| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23010.
Fix #23000.
The bug was introduced in #22633, and it seems that it has been noticed:
https://github.com/go-gitea/gitea/pull/22633#discussion_r1095395359 .
However, #22633 did nothing wrong, the logic should be "check if they is
admin only when `force` is true".
So we should provide the `ForceMerge` when merging from UI.
After this, an admin can also send a normal merge request with
`ForceMerge` false. So it fixes a potential bug: if the admin doesn't
want to do a force merge, they just see the green "Merge" button and
click it. At the same time, the status of the PR changed, and it
shouldn't be merged now, so the admin could send an unexpected force
merge.
In addition, I updated `ForceMerge *bool` to `ForceMerge bool`, I don't
see the reason to use a pointer.
And fixed the logic of CheckPullMergable to handle auto merge and force
merge correctly.
|
| |
|
|
|
|
|
| |
Backport #23015
---------
Co-authored-by: Jason Song <i@wolfogre.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #22864
Collapsing folders currently just throws a console error
```
index.js?v=1.19.0~dev-403-gb6b8feb3d:10 TypeError: this.$set is not a function
at Proxy.handleClick (index.js?v=1.19.0~dev-403-gb6b8feb3d:58:7159)
at index.js?v=1.19.0~dev-403-gb6b8feb3d:58:6466
at index.js?v=1.19.0~dev-403-gb6b8feb3d:10:93922
at ce (index.js?v=1.19.0~dev-403-gb6b8feb3d:10:1472)
at Q (index.js?v=1.19.0~dev-403-gb6b8feb3d:10:1567)
at HTMLDivElement.$e (index.js?v=1.19.0~dev-403-gb6b8feb3d:10:79198)
```
This PR fixes this and allows folders to be collapsed again.
Also:
- better cursor interaction with folders
- added some color to the diff detail stats
- remove green link color from all the file names
Screenshots:


Co-authored-by: gempir <daniel.pasch.s@gmail.com>
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #22739
Before:
<img width="266" alt="Screenshot 2023-02-03 at 14 07 34"
src="https://user-images.githubusercontent.com/115237/216611151-92e98305-c4b5-42f3-b2e2-8b1b805fa644.png">
After:
<img width="271" alt="Screenshot 2023-02-03 at 14 07 52"
src="https://user-images.githubusercontent.com/115237/216611156-878a8a75-39a1-415b-9b6d-4f035985444e.png">
This is the only instance of such a button in all templates.
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
| |
Backport #22741
Fix #22740
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Partial Backport #22651
This PR fixes a longstanding bug within webauthn due to the backend
using URLEncodedBase64 but the javascript using decoding using plain
base64. This causes intermittent issues with users reporting decoding
errors.
Fix #22507
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #22710
There was a missing `]` in imagediff.js:
```
const $range = $container.find("input[type='range'");
```
This PR simply adds this.
Fix #22702
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #22551
There was an unintended regression in #21124 which assumed that
.commits-list .message-wrapper would only match the commit summaries on
/{owner}/{name}/commits/*. This assumption is incorrect as the
directory/file view also uses a .commits-list wrapper.
Rather than completely restructure this page this PR simply adjusts the
styling to again use display: inline-block; for #repo-files-table
.commit-list .message-wrapper
Fix #22360
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #22453
In #22447 it was noticed that display environments were not working
correctly. This was due to the setting displayMode not being set.
Further it was noticed that the error was not being displayed correctly.
This PR fixes both of these issues by forcibly setting the displayMode
setting and corrects an error in displayError.
Fix #22447
Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
(#22437)
Backport #22092
As described in the linked issue (#22091), semi-transparent UI elements
would result in JS errors due to the fact that the CSS `backgroundColor`
element was being matched by the pattern
`^rgb\((\d+),\s*(\d+),\s*(\d+)\)$`, which does not take the alpha
channel into account.
I changed the pattern to `^rgba?\((\d+),\s*(\d+),\s*(\d+).*\)$`. This
new pattern accepts both `rgb` and `rgba` tuples, and ignores the alpha
channel (that little `.*` at the end) from the sorting criteria. The
reason why I chose to ignore alpha is because when it comes to kanban
colour sorting, only the hue is important; the order of the panels
should stay the same, even if some of them are transparent.
Alternative solutions were discussed in the bug report and are included
here for completeness:
1. Change the regex from ^rgb\((\d+),\s*(\d+),\s*(\d+)\)$ to
^rgba?\((\d+),\s*(\d+),\s*(\d+)(,\s*(\d+(\.\d+)?))?\)$ (alpha channel is
a float or NaN on 5th group) and include the alpha channel in the
sorting criteria.
2. Rethink on why you're reading colours out of the CSS in the first
place, then reformat this sorting procedure.
Fix #22091
Co-authored-by: MisterCavespider <deler.urist@tutanota.de>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #21547
This PR fixes the layout of PR status layouts on mobile. For longer
status context names or on very small screens the text would overflow
and push the "Details" and "Required" badges out of the container.
Before:

After:

Co-authored-by: kolaente <k@knt.li>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #22399
There was a serious regression in #21012 which broke the Show More
button on the diff page, and the show more button was also broken on the
file tree too.
This PR fixes this by resetting the pageData.diffFiles as the vue
watched value and reattachs a function to the show more button outside
of the file tree view.
Fix #22380
Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
| |
other place (#22374) (#22387)
Backport #22374
Fix #22286
When timetracking is disabled, the stop watch top bar icon should be
hidden. When the stop watch recording popup, it should be allowed to
hide with some operation. Now click any place on this page will hide the
popup window.
|
| |
|
|
|
|
|
|
|
|
| |
Backport #22157. vue3-calendar-heatmap has the behaviour that the first
and second colors are mapped to values null and 0, meaning the second
color was not used as intended for values > 0. I think this is a
behaviour change from previous vue2 version that was missed during the
upgrade.
This change makes first and second values the same, so the heatmap can
now use one additional color for meaningful values.
|
| |
|
|
|
| |
Backport #22120 to 1.18. Seems this has recently regressed, previously,
there was a significant whitespace between icon and text, but it seems
to be gone, so I added the margin.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #21990
- Use explicit avatar size so when JS copies the HTML, the size gets
copied with it
- Replace icon font use with SVG
- Improve styling and diff rendering
- Sort lists in `svg.js`
Fixes: https://github.com/go-gitea/gitea/issues/21924
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
| |
Backport #21931. The hashchange event did not fire on re-click of a
active anchor. Instead, use the click event which always fires.
Fixes: https://github.com/go-gitea/gitea/issues/21680
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
(#21944)
Backport #21940
If a deleted-branch has already been restored, a request to restore it
again will cause a NPE. This PR adds detection for this case, but also
disables buttons when they're clicked in order to help prevent
accidental repeat requests.
Fix #21930
Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
|
|
|
| |
Backport #21784
Backport #21799
These PRs provide tweaks and simplification to the less/css selectors, simplifying text color selectors and tweak arc-green colors with a follow-up to adjust the timeline
See the original PRs for more details
|
| |
|
|
|
|
| |
Backport #21728
Fixes: https://github.com/go-gitea/gitea/issues/21722
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #21597
Related:
* https://github.com/go-gitea/gitea/pull/21596#issuecomment-1291450224
There was a bug when switching language by AJAX: the irrelevant POST
requests were processed by the target page's handler.
Now, use GET instead of POST. The GET requests should be harmless.
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Jason Song <i@wolfogre.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #21734
fixes: https://github.com/go-gitea/gitea/issues/21733
Uncaught Error: Language id "vs.editor.nullLanguage" is not configured
nor known
Note that this monaco-editor worked fine on 0.33.0 and broke on 0.34.0.
If upstream fixed, remove this code.
Signed-off-by: Xinyu Zhou <i@sourcehut.net>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #21642
Browsers introduce a opaque background on iframes if the iframe
element's color-scheme does not match the document's color scheme which
in case of a dark theme results in a mismatch and the browser adds a
white background. Avoid this by specifying the same color scheme outside
and inside the iframe.
See https://fvsch.com/transparent-iframes for more info.
My initial attempt was to make the iframe document the same color-scheme
as the parent page (light or dark) but with that, there was a ugly
background flash on load in Chrome because Chrome apparently always
loads iframe in light scheme initially. Firefox still shows a background
flash on load but this is not possible to get rid of and it's certainly
a browser bug.
Before:
<img width="1147" alt="Screen Shot 2022-10-31 at 13 30 55"
src="https://user-images.githubusercontent.com/115237/199017132-9828aace-bdd0-4ede-8118-359e72bcf2fe.png">
After:
<img width="1152" alt="Screen Shot 2022-10-31 at 13 30 36"
src="https://user-images.githubusercontent.com/115237/199017137-989a9e67-3fe0-445f-a191-df5bf290dabf.png">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #21616 to 1.18
The
[`color-scheme`](https://developer.mozilla.org/en-US/docs/Web/CSS/color-scheme)
property changes the base color of certain form elements like the
datepicker icon in Chrome. Set it and remove the previous invert hack.
Before with invert removed:
<img width="840" alt="Screen Shot 2022-10-27 at 11 42 54"
src="https://user-images.githubusercontent.com/115237/198251927-b742e14e-0c62-492c-b667-ee6c69de4ad8.png">
<img width="238" alt="Screen Shot 2022-10-27 at 12 23 28"
src="https://user-images.githubusercontent.com/115237/198260413-37c1ca85-c2de-4c09-8b37-6aa8a23ab575.png">
After:
<img width="841" alt="Screen Shot 2022-10-27 at 11 43 05"
src="https://user-images.githubusercontent.com/115237/198251934-568fa291-0d18-4cd4-adec-58ae1ad90ab2.png">
<img width="839" alt="Screen Shot 2022-10-27 at 11 44 36"
src="https://user-images.githubusercontent.com/115237/198251936-a435105e-572b-41f6-8262-a53820f1d364.png">
<img width="243" alt="Screen Shot 2022-10-27 at 12 23 42"
src="https://user-images.githubusercontent.com/115237/198260432-5eaffc82-ffb8-4559-b1c2-08a39e8f4427.png">
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Fix placement of avatar image, this was not placed in the
`comment-header-left` and add CSS to cover the limiting of width+height
of avatar for code-review comment on "Files changed" page. This fixes
the big noticeable avatar issue.
- Apply `margin-bottom` to the "next" button, so it's consistent with
the "previous" button.
- Make sure the "next"/"previous" start at `flex-start` on mobile and
not off-screen at `flex-end`. As well force them to have `flex: 1` so
they won't overflow on x-asis. This also requires the `width: 100%` for
the `.ui.buttons` div.
- Resolves #20074
### Before
<details><img width="512"
src="https://user-images.githubusercontent.com/25481501/195952930-09560cad-419f-43a3-a8a4-a4166c117994.jpg"></details>
### After
<details><img width="512"
src="https://user-images.githubusercontent.com/25481501/197340081-0365dfa8-4344-46b4-8702-a40c778c073f.jpg"></details>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Remove remaining non-color variables in arc-green, so the theme is now
100% defined from variables (excluding inverts). Adjusted red/green to
match previous overwritten colors.
`--color-gold-light` is removed, it was unused and is not part of
fomantic colors.
<img width="772" alt="Screen Shot 2022-10-24 at 20 22 25"
src="https://user-images.githubusercontent.com/115237/197599339-1d1bf6e3-aa90-4f38-9753-24effd4b178d.png">
<img width="275" alt="Screen Shot 2022-10-24 at 20 25 52"
src="https://user-images.githubusercontent.com/115237/197599344-79c1d3ac-c709-4e30-a60b-4738af672c12.png">
<img width="446" alt="Screen Shot 2022-10-24 at 20 26 46"
src="https://user-images.githubusercontent.com/115237/197599346-f2ef6449-7efd-4f81-bbb6-e7bee4528f50.png">
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
With https://github.com/go-gitea/gitea/pull/21428 we gained some space
so we are again able to show the "Go to File" button as text instead of
icon-only (the old icon was not particularily fitting anyways).
Before:
<img width="328" alt="image"
src="https://user-images.githubusercontent.com/115237/197334423-07731d9d-bf26-4aeb-95fa-490d9d0bf2a2.png">
After:
<img width="339" alt="Screen Shot 2022-10-22 at 12 28 01"
src="https://user-images.githubusercontent.com/115237/197334383-467c4107-09c9-4881-b75f-7f403eab7f3a.png">
<img width="413" alt="Screen Shot 2022-10-22 at 12 28 16"
src="https://user-images.githubusercontent.com/115237/197334384-f7d1fdda-a011-4138-ad1e-b52fc987501f.png">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Add
[`accent-color`](https://developer.mozilla.org/en-US/docs/Web/CSS/accent-color)
which will change the color of various native HTML elements from
OS-color to specified one. Affects unstyled checkbox, radio, range and
progress
- Change `--color-accent` to `--color-primary-light-1`
- Change progress bar color to `--color-accent`
- Add new `--color-primary-contrast` meant to contrast over primary
- Avoid layout shift on clicking `.viewed-file-form`
- Add styles for `input[type=file]` upload button
<img width="301" alt="Screen Shot 2022-10-21 at 18 05 35"
src="https://user-images.githubusercontent.com/115237/197246896-7b3b5591-2934-4436-bf37-6aebcdfecb13.png">
<img width="98" alt="Screen Shot 2022-10-21 at 19 41 27"
src="https://user-images.githubusercontent.com/115237/197256892-c8fc6a0a-5d2f-4757-a98b-a79f9b7fcbc5.png">
<img width="93" alt="image"
src="https://user-images.githubusercontent.com/115237/197257029-293c02e9-ebf9-448a-a58f-ca418cf36953.png">
<img width="204" alt="Screen Shot 2022-10-21 at 18 21 24"
src="https://user-images.githubusercontent.com/115237/197246957-a99f5178-bbd5-4204-bd32-7a6977026f76.png">
<img width="449" alt="Screen Shot 2022-10-21 at 18 56 59"
src="https://user-images.githubusercontent.com/115237/197249305-d481abb7-9f16-4b48-936a-c75ed29f5b04.png">
<img width="449" alt="Screen Shot 2022-10-21 at 18 57 09"
src="https://user-images.githubusercontent.com/115237/197249309-7ab70c3b-325e-41bc-a4ba-07402c6826b6.png">
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
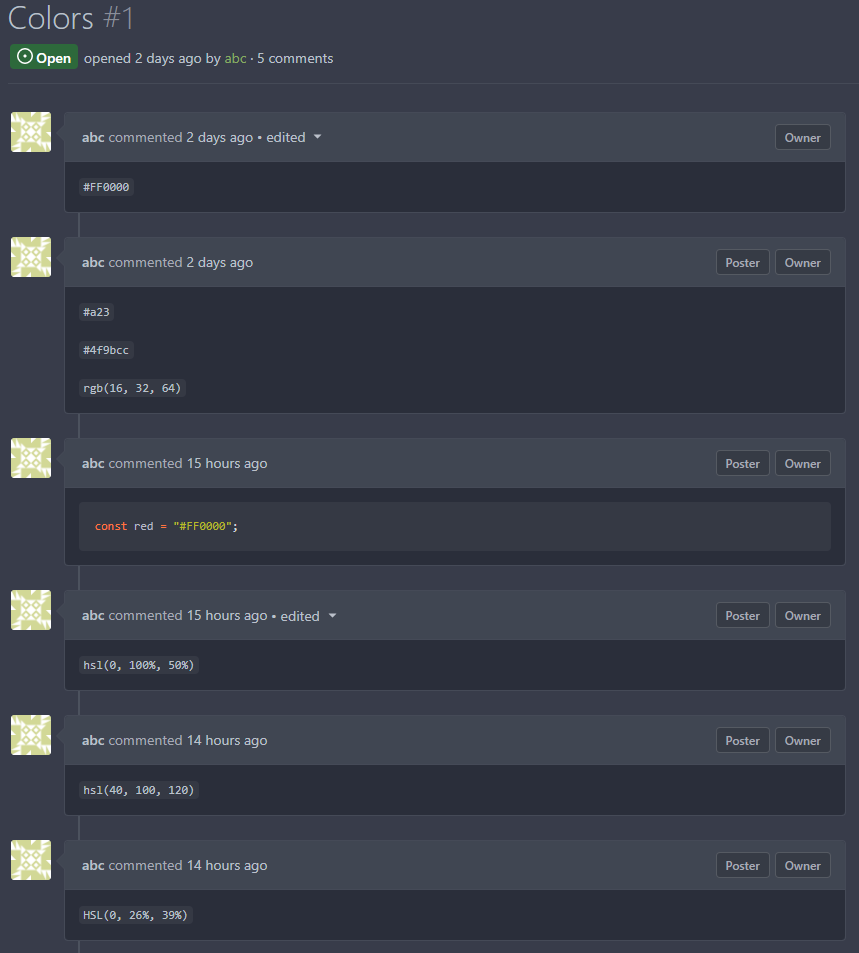
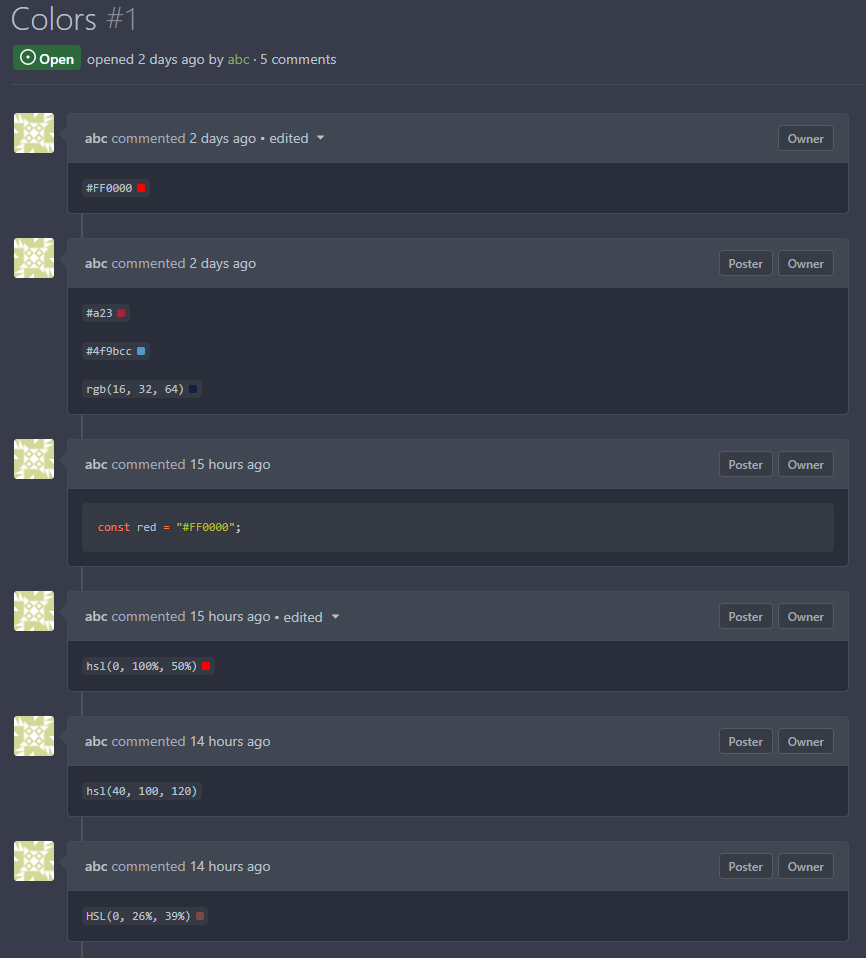
* Resolves #3047
Every time a color code will be in \`backticks`, a cute little color
preview will pop up
[Inspiration](https://docs.github.com/en/get-started/writing-on-github/getting-started-with-writing-and-formatting-on-github/basic-writing-and-formatting-syntax#supported-color-models)
#### Before

#### After

Signed-off-by: Yarden Shoham <hrsi88@gmail.com>
Co-authored-by: KN4CK3R <admin@oldschoolhack.me>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
| |
Enable
[`automaticLayout`](https://microsoft.github.io/monaco-editor/api/interfaces/monaco.editor.IDiffEditorOptions.html#automaticLayout)
for monaco so it can reflow itself.
Fixes: https://github.com/go-gitea/gitea/issues/21508
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
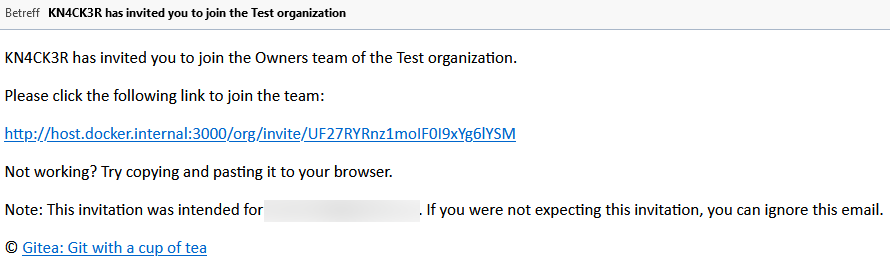
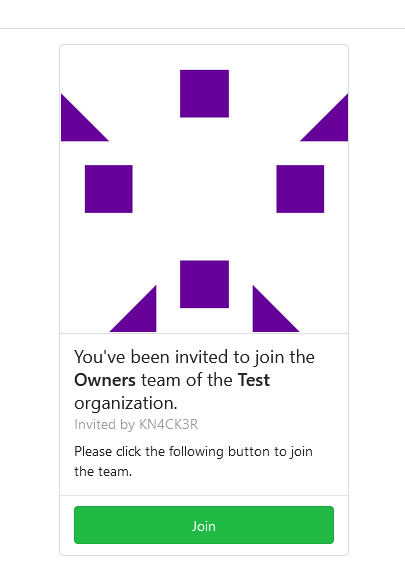
| |
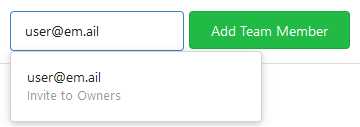
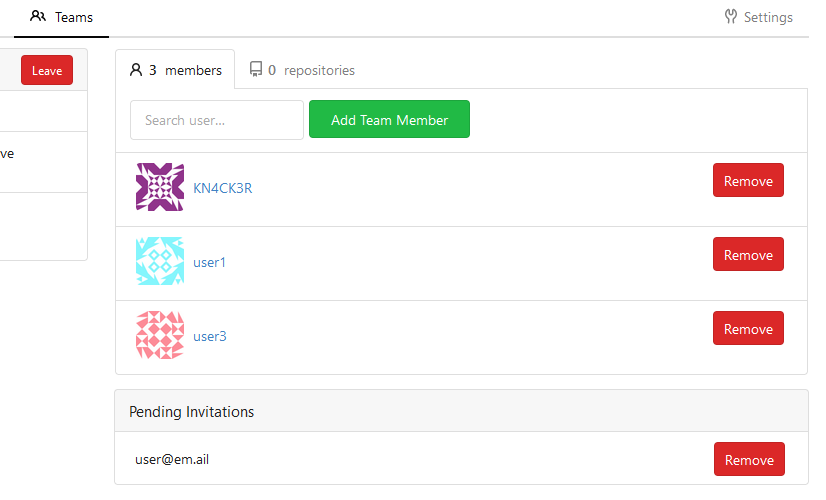
Allows to add (not registered) team members by email.
related #5353
Invite by mail:

Pending invitations:

Email:

Join form:

Co-authored-by: Jack Hay <jjphay@gmail.com>
|
| |
|
|
|
|
|
| |
Explicitly import them instead which is cleaner and enables better
editor integration.
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Following
* #21410
We are now able to localize all timestamps. Some examples:
`short-date` format, French, user profile page:

`date-time` format, Portuguese, mirror repository settings page:

Signed-off-by: Yarden Shoham <hrsi88@gmail.com>
Signed-off-by: Yarden Shoham <hrsi88@gmail.com>
Co-authored-by: Gusted <williamzijl7@hotmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
| |
setting (#18058)
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
| |
This changes the rendering logic of issue titles. If a substring in an
issue title is enclosed with a pair of backticks, it'll be rendered with
a monospace font (HTML `code` tag).
* Closes #20887
Signed-off-by: Yarden Shoham <hrsi88@gmail.com>
Co-authored-by: Gusted <williamzijl7@hotmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: 6543 <6543@obermui.de>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Even if we are not bundling with `vite` yet, we can use `vitest` in
place of Jest which brings a few benefits like not requiring to use
`NODE_OPTIONS` to run and having sane module resolution.
It's possible to also use `jest-extended` with vitest, but I opted to
not do so for now because it brings heavyweight dependencies and it was
trivial to just rewrite the affected matchers to be compatible.
This PR also removes 153 JS dependencies, which is certainly nice.
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Left-align the diff stat line again like previously.
- Default the file tree to collapsed view, which means the tree will
rendered initially collapsed and it may "pop in" via JS if enabled. I
think this is more desirable than having the empty space for the tree
"pop out" like it currently does.
- Mute the icon, removing color unless hovered.
- Increase icon size and vertically center it.
Before:
<img width="1271" alt="image"
src="https://user-images.githubusercontent.com/115237/195666451-55771595-0525-42b8-be1b-d03cc1cb2961.png">
After:
<img width="1280" alt="image"
src="https://user-images.githubusercontent.com/115237/195666385-c91fd0de-6dcc-4d9c-89ff-7581828fcf14.png">
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
| |
The only usage of `appVer` was in serviceworker.js, while indeed it
needs the asset version.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
page (#21410)
# Description
Previously, to make the date range understood by all, we used the format
"2006-01-02" for the dates as it's locale-generic.
This commit changes the rendering logic. Instead of rendering the date
on the server, we send a formatted computer-readable timestamp. The
client's javascript then renders it according to the user's locale.
This approach is reusable across the codebase, any `<time></time>` tag
with the data-format="date" attribute would get rendered according to
the user's chosen locale.
## Previous View

## New View
### English

### French

### Portuguese

### Italian

# References
* #21380
* #21387
* #21396
Inspiration:
I think either differentiating by class, or probably better by a custom
attribute such as `data-format` or similar, is the best course of
action.
_Originally posted by @delvh in
https://github.com/go-gitea/gitea/issues/21396#issuecomment-1274424788_
Resolves #21380
Signed-off-by: Yarden Shoham <hrsi88@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Move more colors into variables. The only real notable change is the dot
in the release timeline. Also, made the variable comments a bit more
clear.
<img width="279" alt="Screen Shot 2022-10-10 at 21 10 23"
src="https://user-images.githubusercontent.com/115237/194938496-e5a21056-67c4-4219-9c68-134b0edf0e61.png">
<img width="88" alt="Screen Shot 2022-10-10 at 21 31 53"
src="https://user-images.githubusercontent.com/115237/194939712-f666c43e-fb1a-4045-be52-1176391bd8ea.png">
<img width="90" alt="Screen Shot 2022-10-10 at 21 31 44"
src="https://user-images.githubusercontent.com/115237/194939710-2e620c06-75a9-41b7-a3e1-18eab7a57614.png">
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
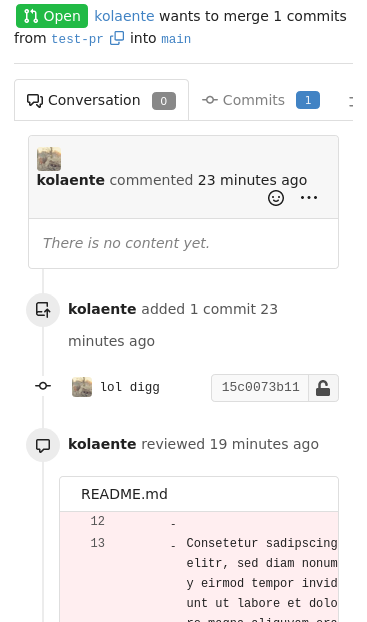
This PR adds more space to the review screen on mobile so that comments
are more readable and less "squashed" an smaller screens.
Before:

After:

Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: Lauris BH <lauris@nix.lv>
|
| |
|
|
|
|
|
|
| |
- Update all JS dependencies and playwright image
- Add new eslint rules, enable a few more, fix issues
- Regenerate SVGs
- Tested Vue and Swagger
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
| |
Adds the settings pages to create OAuth2 apps also to the org settings
and allows to create apps for orgs.
Refactoring: the oauth2 related templates are shared for
instance-wide/org/user, and the backend code uses `OAuth2CommonHandlers`
to share code for instance-wide/org/user.
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
| |
Signed-off-by: Yarden Shoham <hrsi88@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This PR is for:
* https://github.com/go-gitea/gitea/issues/20231
Now, when a user searches `word`, they always see `/{word}.txt` before
`/{w}e-g{o}t-{r}esult.{d}at`
Demo:
When searching "a", "a.ext" comes first.
Then when searching "at", the longer matched "template" comes first.
<details>


</details>
This PR also makes the frontend tests could import feature JS files by
introducing `jestSetup.js`
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
| |
At the moment, this is only used to replace the color of the `viewed`
checkbox and of the `has changed` label.
Previously, the used variable accentuated always either darker or
lighter, which meant that one theme looked good while the other didn't.
Co-authored-by: silverwind <me@silverwind.io>
|
| | |
|
| |
|
| |
Close #19902
|
| |
|
|
|
|
|
|
|
| |
- Consolidate various CSS rules into base rules
- Fix inline code in Markdown not having enough contrast on arc-green
Adds one new color variable, `--color-label-active-bg` for the
background of active labels.
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
