| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #24444 by @silverwind
Remove the
[renderWhitespace](https://microsoft.github.io/monaco-editor/docs.html#interfaces/editor.IEditorOptions.html#renderWhitespace)
override, so the default value of `selection` takes over and makes
whitespace visible on selection.
<img width="128" alt="Screenshot 2023-04-30 at 19 09 41"
src="https://user-images.githubusercontent.com/115237/235366707-d598268d-03cc-4839-a195-c460bddae99b.png">
Co-authored-by: silverwind <me@silverwind.io>
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23465
Close #23427
Co-Author: @wxiaoguang
If a repo's release setting is enabled, the logic has't changed.
Clicking the "Tags" button will jump to `/{user}/{repo}/tags` and
`templates/repo/release/list.tmpl` template will be used.
<img
src="https://user-images.githubusercontent.com/15528715/224939362-bd8974fd-08b0-4f79-a114-3389d15847ca.png"
width="600px" />
If the release setting is disabled, clicking the "Tags" button will
still jump to `/{user}/{repo}/tags` but a new template
`templates/repo/tag/list.tmpl` will be used.
<img
src="https://user-images.githubusercontent.com/15528715/233834564-74741e49-f4e9-47c8-ac12-e306642798dc.png"
width="600px" />
Since both templates above need to render the tags list, I moved the
tags list to a shared template located in
`templates/repo/tag/table.tmpl`.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #24341 by @silverwind
Fix https://github.com/go-gitea/gitea/issues/16188. Turns out the
element was completely misaligned by fomantic styles. Add most of the
original styles in `!important` form to fix.
Tapping the button doesn't do anything useful in Simulator.app, but I
guess it's still better to not outright hide it in case it has a
possiblity to work.
<img width="121" alt="image"
src="https://user-images.githubusercontent.com/115237/234379685-4e67f8cd-7e91-4bcc-8e17-9d5b2ebed6cd.png">
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
| |
Backport #24307
Fix #24305
According to MDN, "bold" starts from 700, some fonts do not provide
"bolding" for weight 600
Manually backport, no CSS conflict.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #24251
Fix #24249
Diff with ignoring spaces:
https://github.com/go-gitea/gitea/pull/24269/files?diff=split&w=1
Manually tested

Co-authored-by: Lauris BH <lauris@nix.lv>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #24215 by @silverwind
Two small CSS fixes:
1. Fix basic primary label hover:
Before:
<img width="172" alt="Screenshot 2023-04-19 at 20 00 32"
src="https://user-images.githubusercontent.com/115237/233161903-eec2de54-1a58-44ac-a6ef-2d77157317f6.png">
After:
<img width="179" alt="Screenshot 2023-04-19 at 20 05 29"
src="https://user-images.githubusercontent.com/115237/233162028-995404ac-5852-4d03-821f-6eb4a918a9e3.png">
2. Fix border color of divider in dropdown and remove margin so it looks
better with hover effect, as discussed in
https://github.com/go-gitea/gitea/pull/24143:
<img width="205" alt="Screenshot 2023-04-19 at 20 03 24"
src="https://user-images.githubusercontent.com/115237/233162102-3f4a4142-9634-4c95-acf0-be57072ce7eb.png">
<img width="311" alt="Screenshot 2023-04-19 at 20 03 55"
src="https://user-images.githubusercontent.com/115237/233162109-faa616f6-02e4-43d3-95fa-66787a7f914c.png">
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #24202
Close #24195
Fix the bug:
1. The old code doesn't handle `removedfile` event correctly
2. The old code doesn't provide attachments for type=CommentTypeReview
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
| |
Backport #23212
|
| |
|
|
|
|
|
|
|
|
|
|
| |
Backport #24184 by @krzysztofjeziorny
A vertical overflow appears in Firefox 112/MacOS 12.6 when the system
setting for scrollbars is to "Always" show them.
Here, the fixed 100vw container widths are removed, which removes the
overflow. It is, however, only simulated in Developer Tools in latest
Firefox and Chromium, so please test on a Gitea installation.
Co-authored-by: Krzysztof Jeziorny <872730+krzysztofjeziorny@users.noreply.github.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #24161 by @wxiaoguang
## Before
* The renaming detection is wrong (eg: pasting a new name into the input
doesn't trigger the detection)
* The renaming prompt layout is not good
* Some MaxSize/maxlength rules is missing
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
| |
Backport #24144
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
| |
Backport #24123
Close #24077
Manually backported and tested.
<img width="330" alt="image"
src="https://user-images.githubusercontent.com/2114189/232283645-92cc85dd-ba16-44a9-a7ef-5712b9d285e9.png">
|
| |
|
|
|
|
|
|
|
|
| |
(#24151) (#24152)
Backport #24151
Fix #23816
<img width="519" alt="image"
src="https://user-images.githubusercontent.com/2114189/232283304-21f56e82-d80e-4199-9b14-74699d80cd20.png">
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
backport #23947 by @yusifeng
before

after

Co-authored-by: yusifeng <36984894+yusifeng@users.noreply.github.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
DiffFileTree (#24069) (#24078)
Backport #24069 by @sillyguodong
In the component `DiffFileTree`,if don't update the value of the
`diffEnd` in the callback of ajax request, click `Show More` btn will
always return the same response, duplicate files are appended to the
file list.
Before:
https://user-images.githubusercontent.com/33891828/231371188-82d169af-10bb-47e2-8aca-83ced2597f2d.mov
After:
https://user-images.githubusercontent.com/33891828/231369805-39a5a4d0-662c-4f08-bc5a-7d31e8782453.mov
Co-authored-by: sillyguodong <33891828+sillyguodong@users.noreply.github.com>
|
| |
|
|
|
|
|
|
|
|
|
|
| |
Backport #24009 by @silverwind
There is a conflicting fomantic rule that hid the error messages inside
the markdown preview tab for things like mermaid or katex. Overruled it
to always show these errors.
<img width="774" alt="image"
src="https://user-images.githubusercontent.com/115237/230738528-322814c1-8994-495e-b901-bbb79b924ccb.png">
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23907 by @HesterG
`!important`s for one of the primary label selectors are removed by
#23774, so the repository branch protection settings ui will not have
the demanding css. This PR modifies `.ui.primary.label` to fix it.
Before:
<img width="1408" alt="飞书20230404-115410"
src="https://user-images.githubusercontent.com/17645053/229683221-ef9c7d5c-68a8-42b0-ba19-ef2d5dfce5f9.png">
After:
<img width="1419" alt="截屏2023-04-04 11 56 32"
src="https://user-images.githubusercontent.com/17645053/229683469-70cfc92d-d7ef-4323-a7f5-2247810fabce.png">
Co-authored-by: Hester Gong <hestergong@gmail.com>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23956 by @silverwind
Very minor CSS tweak: Adjust sticky PR header to cover the box-shadow of
selected files.
Before:
<img width="1250" alt="Screenshot 2023-04-06 at 22 54 59"
src="https://user-images.githubusercontent.com/115237/230492218-4d71da48-a362-4c52-a7f7-01daf4ffa458.png">
After:
<img width="1255" alt="Screenshot 2023-04-06 at 22 54 46"
src="https://user-images.githubusercontent.com/115237/230492227-c7142210-e535-4da8-b610-37d33dcbb549.png">
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
| |
Small extract from https://github.com/go-gitea/gitea/pull/23553 for
1.19:
Before:
<img width="1190" alt="Screenshot 2023-04-05 at 21 47 55"
src="https://user-images.githubusercontent.com/115237/230190330-3cee8904-8558-43ea-b9d3-424d807d0b73.png">
After:
<img width="1181" alt="Screenshot 2023-04-05 at 21 47 38"
src="https://user-images.githubusercontent.com/115237/230190315-c1c3cae5-1bc3-4c2d-bd3d-c119fa01be82.png">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23886 by @wxiaoguang
1. Instead of polluting the `border-radius` style globally, each "img"
usage should declare their own styles.
2. There were some bugs in code, I believe the `.img` selector was done
by mistake.
After:


Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23702 by @jpraet
Fixes #23701, #23515.
Alternate approach to #23604 using CSS scroll-margin-top, which is also
taken into account for direct links to files in a diff:
* On the PR diff, this currently shows the previous file first:
https://try.gitea.io/jpraet/test/pulls/13/files#diff-b94d08b409f9d05fb65b6cccaf7b3e4ecc7cc333
* On the commit diff, the first line of the linked file is currently
under the sticky header:
https://try.gitea.io/jpraet/test/commit/1a19e6b14e31d295b7372f3346580c3e85690ff5#diff-b94d08b409f9d05fb65b6cccaf7b3e4ecc7cc333
Co-authored-by: Jimmy Praet <jimmy.praet@ksz-bcss.fgov.be>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23096 by @wxiaoguang
Close #22911
I think it's ready for review now, feel free to test it, welcome to help
to improve.
### Before

### After

Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23901 by @silverwind
Few fixes/enhancements around org pages:
Use flexbox for member and repo lists and tweak rendering of tabs and
list:
<img width="765" alt="Screenshot 2023-04-03 at 22 54 24"
src="https://user-images.githubusercontent.com/115237/229625716-92a834c3-9121-4729-8b9b-3a3973cf9a91.png">
<img width="771" alt="Screenshot 2023-04-03 at 22 55 15"
src="https://user-images.githubusercontent.com/115237/229625719-acc08ce8-4489-44a6-a9b9-e36755c55b1d.png">
Vertically center remove/leave buttons, add link to avatar:
<img width="1223" alt="Screenshot 2023-04-03 at 21 51 20"
src="https://user-images.githubusercontent.com/115237/229612616-b662b795-e754-41a1-a77a-381c267e6104.png">
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23882 by @wxiaoguang
Found an UI problem when testing #23874
The `ul li` styles were polluted.
Before:

After:

Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23800 by @silverwind
Fix regression that came likely from
https://github.com/go-gitea/gitea/pull/23271:
Long lines of text currently cause the review box's CodeMirror element
to resize which apparently is not recognized by [popper's resize
detection](https://popper.js.org/docs/v2/modifiers/event-listeners/) and
which causes the element to go partially out of viewport until a reflow
happens:

Fix this by setting the element to a static width derived from viewport
width and remove the previously clumsy media queries.
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23576 by @wxiaoguang
When doing the refactoring:
* #22950
I added some debug mode code (assertShown) to help to catch bugs, it did
catch some bugs like:
* #23074
If it has been proved that there is no more bugs, this assertion could
be removed easily and clearly.
Feel free to decide when to remove it (feel free to convert it from
Draft to Ready for Review).
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23862 by @wxiaoguang
Caught by @justusbunsi
An old bug from #6488
In `pullrequest_targetbranch_change`, the `data` might be empty, because
`UpdatePullRequestTarget` may respond `http.StatusNoContent`.
And the old code's `$branchTarget.text(data.base_branch);` doesn't make
sense, because in the end, the page will be always reloaded.
So, just remove the `$branchTarget.text(data.base_branch);`, everything
should be fine.
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23828 by @silverwind
Change grey shades in arc-green to match the theme more:
<img width="661" alt="Screenshot 2023-03-30 at 21 42 34"
src="https://user-images.githubusercontent.com/115237/228957952-8e099e56-6923-4aa6-8ce9-3c1cd898b73e.png">
Adjusted grey shade in light theme:
<img width="652" alt="image"
src="https://user-images.githubusercontent.com/115237/228963876-3bde6181-8397-4dc2-be72-33982e6c7acb.png">
Increase contrast in arc-green, change background to slightly darker
shade, change forgeground to slightly brighter colors:
<img width="283" alt="Screenshot 2023-03-30 at 22 33 20"
src="https://user-images.githubusercontent.com/115237/228957957-272c24a5-dd0b-427a-b6b7-e62836bdd73c.png">
Increase contrast of grey text in light theme as well by making them
darker:
<img width="273" alt="Screenshot 2023-03-30 at 22 33 35"
src="https://user-images.githubusercontent.com/115237/228957959-283139c7-6fa7-4b68-9fdd-16c668ad1301.png">
Add color rule for border multiple select items:
<img width="183" alt="Screenshot 2023-03-30 at 22 29 31"
src="https://user-images.githubusercontent.com/115237/228957954-6b5a752d-bbb0-4519-ab35-d02c0804d955.png">
<img width="181" alt="Screenshot 2023-03-30 at 22 29 46"
src="https://user-images.githubusercontent.com/115237/228957956-fca9790a-d6c9-4f31-8d1b-d183ab3ac669.png">
Added color rule for red `*` on required form fields:
<img width="97" alt="image"
src="https://user-images.githubusercontent.com/115237/228958760-517ad9ef-565d-4349-b734-9b559ab42429.png">
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23774 by @silverwind
Before:
<img width="164" alt="Screenshot 2023-03-28 at 23 35 46"
src="https://user-images.githubusercontent.com/115237/228372437-663111b9-7285-4fa2-9125-fb5e1cad21d7.png">
After:
<img width="166" alt="Screenshot 2023-03-28 at 23 35 54"
src="https://user-images.githubusercontent.com/115237/228372441-49430517-6b2d-4389-b11c-c30a724f6de7.png">
Also I removed the `!important` on the primary label as it's very likely
unnecessary with the amount of specificity the selector already has.
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23723 by @wxiaoguang
Use `toggleElem` instead of jQuery's `fadeToggle`, which can't be caught
by eslint jquery plugin.
Hopefully this could be the last bug for the jQuery show/hide
refactoring.
Need to backport.
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
| |
Backport #22695 by @jolheiser
Resolves #22692
Signed-off-by: jolheiser <john.olheiser@gmail.com>
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
| |
Extract from https://github.com/go-gitea/gitea/pull/23553, just the
parts that fix the diff tree height and the change to the file `:target`
style.
Fixes: https://github.com/go-gitea/gitea/issues/23593
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
(#23565) (#23621)
Backport #23565 by @silverwind
Dropdowns on `/notifications/subscriptions` before and after:
<img width="157" alt="Screenshot 2023-03-18 at 20 37 12"
src="https://user-images.githubusercontent.com/115237/226133906-e4ad6a0a-de24-4324-8e1d-94081d23fe85.png">
<img width="152" alt="Screenshot 2023-03-18 at 20 41 29"
src="https://user-images.githubusercontent.com/115237/226134038-c3946c32-a424-4b92-ad15-890e1036cafe.png">
These selectors are meant to target the notification list which I
improved:
<img width="1145" alt="Screenshot 2023-03-19 at 01 52 11"
src="https://user-images.githubusercontent.com/115237/226147907-1c35736a-4bc9-4698-9813-21a20a1d2106.png">
<img width="1148" alt="Screenshot 2023-03-19 at 01 54 17"
src="https://user-images.githubusercontent.com/115237/226147920-626dbd84-11d3-48db-a177-6d808e3212c0.png">
|
| |
|
|
|
|
|
| |
Backport #23592
Close #23590
It seems that some browsers don't support customElements
|
| |
|
|
|
|
|
|
|
|
| |
Backport #23558
There are still many dropdowns using fomantic icon. For example: new
issue with issue template.
Avoid polluting the fomantic styles.
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23560 by @wxiaoguang
1. The "close" inside "modal" are likely broken for long time
* There is no var called `--body-color`
* There is no `fullscreen modal`
* The `.ui.modal > .close.inside` doesn't seem to match most icons. It
only matches a few like "fork-repo-modal" or "adopt repo". Other places
are just buggy code copied again and again.
2. Convert the legacy `&:hover` LESS syntax to CSS syntax
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: delvh <leon@kske.dev>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23554 by @silverwind
Ressurection of #23549.
Fix regression
https://github.com/go-gitea/gitea/pull/23513#issuecomment-1474356817
from #23271.
The previous sticky CSS did assume the content is always 2 rows, but
since that PR, it's single-row above 993px width.
Adjust the sticky offset to match and add a small tweak that hides
content behind the `border-radius`.
Single row:
<img width="1264" alt="Screenshot 2023-03-17 at 21 33 05"
src="https://user-images.githubusercontent.com/115237/226034050-a04b131d-fd3f-45c0-bc72-413738a59825.png">
Double row:
<img width="1243" alt="Screenshot 2023-03-17 at 21 32 53"
src="https://user-images.githubusercontent.com/115237/226034163-2f1c6aa9-fc72-432f-bc46-9a7119da8677.png">
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23551 by @silverwind
Fix regression from https://github.com/go-gitea/gitea/pull/23271. This
code apparently runs on the compare page where there is no review button
so check for existance of both button and content.
<img width="1226" alt="Screenshot 2023-03-17 at 21 42 47"
src="https://user-images.githubusercontent.com/115237/226040001-ec097edd-d926-4c80-9962-526f9b7eff19.png">
Fixes #23562
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
tippy problem (#23450) (#23486)
Before: the `aria.js` is still buggy in some cases.
After: tested with AppleVoice, Android TalkBack (I tested it with 1.19
again)
* Fix incorrect dropdown init code
* Fix incorrect role element (the menu role should be on the `$menu`
element, but not on the `$focusable`)
* Fix the focus-show-click-hide problem on mobile. Now the language menu
works as expected
* Fix incorrect dropdown template function setting
* Clarify the logic in aria.js
* Fix incorrect tippy `setProps` after `destroy`
* Improve comments
* Implement the layout proposed by #19861
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
file is folded, and on refreshing) (#23513) (#23540)
Backport #23513 by @HesterG
Close #23466
Right now on pull request "files Changed" tab, if a file is viewed, when
the comments' links are visited, the comment will not be shown as the
file is folded after viewed. This PR is to improve the behavior, to make
the comment seen even the related file is folded, like on github.
And right now scroll position will be remembered and hence it won’t
scroll to hashed comment after refreshing, this PR also adjust the
scroll position remembering behavior: When there is hash comment in url,
do not remember the scroll position.
Before:
https://user-images.githubusercontent.com/17645053/225512079-6cf79581-9346-44cf-95d6-06919642e6a8.mov
After:
https://user-images.githubusercontent.com/17645053/225523753-3f6728f2-977b-4ed0-a65c-63dcef2ace80.mov
Update - long comment's behavior after using `scrollTop ` (Comment div
scroll to the position which is 30px below the diff header, or 30px
below top on conversation tab):
https://user-images.githubusercontent.com/17645053/225614460-0602c1a6-229c-41f4-84d2-334e78251486.mov
Co-authored-by: Hester Gong <hestergong@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23271 by @silverwind
Fix visual regression introduced by
https://github.com/go-gitea/gitea/pull/22986.
Before:
<img width="1277" alt="image"
src="https://user-images.githubusercontent.com/115237/222792814-d70c2173-0c7c-4db2-8839-95be63cdc8ee.png">
<img width="649" alt="image"
src="https://user-images.githubusercontent.com/115237/222792989-9b1f5e12-becd-40cc-b02c-e9f59a8e72a4.png">
After:
<img width="1274" alt="image"
src="https://user-images.githubusercontent.com/115237/222792769-e7a9702f-4b6a-46c4-9385-da103ed4dff0.png">
<img width="565" alt="image"
src="https://user-images.githubusercontent.com/115237/222793084-6de6482b-11dc-4d38-b514-15884d20e140.png">
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
| |
Backport #23523, Close #23517
There is no "dropdown menu" for image/csv view, so we could only add the
"overflow-x: scroll" to the image/csv view.
Co-authored-by: KN4CK3R <admin@oldschoolhack.me>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23507 by @silverwind
Add a bit more empty space on left and right side of page content for a
more pleasant viewing experience. Also tweaked the mobile navbar to
match.
Before:
<img width="1276" alt="Screenshot 2023-03-16 at 00 58 23"
src="https://user-images.githubusercontent.com/115237/225473942-f544106f-1b61-456a-99fb-3ba136cabc8d.png">
After:
<img width="1270" alt="Screenshot 2023-03-16 at 00 58 37"
src="https://user-images.githubusercontent.com/115237/225473959-8b555359-a08d-48e1-9476-2710aabb1166.png">
Mobile Navbar:
<img width="673" alt="Screenshot 2023-03-16 at 01 05 12"
src="https://user-images.githubusercontent.com/115237/225473966-adccef2b-4d34-44ed-8c75-d4ca46d96cf3.png">
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport https://github.com/go-gitea/gitea/pull/23481,
https://github.com/go-gitea/gitea/pull/23504 and
https://github.com/go-gitea/gitea/pull/23520 to 1.19, just so we have an
easier time with future backports.
Seems to work on a basic level. There was a merge conflict in
`RepoActionView.vue`, otherwise it merged cleanly.
---------
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
Co-authored-by: Lauris BH <lauris@nix.lv>
|
| |
|
|
|
|
|
|
|
|
| |
Backport #23526 by @silverwind
Fixes https://codeberg.org/forgejo/forgejo/issues/511
<img width="379" alt="Screenshot 2023-03-16 at 20 23 10"
src="https://user-images.githubusercontent.com/115237/225731294-4c6e4f44-bdcc-4c8c-86e2-49f7c03b377d.png">
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23430 by @brechtvl
* Fix scoped label left and right part breaking across lines.
* Remove slanted divider in scoped label display, make it straight.
After using this for a while, this feels more visually noisy than
helpful.
* Reduce contrast between scope and item to reduce probability of
unreadable text on background.
* Change documentation to remove mention of non-exclusive scoped labels.
Co-authored-by: Brecht Van Lommel <brecht@blender.org>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
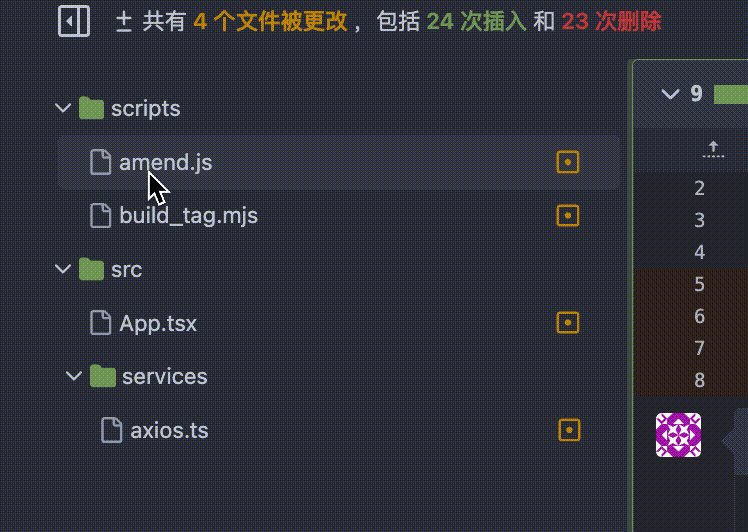
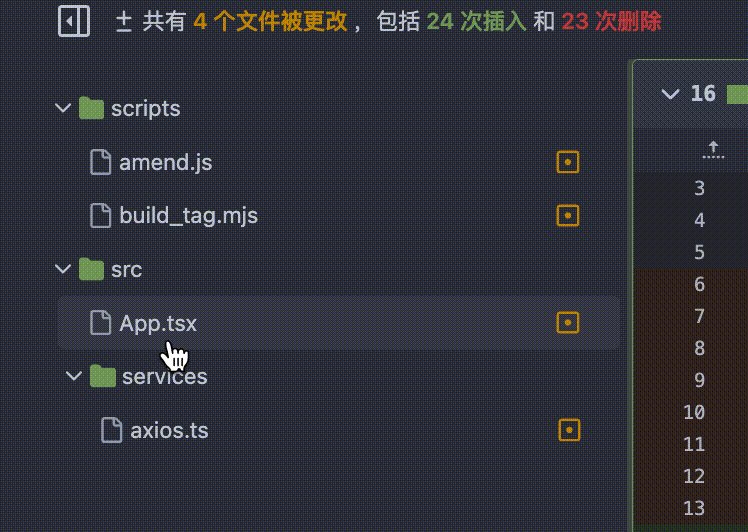
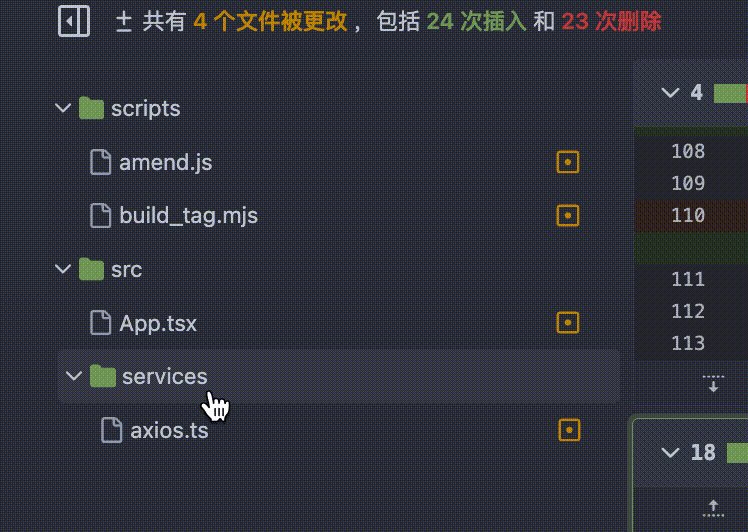
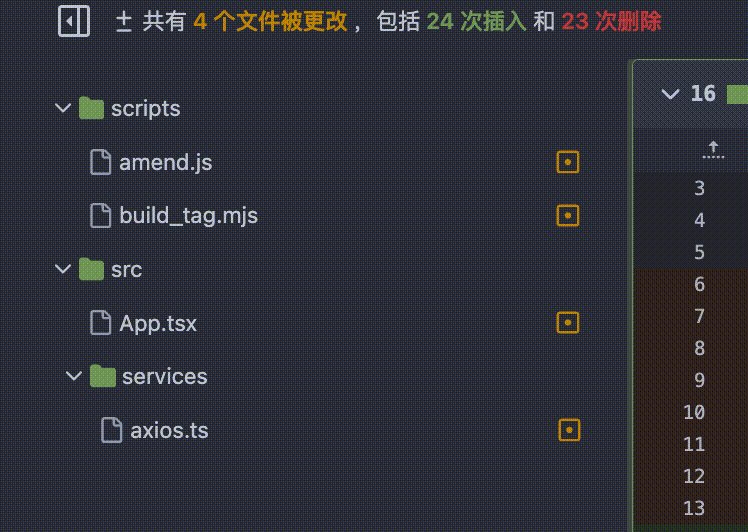
simplify (#23370) (#23436)
Backport #23370 by @HesterG
1 Right now on actions page, the action list will not be aligned if
commit message is long. In this PR, the changes are:
- The branch tag is moved to bottom row
- Width percentage is given to make them aligned
- Show "..." if commit is longer than two lines.
- Align the status icon with the commit message with baseline
Before:
<img width="1068" alt="截屏2023-03-08 12 23 22"
src="https://user-images.githubusercontent.com/17645053/223628534-6b9472cb-29f5-40a3-9714-c5152553049e.png">
After:
<img width="756" alt="截屏2023-03-08 13 34 28"
src="https://user-images.githubusercontent.com/17645053/223628571-da94698b-0e0a-43e3-ae82-34d8c780e5ba.png">
2 Right now the actions list's pagination is not working properly
because Param is not passed to pagination template, in this PR Param
Strings are passed to the pager
Before:
<img width="1176" alt="截屏2023-03-08 12 23 50"
src="https://user-images.githubusercontent.com/17645053/223629207-8b67ce74-2342-4259-bc81-036e37752716.png">
After:
<img width="1343" alt="截屏2023-03-08 13 11 54"
src="https://user-images.githubusercontent.com/17645053/223629321-4f538f8a-45dc-4d6f-ae60-2c82680ae3e7.png">
3 A small simplify in `RepoActionView.vue` .
Co-authored-by: Hester Gong <hestergong@gmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23398
Before:
<img width="1157" alt="Screenshot 2023-03-09 at 23 21 25"
src="https://user-images.githubusercontent.com/115237/224174168-869966cc-fa59-4231-b449-23bd9db12862.png">
After:
<img width="1145" alt="Screenshot 2023-03-09 at 23 24 34"
src="https://user-images.githubusercontent.com/115237/224174173-7f5b9c22-44c4-4eed-990c-da49d749eb0e.png">
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #23174
The CSS styles in Gitea themes are out-of-sync of Chroma's styles.
This PR introduces a `chroma-style-diff.go` tool to compare the diff.
The missing CSS styles have been added manually. They are left as empty
to reduce arguments because there was no color for them before.
And this PR fixes #22348, with just 2 lines changed: `.chroma .kt & .n`,
these colors are taken from GitHub.
It's good enough for #22348

Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
|
