| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| |
|
|
| |
Addition to: Show scrollbar when necessary #20142
Fixes the "empty" scrollbars with Firefox.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
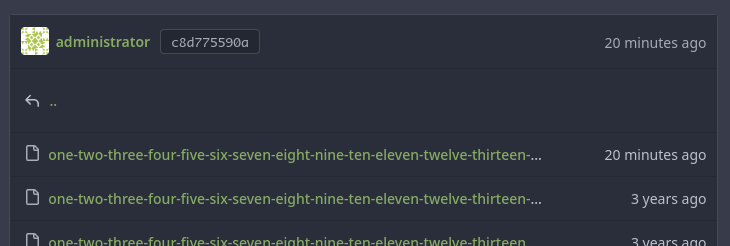
Backport #20243
Adjust the max-widths for the repository file table to allow for nicer
resizing of the names and commit messages.
Fix #20040
Signed-off-by: Andrew Thornton <art27@cantab.net>
## Screenshots
## MediaXL

## MediaLg

## MediaMd

## MediaSm

Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
| |
- Backport #20142
- Firefox on Windows will unconditionally show scrollbars when you specify `overflow: scroll`. This is bad behavior, as you don't always need the scrollbar. Changing the scroll value to auto fixes this issue and only shows the scrollbar when necessary.
- Resolves #20139
|
| |
|
|
|
| |
- File headers can become quite width, so ensure the file size is not
being wrapped into itself(width + padding-right) and allow the overflow
to be scrolled(overflow-x).
|
| |
|
|
|
|
|
|
| |
Add WebUI part of Auto merge feature
close #19621
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: delvh <dev.lh@web.de>
|
| |
|
|
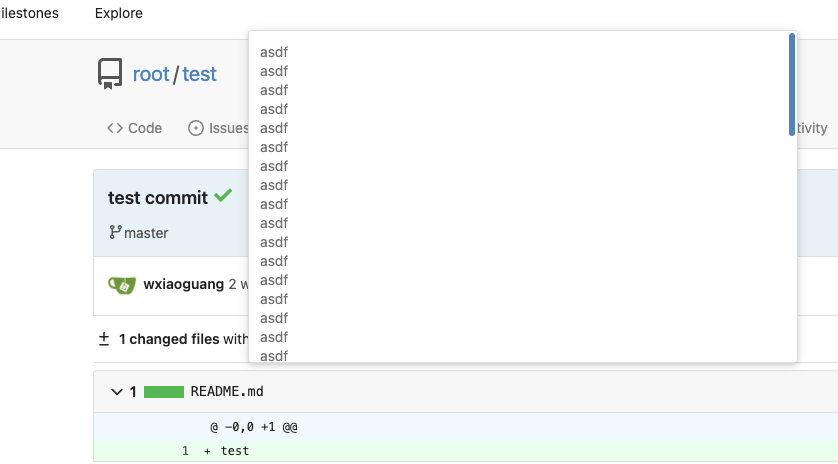
|
|
| |
Automatically add sidebar in the wiki view containing a TOC for the wiki page.
Make the TOC collapsable
Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Make the wiki editor bar sticky for longer wiki edits
On codeberg community it was requested to make the wiki editor toolbar sticky for longer wiki posts, so one wouldn't have to scroll to the top to use it. (Reference; https://codeberg.org/Codeberg/Community/issues/533).
In order to make this happen, the .editor-toolbar class needs to become position: sticky, and we need to fix it's transparent background and border-bottom. Because the bottom disappears, we add it. This makes the border become a double border, because the CodeMirror area defines borders for all. As such I've added a border-top: none, on the wiki write tab for the CodeMirror class.
* Make the issue bar in the issue view sticky for issue #10675
In issue #10675 it's requested to make the issue bar sticky upon scrolling in the issue view. The proposed change changes inline html, which is not desirable. As such I've added the position sticky option to it's container, and fix the background upon scrolling.
* Make linter happy on _repository.less
Fix 0px -> 0 to make the linter happy.
* Make linter happy on _editor.less
Fix 0px -> 0 to make the linter happy.
* Change z-index to the lowest boundary of 1
As per review of @silverwind change the z-index to it's lowest requirement of 1.
* Change z-index to the lowest boundary of 1
As per review of @silverwind change the z-index to it's lowest requirement of 1.
* Revert changes made to wiki editor (unsticky) and add max-height
Fixes the max-height to 85vh, on the proposed 90vh it just came out just slightly too large.
Unstickies the changes from the sticky commits.
* Revert changes for the sticky title editor
Removes the changes as done by the sticky title editor.
* Add max-height definition to CodeMirror-scroll
Add the max-height definition for the CodeMirror-scroll class in order to generalize the changes spoken about in PR #18271
* Remove CodeMirror-scroll definition
Remove the max-height in CodeMirror-scroll definition, in order to generalize it in the CodeMirror less file. As per discussion in #18271.
* fine tune CodeMirror min-height/max-height
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
| |
Replace it with HTML `<progress>` element. The bar won't go green at
100% anymore but I think it's not something that fits stylistically anyways.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* make blue really blue
* replace blue button and label classes with primary
* add --color-blue-dark
* add light color variants, tweak a few colors
* fix colors
* add comment
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
| |
- This is a continuation on [the work](https://github.com/go-gitea/gitea/pull/19546) I've done for improving mobile experience on Gitea.
- The current behavior of going trough the commits list is horrible, each individual item gets it's own row and thereby isn't quite compact as it should be on mobile. The commit view's header is in a bit better state, it's quite only that content is overlapping each other.
- This patch fixes those problems. Each row in the commit list table will actually take a row in the UI. The commit view's header has now a better organized way of placing the information.
|
| |
|
|
|
|
|
|
|
|
|
|
| |
Start making the mobile experience not painful and be actually usable. This contains a few smaller changes to enhance this experience.
- Submit buttons on the review forms aren't columns anymore and are now allowed to be displayed on one row.
- The label/milestone & New Issue buttons were given each own row even tough, there's enough place to do it one the same row. This commit fixes that.
- The issues+Pull tab on repo's has a third item besides the label/milestone & New Issue buttons, the search bar. On desktop there's enough place to do this on one row, for mobile it isn't, currently it was using for each item a new row. This commits fixes that by only giving the searchbar a new row and have the other two buttons on the same row.
- The notification table will now be show a scrollbar instead of overflow.
- The repo buttons(Watch, Star, Fork) on mobile were showing quite big and the SVG wasn't even displayed on the same line, if the count of those numbers were too high it would even overflow. This commit removes the SVG, as there isn't any place to show them on the same row and allows them to have a new row if the counts of those buttons are high.
- The admin page can show you a lot of interesting information, on mobile the System Status + Configuration weren't properly displayed as the margin's were too high. This commit fixes that by reducing the margin to a number that makes sense on mobile.
- Fixes to not overflow the tables but instead force them to be scrollable.
- When viewing a issue or pull request, the comments aren't full-width but instead 80% and aligned to right, on mobile this is a annoyance as there isn't much width to begin with. This commits fixes that by forcing full-width and removing the avatars on the left side and instead including them inline in the comment header.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Make repository file list useable on mobile
- When you're browsing a repository on mobile, you're met by a giant
block called the "repository file list". The current design is not
useable for mobile and is a big annoyance while browsing a repo on
mobile. This PR removes that annoyance by making it more suitable design
when on mobile.
- Adds HTML for the commit/file time to align it vertically(noticeable
on mobile, not on PC).
- Show all information horizontally and not vertically.
- Remove the last commit message of the file, there isn't enough space
on mobile to place this anywhere, so we're not trying to make a
best-effort here and instead just not display it.
* Remove unnecessary `!important`
* Fix broken HTML
* Simplify code
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* By default force vertical tabs on mobile
- While experimenting with using vertical tabs instead of horizontal
tabs on gitea for a better mobile experience, I made a recent
PR(https://github.com/go-gitea/gitea/pull/19468) in order to see if
there was any objections to this new behavior for the repo headers(one
of the most annoying horizontal tabs). This PR had no objections and
even a user commenting that this change is brilliant.
- This PR now improves upon the previous PR by making this the de-facto
behavior for all menu's on mobile. The only exemption is the navbar
which also uses the menu but caught some layout errors with the changes.
* Fix organisation
* Fix repo/wiki buttons
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Use horizontal tabs for repo header on mobile
- The current behavior of the repo header on mobile is to display them
vertically column-by-column. I've only experience annoyance due to this
while trying to visit gitea instanced on mobile. This commit changes
this behavior to use horizontal tabs, it uses less tabs and doesn't
bloat 60% of your mobile screen with the repo headers.
- A small fix added in this commit is to give some space around the repo
buttons, current behavior is that they are too "close" to the repo
title.
* Fix lint
|
| |
|
| |
Introduce a CSS class `.unselectable`
|
| |
|
|
|
|
| |
- Upgrade all JS dependencies minus vue and vue-loader
- Adapt to breaking change of octicons
- Update eslint rules
- Tested Swagger UI, sortablejs and prod build
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Added package store settings.
* Added models.
* Added generic package registry.
* Added tests.
* Added NuGet package registry.
* Moved service index to api file.
* Added NPM package registry.
* Added Maven package registry.
* Added PyPI package registry.
* Summary is deprecated.
* Changed npm name.
* Sanitize project url.
* Allow only scoped packages.
* Added user interface.
* Changed method name.
* Added missing migration file.
* Set page info.
* Added documentation.
* Added documentation links.
* Fixed wrong error message.
* Lint template files.
* Fixed merge errors.
* Fixed unit test storage path.
* Switch to json module.
* Added suggestions.
* Added package webhook.
* Add package api.
* Fixed swagger file.
* Fixed enum and comments.
* Fixed NuGet pagination.
* Print test names.
* Added api tests.
* Fixed access level.
* Fix User unmarshal.
* Added RubyGems package registry.
* Fix lint.
* Implemented io.Writer.
* Added support for sha256/sha512 checksum files.
* Improved maven-metadata.xml support.
* Added support for symbol package uploads.
* Added tests.
* Added overview docs.
* Added npm dependencies and keywords.
* Added no-packages information.
* Display file size.
* Display asset count.
* Fixed filter alignment.
* Added package icons.
* Formatted instructions.
* Allow anonymous package downloads.
* Fixed comments.
* Fixed postgres test.
* Moved file.
* Moved models to models/packages.
* Use correct error response format per client.
* Use simpler search form.
* Fixed IsProd.
* Restructured data model.
* Prevent empty filename.
* Fix swagger.
* Implemented user/org registry.
* Implemented UI.
* Use GetUserByIDCtx.
* Use table for dependencies.
* make svg
* Added support for unscoped npm packages.
* Add support for npm dist tags.
* Added tests for npm tags.
* Unlink packages if repository gets deleted.
* Prevent user/org delete if a packages exist.
* Use package unlink in repository service.
* Added support for composer packages.
* Restructured package docs.
* Added missing tests.
* Fixed generic content page.
* Fixed docs.
* Fixed swagger.
* Added missing type.
* Fixed ambiguous column.
* Organize content store by sha256 hash.
* Added admin package management.
* Added support for sorting.
* Add support for multiple identical versions/files.
* Added missing repository unlink.
* Added file properties.
* make fmt
* lint
* Added Conan package registry.
* Updated docs.
* Unify package names.
* Added swagger enum.
* Use longer TEXT column type.
* Removed version composite key.
* Merged package and container registry.
* Removed index.
* Use dedicated package router.
* Moved files to new location.
* Updated docs.
* Fixed JOIN order.
* Fixed GROUP BY statement.
* Fixed GROUP BY #2.
* Added symbol server support.
* Added more tests.
* Set NOT NULL.
* Added setting to disable package registries.
* Moved auth into service.
* refactor
* Use ctx everywhere.
* Added package cleanup task.
* Changed packages path.
* Added container registry.
* Refactoring
* Updated comparison.
* Fix swagger.
* Fixed table order.
* Use token auth for npm routes.
* Enabled ReverseProxy auth.
* Added packages link for orgs.
* Fixed anonymous org access.
* Enable copy button for setup instructions.
* Merge error
* Added suggestions.
* Fixed merge.
* Handle "generic".
* Added link for TODO.
* Added suggestions.
* Changed temporary buffer filename.
* Added suggestions.
* Apply suggestions from code review
Co-authored-by: Thomas Boerger <thomas@webhippie.de>
* Update docs/content/doc/packages/nuget.en-us.md
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Thomas Boerger <thomas@webhippie.de>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This code adds a simple endpoint to apply patches to repositories and
branches on gitea. This is then used along with the conflicting checking
code in #18004 to provide a basic implementation of cherry-pick revert.
Now because the buttons necessary for cherry-pick and revert have
required us to create a dropdown next to the Browse Source button
I've also implemented Create Branch and Create Tag operations.
Fix #3880
Fix #17986
Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
|
| |
Somehow a spurious space sneaked in to #18538
this PR simply removes it.
Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Ensure commit-statuses box is sized correctly in headers
When viewing commits as commits the commit-status box will be fixed at 30px in height
due to being forced to be this size by a fomantic selector. This PR simply adds a
few more selectors to force this to have height auto.
Fix #18498
Signed-off-by: Andrew Thornton <art27@cantab.net>
* Update web_src/less/_repository.less
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Currently the "File Changed" tab of a PR is somehow broken. This is also true for the current release 1.16.0.
When you are on the "File Changed" tab, and want to look at code excerpt before or after the code changes, the layout breaks. You can test this on try.gitea.io here: https://try.gitea.io/testnotexisting/magic_enum/pulls/2/files
The problem occurs for the unified view and for the split view.
Kind of the same problem was there for commenting a line of code, this was fixed in #18321 and #18403.
For consistency, I changed the solution of #18321, I removed the ``colspan`` and instead added a ``<td>``. The goal was to have code similarly with the split view.
Also the separator line in the split view was in the wrong column, this was fixed too.* more consistent unified review comment
Fix #18516
Co-authored-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
| |
- Update all JS dependencies, including a security issue in mermaid
- Fix new linter errors related to value-keyword-case
- Tested Mermaid and Swagger
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
| |
Closes:
* Review comment cannot be edited #17768
* Changing PR Comment Resolved State Disables Further Changes #18315
|
| |
|
| |
Slightly reduce the font size and padding in the tags table, it seemed a bit too big to me.
|
| |
|
|
|
|
|
|
|
|
|
|
| |
Fix #17514
Given the comments I've adjusted this somewhat. The numbers of characters detected are increased and include things like the use of U+300 to make à instead of à and non-breaking spaces.
There is a button which can be used to escape the content to show it.
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: Gwyneth Morgan <gwymor@tilde.club>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
| |
(#17911)
* Improve interface when comparing a branch which has created a pull request
* Take the note back
|
| |
|
|
|
|
|
| |
- Extract CodeMirror-related styles to separate files
- Generalize CodeMirror styles where possible
- Improve fullscreen and side-by-side mode for dark theme
Co-authored-by: 6543 <6543@obermui.de>
|
| |
|
|
|
|
|
|
|
| |
Fomantic brings a opinionated style that removed underline on mouse
hover which I think is important UX to have.
This re-enables the underline in the Fomantic config and fixes a few
cases where underline was deemed disruptive.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Improbe behaviour of fork button
* Apply suggestions from code review
* Remove old lines
* Apply suggestions
* Fix test
* Remove unnecessary or
* Update templates/repo/header.tmpl
Co-authored-by: silverwind <me@silverwind.io>
* Add comment
* Fix situation if you can't fork but don't have forks
* Fix lint
* Apply changes from #17783
* fmt
* fmt
* Apply tweaks
Co-authored by: silverwind <me@silverwind.io>
* Rm dupl css
* Fix build
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
| |
* Fix svg colors in file list table
Turns out this can be fixed by just removing rules. Directory and file
icons have other rules that still make them color correctly.
* tweak color on file icons
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
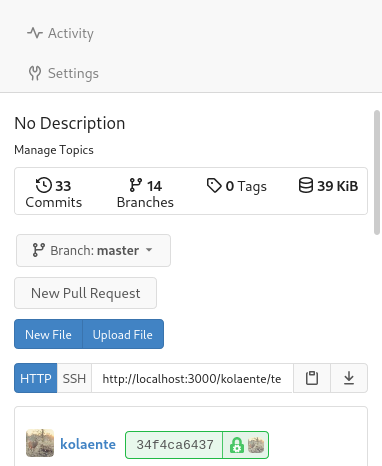
| |
- Remove blue background and use regular header styling
- Use flexbox on author and signature segments
- Add shield-type icons besides gpg key, replacing icon font icons
- Ensure author and signature line are same height
- Remove erronous green background on arc-green signature line
- Turn signing colors into CSS variables
- Consolidate the two warning states into one
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
| |
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* fix: implement commit id copy to clipboard
* fix: remove abundant attributes / consider edge-case
* fix: locale_en fixed
* fix: use ui button
* tune copy button
* fix: button size
* Fix merge
Co-authored-by: Ysmr-Ry <ryo.yossy@live.jp>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
| |
* Move `> .merge-section` to `> .content` scope
- Fixes a issue that started from
https://github.com/go-gitea/gitea/pull/17317
- Move `> .merge-section` to the `> .content` scope.
- Resolves #17480
* Move `.merge-section` back to outside scope
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
| |
Close #17443
Maybe we do not need to backport this PR, the bug doesn't break daily usage.
After the fix, the commit statuses popup can show a lot of lines with scroll bars:

|
| |
|
|
| |
(#17438)
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fixes #16837 if a column is deleted.
We were clobbering the columns that were added by looping through the aline (base) and then when bline (head) was looped through, it clobbered what was in the "cells" array that is show in the diff, and then left a nil cell because nothing was shifted.
This fix properly shifts the cells, and properly puts the b cell either at its location or after, according to what the aline placed in the cells.
This includes test, adding a new test function since adding/removing cells works best with three columns, not two, which results in 4 columns of the resulting cells because it has a deleted column and an added column. If you try this locally, you can try those cases and others, such as adding a column.
There was no need to do anything special for the rows when `aline == 0 || bline == 0` so that was removed. This allows the same code to be used for removed or added lines, with the bcell text always being the RightCell, acell text being the LeftCell.
I still added the patch zeripath gave at https://github.com/go-gitea/gitea/issues/16837#issuecomment-913007382 so that just in case for some reason a cell is nil (which shouldn't happen now) it doesn't throw a 500 error, so the user can at least view the raw diff.
Also fixes in the [view.go](https://github.com/go-gitea/gitea/pull/17018/files#diff-43a7f4747c7ba8bff888c9be11affaafd595fd55d27f3333840eb19df9fad393L521) file how if a CSV file is empty (either created empty or if you edit it and remove all contents) it throws a huge 500 error when you then save it (when you view the file). Since we allow creating, saving and pushing empty files, we shouldn't throw an error on an empty CSV file, but just show its empty contents. This doesn't happen if it is a Markdown file or other type of file that is empty.
EDIT: Now handled in the markup/csv renderer code
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Drop data-original from clipboard
data-original attribute was removed. Instead, the original value from
data-content is set after success/fail message was displayed.
Signed-off-by: Mario Lubenka <mario.lubenka@googlemail.com>
* "Copy branch name" button in pull request
Signed-off-by: Mario Lubenka <mario.lubenka@googlemail.com>
* Update templates/repo/issue/view_title.tmpl
Co-authored-by: silverwind <me@silverwind.io>
* Apply suggestions from code review
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
| |
This PR fixes the repository summary on mobile. Most of it is vertically centering things and some spacing.
#### Before:

#### After:

|
| |
|
|
|
|
|
|
| |
* fix: issue close/comment buttons on mobile
* fix: lint
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
| |
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
dir, and remove unused codes. (#17301)
* frontend refactor
* Apply suggestions from code review
Co-authored-by: delvh <dev.lh@web.de>
* Update templates/base/head.tmpl
Co-authored-by: delvh <dev.lh@web.de>
* Update docs/content/doc/developers/guidelines-frontend.md
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
* fix typo
* fix typo
* refactor PageData to pageData
* Apply suggestions from code review
Co-authored-by: delvh <dev.lh@web.de>
* Simply for the visual difference.
Co-authored-by: delvh <dev.lh@web.de>
* Revert "Apply suggestions from code review"
This reverts commit 4d78ad9b0e96ca180e0823de17659a2e0814c099.
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: 6543 <6543@obermui.de>
|
| |
|
| |
Add a column Color in ProjectBoard and color picker in new / edit project board form.
|
| |
|
|
|
|
|
|
|
| |
This commit adds 10px padding-left on chunk header element
(which is `<span>`).
Signed-off-by: Bagas Sanjaya <bagasdotme@gmail.com>
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
|
|
|
|
| |
* Fixed svg color.
* Use --color-text.
Co-authored-by: Lauris BH <lauris@nix.lv>
|
| |
|
|
|
| |
As title, the change counter-works the effect from #14926 that links seem unclickable (especially in the default gitea theme), while maintaining some sort of visual harmony.
Co-authored-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
|
|
| |
Replace it with native <detail> element. Did some slight restyling on
the release downloads, new behaviour should be exactly the same
otherwise.
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
* Fix and restyle menu on code line
* fix multiline and more tweaks
* move to separate files
* remove has-context-menu class
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
| |
- Replace remaining font icons with SVG in issue sidebar
- Rework issue due date display
- Realign avatar in timeline
- Fix font size in repo search and code explore
- Consolidate active button styles
- Fix loading form on arc-green
- Align time tracker buttons vertically
Fixes: https://github.com/go-gitea/gitea/issues/15896
|
| |
|
|
|
| |
- Add some spacing to inline reactions
- Adjust colors and add variables
|
