From 97991596bd7cb3206ddd98ed4b63ff9eb28cec12 Mon Sep 17 00:00:00 2001
From: Yarden Shoham <git@yardenshoham.com>
Date: Mon, 1 May 2023 01:02:56 +0300
Subject: Remove all direct references to font-awesome (#24448)
- Related #10410
- I had to add an SVG for an empty checkbox
https://github.com/primer/octicons/issues/942
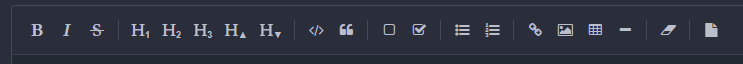
# Before

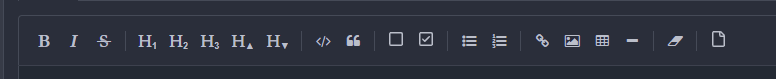
# After

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
---
web_src/js/features/comp/ComboMarkdownEditor.js | 9 +++++----
1 file changed, 5 insertions(+), 4 deletions(-)
(limited to 'web_src/js/features')
diff --git a/web_src/js/features/comp/ComboMarkdownEditor.js b/web_src/js/features/comp/ComboMarkdownEditor.js
index 9995033e89..42c10e664e 100644
--- a/web_src/js/features/comp/ComboMarkdownEditor.js
+++ b/web_src/js/features/comp/ComboMarkdownEditor.js
@@ -8,6 +8,7 @@ import {handleGlobalEnterQuickSubmit} from './QuickSubmit.js';
import {emojiString} from '../emoji.js';
import {renderPreviewPanelContent} from '../repo-editor.js';
import {matchEmoji, matchMention} from '../../utils/match.js';
+import {svg} from '../../svg.js';
let elementIdCounter = 0;
@@ -218,7 +219,7 @@ class ComboMarkdownEditor {
cm.replaceSelection(`\n- [ ] ${cm.getSelection()}`);
cm.focus();
},
- className: 'fa fa-square-o',
+ icon: svg('gitea-empty-checkbox'),
title: 'Add Checkbox (empty)',
},
'gitea-checkbox-checked': {
@@ -227,7 +228,7 @@ class ComboMarkdownEditor {
cm.replaceSelection(`\n- [x] ${cm.getSelection()}`);
cm.focus();
},
- className: 'fa fa-check-square-o',
+ icon: svg('octicon-checkbox'),
title: 'Add Checkbox (checked)',
},
'gitea-switch-to-textarea': {
@@ -235,7 +236,7 @@ class ComboMarkdownEditor {
this.userPreferredEditor = 'textarea';
this.switchToTextarea();
},
- className: 'fa fa-file',
+ icon: svg('octicon-file'),
title: 'Revert to simple textarea',
},
'gitea-code-inline': {
@@ -249,7 +250,7 @@ class ComboMarkdownEditor {
}
cm.focus();
},
- className: 'fa fa-angle-right',
+ icon: svg('octicon-chevron-right'),
title: 'Add Inline Code',
}
};
--
cgit v1.2.3