| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
(#23565)
Dropdowns on `/notifications/subscriptions` before and after:
<img width="157" alt="Screenshot 2023-03-18 at 20 37 12"
src="https://user-images.githubusercontent.com/115237/226133906-e4ad6a0a-de24-4324-8e1d-94081d23fe85.png">
<img width="152" alt="Screenshot 2023-03-18 at 20 41 29"
src="https://user-images.githubusercontent.com/115237/226134038-c3946c32-a424-4b92-ad15-890e1036cafe.png">
These selectors are meant to target the notification list which I
improved:
<img width="1145" alt="Screenshot 2023-03-19 at 01 52 11"
src="https://user-images.githubusercontent.com/115237/226147907-1c35736a-4bc9-4698-9813-21a20a1d2106.png">
<img width="1148" alt="Screenshot 2023-03-19 at 01 54 17"
src="https://user-images.githubusercontent.com/115237/226147920-626dbd84-11d3-48db-a177-6d808e3212c0.png">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Related: #23590
Reference:
https://github.com/webcomponents/polyfills/tree/master/packages/webcomponentsjs
It seems that there are some users using old browsers, so the
`window.customElements` need polyfill.
The Custom Elements would help a lot for Gitea's UI problems, including:
* `<span class="js-pretty-number">`
* `<time data-format>`
So it's worth get polyfill.
---------
Co-authored-by: delvh <dev.lh@web.de>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
There are still many dropdowns using fomantic icon. For example: new
issue with issue template.
Avoid polluting the fomantic styles.
Before:

After:

|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Ressurection of #23549.
Fix regression https://github.com/go-gitea/gitea/pull/23513#issuecomment-1474356817 from #23271.
The previous sticky CSS did assume the content is always 2 rows, but since that PR, it's single-row above 993px width.
Adjust the sticky offset to match and add a small tweak that hides content behind the `border-radius`.
Single row:
<img width="1264" alt="Screenshot 2023-03-17 at 21 33 05"
src="https://user-images.githubusercontent.com/115237/226034050-a04b131d-fd3f-45c0-bc72-413738a59825.png">
Double row:
<img width="1243" alt="Screenshot 2023-03-17 at 21 32 53"
src="https://user-images.githubusercontent.com/115237/226034163-2f1c6aa9-fc72-432f-bc46-9a7119da8677.png">
|
| |
|
|
|
|
|
|
|
| |
1. The "close" inside "modal" are likely broken for long time
* There is no var called `--body-color`
* There is no `fullscreen modal`
* The `.ui.modal > .close.inside` doesn't seem to match most icons. It
only matches a few like "fork-repo-modal" or "adopt repo". Other places
are just buggy code copied again and again.
2. Convert the legacy `&:hover` LESS syntax to CSS syntax
|
| |
|
|
|
|
|
|
|
| |
Fix regression from #23271.
This code apparently runs on the compare page where there is no review button so check for existance of both button and content.
<img width="1226" alt="Screenshot 2023-03-17 at 21 42 47"
src="https://user-images.githubusercontent.com/115237/226040001-ec097edd-d926-4c80-9962-526f9b7eff19.png">
Fixes #23562
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This PR fixes some ui problems as mentioned in the two issues below.
1. Long file path has no word break
## Before
<img width="1357" alt="截屏2023-03-17 17 49 43"
src="https://user-images.githubusercontent.com/17645053/225873491-27c7bf9a-d5d5-4065-9e4a-ff228e935abf.png">
## After
<img width="1248" alt="截屏2023-03-17 17 51 22"
src="https://user-images.githubusercontent.com/17645053/225873562-93b87af7-9c83-43f8-aa0d-36a9174d25ac.png">
on mobile
<img width="408" alt="截屏2023-03-17 17 51 15"
src="https://user-images.githubusercontent.com/17645053/225873554-1b8c8999-1dfc-4251-a7fc-20ecd3444cb0.png">
2. Texts in labels
## Before
<img width="1219" alt="截屏2023-03-17 17 49 24"
src="https://user-images.githubusercontent.com/17645053/225873369-812b1b52-c104-4e32-988f-c3e55ad2f844.png">
## After
<img width="1259" alt="截屏2023-03-17 17 51 31"
src="https://user-images.githubusercontent.com/17645053/225873317-9717fd2c-e9e1-4a00-a27d-6bdc5933c3ca.png">
with two labels
<img width="1258" alt="截屏2023-03-17 17 51 53"
src="https://user-images.githubusercontent.com/17645053/225873323-13198192-71de-472d-8e78-6fd86ddba3d9.png">
In explore and star pages
<img width="896" alt="截屏2023-03-17 18 25 00"
src="https://user-images.githubusercontent.com/17645053/225878962-9e26e3aa-cff0-451c-9133-19f4ad1507a4.png">
<img width="913" alt="截屏2023-03-17 18 25 09"
src="https://user-images.githubusercontent.com/17645053/225878967-6adaa414-136e-43c2-87d0-7e46a0da112e.png">
3. Long name repository on creating new fork page
## Before
<img width="919" alt="截屏2023-03-17 17 50 01"
src="https://user-images.githubusercontent.com/17645053/225873723-5c4ea137-3b51-4074-a458-ef442e330ddf.png">
## After
<img width="907" alt="截屏2023-03-17 17 50 37"
src="https://user-images.githubusercontent.com/17645053/225873772-fc4a52c3-49c6-4ca6-903d-a13707f2a98b.png">
<img width="383" alt="截屏2023-03-17 17 50 48"
src="https://user-images.githubusercontent.com/17645053/225873779-6de1dfde-5c05-4ae9-89e1-85c25b3a1682.png">
Closes #23535
Closes #23534
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fix visual regression introduced by
https://github.com/go-gitea/gitea/pull/22986.
Before:
<img width="1277" alt="image"
src="https://user-images.githubusercontent.com/115237/222792814-d70c2173-0c7c-4db2-8839-95be63cdc8ee.png">
<img width="649" alt="image"
src="https://user-images.githubusercontent.com/115237/222792989-9b1f5e12-becd-40cc-b02c-e9f59a8e72a4.png">
After:
<img width="1274" alt="image"
src="https://user-images.githubusercontent.com/115237/222792769-e7a9702f-4b6a-46c4-9385-da103ed4dff0.png">
<img width="565" alt="image"
src="https://user-images.githubusercontent.com/115237/222793084-6de6482b-11dc-4d38-b514-15884d20e140.png">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
file is folded, and on refreshing) (#23513)
Close #23466
Right now on pull request "files Changed" tab, if a file is viewed, when
the comments' links are visited, the comment will not be shown as the
file is folded after viewed. This PR is to improve the behavior, to make
the comment seen even the related file is folded, like on github.
And right now scroll position will be remembered and hence it won’t
scroll to hashed comment after refreshing, this PR also adjust the
scroll position remembering behavior: When there is hash comment in url,
do not remember the scroll position.
Before:
https://user-images.githubusercontent.com/17645053/225512079-6cf79581-9346-44cf-95d6-06919642e6a8.mov
After:
https://user-images.githubusercontent.com/17645053/225523753-3f6728f2-977b-4ed0-a65c-63dcef2ace80.mov
Update - long comment's behavior after using `scrollTop ` (Comment div
scroll to the position which is 30px below the diff header, or 30px
below top on conversation tab):
https://user-images.githubusercontent.com/17645053/225614460-0602c1a6-229c-41f4-84d2-334e78251486.mov
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Add a bit more empty space on left and right side of page content for a
more pleasant viewing experience. Also tweaked the mobile navbar to
match.
Before:
<img width="1276" alt="Screenshot 2023-03-16 at 00 58 23"
src="https://user-images.githubusercontent.com/115237/225473942-f544106f-1b61-456a-99fb-3ba136cabc8d.png">
After:
<img width="1270" alt="Screenshot 2023-03-16 at 00 58 37"
src="https://user-images.githubusercontent.com/115237/225473959-8b555359-a08d-48e1-9476-2710aabb1166.png">
Mobile Navbar:
<img width="673" alt="Screenshot 2023-03-16 at 01 05 12"
src="https://user-images.githubusercontent.com/115237/225473966-adccef2b-4d34-44ed-8c75-d4ca46d96cf3.png">
|
| |
|
| |
Discussion is here: https://github.com/go-gitea/gitea/pull/22816
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
tippy problem (#23450)
This PR is extracted from #23346 to address some unclear (I don't
understand) code-belonging concerns.
This PR needs to be backported, otherwise the `aria.js` is too buggy in
some cases. Since there would be two minor conflicts, I will do the
backport manually.
Before: the `aria.js` is still buggy in some cases.
After: tested with AppleVoice, Android TalkBack
* Fix incorrect dropdown init code
* Fix incorrect role element (the menu role should be on the `$menu`
element, but not on the `$focusable`)
* Fix the focus-show-click-hide problem on mobile. Now the language menu
works as expected
* Fix incorrect dropdown template function setting
* Clarify the logic in aria.js
* Hide item's tippy after menu gets hidden
* Fix incorrect tippy `setProps` after `destroy`
* Fix UI lag problem when page gets redirected during menu hiding
animation with screen reader
* Improve comments
* Implement the layout proposed by #19861
<details>
https://github.com/go-gitea/gitea/blob/d74a7efb60f94a4b8e6e5f65332f94f1be31b761/web_src/js/features/aria.md?plain=1#L38-L47
</details>
|
| |
|
|
|
|
| |
Fixes https://codeberg.org/forgejo/forgejo/issues/511
<img width="379" alt="Screenshot 2023-03-16 at 20 23 10"
src="https://user-images.githubusercontent.com/115237/225731294-4c6e4f44-bdcc-4c8c-86e2-49f7c03b377d.png">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Follow-up and proper fix for
https://github.com/go-gitea/gitea/pull/23504
Update to
[mini-css-extract-plugin@2.7.4](https://github.com/webpack-contrib/mini-css-extract-plugin/releases/tag/v2.7.4)
which fixes our specific issue described in
https://github.com/webpack-contrib/css-loader/issues/1503 and which
allows us to again drop the postcss dependency.
Backport of this is not necessary as I have included it in
https://github.com/go-gitea/gitea/pull/23508.
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This is another regression of #22959 (the first regression has been
fixed by the Image Diff fix)
Close #23517
This is a quick fix. Luckily, there is no "dropdown menu" for image/csv
view, so we could only add the "overflow-x: scroll" to the image/csv
view.
After fix:


Co-authored-by: KN4CK3R <admin@oldschoolhack.me>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
true (#23463)
This PR adds the ability to search both fullname and username for
assignees, reviewers and author search boxes when the config
[`DEFAULT_SHOW_FULL_NAME`](https://github.com/go-gitea/gitea/blob/6ff5400af91aefb02cbc7dd59f6be23cc2bf7865/custom/conf/app.example.ini#L1238)
in `app.ini` is set to `true`. Which is originally raised
[here](https://projects.blender.org/infrastructure/blender-projects-platform/issues/14)
And if `DEFAULT_SHOW_FULL_NAME` is set to `false`(default value), these
search boxes will only show username.
Example:
When `DEFAULT_SHOW_FULL_NAME = true`
<img width="1220" alt="截屏2023-03-14 14 28 06"
src="https://user-images.githubusercontent.com/17645053/224914546-80ef2837-ab72-4d66-9f00-6eb77ed4baaa.png">
When `DEFAULT_SHOW_FULL_NAME = false` (default value)
<img width="1243" alt="截屏2023-03-14 14 29 37"
src="https://user-images.githubusercontent.com/17645053/224914798-f69ec8a2-0929-4330-827c-3e30188f9b47.png">
The specific search boxes that adapts these changes include:
1. Author, Assignee search boxes in pull requests tab and issues tab in
repository
<img width="1283" alt="截屏2023-03-14 14 35 01"
src="https://user-images.githubusercontent.com/17645053/224916250-8e452525-71d6-4b48-bf1c-bf7a176abaaa.png">
2. Assigee and Author on milestones issue page (Added missing search box
for author here)
<img width="1261" alt="截屏2023-03-14 14 38 20"
src="https://user-images.githubusercontent.com/17645053/224916569-d3105619-7824-4bb8-a6d0-1a600eaa9963.png">
3. Assignee on issues and PR Sidebar, Reviewer on PR Sidebar
<img width="976" alt="截屏2023-03-14 14 41 06"
src="https://user-images.githubusercontent.com/17645053/224917431-c45d821e-9660-4f58-a196-5979a0bb64ce.png">
<img width="1027" alt="截屏2023-03-14 14 41 58"
src="https://user-images.githubusercontent.com/17645053/224917290-ad4dbc52-0c20-45c4-9fce-9dcd59ad7d47.png">
4. Assignee when creating new issue
<img width="961" alt="截屏2023-03-14 14 44 33"
src="https://user-images.githubusercontent.com/17645053/224917694-34bee5a7-e975-4f37-8862-56ebc2556808.png">
5. Whitelisted users for pushing, Whitelisted users for merging and
Whitelisted reviewers in Protected branch settings
<img width="920" alt="截屏2023-03-14 14 48 56"
src="https://user-images.githubusercontent.com/17645053/224918551-9b46b44e-b075-4895-8d33-1aafc7d3c8e5.png">
<img width="901" alt="截屏2023-03-14 14 49 02"
src="https://user-images.githubusercontent.com/17645053/224918584-efa66f23-a593-4e26-a3eb-bb1fbc5516ae.png">
<img width="944" alt="截屏2023-03-14 14 49 21"
src="https://user-images.githubusercontent.com/17645053/224918591-be60455d-0513-4f66-84f6-b5e1bc40ff91.png">
6. "Allowed users" in tags settings
<img width="935" alt="截屏2023-03-14 14 50 11"
src="https://user-images.githubusercontent.com/17645053/224918701-797699aa-c7e5-4290-b3fe-27dcead1c6c7.png">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fix regression from https://github.com/go-gitea/gitea/pull/23481.
The conditional on the CSS import was being stripped away by webpack's
`css-loader`, resulting in the dark theme always loading. The old syntax
with `@import` nested inside `@media` also did not work as `css-loader`
(rightfully) ignores such non-standard `@import` syntax that was
previously supported by Less.
Unfortunately, we have to re-introduce postcss to the CSS pipeline to
fix this and I loaded only the minimal plugins to make it work.
There is one variant of the fix that does work without postcss, which is
to exclude the file from transpilation but I did not consider it as it
would have meant the `@import` was being done without a version suffix
in the URL, which would have caused cache issue.
Related: https://github.com/webpack-contrib/css-loader/issues/1503
---------
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
| |
Ran most of the Less files through the Less compiler and Prettier and
then followed up with a round of manual fixes.
The Less compiler had unfortunately stripped all `//` style comments
that I had to restore (It did preserve `/* */` comments). Other fixes
include duplicate selector removal which were revealed after the
transpilation and which weren't caught by stylelint before but now are.
Fixes: https://github.com/go-gitea/gitea/issues/15565
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Follow #23394
There were many bad smells in old code. This PR only moves the code into
Vue SFC, doesn't touch the unrelated logic.
update: after
https://github.com/go-gitea/gitea/pull/23421/commits/5f23218c851e12132f538a404c946bbf6ff38e62
, there should be no usage of the vue-rumtime-compiler anymore
(hopefully), so I think this PR could close #19851
---------
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Similar to #23394
The dashboard repo list mixes jQuery/Fomantic UI/Vue together, it's very
diffcult to maintain and causes unfixable a11y problems.
This PR uses two steps to refactor the repo list:
1. move `data-` attributes to JS object and use Vue data as much as
possible
https://github.com/go-gitea/gitea/pull/23405/commits/d3adc0dcacf7de87b9819277e6598ac3993bbfa3
2. move the code into a Vue SFC
https://github.com/go-gitea/gitea/pull/23405/commits/7ebe55df6e67adfd272a4bf0a96ad6688edf661f
Total: +516 −585
Screenshots:
<details>



</details>
---------
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This improves a lot of accessibility shortcomings.
Every possible instance of `<div class="button">` matching the command
`ag '<[^ab].*?class=.*?[" ]button[ "]' templates/ | grep -v 'dropdown'`
has been converted when possible.
divs with the `dropdown` class and their children were omitted as
1. more analysis must be conducted whether the dropdowns still work as
intended when they are a `button` instead of a `div`.
2. most dropdowns have `div`s as children. The HTML standard disallows
`div`s inside `button`s.
3. When a dropdown child that's part of the displayed text content is
converted to a `button`, the dropdown can be focused twice
Further changes include that all "gitea-managed" buttons with JS code
received an `e.preventDefault()` so that they don't accidentally submit
an underlying form, which would execute instead of cancel the action.
Lastly, some minor issues were fixed as well during the refactoring.
## Future improvements
As mentioned in
https://github.com/go-gitea/gitea/pull/23337#discussion_r1127277391,
`<a>`s without `href` attribute are not focusable.
They should later on be converted to `<button>`s.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
| |
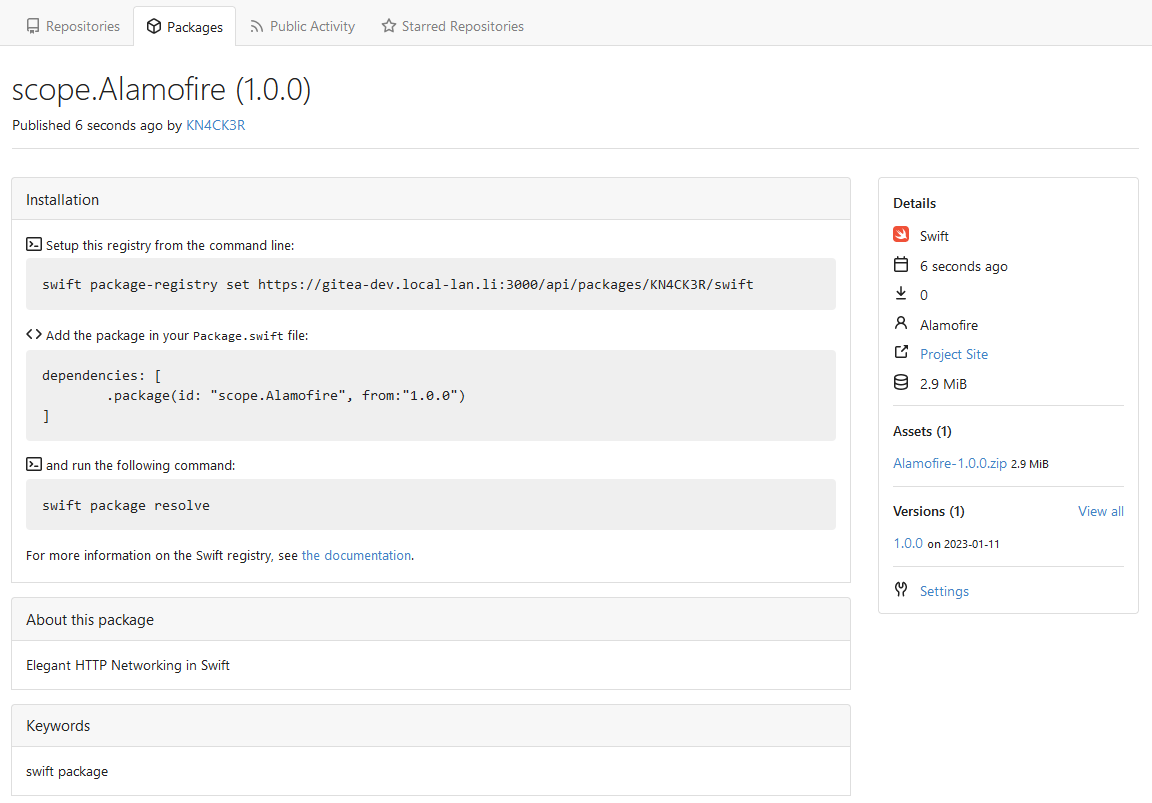
This PR adds a [Swift](https://www.swift.org/) package registry.

|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
simplify (#23370)
1 Right now on actions page, the action list will not be aligned if
commit message is long. In this PR, the changes are:
- The branch tag is moved to bottom row
- Width percentage is given to make them aligned
- Show "..." if commit is longer than two lines.
- Align the status icon with the commit message with baseline
Before:
<img width="1068" alt="截屏2023-03-08 12 23 22"
src="https://user-images.githubusercontent.com/17645053/223628534-6b9472cb-29f5-40a3-9714-c5152553049e.png">
After:
<img width="756" alt="截屏2023-03-08 13 34 28"
src="https://user-images.githubusercontent.com/17645053/223628571-da94698b-0e0a-43e3-ae82-34d8c780e5ba.png">
2 Right now the actions list's pagination is not working properly
because Param is not passed to pagination template, in this PR Param
Strings are passed to the pager
Before:
<img width="1176" alt="截屏2023-03-08 12 23 50"
src="https://user-images.githubusercontent.com/17645053/223629207-8b67ce74-2342-4259-bc81-036e37752716.png">
After:
<img width="1343" alt="截屏2023-03-08 13 11 54"
src="https://user-images.githubusercontent.com/17645053/223629321-4f538f8a-45dc-4d6f-ae60-2c82680ae3e7.png">
3 A small simplify in `RepoActionView.vue` .
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
| |
* Fix scoped label left and right part breaking across lines.
* Remove slanted divider in scoped label display, make it straight.
After using this for a while, this feels more visually noisy than
helpful.
* Reduce contrast between scope and item to reduce probability of
unreadable text on background.
* Change documentation to remove mention of non-exclusive scoped labels.
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
| |
In #22767, we changed the class of `Edit Column` button from `red` to
`primary`
But `red` is used to find this button in js.....
---------
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Follow:
* #23345
The branch/tag selector dropdown mixes jQuery/Fomantic UI/Vue together,
it's very diffcult to maintain and causes unfixable a11y problems. It
also causes problems like #19851 #21314 #21952
This PR is the first step for the refactoring, move `data-` attributes
to JS object and use Vue data as much as possible.
The old selector `'.choose.reference .dropdown'` was also wrong, it hits
`<div class="choose reference"><svg class="dropdown icon">` and would
cause undefined behaviors.
I have done some quick tests and it works. After this PR gets merged, I
will move the code into a Vue SFC in next PR.


---------
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Close #22649.
|status|screenshot|
|-|-|
|empty tag name|<img
src="https://user-images.githubusercontent.com/15528715/221490165-fd3abd2e-6dc5-4562-bece-d1d6a305479e.png"
width="300px"/>|
|new tag|<img
src="https://user-images.githubusercontent.com/15528715/221490450-49b2a48e-b206-49f4-bd79-34b1ea64156f.png"
width="300px"/>|
|existing tag|<img
src="https://user-images.githubusercontent.com/15528715/221490301-4d1879dd-4947-4abc-9b9a-e77be1806981.png"
width="300px"/>|
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
The CSS styles in Gitea themes are out-of-sync of Chroma's styles.
This PR introduces a `chroma-style-diff.go` tool to compare the diff.
The missing CSS styles have been added manually. They are left as empty
to reduce arguments because there was no color for them before.
And this PR fixes #22348, with just 2 lines changed: `.chroma .kt & .n`,
these colors are taken from GitHub.
It's good enough for #22348

---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Before:
<img width="1157" alt="Screenshot 2023-03-09 at 23 21 25"
src="https://user-images.githubusercontent.com/115237/224174168-869966cc-fa59-4231-b449-23bd9db12862.png">
After:
<img width="1145" alt="Screenshot 2023-03-09 at 23 24 34"
src="https://user-images.githubusercontent.com/115237/224174173-7f5b9c22-44c4-4eed-990c-da49d749eb0e.png">
---------
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
| |
Replace #23342
Fix a regression of #23014: the `a` couldn't be used here because
Fomantic UI has style conflicts: `.ui.comments .comment .actions a {
display: inline-block; }`
And complete one more of my TODOs: "in the future there could be a
special CSS class for it"
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
This PR is to fix the error shown below. The reason is because
[`class-name`
prop](https://github.com/go-gitea/gitea/blob/main/web_src/js/components/ActionRunStatus.vue#L6)
given to `svg` component has a space, and classList cannot add empty
string.
https://user-images.githubusercontent.com/17645053/223346720-c7f9de43-5e69-4ecf-93c0-90bf04090693.mov
---------
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Replace #23310, Close #19733
And fix various UI problems, including regressions from #22959 #22950
and more.
## SVG Detection
The old regexp may mismatch non-SVG files. This PR adds new tests for
those cases.
## UI Changes
### Before


### After






---------
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
| |
Close #23248
The UI after this PR:
https://user-images.githubusercontent.com/17645053/223009758-7f0c9f12-d346-4cb2-a605-729fddce732f.mov
|
| |
|
|
|
|
|
|
|
|
| |
Related to:
https://github.com/go-gitea/gitea/pull/23212#discussion_r1122856231
Decrease duplication of SvgIcon when display a run status svg.
---------
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
| |
Alt doesn't work on all browsers, the simplest solution for v1.19 is to
just not require it and toggle the label by just clicking.
Part of #22974
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
| |
Close #23073.
Used the solution as reference to the reply:
https://github.com/go-gitea/gitea/issues/23073#issuecomment-1440124609
Here made the change inside the `contextpopup.js` because this is where
the popup component is created and tippy configuration is given.
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
### The CustomEvent prefix
There was already `ce-quick-submit`, the `ce-` prefix seems better than
`us-`. Rename the only `us-` prefixed `us-load-context-popup` to `ce-`
prefixed.
### Styles and Attributes in Go HTML Template
https://github.com/go-gitea/gitea/pull/21855#issuecomment-1429643073
Suggest to stick to `class="c1 {{if $var}}c2{{end}}"`
The readability and maintainability should be applied to the code which
is read by developers, but not for the generated outputs.
The template code is the code for developers, while the generated HTML
are only for browsers.
The `class="c1 {{if $var}}c2{{end}}"` style is clearer for developers
and more intuitive, and the generated HTML also makes browsers happy (a
few spaces do not affect anything)
Think about a more complex case:
* `class="{{if $active}}active{{end}} menu item {{if $show}}show{{end}}
{{if $warn}}warn{{end}}"`
* --vs--
* `class="{{if $active}}active {{end}}menu item{{if $show}}
show{{end}}{{if $warn}} warn{{end}}"`
The first style make it clearer to see each CSS class name with its
`{{if}}` block.
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
| |
It is convenient to be able to toggle off this option after removing /
from the name. This ensures the muted state is communicated to blind
users even when the input is not fully disabled.
Part of #22974
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
submitting a single comment (#23245)
Close #23241
Before: press Ctrl+Enter in the Code Review Form, a single comment will
be added.
After: press Ctrl+Enter in the Code Review Form, start the review with
pending comments.
The old name `is_review` is not clear, so the new code use
`pending_review` as the new name.
Co-authored-by: delvh <leon@kske.dev>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Before:


After:


---------
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
| |
fix #23153
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
## The Problem
`overflow-wrap: break-word` doesn't work well for unbroken lines. Use
`overflow-wrap: anywhere` instead, and remove legacy alias `word-wrap`
## Before

## After

---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
## TLDR
* Fix the broken page / broken image problem when click "Install"
* Close #20089
* Fix the Password Hash Algorithm display problem for #22942
* Close #23183
* Close #23184
## Details
### The broken page / broken image problem when click "Install"
(Redirect failed after install gitea #23184)
Before: when click "install", all new requests will fail, because the
server has been restarted. Users just see a broken page with broken
images, sometimes the server is not ready but the user would have been
redirect to "/user/login" page, then the users see a new broken page
(connection refused or something wrong ...)
After: only check InstallLock=true for necessary handlers, and sleep for
a while before restarting the server, then the browser has enough time
to load the "post-install" page. And there is a script to check whether
"/user/login" is ready, the user will only be redirected to the login
page when the server is ready.
### During new instance setup make 'Gitea Base URL' filled from
window.location.origin #20089
If the "app_url" input contains `localhost` (the default value from
config), use current window's location href as the `app_url` (aka
ROOT_URL)
### Fix the Password Hash Algorithm display problem for "Provide the
ability to set password hash algorithm parameters #22942"
Before: the UI shows `pbkdf2$50000$50`
<details>

</details>
After: the UI shows `pbkdf2`
<details>

</details>
### GET data: net::ERR_INVALID_URL #23183
Cause by empty `data:` in `<link rel="manifest"
href="data:{{.ManifestData}}">`
---------
Co-authored-by: Jason Song <i@wolfogre.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
(#23209)
Close #23204
Quick Demo:
https://user-images.githubusercontent.com/17645053/222058727-ad30a37c-f0ac-4184-9946-a71fcee473b5.mov
---------
Co-authored-by: delvh <leon@kske.dev>
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
The reason why quote reply is empty is when quote reply is clicked, it
triggers the click function on `.comment-form-reply` button, and when
the first time this function is triggered, easyMDE for the reply has not
yet initialized, so that click handler of `.quote-reply` button in
`repo-legacy.js` got an `undefined` as easyMDE, and the following lines
which put quoted reply into the easyMDE is not executed.
The workaround in this PR is to pass the replied content to
'.comment-form-reply' button if easyMDE is not yet initialized (quote
reply first clicked) and put the replied content into it the after
easyMDE is created.
Now quote reply on first click:
https://user-images.githubusercontent.com/17645053/221452823-fc699d50-1649-4af1-952e-f04fc8d2978e.mov
<br />
Update:
The above change is not appropriate as stated in the
[comment](https://github.com/go-gitea/gitea/pull/23168#issuecomment-1445562284)
Use await instead
Close #22075.
Close #23247.
|
| |
|
|
|
| |
Due to switched input parameters, the citation texts for Bibtex and Apa
were switched.
This pull request fixes #23244
|
| |
|
| |
To quickly see what changed without having to re-read the whole diff.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
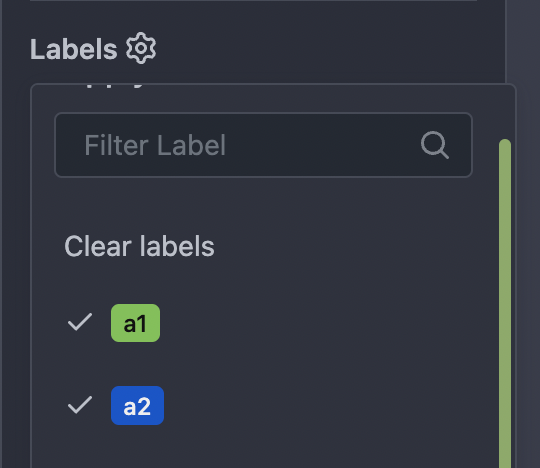
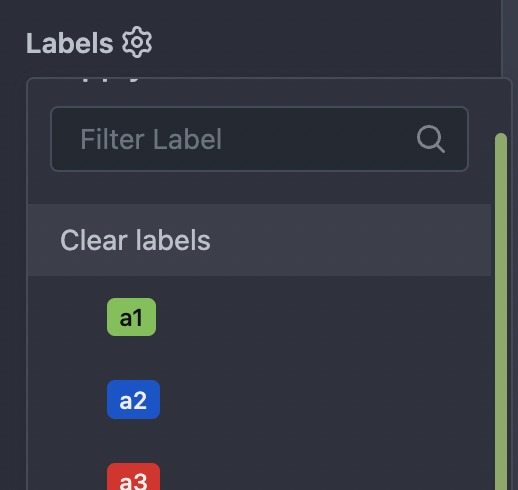
(#23224)
Regression of #10107
(https://github.com/go-gitea/gitea/pull/10107/files#diff-a15e36f2f9c13339f7fdd38bc2887db2ff2945cb8434464318ab9105fcc846bdR460)
Fix #22222
Before: the "clear" action couldn't remove these check marks.

After: the "clear" action can remove these check marks.

|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Co-author: yp05327 , this PR is based on yp05327's #22813.
The problems of the old DashboardRepoList / repolist.tmpl:
* It mixes many different frameworks together
* It "just works", bug on bug
* It uses many anti-pattern of Vue
This PR:
* Fix bugs and close #22800
* Decouple the "checkbox" elements from Fomantic UI (only use CSS
styles)
* Simplify the HTML layout
* Simplify JS logic
* Make it easier to refactor the DashboardRepoList into a pure Vue
component in the future.
### Screenshots
#### Default

#### Click "Archived" to make it checked

#### Click "Archived" to make it intermediate

#### Click "Archived" to make it unchecked

---------
Co-authored-by: yp05327 <576951401@qq.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
