| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Add copy button to markdown code blocks
Done mostly in JS because I think it's better not to try getting buttons
past the markup sanitizer.
* add svg module tests
* fix sanitizer regexp
* remove outdated comment
* vertically center button in issue comments as well
* add comment to css
* fix undefined on view file line copy
* combine animation less files
* Update modules/markup/markdown/markdown.go
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
* add test for different sizes
* add cloneNode and add tests for it
* use deep clone
* remove useless optional chaining
* remove the svg node cache
* unify clipboard copy string and i18n
* remove unused var
* remove unused localization
* minor css tweaks to the button
* comment tweak
* remove useless attribute
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
| |
form (#17645)
* Migrating wiki don't require token, so we should move it out of the require form
* Fix lint
|
| |
|
|
|
|
|
|
|
| |
- Update monaco, adapting to breaking changes
- Update dropzone, adapting to breaking changes
- Update linters, fix new issues, disable opinionated stylelint rules
- Rebuild SVGs and images
- Tested Dropzone and Monaco
Replaces: https://github.com/go-gitea/gitea/pull/17574
|
| |
|
|
|
|
|
|
|
|
|
|
| |
* Move `> .merge-section` to `> .content` scope
- Fixes a issue that started from
https://github.com/go-gitea/gitea/pull/17317
- Move `> .merge-section` to the `> .content` scope.
- Resolves #17480
* Move `.merge-section` back to outside scope
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
| |
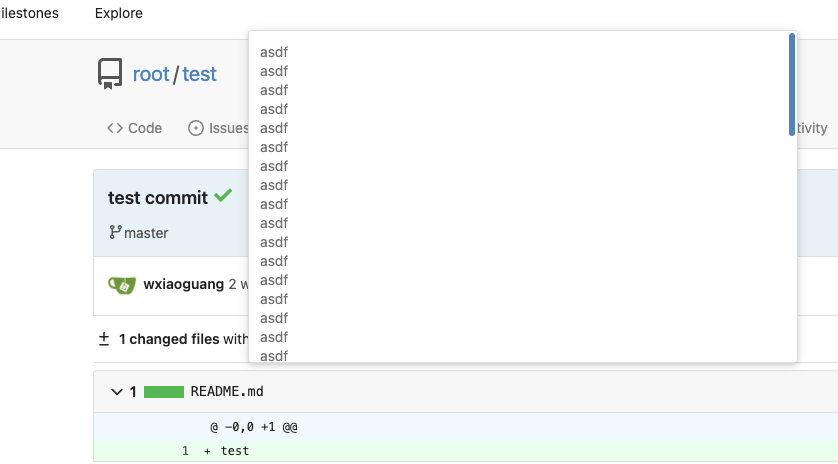
Close #17443
Maybe we do not need to backport this PR, the bug doesn't break daily usage.
After the fix, the commit statuses popup can show a lot of lines with scroll bars:

|
| |
|
|
| |
(#17438)
|
| | |
|
| |
|
|
| |
* Bug fix: render Markdown http://AppURL/org/repo/issues/4?a=1&b=2#comment-123 test to HTML correctly, close #17394
* Bug fix: fix the positions of checkboxes in rendered HTML, close #17395
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Remove swipe-bar z-index
Fixes position of swipe-bar so it does not overlay other UI components when scrolling.
Signed-off-by: Mario Lubenka <mario.lubenka@googlemail.com>
* Unique names for image tabs in pull request
Define unique names for image tabs in pull requests, in order to toggle tabs correctly when multiple are displayed on one page.
Signed-off-by: Mario Lubenka <mario.lubenka@googlemail.com>
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fixes #16837 if a column is deleted.
We were clobbering the columns that were added by looping through the aline (base) and then when bline (head) was looped through, it clobbered what was in the "cells" array that is show in the diff, and then left a nil cell because nothing was shifted.
This fix properly shifts the cells, and properly puts the b cell either at its location or after, according to what the aline placed in the cells.
This includes test, adding a new test function since adding/removing cells works best with three columns, not two, which results in 4 columns of the resulting cells because it has a deleted column and an added column. If you try this locally, you can try those cases and others, such as adding a column.
There was no need to do anything special for the rows when `aline == 0 || bline == 0` so that was removed. This allows the same code to be used for removed or added lines, with the bcell text always being the RightCell, acell text being the LeftCell.
I still added the patch zeripath gave at https://github.com/go-gitea/gitea/issues/16837#issuecomment-913007382 so that just in case for some reason a cell is nil (which shouldn't happen now) it doesn't throw a 500 error, so the user can at least view the raw diff.
Also fixes in the [view.go](https://github.com/go-gitea/gitea/pull/17018/files#diff-43a7f4747c7ba8bff888c9be11affaafd595fd55d27f3333840eb19df9fad393L521) file how if a CSV file is empty (either created empty or if you edit it and remove all contents) it throws a huge 500 error when you then save it (when you view the file). Since we allow creating, saving and pushing empty files, we shouldn't throw an error on an empty CSV file, but just show its empty contents. This doesn't happen if it is a Markdown file or other type of file that is empty.
EDIT: Now handled in the markup/csv renderer code
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Drop data-original from clipboard
data-original attribute was removed. Instead, the original value from
data-content is set after success/fail message was displayed.
Signed-off-by: Mario Lubenka <mario.lubenka@googlemail.com>
* "Copy branch name" button in pull request
Signed-off-by: Mario Lubenka <mario.lubenka@googlemail.com>
* Update templates/repo/issue/view_title.tmpl
Co-authored-by: silverwind <me@silverwind.io>
* Apply suggestions from code review
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Unfortunately #17301 broke the restriction of the dashboard repolist to
the user's repos because it stopped passing in the uid for the current
user. This PR restores this.
There is also a weird alignment problem - not caused by that PR - where
the menu items in the repolist spread over multiple lines. This PR
simply reduces the padding on these items and switches the justification
of the flex elements to space-evenly.
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
| |
]* fix aria-hidden and tabindex
* use {{template "base/disable_form_autofill"}} instead of {{DisableFormAutofill}}
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
| |
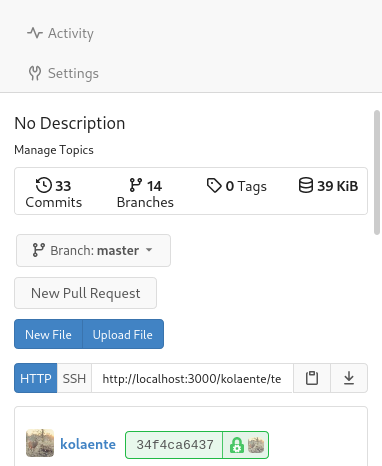
This PR fixes the repository summary on mobile. Most of it is vertically centering things and some spacing.
#### Before:

#### After:

|
| |
|
|
| |
Signed-off-by: Mario Lubenka <mario.lubenka@googlemail.com>
|
| |
|
|
|
|
|
|
| |
* fix: issue close/comment buttons on mobile
* fix: lint
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
| |
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
dir, and remove unused codes. (#17301)
* frontend refactor
* Apply suggestions from code review
Co-authored-by: delvh <dev.lh@web.de>
* Update templates/base/head.tmpl
Co-authored-by: delvh <dev.lh@web.de>
* Update docs/content/doc/developers/guidelines-frontend.md
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
* fix typo
* fix typo
* refactor PageData to pageData
* Apply suggestions from code review
Co-authored-by: delvh <dev.lh@web.de>
* Simply for the visual difference.
Co-authored-by: delvh <dev.lh@web.de>
* Revert "Apply suggestions from code review"
This reverts commit 4d78ad9b0e96ca180e0823de17659a2e0814c099.
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: 6543 <6543@obermui.de>
|
| |
|
| |
Add a column Color in ProjectBoard and color picker in new / edit project board form.
|
| |
|
|
|
|
|
|
| |
Add a new default theme `auto`, which will automatically switch between
`gitea` (light) and `arc-green` (dark) themes depending on the user's
operating system settings.
Closes: #8183
|
| |
|
|
|
| |
this forces browsers to render background correctly
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
| |
There is a longstanding bug whereby the admin pages, in particular, have not had
a horizontal scrollbar on chrome when the page is narrow.
This PR simply adds overflow-x and adds a default height to the scrollbar to
match that of the vertical bar.
Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
| |
This commit adds 10px padding-left on chunk header element
(which is `<span>`).
Signed-off-by: Bagas Sanjaya <bagasdotme@gmail.com>
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
|
|
|
|
|
| |
Followup on https://github.com/go-gitea/gitea/pull/15952, use SVG for migration icon.
<img width="541" alt="Screen Shot 2021-05-23 at 00 26 12" src="https://user-images.githubusercontent.com/115237/119242417-c1a37600-bb5d-11eb-9f97-a80aa89741ee.png">
<img width="540" alt="Screen Shot 2021-05-23 at 00 25 39" src="https://user-images.githubusercontent.com/115237/119242419-c2d4a300-bb5d-11eb-9792-1e6e4092c9f9.png">
|
| | |
|
| |
|
|
|
|
|
| |
CSS-only tooltips suffer various issues with positioning and there was
only one single instance of them in the templates. Replace that instance
with a regular popup and exclude these `data-tooltip` styles from the
Fomantic build.
|
| |
|
|
|
|
|
|
|
|
|
| |
In #7269, thin scrollbars were added in Arc Green theme. It got moved
in base theme in #13361.
This PR removes the use of thin scrollbars which causes an
accessibility issue. The scrollbars become too thin to be dragged.
Signed-off-by: Elouan Martinet <exa@elou.world>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
| |
* Fixed svg color.
* Use --color-text.
Co-authored-by: Lauris BH <lauris@nix.lv>
|
| |
|
|
|
| |
* Fix various doc, user-facing, and source comment typos
Found via `codespell -q 3 -S ./options/locale,./vendor -L ba,pullrequest,pullrequests,readby`
|
| |
|
|
|
| |
As title, the change counter-works the effect from #14926 that links seem unclickable (especially in the default gitea theme), while maintaining some sort of visual harmony.
Co-authored-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Adds a link to each blame hunk, to view the blame of an earlier version of the file, similar to GitHub. Also refactors the blame render from fmtstring based to template based.
* Fix blame bottom line and add blame prior button
* Jump to previous parent commit from the commit.
* Fix previous commit link
* Fix previous blame link
* Fix the given file not exist in the previous commit.
* Fix blameRow struct not export
* fix theming issues, rename template var
* remove unused LastCommit fetch
* fix location of blame-hunk divider
* rewrite previous commit checks
* remove duplicate commit lookup
its already resolved and stored in ctx.Repo.Commit!
* split out blamePart processing into function
Co-authored-by: rogerluo410 <rogerluo410@gmail.com>
|
| |
|
|
|
| |
Fixes #16263
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
|
|
|
|
| |
Replace it with native <detail> element. Did some slight restyling on
the release downloads, new behaviour should be exactly the same
otherwise.
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
| |
Can not remove the dependency yet because easymde depends on it.
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
* Fix and restyle menu on code line
* fix multiline and more tweaks
* move to separate files
* remove has-context-menu class
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
| |
- Replace remaining font icons with SVG in issue sidebar
- Rework issue due date display
- Realign avatar in timeline
- Fix font size in repo search and code explore
- Consolidate active button styles
- Fix loading form on arc-green
- Align time tracker buttons vertically
Fixes: https://github.com/go-gitea/gitea/issues/15896
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
The Tor browser does not use the system-ui font and no other fonts in the stack match
its default fonts. In fact it is possible that it will in future only
match generic fonts. This means that all rendering will first try the
emoji fonts before falling back to the sans-serif font for glyphs.
In this case has the emoji fall back fonts for Tor contains empty glyphs
for numbers - in order to protect privacy - and leads to numbers being
rendered as empty glyphs. This is clearly not ideal and whilst we could
use the Arimo font - as I state above I suspect that Tor will eventually
ban detecting this and we should instead move the sans-serif font higher
in the stack so that it matches before the emoji fonts.
Partial fix of #15844
Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
| |
* fix blame row alignment on firefox
* fix blame row alignment in chrome
* fix blame row alignment in safari
as per @silverwind
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
| |
- Add some spacing to inline reactions
- Adjust colors and add variables
|
| |
|
|
|
|
|
|
|
| |
- Right-align the Reply and Resolve buttons
- Center Resolved text and add some padding
- Add padding to inline comments
- Indent the comment content to align with author name
- Re-parent form to allow better button layout space.
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
(#15735)
* creates and implements generic markup less class
* How to give custom CSS to externally rendered html
* Clarifies sources of CSS styling of markup
* further clarification of sources of markup styling
* rename _markdown to _markup
* remove defunct import
* fix orphaned reference
* Update docs/content/doc/advanced/external-renderers.en-us.md
* more renames markdown -> markup
* do not suggest less customization
* add back tokens
* fix class whitespace, remove useless if-clause
* remove unused csv-data rules
* use named exports and rename functions
* sort imports
Co-authored-by: HarvsG <11440490+HarvsG@users.noreply.github.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Add caret styling CSS
Fixes: https://github.com/go-gitea/gitea/issues/15644
* add rule in arc-green as well
* grammar
* Update web_src/less/themes/theme-arc-green.less
Co-authored-by: Wim <wim@42.be>
* remove extra rule
* add comment
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: Wim <wim@42.be>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
| |
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
| |
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
| |
* Add compare tag dropdown to releases page
* Change defaults to be more intuitive and remove unneeded option
* Fix to select branch on releases page
Co-authored-by: Jonathan Tran <jon@allspice.io>
Co-authored-by: Kyle D <kdumontnu@gmail.com>
|
| |
|
|
|
|
|
|
| |
* Improve Light Chroma style
* Light Chroma style: avoid close colors
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| | |
|
| |
|
|
|
|
| |
Update Markdown CSS to more closely match GH rendering. Changes include
better nested list margins and tweaked font sizes.
Co-authored-by: Lauris BH <lauris@nix.lv>
|
| |
|
|
|
|
|
|
|
|
|
| |
- Limit SVG images to 600px width
- Adjust size of view toggle buttons to match other buttons
- Make Edit/Delete buttons easier to click
Had to create a separate CSS file because the less parser can not parse
CSS4 case-insensitive attribute selectors which are widely supported by
browsers.
Fixes: https://github.com/go-gitea/gitea/issues/15515
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Project board improvements
- Fix link colors
- Extract CSS to own file
- Various minor tweaks to make it look better
Fixes: https://github.com/go-gitea/gitea/issues/15424
Fixes: https://github.com/go-gitea/gitea/issues/15506
Fixes: https://github.com/go-gitea/gitea/pull/15511
* fix squashed cards on small view area
* more css fixes, add second row from issue list
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
