| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| ... | |
| |
|
| |
This file serves exclusively to support `web_src/js`, so move it there.
|
| |
|
|
| |
Typescript error count is reduced from 633 to 540 with this. No runtime
changes except in test code.
|
| |
|
|
|
|
|
|
|
|
|
|
| |
Update mermaid to
[v11](https://github.com/mermaid-js/mermaid/releases/tag/v11.0.0) and
enable the new [`suppressErrorRendering`
option](https://github.com/mermaid-js/mermaid/pull/4359) to ensure
mermaid never renders error elements into the DOM (we have per-chart
error rendering, so don't need it). Tested various chart types.
BTW, I was unable to reproduce that error rendering from mermaid with
`suppressErrorRendering: false` and I thought we had some CSS to hide
the error element, but I could not find it, not even in git history.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
fix #23668
My plan:
* In the `actions.list` method, if workflow is selected and IsAdmin,
check whether the on event contains `workflow_dispatch`. If so, display
a `Run workflow` button to allow the user to manually trigger the run.
* Providing a form that allows users to select target brach or tag, and
these parameters can be configured in yaml
* Simple form validation, `required` input cannot be empty
* Add a route `/actions/run`, and an `actions.Run` method to handle
* Add `WorkflowDispatchPayload` struct to pass the Webhook event payload
to the runner when triggered, this payload carries the `inputs` values
and other fields, doc: [workflow_dispatch
payload](https://docs.github.com/en/webhooks/webhook-events-and-payloads#workflow_dispatch)
Other PRs
* the `Workflow.WorkflowDispatchConfig()` method still return non-nil
when workflow_dispatch is not defined. I submitted a PR
https://gitea.com/gitea/act/pulls/85 to fix it. Still waiting for them
to process.
Behavior should be same with github, but may cause confusion. Here's a
quick reminder.
*
[Doc](https://docs.github.com/en/actions/using-workflows/events-that-trigger-workflows#workflow_dispatch)
Said: This event will `only` trigger a workflow run if the workflow file
is `on the default branch`.
* If the workflow yaml file only exists in a non-default branch, it
cannot be triggered. (It will not even show up in the workflow list)
* If the same workflow yaml file exists in each branch at the same time,
the version of the default branch is used. Even if `Use workflow from`
selects another branch

```yaml
name: Docker Image CI
on:
workflow_dispatch:
inputs:
logLevel:
description: 'Log level'
required: true
default: 'warning'
type: choice
options:
- info
- warning
- debug
tags:
description: 'Test scenario tags'
required: false
type: boolean
boolean_default_true:
description: 'Test scenario tags'
required: true
type: boolean
default: true
boolean_default_false:
description: 'Test scenario tags'
required: false
type: boolean
default: false
environment:
description: 'Environment to run tests against'
type: environment
required: true
default: 'environment values'
number_required_1:
description: 'number '
type: number
required: true
default: '100'
number_required_2:
description: 'number'
type: number
required: true
default: '100'
number_required_3:
description: 'number'
type: number
required: true
default: '100'
number_1:
description: 'number'
type: number
required: false
number_2:
description: 'number'
type: number
required: false
number_3:
description: 'number'
type: number
required: false
env:
inputs_logLevel: ${{ inputs.logLevel }}
inputs_tags: ${{ inputs.tags }}
inputs_boolean_default_true: ${{ inputs.boolean_default_true }}
inputs_boolean_default_false: ${{ inputs.boolean_default_false }}
inputs_environment: ${{ inputs.environment }}
inputs_number_1: ${{ inputs.number_1 }}
inputs_number_2: ${{ inputs.number_2 }}
inputs_number_3: ${{ inputs.number_3 }}
inputs_number_required_1: ${{ inputs.number_required_1 }}
inputs_number_required_2: ${{ inputs.number_required_2 }}
inputs_number_required_3: ${{ inputs.number_required_3 }}
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- run: ls -la
- run: env | grep inputs
- run: echo ${{ inputs.logLevel }}
- run: echo ${{ inputs.boolean_default_false }}
```


---------
Co-authored-by: TKaxv_7S <954067342@qq.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Denys Konovalov <kontakt@denyskon.de>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
| |
When a long line with characters such as dots is returned by a step in
an action (e.g. by the output of the Ruby on Rails test runner), it
overflows the log container, causing the page to scroll sideways.
This PR adds the CSS `overflow-wrap: anywhere;` to the
`.job-step-section .job-step-logs .job-log-line .log-msg` selector,
which causes such lines to wrap as well
|
| |
|
| |
try to fix #31771
|
| |
|
|
|
|
|
|
|
| |
As discussed in #31667 & #26561, when a card on a Project contains
images, they can overflow the card on its containing column. This aims
to fix this issue via snapping scrollbars.
---
Issue #31667 is open to discussion as there should be room for
improvement.
|
| |
|
|
|
|
|
|
|
|
|
| |
Buttons now show a focus style via
[`:focus-visible`](https://developer.mozilla.org/en-US/docs/Web/CSS/:focus-visible)
when the browser deems the focus to be important, like for example when
the button is focused via keyboard navigation.
<img width="492" alt="Screenshot 2024-08-07 at 22 12 51"
src="https://github.com/user-attachments/assets/060568b1-1599-4c56-bafb-b36ebb1bec35">
<img width="479" alt="image"
src="https://github.com/user-attachments/assets/885f4e10-f496-47f0-8ae5-45827ded09f8">
|
| |
|
|
|
|
|
|
| |
Adds types to various low-level modules. All changes are type-only, no
runtime changes. `tsc` now reports 38 less errors.
One problem was that `@types/sortablejs` does not accept promise return
in its functions which triggered the linter, so I disabled the rules on
those line.
|
| |
|
|
|
| |
The "false" value was not handled correctly, it would cause bugs in the
future (fortunately, this behavior is not used in code yet).
|
| | |
|
| |
|
| |
Tested it, path segment creation works just like before.
|
| |
|
|
| |
Reduce `tsc` error count by 53. None of the changes has any runtime
effect.
|
| |
|
|
|
|
| |
Follow #31676, which is not correct, see
https://github.com/go-gitea/gitea/pull/31676#issuecomment-2246658217
Fix #31675, regression of #31504.
|
| |
|
|
| |
Regression of #31281
Fix #31673
|
| |
|
| |
Fix #31675, regression of #31504.
|
| | |
|
| |
|
|
|
|
|
|
|
|
| |
Fixes: https://github.com/go-gitea/gitea/issues/31636
1. Issue sidebar topic is disussed in
https://github.com/go-gitea/gitea/issues/31636
2. Org description already has `overflow-wrap: anywhere` to ensure no
overflow.
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
| |
Just 4 validations and I specifically tested this by
selecting/unselecting issue labels.
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
1. Fixed border-radius
2. Monaco ignores the alpha channel on the shadow color, introduce
`color-shadow-opaque`
3. Remove scrollbar color which follows
https://github.com/go-gitea/gitea/pull/29800
Before:
<img width="34" alt="Screenshot 2024-07-13 at 15 38 18"
src="https://github.com/user-attachments/assets/042d9bde-6db9-4467-a2a4-8f61ecc773eb">
<img width="35" alt="Screenshot 2024-07-13 at 15 38 31"
src="https://github.com/user-attachments/assets/04146ee0-551c-4ff2-9636-bd119b33595a">
After:
<img width="45" alt="Screenshot 2024-07-13 at 15 38 06"
src="https://github.com/user-attachments/assets/1f58fa5a-1289-4e45-83c9-18ca82a5e266">
<img width="39" alt="Screenshot 2024-07-13 at 21 16 56"
src="https://github.com/user-attachments/assets/e12ebe22-b29b-4798-9f0d-4c100f311562">
|
| |
|
|
| |
Adds types for `window.config` and jQuery/htmx globals, eliminating 48
`tsc` errors.
|
| |
|
|
|
|
|
|
|
|
|
| |
None of the frontend js/ts files was touched besides these two commands
(edit: no longer true, I touched one file in
https://github.com/go-gitea/gitea/pull/31559/commits/61105d0618e285d97e95044bfb64415f364a4526
because of a deprecation that was not showing before the rename).
`tsc` currently reports 778 errors, so I have disabled it in CI as
planned.
Everything appears to work fine.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
As requested in
https://github.com/go-gitea/gitea/pull/31504#issuecomment-2196196646.
This PR refactor the login page:



# Changes
- [x] use separate box for passkey login and go to registration
- [x] move forgot passoword next to password label
- [x] fix password required label `*` and padding
- [x] remove tabs from login page
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
| |
issues (#31521)
1. Add some general guidelines how to write our typescript code
2. Add `@typescript-eslint/eslint-plugin`, general typescript rules
3. Add `eslint-plugin-deprecation` to detect deprecated code
4. Fix all new lint issues that came up
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
closes #22015
After adding a passkey, you can now simply login with it directly by
clicking `Sign in with a passkey`.

Note for testing. You need to run gitea using `https` to get the full
passkeys experience.
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
| |
Many avatars were rendered in HTML with certain width/height but then
resized again in CSS. This was pointless so I removed all these cases
and made the HTML size match the previous render size.
Also did a few CSS cleanups in the tribute rendering:
<img width="648" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/cb2fafb3-5e20-46e9-814f-07df20038beb">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This enables eslint to use the typescript parser and resolver which
brings some benefits that eslint rules now have type information
available and a tsconfig.json is required for the upcoming typescript
migration as well. Notable changes done:
- Add typescript parser and resolver
- Move the vue-specific config into the root file
- Enable `vue-scoped-css/enforce-style-type` rule, there was only one
violation and I added a inline disable there.
- Fix new lint errors that were detected because of the parser change
- Update `i/no-unresolved` to remove now-unnecessary workaround for the
resolver
- Disable `i/no-named-as-default` as it seems to raise bogus issues in
the webpack config
- Change vitest config to typescript
- Change playwright config to typescript
- Add `eslint-plugin-playwright` and fix issues
- Add `tsc` linting to `make lint-js`
|
| |
|
|
|
|
| |
Not sure if this is a regression from
https://github.com/go-gitea/gitea/pull/30513, but when attachments are
disabled, `this.dropzone` is null and the code had failed in
`initEasyMDEPaste` trying to access `dropzoneEl.dropzone`.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Close #31502
Related to #31419.
In this PR, the avatar width is set to 3em, but the height is not set,
so the image is not squared.
When object-fit is set to contain, it can't maintain the radius of the
image.
Result:

|
| |
|
|
|
|
|
|
|
|
| |
make preventDuplicates default to true, users get a clear UI feedback
and know that "a new message appears".
Fixes: https://github.com/go-gitea/gitea/issues/26651
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
| |
* Use dropzone to handle file uploading for all cases, including pasting
and dragging
* Merge duplicate code, use consistent behavior for link generating
Close #20130
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
| |
Refactor the legacy code and remove some jQuery calls.
|
| |
|
|
|
|
| |
The overflow menu button was incorrectly included in the measurement of
the width of the items. As a result, it could get stuck in a loop
alternating between different measurements as the button appears and
disappears.
|
| |
|
|
|
|
|
| |
Caused by #31091
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
| |
Given an empty issue/PR comment, the comment history would not be
updated if the user were to submit it. Therefore, it would make since to
just disable the comment button when the text editor is empty.
This is inline with what GitHub does when given empty text editor input.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| | |
|
| |
|
| |
Fix #19031
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
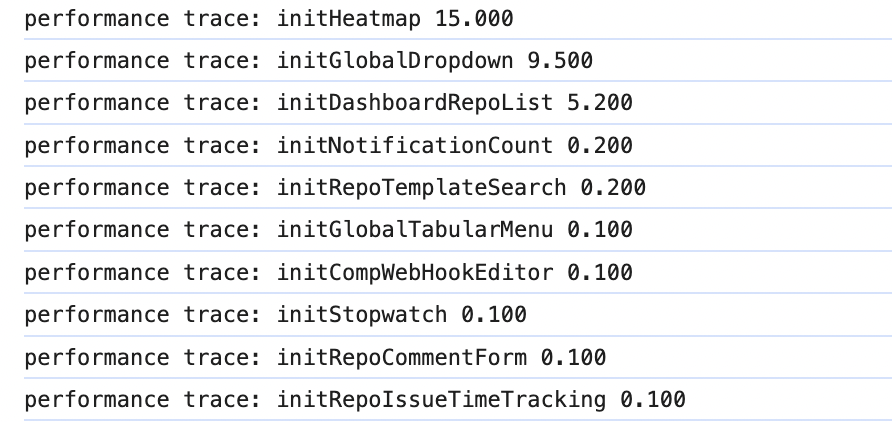
Related to #23461, and help some cases like #31412
For developers, they could use browser's Performance tool to collect
performance data, while this PR is also quite handy to optimize the
`index.js`.
For end users, this PR is simple enough and could figure out the slow
function quickly.

|
| |
|
| |
And remove some jQuery functions
|
| |
|
|
|
|
| |
Almost works like GitHub
* use Tab/Shift-Tab to indent/unindent the selected lines
* use Enter to insert a new line with the same indentation and prefix
|
| |
|
| |
To improve maintainability
|
| |
|
|
|
|
|
|
|
| |
Tested Subscribe, Follow, Star, Watch, and System Status.
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
| |
It was correct only on the new issue page.
Resolves #31415
|
| |
|
|
|
|
| |
The avatar on "New Issue" and "New Pull Request" pages was inconsistent.
Removed the extra margin and the new CSS rules now use common parent
`<form id="#new-issue">` because `.repository.new.issue` is not present
on pull request page.
|
| |
|
|
|
|
|
|
|
|
|
|
| |
- Result of `make update-js`
- Added 1 new eslint rule
- Autofixed 1 new eslint issue
- Remove `eslint-plugin-jquery` as `eslint-plugin-no-jquery` does all it
does and is actually the maintained fork of it.
- Tested all affected `dependencies`
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
| |
Fix #31336
|
| |
|
| |
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fixes regression
https://github.com/go-gitea/gitea/pull/31307#issuecomment-2162554913
Table CSS is weird. A `auto` value does not work and causes the
regression while any pixel value causes another regression in diff where
the code lines do not stretch. Partially revert that PR and clean up
some related too-deep CSS selectors.
<img width="109" alt="Screenshot 2024-06-12 at 15 07 22"
src="https://github.com/go-gitea/gitea/assets/115237/756c5dea-44b8-49f9-8a08-acef68075f62">
<img width="119" alt="Screenshot 2024-06-12 at 15 07 43"
src="https://github.com/go-gitea/gitea/assets/115237/28ae1adc-118e-4016-8d09-033b9f1c9a6f">
<img width="151" alt="Screenshot 2024-06-12 at 15 07 07"
src="https://github.com/go-gitea/gitea/assets/115237/08db7ed9-de4e-405e-874d-c7ebe3082557">
<img width="141" alt="Screenshot 2024-06-12 at 15 07 14"
src="https://github.com/go-gitea/gitea/assets/115237/c4a5492b-1bf1-4773-bc8d-64eb36d823f9">
|
| |
|
|
|
|
|
|
|
|
|
| |
Fixes
https://github.com/go-gitea/gitea/pull/31273#issuecomment-2153771331.
Same method as used in https://github.com/go-gitea/gitea/pull/30215. All
left-opening dropdowns need to use it method.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
| |
Line numbers were using some hacky CSS `width: 1%` that did nothing to
the code rendering as far as I can tell but broken the inline preview in
markup when line numbers are greater than 2 digits. Also I removed one
duplicate `font-family` rule (it is set below in the `.lines-num,
.lines-code` selector.
|
