| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| ... | |
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Likely the biggest change of the tailwind refactors. Only thing of note
is that `tw-flex-1` resolves to `flex: 1 1 0%` while our `gt-f1` was
`flex: 1 1 0`, I don't think it will make any difference. Commands I've
ran:
```sh
perl -p -i -e 's#gt-vm#tw-align-middle#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-fw#tw-flex-wrap#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-f1#tw-flex-1#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-fc#tw-flex-col#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-sb#tw-justify-between#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-je#tw-justify-end#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-jc#tw-justify-center#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-ac#tw-content-center#g' web_src/js/**/* templates/**/* models/**/* tests/**/*
perl -p -i -e 's#gt-df#tw-flex#g' web_src/js/**/* templates/**/* models/**/* tests/**/*
perl -p -i -e 's#gt-dib#tw-inline-block#g' web_src/js/**/* templates/**/* models/**/* tests/**/*
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
| |
Before
<img width="1312" alt="image"
src="https://github.com/go-gitea/gitea/assets/81045/26a6dec2-9fea-4c0c-b6fb-290eab12a55a">
After
<img width="1298" alt="image"
src="https://github.com/go-gitea/gitea/assets/81045/01f7a714-eae9-4729-918f-3b4795094d0b">
|
| |
|
|
|
| |
Some minor refactors, remove unnecessary `:is` selector and move the
`:target` check out of the function. Might as well backport for the rare
browser that does not support `:is`.
|
| |
|
|
|
| |
Had to fiddle a bit with the css ordering, but seems to work well now
and should render exactly like before. Some of the CSS may be
unnecessary, but I kept it for now.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
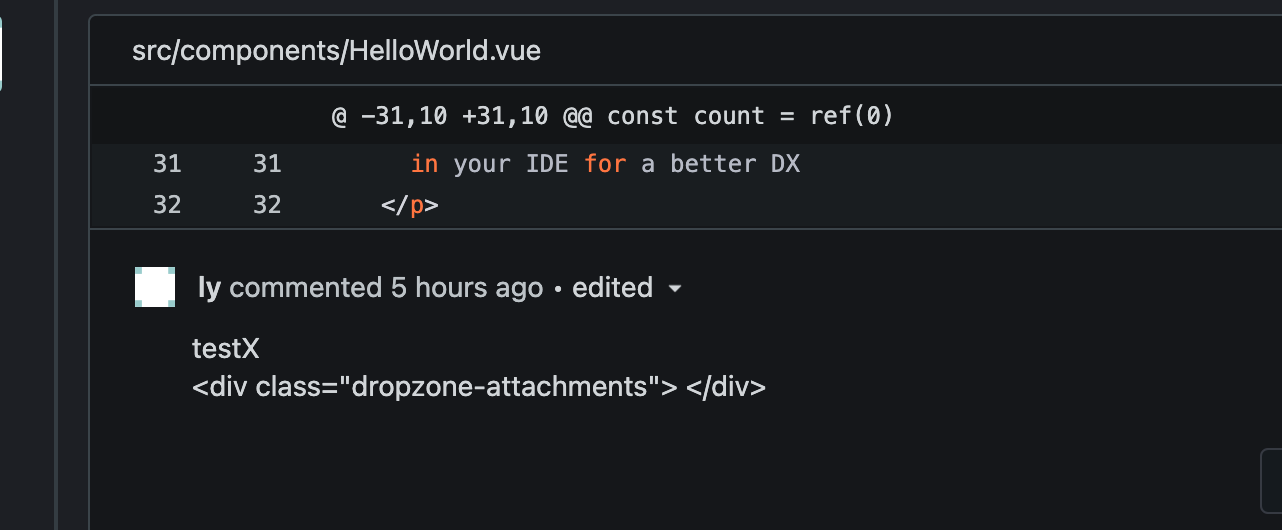
Partially resolved(The second problem):
[#29986](https://github.com/go-gitea/gitea/issues/29986)
**Before**
HTML strings appear when comments are saved after editing

**After**
https://github.com/go-gitea/gitea/assets/37935145/525601f9-3ee1-4266-9105-36d82b91b1c8
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
These changes are quite independent and trivial, so I don't want to open
too many PRs.
* https://github.com/go-gitea/gitea/pull/29882#discussion_r1529607091
* the `f.Close` should be called properly
* the error message could be more meaningful
(https://github.com/go-gitea/gitea/pull/29882#pullrequestreview-1942557935)
*
https://github.com/go-gitea/gitea/pull/29859#pullrequestreview-1942324716
* the new translation strings don't take arguments
* https://github.com/go-gitea/gitea/pull/28710#discussion_r1443778807
* stale for long time
* #28140
* a form was forgotten to be changed to work with backend code
|
| |
|
|
| |
1. Use general "mobile-only" and "not-mobile" CSS styles, remove some`@media (max-width: 767.98px)` tricks
2. Use `CountFmt` for repo list, just like the repo header (and it matches GitHub, to avoid big numbers bloat the page)
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Various code was using fomantic `loading` class which I think got broken
a while ago and rendered only a full circle. Fix those to use
`is-loading`.
Before:
<img width="295" alt="Screenshot 2024-03-19 at 22 56 26"
src="https://github.com/go-gitea/gitea/assets/115237/dbe83395-5db4-4868-90bc-3613866a35f0">
After:
<img width="60" alt="Screenshot 2024-03-19 at 22 54 35"
src="https://github.com/go-gitea/gitea/assets/115237/8ac19b7e-035a-4c6d-850b-53a234ef69c2">
<img width="294" alt="Screenshot 2024-03-19 at 22 54 56"
src="https://github.com/go-gitea/gitea/assets/115237/34e819d7-25f7-43a1-9d48-4a68dcd2b6ad">
<img width="320" alt="Screenshot 2024-03-19 at 22 55 16"
src="https://github.com/go-gitea/gitea/assets/115237/05127544-47ff-4e18-9fd8-c84e44c374f8">
<img width="153" alt="Screenshot 2024-03-19 at 23 01 43"
src="https://github.com/go-gitea/gitea/assets/115237/a33248c6-b11d-40ff-82d8-f5a3d85b55aa">
<img width="1300" alt="Screenshot 2024-03-19 at 23 56 25"
src="https://github.com/go-gitea/gitea/assets/115237/562ca876-b5d5-4295-961e-9d2cdab31ab0">
<img width="136" alt="Screenshot 2024-03-20 at 00 00 38"
src="https://github.com/go-gitea/gitea/assets/115237/44838ac4-67f3-4fec-a8e3-978cc5dbdb72">
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Use `happy-dom` again in vitest as it has caught up recently to `jsdom`
in terms of features and it is a much more lightweight solution.
I encountered [one
bug](https://github.com/capricorn86/happy-dom/issues/1342), but it's an
easy workaround until fixed.
I regenerated the lockfile to get rid of the transitive dependencies so
that's why the diff also has some upgrades in it.
In total, this change removes 39 npm dependencies.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
refreshing (#29951)
**After deleting the review and refreshing, the display is normal.
However, Without refreshing, the interface will be broken**
https://github.com/go-gitea/gitea/assets/37935145/f5cb19a6-eb26-47b0-b8ee-15b575bbe1ac
**after**
https://github.com/go-gitea/gitea/assets/37935145/aa65922c-2ebf-4fce-ad91-35661f70329a
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fixes: https://github.com/go-gitea/gitea/issues/29956. This error
exposed a existing bug in the code, it was just never noticed because
the jQuery expression evaluated without error before while the new one
doesn't.
Also improves error message styles:
Before:
<img width="1338" alt="Screenshot 2024-03-21 at 09 16 07"
src="https://github.com/go-gitea/gitea/assets/115237/1cc1ef89-ad94-491e-bbca-75387f7547a0">
After:
<img width="1335" alt="Screenshot 2024-03-21 at 09 15 44"
src="https://github.com/go-gitea/gitea/assets/115237/312efc79-5353-4e2a-a703-1bccd3c01736">
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Minor color tweaks:
- Better text contrasts
- Better distinguish nav and header wrapper in light theme
- Input boxes are now white on light theme
- Slightly darker dark theme background
<img width="503" alt="Screenshot 2024-03-20 at 19 31 54"
src="https://github.com/go-gitea/gitea/assets/115237/c7802a84-2386-4332-bd91-f419473ff644">
<img width="510" alt="Screenshot 2024-03-20 at 19 32 24"
src="https://github.com/go-gitea/gitea/assets/115237/21d3529e-6e0a-413a-9e9e-a03bea2405eb">
|
| |
|
|
|
|
|
| |
Fix #29877
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
| |
Removed the grid module and moved the used parts it into our own CSS,
eliminating around 75% unused CSS in turn.
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Two small CSS fixes:
1. Add background and reduced padding/avatar size to dashboard navbar.
We use that background already in a number of "secondary navbars", so it
fits.
<img width="1344" alt="Screenshot 2024-03-20 at 18 18 21"
src="https://github.com/go-gitea/gitea/assets/115237/ce5ebedc-e607-42c7-b7b4-b7a4c0ee68f2">
2. Fix padding on top of user settings and subscriptions, regressed by
https://github.com/go-gitea/gitea/pull/29922.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
There is a small layout shift in when active tab changes. Notice how the
actions SVG is unstable:

This is because the active item with bold text is wider then the
inactive one. I have applied [this
trick](https://stackoverflow.com/a/32570813/808699) to prevent this
layout shift. It's only active inside `<overflow-menu>` because I wanted
to avoid changing HTML and doing it in regular JS would cause a flicker.
I don't expect us to introduce other similar menus without
`<overflow-menu>`, so that place is likely fine.

I also changed the weight from 500 to 600, slightly reduced horizontal
padding, merged some tab-bar related CSS rules and a added a small
margin below repo-header so it does not look so crammed against the
buttons on top.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
The negative margin was suboptimal and presents a few unnecessary
challenges while styling the page. Remove it and add custom margin
values, which slightly changes the height a few things near the top of
the page as well:
15px less height of explore and login navbar:
<img width="899" alt="Screenshot 2024-03-20 at 00 52 34"
src="https://github.com/go-gitea/gitea/assets/115237/72a01ca4-5d17-4a0f-b915-61f95054fcb1">
15px reduced padding-top height of "user bar" and equal 4px padding
added:
<img width="484" alt="Screenshot 2024-03-20 at 00 52 50"
src="https://github.com/go-gitea/gitea/assets/115237/a8507e6d-372d-4a8b-9048-66fcf8a5facd">
3px less padding on top of repo:
<img width="552" alt="Screenshot 2024-03-20 at 00 53 49"
src="https://github.com/go-gitea/gitea/assets/115237/dede6e44-7688-440f-a1b6-13532638ae03">
|
| |
|
|
|
|
| |
- Switched from jQuery `.attr` to plain javascript `.getAttribute`
- Tested the user search box and it works as before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
|
| |
|
|
|
|
|
|
|
| |
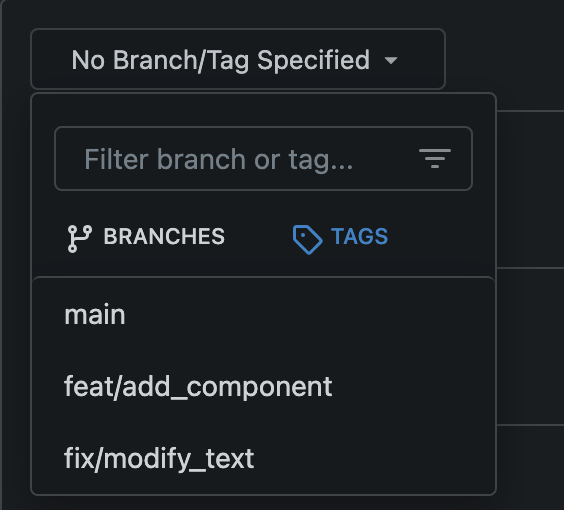
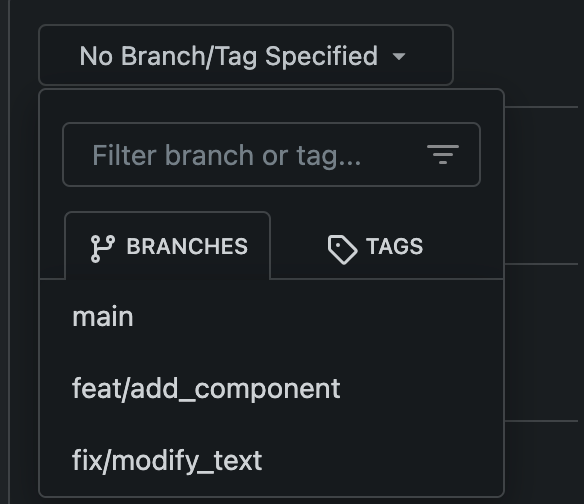
selector (#29918)
- Switched from jQuery `.attr` to plain javascript `.getAttribute`
- Tested the archive download and compare page branch selector
functionality and it works as before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
|
| |
|
|
|
|
| |
- Switched from jQuery `.attr` to plain javascript `.setAttribute`
- Tested the image diff functionality and it works as before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
|
| |
|
|
|
|
|
| |
- Switched from jQuery `.attr` to plain javascript `.getAttribute`
- Tested the quick pull request button text change functionality and it
works as before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
|
| |
|
|
|
|
| |
- Switched from jQuery `.attr` to plain javascript `.getAttribute`
- Tested the issue author dropdown functionality and it works as before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
|
| |
|
|
|
|
|
|
|
| |
Tested all functionality. There is a [pre-existing
bug](https://github.com/go-gitea/gitea/issues/29853) when moving a
project panels which is not caused by this refactoring.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
| |
Before:
<img width="449" alt="Screenshot 2024-03-18 at 22 35 10"
src="https://github.com/go-gitea/gitea/assets/115237/f2893870-e7a3-4e34-b0cf-4610735c9b36">
After:
<img width="453" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/36a9f800-28a4-40fc-b6d2-a2e717ddba01">
|
| |
|
|
|
|
|
| |
Used all existing css vars, other migrations are 1:1.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
| |
Ref: #29878
|
| |
|
|
|
|
|
|
|
|
| |
When logged out, the checkboxes are not there on the issue/pr lists,
which would cause an error here.
Fixes: https://github.com/go-gitea/gitea/issues/29862
---------
Co-authored-by: delvh <dev.lh@web.de>
|
| |
|
|
|
|
|
| |
1. The borders were doubled on the "empty" page, fix it.
2. Remove unnecessary CSS classes like "clone", "compact", etc
3. Use CSS class "clone-panel" instead of ID "clone-panel"
4. Use `tw-flex-1` instead of `gt-f1`
5. Remove unnecessary ID "more-btn"
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Previously, the citation js would load every time when opening a citable
repo. Now it only loads when the user clicks the button for it. The
loading state is representend with a spinner on the button:
<img width="83" alt="Screenshot 2024-03-17 at 00 25 13"
src="https://github.com/go-gitea/gitea/assets/115237/29649089-13f3-4974-ab81-e12c0f8e651f">
Diff ist best viewed with whitespace hidden.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
| |
Followup https://github.com/go-gitea/gitea/pull/29856
|
| |
|
|
| |
Remove this CSS-only module, which gives a nice reduction in CSS size.
Should look exactly like before.
|
| |
|
|
|
|
|
|
|
|
|
| |
Before, double border-bottom and incorrect border-radius:
<img width="914" alt="Screenshot 2024-03-16 at 14 46 31"
src="https://github.com/go-gitea/gitea/assets/115237/6ea63c42-754c-420c-a0f5-c889a8507d9f">
After, both fixed:
<img width="917" alt="Screenshot 2024-03-16 at 14 45 59"
src="https://github.com/go-gitea/gitea/assets/115237/9d3f2dba-6b22-441d-8e99-5809d5f1f1c0">
|
| |
|
|
|
| |
Extract from https://github.com/go-gitea/gitea/pull/29344. With this
class it's possible to have links that don't color on hover. It will be
useful for https://github.com/go-gitea/gitea/pull/29429.
|
| |
|
|
|
|
|
|
|
|
| |
The issue checkbox code received a few more cleanups and I specifically
tested it. The other changes are trivial. Also, I checked the cases for
how many elements match the jQuery selection to determine querySelector
vs. querySelectorAll.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
| |
See
https://github.com/wikimedia/eslint-plugin-no-jquery/blob/master/docs/rules/no-append-html.md
Tested the following components and they work as before:
- notification table
- issue author dropdown
- comment edit box attachments div
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
| |
(#29839)
See
https://github.com/wikimedia/eslint-plugin-no-jquery/blob/master/docs/rules/variable-pattern.md
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
| |
* Remove some deadcode
* Use 2-word name for CSS class names
* Remove "gt-*" rules for sanitizer
The UI doesn't change much.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Removed 2 jQuery AJAX calls and replaced with our fetch wrapper
- Deleted an AJAX call that wasn't attached to any element since #24989
- Tested the notification count and notification table functionality and
it works as before
# Demo using `fetch` instead of jQuery AJAX

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Same as https://github.com/go-gitea/gitea/pull/29822 but for light
theme. Slight shift towards blue and made the themes match more, like on
header and footer background.
Before
<img width="1342" alt="Screenshot 2024-03-16 at 00 43 03"
src="https://github.com/go-gitea/gitea/assets/115237/b46021a1-241c-446a-b220-ca25cc90f3bf">
After
<img width="1343" alt="Screenshot 2024-03-16 at 00 45 21"
src="https://github.com/go-gitea/gitea/assets/115237/1c898875-a6bb-4bd3-b059-f82e1a145c99">
Before
<img width="1018" alt="Screenshot 2024-03-16 at 00 43 13"
src="https://github.com/go-gitea/gitea/assets/115237/d237ee7d-b4cc-4688-a074-1e96515ac475">
After
<img width="1022" alt="Screenshot 2024-03-16 at 00 43 50"
src="https://github.com/go-gitea/gitea/assets/115237/89b1da77-6bc9-4b38-9688-546e794aadfa">
|
| |
|
|
|
|
|
|
|
|
| |
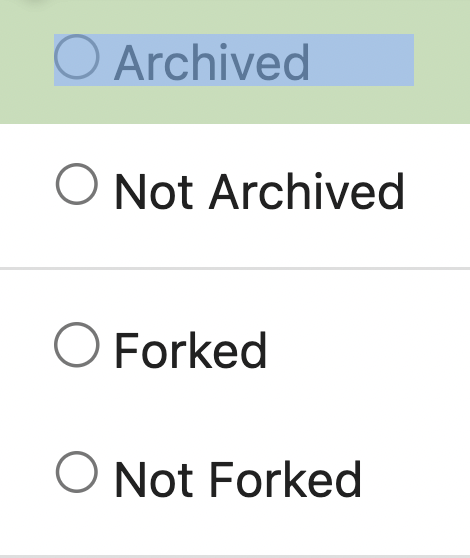
as followup of the not jet finished discussion at
https://github.com/go-gitea/gitea/pull/29680#discussion_r1521867261
we enhance and chat about how best to highlight archived labels here :)
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
| |
It serves no purpose.
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Removed all jQuery AJAX calls and replaced with our fetch wrapper.
Tested the following functionalities and they work as before:
- column creation
- column deletion
- issue movement between columns
- column reordering
- column edit
- default column changing
# Demo using `fetch` instead of jQuery AJAX

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Few very minor colors tweaks to dark theme. Slightly darker
background, slightly bluer secondary colors.
- Alias `--color-nav-hover-bg` in both themes.
Before:
<img width="1013" alt="Screenshot 2024-03-15 at 18 43 59"
src="https://github.com/go-gitea/gitea/assets/115237/ce4bdb0d-6e25-4fd6-88f5-dc8f9e3093cd">
After:
<img width="1016" alt="Screenshot 2024-03-15 at 19 02 04"
src="https://github.com/go-gitea/gitea/assets/115237/4a6dd5a1-a5b4-4fc2-9835-05a0c2c58c42">
Before:
<img width="1340" alt="Screenshot 2024-03-15 at 18 40 19"
src="https://github.com/go-gitea/gitea/assets/115237/4465fa9c-d529-4a05-94d7-e21080e0a153">
After:
<img width="1341" alt="Screenshot 2024-03-15 at 19 00 51"
src="https://github.com/go-gitea/gitea/assets/115237/6595afef-592b-42c4-a6cd-196968ba5881">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the file addition and removal functionality and it works as
before
# Demo using `fetch` instead of jQuery AJAX

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
1. Introduce a special "flex-items-block" for menu items, to align the
dropdown menu items
2. Simplify the "repo search" form
3. Add missing "TopicOnly" search option
Screenshots:
The old UI items don't align:
<details>

</details>
New UI (doesn't change much, but the items align)
<details>


</details>
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Use the upcoming
[Temporal.PlainDate](https://tc39.es/proposal-temporal/docs/plaindate.html)
via polyfill. If there is any remaining bugs in `<absolute-date>` this
will iron them out. I opted for the lightweight polyfill because both
seem to achieve our goal of localizeable absolute dates.
- With
[`@js-temporal/polyfill`](https://www.npmjs.com/package/@js-temporal/polyfill)
chunk size goes from 81.4 KiB to 274 KiB
- With
[`temporal-polyfill`](https://www.npmjs.com/package/temporal-polyfill)
chunk size goes from 81.4 KiB to 142 KiB
Also see [this
table](https://github.com/fullcalendar/temporal-polyfill?tab=readme-ov-file#comparison-with-js-temporalpolyfill)
for more comparisons of these polyfills. Soon there will be
[treeshakable
API](https://github.com/fullcalendar/temporal-polyfill?tab=readme-ov-file#tree-shakable-api)
as well which will further reduce size.
|
| |
|
|
|
|
|
|
|
| |
Fixes https://github.com/go-gitea/gitea/issues/29652. Removes all
scrollbar customization as per popular vote on
https://github.com/go-gitea/gitea/issues/29652#issuecomment-1985846162.
There is one more case of `-webkit-scrollbar` left in CSS and
https://github.com/go-gitea/gitea/pull/29400 will get rid of that as
well.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Relate:[#27417](https://github.com/go-gitea/gitea/issues/27471)
Reference: [#26631](https://github.com/go-gitea/gitea/pull/26631)
Before

After

---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
| |
The modal was broken in two ways:
- On small screens, the input box was partially hanging outside the
modal. Fixed with flexbox and increased modal width.
- The clipboard copy was not working because the modal had both
`data-clipboard-text` and `data-clipboard-target`, while we only support
one of those. Made a small tweak in clipboard as well so that it will
still fall back to target if text is empty.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
1. Add `<overflow-menu>` web component
2. Rename `<gitea-origin-url>` to `<origin-url>` and make filenames
match.
<img width="439" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/2fbe4ca4-110b-4ad2-8e17-c1e116ccbd74">
<img width="444" alt="Screenshot 2024-03-02 at 21 36 52"
src="https://github.com/go-gitea/gitea/assets/115237/aa8f786e-dc8c-4030-b12d-7cfb74bdfd6e">
<img width="537" alt="Screenshot 2024-03-03 at 03 05 06"
src="https://github.com/go-gitea/gitea/assets/115237/fddd50aa-adf1-4b4b-bd7f-caf30c7b2245">


TODO:
- [x] Check if removal of `requestAnimationFrame` is possible to avoid
flash of content. Likely needs a `MutationObserver`.
- [x] Hide tippy when button is removed from DOM.
- [x] ~~Implement right-aligned items
(https://github.com/go-gitea/gitea/pull/28976)~~. Not going to do it.
- [x] Clean up CSS so base element has no background and add background
via tailwind instead.
- [x] Use it for org and user page.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
