| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fix regression from https://github.com/go-gitea/gitea/pull/24740 where
the loading state was not showing because the `oauth-login-image` class
was removed. Replaced the Fomantic loader with a pure CSS loader and
cleaned up the HTML.
Diff:
https://github.com/go-gitea/gitea/pull/24788/files?diff=unified&w=1

Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Was only an issue on arc-green:
### Before
<img width="313" alt="Screenshot 2023-05-17 at 23 33 15"
src="https://github.com/go-gitea/gitea/assets/115237/0f6916c6-c6c3-43c8-84cc-24b0a9800a43">
### After
<img width="310" alt="Screenshot 2023-05-17 at 23 32 52"
src="https://github.com/go-gitea/gitea/assets/115237/207d3d7f-ce6f-4170-b426-e743be760185">
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
| |
These two rules are no longer violated, so we can enable them again.
|
| |
|
|
|
|
|
|
| |
Add these two plugins and autofix issues:
-
[eslint-plugin-no-use-extend-native](https://github.com/dustinspecker/eslint-plugin-no-use-extend-native)
-
[eslint-plugin-array-func](https://github.com/freaktechnik/eslint-plugin-array-func)
|
| |
|
|
|
|
|
|
|
| |
subtle (#24758)
The previous color had a too high contrast with the background.
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
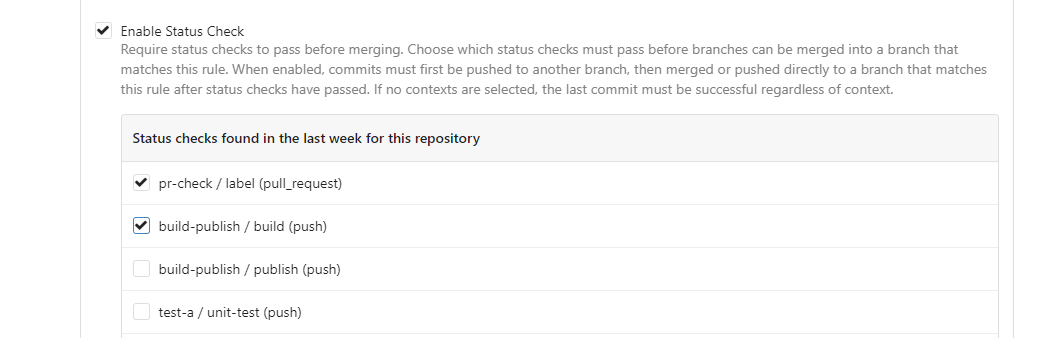
This PR is to allow users to specify status checks by patterns. Users
can enter patterns in the "Status Check Pattern" `textarea` to match
status checks and each line specifies a pattern. If "Status Check" is
enabled, patterns cannot be empty and user must enter at least one
pattern.
Users will no longer be able to choose status checks from the table. But
a __*`Matched`*__ mark will be added to the matched checks to help users
enter patterns.
Benefits:
- Even if no status checks have been completed, users can specify
necessary status checks in advance.
- More flexible. Users can specify a series of status checks by one
pattern.
Before:

After:

---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
| |
Fix regression from https://github.com/go-gitea/gitea/pull/23801, where
I forgot that the new module will not throw, so the `catch` handlers
were never triggered and in turn, the WEBP was not converted to PNG.
|
| |
|
|
|
| |
Reorganize various CSS files for clarity, group together by subdirectory
in `index.css`. This reorders some of the rules, but I don't think it
should introduce any issues because of that.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Diff without whitespace:
https://github.com/go-gitea/gitea/pull/24740/files?diff=unified&w=1
- Use SVGs for GitHub and GitLab oauth providers
- Replace section wrapping with a divider
- Rework icon rendering, increase size from 32px to 40px
Before:
<img width="853" alt="Screenshot 2023-05-15 at 21 54 23"
src="https://github.com/go-gitea/gitea/assets/115237/6ab5cfb4-46ff-469a-bd1f-06780d4a6a0b">
After (more providers):
<img width="849" alt="Screenshot 2023-05-15 at 21 51 21"
src="https://github.com/go-gitea/gitea/assets/115237/fa84f92f-98e0-4aed-9357-5d62ddd98195">
<img width="856" alt="Screenshot 2023-05-15 at 21 56 45"
src="https://github.com/go-gitea/gitea/assets/115237/d3edd7ed-dadd-4302-aca7-08f20adc220e">
Ref: https://codeberg.org/Codeberg/Community/issues/1023
---------
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
| |
Fixes #7608
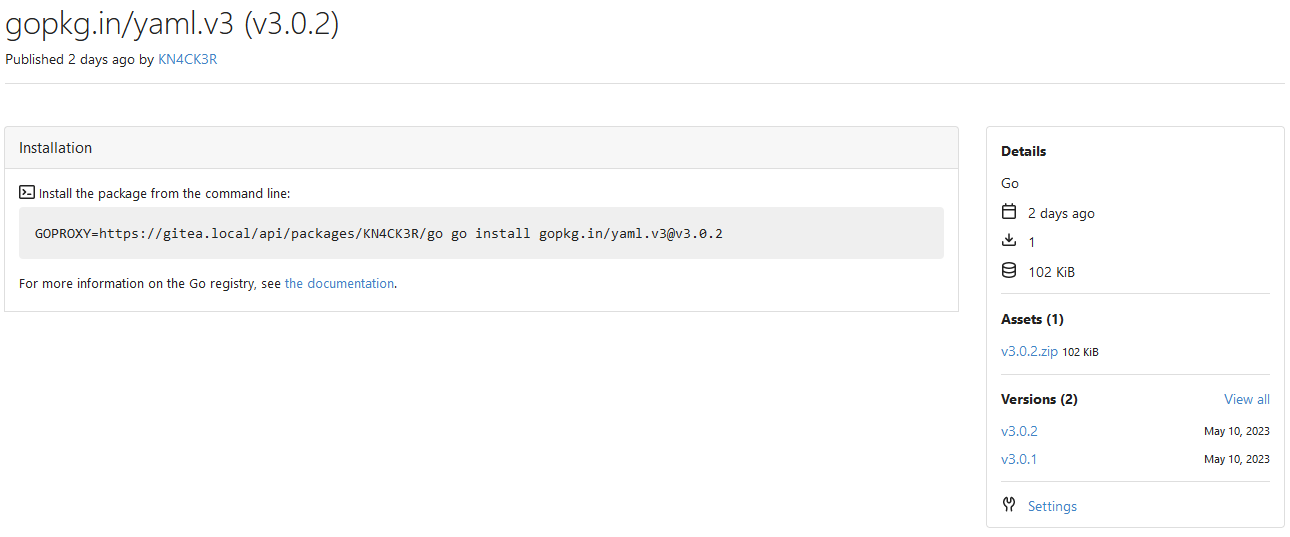
This PR adds a Go package registry usable with the Go proxy protocol.

|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
# Before

# After

Ref: https://github.com/go-gitea/gitea/issues/24625
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Clean up a few cases where avatar dimensions were overwritten via CSS,
which were no longer needed or were possible to set via HTML width.
Also included are two small fixes:
- Fix one more case of incorrect avatar offset on review timeline
- Vertically center avatars in review sidebar
There is more to be done here, but some of the work depends on Fomantic
`comment` module removal, or in the case of org member lists, a refactor
of the `avatarlink` template to accept a size.
<img width="371" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/9c5902fb-2b89-4a7d-a152-60e74c3b2c56">
<img width="306" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/c8d92e2a-91c9-4f4a-a7de-6ae1a6bc0479">
---------
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
| |
Remove the comment module and put the styles that we still need into a
separate file, eliminating about 2/3 of the CSS in line count.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
It will show the calculated commit status state of the latest commit on
the default branch for each repository in the dashboard repo list
- Closes #15620
# Before

# After

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
<img width="474" alt="image"
src="https://github.com/go-gitea/gitea/assets/2114189/7fd231f9-71c3-4769-ba96-37a5b77cf224">
<img width="557" alt="image"
src="https://github.com/go-gitea/gitea/assets/2114189/c9945f61-39b4-4711-aea8-c34ef1d714c5">
<img width="641" alt="image"
src="https://github.com/go-gitea/gitea/assets/2114189/691be76e-74fd-420d-9b9e-ba1f3b08e0b4">
And a page to test buttons:
<details>
<img width="451" alt="image"
src="https://github.com/go-gitea/gitea/assets/2114189/5f61da24-2f36-40ad-a9bb-2205da5f5f04">
</details>
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
module (#24653)
Fixes: #8972
Fixes: #24263
And I think it also (partially) fix #24263 (no need to convert) ,
because users could upload any supported image format if it isn't larger
than AVATAR_MAX_ORIGIN_SIZE
The main idea:
* if the uploaded file size is not larger than AVATAR_MAX_ORIGIN_SIZE,
use the origin
* if the resized size is larger than the origin, use the origin
Screenshots:
JPG:
<details>

</details>
APNG:
<details>


</details>
WebP (animated)
<details>

</details>
The only exception: if a WebP image is larger than MaxOriginSize and it
is animated, then current `webp` package can't decode it, so only in
this case it isn't supported. IMO no need to support such case: why a
user would upload a 1MB animated webp as avatar? crazy .....
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
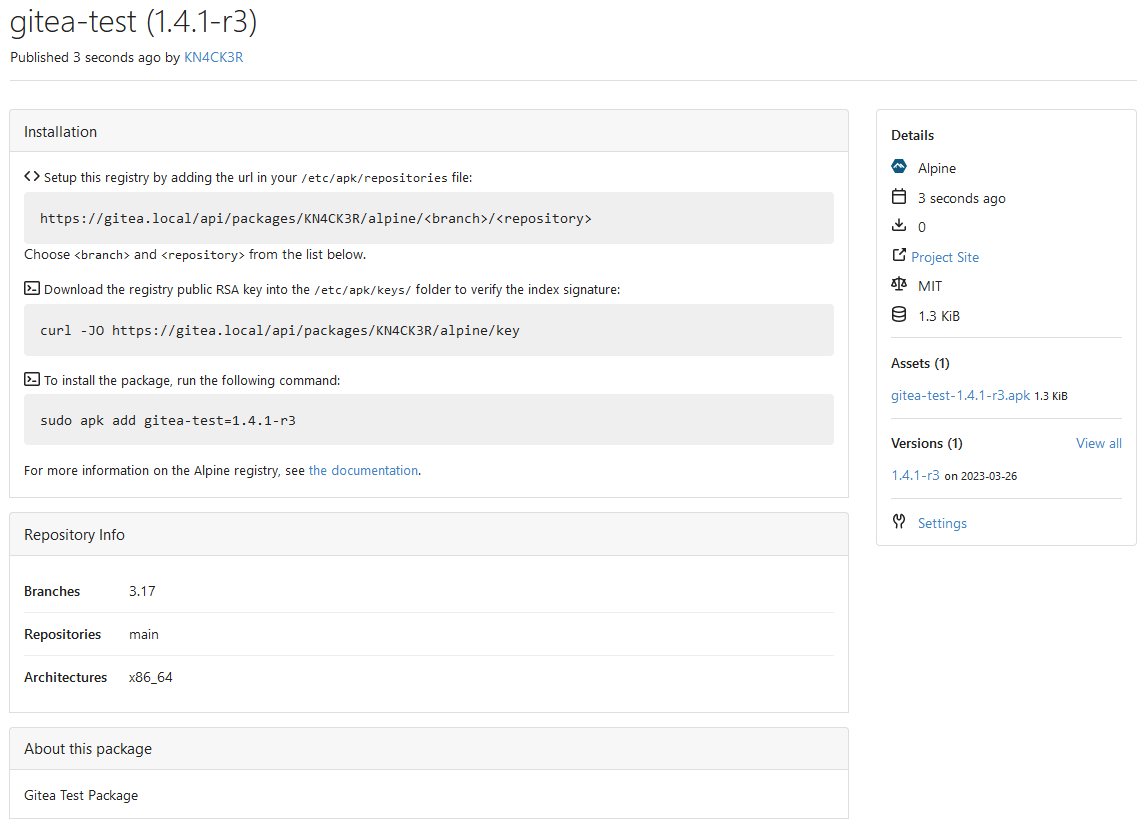
This PR adds an Alpine package registry. You can follow [this
tutorial](https://wiki.alpinelinux.org/wiki/Creating_an_Alpine_package)
to build a *.apk package for testing.
This functionality is similar to the Debian registry (#22854) and
therefore shares some methods. I marked this PR as blocked because it
should be merged after #22854.

---------
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
| |
Fix regression from https://github.com/go-gitea/gitea/pull/24648 where
it was hiding non-tooltip tippy instances, like for example in the
review panel which itself is a tippy instance, but with a different
`role`.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Mainstream frameworks:
* https://getbootstrap.com/docs/5.0/components/buttons/
* https://primer.style/css/components/buttons#link-button
* https://nextui.org/docs/components/button#light
* https://coreui.io/react/docs/components/button/
* https://design-system.hpe.design/components/button
* https://chakra-ui.com/docs/components/button/usage#button-variants
* https://mui.com/material-ui/react-button/
All (at least most?) of them make "link" button have "underline" when
hovering.
So, a "link" is a "link", when it's hovered, it should have the
underline by default. To be strict, Gitea's "button-link" is not
link-style, so it needs a better name.
Actually, for the "plain" button, there are some different approaches:
* Some frameworks just make "default" button as no style (not feasible
in Gitea/Fomantic UI)
* Primer uses "btn-invisible", which is not a proper word
* NextUI uses "light", which is not a proper word, either ...
* CoreUI / ChakraUI uses "ghost", I think this name is acceptable.
Welcome to suggest better name for such button.
Or, we just call it ".button-plain" or ".button-simple", in fact I
prefer such simple and clear name.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Before:

After:

---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fix regression from https://github.com/go-gitea/gitea/pull/24476 where
the `svg.svg` class misaligns SVG icons across the site and streched
buttons unintentionally in vertical height.
Before (button 30.3px):
<img width="157" alt="Screenshot 2023-05-11 at 22 09 42"
src="https://github.com/go-gitea/gitea/assets/115237/0fd137ab-ab52-4cf8-afca-c45776d526d0">
After (button 30px):
<img width="160" alt="Screenshot 2023-05-11 at 22 09 59"
src="https://github.com/go-gitea/gitea/assets/115237/4b741f4b-0fd2-4fae-9bee-16a7deb098e8">
[vertical-align:
middle](https://developer.mozilla.org/en-US/docs/Web/CSS/vertical-align)
is not suitable to align icons to text because
> Aligns the middle of the element with the baseline plus half the
x-height of the parent.
Example of `vertical-align: middle` from MDN:
<img width="232" alt="Screenshot 2023-05-11 at 22 29 28"
src="https://github.com/go-gitea/gitea/assets/115237/179fb756-85a1-4cab-8219-1a4958f333e2">
So I think the
[existing](https://github.com/go-gitea/gitea/blob/365bb77a5497d492836bf823cf780c823db27e8c/web_src/css/svg.css#L3)
`vertical-align: text-top` is generally still the best bet:
<img width="241" alt="Screenshot 2023-05-11 at 22 34 24"
src="https://github.com/go-gitea/gitea/assets/115237/0cd6edf5-12c0-4bdb-8771-a900f5ba2d35">
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
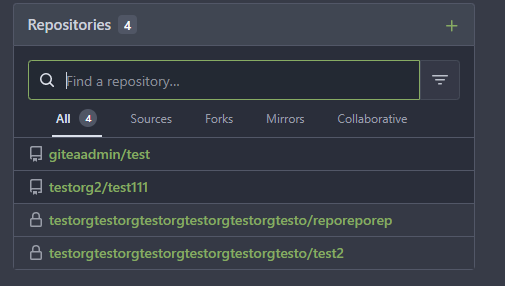
| |
Before:

After:

private or internal repos have `lock` icon, no need to add highlights to
them.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Replace #12917
Close #24601
Close #12845




---------
Co-authored-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Because our tippy instances have an `interactiveBorder`, it's possible
to bring up two instances at once, which is undesirable.
<img width="256" alt="Screenshot 2023-05-10 at 23 03 04"
src="https://github.com/go-gitea/gitea/assets/115237/3a9a1775-78c1-46d4-a8a5-503ab7dca0d8">
Prevent this by keeping track of visible tippy instances and hiding
others when one is shown. Tippy also has the [singleton
addon](https://atomiks.github.io/tippyjs/v6/addons/#singleton) for the
same purpose, but it's unsuitable to us because we don't init all
tooltips at once.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fix regression from https://github.com/go-gitea/gitea/pull/24471 where
CSS rules for `.icon.grey` were removed which were in use by the RSS
icons.
Gave them their own class instead, removed a wrapper and also fixed
vertical alignment on them. Additionally, did a few related fixes on the
org header for alignment.
Fixes: https://github.com/go-gitea/gitea/issues/24584
<img width="196" alt="Screenshot 2023-05-01 at 22 39 40"
src="https://user-images.githubusercontent.com/115237/235528228-959e2385-c1d2-4d5c-baec-e3784d459653.png">
<img width="216" alt="Screenshot 2023-05-01 at 22 44 20"
src="https://user-images.githubusercontent.com/115237/235528231-95cbff86-5672-48eb-b214-8bdcefa1612c.png">
<img width="120" alt="Screenshot 2023-05-01 at 22 56 36"
src="https://user-images.githubusercontent.com/115237/235529844-b94ab554-3259-4d0c-b040-82aed7d1a111.png">
<img width="372" alt="Screenshot 2023-05-01 at 22 54 25"
src="https://user-images.githubusercontent.com/115237/235529744-1a9c201b-5692-4122-9765-2f201a322a9e.png">
<img width="477" alt="Screenshot 2023-05-01 at 22 55 28"
src="https://user-images.githubusercontent.com/115237/235529748-62188554-9927-42ef-bc94-7052bce266e2.png">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Make code block rendering via backticks work
- Remove link color unless hovered
- Remove table stripes and fix stripes rendering on dark theme for other
tables
- Introduce new `button-link` class discussed previously for buttons
that look and act like links and apply it to the two right-side buttons
- Reduce box padding by 8px on each side
- Fix "Mark all read" button margin-right
- brighten `--color-markup-code-block` on arc-green
### Before
<img width="1216" alt="Screenshot 2023-05-10 at 20 00 30"
src="https://github.com/go-gitea/gitea/assets/115237/66da9ec2-dd09-4ef0-8f1d-1822a18b6b43">
<img width="1211" alt="Screenshot 2023-05-10 at 20 00 48"
src="https://github.com/go-gitea/gitea/assets/115237/f48e30a2-9a00-4723-93aa-79b97ca0ba0c">
### After
<img width="1222" alt="Screenshot 2023-05-10 at 20 09 59"
src="https://github.com/go-gitea/gitea/assets/115237/c956e0d0-b3d9-42a4-a3ed-f0431c22bf3f">
<img width="1218" alt="Screenshot 2023-05-10 at 20 05 34"
src="https://github.com/go-gitea/gitea/assets/115237/f72c1628-3961-4c28-9263-07cdf7531316">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Follow #24479





---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
(#24586)
Close #24508
Main changes:
As discussed in the issue
1. Change luminance calculation function to use [Relative
Luminance](https://www.w3.org/WAI/GL/wiki/Relative_luminance)
2. Move the luminance related functions into color.go/color.js
3. Add tests for both the files (Not sure if test cases are too many
now)
Before (tests included by `UseLightTextOnBackground` are labels started
with `##`):
https://try.gitea.io/HesterG/testrepo/labels
After:
<img width="1307" alt="Screen Shot 2023-05-08 at 13 37 55"
src="https://user-images.githubusercontent.com/17645053/236742562-fdfc3a4d-2fab-466b-9613-96f2bf96b4bc.png">
<img width="1289" alt="Screen Shot 2023-05-08 at 13 38 06"
src="https://user-images.githubusercontent.com/17645053/236742570-022db68e-cec0-43bb-888a-fc54f5332cc3.png">
<img width="1299" alt="Screen Shot 2023-05-08 at 13 38 20"
src="https://user-images.githubusercontent.com/17645053/236742572-9af1de45-fb7f-460b-828d-ba25fae20f51.png">
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Fix regression with icons wrapping from
https://github.com/go-gitea/gitea/pull/24459
- Fix box misalignment on small screen
- Fix avatar misalignment on review comment
- Fix incorrect underline hover effect on review icons
- Move status icon to left side in review box
- Enhance review icon colors, add helper function for it
- Add missing inline avatars in review comments
- Tweak icon sizes because some octicons have inconsistent sizing
### Before
<img width="655" alt="Screenshot 2023-05-04 at 20 50 28"
src="https://user-images.githubusercontent.com/115237/236301230-92325507-6e03-47ac-bfb4-c9ddde310571.png">
<img width="260" alt="Screenshot 2023-05-04 at 20 50 42"
src="https://user-images.githubusercontent.com/115237/236301236-0dfa50e7-b8fc-4179-ae68-d872bc90f1f3.png">
### After
<img width="498" alt="Screenshot 2023-05-04 at 20 55 08"
src="https://user-images.githubusercontent.com/115237/236301810-23862c2c-c0a9-43a4-a3eb-ee611c14a7f4.png">
<img width="219" alt="Screenshot 2023-05-04 at 20 55 16"
src="https://user-images.githubusercontent.com/115237/236301817-d0de02ea-6ab5-43e1-9183-6b3848b72995.png">
---------
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Follows #24595
# Before



# After



---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
This one doesn't look very good as a real button (at least not in the
ways I tried), so I've opted to simply add a tooltip for it.
# Before

# After

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
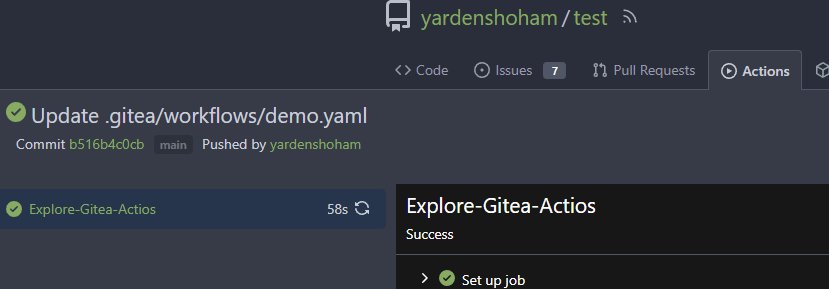
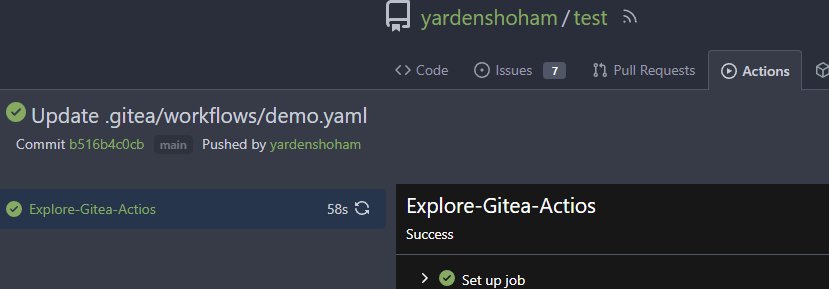
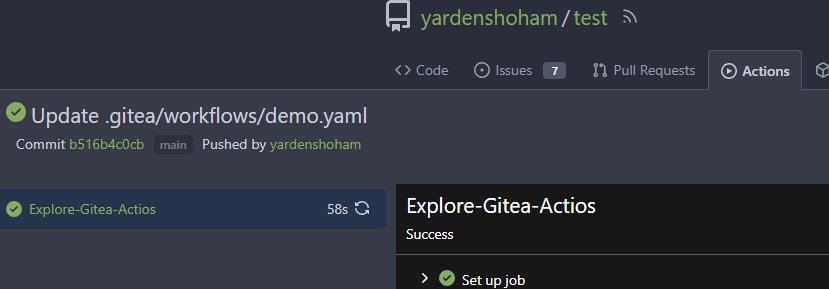
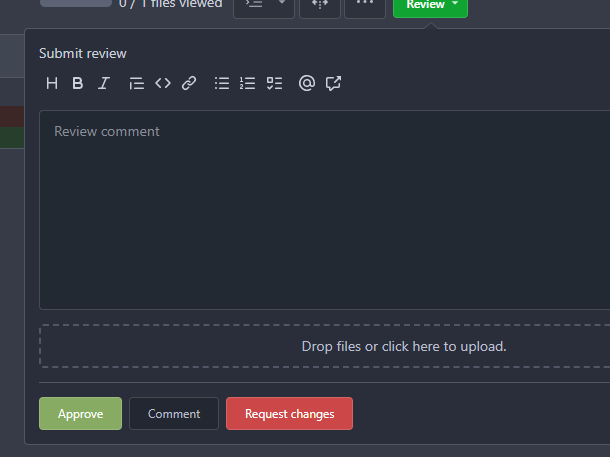
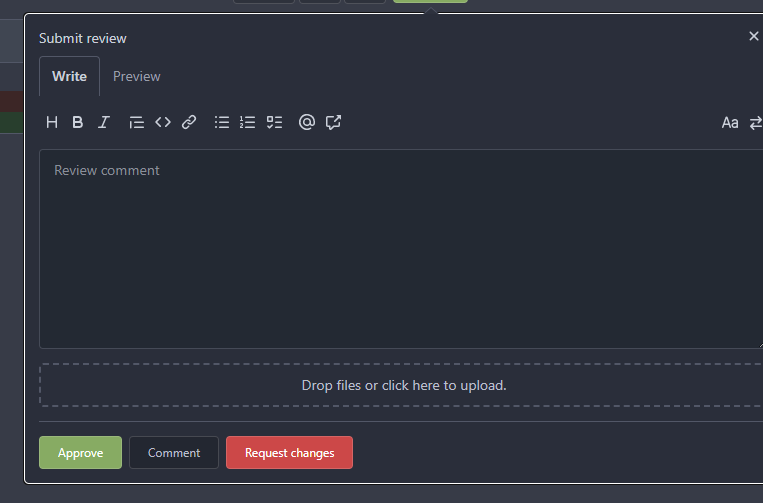
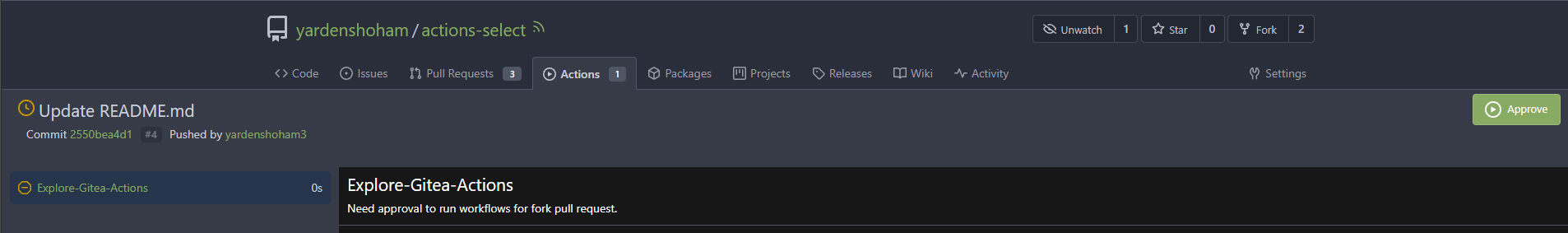
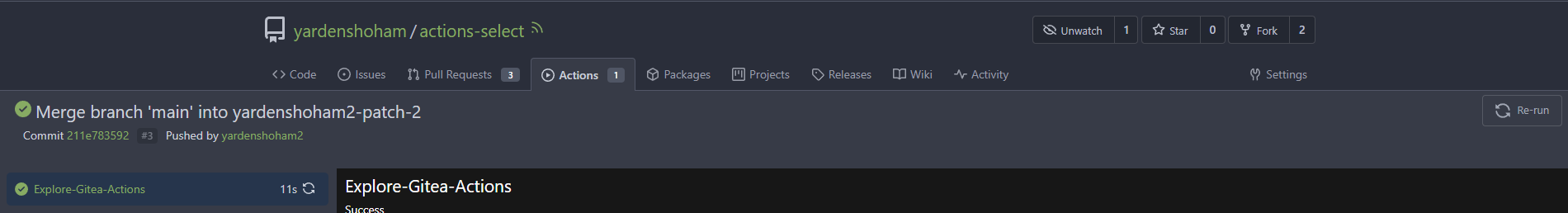
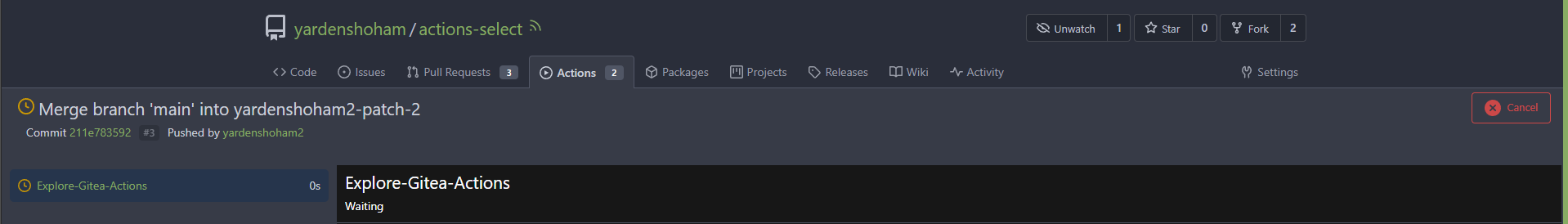
| |
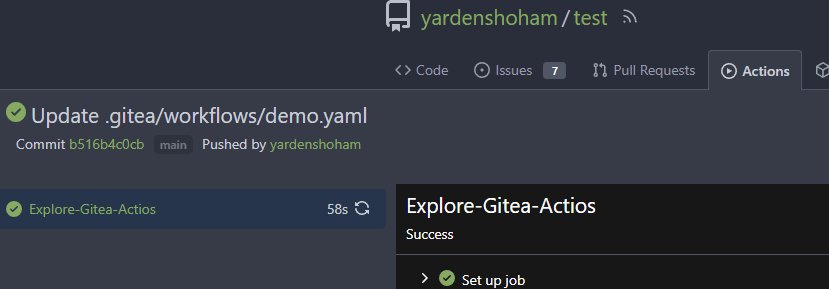
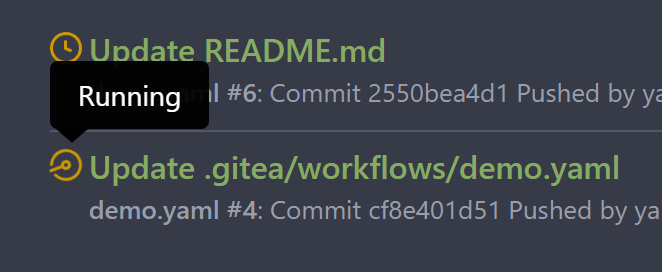
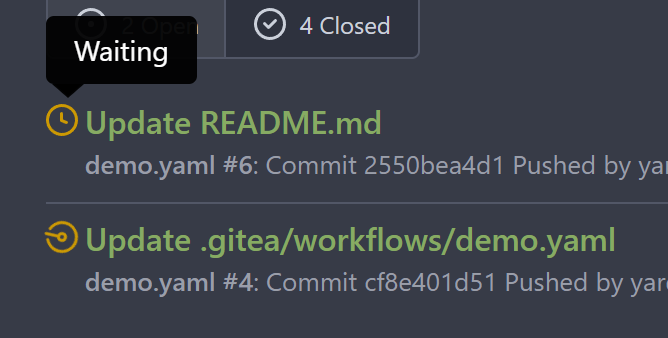
To clearly communicate the current state of the action






---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
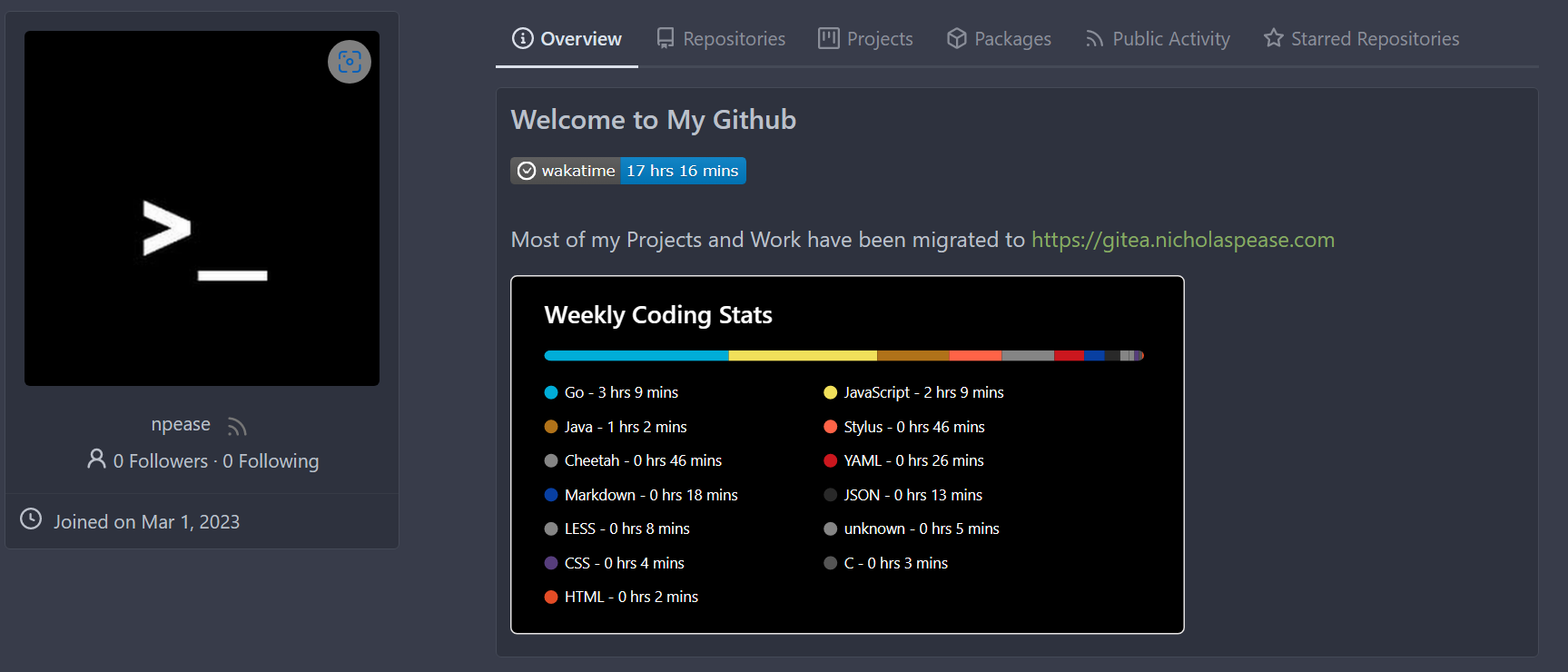
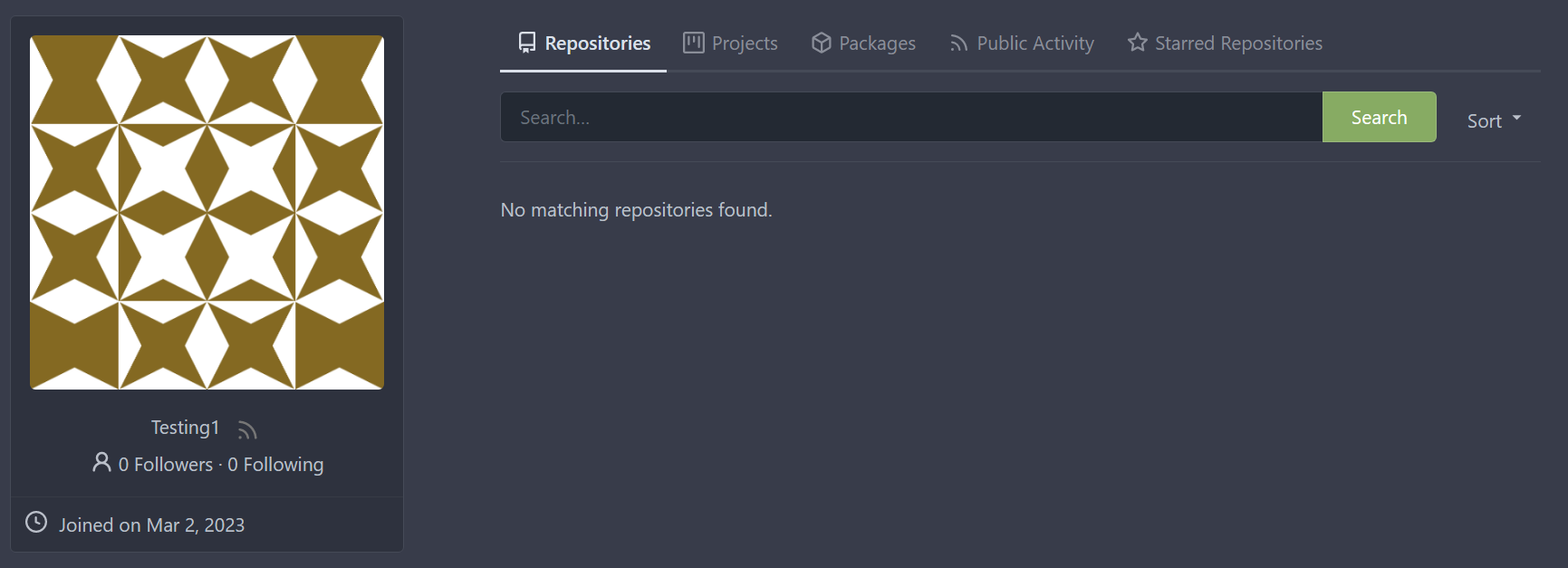
Implements displaying a README.md file present in a users ```.profile```
repository on the users profile page. If no such repository/file is
present, the user's profile page remains unchanged.
Example of user with ```.profile/README.md```

Example of user without ```.profile/README.md```

This pull request closes the feature request in #12233
Special thanks to @techknowlogick for the help in the Gitea discord!
---------
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: Yarden Shoham <hrsi88@gmail.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: yp05327 <576951401@qq.com>
Co-authored-by: Yarden Shoham <git@yardenshoham.com>
|
| |
|
|
| |
Fix #22954
Only users who have write permission can move issues in the project view page.
|
| |
|
|
|
|
|
|
|
|
|
|
| |
- Update all JS dependencies
- Enable new eslint rules, fix issue (some via autofix)
- Fix some missed eslint rule renames from [unicorn
v25](https://github.com/sindresorhus/eslint-plugin-unicorn/releases/tag/v25.0.0)
- Tested Monaco, Katex, Swagger UI
---------
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
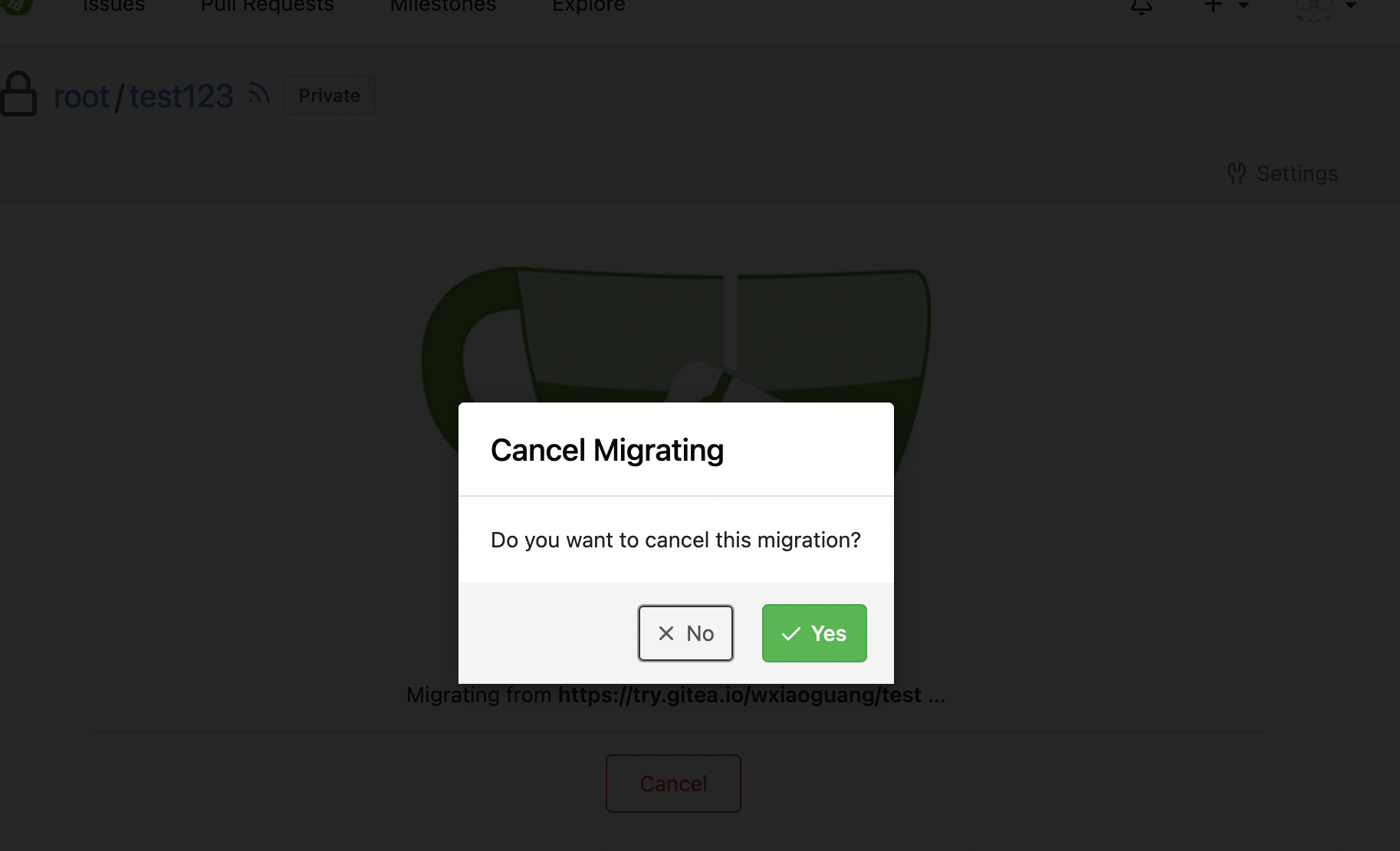
| |
The first time I saw the big red X button I thought something failed but
apparently, it was just a "Cancel" button
# Before



# After



---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fixes #24398
Task:
- [x] Reusing "textarea" like GitHub seems more friendly to users.
- [x] ^V image pasting and file uploading handling.
<details><summary>screenshots</summary>


Display only one markdown editor:

Support file upload and ^V image pasting

</details>
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
- Fixes #24578
# Before

# After

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
|
| |
|
|
|
|
|
|
|
|
|
|
| |
for
https://github.com/go-gitea/gitea/issues/4109#issuecomment-1527104992
Supports format:
`#1234`
`Org/Repo#1234`
---------
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
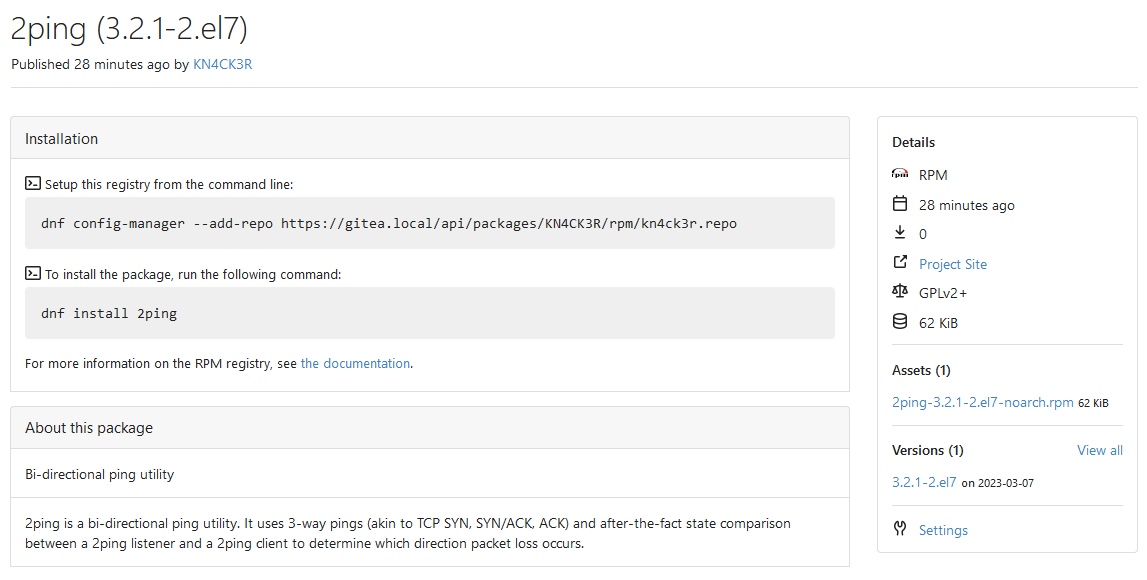
Fixes #20751
This PR adds a RPM package registry. You can follow [this
tutorial](https://opensource.com/article/18/9/how-build-rpm-packages) to
build a *.rpm package for testing.
This functionality is similar to the Debian registry (#22854) and
therefore shares some methods. I marked this PR as blocked because it
should be merged after #22854.

|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
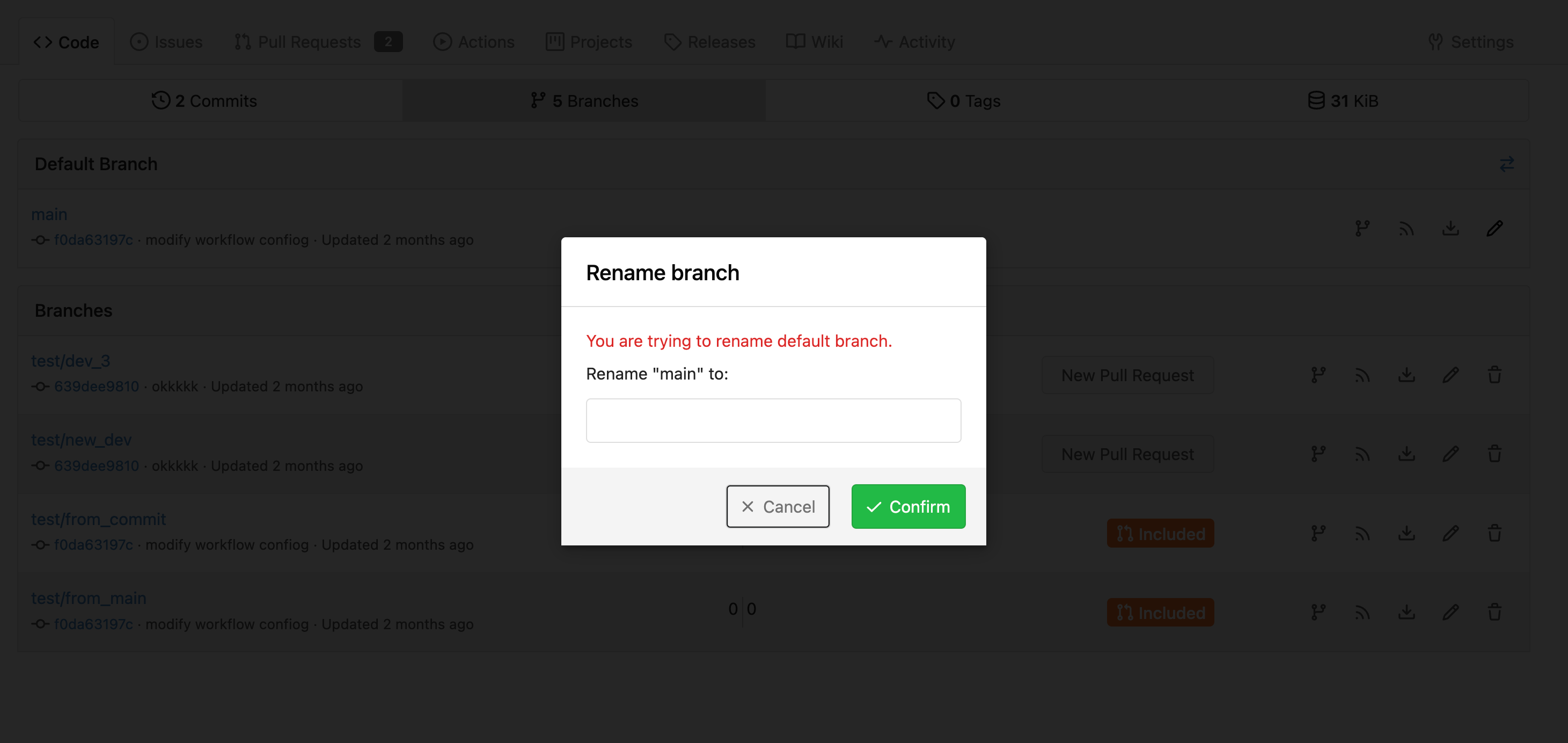
Follow #24380
It's better to warn users when they try to rename the default branch.

---------
Co-authored-by: techknowlogick <matti@mdranta.net>
Co-authored-by: Jason Song <i@wolfogre.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Partially for #24457
Major changes:
1. The old `signedUserNameStringPointerKey` is quite hacky, use
`ctx.Data[SignedUser]` instead
2. Move duplicate code from `Contexter` to `CommonTemplateContextData`
3. Remove incorrect copying&pasting code `ctx.Data["Err_Password"] =
true` in API handlers
4. Use one unique `RenderPanicErrorPage` for panic error page rendering
5. Move `stripSlashesMiddleware` to be the first middleware
6. Install global panic recovery handler, it works for both `install`
and `web`
7. Make `500.tmpl` only depend minimal template functions/variables,
avoid triggering new panics
Screenshot:
<details>

</details>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Remove various horizontal dividers on repo pages that didn't provide
visual benefit
- Remove label/milestone pills on single issue/pr page
- Remove issue-related pill buttons on projects page
- Increase contrast of color-secondary on arc-green
- Improve notifications icon, make circle bigger
- Remove some inline styles
- Fix focus in issue/pr title edit and select all text on button click
### Issue and PR before and after
<img width="1249" alt="Screenshot 2023-05-01 at 11 44 22"
src="https://user-images.githubusercontent.com/115237/235436662-a708288e-84fb-4b2e-a5a2-3a1c17d28f6c.png">
<img width="1248" alt="Screenshot 2023-05-01 at 11 58 51"
src="https://user-images.githubusercontent.com/115237/235437992-f863e483-f3cc-4cc1-8204-fd223647a0c9.png">
### Projects before and after
<img width="1255" alt="Screenshot 2023-05-01 at 11 41 02"
src="https://user-images.githubusercontent.com/115237/235436433-0deb85d6-4e7d-4e74-847f-254cc70a0cf9.png">
<img width="1267" alt="Screenshot 2023-05-01 at 11 40 03"
src="https://user-images.githubusercontent.com/115237/235436431-715b13cb-f78c-4d86-b27a-9229f9738c5b.png">
### Releases before and after
<img width="1243" alt="Screenshot 2023-05-01 at 11 41 12"
src="https://user-images.githubusercontent.com/115237/235436457-b655ee6f-03b8-4595-8d8c-b15ea469e988.png">
<img width="1240" alt="Screenshot 2023-05-01 at 11 40 10"
src="https://user-images.githubusercontent.com/115237/235436456-05a2a0dd-7cbb-4f26-b0d3-4f667df4bb95.png">
### Misc
<img width="58" alt="Screenshot 2023-05-01 at 10 49 13"
src="https://user-images.githubusercontent.com/115237/235432494-936ce995-6e22-47bc-ab2d-c9e93d31987d.png">
<img width="57" alt="Screenshot 2023-05-01 at 18 57 08"
src="https://user-images.githubusercontent.com/115237/235492430-1d32cfe0-0f2c-467c-b2fa-925b27e30e0e.png">
Issue title edit and wrap:
<img width="1238" alt="Screenshot 2023-05-01 at 12 34 40"
src="https://user-images.githubusercontent.com/115237/235441407-d5067a57-e586-4865-a652-282e5944abb4.png">
<img width="1232" alt="Screenshot 2023-05-01 at 12 06 24"
src="https://user-images.githubusercontent.com/115237/235438710-1a543dda-220f-4d87-8f93-f1710c0695f0.png">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Follow #24393
The funny history:
* At the beginning, `.ui.message` was polluted by `text-align: center`
* Then people do `<div class="ui ... message text left">`
* But `.ui.left` is polluted by `float: left`
* Then people do `#xxx .ui.message { width: 100% !important;}`
The code just becomes more and more hacky.
After removing the pollution, everything becomes clear and straight.
And, this PR also does:
1. Remove the `package.css`, its styles could be provided by `top
aligned`
2. Remove `#avatar-arrow`, dead code
Screenshot:


Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Fixes https://github.com/go-gitea/gitea/issues/24486
The "clean block" button is gone because I could not find a matching
octicon. Order of buttons is roughly equal to textarea.
<img width="824" alt="Screenshot 2023-05-02 at 21 10 00"
src="https://user-images.githubusercontent.com/115237/235762593-ceccb260-e665-4932-ac8a-ef6fe8406a3c.png">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Make this stylelint rule match on more properties.
The dead CSS relates to the navbar, which currently has classes:
```
ui top secondary stackable main menu following bar light
```
Which means `.following.bar .top.menu` can never match, so remove this
dead CSS as well as inactive `z-index` and `left` on it.
Commits table striping becomes more visible on dark theme, but I don't
think it's worth introducing a new color until
https://github.com/go-gitea/gitea/pull/24423 is ready, which would have
to remove it again:
<img width="668" alt="Screenshot 2023-05-01 at 18 41 49"
src="https://user-images.githubusercontent.com/115237/235489873-6b272899-1d78-443a-872c-ee7731c269f9.png">
<img width="680" alt="Screenshot 2023-05-01 at 18 41 41"
src="https://user-images.githubusercontent.com/115237/235489878-1b9468af-c74f-48a6-a469-9eba57cfcb4d.png">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Co-authored-by: @awkwardbunny
This PR adds a Debian package registry.
You can follow [this
tutorial](https://www.baeldung.com/linux/create-debian-package) to build
a *.deb package for testing.
Source packages are not supported at the moment and I did not find
documentation of the architecture "all" and how these packages should be
treated.

Part of #20751.
Revised copy of #22854.
---------
Co-authored-by: Brian Hong <brian@hongs.me>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
| |
Remove the
[renderWhitespace](https://microsoft.github.io/monaco-editor/docs.html#interfaces/editor.IEditorOptions.html#renderWhitespace)
override, so the default value of `selection` takes over and makes
whitespace visible on selection.
<img width="128" alt="Screenshot 2023-04-30 at 19 09 41"
src="https://user-images.githubusercontent.com/115237/235366707-d598268d-03cc-4839-a195-c460bddae99b.png">
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Followup to https://github.com/go-gitea/gitea/pull/24427.
Reasoning is that `N/A` is specific to english while `-` is
language-neutral and does not need translation.
Before:
<img width="891" alt="Screenshot 2023-05-01 at 20 58 20"
src="https://user-images.githubusercontent.com/115237/235511592-8a36d0f2-34ff-4dbe-b642-67c0ade644fe.png">
After:
<img width="901" alt="Screenshot 2023-05-01 at 20 59 59"
src="https://user-images.githubusercontent.com/115237/235511594-d49f6d09-92e8-4e99-be7b-2a37f5d24129.png">
|
