| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| ... | |
| |
|
|
|
|
| |
Corollary to #26775:
All selectors I found that are actually used and not necessarily present
in the current code have been copied to `web_src/css/base.css`.
Everything else should be a clean removal.
|
| |
|
|
|
|
|
|
|
| |
Compare those `Uint8Array` via conversion to Array which are properly
comparable, so that we don't have to worry about whether `TextEncoder`
and `UInt8Array` from the environment are compatible or not.
---------
Co-authored-by: delvh <dev.lh@web.de>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Replace #26761
It's better to keep children elements simple, and let parent containers
layout the necessary padding/margin.
The old `not(:last-child)` and `.flex-item + .flex-item` are not easy to
maintain (for example, what if the developer would like to use a "tiny
height" item?)
The old approach also makes some UI look strange because the first item
doesn't have proper padding-top.
In this PR, we just simply use `.flex-item { padding: ... }`:
* Developers could manually set the item height they want easily
* It's easier to make it work with various containers -- with padding
(`ui segment`) and without padding (`div`)
And added more samples/examples.

Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
| |
`border-radius` means `radius`, not `diameter`, so it should be `50%` and `boxHeight / 2`
|
| | |
|
| |
|
|
|
|
| |
All selectors had `.ui.items` prefix and I did not find it in any of the
templates or JS, so this is a pretty safe removal.
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
| |
1. Fine tune the CSS styles, and add more examples
2. Add necessary "dimmer" animation for modal dialogs, otherwise the UI
seems flicking (follow #26469)
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
## Changes
- no more hardcoded `border-radius`es (apart from `0`)
- no more value inconsistencies
- no more guessing what pixel value you should use
- two new variables:
- `--border-radius-medium` (for elements where the normal border radius
does not suffice)
- `--border-radius-circle` (for displaying circles)
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
| |
Refactor some CSS styles and simplify code.
Some styles are not in use, remove them.
|
| |
|
|
| |
Remove transition related code because the transition module has been
removed by #26469
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
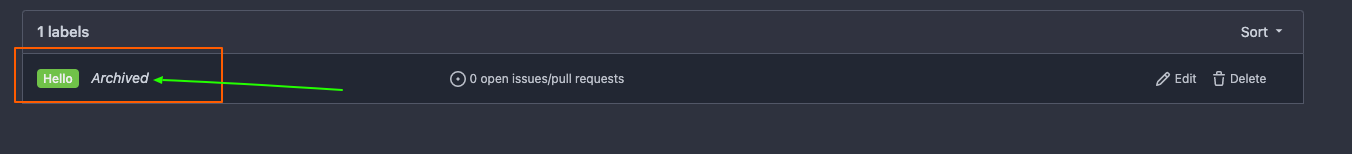
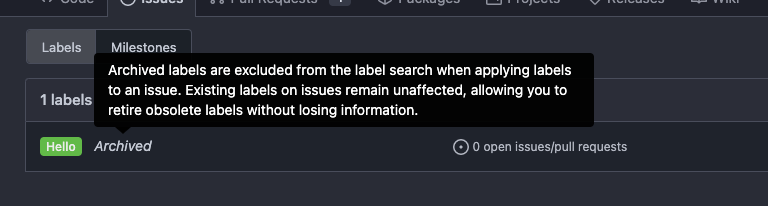
Followup https://github.com/go-gitea/gitea/pull/26478
## Archived labels UI
Changed:
* Enhanced the Filtered UI page to seamlessly incorporate a list of
archived labels.
Outsourced:
* Defer the implementation of specialized handling for archived labels
to upcoming pull requests. This step will be undertaken subsequent to
the successful merge of this pull request.
Screenshots



---
Part of https://github.com/go-gitea/gitea/issues/25237
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
| |
Fix #26731
Almost all "tabindex" in code are incorrect.
1. All "input/button" by default are focusable, so no need to use "tabindex=0"
2. All "div/span" by default are not focusable, so no need to use "tabindex=-1"
3. All "dropdown" are focusable by framework, so no need to use "tabindex"
4. Some tabindex values are incorrect (eg: `new_form.tmpl`), so remove them
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Removed CSS helper classes (some of them are not useful while some of
them are abused often)
* `gt-db`: in most cases it could be replaced by `gt-df` and the flex
layout should be encouraged. Other cases: either it does need the
`gt-df` (eg: by using `div` directly) or it is an abuse (eg: the warning
message in a form)
* `gt-di`: it doesn't seem useful, or it could be replaced by `gt-dib`
in most cases.
* `gt-dif`: not useful, it could be replaced by `flex-text-inline` or
`gt-df`
* `gt-js`: never used
* All `<i class="icon gt-df gt-ac gt-jc">` could be written as `<i
class="icon">`
## Some UI samples
### Admin Notice

### Admin Stacktrace

### Org Home

### Org Team Repo

### Release List

### User Setting Application Token Scope

Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Replace Fomantic `loader` CSS module with our existing `is-loading`
spinner. Only three places in the UI used this module, which are
pictured here:
imagediff:
<img width="1237" alt="Screenshot 2023-08-22 at 22 18 01"
src="https://github.com/go-gitea/gitea/assets/115237/b0d82531-f05e-43c6-9e5b-1bfc268c056d">
webauthn:
<img width="894" alt="Screenshot 2023-08-22 at 22 05 05"
src="https://github.com/go-gitea/gitea/assets/115237/7b583425-d944-474a-a57a-22a65bbd8b29">
heatmap (I removed the previous loading text, it was unreadable because
it was tiny and on fast machines only visible for a fraction of a
second):
<img width="764" alt="Screenshot 2023-08-22 at 22 18 44"
src="https://github.com/go-gitea/gitea/assets/115237/1c7472d6-3e17-4224-a992-d8c0b380cc73">
Also, heatmap container does not resize any more after loading now and
previous duplicate id `user-heatmap` is gone.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
| |
Adds
[eslint-plugin-vue-scoped-css](https://github.com/future-architect/eslint-plugin-vue-scoped-css)
and fixes discovered issues which are:
- 1 unused selector
- 3 selectors with `.full.height` parent in a `<style scoped>` block so
the rule could not find the parent. Move these into the unscoped block
instead. They worked before and after.
|
| |
|
|
|
|
|
|
| |
Fixes #26622

Co-authored-by: Giteabot <teabot@gitea.io>
|
| | |
|
| |
|
|
|
| |
Focus the editor when clicking the "Write" tab. Works for both Textarea
and EasyMDE. Does for some reason not work without the
`requestAnimationFrame`.
|
| | |
|
| |
|
|
|
|
|
|
| |
The "btn-octicon is-loading" was introduced by #21842 , it is only used
by the "Copy Content" button, but the "btn-octicon" selector would
affect too many uncertain elements.
Now there is a general "small-loading-icon" class, so the "btn-octicon
is-loading" could be removed.
|
| |
|
|
|
| |
1. Use `is-loading` instead of `ui loader`
2. Introduce class name `image-diff-tabs`, instead of searching `gt-hidden`, which is fragile
3. Align the UI elements, see the screenshots.
|
| |
|
|
|
| |
Now Gitea exposes unhandled promise rejection messages as error message on the UI.
The "comment form" was quite unclear before, so it should be handled more gracefully to avoid such error.
|
| | |
|
| |
|
|
| |
1. Do not use "async"
2. Call `hideToast` instead of `removeElement` for manual closing
|
| |
|
| |
Follow #26649 and #25790 and add one more example (text truncate) in the devtest page
|
| |
|
| |
Fix #26537 again because 1.15 is too small for some fonts.
|
| |
|
|
|
|
|
|
|
|
|
| |
Fix ui problem comes from #26326
Before:

After:

|
| |
|
|
|
|
|
|
| |
Fix #26617
1. Separate the "flex-list" examples into a dedicated template, and add some more examples
2. Use `flex-basis` instead of `flex-shrink` for `flex-item-trailing`, to avoid wrapping the texts too aggressively
3. Some `flex-wrap: wrap;` are removed
|
| |
|
|
|
|
|
|
| |
In GitHub, we can not rerun jobs if the workflow is disabled.
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Add `box-shadow` replacement to the `floating` dropdown variant as well,
which was missed in https://github.com/go-gitea/gitea/pull/26469. The
Fomantic style has `!important`, so this has to have too. Also made a
tiny adjustment to shadow color on dark theme.
<img width="305" alt="Screenshot 2023-08-18 at 16 40 34"
src="https://github.com/go-gitea/gitea/assets/115237/a0aac9cb-6393-4d69-b0b3-00eaac5ccf9f">
<img width="202" alt="Screenshot 2023-08-18 at 16 40 22"
src="https://github.com/go-gitea/gitea/assets/115237/0a5fa3aa-7452-4dbd-86ed-ccbc1c872ebb">
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
| |
dashboard (#26326)
Tooltip:

Link to the target job:

|
| |
|
| |
Otherwise, "pasted" content won't update the UI.
|
| |
|
|
|
| |
- Update all JS dependencies
- Adapt `ansi_up` import for ESM
- Tested Mermaid and Ansi rendering
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fix some layout / user-interaction problems and close #25650 , the code
has been simplified (+46 −108)
<details>

</details>
---------
Co-authored-by: delvh <dev.lh@web.de>
|
| | |
|
| |
|
| |
Close #26525
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fix #26537
Use the same default line-height as "normalize.css" instead of "1". "1"
is not right because it doesn't work with descent part and causes
overflow problems.

---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
| |
Removes all dropdown and dimmer animations. Works everywhere as far as I
can tell, but need to give this thorough testing. Removes around 70kb
JS/CSS.
Note, I'm not 100% sure regarding the various callbacks, those will need
more investigation, but it appears to work nonetheless.
Fixes: https://github.com/go-gitea/gitea/issues/15709
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fix regression from https://github.com/go-gitea/gitea/pull/25539:
https://github.com/go-gitea/gitea/pull/26519#issuecomment-1678825200.
Before:
<img width="429" alt="Screenshot 2023-08-15 at 15 46 12"
src="https://github.com/go-gitea/gitea/assets/115237/a818f60a-77a2-48fe-8e6f-363d152ccb1e">
After:
<img width="424" alt="Screenshot 2023-08-15 at 15 46 19"
src="https://github.com/go-gitea/gitea/assets/115237/c90159e2-ced2-4a74-8a0f-a1b2b5d0b565">
<img width="605" alt="Screenshot 2023-08-15 at 15 56 11"
src="https://github.com/go-gitea/gitea/assets/115237/3ded6f57-86f4-422a-86cb-56dd2c216dee">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
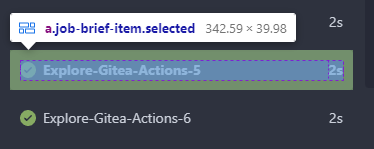
| |
Before:

After:

In current design, the clickable area is too small, and it is hard to
find the correct clickable area as the area with background color (div
with class name `job-brief-item selected`) is bigger than it.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
The color is taken from "Name"
Before:

After:

Co-authored-by: Giteabot <teabot@gitea.io>
|
| | |
|
| |
|
|
|
|
|
|
| |
Avoid browser bugs:
- Firefox not cutting off -
https://github.com/go-gitea/gitea/pull/26354#issuecomment-1678456052
- Safari not showing ellipsis -
https://github.com/go-gitea/gitea/pull/26354#issuecomment-1678812801
|
| |
|
|
| |
The editor usually is in a form, so the buttons should have
"type=button", avoid conflicting with the form's submit.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
As title, that's simmilar with github.


---------
Signed-off-by: a1012112796 <1012112796@qq.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Jason Song <i@wolfogre.com>
|
| |
|
|
| |
1. Make the "filename" visible
2. Avoiding UI flicker when the uploading is completing
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
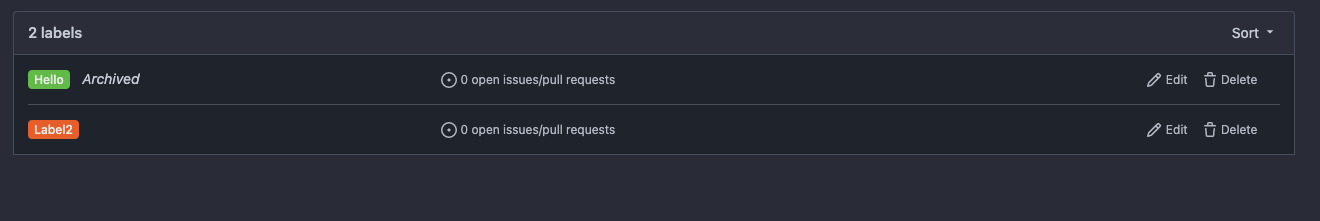
## Archived labels
This adds the structure to allow for archived labels.
Archived labels are, just like closed milestones or projects, a medium to hide information without deleting it.
It is especially useful if there are outdated labels that should no longer be used without deleting the label entirely.
## Changes
1. UI and API have been equipped with the support to mark a label as archived
2. The time when a label has been archived will be stored in the DB
## Outsourced for the future
There's no special handling for archived labels at the moment.
This will be done in the future.
## Screenshots


Part of https://github.com/go-gitea/gitea/issues/25237
---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
| |
Previously, the tooltip for this button was only shown after opening and
closing it once because it was only set after the server response, now
it shows before opening it.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
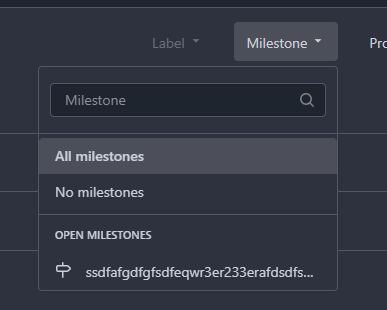
This PR refactors a bunch of projects-related code, mostly the
templates.
The following things were done:
- rename boards to columns in frontend code
- use the new `ctx.Locale.Tr` method
- cleanup template, remove useless newlines, classes, comments
- merge org-/user and repo level project template together
- move "new column" button into project toolbar
- move issue card (shared by projects and pinned issues) to shared
template, remove useless duplicated styles
- add search function to projects (to make the layout more similar to
milestones list where it is inherited from :laughing:)
- maybe more changes I forgot I've done :laughing:
Closes #24893
After:



---------
Co-authored-by: silverwind <me@silverwind.io>
|
