| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| |
|
| |
Fix #31261
|
| |
|
| |
Fix #31244
|
| |
|
|
|
| |
`overflow-wrap: anywhere` is a superior alternative to `word-wrap:
break-word` and we were already setting it in the class. I tested a few
cases, all look good.
|
| |
|
|
|
|
|
| |
Fix #31230
---------
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
| |
Using `.segment` on the project columns is a major abuse of that class,
so remove it and instead set the border-radius directly on it.
Fixes: https://github.com/go-gitea/gitea/issues/31129
|
| |
|
|
|
|
|
|
| |
Move the previous custom `tw-` classes to be defined in a tailwind
plugin. I think it's cleaner that way and I also verified double-class
works as expected:
<img width="299" alt="Screenshot 2024-05-30 at 19 06 24"
src="https://github.com/go-gitea/gitea/assets/115237/003cbc76-2013-46a0-9e27-63023fa7c7a4">
|
| |
|
|
| |
Move the rule to the parent node. `tab-size` is inherited so will work
just as before.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fixes: https://github.com/go-gitea/gitea/issues/31068
- Now it only does a single call to `GetExpandDirection` per line
instead of multiples.
- Exposed `data-expand-direction` to frontend so it can correctly size
the buttons (it's a pain to do in tables).
<img width="142" alt="Screenshot 2024-05-27 at 20 44 56"
src="https://github.com/go-gitea/gitea/assets/115237/8b0b45a6-8e50-4081-8822-5e0775d8d941">
<img width="142" alt="Screenshot 2024-05-27 at 20 44 51"
src="https://github.com/go-gitea/gitea/assets/115237/b7ba2c57-8f55-4e9f-9606-c96d16b77892">
<img width="132" alt="Screenshot 2024-05-27 at 20 44 46"
src="https://github.com/go-gitea/gitea/assets/115237/0e838fb8-5e8c-4250-9843-a68b88d5418b">
<img width="80" alt="Screenshot 2024-05-27 at 20 44 33"
src="https://github.com/go-gitea/gitea/assets/115237/da6c7f83-c160-4389-8ab2-889d0568cbe8">
<img width="80" alt="Screenshot 2024-05-27 at 20 44 26"
src="https://github.com/go-gitea/gitea/assets/115237/cdb490b2-5040-484a-92e5-46fc5e37c199">
<img width="78" alt="Screenshot 2024-05-27 at 20 44 20"
src="https://github.com/go-gitea/gitea/assets/115237/d2978ab0-764e-41ff-922c-25f8fe749f28">
Would backport as trivial enhancement.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fixes: https://github.com/go-gitea/gitea/issues/31071
Not perfect but much better than before.
Before: Overflows, sticky not working, filename unreadable:
<img width="506" alt="Screenshot 2024-05-27 at 02 02 40"
src="https://github.com/go-gitea/gitea/assets/115237/a06b1edf-dece-4402-98c2-68670fca265f">
After:
<img width="457" alt="Screenshot 2024-05-27 at 01 59 06"
src="https://github.com/go-gitea/gitea/assets/115237/2a282c96-e719-4554-b418-81963ae6269c">
|
| |
|
|
|
|
| |
Fixes: https://github.com/go-gitea/gitea/issues/31115
<img width="476" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/ba508ba9-b02d-47c6-ad9f-495101c81330">
|
| |
|
|
|
|
|
|
|
|
|
| |
fixes #22907
Tested:
- [x] issue content edit
- [x] issue content change tasklist
- [x] pull request content edit
- [x] pull request change tasklist

|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
This PR split the `Board` into two parts. One is the struct has been
renamed to `Column` and the second we have a `Template Type`.
But to make it easier to review, this PR will not change the database
schemas, they are just renames. The database schema changes could be in
future PRs.
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: yp05327 <576951401@qq.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
1. Extend concept of https://github.com/go-gitea/gitea/pull/29831 to all
tabular menus, there were only three left that weren't already
`<overflow-menu>`.
<img width="634" alt="Screenshot 2024-05-27 at 00 42 16"
src="https://github.com/go-gitea/gitea/assets/115237/d9a7e219-d05e-40a1-9e93-777f9a8a90dd">
<img width="965" alt="Screenshot 2024-05-27 at 00 29 32"
src="https://github.com/go-gitea/gitea/assets/115237/e6ed71b1-11fb-4a74-9adb-af4524286cff">
2. Remove extra padding on `fluid padded` container like for example PR
diff view. The page margin is already correctly sized via
`.ui.container`, so this was just extraneous padding that looked ugly.
Before:
<img width="1351" alt="Screenshot 2024-05-27 at 00 45 11"
src="https://github.com/go-gitea/gitea/assets/115237/4b45fd11-b1b2-4fbb-a618-26eb22be9472">
After:
<img width="1344" alt="Screenshot 2024-05-27 at 00 45 22"
src="https://github.com/go-gitea/gitea/assets/115237/d09593eb-6c7f-45e7-85b6-f0050047004b">
3. Replace `gt-word-break` with `tw-break-anywhere` in issue-title,
fixing overflow.
Before:
<img width="1333" alt="Screenshot 2024-05-27 at 00 50 14"
src="https://github.com/go-gitea/gitea/assets/115237/64d15d04-b456-401e-a972-df636965f0eb">
After:
<img width="1316" alt="Screenshot 2024-05-27 at 00 50 26"
src="https://github.com/go-gitea/gitea/assets/115237/ed1ce830-1408-414b-8263-eeaf773f52c8">
|
| |
|
|
|
|
|
|
| |
Presumably a regression from
https://github.com/go-gitea/gitea/pull/30325, these menus were showing a
border radius on hover, which is fixed with this change.
<img width="154" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/eafdc1c5-3cf5-48d1-86c4-21c58f92cfaf">
|
| |
|
|
|
|
| |
Percentage-based `border-radius` [creates undesirable
ellipse](https://jsfiddle.net/silverwind/j9ko5wnt/4/) on non-square
content. Instead, use pixel value and use same wording `full` like
tailwind does, but increast to 99999px over their 9999px.
|
| |
|
|
|
|
| |
By the way:
* Re-format the "color.go" to Golang code style
* Remove unused `overflow-y: scroll;` from `.project-column` because
there is `overflow: visible`
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fixes https://github.com/go-gitea/gitea/issues/30821 and restyles the
release list.
Desktop:
<img width="1199" alt="Screenshot 2024-05-02 at 20 46 10"
src="https://github.com/go-gitea/gitea/assets/115237/bee92423-d4a9-4b26-8301-3a1e09eef4cd">
Mobile:
<img width="443" alt="Screenshot 2024-05-02 at 20 46 21"
src="https://github.com/go-gitea/gitea/assets/115237/42ecbae5-bdb6-4b16-a0ee-9c64daede68d">
---------
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
| |
Fixes: https://github.com/go-gitea/gitea/issues/30940
<img width="1310" alt="Screenshot 2024-05-11 at 20 48 41"
src="https://github.com/go-gitea/gitea/assets/115237/f163dfd4-1299-421f-a99e-cd0c793e0e3d">
|
| |
|
|
|
|
| |
Enable
[`declaration-block-no-redundant-longhand-properties`](https://stylelint.io/user-guide/rules/declaration-block-no-redundant-longhand-properties/)
and autofix issues. The exclusions are because I find these two
shorthands to be harder to read.
|
| |
|
|
|
| |
Use [inset](https://developer.mozilla.org/en-US/docs/Web/CSS/inset)
shorthand instead of longhands. There may be more cases but these ones I
was able to definitely identify.
|
| |
|
|
|
|
|
| |
Close #30919
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Forbid
[deprecated](https://drafts.csswg.org/css-text-3/#word-break-property)
`break-word` and fix all occurences.
Regarding `overflow-wrap: break-word` vs `overflow-wrap: anywhere`:
Example of difference: https://jsfiddle.net/silverwind/1va6972r/
[Here](https://stackoverflow.com/questions/77651244) it says:
> The differences between normal, break-word and anywhere are only clear
if you are using width: min-content on the element containing the text,
and you also set a max-width. A pretty rare scenario.
I don't think this difference will make any practical impact as we are
not hitting this rare scenario.
|
| |
|
|
|
|
|
|
|
| |
Follow #27011
Follow #30885
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
| |
Fix #30578
|
| |
|
| |
Fix #30864
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
# The problem
The previous implementation will start multiple POST requests from the
frontend when moving a column and another bug is moving the default
column will never be remembered in fact.
# What's changed
- [x] This PR will allow the default column to move to a non-first
position
- [x] And it also uses one request instead of multiple requests when
moving the columns
- [x] Use a star instead of a pin as the icon for setting the default
column action
- [x] Inserted new column will be append to the end
- [x] Fix #30701 the newly added issue will be append to the end of the
default column
- [x] Fix when deleting a column, all issues in it will be displayed
from UI but database records exist.
- [x] Add a limitation for columns in a project to 20. So the sorting
will not be overflow because it's int8.
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
| |
This workaround is not neccessary any more since monaco 0.35.0.
Ref: https://github.com/microsoft/monaco-editor/issues/2962
Ref: https://github.com/microsoft/vscode/pull/173688
|
| |
|
|
|
|
| |
Follow #30345
Follow #30547
`ellipsis` / `white-space` shouldn't be put on the general dropdown components.
|
| |
|
| |
Fix the space between the box and label for checkboxes, and fix incorrect usages in "repo-issue.js"
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Before this patch, we were using `Date` getter/setter methods that
worked with local time to get a list of Sundays that are in the range of
some start date and end date. The problem with this was that the Sundays
are in Unix epoch time and when we changed the "startDate" argument that
was passed to make sure it is on a Sunday, this change would be
reflected when we convert it to Unix epoch time. More specifically, I
observed that we may get different Unix epochs depending on your
timezone when the returned list should rather be timezone-agnostic.
This led to issues in US timezones that caused the contributor, code
frequency, and recent commit charts to not show any chart data. This fix
resolves this by using getter/setter methods that work with UTC since it
isn't dependent on timezones.
Fixes #30851.
---------
Co-authored-by: Sam Fisher <fisher@3echelon.local>
|
| |
|
| |
Fix #30861
|
| |
|
|
|
| |
1. "enter" doesn't work (I think it is the last enter support for #14843)
2. if a branch name contains something like `&`, then the branch selector doesn't update
|
| |
|
|
|
|
| |
Fix this error seen on PR page, regression from
https://github.com/go-gitea/gitea/pull/30803:
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fixes: https://github.com/go-gitea/gitea/issues/30816, regression from
https://github.com/go-gitea/gitea/pull/30723.
Fixes: https://github.com/go-gitea/gitea/pull/30815, regression from
https://github.com/go-gitea/gitea/pull/30723.
Fomantic [expects a
callback](https://github.com/fomantic/Fomantic-UI/blob/59d9b409879ad9413ea0a3efa4ab2e51017ad9b9/src/definitions/modules/modal.js#L530-L534)
to be called during `hide` which we did not do, so it could never remove
the margin it added to `body`.
I do observe the body content shifting to right by 1px when modal opens,
but this is a bug that existed on v1.21 as well, so not a regression.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Since there is now a second `<input>` in the repo buttons, we can make a
better-looking layout with no empty space, except on mobile.
Also I fixed one bug with focus border on clone panel.
## Large
<img width="1163" alt="Screenshot 2024-04-23 at 22 25 22"
src="https://github.com/go-gitea/gitea/assets/115237/8135a572-aa67-4672-ad49-b76b06890b52">
## Medium
<img width="870" alt="Screenshot 2024-04-23 at 22 25 34"
src="https://github.com/go-gitea/gitea/assets/115237/9e93f61c-3315-4a78-8328-8cefad5b50fa">
## Mobile
<img width="416" alt="Screenshot 2024-04-23 at 22 25 52"
src="https://github.com/go-gitea/gitea/assets/115237/859e341f-807a-48e6-8bcf-31715963216c">
|
| |
|
|
|
|
|
|
|
|
| |
Makes it easier to use because you see which square is currently
hovered:
<img width="314" alt="Screenshot 2024-05-02 at 15 38 20"
src="https://github.com/go-gitea/gitea/assets/115237/3a15dad1-2259-4f28-9fae-5cf6ad3d8798">
I did try a `scoped` style for this, but that did not work for some
reason.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Before, lot of empty space when no labels or body:
<img width="281" alt="Screenshot 2024-05-02 at 13 51 29"
src="https://github.com/go-gitea/gitea/assets/115237/8a980ccd-d53c-43a3-a059-dc8c614621e1">
After, empty space collapsed:
<img width="306" alt="Screenshot 2024-05-02 at 13 51 16"
src="https://github.com/go-gitea/gitea/assets/115237/8d9c154d-5de1-43d0-8536-afd9194d99b3">
All `<p>` (unsuitable) and `<small>` (discouraged in favor of css) tags
are removed.
|
| |
|
|
|
|
|
| |
Fix #30808
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
| |
Fix #30788
|
| |
|
| |
Fix #30802
|
| |
|
|
| |
Fixes https://github.com/go-gitea/gitea/issues/30673, specifically
https://github.com/go-gitea/gitea/issues/30673#issuecomment-2085329812.
|
| |
|
| |
A quick fix for #30756
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fixes https://github.com/go-gitea/gitea/issues/30721 and overhauls the
stopwatch. Time is now shown inside the "dot" icon and on both mobile
and desktop. All rendering is now done by `<relative-time>`, the
`pretty-ms` dependency is dropped.
Desktop:
<img width="557" alt="Screenshot 2024-04-29 at 22 33 27"
src="https://github.com/go-gitea/gitea/assets/115237/3a46cdbf-6af2-4bf9-b07f-021348badaac">
Mobile:
<img width="640" alt="Screenshot 2024-04-29 at 22 34 19"
src="https://github.com/go-gitea/gitea/assets/115237/8a2beea7-bd5d-473f-8fff-66f63fd50877">
Note for tippy:
Previously, tippy instances defaulted to "menu" theme, but that theme is
really only meant for `.ui.menu`, so it was not optimal for the
stopwatch popover.
This introduces a unopinionated `default` theme that has no padding and
should be suitable for all content. I reviewed all existing uses and
explicitely set the desired `theme` on all of them.
|
| |
|
| |
Fix #30768
|
| |
|
|
|
|
|
|
|
|
|
|
|
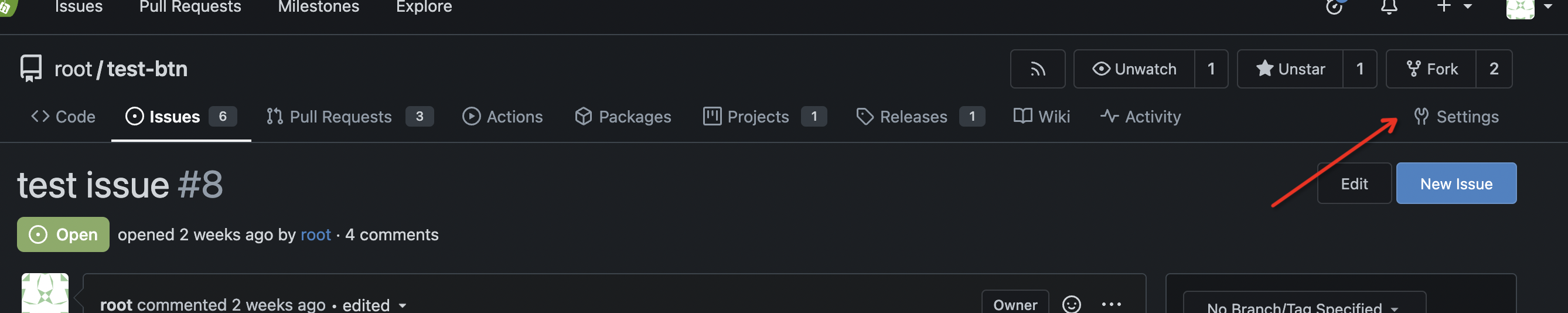
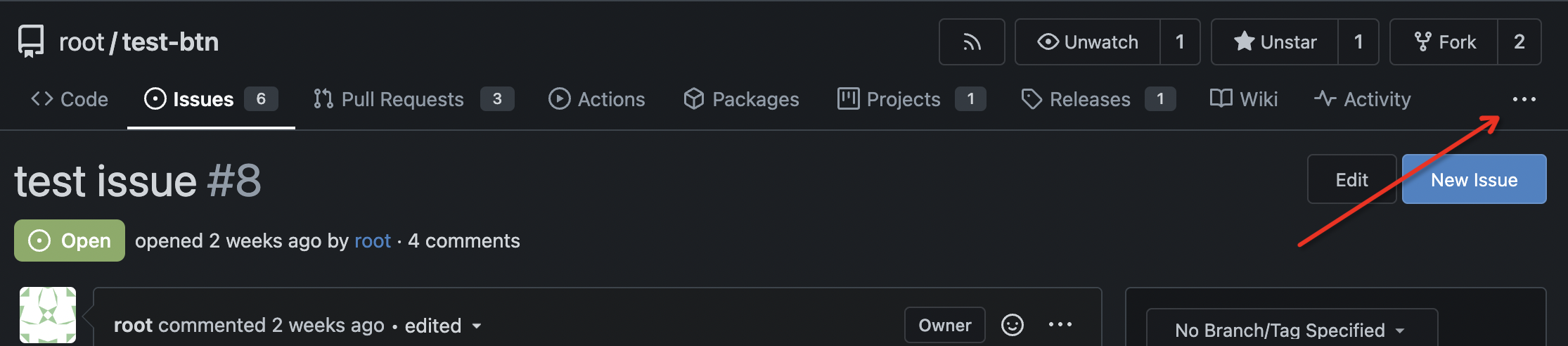
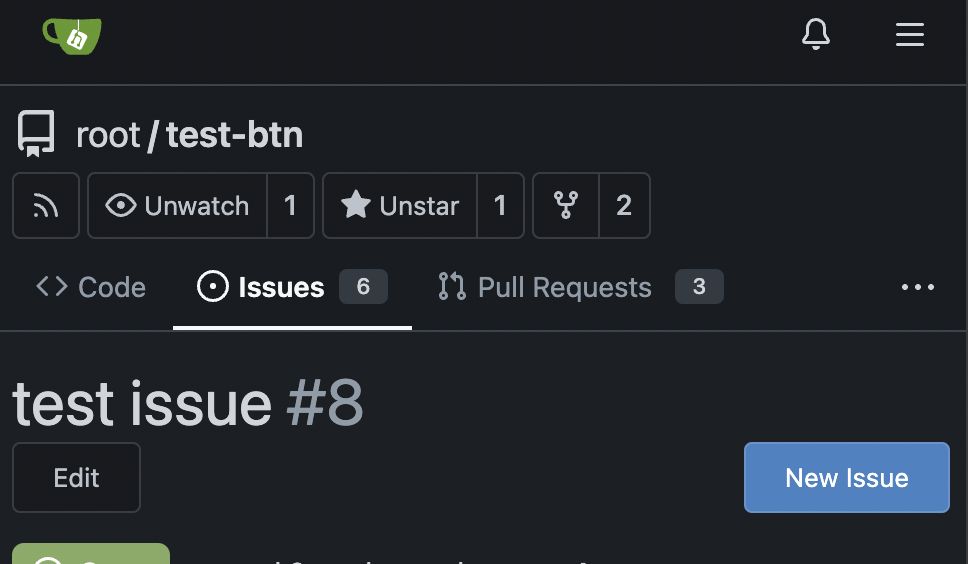
| |
I guess there could be enough people liking to make the Settings menu
item right aligned. As a site admin, I found it's easier to find the
right-aligned Settings menu item.
Tested with various sizes:



|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fixes https://github.com/go-gitea/gitea/issues/30673, all 23 issues.
Notes:
- Tab bar menus had to change to pills because of unsolvable issue with
the border-radius as tab bar renders a overlapping border onto the box
below. And I think pills look better.
- Added padding to code editor empty preview message
- Hide monaco's built-in blue focus border, we don't need it and it
never showed before either.
- Label add menu is simplified, removing the nested segment.
<img width="1322" alt="Screenshot 2024-04-25 at 22 26 19"
src="https://github.com/go-gitea/gitea/assets/115237/7e394e0c-b7ad-417d-8e9f-12f1dea93ed1">
<img width="1326" alt="Screenshot 2024-04-25 at 22 28 00"
src="https://github.com/go-gitea/gitea/assets/115237/66c8499f-aa9f-4d95-8cca-ef13dfa82c65">
<img width="997" alt="Screenshot 2024-04-25 at 22 36 53"
src="https://github.com/go-gitea/gitea/assets/115237/07896102-c71d-4246-8173-c2bc2e1d3cae">
<img width="832" alt="Screenshot 2024-04-25 at 22 56 09"
src="https://github.com/go-gitea/gitea/assets/115237/d83afc96-08ca-4adc-baf4-3d02804be57c">
<img width="361" alt="Screenshot 2024-04-25 at 22 57 12"
src="https://github.com/go-gitea/gitea/assets/115237/c7371a68-00b5-47d8-84d0-ddc5268b2b2c">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
| |
Tested extensively using modal which is the only dependant.
|
| |
|
| |
Fix #30710
|
