| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #28140 by @earl-warren
- Make use of the `form-fetch-action` for the merge button, which will
automatically prevent the action from happening multiple times and show
a nice loading indicator as user feedback while the merge request is
being processed by the server.
- Adjust the merge PR code to JSON response as this is required for the
`form-fetch-action` functionality.
- Resolves https://codeberg.org/forgejo/forgejo/issues/774
- Likely resolves the cause of
https://codeberg.org/forgejo/forgejo/issues/1688#issuecomment-1313044
(cherry picked from commit 4ec64c19507caefff7ddaad722b1b5792b97cc5a)
Co-authored-by: Earl Warren <109468362+earl-warren@users.noreply.github.com>
Co-authored-by: Gusted <postmaster@gusted.xyz>
|
| |
|
|
|
| |
Backport #28770 by wxiaoguang
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #28716 by wxiaoguang
Gitea prefers to use relative URLs in code (to make multiple domain work
for some users)
So it needs to use `toAbsoluteUrl` to generate a full URL when click
"Reference in New Issues"
And add some comments in the test code
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #28684 by @denyskon
Before:

After:

Co-authored-by: Denys Konovalov <kontakt@denyskon.de>
|
| |
|
|
|
|
|
| |
Backport #28603 by wxiaoguang
Fix #28489
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
| |
Backport #28441 by wxiaoguang
Fix #28319
It only polyfills if there is no "SubmitEvent" class, so it has no side
effect for most users.
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
| |
Backport #28433 by wxiaoguang
Fix #28226
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #28266 by @earl-warren
- When crafting the OAuth2 callbackURL take into account `appSubUrl`,
which is quite safe given that its strictly formatted.
- No integration testing as this is all done in Javascript.
- Resolves https://codeberg.org/forgejo/forgejo/issues/1795
(cherry picked from commit 27cb6b7956136f87aa78067d9adb5a4c4ce28a24)
Co-authored-by: Earl Warren <109468362+earl-warren@users.noreply.github.com>
Co-authored-by: Gusted <postmaster@gusted.xyz>
|
| |
|
|
|
|
|
|
| |
Backport #28101 by @lng2020
Reverts go-gitea/gitea#27141
close #28097
Co-authored-by: Nanguan Lin <70063547+lng2020@users.noreply.github.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
(#28147)
Backport #28143 by @wxiaoguang
Compare by ignoring spaces:
https://github.com/go-gitea/gitea/pull/28143/files?diff=split&w=1
When the form is going to be submitted, add the "is-loading" class to
show an indicator and avoid user UI events.
When the request finishes (success / error), remove the "is-loading"
class to make user can interact the UI.
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #27994 by @wxiaoguang
To improve maintainability, this PR:
1. Rename `web_src/js/modules/aria` to `web_src/js/modules/fomantic`
(the code there are all for aria of fomantic)
2. Move api/transition related code to
`web_src/js/modules/fomantic/api.js` and
`web_src/js/modules/fomantic/transition.js`
No logic is changed.
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
| |
Backport #27985 by @lng2020
As title.
Before that, there was no alert at all.
After:

Co-authored-by: Nanguan Lin <70063547+lng2020@users.noreply.github.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #27924 by @yp05327
In #25315, @denyskon fixed UI on mobile view.
But for the repo description, on desktop view there's no word-break.
So maybe we can just add `gt-word-break` to fix it on both mobile view
and desktop view.
Before:
desktop view:

mobile view:

After:
desktop view:

mobile view(almost same?)

Co-authored-by: yp05327 <576951401@qq.com>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
| |
Backport #27912 by @delvh
This should be the easiest fix.
While other solutions might be possible that exterminate the root cause,
they will not be as trivial.
Co-authored-by: delvh <dev.lh@web.de>
|
| |
|
|
|
|
| |
Backport #27872 by @silverwind
Small CSS tweak, reduces margin/padding from 14px to 10px, which I think
looks better
|
| |
|
|
|
|
|
|
|
|
|
|
| |
Backport #27823 by @KN4CK3R
Fixes #27812
Use higher defaults again but limit the input size.

Co-authored-by: KN4CK3R <admin@oldschoolhack.me>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #27788 by @silverwind
Fixes: https://github.com/go-gitea/gitea/issues/27784
<img width="1033" alt="Screenshot 2023-10-25 at 19 07 15"
src="https://github.com/go-gitea/gitea/assets/115237/1a363851-1a86-48cb-99ec-0a573371bb6e">
<img width="1051" alt="Screenshot 2023-10-25 at 19 07 41"
src="https://github.com/go-gitea/gitea/assets/115237/add4b606-2264-430a-af35-249ef005817f">
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: KN4CK3R <admin@oldschoolhack.me>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #27776 by @silverwind
Before (almost no gap between files):
<img width="1240" alt="Screenshot 2023-10-24 at 19 43 32"
src="https://github.com/go-gitea/gitea/assets/115237/30cdbdbc-d102-479c-89ce-3f68837ae0cd">
After (with 8px gap):
<img width="1241" alt="Screenshot 2023-10-24 at 19 43 22"
src="https://github.com/go-gitea/gitea/assets/115237/72b26a30-8730-4a36-8de9-be143b684b98">
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
| |
Backport #27746 by @lng2020
When hitting the `enter` key to create a new project column, the request
is sent twice because the `submit` event and `key up` event are both
triggered.
Probably a better solution is to rewrite these parts of the code to
avoid using native jQuery but reuse the `form-fetch-action` class. But
it's beyond my ability.
Co-authored-by: Nanguan Lin <70063547+lng2020@users.noreply.github.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #27713 by @silverwind
Fixes: https://github.com/go-gitea/gitea/issues/27600

Also tested together with https://github.com/go-gitea/gitea/pull/27704,
works well.
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #27356 by @silverwind
Various improvements related to feeds:
- Fix markdown rendering
- Increase font size from 13px to default 14px via `flex-item`
- Add style to hashes
- Move the timestamp to title line. I realize it's not optimal for
translation, we may need to change all these translations
Before:
<img width="768" alt="Screenshot 2023-09-29 at 22 52 58"
src="https://github.com/go-gitea/gitea/assets/115237/edda8b84-23cf-4a43-90ad-a892798f4e6c">
After:
<img width="781" alt="Screenshot 2023-09-29 at 22 58 09"
src="https://github.com/go-gitea/gitea/assets/115237/7097474d-efcf-4f22-a2ab-834a4e25c4e8">
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #27714 by @silverwind
1. Un-indent top-level items, matching GitHub rendering
2. Increase item padding and add 1px gap between items
Before and After:
<img width="247" alt="Screenshot 2023-10-20 at 18 37 32"
src="https://github.com/go-gitea/gitea/assets/115237/43c1ce86-1814-4a8a-9dd2-0c4a82a2be7c">
<img width="241" alt="Screenshot 2023-10-20 at 18 40 46"
src="https://github.com/go-gitea/gitea/assets/115237/b541b85b-c428-4903-becd-773ae5807495">
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: 6543 <m.huber@kithara.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
(#27715)
Backport #27704 by @RightFS
The current language stats are too obsessed with color matching. Similar
colors are always next to each other. It is a bit troublesome to find
the place where the color matching is generated, so just follow the
example of github and add a gap.
## before
<img width="883" alt="image"
src="https://github.com/go-gitea/gitea/assets/12915306/cf54430c-616c-4b37-b561-5a37c20b2d94">
## after
<img width="877" alt="image"
src="https://github.com/go-gitea/gitea/assets/12915306/e518ea36-2b8f-4f11-a867-a58dc393db85">
Co-authored-by: MrDevil <Right.Sun@outlook.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #27697 by @silverwind
Fixes: https://github.com/go-gitea/gitea/issues/27604
Add negative margins so the header covers any shadow of active elements.
No rendering change of the content of the header because the padding
counteracts the effect.
<img width="128" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/3d0f55b6-9351-4985-a290-da9a92d15b4e">
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #27669 by @silverwind
1. Do not show temporary tooltips that are triggered from within
dropdowns. Previously this resulted in the tooltip being stuck to
top-left of the page like seen on issue comment URL copy. I could not
figure out any tippy options that prevent this, so I think it's better
to just not show it.
1. Refactor `initGlobalCopyToClipboardListener` so that it does not run
a often useless `document.querySelector` on every click, make
`data-clipboard-text-type` work with `data-clipboard-target`. No use in
current code base but still good to have. Finally some minor code
cleanup in the function.
Point 1 is for this copy button:
<img width="229" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/81f34746-8ea5-43d9-8c6f-f6f417a9e4ad">
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
for an issue (#27451) (#27661)
Backport #27451 by @puni9869
Followup of #27115
Finally closes #25237
## Screenshots
### Issue Sidebar
<img width="513" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/9f7fda2f-5a03-4684-8619-fd3498a95b41">
### PR sidebar
<img width="367" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/53db9b64-faec-4a67-91d6-76945596a469">
### PR sidebar with archived labels shown
<img width="352" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/9dc5050f-4e69-4f76-bb83-582480a2281e">
Signed-off-by: puni9869 <punitinani1@hotmail.com>
Co-authored-by: puni9869 <80308335+puni9869@users.noreply.github.com>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
| |
Backport #27632 by @wxiaoguang
1. fix #27631 , and add samples to devtest page
2. fix incorrect color for "ui dropdown button" when hover
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
| |
Backport #27267 by @silverwind
1. Dropzone attachment removal, pretty simple replacement
2. Image diff: The previous code fetched every image twice, once via
`img[src]` and once via `$.ajax`. Now it's only fetched once and a
second time only when necessary. The image diff code was partially
rewritten.
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
| |
Backport #27359 by @kdumontnu
Closes https://github.com/go-gitea/gitea/issues/27358
Co-authored-by: Kyle D <kdumontnu@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
| |
(#27534)
Backport #27526 by @wxiaoguang
Follow #27225
The change in #27225 is not ideal, this should be the complete fix:
support the layout which Fomantic doesn't support.
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #27504 by @silverwind
Partial revert of https://github.com/go-gitea/gitea/pull/25839. This
commit status is used by a number of external integrations, so I think
we should not remove it (See
https://github.com/go-gitea/gitea/pull/25839#issuecomment-1729002077).
This is a rare case where an existing migration needed to be alterted to
avoid data loss.
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: delvh <dev.lh@web.de>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport https://github.com/go-gitea/gitea/pull/27501 to 1.21
- Update all JS and PY dependencies
- Enable eslint `prefer-object-has-own` and autofix issue
- Fix styling on citation buttons
- Tested citation, mermaid, monaco, swagger, katex
Citation button issue was that these buttons were not filled:
<img width="136" alt="Screenshot 2023-10-07 at 14 05 08"
src="https://github.com/go-gitea/gitea/assets/115237/435f0c91-28ac-46b3-bae4-dad768b29c05">
Co-authored-by: techknowlogick <techknowlogick@gitea.com>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #27507 by @BLumia
This patch adds a hover background for the wiki row in wiki list page,
which make its behavior more close to repo's file list page.
This patch also make the wiki-git-entry visible on the row is hovered
instead of the cel, so users won't be confused since the 'grid' is not
visible from the web page.
After the patch: (when the wiki named 'Home' is hovered)

Co-authored-by: Gary Wang <git@blumia.net>
|
| |
|
|
|
|
|
|
|
|
| |
Backport https://github.com/go-gitea/gitea/pull/27503 to 1.21
Fixes: https://github.com/go-gitea/gitea/issues/27435
Related: https://github.com/mermaid-js/mermaid/issues/4907
<img width="924" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/494a1d2e-4c56-48d0-9843-82a5e5aa977e">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #27000 by @wxiaoguang
This PR reduces the complexity of the system setting system.
It only needs one line to introduce a new option, and the option can be
used anywhere out-of-box.
It is still high-performant (and more performant) because the config
values are cached in the config system.

Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
(#27381)
Backport #27115 by @puni9869
Followup https://github.com/go-gitea/gitea/pull/26820
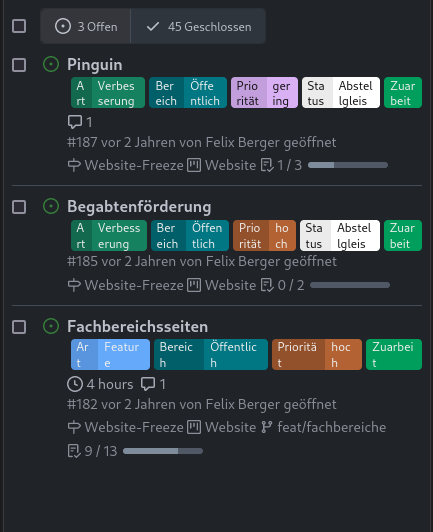
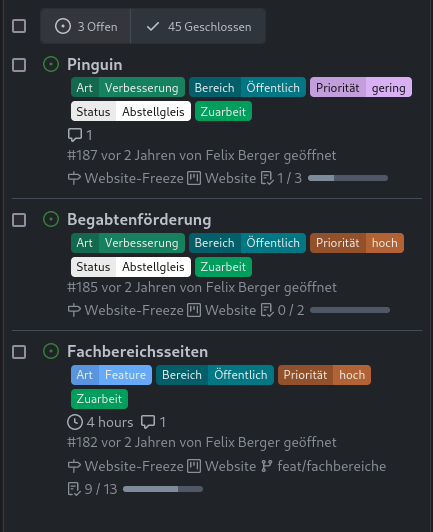
## Archived labels UI for issue filter and issue filter actions for
issues/pull request pages.
Changed:
* Enhanced the Issue filter and Issue filter actions UI page to
seamlessly incorporate a list of archived labels.
* Pagination functionality is same as before. If archived label checkbox
is checked then we are adding a query string`archived=true` in the url
to save the state of page.
* Issue filter actions menu is separated into different template.
* Adding the archived flag in issue url labels.
* Pull Request page is also work the same.
Outsourced:
* Defer the implementation of specialized handling for archived labels
to upcoming pull requests. This step will be undertaken subsequent to
the successful merge of this pull request.
Screenshots
### Issue page
<img width="1360" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/d7efb2ef-5b2b-449d-83f0-d430a32ec432">
### Issue page with label filter on archived label checkbox when not
checked --> No archived label is there in list
<img width="1249" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/ceea68ef-91f2-4693-910f-2e25e236bfc9">
### Issue page with label filter on archived label checkbox when checked
--> Show archived label in the list.
<img width="710" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/2414d26b-2079-4c3c-bd9e-f2f5411bcabf">
### Issue page with label filter on issue action menu on archived label
checkbox when checked --> Show archived label in the list.
<img width="409" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/259cac87-3e21-4778-99a2-a6a0b8c81178">
### Applied the archived=true in Issue labels when archived checkbox is
checked.
<img width="984" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/657ce3db-c0ae-402e-b12d-3b580d3c2ed0">
---
Part of https://github.com/go-gitea/gitea/issues/25237
Signed-off-by: puni9869 <punitinani1@hotmail.com>
Co-authored-by: puni9869 <80308335+puni9869@users.noreply.github.com>
Co-authored-by: delvh <dev.lh@web.de>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #26870 by @rafh
Currently, checkboxes are positioned as absolute. This positioning
causes the input to overlay an element that has been floated within the
editor. Floated elements are useful if you want your text to wrap around
this element. This PR fixes the overlaying of checkboxes by removing the
absolute positioning, updating the `ul` padding, and
displaying`.task-list-item` `flex` to ensure inputs and the associated
label are on the same line.
Screenshots:
Before:
<img width="762" alt="Screenshot 2023-09-01 at 3 40 59 PM"
src="https://github.com/go-gitea/gitea/assets/6152817/570247c7-7f5c-4697-bfc9-ad4655e37991">
After:
<img width="762" alt="Screenshot 2023-09-01 at 3 42 20 PM"
src="https://github.com/go-gitea/gitea/assets/6152817/db53df45-1294-4eee-84c0-b21ac4fdf805">
Co-authored-by: Rafael Heard <rafael.heard@gmail.com>
Co-authored-by: rafh <rafaelheard@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #27322 by @wxiaoguang
Close #26730
1. The `diff-detail-box` was abused, it shouldn't be used for
"DiffFileList/DiffFileTree".
2. Fix the sticky position for various screens.



Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
(#27323) (#27327)
Backport #27323 by @wxiaoguang
Fix #27313 (see the comment)
And some UI improvements:
### Before


### After



Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #27319 by @wxiaoguang
1. Put the `"octicon-shield-lock"` into the flex container, then it
doesn't need a separate flex box
2. Remove some unnecessary `gt-df` helpers
3. Make `btn` button has the same flex behavior as `ui button`


Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
| |
Backport #27102 by @silverwind
Enable [globals](https://vitest.dev/config/#globals) in vitest, reducing
the noise in test files.
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
| |
Backport #27287
Fix #27286
Replace #27279
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
| |
Backport #27289 by @silverwind
Should fix: https://github.com/go-gitea/gitea/issues/27213
@denyskon can you test this? I can not reproduce this error locally.
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #27181 by @silverwind
The `.new-menu` was using a pseudo-element based fade-out effect.
Replace this with a more modern mask-based effect which in this case
required a child element to avoid fading out the background as well, so
I applied it to child `new-menu-inner` which was present on all these
menus except explore where I added it.
There is no visual difference except that the items on the explore page
have no `gap` between them any longer, making it consistent with other
menus. Before and after:
<img width="221" alt="Screenshot 2023-09-21 at 21 13 19"
src="https://github.com/go-gitea/gitea/assets/115237/b4a38ce2-cee1-4c54-84a5-e1d0bfd79e29">
<img width="222" alt="Screenshot 2023-09-21 at 21 32 36"
src="https://github.com/go-gitea/gitea/assets/115237/bb6b1335-d935-4ad4-bb85-3b0fc3027c2b">
Also, this cleans up the related CSS vars:
- `--color-header-wrapper-transparent` is removed, no longer needed
- `--color-header-wrapper` is defined in base theme as well, was
previously unset and therefor transparent.
[no whitespace
diff](https://github.com/go-gitea/gitea/pull/27181/files?diff=unified&w=1)
[demo of mask fade](https://jsfiddle.net/silverwind/tsfadb3u/)
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
| |
Backport #27237 by @silverwind
Fixes: https://github.com/go-gitea/gitea/issues/27230
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #27141 by @silverwind
Fixes https://github.com/go-gitea/gitea/issues/27136.
This does the following for Monaco's EOL setting:
1. Use editorconfig setting if present
2. Use the file's dominant line ending as detected by monaco, which uses
LF for empty file
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #27226 by @denyskon
- switch from some weird status badge to label
- translate untranslated `Reset registration token` string
- change documentation link from act_runner README to Gitea Docs site
- fix "No runners available" message width
- use `ctx.Locale.Tr` where possible

Co-authored-by: Denys Konovalov <kontakt@denyskon.de>
|
| |
|
|
|
|
|
|
|
|
|
| |
(#27225) (#27228)
Backport #27225 by @wxiaoguang
Fix #27224
And add the case to the devtest page.
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
| |
Backport #27169 by @wxiaoguang
Fix #27166
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
| |
WIP because:
- [x] Some calls set a `content-type` but send no body, can likely
remove the header
- [x] Need to check whether `charset=utf-8` has any significance on the
webauthn calls, I assume not as it is the default for json content.
- [x] Maybe `no-restricted-globals` is better for eslint, but will
require a lot of duplication in the yaml or moving eslint config to a
`.js` extension.
- [x] Maybe export `request` as `fetch`, shadowing the global.
|
