| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| |
|
|
|
|
|
| |
resolves #32724
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
| |
(#32649)
- Fix all typescript errors in `.vue` files
- Fix regression from https://github.com/go-gitea/gitea/pull/32329 where
"Recent Commits" chart would not render.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
| |
And fix a regression:
https://github.com/go-gitea/gitea/pull/30053#discussion_r1874405470
Major changes:
* rewrite without jquery
* remove the "delete modal", using "link-action" is good enough
* merge "new modal" and "edit modal"
|
| |
|
|
|
|
|
| |
Move some components (description, license, release, language stats) to sidebar
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
| |
1. make it able to "force reload", then the previous pending request
won't block the new request
2. make it support `::group::`
3. add some TS types (but there are still many variables untyped, this
PR is large enough, the remaining types could be added in the future)
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Redesign the time tracker side bar, and add "time estimate" support (in "1d 2m" format)
Closes #23112
---------
Co-authored-by: stuzer05 <stuzer05@gmail.com>
Co-authored-by: Yarden Shoham <hrsi88@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Close #25037
Close #31037
This PR adds a Arch package registry usable with pacman.

Rewrite of #25396 and #31037. You can follow [this
tutorial](https://wiki.archlinux.org/title/Creating_packages) to build a
package for testing.
Docs PR: https://gitea.com/gitea/docs/pulls/111
Co-authored-by: [d1nch8g@ion.lc](mailto:d1nch8g@ion.lc)
Co-authored-by: @ExplodingDragon
---------
Co-authored-by: dancheg97 <dancheg97@fmnx.su>
Co-authored-by: dragon <ExplodingFKL@gmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
| |
Fix a regression caused by jQuery removal (`renderPreviewPanelContent`)
And simplify the file editor, it doesn't need to be that complex. And
remove jQuery code.
|
| |
|
|
|
|
|
|
|
|
| |
Refactor markdown editor to clarify its "preview" behavior and remove
jQuery code.
Close #15045
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| | |
|
| |
|
|
|
|
|
| |

---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
flex but don't float
diff with ignoring spaces :
https://github.com/go-gitea/gitea/pull/32691/files?diff=split&w=1
related pages:
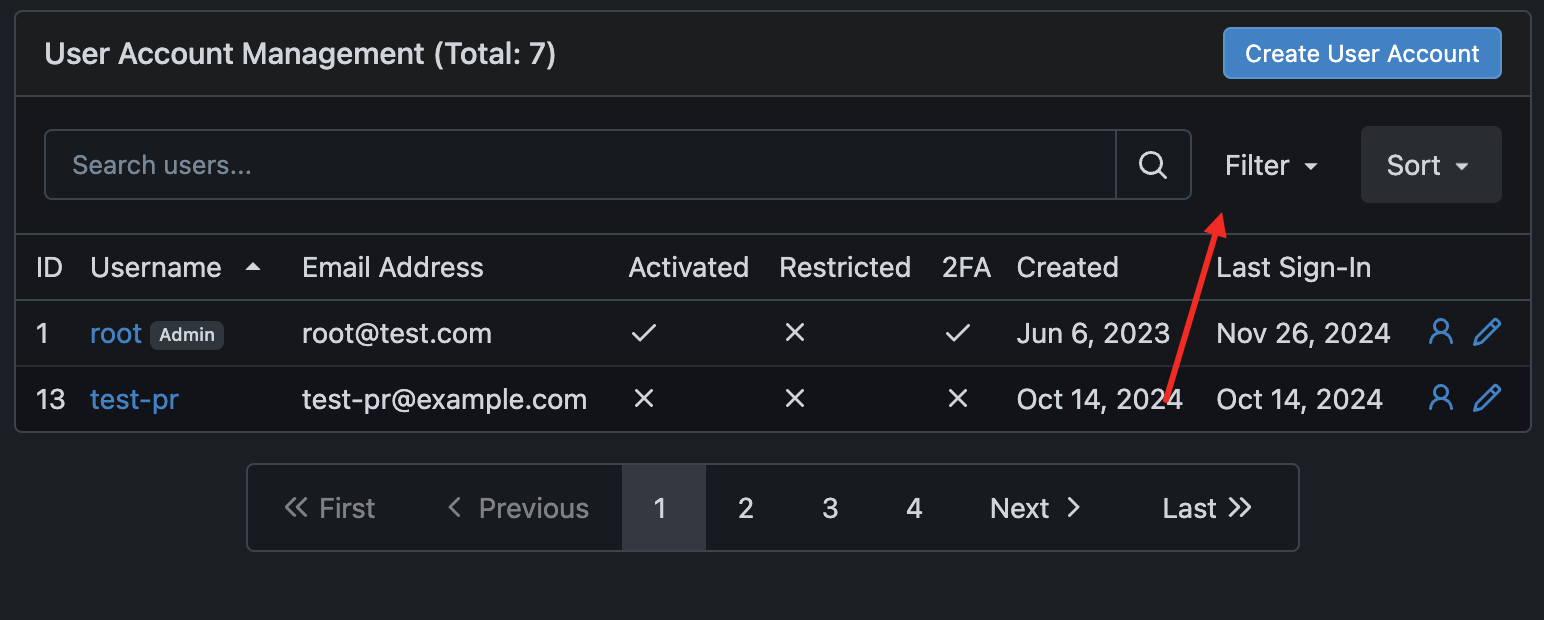
### admin users

### milestone

### user account setting

|
| | |
|
| |
|
|
| |
Fix #32684, regression of #32596 (side-effect of jQuery removal: jQuery could tolerate non-existing elements)
And fix another regression bug from #30453 (initCompReactionSelector double-init)
|
| |
|
|
|
|
|
|
| |
- Unfolded directories now show a "open" icon
- Prevent accidential text selection while toggling directories
- Increase vertical item padding from 3px to 6px
<img width="257" alt="image"
src="https://github.com/user-attachments/assets/d5372306-a666-4732-827e-3ddeee3c711e">
|
| |
|
|
|
|
|
|
|
|
|
|
| |
Provide a cropping tool on the avatar editing page, allowing users to
select the cropping area themselves. This way, users can decide the
displayed area of the image, rather than us deciding for them.
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
| |
See the comment of isInFrontendUnitTest
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
## Solves
Currently for rules to re-order them you have to alter the creation
date. so you basicly have to delete and recreate them in the right
order. This is more than just inconvinient ...
## Solution
Add a new col for prioritization
## Demo WebUI Video
https://github.com/user-attachments/assets/92182a31-9705-4ac5-b6e3-9bb74108cbd1
---
*Sponsored by Kithara Software GmbH*
|
| |
|
|
|
|
| |
Fixes: https://github.com/go-gitea/gitea/security/dependabot/83
Fixes: https://github.com/go-gitea/gitea/security/dependabot/84
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| | |
|
| |
|
|
|
|
|
| |
Quick fix #32595, use authenticator auth flags to login
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
| |
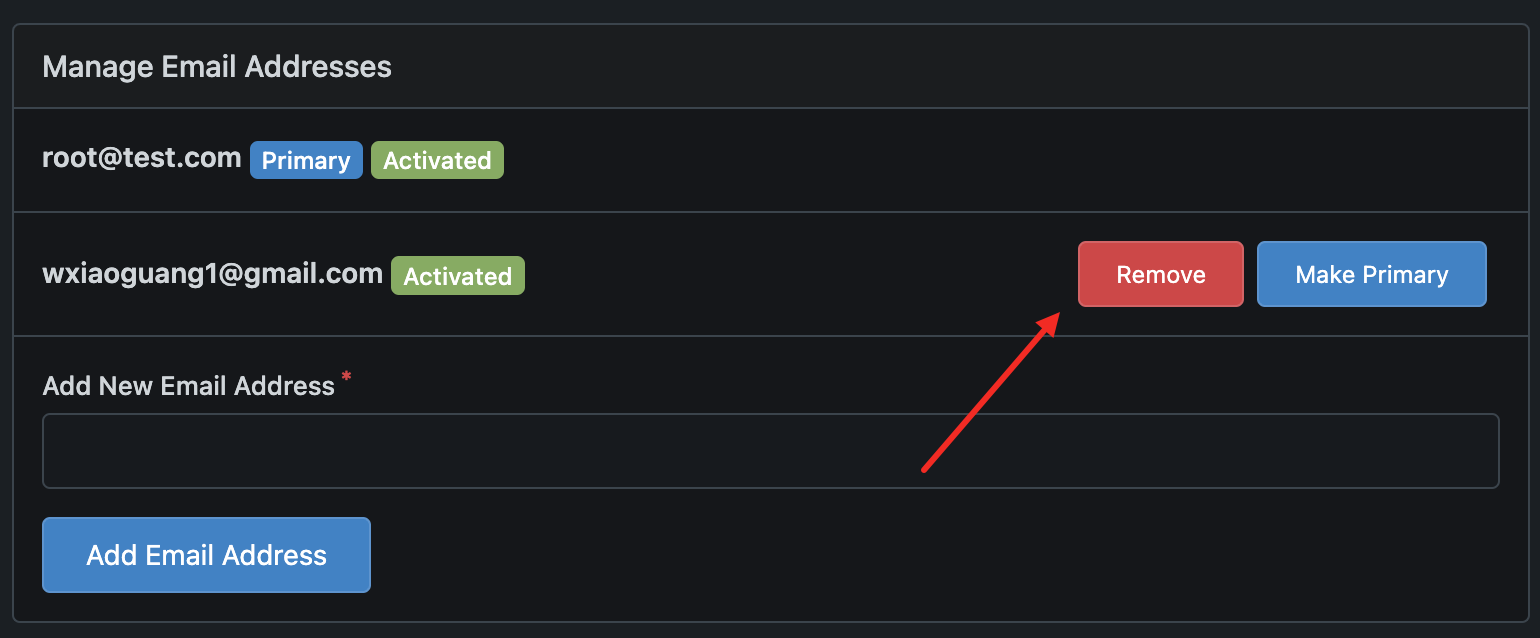
1. correct the modal usage on "admin email list" page (then
`web_src/js/features/admin/emails.ts` is removed)
2. use `addDelegatedEventListener` instead of `jQuery().on`
3. more jQuery related changes and remove jQuery from
`web_src/js/features/common-button.ts`
4. improve `confirmModal` to make it support header, and remove
incorrect double-escaping
5. fix more typescript related types
6. fine tune devtest pages and add more tests
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
This Pull Request addresses a race condition in the updateIframeHeight
function where it is sometimes called when the iframe is not fully
loaded or accessible resulting in an alarming error message for the
user.
To address this we:
1. Add defensive programming within the updateIframeHeight function
2. Delay instantiating the intersection observer until the iframe has
loaded
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
| |
Fixed #31144
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
| |
Fix #31622, there is a longstanding bug in #19612,
it doesn't handle submit event, correctly.
|
| |
|
| |
Fixes around 30 or so typescript errors. No runtime changes.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
1. remove duplicate dividers
2. align reviewer items
3. merge & remove unused CSS styles
Before:
<details>


</details>
After:
<details>



</details>
|
| |
|
|
|
|
|
|
|
| |
(#32576)
as title, replace #31597 after #32460
---------
Signed-off-by: a1012112796 <1012112796@qq.com>
|
| |
|
| |
Partially fix #31345
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Close #31709
52px is calculate by avatar size in
templates\repo\issue\view_content\comments.tmpl
```html
<img src="{{.Poster.AvatarLink $.Context}}" width="40" height="40">
```
+
```css
.ui.comments .comment > .avatar ~ .content {
margin-left: 12px;
}
```

---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
| |
Most modern browsers support it now
` Update ALLOWED_TYPES #96 ` https://gitea.com/gitea/docs/pulls/96
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Many files do not directly depend on jQuery now.
To clarify the usage: use `fomanticQuery` to operate Fomantic
components.
Then developers could focus on removing the remaining jQuery usages by
searching `import $` globally.
21 files now:
```
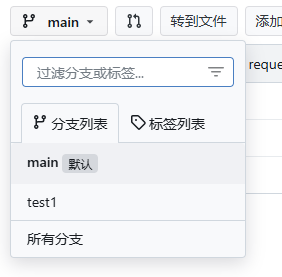
./components/RepoBranchTagSelector.vue:3:import $ from 'jquery';
./features/admin/common.ts:1:import $ from 'jquery';
./features/admin/emails.ts:1:import $ from 'jquery';
./features/common-button.ts:1:import $ from 'jquery';
./features/comp/ComboMarkdownEditor.ts:3:import $ from 'jquery'; (I am working on it, there will be a new PR)
./features/comp/LabelEdit.ts:1:import $ from 'jquery';
./features/notification.ts:1:import $ from 'jquery';
./features/org-team.ts:1:import $ from 'jquery';
./features/repo-code.ts:1:import $ from 'jquery';
./features/repo-common.ts:1:import $ from 'jquery';
./features/repo-diff.ts:1:import $ from 'jquery';
./features/repo-editor.ts:1:import $ from 'jquery';
./features/repo-issue-content.ts:1:import $ from 'jquery';
./features/repo-issue-list.ts:1:import $ from 'jquery';
./features/repo-issue-sidebar.ts:1:import $ from 'jquery';
./features/repo-issue.ts:1:import $ from 'jquery';
./features/repo-legacy.ts:1:import $ from 'jquery';
./features/repo-new.ts:1:import $ from 'jquery';
./features/repo-projects.ts:1:import $ from 'jquery';
./features/repo-settings.ts:1:import $ from 'jquery';
./features/repo-template.ts:1:import $ from 'jquery';
```
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
There were too many patches to the Render system, it's really difficult
to make further improvements.
This PR clears the legacy problems and fix TODOs.
1. Rename `RenderContext.Type` to `RenderContext.MarkupType` to clarify
its usage.
2. Use `ContentMode` to replace `meta["mode"]` and `IsWiki`, to clarify
the rendering behaviors.
3. Use "wiki" mode instead of "mode=gfm + wiki=true"
4. Merge `renderByType` and `renderByFile`
5. Add more comments
----
The problem of "mode=document": in many cases it is not set, so many
non-comment places use comment's hard line break incorrectly
|
| |
|
|
|
|
|
| |
Fixes 69 typescript errors found in the `admin` and `markup` folders.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Follow #32460
Now the code could be much clearer than before and easier to maintain. A
lot of legacy code is removed.
Manually tested.
This PR is large enough, that fine tunes could be deferred to the future if
there is no bug found or design problem.
Screenshots:
<details>

</details>
|
| |
|
| |
Introduce `issueSidebarLabelsData` to handle all sidebar labels related data.
|
| |
|
|
|
|
|
|
|
|
|
| |
In a hidden iframe, `document.body.clientHeight` is not reliable. Use
`IntersectionObserver` to detect the visibility change and update the
height there.
Fixes: https://github.com/go-gitea/gitea/issues/32392
<img width="885" alt="image"
src="https://github.com/user-attachments/assets/a95ef6aa-27e7-443f-9d06-400ef27919ae">
|
| |
|
|
|
|
|
|
|
|
| |
Users could add reviewers when creating new PRs.
---------
Co-authored-by: splitt3r <splitt3r@users.noreply.github.com>
Co-authored-by: Sebastian Sauer <sauer.sebastian@gmail.com>
Co-authored-by: bb-ben <70356237+bboerben@users.noreply.github.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fix #32453
Major changes:
* revert the `<div class="divider"></div>` in
`templates/repo/issue/branch_selector_field.tmpl` (it was removed by
mistake in ##32444)
* remove incorrect `<div class="inline field">` in
`templates/repo/issue/sidebar/allow_maintainer_edit.tmpl`
* use `gt-ellipsis` to replace the "title" class in the dependency list,
then `.repository .issue-content-right .ui.list .title` could be removed
* remove the "relaxed" from dependency list, then there is no padding,
then `.repository .issue-content-right .ui.list .dependency` could be
removed (`white-space` doesn't have effect either because there is
`gt-ellipsis`)
* remove dead code `.repository .issue-content-right #deadlineForm input
`
The fixed UI should be the same as before.
|
| |
|
|
|
| |
1. Make `queryElem*` functions could correctly handle TS types
2. Remove some legacy jQuery $ calls (introduce fomanticQuery for Fomantic UI only)
3. Fix some TS typing problems
|
| |
|
| |
Fix a longstanding TODO since 2021 (#14826) / 2018 (#2531)
|
| |
|
|
|
|
|
|
|
| |
Many existing tests were quite hacky, these could be improved later.
<details>

</details>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
The "primary button" is used at many places, but sometimes they might
conflict (due to button switch, hidden panel, dropdown menu, etc).
Sometimes we could add a special CSS class for the buttons, but
sometimes not (see the comment of QuickSubmit)
This PR introduces `querySingleVisibleElem` to help to get the correct
primary button (the only visible one), and prevent from querying the
wrong buttons.
Fix #32437
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
| |
Use zero instead of 9999-12-31 for deadline
Fix #32291
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
| |
There were some missing features from EasyMDE:
1. H1 - H3 style
2. Auto add task list
3. Insert a table
And added some tests
|
| |
|
|
|
|
| |
Only move code, no unnecessary logic change. (There are many problems in
old code, but changing them is not in this PR's scope)
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Prefer
[window.location.assign](https://developer.mozilla.org/en-US/docs/Web/API/Location/assign)
over assigning to
[window.location](https://developer.mozilla.org/en-US/docs/Web/API/Window/location)
which typescript does not like. This works in all browsers including
PaleMoon.
- Fix all typescript issues in `web_src/js/webcomponents`, no behaviour
changes.
- ~~Workaround bug in `@typescript-eslint/no-unnecessary-type-assertion`
rule.~~
- Omit vendored file from type checks.
- `tsc` error count is reduce by 53 with these changes.
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
- Update all JS dependencies excluding stylelint (because of
https://github.com/AndyOGo/stylelint-declaration-strict-value/issues/379).
- Update all PY dependencies.
- Replace `eslint-plugin-deprecation` with
`@typescript-eslint/no-deprecated` rule.
- Enabled `unicorn/prefer-math-min-max` and autofixed issues.
- Tested all dependencies.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| | |
|
