| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| ... | |
| |
|
|
|
|
|
|
|
| |
### Before

### After

|
| |
|
|
|
|
|
|
|
|
| |
The new code structure is easier to make more improvements or
refactor, for example: change the colors to de-emphasize more, or design
some new layouts.
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
| |
- Fix cursor position if input newline on middle of lines
- ~Increment number if numbered list~

---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
| |
Auto-expands the currently running action step.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Adds an auto-scroll/follow feature to running actions (fix #25186, fix
#28535).
When new log lines are appended and the bottom of the logs container
(`.action-view-right`) is visible at this time, the page automatically
scrolls down to the bottom of the logs.
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
| |
1. Enable
[strictFunctionTypes](https://www.typescriptlang.org/tsconfig/#strictFunctionTypes)
2. Introduce `DOMEvent` helper type which sets `e.target`. Surely not
totally correct with that `Partial` but seems to work.
3. Various type-related refactors, change objects in
`eventsource.sharedworker.ts` to `Map`.
|
| |
|
| |
See the comment
|
| |
|
| |
By the way, remove all "tw-" patches and unused styles.
|
| |
|
|
|
|
|
|
|
|
| |
This PR fixes the issue https://github.com/go-gitea/gitea/issues/32223
Make the browser to show the confirm popup, as it does with other forms.
---------
Co-authored-by: Tim Wundenberg <tim@wundenbergs.de>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
| |
- Remove jQuery
- Add types to all functions
- Tested all modified functionality
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
| |
SFCs shouldn't export anything besides their component, and this
eliminates one issue with tsc, while apparently also solving a hack. It
seems to work as before, also when multiples are on the same page.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
1. add/improve comments to help future readers could understand the
problem more easily.
2. add an error log to LDAP with username fallback
3. use `or` instead of `Iif` for "repo/branch_dropdown" (`Iif` was a
mistake, but it doesn't really affect the UI)
4. add `tw-font-mono` style to container digest to match dockerhub
5. fix a bug in RepoBranchTagSelector: the form is not updated when
there is no click to an item
---------
Co-authored-by: delvh <dev.lh@web.de>
|
| |
|
| |
fix #32857
|
| |
|
|
|
|
|
|
|
|
|
|
| |
Fixes 79 typescript errors. Discovered at least two bugs in
`notifications.ts`, and I'm pretty sure this feature was at least
partially broken and may still be, I don't really know how to test it.
After this, only like ~10 typescript errors remain in the codebase but
those are harder to solve.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
| |
1. restore background color
2. fix border radius on top/bottom and on hover
3. parent link is now full-row again, much easier to click
4. parent link now uses directory icon, matching github
5 changed grid layout to remove auto width on file name column which could get too small.
6. mobile layout now shows more of the filename.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Before and after:
<img width="218" alt="Screenshot 2024-12-15 at 04 53 53"
src="https://github.com/user-attachments/assets/299b1f0a-ba72-47c6-b662-a9d540d4d741"
/>
<img width="222" alt="Screenshot 2024-12-15 at 04 53 41"
src="https://github.com/user-attachments/assets/5a2b5332-e324-4d20-82e9-21d1c850e826"
/>
Diff without whitespace:
https://github.com/go-gitea/gitea/pull/32847/files?diff=unified&w=1
The `tw-mt-2` is fine even if the element renders empty:
<img width="387" alt="image"
src="https://github.com/user-attachments/assets/76a976e4-ba2e-48a5-9248-c361552a937a"
/>
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| | |
|
| |
|
| |
Add more tests
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Two tweaks to Monaco to improve JSX/TSX support.
1. Certain language features like JSX/TSX only work when passing `uri`
(containing the filename), do this.
2. Set the `jsx` compiler option to avoid error annotations
Before:
<img width="441" alt="Screenshot 2024-12-13 at 15 11 33"
src="https://github.com/user-attachments/assets/dac245a7-e80f-4249-8e09-13124b03d12a"
/>
After:
<img width="441" alt="Screenshot 2024-12-13 at 15 10 46"
src="https://github.com/user-attachments/assets/726ad712-d116-438d-88da-bc40534b6860"
/>
|
| | |
|
| |
|
|
|
|
|
| |
Fix: #32731
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
| |
Fix #32761

|
| |
|
|
|
|
|
|
|
|
|
|
| |
Fixes Issue #29365 and inherit PR #29429
- I should extend the #29429 fork but the fork is not synced, so I
created another PR.
- Use `silenced` class for the link, as in #29847
---------
Co-authored-by: Ben Chang <ben_chang@htc.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
<details>




</details>
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
| |
`dropzoneEl` may not exist
|
| |
|
| |
side effect of jquery removal, fix #32797
|
| |
|
|
|
|
|
| |
1. use grid instead of table, completely drop "ui table" from that list
2. move some "commit sign" related styles into a new file by the way (no
change) because I need to figure out where `#repo-files-table` is used.
3. move legacy "branch/tag selector" related code into repo-legacy.ts,
now there are 13 `import $` files left.
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Rearrange the clone panel to use less horizontal space.
The following changes have been made to achieve this:
- Moved everything into the dropdown menu
- Moved the HTTPS/SSH Switch to a separate line
- Moved the "Clone in VS Code"-Button up and added a divider
- Named the dropdown button "Code", added appropriate icon
---------
Co-authored-by: techknowlogick <techknowlogick@gitea.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
| |
Fixes 96 typescript errors. Behaviour changes are commented below.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
| |
Replace #26661, fix #25979
Not perfect, but usable and much better than before. Since it is quite
complex, I am not quite sure whether there would be any regression, if
any, I will fix in first time.
I have tested the related pages many times: issue list, milestone issue
list, project view, user issue list, org issue list.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Typescript 5.7 changed semantics around JSON imports and `nodenext` is
now [treated
differently](https://devblogs.microsoft.com/typescript/announcing-typescript-5-7-beta/#validated-json-imports-in---module-nodenext)
than `node16` for JSON imports and it requires the import attribute, so
change the value to that and add the attribute to eliminate this
typescript error.
[`moduleResolution`](https://www.typescriptlang.org/tsconfig/#moduleResolution)
is treated as an alias when `module` is `nodenext`, so we don't need to
specify it.
Also see https://github.com/microsoft/TypeScript/issues/60589. It
appears the next Typescript release will fix this for `node16`, but I
guess it'll still be good to switch to `nodenext`.
|
| |
|
|
|
|
|
|
|
|
|
|
| |
Rewrite a lot of legacy strange code, remove duplicate code, remove
jquery, and make these filters reusable.
Let's forget the old code, new code affects:
* issue list open/close switch
* issue list filter (label, author, assignee)
* milestone list open/close switch
* milestone issue list filter (label, author, assignee)
* project view (label, assignee)
|
| | |
|
| |
|
|
|
|
|
|
| |
1. Monaco's theme now follows changes in dark/light mode setting, this
works via
[`MediaQueryList`](https://developer.mozilla.org/en-US/docs/Web/API/MediaQueryList)'s
[change
event](https://developer.mozilla.org/en-US/docs/Web/API/MediaQueryList/change_event).
2. Fully type the file, it now passes typescript strict mode.
|
| |
|
|
|
|
|
|
| |
Fix #27466
The problem is that any item in the menu could be hidden, pure CSS won't
work, and dropdown's builtin "hideDividers" doesn't work with our "scope
dividers". The newly introduced "archived" label makes the dividers
regression more.
|
| | |
|
| |
|
|
|
| |
1. add backend support for filtering "poster" and "assignee"
* due to the limits, there is no frontend support at the moment
2. rewrite TS code without jquery, now there are 14 jQuery files left:
|
| |
|
|
|
|
|
| |
resolves #32724
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
| |
(#32649)
- Fix all typescript errors in `.vue` files
- Fix regression from https://github.com/go-gitea/gitea/pull/32329 where
"Recent Commits" chart would not render.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
| |
And fix a regression:
https://github.com/go-gitea/gitea/pull/30053#discussion_r1874405470
Major changes:
* rewrite without jquery
* remove the "delete modal", using "link-action" is good enough
* merge "new modal" and "edit modal"
|
| |
|
|
|
|
|
| |
Move some components (description, license, release, language stats) to sidebar
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
| |
1. make it able to "force reload", then the previous pending request
won't block the new request
2. make it support `::group::`
3. add some TS types (but there are still many variables untyped, this
PR is large enough, the remaining types could be added in the future)
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Redesign the time tracker side bar, and add "time estimate" support (in "1d 2m" format)
Closes #23112
---------
Co-authored-by: stuzer05 <stuzer05@gmail.com>
Co-authored-by: Yarden Shoham <hrsi88@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Close #25037
Close #31037
This PR adds a Arch package registry usable with pacman.

Rewrite of #25396 and #31037. You can follow [this
tutorial](https://wiki.archlinux.org/title/Creating_packages) to build a
package for testing.
Docs PR: https://gitea.com/gitea/docs/pulls/111
Co-authored-by: [d1nch8g@ion.lc](mailto:d1nch8g@ion.lc)
Co-authored-by: @ExplodingDragon
---------
Co-authored-by: dancheg97 <dancheg97@fmnx.su>
Co-authored-by: dragon <ExplodingFKL@gmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
| |
Fix a regression caused by jQuery removal (`renderPreviewPanelContent`)
And simplify the file editor, it doesn't need to be that complex. And
remove jQuery code.
|
| |
|
|
|
|
|
|
|
|
| |
Refactor markdown editor to clarify its "preview" behavior and remove
jQuery code.
Close #15045
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| | |
|
| |
|
|
|
|
|
| |

---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
flex but don't float
diff with ignoring spaces :
https://github.com/go-gitea/gitea/pull/32691/files?diff=split&w=1
related pages:
### admin users

### milestone

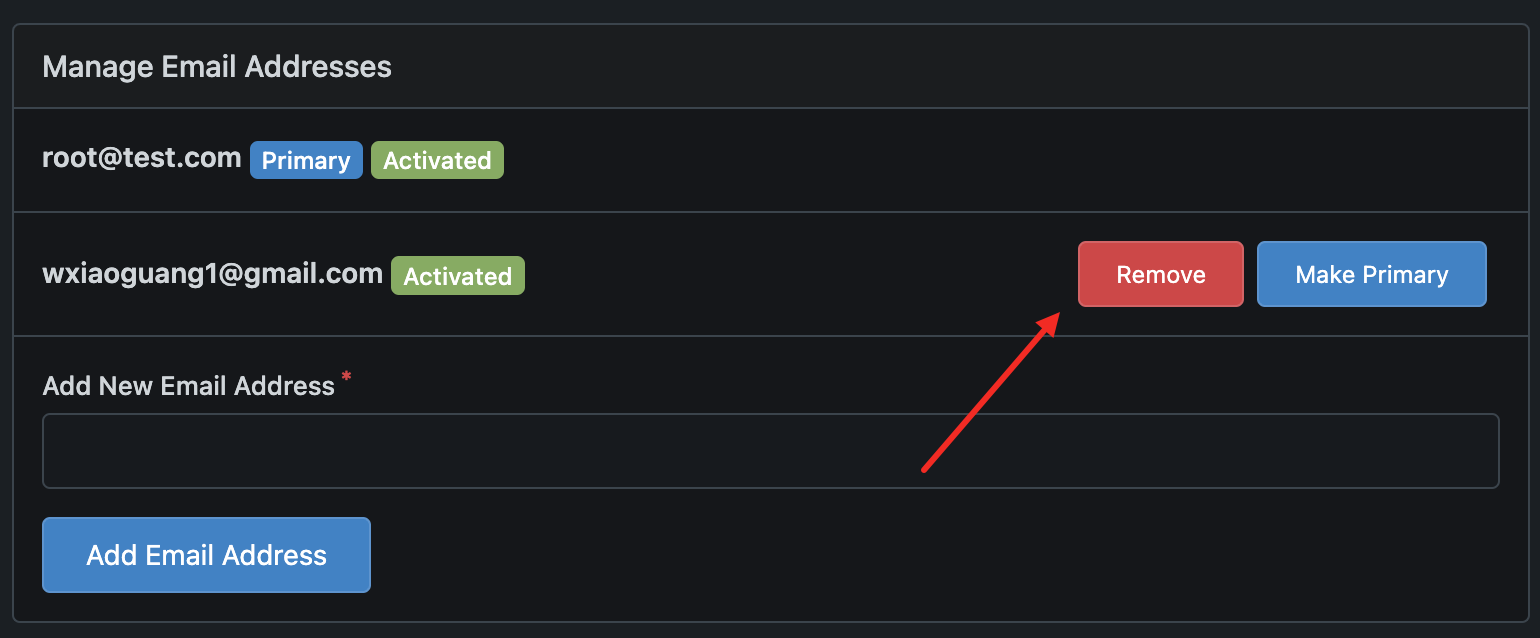
### user account setting

|
| | |
|
