| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| ... | |
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
After some PRs:
* #21986
* #22795
* #22808
* #22831
* #22839
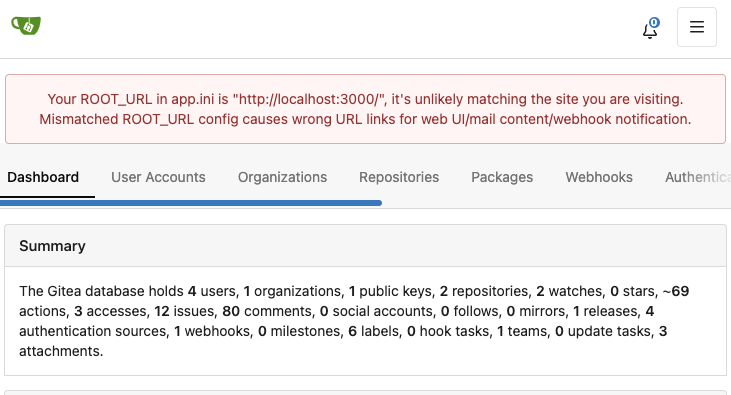
Users won't be affected by the ROOT_URL problem in most cases. Close
#19345
This PR improves AppUrl/ROOT_URL checking, only check it on the admin
page, and the message is also updated.
Feel free to suggest about more English-native messages.

|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Add dot-style indicators to notification and time tracker
- Slightly reduce whitespace between right-aligned icons
- Move notification icon to right on mobile
- Switch menu icon to SVG
<img width="270" alt="Screenshot 2022-12-19 at 19 40 32"
src="https://user-images.githubusercontent.com/115237/208496795-ce8734a0-f109-47b7-8eb8-96931e867b23.png">
<img width="607" alt="Screenshot 2022-12-19 at 19 41 04"
src="https://user-images.githubusercontent.com/115237/208496797-2ff68197-f520-4174-927e-ead15addd63e.png">
---------
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
When clicking the return button, the page should be refreshed. However,
the browser may cancel the previous fetch request, and it fails to rerun
the job. It's easier to reproduce the bug in Safari or Firefox than
Chrome for some reason.
<img width="384" alt="image"
src="https://user-images.githubusercontent.com/9418365/217142792-a783f9a1-7089-44db-b7d8-46c46c72d284.png">
<img width="752" alt="image"
src="https://user-images.githubusercontent.com/9418365/217132406-b8381b63-b323-474e-935b-2596b1b5c046.png">
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
an absolute url (#21986)
partially fix #19345
This PR add some `Link` methods for different objects. The `Link`
methods are not different from `HTMLURL`, they are lack of the absolute
URL. And most of UI `HTMLURL` have been replaced to `Link` so that users
can visit them from a different domain or IP.
This PR also introduces a new javascript configuration
`window.config.reqAppUrl` which is different from `appUrl` which is
still an absolute url but the domain has been replaced to the current
requested domain.
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
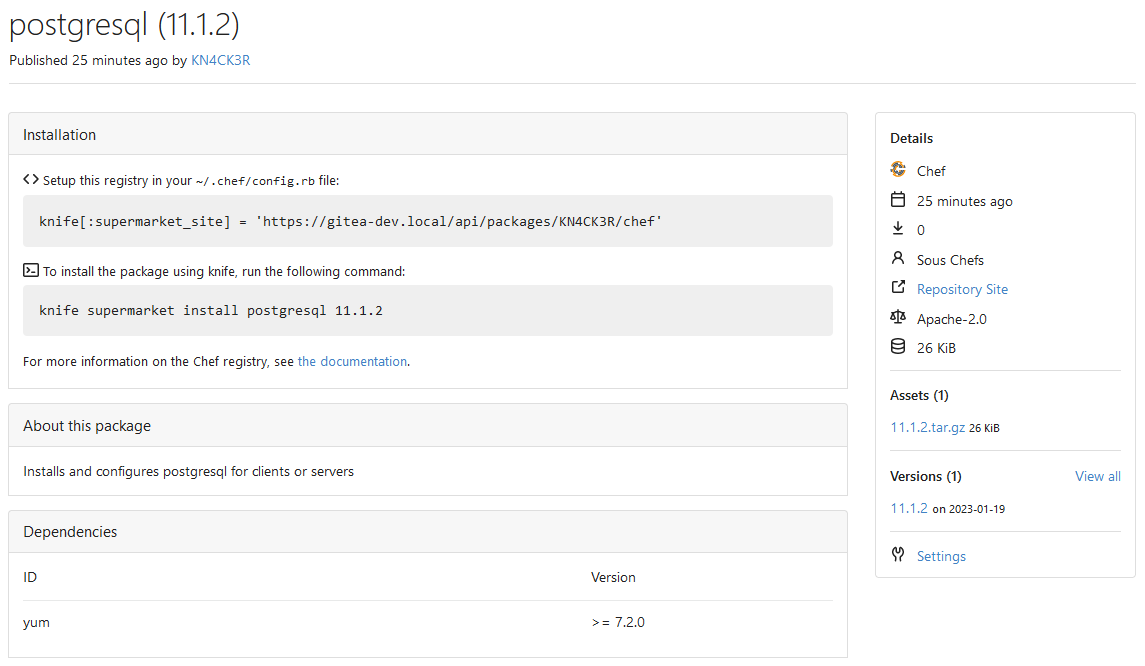
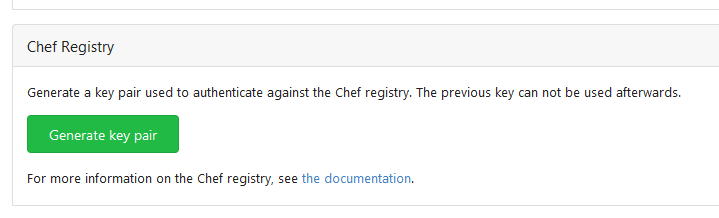
This PR implements a [Chef registry](https://chef.io/) to manage
cookbooks. This package type was a bit complicated because Chef uses RSA
signed requests as authentication with the registry.


Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
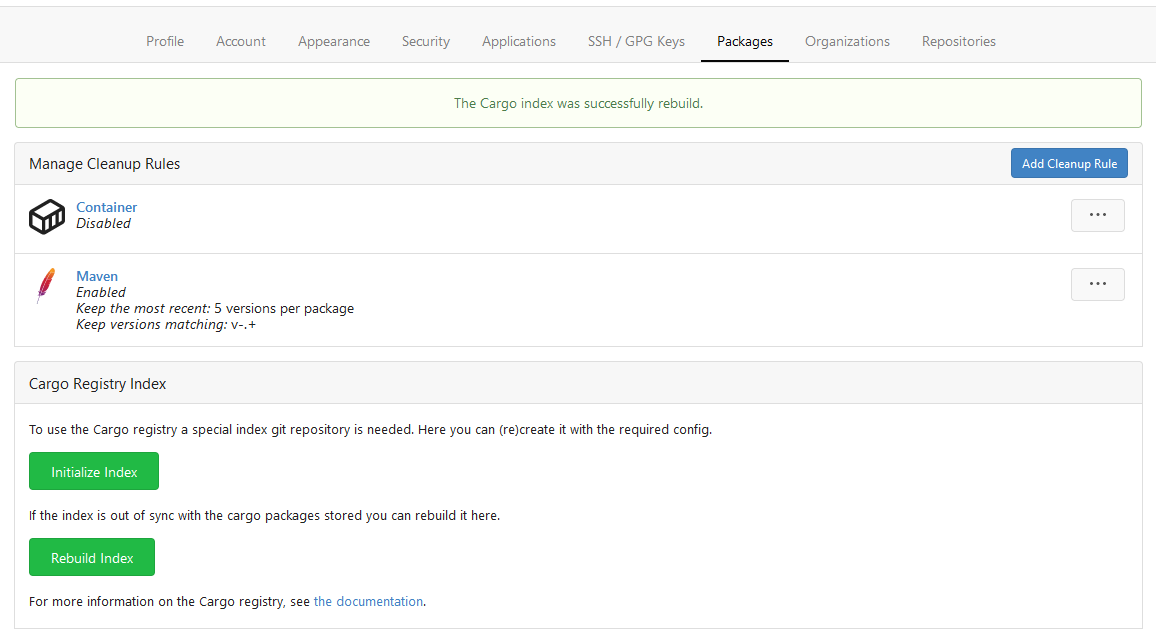
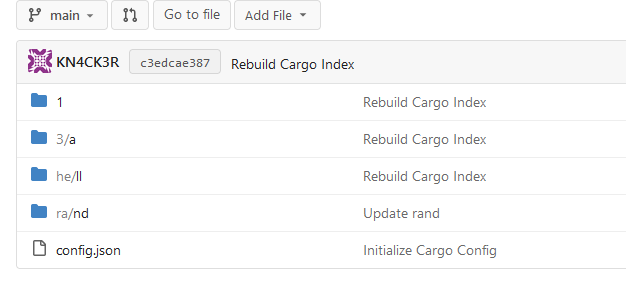
| |
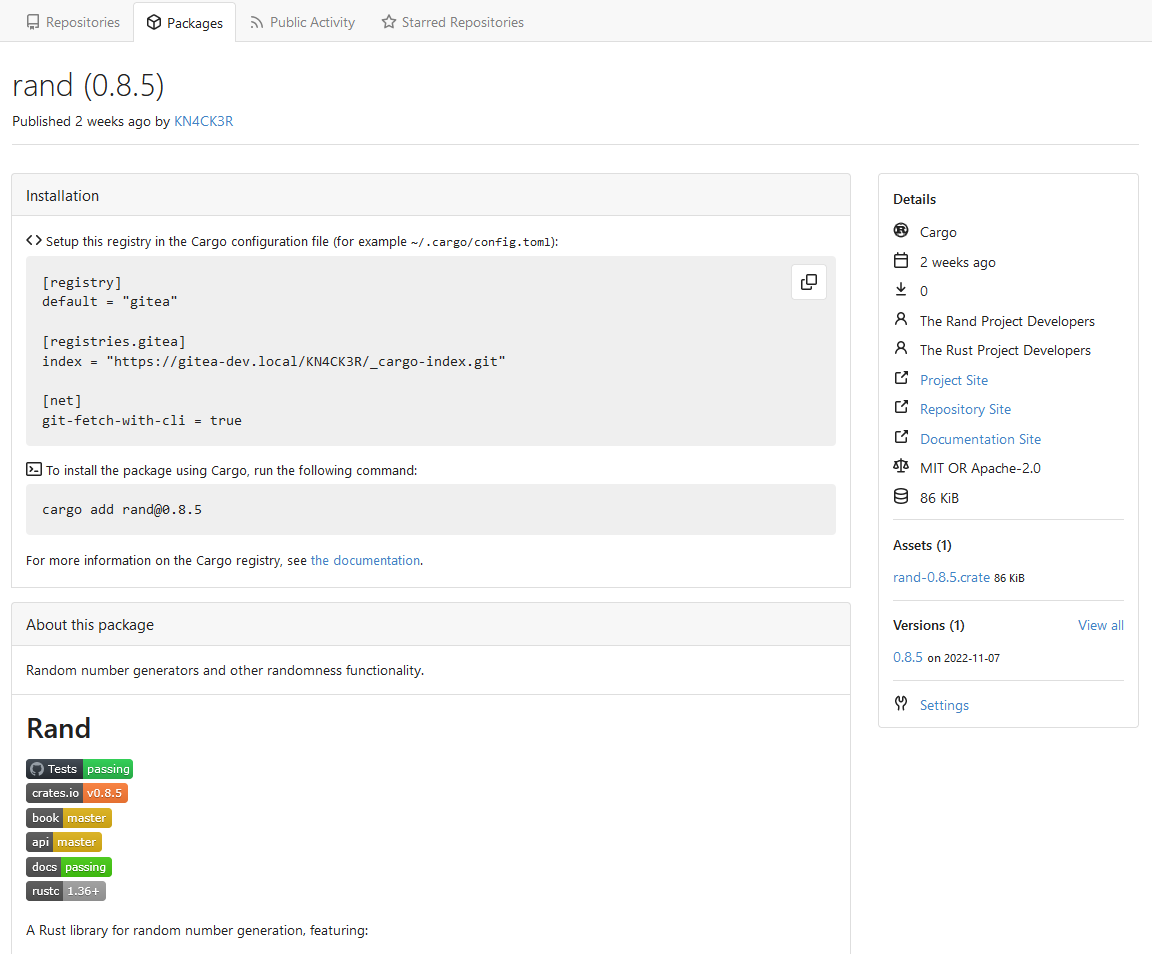
This PR implements a [Cargo registry](https://doc.rust-lang.org/cargo/)
to manage Rust packages. This package type was a little bit more
complicated because Cargo needs an additional Git repository to store
its package index.
Screenshots:



---------
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
| |
Added a new captcha(cloudflare turnstile) and its corresponding
document. Cloudflare turnstile official instructions are here:
https://developers.cloudflare.com/turnstile
Signed-off-by: ByLCY <bylcy@bylcy.dev>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: Jason Song <i@wolfogre.com>
|
| |
|
|
| |
Fix #22740
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Before:
<img width="266" alt="Screenshot 2023-02-03 at 14 07 34"
src="https://user-images.githubusercontent.com/115237/216611151-92e98305-c4b5-42f3-b2e2-8b1b805fa644.png">
After:
<img width="271" alt="Screenshot 2023-02-03 at 14 07 52"
src="https://user-images.githubusercontent.com/115237/216611156-878a8a75-39a1-415b-9b6d-4f035985444e.png">
This is the only instance of such a button in all templates.
---------
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
| |
For some unknown reason, this was previously disabled.
Additionally removed an unused return value.
|
| |
|
| |
This PR adds a [Conda](https://conda.io/) package registry.
|
| |
|
|
|
|
|
|
|
|
|
| |
There was a missing `]` in imagediff.js:
```
const $range = $container.find("input[type='range'");
```
This PR simply adds this.
Fix #22702
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This PR fixes two bugs with Webauthn support:
* There was a longstanding bug within webauthn due to the backend using
URLEncodedBase64 but the javascript using decoding using plain base64.
This causes intermittent issues with users reporting decoding errors.
* Following the recent upgrade to webauthn there was a change in the way
the library expects RPOrigins to be configured. This leads to the
Relying Party Origin not being configured and prevents registration.
Fix #22507
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
| |
Use relative url in actions view.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Close #13539.
Co-authored by: @lunny @appleboy @fuxiaohei and others.
Related projects:
- https://gitea.com/gitea/actions-proto-def
- https://gitea.com/gitea/actions-proto-go
- https://gitea.com/gitea/act
- https://gitea.com/gitea/act_runner
### Summary
The target of this PR is to bring a basic implementation of "Actions",
an internal CI/CD system of Gitea. That means even though it has been
merged, the state of the feature is **EXPERIMENTAL**, and please note
that:
- It is disabled by default;
- It shouldn't be used in a production environment currently;
- It shouldn't be used in a public Gitea instance currently;
- Breaking changes may be made before it's stable.
**Please comment on #13539 if you have any different product design
ideas**, all decisions reached there will be adopted here. But in this
PR, we don't talk about **naming, feature-creep or alternatives**.
### ⚠️ Breaking
`gitea-actions` will become a reserved user name. If a user with the
name already exists in the database, it is recommended to rename it.
### Some important reviews
- What is `DEFAULT_ACTIONS_URL` in `app.ini` for?
- https://github.com/go-gitea/gitea/pull/21937#discussion_r1055954954
- Why the api for runners is not under the normal `/api/v1` prefix?
- https://github.com/go-gitea/gitea/pull/21937#discussion_r1061173592
- Why DBFS?
- https://github.com/go-gitea/gitea/pull/21937#discussion_r1061301178
- Why ignore events triggered by `gitea-actions` bot?
- https://github.com/go-gitea/gitea/pull/21937#discussion_r1063254103
- Why there's no permission control for actions?
- https://github.com/go-gitea/gitea/pull/21937#discussion_r1090229868
### What it looks like
<details>
#### Manage runners
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205870657-c72f590e-2e08-4cd4-be7f-2e0abb299bbf.png">
#### List runs
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205872794-50fde990-2b45-48c1-a178-908e4ec5b627.png">
#### View logs
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205872501-9b7b9000-9542-4991-8f55-18ccdada77c3.png">
</details>
### How to try it
<details>
#### 1. Start Gitea
Clone this branch and [install from
source](https://docs.gitea.io/en-us/install-from-source).
Add additional configurations in `app.ini` to enable Actions:
```ini
[actions]
ENABLED = true
```
Start it.
If all is well, you'll see the management page of runners:
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205877365-8e30a780-9b10-4154-b3e8-ee6c3cb35a59.png">
#### 2. Start runner
Clone the [act_runner](https://gitea.com/gitea/act_runner), and follow
the
[README](https://gitea.com/gitea/act_runner/src/branch/main/README.md)
to start it.
If all is well, you'll see a new runner has been added:
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205878000-216f5937-e696-470d-b66c-8473987d91c3.png">
#### 3. Enable actions for a repo
Create a new repo or open an existing one, check the `Actions` checkbox
in settings and submit.
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205879705-53e09208-73c0-4b3e-a123-2dcf9aba4b9c.png">
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205879383-23f3d08f-1a85-41dd-a8b3-54e2ee6453e8.png">
If all is well, you'll see a new tab "Actions":
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205881648-a8072d8c-5803-4d76-b8a8-9b2fb49516c1.png">
#### 4. Upload workflow files
Upload some workflow files to `.gitea/workflows/xxx.yaml`, you can
follow the [quickstart](https://docs.github.com/en/actions/quickstart)
of GitHub Actions. Yes, Gitea Actions is compatible with GitHub Actions
in most cases, you can use the same demo:
```yaml
name: GitHub Actions Demo
run-name: ${{ github.actor }} is testing out GitHub Actions 🚀
on: [push]
jobs:
Explore-GitHub-Actions:
runs-on: ubuntu-latest
steps:
- run: echo "🎉 The job was automatically triggered by a ${{ github.event_name }} event."
- run: echo "🐧 This job is now running on a ${{ runner.os }} server hosted by GitHub!"
- run: echo "🔎 The name of your branch is ${{ github.ref }} and your repository is ${{ github.repository }}."
- name: Check out repository code
uses: actions/checkout@v3
- run: echo "💡 The ${{ github.repository }} repository has been cloned to the runner."
- run: echo "🖥️ The workflow is now ready to test your code on the runner."
- name: List files in the repository
run: |
ls ${{ github.workspace }}
- run: echo "🍏 This job's status is ${{ job.status }}."
```
If all is well, you'll see a new run in `Actions` tab:
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205884473-79a874bc-171b-4aaf-acd5-0241a45c3b53.png">
#### 5. Check the logs of jobs
Click a run and you'll see the logs:
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205884800-994b0374-67f7-48ff-be9a-4c53f3141547.png">
#### 6. Go on
You can try more examples in [the
documents](https://docs.github.com/en/actions/using-workflows/workflow-syntax-for-github-actions)
of GitHub Actions, then you might find a lot of bugs.
Come on, PRs are welcome.
</details>
See also: [Feature Preview: Gitea
Actions](https://blog.gitea.io/2022/12/feature-preview-gitea-actions/)
---------
Co-authored-by: a1012112796 <1012112796@qq.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: ChristopherHX <christopher.homberger@web.de>
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Replace #22593
This is a general approach to add ARIA support for all Fomantic UI
checkboxes (including radioboxes)
* Pros:
* General approach, it works for all Fomantic UI checkboxes / radioboxes
* No need to write IDs manually everywhere
* No need to tell new contributors to write IDs again and again
* Cons:
* Slightly affects performance, but it's really trivial, because there
was already a heavy `$('.ui.checkbox').checkbox()` for Fomantic UI
before. So everything is still fine.
Screenshot (from the repo setting page, which has various checkboxes):
<details>

</details>
|
| |
|
|
| |
- use octicons for icon
- use fomantic for centering the link
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
There was an unintended regression in #21124 which assumed that
`.commits-list .message-wrapper` would only match the commit summaries
on `/{owner}/{name}/commits/*`. This assumption is incorrect as the
directory/file view also uses a `.commits-list` wrapper.
Rather than completely restructure this page this PR simply adjusts the
styling to again use `display: inline-block;` for `#repo-files-table
.commit-list .message-wrapper`
Fix #22360
Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
|
|
| |
Once an attachment is successfully uploaded via Dropzone, display a
"Copy link" under the "Remove file" button.
Once the button is clicked, depending if the attachment is an image or a
file, the appropriate markup is written to the clipboard, so it can be
conveniently pasted in the description.
|
| |
|
|
|
| |
Load asciicast css asynchronously.
Related to #22448.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Support [asciicast
files](https://github.com/asciinema/asciinema/blob/develop/doc/asciicast-v2.md)
as a new markup via
[asciinema-player](https://github.com/asciinema/asciinema-player). For
more on asciinema, see the [introduction](https://asciinema.org/).
So users can use asciinema recorder to generate an asciicast file (or
you can download a sample file from
https://asciinema.org/a/335480.cast?dl=1), then upload it to Gitea and
play it on Gitea.
Snapshots:
<details>
## Upload asciicast files
<img width="1134" alt="image"
src="https://user-images.githubusercontent.com/9418365/212461061-cc2c7181-0e14-4534-af55-1ec60a639fd1.png">
## Open an asciicast file
<img width="1137" alt="image"
src="https://user-images.githubusercontent.com/9418365/212461090-a3b5141f-4894-430d-a2b4-ea257801a0ed.png">
## Play it
<img width="1144" alt="image"
src="https://user-images.githubusercontent.com/9418365/212461157-4e82db69-0e41-471d-928f-ac1fe0737105.png">
## Copy contents from the "video"
<img width="1145" alt="image"
src="https://user-images.githubusercontent.com/9418365/212461286-211612bc-15d6-427a-89a9-6abff5c6a0a5.png">
## View the source
<img width="1140" alt="image"
src="https://user-images.githubusercontent.com/9418365/212461187-05473b2d-ba3d-4072-84a6-4aa1e7d82182.png">
</details>
Known issue:
Don't support the [v1 version asciicast
files](https://github.com/asciinema/asciinema/blob/develop/doc/asciicast-v1.md),
it's a poorly designed version, it does not specify the file extension
and uses `*.json` usually, so it's impossible to recognize the files.
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
In #22447 it was noticed that display environments were not working
correctly. This was due to the setting displayMode not being set.
Further it was noticed that the error was not being displayed correctly.
This PR fixes both of these issues by forcibly setting the displayMode
setting and corrects an error in displayError.
Fix #22447
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
There was a serious regression in #21012 which broke the Show More
button on the diff page, and the show more button was also broken on the
file tree too.
This PR fixes this by resetting the pageData.diffFiles as the vue
watched value and reattachs a function to the show more button outside
of the file tree view.
Fix #22380
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
| |
makes the explore relevancy note much prettier on most themes
|
| |
|
|
|
|
|
|
|
|
|
| |
other place (#22374)
Fix #22286
When timetracking is disabled, the stop watch top bar icon should be
hidden.
When the stop watch recording popup, it should be allowed to hide with
some operation. Now click any place on this page will hide the popup
window.
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
- Add Copy button to mermaid diagrams which copies their source.
- Set tippy to not hide on click and avoid tooltip re-creation for
temporary tooltips. This avoids hide and show when copying repo url.
Popovers still hide the tooltip as usual.
<img width="815" alt="Screenshot 2022-12-23 at 14 02 32"
src="https://user-images.githubusercontent.com/115237/209341696-98e30953-f246-46d9-9157-2ececfd791c9.png">
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: KN4CK3R <admin@oldschoolhack.me>
|
| |
|
|
|
|
| |
- Replace all default exports with named exports, except for Vue SFCs
- Remove names from Vue SFCs, they are automatically inferred from the
filename
- Misc whitespace-related tweaks
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Before: (1px border left and right when scrolled to a file)
<img width="1143" alt="Screenshot 2022-12-22 at 15 37 54"
src="https://user-images.githubusercontent.com/115237/209158082-c1a413b1-45b7-46b7-a71c-8e5a06324f43.png">
After: (no border)
<img width="1149" alt="Screenshot 2022-12-22 at 15 39 01"
src="https://user-images.githubusercontent.com/115237/209158086-9b00641f-2f41-4de1-9c08-22230c8a966a.png">
Layout in the box does not shift with the changes.
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
(#22092)
As described in the linked issue (#22091), semi-transparent UI elements
would result in JS errors due to the fact that the CSS `backgroundColor`
element was being matched by the pattern
`^rgb\((\d+),\s*(\d+),\s*(\d+)\)$`, which does not take the alpha
channel into account.
I changed the pattern to `^rgba?\((\d+),\s*(\d+),\s*(\d+).*\)$`.
This new pattern accepts both `rgb` and `rgba` tuples, and ignores the
alpha channel (that little `.*` at the end) from the sorting criteria.
The reason why I chose to ignore alpha is because when it comes to
kanban colour sorting, only the hue is important; the order of the
panels should stay the same, even if some of them are transparent.
Alternative solutions were discussed in the bug report and are included
here for completeness:
1. Change the regex from ^rgb\((\d+),\s*(\d+),\s*(\d+)\)$ to
^rgba?\((\d+),\s*(\d+),\s*(\d+)(,\s*(\d+(\.\d+)?))?\)$ (alpha channel is
a float or NaN on 5th group) and include the alpha channel in the
sorting criteria.
2. Rethink on why you're reading colours out of the CSS in the first
place, then reformat this sorting procedure.
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
scrolling is possible. (#22152)
Mobile / touch devices currently get "hung up" on the sortable action,
preventing any ability to visually scroll through the Project board to
see issues.
Solution: Sortable.js has a built-in fix using `delayOnTouchOnly`
BEFORE
https://user-images.githubusercontent.com/24665/208266817-6f2968b7-4788-4656-a941-f85b25fc59d5.mp4
AFTER
https://user-images.githubusercontent.com/24665/208266822-3d327002-7a9d-41cf-9890-6d6b8dcb17be.mp4
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
vue3-calendar-heatmap has the behaviour that the first and second colors
are mapped to values null and 0, meaning the second color was not used
as intended for values > 0. I think this is a behaviour change from
previous vue2 version that was missed during the upgrade.
This change makes first and second values the same, so the heatmap can
now use one additional color for meaningful values.
Before:
<img width="710" alt="Screenshot 2022-12-18 at 09 17 58"
src="https://user-images.githubusercontent.com/115237/208288347-df4973af-8ebd-4582-b828-bec948ffdf60.png">
After:
<img width="709" alt="Screenshot 2022-12-18 at 09 18 15"
src="https://user-images.githubusercontent.com/115237/208288350-e0b85aa2-6925-4a37-83d2-89e2518c91ce.png">
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Seems this has recently regressed, previously, there was a significant
whitespace between icon and text, but it seems to be gone, so I added
the margin and also vertically aligned the icon because it was slightly
misaligned.
Before:
<img width="419" alt="Screenshot 2022-12-13 at 20 03 51"
src="https://user-images.githubusercontent.com/115237/207422938-7c45110c-f73e-4344-afc8-c072266d1f95.png">
After:
<img width="419" alt="image"
src="https://user-images.githubusercontent.com/115237/207447579-95525405-574d-4ca8-84ba-d8a9af50015a.png">
Co-authored-by: KN4CK3R <admin@oldschoolhack.me>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This bug occurs because we are calculating `.board-column` height
strictly off of `vh`, when the layout header is of static height.
BEFORE
https://user-images.githubusercontent.com/24665/206991060-372c24e3-986e-4fc6-9fc8-aab8b4ef09bb.mp4
AFTER
https://user-images.githubusercontent.com/24665/206991070-91b7cbab-d807-4016-8696-e43bdaf8a7ff.mp4
|
| |
|
| |
Fixes #22087
|
| |
|
|
|
| |
Implement differentiation to html id for issue raw content container.
Fixes #21965
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Reduce font size on tag list and add muted links
- Move Release tag to right side on release list
- Move Release edit button to far-right and make it icon-only
- Add styles for error dropdowns, seen on release edit page
- Make the release page slightly more mobile-friendly
<img width="468" alt="Screen Shot 2022-11-07 at 22 10 44"
src="https://user-images.githubusercontent.com/115237/200417500-149f40f5-2376-42b4-92a7-d7eba3ac359d.png">
<img width="1015" alt="Screen Shot 2022-11-07 at 22 27 14"
src="https://user-images.githubusercontent.com/115237/200419201-b28f39d6-fe9e-4049-8023-b301c9bae528.png">
<img width="1019" alt="Screen Shot 2022-11-07 at 22 27 27"
src="https://user-images.githubusercontent.com/115237/200419206-3f07d988-42f6-421d-8ba9-303a0d59e711.png">
<img width="709" alt="Screen Shot 2022-11-07 at 22 42 10"
src="https://user-images.githubusercontent.com/115237/200421671-f0393cde-2d8f-4e1f-a788-f1f51fc4807c.png">
<img width="713" alt="Screen Shot 2022-11-07 at 22 42 27"
src="https://user-images.githubusercontent.com/115237/200421676-5797f8cf-dfe8-4dd6-85d4-dc69e31a9912.png">
<img width="406" alt="image"
src="https://user-images.githubusercontent.com/115237/200418220-8c3f7549-61b4-4661-935e-39e1352f7851.png">
<img width="416" alt="Screen Shot 2022-11-07 at 22 21 36"
src="https://user-images.githubusercontent.com/115237/200418107-cdb0eb6f-1292-469c-b89a-2cb13f24173c.png">
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Reduce jitter caused by the presence or absence of scrollbars in page
switching
---
Ref [scrollbar-gutter |
MDN](https://developer.mozilla.org/en-US/docs/Web/CSS/scrollbar-gutter)
https://user-images.githubusercontent.com/45708948/165972251-7d5a5017-f76d-4ba2-9106-a224b3ee521f.mp4
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Use explicit avatar size so when JS copies the HTML, the size gets
copied with it
- Replace icon font use with SVG
- Improve styling and diff rendering
- Sort lists in `svg.js`
Fixes: https://github.com/go-gitea/gitea/issues/21924
<img width="933" alt="Screenshot 2022-11-30 at 17 52 17"
src="https://user-images.githubusercontent.com/115237/204859608-f322a8f8-7b91-45e4-87c0-82694e574115.png">
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
| |
The hashchange event did not fire on re-click of a active anchor.
Instead, use the click event which always fires.
Fixes: https://github.com/go-gitea/gitea/issues/21680
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
| |
If a deleted-branch has already been restored, a request to restore it
again will cause a NPE. This PR adds detection for this case, but also
disables buttons when they're clicked in order to help prevent
accidental repeat requests.
Fix #21930
Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Keep the pages of the navigation in the center
<table>
<tr>
<th>Before</th>
<th>After</th>
</tr>
<tr>
<td>
<img width="200" alt="image"
src="https://user-images.githubusercontent.com/45708948/202838756-d6d57b3f-8144-4a43-a33b-ea7c8ab3a495.png">
</td>
<td>
<img width="192" alt="image"
src="https://user-images.githubusercontent.com/45708948/202838740-bbae1e86-b14c-421d-92d4-d0e53d5952a2.png">
</td>
</tr>
</table>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
|
| |
|
|
|
|
|
|
|
|
| |
When starting a scroll while the mouse is over a mermaid diagram, the
scroll sometimes propagates to the iframe, preventing the parent page
from scrolling. Fix this by disabling scroll inside the iframe. This is
not a problem because those frames are never meant to scroll. Bug seems
to affect Firefox only.

|
| |
|
|
|
|
|
|
| |
- Fix regression from #21893 which had misaligned a few tables like repo
lists and e-mails
- Bring githooks list in line with webhooks list for styling
- Change webhook list icons to just colored dots, like githook list
- Increase size of dot in webhook and githook list from 16 to 22px
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This PR adds a button to allow quickly clearing the merge message of a
PR. The button will remove everything but the git trailers.
I found myself often pruning the commit message before merging,
especially for PRs generated by renovate - renovate puts a very long and
detailed comment with the full changelog in each PR it opens. This
clutters the commit message. However, I want to explicitly preserve the
git commit trailers. Doing this manually works, but having a button is a
lot easier.
Screenshot:

Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: delvh <dev.lh@web.de>
|
| |
|
|
|
| |
This should eliminate all non-variable color usage in the styles, making
gitea fully themeable via CSS variables. Also, it adds a linter to
enforce variables for colors.
|
| |
|
| |
Standardize UTC timezone for `translateMonth` and `translateDay` tests.
|
| |
|
|
|
|
|
|
| |
- Update all JS deps
- Regenerate SVGs
- Add new eslint rules, fix issues
- Tested Mermaid, Swagger, Vue, Webpack, Citation
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| | |
|
| |
|
|
|
|
|
|
|
|
| |
Embed the SVG icon directly, making further invertion unnecessary
because the icon color can now follow text color.
<img width="240" alt="Screenshot 2022-11-21 at 20 16 32"
src="https://user-images.githubusercontent.com/115237/203142189-89f20de9-c0bd-4d05-92c0-44dadf20d78f.png">
<img width="245" alt="Screenshot 2022-11-21 at 20 16 46"
src="https://user-images.githubusercontent.com/115237/203142191-658239ba-1859-49c6-91ad-10ddf14780d0.png">
|
