| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
- Add Copy button to mermaid diagrams which copies their source.
- Set tippy to not hide on click and avoid tooltip re-creation for
temporary tooltips. This avoids hide and show when copying repo url.
Popovers still hide the tooltip as usual.
<img width="815" alt="Screenshot 2022-12-23 at 14 02 32"
src="https://user-images.githubusercontent.com/115237/209341696-98e30953-f246-46d9-9157-2ececfd791c9.png">
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: KN4CK3R <admin@oldschoolhack.me>
|
| |
|
|
|
|
| |
- Replace all default exports with named exports, except for Vue SFCs
- Remove names from Vue SFCs, they are automatically inferred from the
filename
- Misc whitespace-related tweaks
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Before: (1px border left and right when scrolled to a file)
<img width="1143" alt="Screenshot 2022-12-22 at 15 37 54"
src="https://user-images.githubusercontent.com/115237/209158082-c1a413b1-45b7-46b7-a71c-8e5a06324f43.png">
After: (no border)
<img width="1149" alt="Screenshot 2022-12-22 at 15 39 01"
src="https://user-images.githubusercontent.com/115237/209158086-9b00641f-2f41-4de1-9c08-22230c8a966a.png">
Layout in the box does not shift with the changes.
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
(#22092)
As described in the linked issue (#22091), semi-transparent UI elements
would result in JS errors due to the fact that the CSS `backgroundColor`
element was being matched by the pattern
`^rgb\((\d+),\s*(\d+),\s*(\d+)\)$`, which does not take the alpha
channel into account.
I changed the pattern to `^rgba?\((\d+),\s*(\d+),\s*(\d+).*\)$`.
This new pattern accepts both `rgb` and `rgba` tuples, and ignores the
alpha channel (that little `.*` at the end) from the sorting criteria.
The reason why I chose to ignore alpha is because when it comes to
kanban colour sorting, only the hue is important; the order of the
panels should stay the same, even if some of them are transparent.
Alternative solutions were discussed in the bug report and are included
here for completeness:
1. Change the regex from ^rgb\((\d+),\s*(\d+),\s*(\d+)\)$ to
^rgba?\((\d+),\s*(\d+),\s*(\d+)(,\s*(\d+(\.\d+)?))?\)$ (alpha channel is
a float or NaN on 5th group) and include the alpha channel in the
sorting criteria.
2. Rethink on why you're reading colours out of the CSS in the first
place, then reformat this sorting procedure.
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
scrolling is possible. (#22152)
Mobile / touch devices currently get "hung up" on the sortable action,
preventing any ability to visually scroll through the Project board to
see issues.
Solution: Sortable.js has a built-in fix using `delayOnTouchOnly`
BEFORE
https://user-images.githubusercontent.com/24665/208266817-6f2968b7-4788-4656-a941-f85b25fc59d5.mp4
AFTER
https://user-images.githubusercontent.com/24665/208266822-3d327002-7a9d-41cf-9890-6d6b8dcb17be.mp4
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
vue3-calendar-heatmap has the behaviour that the first and second colors
are mapped to values null and 0, meaning the second color was not used
as intended for values > 0. I think this is a behaviour change from
previous vue2 version that was missed during the upgrade.
This change makes first and second values the same, so the heatmap can
now use one additional color for meaningful values.
Before:
<img width="710" alt="Screenshot 2022-12-18 at 09 17 58"
src="https://user-images.githubusercontent.com/115237/208288347-df4973af-8ebd-4582-b828-bec948ffdf60.png">
After:
<img width="709" alt="Screenshot 2022-12-18 at 09 18 15"
src="https://user-images.githubusercontent.com/115237/208288350-e0b85aa2-6925-4a37-83d2-89e2518c91ce.png">
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Seems this has recently regressed, previously, there was a significant
whitespace between icon and text, but it seems to be gone, so I added
the margin and also vertically aligned the icon because it was slightly
misaligned.
Before:
<img width="419" alt="Screenshot 2022-12-13 at 20 03 51"
src="https://user-images.githubusercontent.com/115237/207422938-7c45110c-f73e-4344-afc8-c072266d1f95.png">
After:
<img width="419" alt="image"
src="https://user-images.githubusercontent.com/115237/207447579-95525405-574d-4ca8-84ba-d8a9af50015a.png">
Co-authored-by: KN4CK3R <admin@oldschoolhack.me>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This bug occurs because we are calculating `.board-column` height
strictly off of `vh`, when the layout header is of static height.
BEFORE
https://user-images.githubusercontent.com/24665/206991060-372c24e3-986e-4fc6-9fc8-aab8b4ef09bb.mp4
AFTER
https://user-images.githubusercontent.com/24665/206991070-91b7cbab-d807-4016-8696-e43bdaf8a7ff.mp4
|
| |
|
| |
Fixes #22087
|
| |
|
|
|
| |
Implement differentiation to html id for issue raw content container.
Fixes #21965
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Reduce font size on tag list and add muted links
- Move Release tag to right side on release list
- Move Release edit button to far-right and make it icon-only
- Add styles for error dropdowns, seen on release edit page
- Make the release page slightly more mobile-friendly
<img width="468" alt="Screen Shot 2022-11-07 at 22 10 44"
src="https://user-images.githubusercontent.com/115237/200417500-149f40f5-2376-42b4-92a7-d7eba3ac359d.png">
<img width="1015" alt="Screen Shot 2022-11-07 at 22 27 14"
src="https://user-images.githubusercontent.com/115237/200419201-b28f39d6-fe9e-4049-8023-b301c9bae528.png">
<img width="1019" alt="Screen Shot 2022-11-07 at 22 27 27"
src="https://user-images.githubusercontent.com/115237/200419206-3f07d988-42f6-421d-8ba9-303a0d59e711.png">
<img width="709" alt="Screen Shot 2022-11-07 at 22 42 10"
src="https://user-images.githubusercontent.com/115237/200421671-f0393cde-2d8f-4e1f-a788-f1f51fc4807c.png">
<img width="713" alt="Screen Shot 2022-11-07 at 22 42 27"
src="https://user-images.githubusercontent.com/115237/200421676-5797f8cf-dfe8-4dd6-85d4-dc69e31a9912.png">
<img width="406" alt="image"
src="https://user-images.githubusercontent.com/115237/200418220-8c3f7549-61b4-4661-935e-39e1352f7851.png">
<img width="416" alt="Screen Shot 2022-11-07 at 22 21 36"
src="https://user-images.githubusercontent.com/115237/200418107-cdb0eb6f-1292-469c-b89a-2cb13f24173c.png">
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Reduce jitter caused by the presence or absence of scrollbars in page
switching
---
Ref [scrollbar-gutter |
MDN](https://developer.mozilla.org/en-US/docs/Web/CSS/scrollbar-gutter)
https://user-images.githubusercontent.com/45708948/165972251-7d5a5017-f76d-4ba2-9106-a224b3ee521f.mp4
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Use explicit avatar size so when JS copies the HTML, the size gets
copied with it
- Replace icon font use with SVG
- Improve styling and diff rendering
- Sort lists in `svg.js`
Fixes: https://github.com/go-gitea/gitea/issues/21924
<img width="933" alt="Screenshot 2022-11-30 at 17 52 17"
src="https://user-images.githubusercontent.com/115237/204859608-f322a8f8-7b91-45e4-87c0-82694e574115.png">
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
| |
The hashchange event did not fire on re-click of a active anchor.
Instead, use the click event which always fires.
Fixes: https://github.com/go-gitea/gitea/issues/21680
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
| |
If a deleted-branch has already been restored, a request to restore it
again will cause a NPE. This PR adds detection for this case, but also
disables buttons when they're clicked in order to help prevent
accidental repeat requests.
Fix #21930
Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Keep the pages of the navigation in the center
<table>
<tr>
<th>Before</th>
<th>After</th>
</tr>
<tr>
<td>
<img width="200" alt="image"
src="https://user-images.githubusercontent.com/45708948/202838756-d6d57b3f-8144-4a43-a33b-ea7c8ab3a495.png">
</td>
<td>
<img width="192" alt="image"
src="https://user-images.githubusercontent.com/45708948/202838740-bbae1e86-b14c-421d-92d4-d0e53d5952a2.png">
</td>
</tr>
</table>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
|
| |
|
|
|
|
|
|
|
|
| |
When starting a scroll while the mouse is over a mermaid diagram, the
scroll sometimes propagates to the iframe, preventing the parent page
from scrolling. Fix this by disabling scroll inside the iframe. This is
not a problem because those frames are never meant to scroll. Bug seems
to affect Firefox only.

|
| |
|
|
|
|
|
|
| |
- Fix regression from #21893 which had misaligned a few tables like repo
lists and e-mails
- Bring githooks list in line with webhooks list for styling
- Change webhook list icons to just colored dots, like githook list
- Increase size of dot in webhook and githook list from 16 to 22px
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This PR adds a button to allow quickly clearing the merge message of a
PR. The button will remove everything but the git trailers.
I found myself often pruning the commit message before merging,
especially for PRs generated by renovate - renovate puts a very long and
detailed comment with the full changelog in each PR it opens. This
clutters the commit message. However, I want to explicitly preserve the
git commit trailers. Doing this manually works, but having a button is a
lot easier.
Screenshot:

Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: delvh <dev.lh@web.de>
|
| |
|
|
|
| |
This should eliminate all non-variable color usage in the styles, making
gitea fully themeable via CSS variables. Also, it adds a linter to
enforce variables for colors.
|
| |
|
| |
Standardize UTC timezone for `translateMonth` and `translateDay` tests.
|
| |
|
|
|
|
|
|
| |
- Update all JS deps
- Regenerate SVGs
- Add new eslint rules, fix issues
- Tested Mermaid, Swagger, Vue, Webpack, Citation
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| | |
|
| |
|
|
|
|
|
|
|
|
| |
Embed the SVG icon directly, making further invertion unnecessary
because the icon color can now follow text color.
<img width="240" alt="Screenshot 2022-11-21 at 20 16 32"
src="https://user-images.githubusercontent.com/115237/203142189-89f20de9-c0bd-4d05-92c0-44dadf20d78f.png">
<img width="245" alt="Screenshot 2022-11-21 at 20 16 46"
src="https://user-images.githubusercontent.com/115237/203142191-658239ba-1859-49c6-91ad-10ddf14780d0.png">
|
| |
|
|
|
|
|
|
|
| |
It now supports copying Markdown, SVG and Images (not in Firefox
currently because of lacking
[`ClipboardItem`](https://developer.mozilla.org/en-US/docs/Web/API/ClipboardItem)
support, but can be enabled in `about:config` and works). It will fetch
the data if in a rendered view or when it's an image.
Followup to https://github.com/go-gitea/gitea/pull/21629.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Followup to https://github.com/go-gitea/gitea/pull/21784.
- Restore muted effect on timeline author and issuelist comment icon
- Remove whitespace inside shared user templates, fixing link hover
underline
- Use shared author link template more
- Use `bold` class instead of CSS
- Fix grey-light color being too dark on arc-green
- Add missing black-light color
- Fix issuelist progress bar color
- Fix various other cases of missing `.muted`
<img width="416" alt="Screenshot 2022-11-13 at 12 15 22"
src="https://user-images.githubusercontent.com/115237/201519497-1d4725c6-bc8b-47b5-9f68-1278ac9a8c92.png">
<img width="324" alt="Screenshot 2022-11-13 at 12 16 52"
src="https://user-images.githubusercontent.com/115237/201519501-c0d03700-f9af-4316-ab46-482f2c7c738b.png">
<img width="79" alt="Screenshot 2022-11-13 at 12 30 55"
src="https://user-images.githubusercontent.com/115237/201519502-46dc2d73-bbdf-4a2e-84d3-d2976f793163.png">
<img width="440" alt="Screenshot 2022-11-13 at 12 41 03"
src="https://user-images.githubusercontent.com/115237/201519876-ada33948-f84a-4aeb-a40d-5c873f9a49e9.png">
<img width="213" alt="Screenshot 2022-11-13 at 12 52 54"
src="https://user-images.githubusercontent.com/115237/201520291-a4d7238e-aeca-46c7-9008-8b644b1b676e.png">
<img width="208" alt="Screenshot 2022-11-13 at 12 56 16"
src="https://user-images.githubusercontent.com/115237/201520436-aa8ba109-b959-42fb-831a-021e806c7082.png">
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
| |
- Render directly into DOM, skipping string conversion
- Add limiting options to prevent excessive size/macros
- Remove invalid `display` option previously passed
Ref: https://katex.org/docs/options.html
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Move the text color rules out of the unneeded `.ui` block, add missing
colors, tweak colors on arc-green to be more readable (red was
particulary bad to read).
Also, this removes the previous inheritance of link colors. I think
links should always be in primary color and if they are to be
discolored, the color should be set on them explicitely.
<img width="165" alt="Screenshot 2022-11-12 at 13 28 30"
src="https://user-images.githubusercontent.com/115237/201474098-700d9fed-3133-43c7-b57e-d4cc5c2795cb.png">
<img width="152" alt="Screenshot 2022-11-12 at 13 18 48"
src="https://user-images.githubusercontent.com/115237/201474156-b6de4cb5-bce8-4553-b3d4-8365aff9a3a7.png">
HTML to test with:
```html
<div class="text red">some text with <a href="#foo">a link</a>.</div>
<div class="text orange">some text with <a href="#foo">a link</a>.</div>
<div class="text yellow">some text with <a href="#foo">a link</a>.</div>
<div class="text olive">some text with <a href="#foo">a link</a>.</div>
<div class="text green">some text with <a href="#foo">a link</a>.</div>
<div class="text teal">some text with <a href="#foo">a link</a>.</div>
<div class="text blue">some text with <a href="#foo">a link</a>.</div>
<div class="text violet">some text with <a href="#foo">a link</a>.</div>
<div class="text purple">some text with <a href="#foo">a link</a>.</div>
<div class="text pink">some text with <a href="#foo">a link</a>.</div>
<div class="text brown">some text with <a href="#foo">a link</a>.</div>
<div class="text grey">some text with <a href="#foo">a link</a>.</div>
|
| |
|
| |
Add feature to easily copy CITATION.cff content in APA and BibTex format.
|
| |
|
|
|
| |
Fixes: https://github.com/go-gitea/gitea/issues/21722
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
| |
fixes: https://github.com/go-gitea/gitea/issues/21733
Uncaught Error: Language id "vs.editor.nullLanguage" is not configured
nor known
Note that this monaco-editor worked fine on 0.33.0 and broke on 0.34.0.
If upstream fixed, remove this code.
Signed-off-by: Xinyu Zhou <i@sourcehut.net>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Related:
* https://github.com/go-gitea/gitea/pull/21596#issuecomment-1291450224
There was a bug when switching language by AJAX: the irrelevant POST
requests were processed by the target page's handler.
Now, use GET instead of POST. The GET requests should be harmless.
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Jason Song <i@wolfogre.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
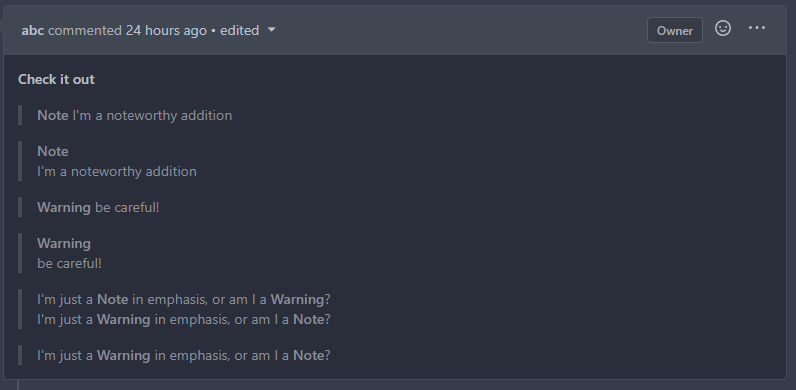
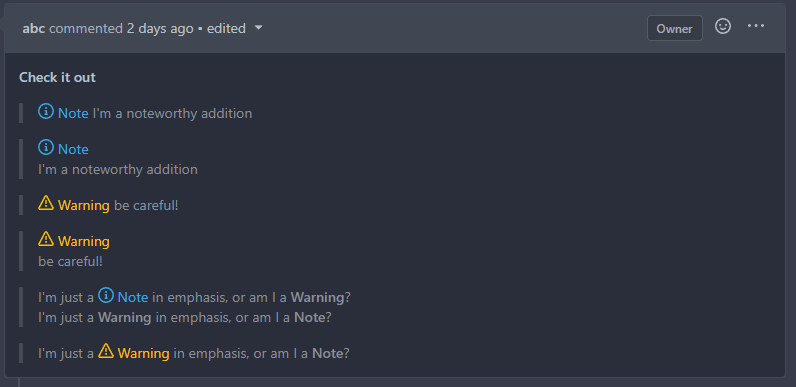
For each quote block, the first `**Note**` or `**Warning**` gets an icon
prepended to it and its text is colored accordingly. GitHub does this
(community/community#16925). [Initially requested on
Discord.](https://discord.com/channels/322538954119184384/322538954119184384/1038816475638661181)
### Before

### After

Signed-off-by: Yarden Shoham <hrsi88@gmail.com>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
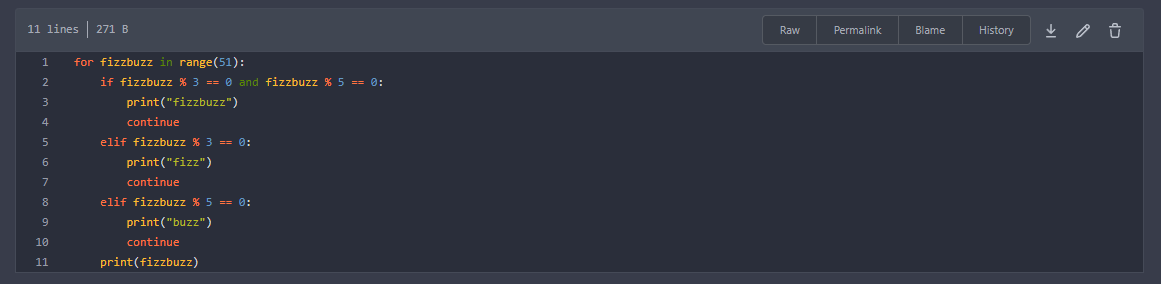
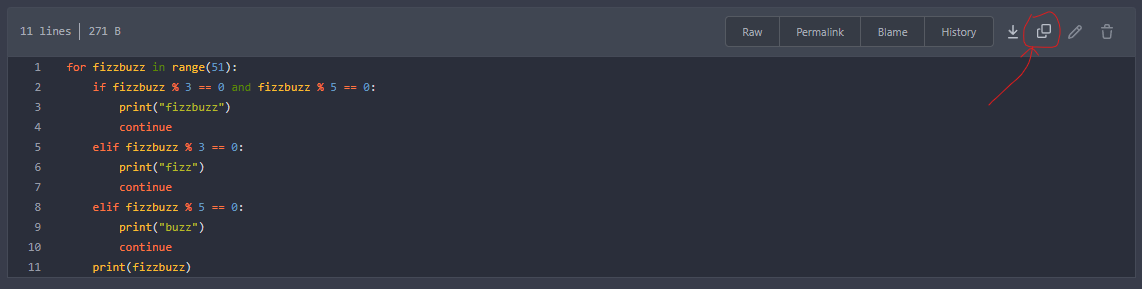
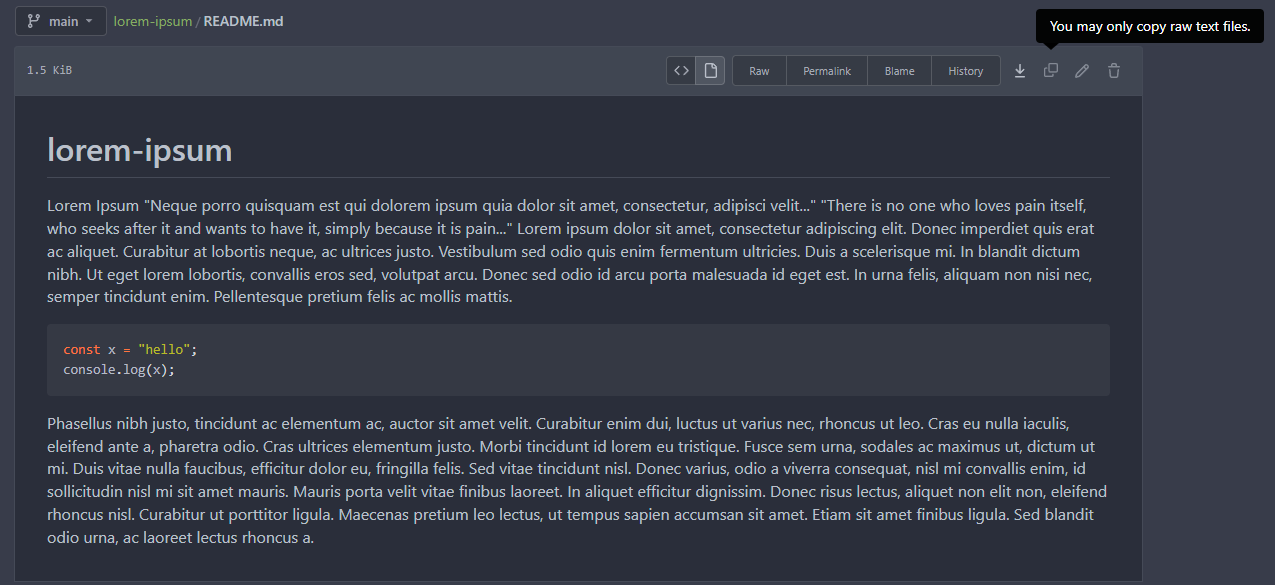
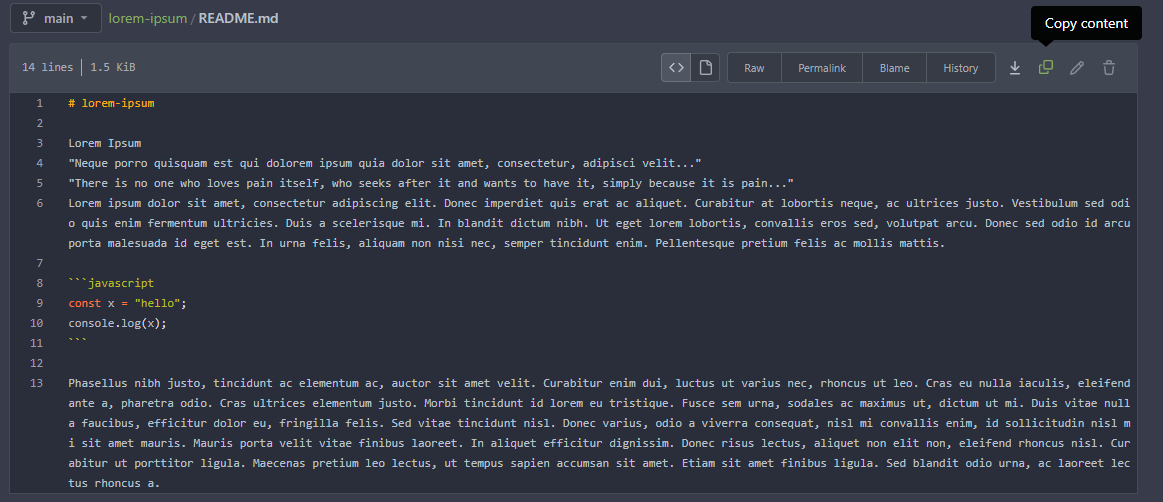
If a raw text file is displayed, a copy button of the text is enabled.
* Closes #12866
### Before

### After

#### Rendered files and binaries have their button disabled


Signed-off-by: Yarden Shoham <hrsi88@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
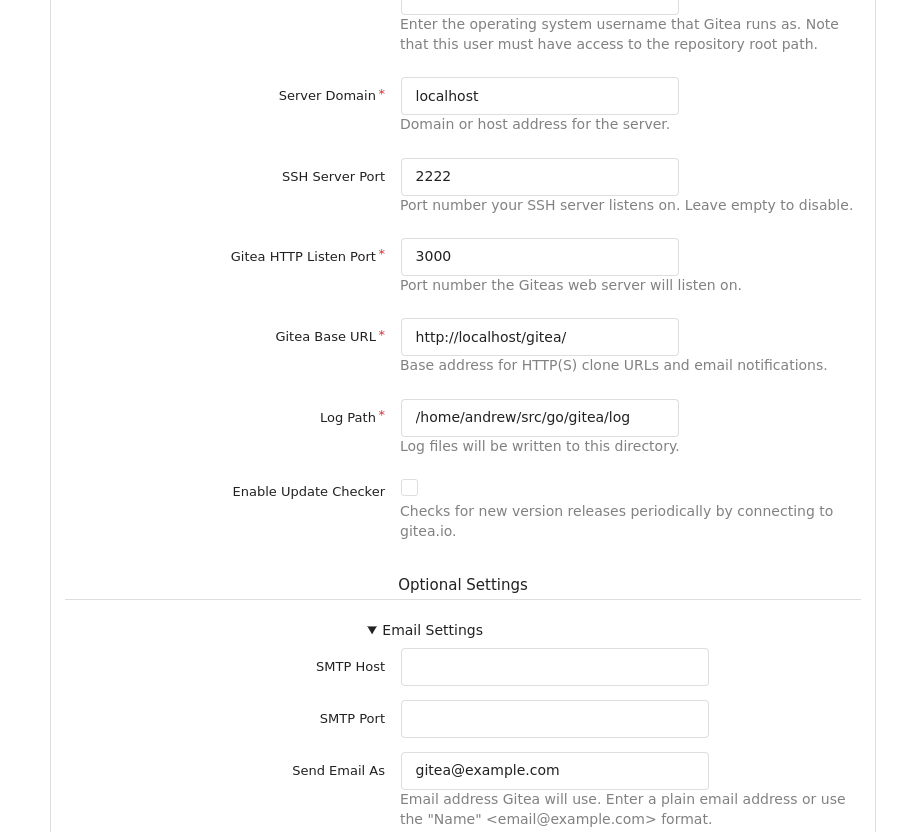
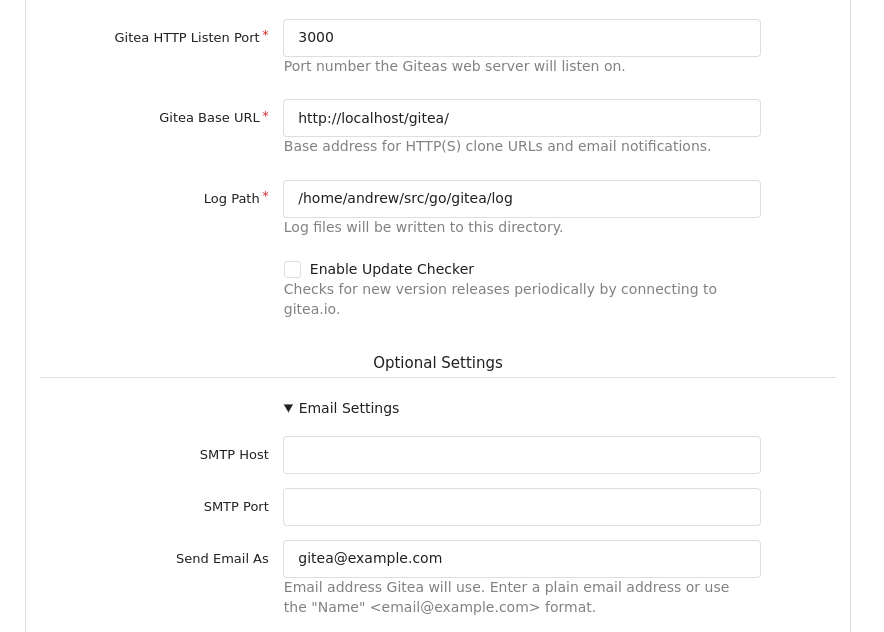
The install page has been somewhat inconsistently styled for a while.
This PR simplifies and standardises the styling of these fields makes
things line up better across widths.
Replace #21660
Signed-off-by: Andrew Thornton <art27@cantab.net>
Old:

New:

Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Browsers introduce a opaque background on iframes if the iframe
element's color-scheme does not match the document's color scheme which
in case of a dark theme results in a mismatch and the browser adds a
white background. Avoid this by specifying the same color scheme outside
and inside the iframe.
See https://fvsch.com/transparent-iframes for more info.
My initial attempt was to make the iframe document the same color-scheme
as the parent page (light or dark) but with that, there was a ugly
background flash on load in Chrome because Chrome apparently always
loads iframe in light scheme initially. Firefox still shows a background
flash on load but this is not possible to get rid of and it's certainly
a browser bug.
Before:
<img width="1147" alt="Screen Shot 2022-10-31 at 13 30 55"
src="https://user-images.githubusercontent.com/115237/199017132-9828aace-bdd0-4ede-8118-359e72bcf2fe.png">
After:
<img width="1152" alt="Screen Shot 2022-10-31 at 13 30 36"
src="https://user-images.githubusercontent.com/115237/199017137-989a9e67-3fe0-445f-a191-df5bf290dabf.png">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This PR fixes the layout of PR status layouts on mobile. For longer
status context names or on very small screens the text would overflow
and push the "Details" and "Required" badges out of the container.
Before:

After:

Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Previously, the months and days were hardcoded into English
* Closes #15541
## Screenshots
### English

### German

### Spanish

### Italian

### Portuguese
This one has a bit of overflow

Signed-off-by: Yarden Shoham <hrsi88@gmail.com>
Co-authored-by: Gusted <williamzijl7@hotmail.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
| |
- Update all JS dependencies to latest version
- Disable two redundant eslint rules
- Adapt stylelint config to codebase
- Regenerate SVGs
- Make file editor spinner "reserve" height so page does not shift
- Tested katex, swagger, monaco
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: 6543 <6543@obermui.de>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
The
[`color-scheme`](https://developer.mozilla.org/en-US/docs/Web/CSS/color-scheme)
property changes the base color of certain form elements like the
datepicker icon in Chrome. Set it and remove the previous invert hack.
Before with invert removed:
<img width="840" alt="Screen Shot 2022-10-27 at 11 42 54"
src="https://user-images.githubusercontent.com/115237/198251927-b742e14e-0c62-492c-b667-ee6c69de4ad8.png">
<img width="238" alt="Screen Shot 2022-10-27 at 12 23 28"
src="https://user-images.githubusercontent.com/115237/198260413-37c1ca85-c2de-4c09-8b37-6aa8a23ab575.png">
After:
<img width="841" alt="Screen Shot 2022-10-27 at 11 43 05"
src="https://user-images.githubusercontent.com/115237/198251934-568fa291-0d18-4cd4-adec-58ae1ad90ab2.png">
<img width="839" alt="Screen Shot 2022-10-27 at 11 44 36"
src="https://user-images.githubusercontent.com/115237/198251936-a435105e-572b-41f6-8262-a53820f1d364.png">
<img width="243" alt="Screen Shot 2022-10-27 at 12 23 42"
src="https://user-images.githubusercontent.com/115237/198260432-5eaffc82-ffb8-4559-b1c2-08a39e8f4427.png">
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Fix placement of avatar image, this was not placed in the
`comment-header-left` and add CSS to cover the limiting of width+height
of avatar for code-review comment on "Files changed" page. This fixes
the big noticeable avatar issue.
- Apply `margin-bottom` to the "next" button, so it's consistent with
the "previous" button.
- Make sure the "next"/"previous" start at `flex-start` on mobile and
not off-screen at `flex-end`. As well force them to have `flex: 1` so
they won't overflow on x-asis. This also requires the `width: 100%` for
the `.ui.buttons` div.
- Resolves #20074
### Before
<details><img width="512"
src="https://user-images.githubusercontent.com/25481501/195952930-09560cad-419f-43a3-a8a4-a4166c117994.jpg"></details>
### After
<details><img width="512"
src="https://user-images.githubusercontent.com/25481501/197340081-0365dfa8-4344-46b4-8702-a40c778c073f.jpg"></details>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Remove remaining non-color variables in arc-green, so the theme is now
100% defined from variables (excluding inverts). Adjusted red/green to
match previous overwritten colors.
`--color-gold-light` is removed, it was unused and is not part of
fomantic colors.
<img width="772" alt="Screen Shot 2022-10-24 at 20 22 25"
src="https://user-images.githubusercontent.com/115237/197599339-1d1bf6e3-aa90-4f38-9753-24effd4b178d.png">
<img width="275" alt="Screen Shot 2022-10-24 at 20 25 52"
src="https://user-images.githubusercontent.com/115237/197599344-79c1d3ac-c709-4e30-a60b-4738af672c12.png">
<img width="446" alt="Screen Shot 2022-10-24 at 20 26 46"
src="https://user-images.githubusercontent.com/115237/197599346-f2ef6449-7efd-4f81-bbb6-e7bee4528f50.png">
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
With https://github.com/go-gitea/gitea/pull/21428 we gained some space
so we are again able to show the "Go to File" button as text instead of
icon-only (the old icon was not particularily fitting anyways).
Before:
<img width="328" alt="image"
src="https://user-images.githubusercontent.com/115237/197334423-07731d9d-bf26-4aeb-95fa-490d9d0bf2a2.png">
After:
<img width="339" alt="Screen Shot 2022-10-22 at 12 28 01"
src="https://user-images.githubusercontent.com/115237/197334383-467c4107-09c9-4881-b75f-7f403eab7f3a.png">
<img width="413" alt="Screen Shot 2022-10-22 at 12 28 16"
src="https://user-images.githubusercontent.com/115237/197334384-f7d1fdda-a011-4138-ad1e-b52fc987501f.png">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Add
[`accent-color`](https://developer.mozilla.org/en-US/docs/Web/CSS/accent-color)
which will change the color of various native HTML elements from
OS-color to specified one. Affects unstyled checkbox, radio, range and
progress
- Change `--color-accent` to `--color-primary-light-1`
- Change progress bar color to `--color-accent`
- Add new `--color-primary-contrast` meant to contrast over primary
- Avoid layout shift on clicking `.viewed-file-form`
- Add styles for `input[type=file]` upload button
<img width="301" alt="Screen Shot 2022-10-21 at 18 05 35"
src="https://user-images.githubusercontent.com/115237/197246896-7b3b5591-2934-4436-bf37-6aebcdfecb13.png">
<img width="98" alt="Screen Shot 2022-10-21 at 19 41 27"
src="https://user-images.githubusercontent.com/115237/197256892-c8fc6a0a-5d2f-4757-a98b-a79f9b7fcbc5.png">
<img width="93" alt="image"
src="https://user-images.githubusercontent.com/115237/197257029-293c02e9-ebf9-448a-a58f-ca418cf36953.png">
<img width="204" alt="Screen Shot 2022-10-21 at 18 21 24"
src="https://user-images.githubusercontent.com/115237/197246957-a99f5178-bbd5-4204-bd32-7a6977026f76.png">
<img width="449" alt="Screen Shot 2022-10-21 at 18 56 59"
src="https://user-images.githubusercontent.com/115237/197249305-d481abb7-9f16-4b48-936a-c75ed29f5b04.png">
<img width="449" alt="Screen Shot 2022-10-21 at 18 57 09"
src="https://user-images.githubusercontent.com/115237/197249309-7ab70c3b-325e-41bc-a4ba-07402c6826b6.png">
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
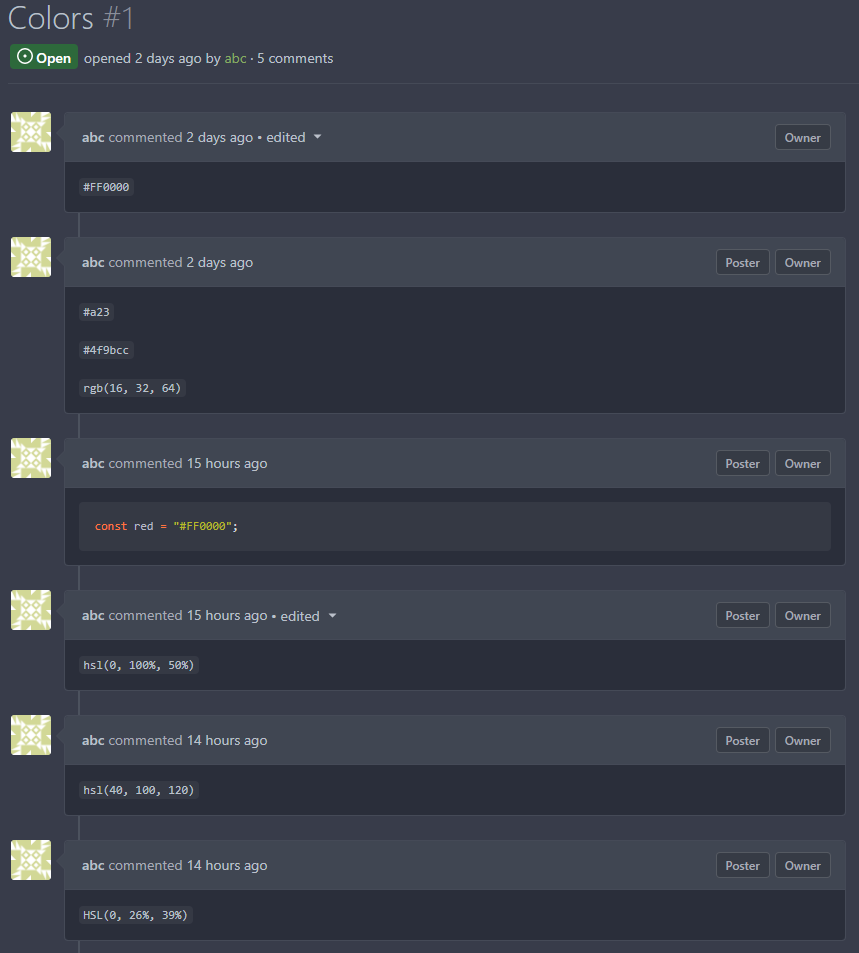
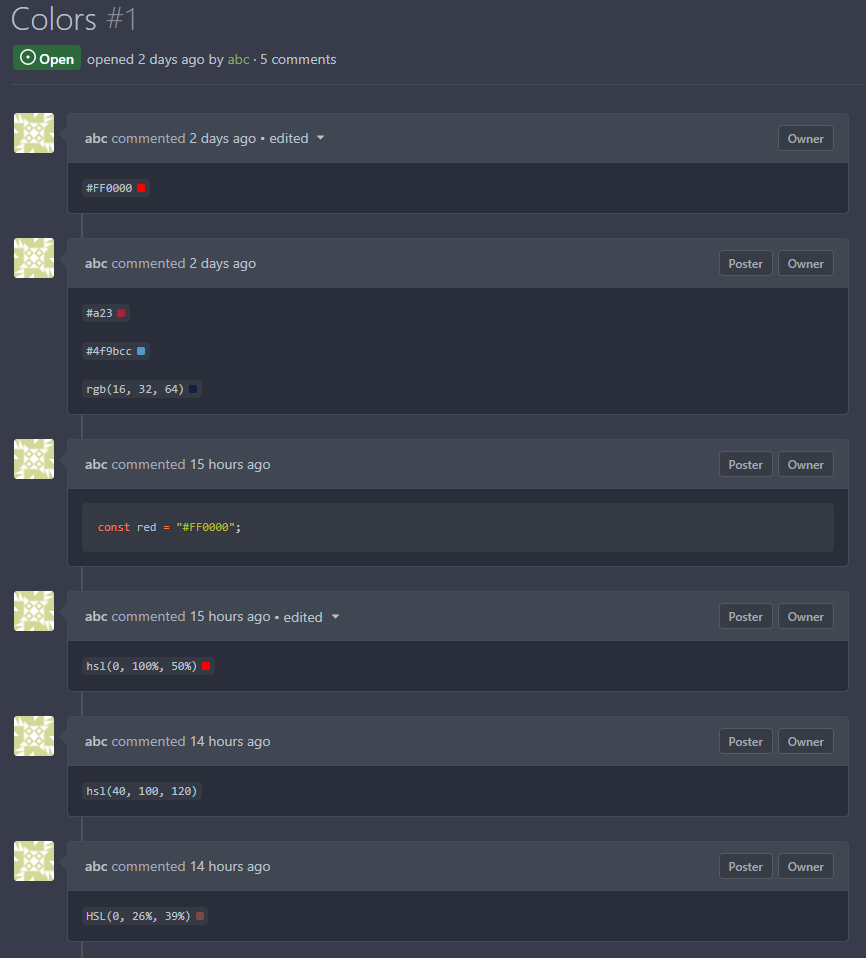
* Resolves #3047
Every time a color code will be in \`backticks`, a cute little color
preview will pop up
[Inspiration](https://docs.github.com/en/get-started/writing-on-github/getting-started-with-writing-and-formatting-on-github/basic-writing-and-formatting-syntax#supported-color-models)
#### Before

#### After

Signed-off-by: Yarden Shoham <hrsi88@gmail.com>
Co-authored-by: KN4CK3R <admin@oldschoolhack.me>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
| |
Enable
[`automaticLayout`](https://microsoft.github.io/monaco-editor/api/interfaces/monaco.editor.IDiffEditorOptions.html#automaticLayout)
for monaco so it can reflow itself.
Fixes: https://github.com/go-gitea/gitea/issues/21508
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
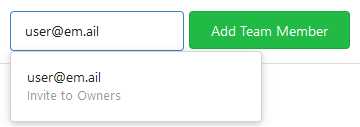
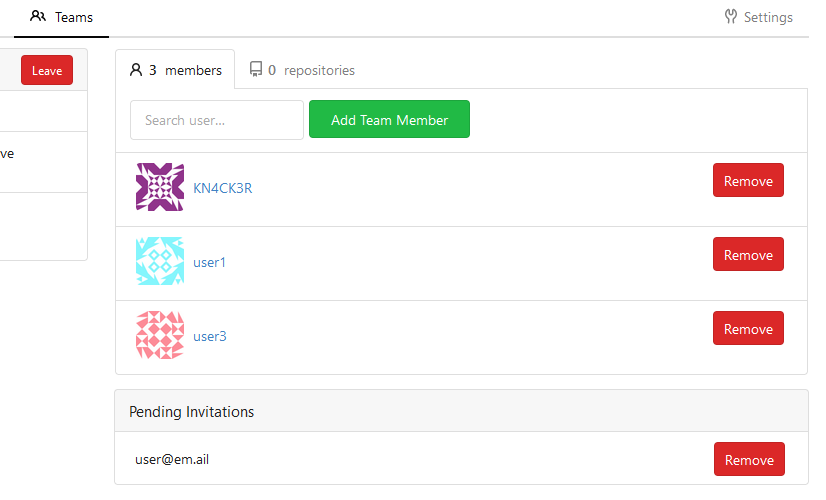
Allows to add (not registered) team members by email.
related #5353
Invite by mail:

Pending invitations:

Email:

Join form:

Co-authored-by: Jack Hay <jjphay@gmail.com>
|
| |
|
|
|
|
|
| |
Explicitly import them instead which is cleaner and enables better
editor integration.
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Following
* #21410
We are now able to localize all timestamps. Some examples:
`short-date` format, French, user profile page:

`date-time` format, Portuguese, mirror repository settings page:

Signed-off-by: Yarden Shoham <hrsi88@gmail.com>
Signed-off-by: Yarden Shoham <hrsi88@gmail.com>
Co-authored-by: Gusted <williamzijl7@hotmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
