f55-18ccdada77c3.png">
</details>
### How to try it
<details>
#### 1. Start Gitea
Clone this branch and [install from
source](https://docs.gitea.io/en-us/install-from-source).
Add additional configurations in `app.ini` to enable Actions:
```ini
[actions]
ENABLED = true
```
Start it.
If all is well, you'll see the management page of runners:
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205877365-8e30a780-9b10-4154-b3e8-ee6c3cb35a59.png">
#### 2. Start runner
Clone the [act_runner](https://gitea.com/gitea/act_runner), and follow
the
[README](https://gitea.com/gitea/act_runner/src/branch/main/README.md)
to start it.
If all is well, you'll see a new runner has been added:
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205878000-216f5937-e696-470d-b66c-8473987d91c3.png">
#### 3. Enable actions for a repo
Create a new repo or open an existing one, check the `Actions` checkbox
in settings and submit.
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205879705-53e09208-73c0-4b3e-a123-2dcf9aba4b9c.png">
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205879383-23f3d08f-1a85-41dd-a8b3-54e2ee6453e8.png">
If all is well, you'll see a new tab "Actions":
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205881648-a8072d8c-5803-4d76-b8a8-9b2fb49516c1.png">
#### 4. Upload workflow files
Upload some workflow files to `.gitea/workflows/xxx.yaml`, you can
follow the [quickstart](https://docs.github.com/en/actions/quickstart)
of GitHub Actions. Yes, Gitea Actions is compatible with GitHub Actions
in most cases, you can use the same demo:
```yaml
name: GitHub Actions Demo
run-name: ${{ github.actor }} is testing out GitHub Actions 🚀
on: [push]
jobs:
Explore-GitHub-Actions:
runs-on: ubuntu-latest
steps:
- run: echo "🎉 The job was automatically triggered by a ${{ github.event_name }} event."
- run: echo "🐧 This job is now running on a ${{ runner.os }} server hosted by GitHub!"
- run: echo "🔎 The name of your branch is ${{ github.ref }} and your repository is ${{ github.repository }}."
- name: Check out repository code
uses: actions/checkout@v3
- run: echo "💡 The ${{ github.repository }} repository has been cloned to the runner."
- run: echo "🖥️ The workflow is now ready to test your code on the runner."
- name: List files in the repository
run: |
ls ${{ github.workspace }}
- run: echo "🍏 This job's status is ${{ job.status }}."
```
If all is well, you'll see a new run in `Actions` tab:
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205884473-79a874bc-171b-4aaf-acd5-0241a45c3b53.png">
#### 5. Check the logs of jobs
Click a run and you'll see the logs:
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205884800-994b0374-67f7-48ff-be9a-4c53f3141547.png">
#### 6. Go on
You can try more examples in [the
documents](https://docs.github.com/en/actions/using-workflows/workflow-syntax-for-github-actions)
of GitHub Actions, then you might find a lot of bugs.
Come on, PRs are welcome.
</details>
See also: [Feature Preview: Gitea
Actions](https://blog.gitea.io/2022/12/feature-preview-gitea-actions/)
---------
Co-authored-by: a1012112796 <1012112796@qq.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: ChristopherHX <christopher.homberger@web.de>
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
|
| |
|
| |
Fixes #22087
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Reduce font size on tag list and add muted links
- Move Release tag to right side on release list
- Move Release edit button to far-right and make it icon-only
- Add styles for error dropdowns, seen on release edit page
- Make the release page slightly more mobile-friendly
<img width="468" alt="Screen Shot 2022-11-07 at 22 10 44"
src="https://user-images.githubusercontent.com/115237/200417500-149f40f5-2376-42b4-92a7-d7eba3ac359d.png">
<img width="1015" alt="Screen Shot 2022-11-07 at 22 27 14"
src="https://user-images.githubusercontent.com/115237/200419201-b28f39d6-fe9e-4049-8023-b301c9bae528.png">
<img width="1019" alt="Screen Shot 2022-11-07 at 22 27 27"
src="https://user-images.githubusercontent.com/115237/200419206-3f07d988-42f6-421d-8ba9-303a0d59e711.png">
<img width="709" alt="Screen Shot 2022-11-07 at 22 42 10"
src="https://user-images.githubusercontent.com/115237/200421671-f0393cde-2d8f-4e1f-a788-f1f51fc4807c.png">
<img width="713" alt="Screen Shot 2022-11-07 at 22 42 27"
src="https://user-images.githubusercontent.com/115237/200421676-5797f8cf-dfe8-4dd6-85d4-dc69e31a9912.png">
<img width="406" alt="image"
src="https://user-images.githubusercontent.com/115237/200418220-8c3f7549-61b4-4661-935e-39e1352f7851.png">
<img width="416" alt="Screen Shot 2022-11-07 at 22 21 36"
src="https://user-images.githubusercontent.com/115237/200418107-cdb0eb6f-1292-469c-b89a-2cb13f24173c.png">
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Reduce jitter caused by the presence or absence of scrollbars in page
switching
---
Ref [scrollbar-gutter |
MDN](https://developer.mozilla.org/en-US/docs/Web/CSS/scrollbar-gutter)
https://user-images.githubusercontent.com/45708948/165972251-7d5a5017-f76d-4ba2-9106-a224b3ee521f.mp4
|
| |
|
|
|
| |
This should eliminate all non-variable color usage in the styles, making
gitea fully themeable via CSS variables. Also, it adds a linter to
enforce variables for colors.
|
| | |
|
| |
|
|
|
|
|
|
|
|
| |
Embed the SVG icon directly, making further invertion unnecessary
because the icon color can now follow text color.
<img width="240" alt="Screenshot 2022-11-21 at 20 16 32"
src="https://user-images.githubusercontent.com/115237/203142189-89f20de9-c0bd-4d05-92c0-44dadf20d78f.png">
<img width="245" alt="Screenshot 2022-11-21 at 20 16 46"
src="https://user-images.githubusercontent.com/115237/203142191-658239ba-1859-49c6-91ad-10ddf14780d0.png">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Followup to https://github.com/go-gitea/gitea/pull/21784.
- Restore muted effect on timeline author and issuelist comment icon
- Remove whitespace inside shared user templates, fixing link hover
underline
- Use shared author link template more
- Use `bold` class instead of CSS
- Fix grey-light color being too dark on arc-green
- Add missing black-light color
- Fix issuelist progress bar color
- Fix various other cases of missing `.muted`
<img width="416" alt="Screenshot 2022-11-13 at 12 15 22"
src="https://user-images.githubusercontent.com/115237/201519497-1d4725c6-bc8b-47b5-9f68-1278ac9a8c92.png">
<img width="324" alt="Screenshot 2022-11-13 at 12 16 52"
src="https://user-images.githubusercontent.com/115237/201519501-c0d03700-f9af-4316-ab46-482f2c7c738b.png">
<img width="79" alt="Screenshot 2022-11-13 at 12 30 55"
src="https://user-images.githubusercontent.com/115237/201519502-46dc2d73-bbdf-4a2e-84d3-d2976f793163.png">
<img width="440" alt="Screenshot 2022-11-13 at 12 41 03"
src="https://user-images.githubusercontent.com/115237/201519876-ada33948-f84a-4aeb-a40d-5c873f9a49e9.png">
<img width="213" alt="Screenshot 2022-11-13 at 12 52 54"
src="https://user-images.githubusercontent.com/115237/201520291-a4d7238e-aeca-46c7-9008-8b644b1b676e.png">
<img width="208" alt="Screenshot 2022-11-13 at 12 56 16"
src="https://user-images.githubusercontent.com/115237/201520436-aa8ba109-b959-42fb-831a-021e806c7082.png">
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Move the text color rules out of the unneeded `.ui` block, add missing
colors, tweak colors on arc-green to be more readable (red was
particulary bad to read).
Also, this removes the previous inheritance of link colors. I think
links should always be in primary color and if they are to be
discolored, the color should be set on them explicitely.
<img width="165" alt="Screenshot 2022-11-12 at 13 28 30"
src="https://user-images.githubusercontent.com/115237/201474098-700d9fed-3133-43c7-b57e-d4cc5c2795cb.png">
<img width="152" alt="Screenshot 2022-11-12 at 13 18 48"
src="https://user-images.githubusercontent.com/115237/201474156-b6de4cb5-bce8-4553-b3d4-8365aff9a3a7.png">
HTML to test with:
```html
<div class="text red">some text with <a href="#foo">a link</a>.</div>
<div class="text orange">some text with <a href="#foo">a link</a>.</div>
<div class="text yellow">some text with <a href="#foo">a link</a>.</div>
<div class="text olive">some text with <a href="#foo">a link</a>.</div>
<div class="text green">some text with <a href="#foo">a link</a>.</div>
<div class="text teal">some text with <a href="#foo">a link</a>.</div>
<div class="text blue">some text with <a href="#foo">a link</a>.</div>
<div class="text violet">some text with <a href="#foo">a link</a>.</div>
<div class="text purple">some text with <a href="#foo">a link</a>.</div>
<div class="text pink">some text with <a href="#foo">a link</a>.</div>
<div class="text brown">some text with <a href="#foo">a link</a>.</div>
<div class="text grey">some text with <a href="#foo">a link</a>.</div>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
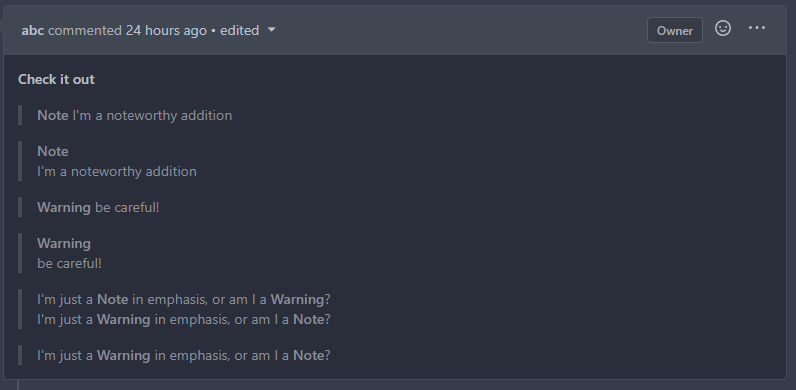
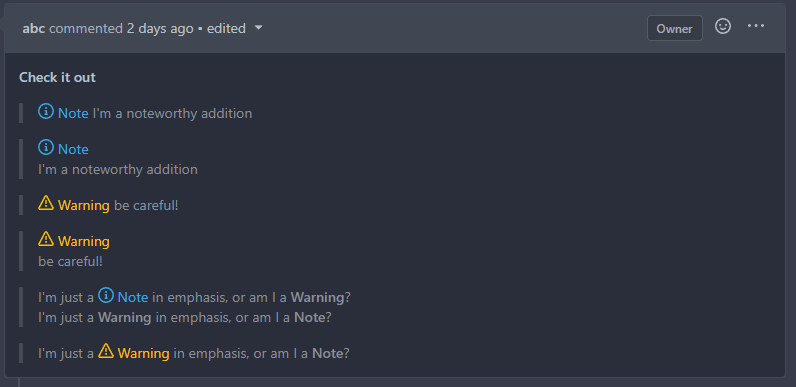
For each quote block, the first `**Note**` or `**Warning**` gets an icon
prepended to it and its text is colored accordingly. GitHub does this
(community/community#16925). [Initially requested on
Discord.](https://discord.com/channels/322538954119184384/322538954119184384/1038816475638661181)
### Before

### After

Signed-off-by: Yarden Shoham <hrsi88@gmail.com>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
The
[`color-scheme`](https://developer.mozilla.org/en-US/docs/Web/CSS/color-scheme)
property changes the base color of certain form elements like the
datepicker icon in Chrome. Set it and remove the previous invert hack.
Before with invert removed:
<img width="840" alt="Screen Shot 2022-10-27 at 11 42 54"
src="https://user-images.githubusercontent.com/115237/198251927-b742e14e-0c62-492c-b667-ee6c69de4ad8.png">
<img width="238" alt="Screen Shot 2022-10-27 at 12 23 28"
src="https://user-images.githubusercontent.com/115237/198260413-37c1ca85-c2de-4c09-8b37-6aa8a23ab575.png">
After:
<img width="841" alt="Screen Shot 2022-10-27 at 11 43 05"
src="https://user-images.githubusercontent.com/115237/198251934-568fa291-0d18-4cd4-adec-58ae1ad90ab2.png">
<img width="839" alt="Screen Shot 2022-10-27 at 11 44 36"
src="https://user-images.githubusercontent.com/115237/198251936-a435105e-572b-41f6-8262-a53820f1d364.png">
<img width="243" alt="Screen Shot 2022-10-27 at 12 23 42"
src="https://user-images.githubusercontent.com/115237/198260432-5eaffc82-ffb8-4559-b1c2-08a39e8f4427.png">
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Remove remaining non-color variables in arc-green, so the theme is now
100% defined from variables (excluding inverts). Adjusted red/green to
match previous overwritten colors.
`--color-gold-light` is removed, it was unused and is not part of
fomantic colors.
<img width="772" alt="Screen Shot 2022-10-24 at 20 22 25"
src="https://user-images.githubusercontent.com/115237/197599339-1d1bf6e3-aa90-4f38-9753-24effd4b178d.png">
<img width="275" alt="Screen Shot 2022-10-24 at 20 25 52"
src="https://user-images.githubusercontent.com/115237/197599344-79c1d3ac-c709-4e30-a60b-4738af672c12.png">
<img width="446" alt="Screen Shot 2022-10-24 at 20 26 46"
src="https://user-images.githubusercontent.com/115237/197599346-f2ef6449-7efd-4f81-bbb6-e7bee4528f50.png">
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Add
[`accent-color`](https://developer.mozilla.org/en-US/docs/Web/CSS/accent-color)
which will change the color of various native HTML elements from
OS-color to specified one. Affects unstyled checkbox, radio, range and
progress
- Change `--color-accent` to `--color-primary-light-1`
- Change progress bar color to `--color-accent`
- Add new `--color-primary-contrast` meant to contrast over primary
- Avoid layout shift on clicking `.viewed-file-form`
- Add styles for `input[type=file]` upload button
<img width="301" alt="Screen Shot 2022-10-21 at 18 05 35"
src="https://user-images.githubusercontent.com/115237/197246896-7b3b5591-2934-4436-bf37-6aebcdfecb13.png">
<img width="98" alt="Screen Shot 2022-10-21 at 19 41 27"
src="https://user-images.githubusercontent.com/115237/197256892-c8fc6a0a-5d2f-4757-a98b-a79f9b7fcbc5.png">
<img width="93" alt="image"
src="https://user-images.githubusercontent.com/115237/197257029-293c02e9-ebf9-448a-a58f-ca418cf36953.png">
<img width="204" alt="Screen Shot 2022-10-21 at 18 21 24"
src="https://user-images.githubusercontent.com/115237/197246957-a99f5178-bbd5-4204-bd32-7a6977026f76.png">
<img width="449" alt="Screen Shot 2022-10-21 at 18 56 59"
src="https://user-images.githubusercontent.com/115237/197249305-d481abb7-9f16-4b48-936a-c75ed29f5b04.png">
<img width="449" alt="Screen Shot 2022-10-21 at 18 57 09"
src="https://user-images.githubusercontent.com/115237/197249309-7ab70c3b-325e-41bc-a4ba-07402c6826b6.png">
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Resolves #3047
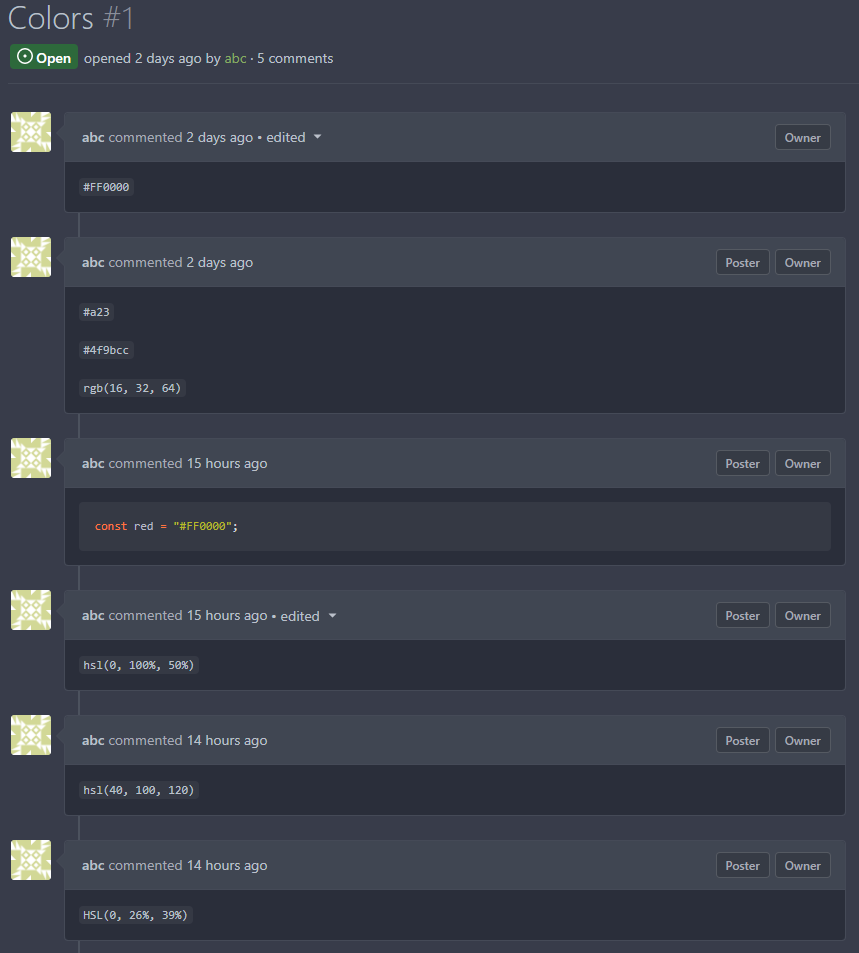
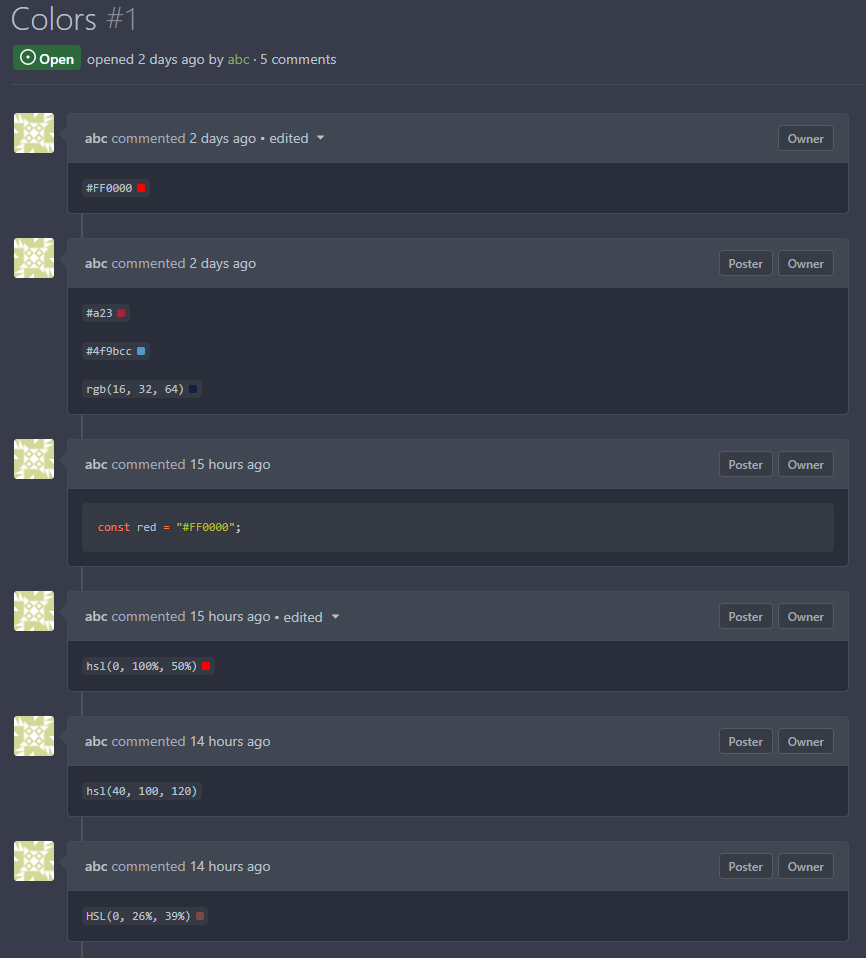
Every time a color code will be in \`backticks`, a cute little color
preview will pop up
[Inspiration](https://docs.github.com/en/get-started/writing-on-github/getting-started-with-writing-and-formatting-on-github/basic-writing-and-formatting-syntax#supported-color-models)
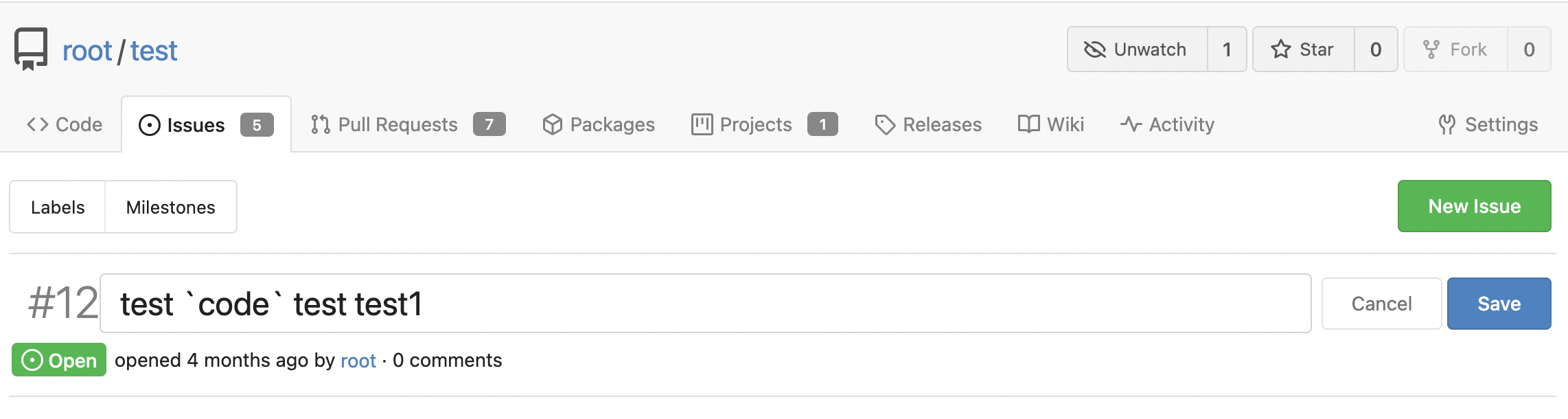
#### Before

#### After

Signed-off-by: Yarden Shoham <hrsi88@gmail.com>
Co-authored-by: KN4CK3R <admin@oldschoolhack.me>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
| |
setting (#18058)
|
| |
|
|
|
|
|
|
|
|
|
|
| |
This changes the rendering logic of issue titles. If a substring in an
issue title is enclosed with a pair of backticks, it'll be rendered with
a monospace font (HTML `code` tag).
* Closes #20887
Signed-off-by: Yarden Shoham <hrsi88@gmail.com>
Co-authored-by: Gusted <williamzijl7@hotmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: 6543 <6543@obermui.de>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Move more colors into variables. The only real notable change is the dot
in the release timeline. Also, made the variable comments a bit more
clear.
<img width="279" alt="Screen Shot 2022-10-10 at 21 10 23"
src="https://user-images.githubusercontent.com/115237/194938496-e5a21056-67c4-4219-9c68-134b0edf0e61.png">
<img width="88" alt="Screen Shot 2022-10-10 at 21 31 53"
src="https://user-images.githubusercontent.com/115237/194939712-f666c43e-fb1a-4045-be52-1176391bd8ea.png">
<img width="90" alt="Screen Shot 2022-10-10 at 21 31 44"
src="https://user-images.githubusercontent.com/115237/194939710-2e620c06-75a9-41b7-a3e1-18eab7a57614.png">
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
| |
Adds the settings pages to create OAuth2 apps also to the org settings
and allows to create apps for orgs.
Refactoring: the oauth2 related templates are shared for
instance-wide/org/user, and the backend code uses `OAuth2CommonHandlers`
to share code for instance-wide/org/user.
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
| |
At the moment, this is only used to replace the color of the `viewed`
checkbox and of the `has changed` label.
Previously, the used variable accentuated always either darker or
lighter, which meant that one theme looked good while the other didn't.
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
| |
- Consolidate various CSS rules into base rules
- Fix inline code in Markdown not having enough contrast on arc-green
Adds one new color variable, `--color-label-active-bg` for the
background of active labels.
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
| |
- Remove arc-green specific rules and instead fix the colors in the base
rules.
- Make file table row border visible on arc-green.
- Remove remnants of fomantic accordeon module that was removed.
|
| |
|
|
|
| |
Fomantic has abrupt breakpoints at 991px and 768px which leads to
variable amounts of wasted screen space below those breakpoints.
Instead, enable fluid width for all viewport sizes below 1200px.
|
| |
|
|
|
|
|
|
|
| |
Remove this small, but unnecessary
[module](https://fomantic-ui.com/elements/image.html) and use `img`
selector over previous `.image`. Did a few tests, could not notice any
visual regression.
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: Lauris BH <lauris@nix.lv>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* feat: extend issue template for yaml
* feat: support yaml template
* feat: render form to markdown
* feat: support yaml template for pr
* chore: rename to Fields
* feat: template unmarshal
* feat: split template
* feat: render to markdown
* feat: use full name as template file name
* chore: remove useless file
* feat: use dropdown of fomantic ui
* feat: update input style
* docs: more comments
* fix: render text without render
* chore: fix lint error
* fix: support use description as about in markdown
* fix: add field class in form
* chore: generate swagger
* feat: validate template
* feat: support is_nummber and regex
* test: fix broken unit tests
* fix: ignore empty body of md template
* fix: make multiple easymde editors work in one page
* feat: better UI
* fix: js error in pr form
* chore: generate swagger
* feat: support regex validation
* chore: generate swagger
* fix: refresh each markdown editor
* chore: give up required validation
* fix: correct issue template candidates
* fix: correct checkboxes style
* chore: ignore .hugo_build.lock in docs
* docs: separate out a new doc for merge templates
* docs: introduce syntax of yaml template
* feat: show a alert for invalid templates
* test: add case for a valid template
* fix: correct attributes of required checkbox
* fix: add class not-under-easymde for dropzone
* fix: use more back-quotes
* chore: remove translation in zh-CN
* fix EasyMDE statusbar margin
* fix: remove repeated blocks
* fix: reuse regex for quotes
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
| |
The layout on the review code view was broken depending on length of the text. Change all three buttons to icons with tooltip to make more space for these long texts.
Fixes: #20922
|
| |
|
|
|
|
| |
Previous solution that re-purposed the 'hide' class by making it
`!important` had various unintended side-effects where jQuery .show() was
not able to outweight it. Use a separate class to prevent these
interactions.
|
| |
|
|
|
|
|
|
| |
- replace fomantic popup module with tippy.js
- fix chaining and add comment
- add 100ms delay to tooltips
- stopwatch improvments, raise default maxWidth
- update web_src/js/features/common-global.js
- use type=submit instead of js
|
| |
|
| |
A minor color update on the dashboard. This PR simply changes the background from hard-coded light yellow to the theme colors (var).
|
| |
|
|
| |
- This is a regression of improving mobile experience on Gitea, currently organization dashboard aren't readable and the popup won't show up when you want to switch between users/organization(as we saw in #19978).
- This patch fixes that, by allowing the popup to allocate the required pixels(for some absurd reason, z-index doesn't work on the popup, so it's not able to render over the existing elements, we can investigate later of why this is). And also remove the additional dropdown menu for the pages link, so it's one unified list which then can be displayed as rows.
|
| |
|
|
|
|
|
|
| |
Use body text color in for links in the repository files table
Issue/PR links (`.ref-issue`) will not be affected, as seen in other git services.
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Lauris BH <lauris@nix.lv>
|
| |
|
|
|
|
| |
- Update all JS dependencies minus vue ones
- Remove workaround for case-insensitive attribute selector
- Add new linter rules and fix issues
- Tested SVG display and swagger
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
The use of `m-4 text black` for the notification bell results in this
icon being shifted upwards. Instead we should use the `item` class but
adjust `not-mobile` and `mobile-only` to make their `display: none`
settings `!important`.
(As an aside: This is probably one of the only times we should use
`!important` in our less files and the rest should be avoided or
removed.)
Ref #20069
Revert #20236
Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Fomantic tries to prevent overflowing on the `y/x`-as by default on
stackable menu's on mobile screens. We already solve this issue by
forcing overflow on x as and hide it on y as(due to some issues with
other menu's), since https://github.com/go-gitea/gitea/pull/19486.
- However this edge case does require a y-overflow to show the dropdown,
because you cannot easily adjust this with CSS, once you're fiddling
with overflow's (https://stackoverflow.com/a/6433475). However
interesting behavior is noted
https://css-tricks.com/popping-hidden-overflow/ when you remove the
position: relative, it will suddenly work again. Well because this is
the only solution without redesigning dropdowns, I think we can live
with the side-effect of the dropdown items being full-width instead
"relative" width to their parent.
- Resolves #19976
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
| |
Replace the only `<meter>` element in use with a `<progress>` which is
styled properly. Also slightly adjust colors on it for better contrast.
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
| |
Add WebUI part of Auto merge feature
close #19621
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: delvh <dev.lh@web.de>
|
| | |
|
