| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| |
|
|
|
|
|
|
|
|
|
|
| |
Ran most of the Less files through the Less compiler and Prettier and
then followed up with a round of manual fixes.
The Less compiler had unfortunately stripped all `//` style comments
that I had to restore (It did preserve `/* */` comments). Other fixes
include duplicate selector removal which were revealed after the
transpilation and which weren't caught by stylelint before but now are.
Fixes: https://github.com/go-gitea/gitea/issues/15565
|
| |
|
|
|
|
|
|
| |
- Upgrade stylelint and plugin
- Change ruleset to a explicit one, with all deprecated rules removed
- Fix new issues detected by value validation
For `overflow: overlay` see
https://github.com/stylelint/stylelint/issues/6667
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This PR follows:
* #22950
### Before
The Review Box has many problems:
* It doesn't work for small screens.
* It has an anonying animation which makes the UI laggy.
* It uses "custom dropdown menu" which is very difficult to fine tune.
* `$().toggle('visible')` is not a correct call
* jQuery just accepts any invalid `duration` argument:
`$().toggle('anyting')`
* The button is not a button.
<details>

</details>
### After
These problems are fixed, and eliminate many `!important` games.
<details>



</details>
And most dropdown icons still looks good:
<details>


</details>
Co-authored-by: delvh <leon@kske.dev>
|
| |
|
| |
A separate PR from #22884 (without touching the jQuery methods)
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
When a diff file has been focused through the URL ID fragment, it will
be highlighted.


---------
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Fix placement of avatar image, this was not placed in the
`comment-header-left` and add CSS to cover the limiting of width+height
of avatar for code-review comment on "Files changed" page. This fixes
the big noticeable avatar issue.
- Apply `margin-bottom` to the "next" button, so it's consistent with
the "previous" button.
- Make sure the "next"/"previous" start at `flex-start` on mobile and
not off-screen at `flex-end`. As well force them to have `flex: 1` so
they won't overflow on x-asis. This also requires the `width: 100%` for
the `.ui.buttons` div.
- Resolves #20074
### Before
<details><img width="512"
src="https://user-images.githubusercontent.com/25481501/195952930-09560cad-419f-43a3-a8a4-a4166c117994.jpg"></details>
### After
<details><img width="512"
src="https://user-images.githubusercontent.com/25481501/197340081-0365dfa8-4344-46b4-8702-a40c778c073f.jpg"></details>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Add
[`accent-color`](https://developer.mozilla.org/en-US/docs/Web/CSS/accent-color)
which will change the color of various native HTML elements from
OS-color to specified one. Affects unstyled checkbox, radio, range and
progress
- Change `--color-accent` to `--color-primary-light-1`
- Change progress bar color to `--color-accent`
- Add new `--color-primary-contrast` meant to contrast over primary
- Avoid layout shift on clicking `.viewed-file-form`
- Add styles for `input[type=file]` upload button
<img width="301" alt="Screen Shot 2022-10-21 at 18 05 35"
src="https://user-images.githubusercontent.com/115237/197246896-7b3b5591-2934-4436-bf37-6aebcdfecb13.png">
<img width="98" alt="Screen Shot 2022-10-21 at 19 41 27"
src="https://user-images.githubusercontent.com/115237/197256892-c8fc6a0a-5d2f-4757-a98b-a79f9b7fcbc5.png">
<img width="93" alt="image"
src="https://user-images.githubusercontent.com/115237/197257029-293c02e9-ebf9-448a-a58f-ca418cf36953.png">
<img width="204" alt="Screen Shot 2022-10-21 at 18 21 24"
src="https://user-images.githubusercontent.com/115237/197246957-a99f5178-bbd5-4204-bd32-7a6977026f76.png">
<img width="449" alt="Screen Shot 2022-10-21 at 18 56 59"
src="https://user-images.githubusercontent.com/115237/197249305-d481abb7-9f16-4b48-936a-c75ed29f5b04.png">
<img width="449" alt="Screen Shot 2022-10-21 at 18 57 09"
src="https://user-images.githubusercontent.com/115237/197249309-7ab70c3b-325e-41bc-a4ba-07402c6826b6.png">
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
| |
At the moment, this is only used to replace the color of the `viewed`
checkbox and of the `has changed` label.
Previously, the used variable accentuated always either darker or
lighter, which meant that one theme looked good while the other didn't.
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
The problem was that many PR review components loaded by `Show more`
received the same ID as previous batches, which confuses browsers (when
clicked). All such occurrences should now be fixed.
Additionally improved the background of the `viewed` checkbox.
Lastly, the `go-licenses.json` was automatically updated.
Fixes #21228.
Fixes #20681.
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
| |
Remove this small, but unnecessary
[module](https://fomantic-ui.com/elements/image.html) and use `img`
selector over previous `.image`. Did a few tests, could not notice any
visual regression.
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: Lauris BH <lauris@nix.lv>
|
| |
|
|
|
|
| |
Replace the only `<meter>` element in use with a `<progress>` which is
styled properly. Also slightly adjust colors on it for better contrast.
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
| |
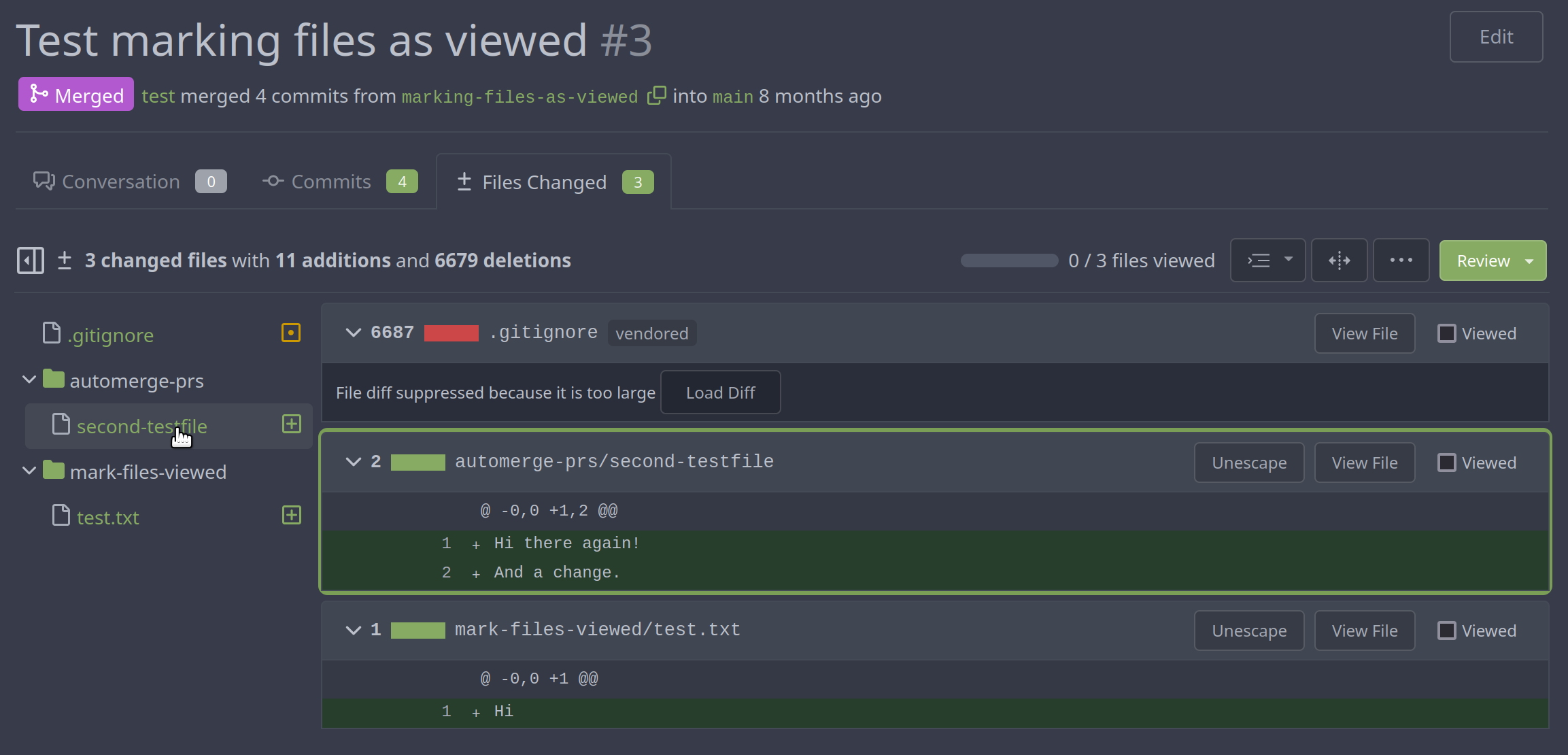
Users can now mark files in PRs as viewed, resulting in them not being shown again by default when they reopen the PR again.
|
| | |
|
| |
|
| |
Introduce a CSS class `.unselectable`
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fix the height problem in https://github.com/go-gitea/gitea/pull/18862#issuecomment-1059329539
I have tested this fix.
# Screenshots
### Min-height
<img width="1138" alt="image" src="https://user-images.githubusercontent.com/2114189/156811831-93d4d31a-1b0a-4c4c-a7b4-fafc706133d6.png">
### Max-height
<img width="1126" alt="image" src="https://user-images.githubusercontent.com/2114189/156811889-10ae41de-c63b-45e7-9d89-21a1ed29e58b.png">
|
| |
|
|
|
|
|
|
|
|
|
|
| |
Fix #17514
Given the comments I've adjusted this somewhat. The numbers of characters detected are increased and include things like the use of U+300 to make à instead of à and non-breaking spaces.
There is a button which can be used to escape the content to show it.
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: Gwyneth Morgan <gwymor@tilde.club>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
| |
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
| |
Fixes #16263
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
| |
- Right-align the Reply and Resolve buttons
- Center Resolved text and add some padding
- Add padding to inline comments
- Indent the comment content to align with author name
- Re-parent form to allow better button layout space.
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
(#15735)
* creates and implements generic markup less class
* How to give custom CSS to externally rendered html
* Clarifies sources of CSS styling of markup
* further clarification of sources of markup styling
* rename _markdown to _markup
* remove defunct import
* fix orphaned reference
* Update docs/content/doc/advanced/external-renderers.en-us.md
* more renames markdown -> markup
* do not suggest less customization
* add back tokens
* fix class whitespace, remove useless if-clause
* remove unused csv-data rules
* use named exports and rename functions
* sort imports
Co-authored-by: HarvsG <11440490+HarvsG@users.noreply.github.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
- Fix misaligned "Show Outdated" buttons via flexbox
- Add hover effect to "Show Outdated" buttons
- Remove overreaching margin from selector .diff-file-box and handle
cases individually.
Fixes: https://github.com/go-gitea/gitea/issues/15097
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Make fileheader sticky #12552
* Remove sticky filenames when width is 480px or less
On mobile phone sticky filename is hidden due to the combination
of many possible widths and lengths.
* Fix text color for .markdown-info
* Fix visual of sticky diff box on 480px or less
- Hide arrow for select buttons.
- Fix changes, additions and deletions.
With flexbox they look very broken.
This commit hides some words to, so the result is:
"123 changed files 987 additions 456 deletions"
- center text in buttons
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Search and Diff CSS enhancements
- Use flexbox for language stats
- Improve labels and code boxes on repo and code search
- Use flexbox on diff header and improve suppressed diff text
- Add dedicated color for diff expander
* more diff tweaks, less vertical padding on header
* more minor tweaks
* always show fold icon, image diff improvments
* remove margin
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Diff CSS refactors and misc tweaks
- Simplify Diff CSS styling
- Add color variables for diff
- Fix vertical centering of inline comment button
- Slightly adjust text colors, e.g. in comment header
* Code review improvments
* selector tweak
* fix diff issues, add inactive bg color
Co-authored-by: 6543 <6543@obermui.de>
|
| |
|
|
|
|
|
|
|
|
|
| |
* Dropdown triangle fixes
Fomantic's CSS assumes the dropdown triangles are fonts but we've recently
swapped them for SVG so we need to wrestle a bit with Fomantic to get it
to display properly and not cause buttons to resize.
Fixes: https://github.com/go-gitea/gitea/issues/14014
* move css and add link
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* CSS and color tweaks
- Unify navbar-style menus
- Fix admin bar overlapping menu bar
- Fixes file edit comment box
- Fix double border on review box
- Fix review timeline icons
* Many fixes to new-menu and navbar layout enhancements
* misc settings fixes
* navbar tweak
* fix pr tabs
* branch tag and arc color tweaks
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* fix media query edge case
was failing for 768px width before
* code review
* define responsive breakpoints as less variables
* add missing variables.less
* rename variables, drop screen constraints
* fix less import
* Apply suggestions from code review
Co-authored-by: silverwind <me@silverwind.io>
* code review
altough it doesnt matter, LESS lazy evals variables
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
| |
- Fix various miscolored comment bubble triangles
- Tweak padding on inline comment boxes
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* CSS color variables, less bold font weight
- Define color variables for fully saturated colors and apply them where
it made sense
- Add background color helper classes
- Globally reduce bold font weight from 700 to 500
- Remove border from timeline icons
- Unify dropzone styling
- Various border style consolidations
* attempt to fix test
* another attempt at tests
* fix contains
|
| |
|
|
|
|
|
|
|
| |
- Convert all tooltips to JS-based ones, fixing overflow issues
- Restyle issue dependencies/dependants
- Move popup styles to base style
- CSS Helper tweaks
- Unify pseudo element selectors and lint for it
Fixes: https://github.com/go-gitea/gitea/issues/13400
|
| |
|
|
|
|
|
| |
- Change code review '+' to SVG and increase size slightly
- Set placeholder color in both themes
- Set proper font for textareas
- Fix black code in arc-green
- Various arc-green fixes
|
| |
|
|
|
|
|
|
|
|
|
| |
* Fix 'add code comment' button being invisible all the time
* Fix off-center icon
* Remove old JS hover hack
* Show on full-line hover
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Misc UI fixes, add secondary color
- Add secondary color, primarily used in arc-green currently
- Convert icons on release page to SVG
- Improve resolved conversation placeholder
- Diff fixes on arc-green
- Misc color tweaks
* fix comment header, adjust arc-green dropzone
* label margin, sidebar margin
* flexbox commits table and add primary button styles
* tooltip styles
* file header fixes
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Comment box tweaks and SVG dropdown triangles
- Change all dropdown triangles to SVG
- Bring inline review comment box closer to regular comment boxes
- Enhance arc-green checkbox contrast
- Minor reaction tweaks
- Flexbox the diff file header
* remove a border
* fix type marker in arc-green
* add small code padding
* fix position regression and remove useless rules
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
| |
- Add alpha variants for primary color
- Make timeline items solid background color
- Fix reaction styles recently regressed
- Fix diff header and make it flexbox
- Numerous smaller fixes for arc green
|
| |
|
|
|
|
|
|
|
|
|
|
| |
* Use CSS Vars for primary color
- Create 15 color shades derived from primary color
- Change blue-ish colors to use that primary color
- Move styles for scrollbars, selection from arc-green to base
- Remove obsolete arc-green styles that now use those variables
* simplify webkit scrollbar style
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
* Use CSS Variables for fonts, remove postcss-loader
- Use CSS variables for fonts, making the fonts easier to customize
- Remove postcss-loader, it's not doing anything useful and is actually
applying strange transforms on our CSS.
Fixes: https://github.com/go-gitea/gitea/issues/11045
* introduce helper variable, mark documented vars
* work around case issue by always quoting specific fonts
|
| |
|
| |
Reindent and unify codebase to 2-space indentation.
|
| |
|
|
|
|
|
|
| |
- replace font-awesome icons with octicons
- clean up js and css surrounding the code expansion and file folding
- fix hover color on arc-green
- tweak diff line number colors
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
|
|
|
|
|
| |
* Fix missing styling for dropdown icon on review button
* Remove unnecessary span element
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: Lauris BH <lauris@nix.lv>
|
| |
|
|
| |
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
| |
Fix #11704
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-Authored-By: Cirno the Strongest <1447794+CirnoT@users.noreply.github.com>
|
| |
|
|
|
| |
Introduced naively by #11463
The margin was being applied too widely.
|
| |
|
|
|
| |
Enabled the rule and --fix'ed issues.
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
| |
Co-authored-by: Lauris BH <lauris@nix.lv>
|
| |
|
|
|
|
|
|
|
|
|
| |
* Better styling for code review comment textarea
* align tabular menu with textarea
* border around active tab instead of textarea
* border radius
* use .28571429rem
|
| |
|
| |
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| | |
|
| | |
|
| | |
|
