| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
If the content is quite large the diff body overflows the container and
can not be read.
This is fixed by setting the diff body maximum width to 100% and enable
overflow scrollbars:
before | after
---|---

|

Signed-off-by: Ferdinand Thiessen <rpm@fthiessen.de>
|
| |
|
| |
A separate PR from #22884 (without touching the jQuery methods)
|
| |
|
| |
Fix #22873.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
As discussed in #22847 the helpers in helpers.less need to have a
separate prefix as they are causing conflicts with fomantic styles
This will allow us to have the `.gt-hidden { display:none !important; }`
style that is needed to for the reverted PR.
Of note in doing this I have noticed that there was already a conflict
with at least one chroma style which this PR now avoids.
I've also added in the `gt-hidden` style that matches the tailwind one
and switched the code that needed it to use that.
Signed-off-by: Andrew Thornton <art27@cantab.net>
---------
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
| |
Fix #22883.
Revert commit 59beb2dba6b35b88dae5ac5c3d094bc6c1bba19c.
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
When a diff file has been focused through the URL ID fragment, it will
be highlighted.


---------
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
| |
Per https://github.com/go-gitea/gitea/pull/22845#issuecomment-1426950234
Reverts go-gitea/gitea#22845
Let's have a better PR.
@silverwind @zeripath
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
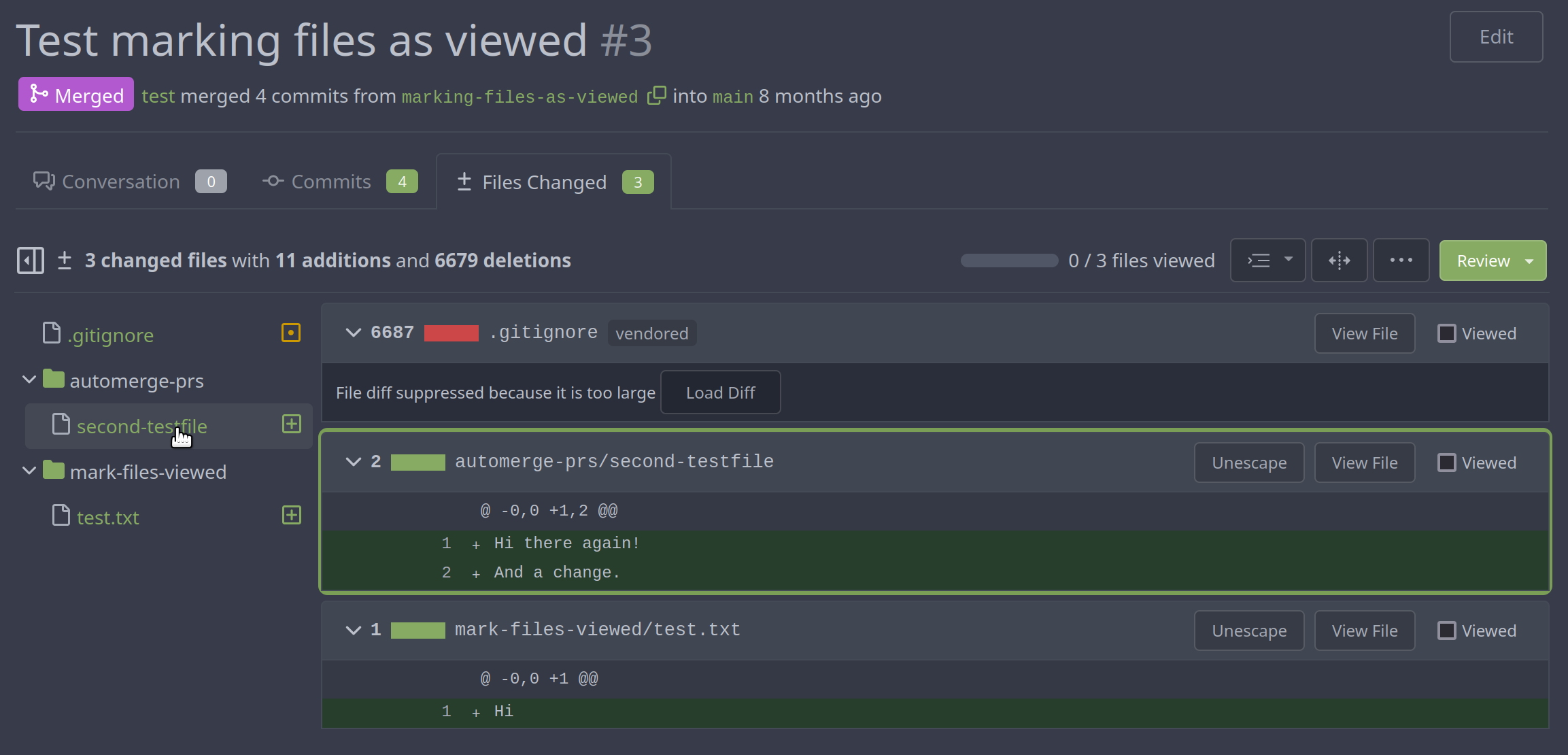
| |
Collapsing folders currently just throws a console error
```
index.js?v=1.19.0~dev-403-gb6b8feb3d:10 TypeError: this.$set is not a function
at Proxy.handleClick (index.js?v=1.19.0~dev-403-gb6b8feb3d:58:7159)
at index.js?v=1.19.0~dev-403-gb6b8feb3d:58:6466
at index.js?v=1.19.0~dev-403-gb6b8feb3d:10:93922
at ce (index.js?v=1.19.0~dev-403-gb6b8feb3d:10:1472)
at Q (index.js?v=1.19.0~dev-403-gb6b8feb3d:10:1567)
at HTMLDivElement.$e (index.js?v=1.19.0~dev-403-gb6b8feb3d:10:79198)
```
This PR fixes this and allows folders to be collapsed again.
Also:
- better cursor interaction with folders
- added some color to the diff detail stats
- remove green link color from all the file names
Screenshots:


---------
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Previous solution was relying on fomantic selector `.ui.label.hidden` to
hide the elements in their empty state, but this doesn't work any more
with the removal of the `label` class. Instead, introduce a standalone
CSS rule for the `hidden` class, which is universally usable as a single
class.
We can unfortunately not use the existing `hide` class because without
the `!important`, it does not have enough specificity to win against
fomantic's `.ui.menu:not(.vertical) .item {display: flex}` rule.
Followup and fixes regression from
https://github.com/go-gitea/gitea/pull/22169.
Before:
<img width="98" alt="image"
src="https://user-images.githubusercontent.com/115237/217959380-d3279ff3-526a-4ac4-9a18-3ab7c9ae91dd.png">
After:
<img width="77" alt="image"
src="https://user-images.githubusercontent.com/115237/217959463-44852716-cb25-4110-8481-668842ad4454.png">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Original Issue: https://github.com/go-gitea/gitea/issues/22102
This addition would be a big benefit for design and art teams using the
issue tracking.
The preview will be the latest "image type" attachments on an issue-
simple, and allows for automatic updates of the cover image as issue
progress is made!
This would make Gitea competitive with Trello... wouldn't it be amazing
to say goodbye to Atlassian products? Ha.
First image is the most recent, the SQL will fetch up to 5 latest images
(URL string).
All images supported by browsers plus upcoming formats: *.avif *.bmp
*.gif *.jpg *.jpeg *.jxl *.png *.svg *.webp
The CSS will try to center-align images until it cannot, then it will
left align with overflow hidden. Single images get to be slightly
larger!
Tested so far on: Chrome, Firefox, Android Chrome, Android Firefox.
Current revision with light and dark themes:


---------
Co-authored-by: Jason Song <i@wolfogre.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: delvh <dev.lh@web.de>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Replace #19922 , which is stale since my last review:
https://github.com/go-gitea/gitea/pull/19922#pullrequestreview-1003546506
and https://github.com/go-gitea/gitea/pull/19922#issuecomment-1153181546
Close #19769
Changes:
1. Use `<button>` instead of `<div>` for buttons
2. Prevent default event handler in `initGlobalButtonClickOnEnter`
3. Fix the incorrect call to `pullrequest_targetbranch_change`
4. Add a slight margin-left to the input element to make UI look better
The logic in repo-issue.js is not ideal, but this PR isn't going to
touch the logic.
This is also an example for future developers to understand how to make
buttons work properly.
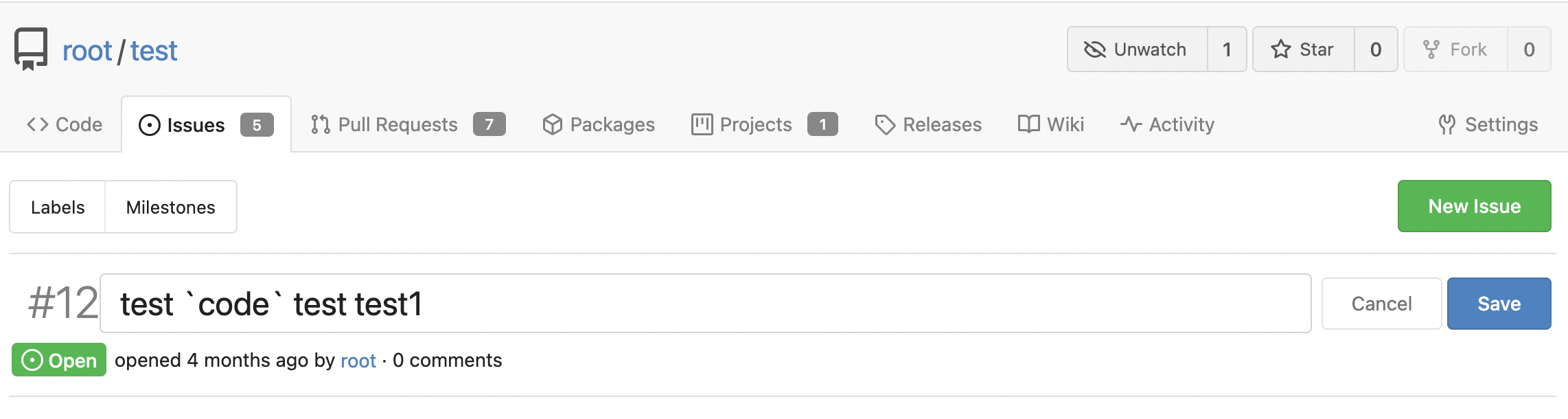
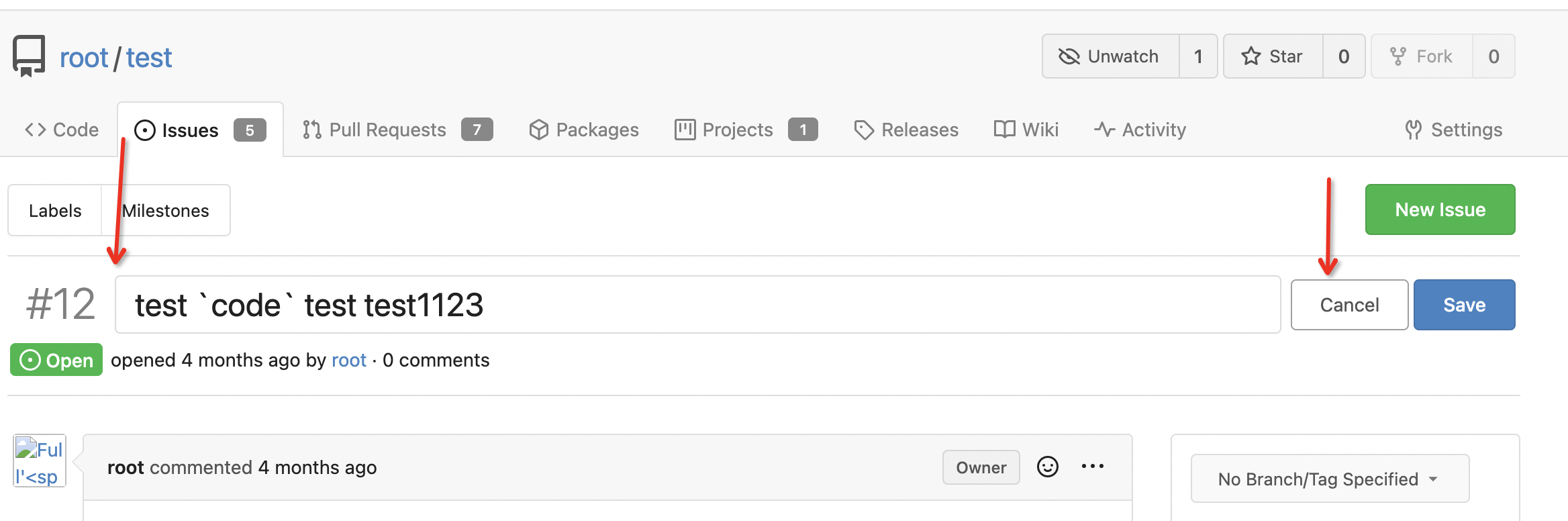
### Before

### After
* Add a slight margin-left.
* The `Cancel` button is focused.

Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Add dot-style indicators to notification and time tracker
- Slightly reduce whitespace between right-aligned icons
- Move notification icon to right on mobile
- Switch menu icon to SVG
<img width="270" alt="Screenshot 2022-12-19 at 19 40 32"
src="https://user-images.githubusercontent.com/115237/208496795-ce8734a0-f109-47b7-8eb8-96931e867b23.png">
<img width="607" alt="Screenshot 2022-12-19 at 19 41 04"
src="https://user-images.githubusercontent.com/115237/208496797-2ff68197-f520-4174-927e-ead15addd63e.png">
---------
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
| |
Added a new captcha(cloudflare turnstile) and its corresponding
document. Cloudflare turnstile official instructions are here:
https://developers.cloudflare.com/turnstile
Signed-off-by: ByLCY <bylcy@bylcy.dev>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: Jason Song <i@wolfogre.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Before:
<img width="266" alt="Screenshot 2023-02-03 at 14 07 34"
src="https://user-images.githubusercontent.com/115237/216611151-92e98305-c4b5-42f3-b2e2-8b1b805fa644.png">
After:
<img width="271" alt="Screenshot 2023-02-03 at 14 07 52"
src="https://user-images.githubusercontent.com/115237/216611156-878a8a75-39a1-415b-9b6d-4f035985444e.png">
This is the only instance of such a button in all templates.
---------
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Close #13539.
Co-authored by: @lunny @appleboy @fuxiaohei and others.
Related projects:
- https://gitea.com/gitea/actions-proto-def
- https://gitea.com/gitea/actions-proto-go
- https://gitea.com/gitea/act
- https://gitea.com/gitea/act_runner
### Summary
The target of this PR is to bring a basic implementation of "Actions",
an internal CI/CD system of Gitea. That means even though it has been
merged, the state of the feature is **EXPERIMENTAL**, and please note
that:
- It is disabled by default;
- It shouldn't be used in a production environment currently;
- It shouldn't be used in a public Gitea instance currently;
- Breaking changes may be made before it's stable.
**Please comment on #13539 if you have any different product design
ideas**, all decisions reached there will be adopted here. But in this
PR, we don't talk about **naming, feature-creep or alternatives**.
### ⚠️ Breaking
`gitea-actions` will become a reserved user name. If a user with the
name already exists in the database, it is recommended to rename it.
### Some important reviews
- What is `DEFAULT_ACTIONS_URL` in `app.ini` for?
- https://github.com/go-gitea/gitea/pull/21937#discussion_r1055954954
- Why the api for runners is not under the normal `/api/v1` prefix?
- https://github.com/go-gitea/gitea/pull/21937#discussion_r1061173592
- Why DBFS?
- https://github.com/go-gitea/gitea/pull/21937#discussion_r1061301178
- Why ignore events triggered by `gitea-actions` bot?
- https://github.com/go-gitea/gitea/pull/21937#discussion_r1063254103
- Why there's no permission control for actions?
- https://github.com/go-gitea/gitea/pull/21937#discussion_r1090229868
### What it looks like
<details>
#### Manage runners
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205870657-c72f590e-2e08-4cd4-be7f-2e0abb299bbf.png">
#### List runs
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205872794-50fde990-2b45-48c1-a178-908e4ec5b627.png">
#### View logs
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205872501-9b7b9000-9542-4991-8f55-18ccdada77c3.png">
</details>
### How to try it
<details>
#### 1. Start Gitea
Clone this branch and [install from
source](https://docs.gitea.io/en-us/install-from-source).
Add additional configurations in `app.ini` to enable Actions:
```ini
[actions]
ENABLED = true
```
Start it.
If all is well, you'll see the management page of runners:
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205877365-8e30a780-9b10-4154-b3e8-ee6c3cb35a59.png">
#### 2. Start runner
Clone the [act_runner](https://gitea.com/gitea/act_runner), and follow
the
[README](https://gitea.com/gitea/act_runner/src/branch/main/README.md)
to start it.
If all is well, you'll see a new runner has been added:
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205878000-216f5937-e696-470d-b66c-8473987d91c3.png">
#### 3. Enable actions for a repo
Create a new repo or open an existing one, check the `Actions` checkbox
in settings and submit.
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205879705-53e09208-73c0-4b3e-a123-2dcf9aba4b9c.png">
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205879383-23f3d08f-1a85-41dd-a8b3-54e2ee6453e8.png">
If all is well, you'll see a new tab "Actions":
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205881648-a8072d8c-5803-4d76-b8a8-9b2fb49516c1.png">
#### 4. Upload workflow files
Upload some workflow files to `.gitea/workflows/xxx.yaml`, you can
follow the [quickstart](https://docs.github.com/en/actions/quickstart)
of GitHub Actions. Yes, Gitea Actions is compatible with GitHub Actions
in most cases, you can use the same demo:
```yaml
name: GitHub Actions Demo
run-name: ${{ github.actor }} is testing out GitHub Actions 🚀
on: [push]
jobs:
Explore-GitHub-Actions:
runs-on: ubuntu-latest
steps:
- run: echo "🎉 The job was automatically triggered by a ${{ github.event_name }} event."
- run: echo "🐧 This job is now running on a ${{ runner.os }} server hosted by GitHub!"
- run: echo "🔎 The name of your branch is ${{ github.ref }} and your repository is ${{ github.repository }}."
- name: Check out repository code
uses: actions/checkout@v3
- run: echo "💡 The ${{ github.repository }} repository has been cloned to the runner."
- run: echo "🖥️ The workflow is now ready to test your code on the runner."
- name: List files in the repository
run: |
ls ${{ github.workspace }}
- run: echo "🍏 This job's status is ${{ job.status }}."
```
If all is well, you'll see a new run in `Actions` tab:
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205884473-79a874bc-171b-4aaf-acd5-0241a45c3b53.png">
#### 5. Check the logs of jobs
Click a run and you'll see the logs:
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205884800-994b0374-67f7-48ff-be9a-4c53f3141547.png">
#### 6. Go on
You can try more examples in [the
documents](https://docs.github.com/en/actions/using-workflows/workflow-syntax-for-github-actions)
of GitHub Actions, then you might find a lot of bugs.
Come on, PRs are welcome.
</details>
See also: [Feature Preview: Gitea
Actions](https://blog.gitea.io/2022/12/feature-preview-gitea-actions/)
---------
Co-authored-by: a1012112796 <1012112796@qq.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: ChristopherHX <christopher.homberger@web.de>
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
There was an unintended regression in #21124 which assumed that
`.commits-list .message-wrapper` would only match the commit summaries
on `/{owner}/{name}/commits/*`. This assumption is incorrect as the
directory/file view also uses a `.commits-list` wrapper.
Rather than completely restructure this page this PR simply adjusts the
styling to again use `display: inline-block;` for `#repo-files-table
.commit-list .message-wrapper`
Fix #22360
Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
| |
Load asciicast css asynchronously.
Related to #22448.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Support [asciicast
files](https://github.com/asciinema/asciinema/blob/develop/doc/asciicast-v2.md)
as a new markup via
[asciinema-player](https://github.com/asciinema/asciinema-player). For
more on asciinema, see the [introduction](https://asciinema.org/).
So users can use asciinema recorder to generate an asciicast file (or
you can download a sample file from
https://asciinema.org/a/335480.cast?dl=1), then upload it to Gitea and
play it on Gitea.
Snapshots:
<details>
## Upload asciicast files
<img width="1134" alt="image"
src="https://user-images.githubusercontent.com/9418365/212461061-cc2c7181-0e14-4534-af55-1ec60a639fd1.png">
## Open an asciicast file
<img width="1137" alt="image"
src="https://user-images.githubusercontent.com/9418365/212461090-a3b5141f-4894-430d-a2b4-ea257801a0ed.png">
## Play it
<img width="1144" alt="image"
src="https://user-images.githubusercontent.com/9418365/212461157-4e82db69-0e41-471d-928f-ac1fe0737105.png">
## Copy contents from the "video"
<img width="1145" alt="image"
src="https://user-images.githubusercontent.com/9418365/212461286-211612bc-15d6-427a-89a9-6abff5c6a0a5.png">
## View the source
<img width="1140" alt="image"
src="https://user-images.githubusercontent.com/9418365/212461187-05473b2d-ba3d-4072-84a6-4aa1e7d82182.png">
</details>
Known issue:
Don't support the [v1 version asciicast
files](https://github.com/asciinema/asciinema/blob/develop/doc/asciicast-v1.md),
it's a poorly designed version, it does not specify the file extension
and uses `*.json` usually, so it's impossible to recognize the files.
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
There was a serious regression in #21012 which broke the Show More
button on the diff page, and the show more button was also broken on the
file tree too.
This PR fixes this by resetting the pageData.diffFiles as the vue
watched value and reattachs a function to the show more button outside
of the file tree view.
Fix #22380
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
| |
makes the explore relevancy note much prettier on most themes
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
- Add Copy button to mermaid diagrams which copies their source.
- Set tippy to not hide on click and avoid tooltip re-creation for
temporary tooltips. This avoids hide and show when copying repo url.
Popovers still hide the tooltip as usual.
<img width="815" alt="Screenshot 2022-12-23 at 14 02 32"
src="https://user-images.githubusercontent.com/115237/209341696-98e30953-f246-46d9-9157-2ececfd791c9.png">
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: KN4CK3R <admin@oldschoolhack.me>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Before: (1px border left and right when scrolled to a file)
<img width="1143" alt="Screenshot 2022-12-22 at 15 37 54"
src="https://user-images.githubusercontent.com/115237/209158082-c1a413b1-45b7-46b7-a71c-8e5a06324f43.png">
After: (no border)
<img width="1149" alt="Screenshot 2022-12-22 at 15 39 01"
src="https://user-images.githubusercontent.com/115237/209158086-9b00641f-2f41-4de1-9c08-22230c8a966a.png">
Layout in the box does not shift with the changes.
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Seems this has recently regressed, previously, there was a significant
whitespace between icon and text, but it seems to be gone, so I added
the margin and also vertically aligned the icon because it was slightly
misaligned.
Before:
<img width="419" alt="Screenshot 2022-12-13 at 20 03 51"
src="https://user-images.githubusercontent.com/115237/207422938-7c45110c-f73e-4344-afc8-c072266d1f95.png">
After:
<img width="419" alt="image"
src="https://user-images.githubusercontent.com/115237/207447579-95525405-574d-4ca8-84ba-d8a9af50015a.png">
Co-authored-by: KN4CK3R <admin@oldschoolhack.me>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This bug occurs because we are calculating `.board-column` height
strictly off of `vh`, when the layout header is of static height.
BEFORE
https://user-images.githubusercontent.com/24665/206991060-372c24e3-986e-4fc6-9fc8-aab8b4ef09bb.mp4
AFTER
https://user-images.githubusercontent.com/24665/206991070-91b7cbab-d807-4016-8696-e43bdaf8a7ff.mp4
|
| |
|
| |
Fixes #22087
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Reduce font size on tag list and add muted links
- Move Release tag to right side on release list
- Move Release edit button to far-right and make it icon-only
- Add styles for error dropdowns, seen on release edit page
- Make the release page slightly more mobile-friendly
<img width="468" alt="Screen Shot 2022-11-07 at 22 10 44"
src="https://user-images.githubusercontent.com/115237/200417500-149f40f5-2376-42b4-92a7-d7eba3ac359d.png">
<img width="1015" alt="Screen Shot 2022-11-07 at 22 27 14"
src="https://user-images.githubusercontent.com/115237/200419201-b28f39d6-fe9e-4049-8023-b301c9bae528.png">
<img width="1019" alt="Screen Shot 2022-11-07 at 22 27 27"
src="https://user-images.githubusercontent.com/115237/200419206-3f07d988-42f6-421d-8ba9-303a0d59e711.png">
<img width="709" alt="Screen Shot 2022-11-07 at 22 42 10"
src="https://user-images.githubusercontent.com/115237/200421671-f0393cde-2d8f-4e1f-a788-f1f51fc4807c.png">
<img width="713" alt="Screen Shot 2022-11-07 at 22 42 27"
src="https://user-images.githubusercontent.com/115237/200421676-5797f8cf-dfe8-4dd6-85d4-dc69e31a9912.png">
<img width="406" alt="image"
src="https://user-images.githubusercontent.com/115237/200418220-8c3f7549-61b4-4661-935e-39e1352f7851.png">
<img width="416" alt="Screen Shot 2022-11-07 at 22 21 36"
src="https://user-images.githubusercontent.com/115237/200418107-cdb0eb6f-1292-469c-b89a-2cb13f24173c.png">
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Reduce jitter caused by the presence or absence of scrollbars in page
switching
---
Ref [scrollbar-gutter |
MDN](https://developer.mozilla.org/en-US/docs/Web/CSS/scrollbar-gutter)
https://user-images.githubusercontent.com/45708948/165972251-7d5a5017-f76d-4ba2-9106-a224b3ee521f.mp4
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Use explicit avatar size so when JS copies the HTML, the size gets
copied with it
- Replace icon font use with SVG
- Improve styling and diff rendering
- Sort lists in `svg.js`
Fixes: https://github.com/go-gitea/gitea/issues/21924
<img width="933" alt="Screenshot 2022-11-30 at 17 52 17"
src="https://user-images.githubusercontent.com/115237/204859608-f322a8f8-7b91-45e4-87c0-82694e574115.png">
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Keep the pages of the navigation in the center
<table>
<tr>
<th>Before</th>
<th>After</th>
</tr>
<tr>
<td>
<img width="200" alt="image"
src="https://user-images.githubusercontent.com/45708948/202838756-d6d57b3f-8144-4a43-a33b-ea7c8ab3a495.png">
</td>
<td>
<img width="192" alt="image"
src="https://user-images.githubusercontent.com/45708948/202838740-bbae1e86-b14c-421d-92d4-d0e53d5952a2.png">
</td>
</tr>
</table>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
|
| |
|
|
|
|
|
|
| |
- Fix regression from #21893 which had misaligned a few tables like repo
lists and e-mails
- Bring githooks list in line with webhooks list for styling
- Change webhook list icons to just colored dots, like githook list
- Increase size of dot in webhook and githook list from 16 to 22px
|
| |
|
|
|
| |
This should eliminate all non-variable color usage in the styles, making
gitea fully themeable via CSS variables. Also, it adds a linter to
enforce variables for colors.
|
| | |
|
| |
|
|
|
|
|
|
|
|
| |
Embed the SVG icon directly, making further invertion unnecessary
because the icon color can now follow text color.
<img width="240" alt="Screenshot 2022-11-21 at 20 16 32"
src="https://user-images.githubusercontent.com/115237/203142189-89f20de9-c0bd-4d05-92c0-44dadf20d78f.png">
<img width="245" alt="Screenshot 2022-11-21 at 20 16 46"
src="https://user-images.githubusercontent.com/115237/203142191-658239ba-1859-49c6-91ad-10ddf14780d0.png">
|
| |
|
|
|
|
|
|
|
| |
It now supports copying Markdown, SVG and Images (not in Firefox
currently because of lacking
[`ClipboardItem`](https://developer.mozilla.org/en-US/docs/Web/API/ClipboardItem)
support, but can be enabled in `about:config` and works). It will fetch
the data if in a rendered view or when it's an image.
Followup to https://github.com/go-gitea/gitea/pull/21629.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Followup to https://github.com/go-gitea/gitea/pull/21784.
- Restore muted effect on timeline author and issuelist comment icon
- Remove whitespace inside shared user templates, fixing link hover
underline
- Use shared author link template more
- Use `bold` class instead of CSS
- Fix grey-light color being too dark on arc-green
- Add missing black-light color
- Fix issuelist progress bar color
- Fix various other cases of missing `.muted`
<img width="416" alt="Screenshot 2022-11-13 at 12 15 22"
src="https://user-images.githubusercontent.com/115237/201519497-1d4725c6-bc8b-47b5-9f68-1278ac9a8c92.png">
<img width="324" alt="Screenshot 2022-11-13 at 12 16 52"
src="https://user-images.githubusercontent.com/115237/201519501-c0d03700-f9af-4316-ab46-482f2c7c738b.png">
<img width="79" alt="Screenshot 2022-11-13 at 12 30 55"
src="https://user-images.githubusercontent.com/115237/201519502-46dc2d73-bbdf-4a2e-84d3-d2976f793163.png">
<img width="440" alt="Screenshot 2022-11-13 at 12 41 03"
src="https://user-images.githubusercontent.com/115237/201519876-ada33948-f84a-4aeb-a40d-5c873f9a49e9.png">
<img width="213" alt="Screenshot 2022-11-13 at 12 52 54"
src="https://user-images.githubusercontent.com/115237/201520291-a4d7238e-aeca-46c7-9008-8b644b1b676e.png">
<img width="208" alt="Screenshot 2022-11-13 at 12 56 16"
src="https://user-images.githubusercontent.com/115237/201520436-aa8ba109-b959-42fb-831a-021e806c7082.png">
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Move the text color rules out of the unneeded `.ui` block, add missing
colors, tweak colors on arc-green to be more readable (red was
particulary bad to read).
Also, this removes the previous inheritance of link colors. I think
links should always be in primary color and if they are to be
discolored, the color should be set on them explicitely.
<img width="165" alt="Screenshot 2022-11-12 at 13 28 30"
src="https://user-images.githubusercontent.com/115237/201474098-700d9fed-3133-43c7-b57e-d4cc5c2795cb.png">
<img width="152" alt="Screenshot 2022-11-12 at 13 18 48"
src="https://user-images.githubusercontent.com/115237/201474156-b6de4cb5-bce8-4553-b3d4-8365aff9a3a7.png">
HTML to test with:
```html
<div class="text red">some text with <a href="#foo">a link</a>.</div>
<div class="text orange">some text with <a href="#foo">a link</a>.</div>
<div class="text yellow">some text with <a href="#foo">a link</a>.</div>
<div class="text olive">some text with <a href="#foo">a link</a>.</div>
<div class="text green">some text with <a href="#foo">a link</a>.</div>
<div class="text teal">some text with <a href="#foo">a link</a>.</div>
<div class="text blue">some text with <a href="#foo">a link</a>.</div>
<div class="text violet">some text with <a href="#foo">a link</a>.</div>
<div class="text purple">some text with <a href="#foo">a link</a>.</div>
<div class="text pink">some text with <a href="#foo">a link</a>.</div>
<div class="text brown">some text with <a href="#foo">a link</a>.</div>
<div class="text grey">some text with <a href="#foo">a link</a>.</div>
|
| |
|
| |
Add feature to easily copy CITATION.cff content in APA and BibTex format.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
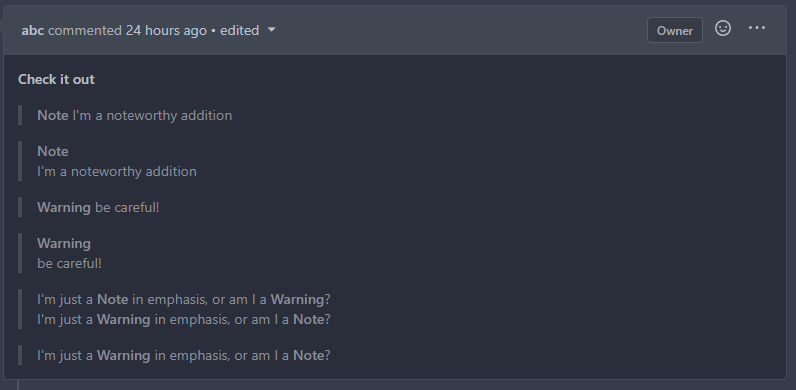
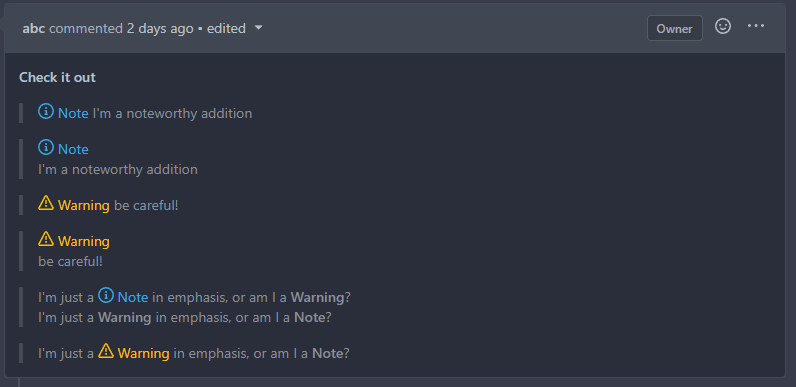
For each quote block, the first `**Note**` or `**Warning**` gets an icon
prepended to it and its text is colored accordingly. GitHub does this
(community/community#16925). [Initially requested on
Discord.](https://discord.com/channels/322538954119184384/322538954119184384/1038816475638661181)
### Before

### After

Signed-off-by: Yarden Shoham <hrsi88@gmail.com>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
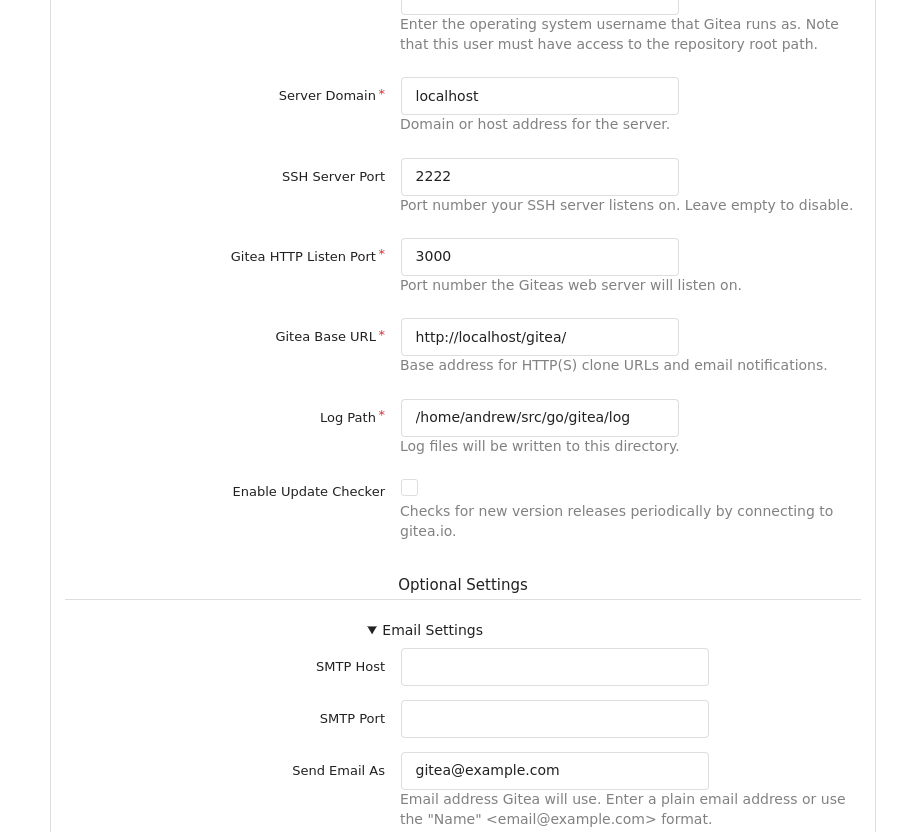
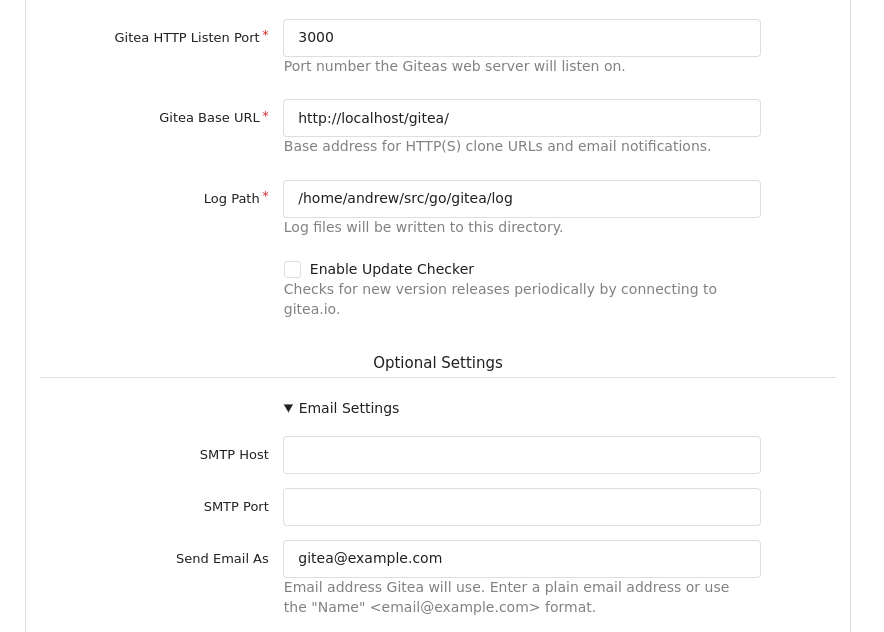
The install page has been somewhat inconsistently styled for a while.
This PR simplifies and standardises the styling of these fields makes
things line up better across widths.
Replace #21660
Signed-off-by: Andrew Thornton <art27@cantab.net>
Old:

New:

Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Browsers introduce a opaque background on iframes if the iframe
element's color-scheme does not match the document's color scheme which
in case of a dark theme results in a mismatch and the browser adds a
white background. Avoid this by specifying the same color scheme outside
and inside the iframe.
See https://fvsch.com/transparent-iframes for more info.
My initial attempt was to make the iframe document the same color-scheme
as the parent page (light or dark) but with that, there was a ugly
background flash on load in Chrome because Chrome apparently always
loads iframe in light scheme initially. Firefox still shows a background
flash on load but this is not possible to get rid of and it's certainly
a browser bug.
Before:
<img width="1147" alt="Screen Shot 2022-10-31 at 13 30 55"
src="https://user-images.githubusercontent.com/115237/199017132-9828aace-bdd0-4ede-8118-359e72bcf2fe.png">
After:
<img width="1152" alt="Screen Shot 2022-10-31 at 13 30 36"
src="https://user-images.githubusercontent.com/115237/199017137-989a9e67-3fe0-445f-a191-df5bf290dabf.png">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This PR fixes the layout of PR status layouts on mobile. For longer
status context names or on very small screens the text would overflow
and push the "Details" and "Required" badges out of the container.
Before:

After:

Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
| |
- Update all JS dependencies to latest version
- Disable two redundant eslint rules
- Adapt stylelint config to codebase
- Regenerate SVGs
- Make file editor spinner "reserve" height so page does not shift
- Tested katex, swagger, monaco
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: 6543 <6543@obermui.de>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
The
[`color-scheme`](https://developer.mozilla.org/en-US/docs/Web/CSS/color-scheme)
property changes the base color of certain form elements like the
datepicker icon in Chrome. Set it and remove the previous invert hack.
Before with invert removed:
<img width="840" alt="Screen Shot 2022-10-27 at 11 42 54"
src="https://user-images.githubusercontent.com/115237/198251927-b742e14e-0c62-492c-b667-ee6c69de4ad8.png">
<img width="238" alt="Screen Shot 2022-10-27 at 12 23 28"
src="https://user-images.githubusercontent.com/115237/198260413-37c1ca85-c2de-4c09-8b37-6aa8a23ab575.png">
After:
<img width="841" alt="Screen Shot 2022-10-27 at 11 43 05"
src="https://user-images.githubusercontent.com/115237/198251934-568fa291-0d18-4cd4-adec-58ae1ad90ab2.png">
<img width="839" alt="Screen Shot 2022-10-27 at 11 44 36"
src="https://user-images.githubusercontent.com/115237/198251936-a435105e-572b-41f6-8262-a53820f1d364.png">
<img width="243" alt="Screen Shot 2022-10-27 at 12 23 42"
src="https://user-images.githubusercontent.com/115237/198260432-5eaffc82-ffb8-4559-b1c2-08a39e8f4427.png">
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Fix placement of avatar image, this was not placed in the
`comment-header-left` and add CSS to cover the limiting of width+height
of avatar for code-review comment on "Files changed" page. This fixes
the big noticeable avatar issue.
- Apply `margin-bottom` to the "next" button, so it's consistent with
the "previous" button.
- Make sure the "next"/"previous" start at `flex-start` on mobile and
not off-screen at `flex-end`. As well force them to have `flex: 1` so
they won't overflow on x-asis. This also requires the `width: 100%` for
the `.ui.buttons` div.
- Resolves #20074
### Before
<details><img width="512"
src="https://user-images.githubusercontent.com/25481501/195952930-09560cad-419f-43a3-a8a4-a4166c117994.jpg"></details>
### After
<details><img width="512"
src="https://user-images.githubusercontent.com/25481501/197340081-0365dfa8-4344-46b4-8702-a40c778c073f.jpg"></details>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Remove remaining non-color variables in arc-green, so the theme is now
100% defined from variables (excluding inverts). Adjusted red/green to
match previous overwritten colors.
`--color-gold-light` is removed, it was unused and is not part of
fomantic colors.
<img width="772" alt="Screen Shot 2022-10-24 at 20 22 25"
src="https://user-images.githubusercontent.com/115237/197599339-1d1bf6e3-aa90-4f38-9753-24effd4b178d.png">
<img width="275" alt="Screen Shot 2022-10-24 at 20 25 52"
src="https://user-images.githubusercontent.com/115237/197599344-79c1d3ac-c709-4e30-a60b-4738af672c12.png">
<img width="446" alt="Screen Shot 2022-10-24 at 20 26 46"
src="https://user-images.githubusercontent.com/115237/197599346-f2ef6449-7efd-4f81-bbb6-e7bee4528f50.png">
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
With https://github.com/go-gitea/gitea/pull/21428 we gained some space
so we are again able to show the "Go to File" button as text instead of
icon-only (the old icon was not particularily fitting anyways).
Before:
<img width="328" alt="image"
src="https://user-images.githubusercontent.com/115237/197334423-07731d9d-bf26-4aeb-95fa-490d9d0bf2a2.png">
After:
<img width="339" alt="Screen Shot 2022-10-22 at 12 28 01"
src="https://user-images.githubusercontent.com/115237/197334383-467c4107-09c9-4881-b75f-7f403eab7f3a.png">
<img width="413" alt="Screen Shot 2022-10-22 at 12 28 16"
src="https://user-images.githubusercontent.com/115237/197334384-f7d1fdda-a011-4138-ad1e-b52fc987501f.png">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Add
[`accent-color`](https://developer.mozilla.org/en-US/docs/Web/CSS/accent-color)
which will change the color of various native HTML elements from
OS-color to specified one. Affects unstyled checkbox, radio, range and
progress
- Change `--color-accent` to `--color-primary-light-1`
- Change progress bar color to `--color-accent`
- Add new `--color-primary-contrast` meant to contrast over primary
- Avoid layout shift on clicking `.viewed-file-form`
- Add styles for `input[type=file]` upload button
<img width="301" alt="Screen Shot 2022-10-21 at 18 05 35"
src="https://user-images.githubusercontent.com/115237/197246896-7b3b5591-2934-4436-bf37-6aebcdfecb13.png">
<img width="98" alt="Screen Shot 2022-10-21 at 19 41 27"
src="https://user-images.githubusercontent.com/115237/197256892-c8fc6a0a-5d2f-4757-a98b-a79f9b7fcbc5.png">
<img width="93" alt="image"
src="https://user-images.githubusercontent.com/115237/197257029-293c02e9-ebf9-448a-a58f-ca418cf36953.png">
<img width="204" alt="Screen Shot 2022-10-21 at 18 21 24"
src="https://user-images.githubusercontent.com/115237/197246957-a99f5178-bbd5-4204-bd32-7a6977026f76.png">
<img width="449" alt="Screen Shot 2022-10-21 at 18 56 59"
src="https://user-images.githubusercontent.com/115237/197249305-d481abb7-9f16-4b48-936a-c75ed29f5b04.png">
<img width="449" alt="Screen Shot 2022-10-21 at 18 57 09"
src="https://user-images.githubusercontent.com/115237/197249309-7ab70c3b-325e-41bc-a4ba-07402c6826b6.png">
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
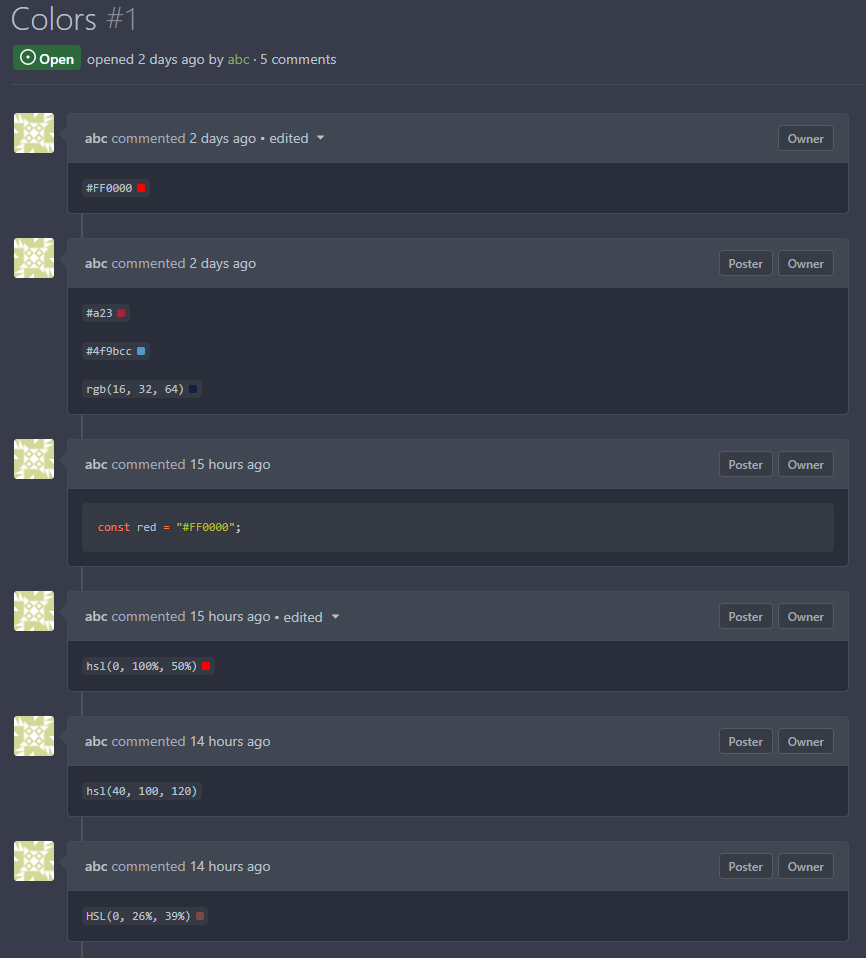
| |
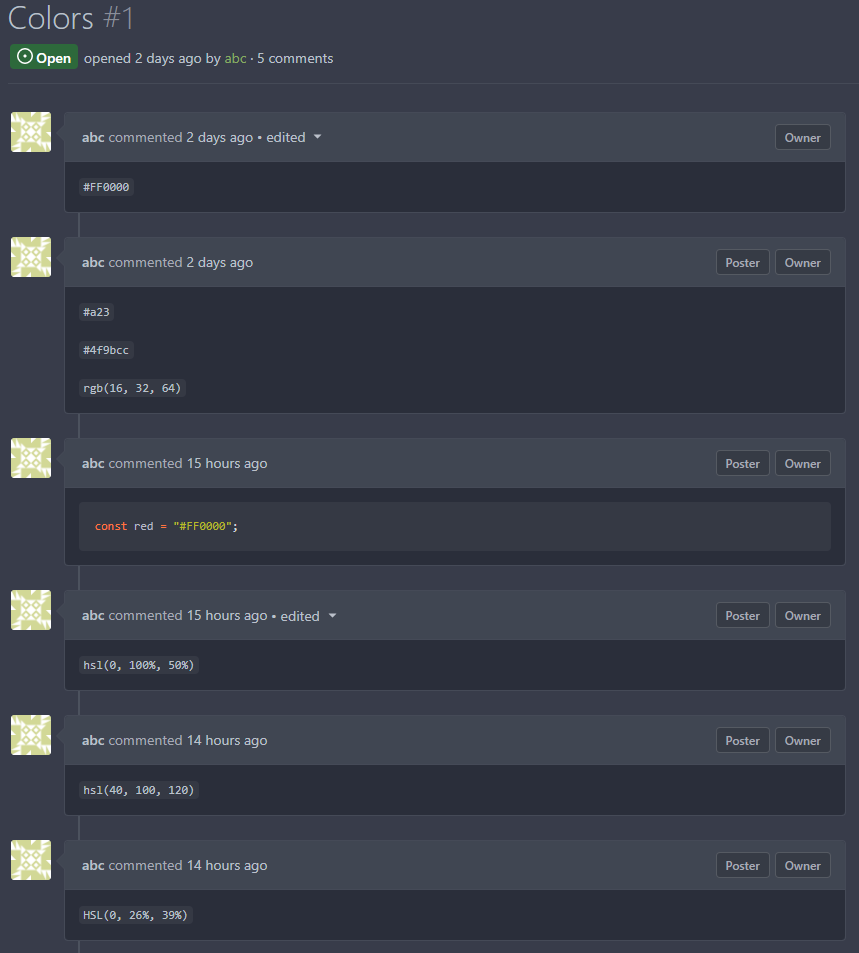
* Resolves #3047
Every time a color code will be in \`backticks`, a cute little color
preview will pop up
[Inspiration](https://docs.github.com/en/get-started/writing-on-github/getting-started-with-writing-and-formatting-on-github/basic-writing-and-formatting-syntax#supported-color-models)
#### Before

#### After

Signed-off-by: Yarden Shoham <hrsi88@gmail.com>
Co-authored-by: KN4CK3R <admin@oldschoolhack.me>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
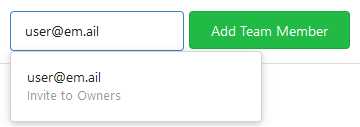
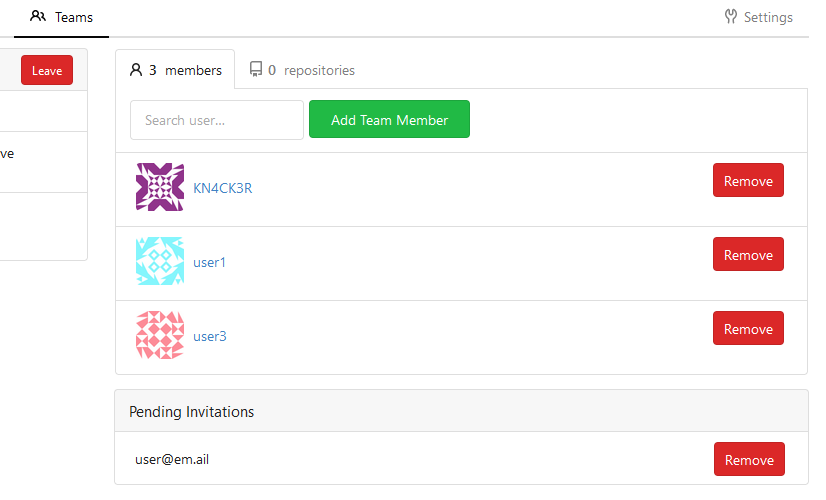
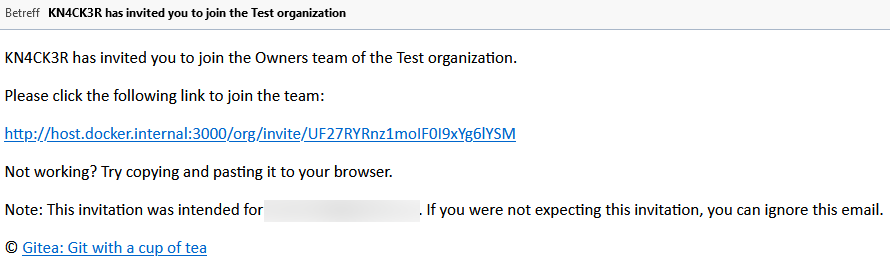
Allows to add (not registered) team members by email.
related #5353
Invite by mail:

Pending invitations:

Email:

Join form:

Co-authored-by: Jack Hay <jjphay@gmail.com>
|
| |
|
|
| |
setting (#18058)
|
