100 changed files with 4122 additions and 1473 deletions
+ 54
- 37
README.md
View File
| @@ -1,18 +1,19 @@ | |||
| Vaadin | |||
| ====== | |||
| *[Vaadin](https://vaadin.com) is a Java framework for building modern web applications that look great, perform well and make you and your users happy.* | |||
| # Vaadin Framework | |||
| For instructions about _using_ Vaadin to develop applications, please refer to | |||
| https://vaadin.com/learn | |||
| *[Vaadin Framework](https://vaadin.com/framework) allows you to build modern web apps efficiently in plain Java, without touchking low level web technologies.* | |||
| To contribute, first refer to [Contributing Code](https://vaadin.com/wiki/-/wiki/Main/Contributing+Code) | |||
| for general instructions and requirements for contributing code to the Vaadin framework. | |||
| For instructions about _using_ Vaadin to develop applications, please refer to [Vaadin tutorial](https://vaadin.com/docs/-/part/framework/tutorial.html) and other [documentation](https://vaadin.com/docs/). | |||
| Instructions on how to set up a working environments for developing the Vaadin | |||
| framework follow below. | |||
| To contribute, first refer to [Contributing Code](https://vaadin.com/wiki/-/wiki/Main/Contributing+Code) for general instructions and requirements for contributing code to the Vaadin framework. | |||
| Instructions on how to set up a working environments for developing the Vaadin Framework follow below. | |||
| ## Building a package | |||
| The distribution files can be built by running the standard Maven goal `mvn install` in the project root. | |||
| ## Eclipse Quick Setup | |||
| Eclipse Quick Setup | |||
| ====== | |||
| 1. Run | |||
| <code>git clone https://github.com/vaadin/vaadin.git</code> | |||
| command or clone the repository your favorite Git tool. | |||
| @@ -26,16 +27,15 @@ Note that the first compilation takes a while to finish as maven downloads depen | |||
| Now the project should compile without further configuration. | |||
| ### Compiling the Default Widget Set and Themes | |||
| Compiling the Default Widget Set and Themes | |||
| -------- | |||
| * Compile the default widgetset by running <code>install</code> maven goal in `vaadin-client-compiled` module root. | |||
| In Eclipse this is done by right clicking on vaadin-client-compiled project it and choosing *Run As* -> *Maven Build...*. | |||
| * Compile the default themes by running <code>install</code> maven goal in `vaadin-themes` module root. | |||
| In Eclipse this is done by right clicking on vaadin-themes project it and choosing *Run As* -> *Maven Build...*. | |||
| Set up extra workspace preferences | |||
| -------- | |||
| ### Set up extra workspace preferences | |||
| The following preferences need to be set to keep the project consistent. You need to do this especially to be able to contribute changes to the project. | |||
| 1. Open *Window* -> *Preferences* (Windows) or *Eclipse* -> *Preferences* (Mac) | |||
| @@ -44,32 +44,24 @@ The following preferences need to be set to keep the project consistent. You nee | |||
| 1. Set *New text file line delimiter* to *Unix* | |||
| 1. Go to XML -> XML Files -> Editor | |||
| 1. Ensure the settings are follows: | |||
| <pre><code>Line width: 72 | |||
| Format comments: true | |||
| Join lines: true | |||
| Insert whitespace before closing empty end-tags: true | |||
| Indent-using spaces: true | |||
| Indentation size: 4 | |||
| </code></pre> | |||
| Running a UI test | |||
| ------ | |||
| Line width: 72 | |||
| Format comments: true | |||
| Join lines: true | |||
| Insert whitespace before closing empty end-tags: true | |||
| Indent-using spaces: true | |||
| Indentation size: 4 | |||
| ### Running a UI test | |||
| 1. In a Project Explorer right-click *vaadin-uitest* | |||
| 1. Open *Run As* -> *Maven build...* | |||
| 1. Type in <code>jetty:run-exploded</code> into *Goals* and click *Run* | |||
| 1. Open URL *http://localhost:8080/run/<testUI>* | |||
| Building a package | |||
| ===== | |||
| The distribution files can be built by running maven goal | |||
| <pre><code>maven clean install</code></pre> | |||
| in the project root directory. | |||
| To use a specific version number, modify <code><version></code> tag in root pom.xml file. | |||
| This goal runs all project tests TestBench tests, which require access to a a TestBench cluster, currently only available internally at Vaadin Ltd. | |||
| ## Setting up IntelliJ IDEA to Develop Vaadin 7 | |||
| Setting up IntelliJ IDEA to Develop Vaadin 7 | |||
| ========= | |||
| 1. Intall and run IDEA. Ultimate Edition is better but Community Edition should also work. | |||
| 1. Ensure if Git and Maven plugins are installed, properly configured and enabled. | |||
| 1. Clone the repository, using menu VCS -> Checkout from Version Control -> Git -> Git Repository URL -> https://github.com/vaadin/vaadin.git. | |||
| @@ -78,8 +70,33 @@ Setting up IntelliJ IDEA to Develop Vaadin 7 | |||
| 1. Have a coffee break while IDEA is loading dependencies and indexing the project | |||
| 1. Run Maven targets <code>clean</code> and <code>install</code> using *Maven Projects* tool window to compile the whole project | |||
| Running a UI test | |||
| ------ | |||
| ## Running a specific UI test | |||
| 1. Open *Maven Projects* | |||
| 1. Open *vaadin-uitest* -> *Plugins* -> *jetty* -> *jetty:run-exploded* | |||
| 1. Open URL *http://localhost:8080/run/<testUI>* | |||
| ## Running a Development Server | |||
| 1. Open *File* -> *New* -> *Module...* | |||
| 1. Choose type *Java* and click *Next* | |||
| 1. Type in name <code>uitest-run</code> and set *Content Root* and *Module File Location* to <code><your project location>/uitest-run</code> | |||
| 1. Click *Finish* | |||
| 1. Open *File* -> *Project Structure...* | |||
| 1. Choose <code>uitest-run</code> module | |||
| 1. Open *Dependencies* tab | |||
| 1. Click *+* -> *Module Dependency* -> *vaadin-uitest* -> *OK* | |||
| 1. Click *+* -> *Library...* -> *New Library...* -> *From Maven* | |||
| 1. Type in <code>org.eclipse.jetty.aggregate:jetty-all:9.4.0.M0</code> and press *Tab* | |||
| 1. Wait a little while Idea is trying to download the library, then click *OK* | |||
| 1. Close *Project Structure* dialog by pressing *OK* | |||
| 1. Open *Run* -> *Edit Configurations...* then create a new configuration of type *Application* named <code>DevelopmentServerLauncher</code> | |||
| 1. Set *Main class* to <code>com.vaadin.launcher.DevelopmentServerLauncher</code> | |||
| 1. Set *Single instance only* checkmark | |||
| 1. Set *VM options* to <code>-ea</code> | |||
| 1. Set *Use classpath options* to <code>uitest-run</code> | |||
| 1. Set *Working directory* to <code>uitest</code> | |||
| 1. Close *Run/Debug Configurations* dialog by pressing *OK* | |||
| The run configuration is ready. | |||
+ 1
- 8
all/pom.xml
View File
| @@ -126,18 +126,11 @@ | |||
| <expandproperties /> | |||
| <replacetokens begintoken="@" endtoken="@"> | |||
| <token key="version" value="${project.version}" /> | |||
| </replacetokens> | |||
| <replacetokens begintoken="@" endtoken="@"> | |||
| <token key="version-minor" | |||
| value="${parsedVersion.majorVersion}.${parsedVersion.minorVersion}" /> | |||
| </replacetokens> | |||
| <replacetokens begintoken="@" endtoken="@"> | |||
| <token key="gwt-version" value="${vaadin.gwt.version}" /> | |||
| <token key="builddate" value="${maven.build.timestamp}" /> | |||
| </replacetokens> | |||
| <replacetokens begintoken="@" endtoken="@"> | |||
| <token key="release-notes-tickets" value="${release-notes-tickets}" /> | |||
| </replacetokens> | |||
| <replacetokens begintoken="@" endtoken="@"> | |||
| <token key="release-notes-authors" value="${release-notes-authors}" /> | |||
| </replacetokens> | |||
| </filterchain> | |||
+ 31
- 0
all/src/main/templates/release-notes.html
View File
| @@ -48,6 +48,7 @@ | |||
| <li><a href="#incompatible">Incompatible or Behavior-altering Changes in | |||
| @version-minor@</a></li> | |||
| <li><a href="#knownissues">Known Issues and Limitations</a></li> | |||
| <li><a href="#gwtdep">GWT Dependency Changes</a></li> | |||
| <li><a href="#vaadin">Vaadin Installation</a></li> | |||
| <li><a href="#package">Package Contents</a></li> | |||
| <li><a href="#migrating">Migrating from Vaadin 6</a></li> | |||
| @@ -115,6 +116,10 @@ | |||
| <li>The return type of BootstrapHandler.getWidgetsetForUI() has changed.</li> | |||
| <li>Vaadin shared no longer depends on a custom build of Guava. Any project that depends on Guava as a transitive dependency should use standard Guava.</li> | |||
| <li>Valo theme field error styles now apply to NativeSelect, ListSelect and TwinColSelect as well.</li> | |||
| <li>The LoginForm component has been rewritten to better support auto-completion of passwords on modern browsers. | |||
| Its API, look and DOM structure have changed somewhat, so any application level customizations of LoginForm need changes. | |||
| See also <a href="http://dev.vaadin.com/ticket/8171">#8171</a></li> | |||
| <li>The way we handle GWT dependencies has been completely changed. See <a href="#gwtdep">this section</a> for more details</li> | |||
| </ul> | |||
| <h3 id="knownissues">Known Issues and Limitations</h3> | |||
| <ul> | |||
| @@ -157,6 +162,32 @@ | |||
| <li>Grid does not support adding components to cells. Instead light-weight Renderers can be | |||
| used to present and edit data.</li> | |||
| </ul> | |||
| <h3 id="gwtdep">GWT Dependency Changes</h3> | |||
| <p> | |||
| The GWT dependencies for Vaadin are now provided as actual dependencies | |||
| and not bundled with Vaadin packages. This means that you can override | |||
| the GWT version in your own project if you want to. Note that the GWT Elemental | |||
| is still partially bundled with shared package to avoid having the gwt-user as a | |||
| dependency everywhere. | |||
| </p> | |||
| <ul> | |||
| <li>Basic Vaadin server-side only use does not need any changes to your project.</li> | |||
| <li>Custom widgets and Add-ons should work just like before.</li> | |||
| <li>Projects that use GWT RPC or other utils from the com.google package should add gwt-servlet dependency | |||
| <pre> | |||
| <dependency> | |||
| <groupId>com.vaadin.external.gwt</groupId> | |||
| <artifactId>gwt-servlet</artifactId> | |||
| <version>@gwt-version@</version> | |||
| </dependency> | |||
| </pre> | |||
| </li> | |||
| <li>OSGi currently does not work with client and client-compiler packages. Those should not be used with OSGi.</li> | |||
| </ul> | |||
| <h2 id="vaadin">Vaadin Installation</h2> | |||
+ 9
- 0
checkstyle/suppressions.xml
View File
| @@ -0,0 +1,9 @@ | |||
| <?xml version="1.0"?> | |||
| <!DOCTYPE suppressions PUBLIC | |||
| "-//Puppy Crawl//DTD Suppressions 1.1//EN" | |||
| "http://www.puppycrawl.com/dtds/suppressions_1_1.dtd"> | |||
| <suppressions> | |||
| <suppress files="[/\\]target[/\\]" checks=".*"/> | |||
| </suppressions> | |||
+ 1
- 1
checkstyle/vaadin-checkstyle.xml
View File
| @@ -269,7 +269,7 @@ | |||
| <module name="RegexpSinglelineJava"> | |||
| <property name="format" value="System\.err\.println" /> | |||
| </module> | |||
| </module> | |||
| </module> | |||
+ 1
- 62
client-compiler/pom.xml
View File
| @@ -68,21 +68,6 @@ | |||
| <artifactId>ant-launcher</artifactId> | |||
| <version>1.6.5</version> | |||
| </dependency> | |||
| <dependency> | |||
| <groupId>org.ow2.asm</groupId> | |||
| <artifactId>asm</artifactId> | |||
| <version>5.0.3</version> | |||
| </dependency> | |||
| <dependency> | |||
| <groupId>org.ow2.asm</groupId> | |||
| <artifactId>asm-util</artifactId> | |||
| <version>5.0.3</version> | |||
| </dependency> | |||
| <dependency> | |||
| <groupId>org.ow2.asm</groupId> | |||
| <artifactId>asm-commons</artifactId> | |||
| <version>5.0.3</version> | |||
| </dependency> | |||
| <dependency> | |||
| <groupId>org.eclipse.jetty</groupId> | |||
| <artifactId>jetty-annotations</artifactId> | |||
| @@ -185,7 +170,6 @@ | |||
| <groupId>com.vaadin.external.gwt</groupId> | |||
| <artifactId>gwt-dev</artifactId> | |||
| <version>${vaadin.gwt.version}</version> | |||
| <scope>provided</scope> | |||
| </dependency> | |||
| <dependency> | |||
| <groupId>junit</groupId> | |||
| @@ -204,51 +188,6 @@ | |||
| </resources> | |||
| <plugins> | |||
| <plugin> | |||
| <groupId>org.apache.maven.plugins</groupId> | |||
| <artifactId>maven-dependency-plugin</artifactId> | |||
| <executions> | |||
| <execution> | |||
| <id>unpack-dependencies</id> | |||
| <phase>generate-resources</phase> | |||
| <goals> | |||
| <goal>unpack</goal> | |||
| </goals> | |||
| <configuration> | |||
| <artifactItems> | |||
| <artifactItem> | |||
| <groupId>com.vaadin.external.gwt</groupId> | |||
| <artifactId>gwt-dev</artifactId> | |||
| <includes> | |||
| about_files/**, | |||
| com/google/gwt/core/**, | |||
| com/google/gwt/dev/**, | |||
| com/google/gwt/lang/**, | |||
| com/google/gwt/soyc/**, | |||
| com/google/gwt/thirdparty/json/**, | |||
| com/google/gwt/thirdparty/guava/**, | |||
| com/google/gwt/util/**, | |||
| license/LICENSE.sax.txt, | |||
| netscape/**, | |||
| org/apache/COPYING, | |||
| org/apache/jasper/**, | |||
| org/apache/commons/el/**, | |||
| org/apache/commons/lang3/**, | |||
| templates/*, | |||
| about.html, | |||
| jetty-dir.css, | |||
| plugin.properties | |||
| </includes> | |||
| <excludes> | |||
| com/google/gwt/dev/protobuf/**, | |||
| com/google/gwt/dev/About.properties | |||
| </excludes> | |||
| </artifactItem> | |||
| </artifactItems> | |||
| </configuration> | |||
| </execution> | |||
| </executions> | |||
| </plugin> | |||
| <plugin> | |||
| <groupId>org.apache.maven.plugins</groupId> | |||
| <artifactId>maven-checkstyle-plugin</artifactId> | |||
| @@ -291,7 +230,7 @@ | |||
| <configuration> | |||
| <instructions> | |||
| <Bundle-RequiredExecutionEnvironment>JavaSE-1.6</Bundle-RequiredExecutionEnvironment> | |||
| <Export-Package>com.vaadin.*;version="${project.version}",com.google.gwt.*;version="${project.version}"</Export-Package> | |||
| <Export-Package>com.vaadin.*;version="${project.version}"</Export-Package> | |||
| <!--TODO decide gwt packages version number<Export-Package>com.vaadin.*;version="${project.version}",com.google.gwt.*;version="${vaadin.gwt.version}"</Export-Package> --> | |||
| <Import-Package></Import-Package> <!--todo find out what should be in Import-Package --> | |||
| </instructions> | |||
+ 1
- 72
client/pom.xml
View File
| @@ -36,28 +36,6 @@ | |||
| </exclusions> | |||
| </dependency> | |||
| <!-- gwt-user dependencies --> | |||
| <dependency> | |||
| <groupId>org.w3c.css</groupId> | |||
| <artifactId>sac</artifactId> | |||
| <version>1.3</version> | |||
| </dependency> | |||
| <!-- Bean Validation API --> | |||
| <dependency> | |||
| <groupId>javax.validation</groupId> | |||
| <artifactId>validation-api</artifactId> | |||
| <version>${javax.validation.version}</version> | |||
| <scope>provided</scope> | |||
| </dependency> | |||
| <dependency> | |||
| <groupId>javax.validation</groupId> | |||
| <artifactId>validation-api</artifactId> | |||
| <version>${javax.validation.version}</version> | |||
| <classifier>sources</classifier> | |||
| </dependency> | |||
| <!-- Testing dependencies --> | |||
| <dependency> | |||
| <groupId>junit</groupId> | |||
| @@ -74,64 +52,15 @@ | |||
| </dependency> | |||
| <!-- Needed GWT dependencies. Required parts are packaged to jar --> | |||
| <dependency> | |||
| <groupId>com.vaadin.external.gwt</groupId> | |||
| <artifactId>gwt-user</artifactId> | |||
| <version>${vaadin.gwt.version}</version> | |||
| <scope>provided</scope> | |||
| </dependency> | |||
| <dependency> | |||
| <groupId>com.vaadin.external.gwt</groupId> | |||
| <artifactId>gwt-elemental</artifactId> | |||
| <version>${vaadin.gwt.version}</version> | |||
| <scope>provided</scope> | |||
| </dependency> | |||
| </dependencies> | |||
| <build> | |||
| <plugins> | |||
| <!-- Copy needed GWT dependencies to package --> | |||
| <plugin> | |||
| <groupId>org.apache.maven.plugins</groupId> | |||
| <artifactId>maven-dependency-plugin</artifactId> | |||
| <executions> | |||
| <execution> | |||
| <id>unpack-dependencies</id> | |||
| <phase>generate-resources</phase> | |||
| <goals> | |||
| <goal>unpack</goal> | |||
| </goals> | |||
| <configuration> | |||
| <artifactItems> | |||
| <artifactItem> | |||
| <groupId>com.vaadin.external.gwt</groupId> | |||
| <artifactId>gwt-user</artifactId> | |||
| <excludes> | |||
| META-INF/**, | |||
| **/*.gwtar, | |||
| com/google/gwt/*/server/**, | |||
| com/google/gwt/*/shared/**, | |||
| com/google/gwt/*/*/shared/**, | |||
| com/google/web/bindery/*/shared/**, | |||
| com/google/gwt/user/client/rpc/IsSerializable.*, | |||
| com/google/gwt/thirdparty/streamhtmlparser/**, | |||
| org/w3c/**, | |||
| javax/servlet/** | |||
| </excludes> | |||
| </artifactItem> | |||
| <artifactItem> | |||
| <groupId>com.vaadin.external.gwt</groupId> | |||
| <artifactId>gwt-elemental</artifactId> | |||
| <excludes>META-INF/**</excludes> | |||
| </artifactItem> | |||
| </artifactItems> | |||
| </configuration> | |||
| </execution> | |||
| </executions> | |||
| </plugin> | |||
| <plugin> | |||
| <artifactId>maven-resources-plugin</artifactId> | |||
| <executions> | |||
| @@ -167,7 +96,7 @@ | |||
| <configuration> | |||
| <instructions> | |||
| <Bundle-RequiredExecutionEnvironment>JavaSE-1.6</Bundle-RequiredExecutionEnvironment> | |||
| <Export-Package>com.vaadin.*;version="${project.version}",com.google.*;version="${project.version}"</Export-Package> | |||
| <Export-Package>com.vaadin.*;version="${project.version}"</Export-Package> | |||
| <Import-Package></Import-Package> | |||
| </instructions> | |||
| </configuration> | |||
+ 12
- 7
client/src/main/java/com/vaadin/client/communication/MessageHandler.java
View File
| @@ -493,8 +493,12 @@ public class MessageHandler { | |||
| json.getValueMap("dd")); | |||
| } | |||
| unregisterRemovedConnectors(connectorHierarchyUpdateResult.detachedConnectorIds); | |||
| int removed = unregisterRemovedConnectors(connectorHierarchyUpdateResult.detachedConnectorIds); | |||
| if (removed > 0 && !isResponse(json)) { | |||
| // Must acknowledge the removal using an XHR or server | |||
| // memory usage will keep growing | |||
| getUIConnector().sendAck(); | |||
| } | |||
| getLogger() | |||
| .info("handleUIDLMessage: " | |||
| + (Duration.currentTimeMillis() - processUidlStart) | |||
| @@ -802,12 +806,13 @@ public class MessageHandler { | |||
| Profiler.leave("verifyConnectorHierarchy - this is only performed in debug mode"); | |||
| } | |||
| private void unregisterRemovedConnectors( | |||
| private int unregisterRemovedConnectors( | |||
| FastStringSet detachedConnectors) { | |||
| Profiler.enter("unregisterRemovedConnectors"); | |||
| JsArrayString detachedArray = detachedConnectors.dump(); | |||
| for (int i = 0; i < detachedArray.length(); i++) { | |||
| int nrDetached = detachedArray.length(); | |||
| for (int i = 0; i < nrDetached; i++) { | |||
| ServerConnector connector = getConnectorMap().getConnector( | |||
| detachedArray.get(i)); | |||
| @@ -822,10 +827,10 @@ public class MessageHandler { | |||
| verifyConnectorHierarchy(); | |||
| } | |||
| getLogger().info( | |||
| "* Unregistered " + detachedArray.length() | |||
| + " connectors"); | |||
| getLogger() | |||
| .info("* Unregistered " + nrDetached + " connectors"); | |||
| Profiler.leave("unregisterRemovedConnectors"); | |||
| return nrDetached; | |||
| } | |||
| private JsArrayString createConnectorsIfNeeded(ValueMap json) { | |||
+ 213
- 19
client/src/main/java/com/vaadin/client/ui/VFilterSelect.java
View File
| @@ -31,9 +31,11 @@ import com.google.gwt.core.client.Scheduler.ScheduledCommand; | |||
| import com.google.gwt.dom.client.Document; | |||
| import com.google.gwt.dom.client.Element; | |||
| import com.google.gwt.dom.client.NativeEvent; | |||
| import com.google.gwt.dom.client.Node; | |||
| import com.google.gwt.dom.client.Style; | |||
| import com.google.gwt.dom.client.Style.Display; | |||
| import com.google.gwt.dom.client.Style.Unit; | |||
| import com.google.gwt.dom.client.Style.Visibility; | |||
| import com.google.gwt.event.dom.client.BlurEvent; | |||
| import com.google.gwt.event.dom.client.BlurHandler; | |||
| import com.google.gwt.event.dom.client.ClickEvent; | |||
| @@ -242,7 +244,7 @@ public class VFilterSelect extends Composite implements Field, KeyDownHandler, | |||
| deltaY = -0.5*e.wheelDelta; | |||
| } | |||
| @com.vaadin.client.ui.VFilterSelect.JsniUtil::moveScrollFromEvent(*)(widget, deltaX, deltaY, e); | |||
| @com.vaadin.client.ui.VFilterSelect.JsniUtil::moveScrollFromEvent(*)(widget, deltaX, deltaY, e, e.deltaMode); | |||
| }); | |||
| }-*/; | |||
| @@ -256,12 +258,57 @@ public class VFilterSelect extends Composite implements Field, KeyDownHandler, | |||
| * as much as feasible. | |||
| */ | |||
| static class JsniUtil { | |||
| private static final int DOM_DELTA_PIXEL = 0; | |||
| private static final int DOM_DELTA_LINE = 1; | |||
| private static final int DOM_DELTA_PAGE = 2; | |||
| // Rough estimation of item height | |||
| private static final int SCROLL_UNIT_PX = 25; | |||
| private static double deltaSum = 0; | |||
| public static void moveScrollFromEvent(final Widget widget, | |||
| final double deltaX, final double deltaY, | |||
| final NativeEvent event) { | |||
| final NativeEvent event, final int deltaMode) { | |||
| if (!Double.isNaN(deltaY)) { | |||
| ((VFilterSelect) widget).suggestionPopup.scroll(deltaY); | |||
| VFilterSelect filterSelect = (VFilterSelect) widget; | |||
| switch (deltaMode) { | |||
| case DOM_DELTA_LINE: | |||
| if (deltaY >= 0) { | |||
| filterSelect.suggestionPopup.selectNextItem(); | |||
| } else { | |||
| filterSelect.suggestionPopup.selectPrevItem(); | |||
| } | |||
| break; | |||
| case DOM_DELTA_PAGE: | |||
| if (deltaY >= 0) { | |||
| filterSelect.selectNextPage(); | |||
| } else { | |||
| filterSelect.selectPrevPage(); | |||
| } | |||
| break; | |||
| case DOM_DELTA_PIXEL: | |||
| default: | |||
| // Accumulate dampened deltas | |||
| deltaSum += Math.pow(Math.abs(deltaY), 0.7) | |||
| * Math.signum(deltaY); | |||
| // "Scroll" if change exceeds item height | |||
| while (Math.abs(deltaSum) >= SCROLL_UNIT_PX) { | |||
| if (!filterSelect.waitingForFilteringResponse) { | |||
| // Move selection if page flip is not in progress | |||
| if (deltaSum < 0) { | |||
| filterSelect.suggestionPopup.selectPrevItem(); | |||
| } else { | |||
| filterSelect.suggestionPopup.selectNextItem(); | |||
| } | |||
| } | |||
| deltaSum -= SCROLL_UNIT_PX * Math.signum(deltaSum); | |||
| } | |||
| break; | |||
| } | |||
| } | |||
| } | |||
| } | |||
| @@ -327,7 +374,11 @@ public class VFilterSelect extends Composite implements Field, KeyDownHandler, | |||
| @Override | |||
| protected void onLoad() { | |||
| super.onLoad(); | |||
| mouseWheeler.attachMousewheelListener(getElement()); | |||
| // Register mousewheel listener on paged select | |||
| if (pageLength > 0) { | |||
| mouseWheeler.attachMousewheelListener(getElement()); | |||
| } | |||
| } | |||
| @Override | |||
| @@ -658,7 +709,7 @@ public class VFilterSelect extends Composite implements Field, KeyDownHandler, | |||
| debug("VFS.SP: setPosition(" + offsetWidth + ", " + offsetHeight | |||
| + ")"); | |||
| int top; | |||
| int top = topPosition; | |||
| int left = getPopupLeft(); | |||
| // reset menu size and retrieve its "natural" size | |||
| @@ -675,27 +726,55 @@ public class VFilterSelect extends Composite implements Field, KeyDownHandler, | |||
| + "]"); | |||
| Element menuFirstChild = menu.getElement().getFirstChildElement(); | |||
| final int naturalMenuWidth = WidgetUtil | |||
| .getRequiredWidth(menuFirstChild); | |||
| int naturalMenuWidth; | |||
| if (BrowserInfo.get().isIE() | |||
| && BrowserInfo.get().getBrowserMajorVersion() < 10) { | |||
| // On IE 8 & 9 visibility is set to hidden and measuring | |||
| // elements while they are hidden yields incorrect results | |||
| String before = menu.getElement().getParentElement().getStyle() | |||
| .getVisibility(); | |||
| menu.getElement().getParentElement().getStyle() | |||
| .setVisibility(Visibility.VISIBLE); | |||
| naturalMenuWidth = WidgetUtil.getRequiredWidth(menuFirstChild); | |||
| menu.getElement().getParentElement().getStyle() | |||
| .setProperty("visibility", before); | |||
| } else { | |||
| naturalMenuWidth = WidgetUtil.getRequiredWidth(menuFirstChild); | |||
| } | |||
| if (popupOuterPadding == -1) { | |||
| popupOuterPadding = WidgetUtil | |||
| .measureHorizontalPaddingAndBorder(getElement(), 2); | |||
| .measureHorizontalPaddingAndBorder(menu.getElement(), 2) | |||
| + WidgetUtil.measureHorizontalPaddingAndBorder( | |||
| suggestionPopup.getElement(), 0); | |||
| } | |||
| if (naturalMenuWidth < desiredWidth) { | |||
| menu.setWidth((desiredWidth - popupOuterPadding) + "px"); | |||
| menuFirstChild.getStyle().setWidth(100, Unit.PCT); | |||
| } | |||
| updateMenuWidth(desiredWidth, naturalMenuWidth); | |||
| if (BrowserInfo.get().isIE() | |||
| && BrowserInfo.get().getBrowserMajorVersion() < 11) { | |||
| // Must take margin,border,padding manually into account for | |||
| // menu element as we measure the element child and set width to | |||
| // the element parent | |||
| double naturalMenuOuterWidth = WidgetUtil | |||
| .getRequiredWidthDouble(menuFirstChild) | |||
| + getMarginBorderPaddingWidth(menu.getElement()); | |||
| double naturalMenuOuterWidth; | |||
| if (BrowserInfo.get().getBrowserMajorVersion() < 10) { | |||
| // On IE 8 & 9 visibility is set to hidden and measuring | |||
| // elements while they are hidden yields incorrect results | |||
| String before = menu.getElement().getParentElement() | |||
| .getStyle().getVisibility(); | |||
| menu.getElement().getParentElement().getStyle() | |||
| .setVisibility(Visibility.VISIBLE); | |||
| naturalMenuOuterWidth = WidgetUtil | |||
| .getRequiredWidthDouble(menuFirstChild) | |||
| + getMarginBorderPaddingWidth(menu.getElement()); | |||
| menu.getElement().getParentElement().getStyle() | |||
| .setProperty("visibility", before); | |||
| } else { | |||
| naturalMenuOuterWidth = WidgetUtil | |||
| .getRequiredWidthDouble(menuFirstChild) | |||
| + getMarginBorderPaddingWidth(menu.getElement()); | |||
| } | |||
| /* | |||
| * IE requires us to specify the width for the container | |||
| @@ -756,10 +835,12 @@ public class VFilterSelect extends Composite implements Field, KeyDownHandler, | |||
| menu.setHeight(menuHeight + "px"); | |||
| final int naturalMenuWidthPlusScrollBar = naturalMenuWidth | |||
| + WidgetUtil.getNativeScrollbarSize(); | |||
| if (offsetWidth < naturalMenuWidthPlusScrollBar) { | |||
| menu.setWidth(naturalMenuWidthPlusScrollBar + "px"); | |||
| if (suggestionPopupWidth == null) { | |||
| final int naturalMenuWidthPlusScrollBar = naturalMenuWidth | |||
| + WidgetUtil.getNativeScrollbarSize(); | |||
| if (offsetWidth < naturalMenuWidthPlusScrollBar) { | |||
| menu.setWidth(naturalMenuWidthPlusScrollBar + "px"); | |||
| } | |||
| } | |||
| } | |||
| @@ -769,6 +850,11 @@ public class VFilterSelect extends Composite implements Field, KeyDownHandler, | |||
| if (left < 0) { | |||
| left = 0; | |||
| menu.setWidth(Window.getClientWidth() + "px"); | |||
| } | |||
| if (BrowserInfo.get().isIE() | |||
| && BrowserInfo.get().getBrowserMajorVersion() < 10) { | |||
| setTdWidth(menu.getElement(), Window.getClientWidth() - 8); | |||
| } | |||
| } | |||
| @@ -776,6 +862,105 @@ public class VFilterSelect extends Composite implements Field, KeyDownHandler, | |||
| menu.scrollSelectionIntoView(); | |||
| } | |||
| /** | |||
| * Adds in-line CSS rules to the DOM according to the | |||
| * suggestionPopupWidth field | |||
| * | |||
| * @param desiredWidth | |||
| * @param naturalMenuWidth | |||
| */ | |||
| private void updateMenuWidth(final int desiredWidth, | |||
| int naturalMenuWidth) { | |||
| /** | |||
| * Three different width modes for the suggestion pop-up: | |||
| * | |||
| * 1. Legacy "null"-mode: width is determined by the longest item | |||
| * caption for each page while still maintaining minimum width of | |||
| * (desiredWidth - popupOuterPadding) | |||
| * | |||
| * 2. relative to the component itself | |||
| * | |||
| * 3. fixed width | |||
| */ | |||
| String width = "auto"; | |||
| if (suggestionPopupWidth == null) { | |||
| if (naturalMenuWidth < desiredWidth) { | |||
| naturalMenuWidth = desiredWidth - popupOuterPadding; | |||
| width = (desiredWidth - popupOuterPadding) + "px"; | |||
| } | |||
| } else if (isrelativeUnits(suggestionPopupWidth)) { | |||
| float mainComponentWidth = desiredWidth - popupOuterPadding; | |||
| // convert percentage value to fraction | |||
| int widthInPx = Math.round(mainComponentWidth | |||
| * asFraction(suggestionPopupWidth)); | |||
| width = widthInPx + "px"; | |||
| } else { | |||
| // use as fixed width CSS definition | |||
| width = WidgetUtil.escapeAttribute(suggestionPopupWidth); | |||
| } | |||
| menu.setWidth(width); | |||
| // IE8 or 9? | |||
| if (BrowserInfo.get().isIE() | |||
| && BrowserInfo.get().getBrowserMajorVersion() < 10) { | |||
| // using legacy mode? | |||
| if (suggestionPopupWidth == null) { | |||
| // set the TD widths manually as these browsers do not | |||
| // respect display: block; width:100% rules | |||
| setTdWidth(menu.getElement(), naturalMenuWidth); | |||
| } else { | |||
| int compensation = WidgetUtil | |||
| .measureHorizontalPaddingAndBorder( | |||
| menu.getElement(), 4); | |||
| setTdWidth(menu.getElement(), menu.getOffsetWidth() | |||
| - compensation); | |||
| } | |||
| } | |||
| } | |||
| /** | |||
| * Descends to child elements until finds TD elements and sets their | |||
| * width in pixels. Can be used to workaround IE8 & 9 TD element | |||
| * display: block issues | |||
| * | |||
| * @param parent | |||
| * @param width | |||
| */ | |||
| private void setTdWidth(Node parent, int width) { | |||
| for (int i = 0; i < parent.getChildCount(); i++) { | |||
| Node child = parent.getChild(i); | |||
| if ("td".equals(child.getNodeName().toLowerCase())) { | |||
| ((Element) child).getStyle().setWidth(width, Unit.PX); | |||
| } else { | |||
| setTdWidth(child, width); | |||
| } | |||
| } | |||
| } | |||
| /** | |||
| * Returns the percentage value as a fraction, e.g. 42% -> 0.42 | |||
| * | |||
| * @param percentage | |||
| */ | |||
| private float asFraction(String percentage) { | |||
| String trimmed = percentage.trim(); | |||
| String withoutPercentSign = trimmed.substring(0, | |||
| trimmed.length() - 1); | |||
| float asFraction = Float.parseFloat(withoutPercentSign) / 100; | |||
| return asFraction; | |||
| } | |||
| /** | |||
| * @since 7.7 | |||
| * @param suggestionPopupWidth | |||
| * @return | |||
| */ | |||
| private boolean isrelativeUnits(String suggestionPopupWidth) { | |||
| return suggestionPopupWidth.trim().endsWith("%"); | |||
| } | |||
| /** | |||
| * Was the popup just closed? | |||
| * | |||
| @@ -932,6 +1117,13 @@ public class VFilterSelect extends Composite implements Field, KeyDownHandler, | |||
| isFirstIteration = false; | |||
| } | |||
| if (suggestionPopupWidth != null && BrowserInfo.get().isIE() | |||
| && BrowserInfo.get().getBrowserMajorVersion() < 10) { | |||
| // set TD width to a low value so that they won't mandate the | |||
| // suggestion pop-up width | |||
| suggestionPopup | |||
| .setTdWidth(suggestionPopup.menu.getElement(), 1); | |||
| } | |||
| } | |||
| /** | |||
| @@ -1355,6 +1547,8 @@ public class VFilterSelect extends Composite implements Field, KeyDownHandler, | |||
| /** For internal use only. May be removed or replaced in the future. */ | |||
| public int suggestionPopupMinWidth = 0; | |||
| public String suggestionPopupWidth = null; | |||
| private int popupWidth = -1; | |||
| /** | |||
| * Stores the last new item string to avoid double submissions. Cleared on | |||
+ 23
- 15
client/src/main/java/com/vaadin/client/ui/combobox/ComboBoxConnector.java
View File
| @@ -35,8 +35,8 @@ import com.vaadin.shared.ui.combobox.FilteringMode; | |||
| import com.vaadin.ui.ComboBox; | |||
| @Connect(ComboBox.class) | |||
| public class ComboBoxConnector extends AbstractFieldConnector implements | |||
| Paintable, SimpleManagedLayout { | |||
| public class ComboBoxConnector extends AbstractFieldConnector | |||
| implements Paintable, SimpleManagedLayout { | |||
| // oldSuggestionTextMatchTheOldSelection is used to detect when it's safe to | |||
| // update textbox text by a changed item caption. | |||
| @@ -65,15 +65,16 @@ public class ComboBoxConnector extends AbstractFieldConnector implements | |||
| // work without additional UIDL messages | |||
| boolean noTextInput = uidl | |||
| .hasAttribute(ComboBoxConstants.ATTR_NO_TEXT_INPUT) | |||
| && uidl.getBooleanAttribute(ComboBoxConstants.ATTR_NO_TEXT_INPUT); | |||
| && uidl.getBooleanAttribute( | |||
| ComboBoxConstants.ATTR_NO_TEXT_INPUT); | |||
| getWidget().setTextInputEnabled(!noTextInput); | |||
| // not a FocusWidget -> needs own tabindex handling | |||
| getWidget().tb.setTabIndex(getState().tabIndex); | |||
| if (uidl.hasAttribute("filteringmode")) { | |||
| getWidget().filteringmode = FilteringMode.valueOf(uidl | |||
| .getStringAttribute("filteringmode")); | |||
| getWidget().filteringmode = FilteringMode | |||
| .valueOf(uidl.getStringAttribute("filteringmode")); | |||
| } | |||
| getWidget().immediate = getState().immediate; | |||
| @@ -97,6 +98,13 @@ public class ComboBoxConnector extends AbstractFieldConnector implements | |||
| getWidget().inputPrompt = ""; | |||
| } | |||
| if (uidl.hasAttribute("suggestionPopupWidth")) { | |||
| getWidget().suggestionPopupWidth = uidl | |||
| .getStringAttribute("suggestionPopupWidth"); | |||
| } else { | |||
| getWidget().suggestionPopupWidth = null; | |||
| } | |||
| getWidget().suggestionPopup.updateStyleNames(uidl, getState()); | |||
| getWidget().allowNewItem = uidl.hasAttribute("allownewitem"); | |||
| @@ -177,8 +185,8 @@ public class ComboBoxConnector extends AbstractFieldConnector implements | |||
| && uidl.hasAttribute("selectedCaption")) { | |||
| // scrolling to correct page is disabled, caption is passed as a | |||
| // special parameter | |||
| getWidget().tb.setText(uidl | |||
| .getStringAttribute("selectedCaption")); | |||
| getWidget().tb | |||
| .setText(uidl.getStringAttribute("selectedCaption")); | |||
| } else { | |||
| resetSelection(); | |||
| } | |||
| @@ -266,16 +274,16 @@ public class ComboBoxConnector extends AbstractFieldConnector implements | |||
| if (!getWidget().waitingForFilteringResponse | |||
| || getWidget().popupOpenerClicked) { | |||
| if (!suggestionKey.equals(getWidget().selectedOptionKey) | |||
| || suggestion.getReplacementString().equals( | |||
| getWidget().tb.getText()) | |||
| || suggestion.getReplacementString() | |||
| .equals(getWidget().tb.getText()) | |||
| || oldSuggestionTextMatchTheOldSelection) { | |||
| // Update text field if we've got a new | |||
| // selection | |||
| // Also update if we've got the same text to | |||
| // retain old text selection behavior | |||
| // OR if selected item caption is changed. | |||
| getWidget().setPromptingOff( | |||
| suggestion.getReplacementString()); | |||
| getWidget() | |||
| .setPromptingOff(suggestion.getReplacementString()); | |||
| getWidget().selectedOptionKey = suggestionKey; | |||
| } | |||
| } | |||
| @@ -288,8 +296,8 @@ public class ComboBoxConnector extends AbstractFieldConnector implements | |||
| private boolean isWidgetsCurrentSelectionTextInTextBox() { | |||
| return getWidget().currentSuggestion != null | |||
| && getWidget().currentSuggestion.getReplacementString().equals( | |||
| getWidget().tb.getText()); | |||
| && getWidget().currentSuggestion.getReplacementString() | |||
| .equals(getWidget().tb.getText()); | |||
| } | |||
| private void resetSelection() { | |||
| @@ -311,8 +319,8 @@ public class ComboBoxConnector extends AbstractFieldConnector implements | |||
| // just clear the input if the value has changed from something | |||
| // else to null | |||
| if (getWidget().selectedOptionKey != null | |||
| || (getWidget().allowNewItem && !getWidget().tb | |||
| .getValue().isEmpty())) { | |||
| || (getWidget().allowNewItem | |||
| && !getWidget().tb.getValue().isEmpty())) { | |||
| getWidget().tb.setValue(""); | |||
| } | |||
| } | |||
+ 194
- 0
client/src/main/java/com/vaadin/client/ui/loginform/LoginFormConnector.java
View File
| @@ -0,0 +1,194 @@ | |||
| /* | |||
| * Copyright 2000-2014 Vaadin Ltd. | |||
| * | |||
| * Licensed under the Apache License, Version 2.0 (the "License"); you may not | |||
| * use this file except in compliance with the License. You may obtain a copy of | |||
| * the License at | |||
| * | |||
| * http://www.apache.org/licenses/LICENSE-2.0 | |||
| * | |||
| * Unless required by applicable law or agreed to in writing, software | |||
| * distributed under the License is distributed on an "AS IS" BASIS, WITHOUT | |||
| * WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the | |||
| * License for the specific language governing permissions and limitations under | |||
| * the License. | |||
| */ | |||
| package com.vaadin.client.ui.loginform; | |||
| import com.google.gwt.dom.client.Element; | |||
| import com.google.gwt.event.dom.client.ClickEvent; | |||
| import com.google.gwt.event.dom.client.ClickHandler; | |||
| import com.google.gwt.event.dom.client.KeyCodes; | |||
| import com.google.gwt.event.dom.client.KeyDownEvent; | |||
| import com.google.gwt.event.dom.client.KeyDownHandler; | |||
| import com.google.gwt.user.client.DOM; | |||
| import com.google.gwt.user.client.ui.FocusWidget; | |||
| import com.google.gwt.user.client.ui.FormPanel; | |||
| import com.vaadin.client.ComponentConnector; | |||
| import com.vaadin.client.ConnectorHierarchyChangeEvent; | |||
| import com.vaadin.client.communication.StateChangeEvent; | |||
| import com.vaadin.client.ui.AbstractSingleComponentContainerConnector; | |||
| import com.vaadin.client.ui.VTextField; | |||
| import com.vaadin.client.ui.button.ButtonConnector; | |||
| import com.vaadin.client.ui.nativebutton.NativeButtonConnector; | |||
| import com.vaadin.client.ui.textfield.TextFieldConnector; | |||
| import com.vaadin.shared.Connector; | |||
| import com.vaadin.shared.ui.Connect; | |||
| import com.vaadin.shared.ui.loginform.LoginFormConstants; | |||
| import com.vaadin.shared.ui.loginform.LoginFormRpc; | |||
| import com.vaadin.shared.ui.loginform.LoginFormState; | |||
| import com.google.gwt.core.client.Scheduler; | |||
| @Connect(com.vaadin.ui.LoginForm.class) | |||
| public class LoginFormConnector extends | |||
| AbstractSingleComponentContainerConnector { | |||
| private VTextField passwordField; | |||
| private VTextField userField; | |||
| private LoginFormRpc loginFormRpc; | |||
| @Override | |||
| public void updateCaption(ComponentConnector connector) { | |||
| } | |||
| @Override | |||
| public VLoginForm getWidget() { | |||
| return (VLoginForm) super.getWidget(); | |||
| } | |||
| @Override | |||
| protected void init() { | |||
| super.init(); | |||
| loginFormRpc = getRpcProxy(LoginFormRpc.class); | |||
| getWidget().addSubmitCompleteHandler(new FormPanel.SubmitCompleteHandler() { | |||
| @Override | |||
| public void onSubmitComplete(FormPanel.SubmitCompleteEvent event) { | |||
| valuesChanged(); | |||
| loginFormRpc.submitCompleted(); | |||
| } | |||
| }); | |||
| } | |||
| @Override | |||
| public LoginFormState getState() { | |||
| return (LoginFormState) super.getState(); | |||
| } | |||
| @Override | |||
| public void onConnectorHierarchyChange(ConnectorHierarchyChangeEvent event) { | |||
| ComponentConnector content = getContent(); | |||
| if (content != null) { | |||
| getWidget().setWidget(getContentWidget()); | |||
| } | |||
| } | |||
| @Override | |||
| public void onStateChanged(StateChangeEvent stateChangeEvent) { | |||
| super.onStateChanged(stateChangeEvent); | |||
| LoginFormState state = getState(); | |||
| userField = configureTextField(state.userNameFieldConnector, "username"); | |||
| passwordField = configureTextField(state.passwordFieldConnector, | |||
| "password"); | |||
| addSubmitButtonClickHandler(state.loginButtonConnector); | |||
| getWidget().setAction( | |||
| getResourceUrl(LoginFormConstants.LOGIN_RESOURCE_NAME)); | |||
| } | |||
| private VTextField configureTextField(Connector connector, String id) { | |||
| if (connector != null) { | |||
| VTextField textField = ((TextFieldConnector) connector).getWidget(); | |||
| textField.addKeyDownHandler(new SubmitKeyHandler()); | |||
| Element element = textField.getElement(); | |||
| String externalId = element.getId(); | |||
| if (externalId == null || externalId.isEmpty() | |||
| || externalId.startsWith("gwt-")) { | |||
| element.setId(id); | |||
| } | |||
| DOM.setElementAttribute(element, "name", id); | |||
| DOM.setElementAttribute(element, "autocomplete", "on"); | |||
| return textField; | |||
| } else { | |||
| return null; | |||
| } | |||
| } | |||
| private void loginLater() { | |||
| Scheduler.get().scheduleFixedDelay(new Scheduler.RepeatingCommand() { | |||
| @Override | |||
| public boolean execute() { | |||
| login(); | |||
| return false; | |||
| } | |||
| }, 100); | |||
| } | |||
| private void login() { | |||
| getWidget().submit(); | |||
| } | |||
| private void addSubmitButtonClickHandler(Connector buttonConnector) { | |||
| if (buttonConnector instanceof ButtonConnector) { | |||
| addSubmitButtonClickHandler(((ButtonConnector) buttonConnector) | |||
| .getWidget()); | |||
| } else if (buttonConnector instanceof NativeButtonConnector) { | |||
| addSubmitButtonClickHandler(((NativeButtonConnector) buttonConnector) | |||
| .getWidget()); | |||
| } | |||
| } | |||
| private void addSubmitButtonClickHandler(FocusWidget button) { | |||
| button.addClickHandler(new ClickHandler() { | |||
| @Override | |||
| public void onClick(ClickEvent event) { | |||
| login(); | |||
| } | |||
| }); | |||
| } | |||
| private void valuesChanged() { | |||
| if (passwordField != null) { | |||
| passwordField.valueChange(true); | |||
| } | |||
| if (userField != null) { | |||
| userField.valueChange(true); | |||
| } | |||
| } | |||
| private class SubmitKeyHandler implements KeyDownHandler { | |||
| private int previousKeyCode; | |||
| @Override | |||
| public void onKeyDown(KeyDownEvent event) { | |||
| int keyCode = event.getNativeKeyCode(); | |||
| if (keyCode == KeyCodes.KEY_ENTER) { | |||
| if (isInAutoComplete()) { | |||
| previousKeyCode = keyCode; | |||
| } else { | |||
| loginLater(); | |||
| } | |||
| } else { | |||
| previousKeyCode = keyCode; | |||
| } | |||
| } | |||
| private boolean isInAutoComplete() { | |||
| switch (previousKeyCode) { | |||
| case KeyCodes.KEY_PAGEUP: | |||
| case KeyCodes.KEY_PAGEDOWN: | |||
| case KeyCodes.KEY_UP: | |||
| case KeyCodes.KEY_DOWN: | |||
| return true; | |||
| default: | |||
| return false; | |||
| } | |||
| } | |||
| } | |||
| } | |||
+ 27
- 0
client/src/main/java/com/vaadin/client/ui/loginform/VLoginForm.java
View File
| @@ -0,0 +1,27 @@ | |||
| /* | |||
| * Copyright 2000-2014 Vaadin Ltd. | |||
| * | |||
| * Licensed under the Apache License, Version 2.0 (the "License"); you may not | |||
| * use this file except in compliance with the License. You may obtain a copy of | |||
| * the License at | |||
| * | |||
| * http://www.apache.org/licenses/LICENSE-2.0 | |||
| * | |||
| * Unless required by applicable law or agreed to in writing, software | |||
| * distributed under the License is distributed on an "AS IS" BASIS, WITHOUT | |||
| * WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the | |||
| * License for the specific language governing permissions and limitations under | |||
| * the License. | |||
| */ | |||
| package com.vaadin.client.ui.loginform; | |||
| import com.google.gwt.user.client.ui.FormPanel; | |||
| public class VLoginForm extends FormPanel { | |||
| public VLoginForm() { | |||
| getElement().setId("loginForm"); | |||
| setMethod(METHOD_POST); | |||
| } | |||
| } | |||
+ 10
- 0
client/src/main/java/com/vaadin/client/ui/ui/UIConnector.java
View File
| @@ -1131,4 +1131,14 @@ public class UIConnector extends AbstractSingleComponentContainerConnector | |||
| private static Logger getLogger() { | |||
| return Logger.getLogger(UIConnector.class.getName()); | |||
| } | |||
| /** | |||
| * Send an acknowledgement RPC to the server. This allows the server to know | |||
| * which messages the client has received, even when the client is not | |||
| * sending any other traffic. | |||
| */ | |||
| public void sendAck() { | |||
| getRpcProxy(UIServerRpc.class).acknowledge(); | |||
| } | |||
| } | |||
+ 1
- 1
client/src/main/java/com/vaadin/client/widget/grid/events/GridEnabledEvent.java
View File
| @@ -20,7 +20,7 @@ import com.google.gwt.event.shared.GwtEvent; | |||
| /** | |||
| * An enabled/disabled event, fired by the Grid when it is disabled or enabled. | |||
| * | |||
| * @since | |||
| * @since 7.7 | |||
| * @author Vaadin Ltd | |||
| */ | |||
| public class GridEnabledEvent extends GwtEvent<GridEnabledHandler> { | |||
+ 5
- 4
client/src/main/java/com/vaadin/client/widget/grid/events/GridEnabledHandler.java
View File
| @@ -18,10 +18,10 @@ package com.vaadin.client.widget.grid.events; | |||
| import com.google.gwt.event.shared.EventHandler; | |||
| /** | |||
| * Handler for a Grid enabled/disabled event, called when the Grid is enabled | |||
| * or disabled. | |||
| * Handler for a Grid enabled/disabled event, called when the Grid is enabled or | |||
| * disabled. | |||
| * | |||
| * @since | |||
| * @since 7.7 | |||
| * @author Vaadin Ltd | |||
| */ | |||
| public interface GridEnabledHandler extends EventHandler { | |||
| @@ -30,7 +30,8 @@ public interface GridEnabledHandler extends EventHandler { | |||
| * Called when Grid is enabled or disabled. | |||
| * | |||
| * @param enabled | |||
| * true if status changes from disabled to enabled, otherwise false. | |||
| * true if status changes from disabled to enabled, otherwise | |||
| * false. | |||
| */ | |||
| public void onEnabled(boolean enabled); | |||
| } | |||
+ 33
- 5
client/src/main/java/com/vaadin/client/widgets/Escalator.java
View File
| @@ -1202,6 +1202,9 @@ public class Escalator extends Widget implements RequiresResize, | |||
| assertArgumentsAreValidAndWithinRange(index, numberOfRows); | |||
| rows -= numberOfRows; | |||
| if (heightMode == HeightMode.UNDEFINED) { | |||
| heightByRows = rows; | |||
| } | |||
| if (!isAttached()) { | |||
| return; | |||
| @@ -1325,6 +1328,9 @@ public class Escalator extends Widget implements RequiresResize, | |||
| } | |||
| rows += numberOfRows; | |||
| if (heightMode == HeightMode.UNDEFINED) { | |||
| heightByRows = rows; | |||
| } | |||
| /* | |||
| * only add items in the DOM if the widget itself is attached to the | |||
| @@ -5845,7 +5851,13 @@ public class Escalator extends Widget implements RequiresResize, | |||
| if (height != null && !height.isEmpty()) { | |||
| heightByCss = height; | |||
| } else { | |||
| heightByCss = DEFAULT_HEIGHT; | |||
| if (getHeightMode() == HeightMode.UNDEFINED) { | |||
| heightByRows = body.getRowCount(); | |||
| applyHeightByRows(); | |||
| return; | |||
| } else { | |||
| heightByCss = DEFAULT_HEIGHT; | |||
| } | |||
| } | |||
| if (getHeightMode() == HeightMode.CSS) { | |||
| @@ -5859,7 +5871,16 @@ public class Escalator extends Widget implements RequiresResize, | |||
| if (height != null && !height.isEmpty()) { | |||
| super.setHeight(height); | |||
| } else { | |||
| super.setHeight(DEFAULT_HEIGHT); | |||
| if (getHeightMode() == HeightMode.UNDEFINED) { | |||
| int newHeightByRows = body.getRowCount(); | |||
| if (heightByRows != newHeightByRows) { | |||
| heightByRows = newHeightByRows; | |||
| applyHeightByRows(); | |||
| } | |||
| return; | |||
| } else { | |||
| super.setHeight(DEFAULT_HEIGHT); | |||
| } | |||
| } | |||
| recalculateElementSizes(); | |||
| @@ -6337,7 +6358,7 @@ public class Escalator extends Widget implements RequiresResize, | |||
| * define its height that way. | |||
| */ | |||
| private void applyHeightByRows() { | |||
| if (heightMode != HeightMode.ROW) { | |||
| if (heightMode != HeightMode.ROW && heightMode != HeightMode.UNDEFINED) { | |||
| return; | |||
| } | |||
| @@ -6346,9 +6367,13 @@ public class Escalator extends Widget implements RequiresResize, | |||
| double bodyHeight = body.getDefaultRowHeight() * heightByRows; | |||
| double scrollbar = horizontalScrollbar.showsScrollHandle() ? horizontalScrollbar | |||
| .getScrollbarThickness() : 0; | |||
| double spacerHeight = 0; // ignored if HeightMode.ROW | |||
| if (heightMode == HeightMode.UNDEFINED) { | |||
| spacerHeight = body.spacerContainer.getSpacerHeightsSum(); | |||
| } | |||
| double totalHeight = headerHeight + bodyHeight + scrollbar | |||
| + footerHeight; | |||
| double totalHeight = headerHeight + bodyHeight + spacerHeight | |||
| + scrollbar + footerHeight; | |||
| setHeightInternal(totalHeight + "px"); | |||
| } | |||
| @@ -6389,6 +6414,9 @@ public class Escalator extends Widget implements RequiresResize, | |||
| case ROW: | |||
| setHeightByRows(heightByRows); | |||
| break; | |||
| case UNDEFINED: | |||
| setHeightByRows(body.getRowCount()); | |||
| break; | |||
| default: | |||
| throw new IllegalStateException("Unimplemented feature " | |||
| + "- unknown HeightMode: " + this.heightMode); | |||
+ 10
- 2
client/src/main/java/com/vaadin/client/widgets/Grid.java
View File
| @@ -3011,7 +3011,7 @@ public class Grid<T> extends ResizeComposite implements | |||
| /** | |||
| * Sets whether the selection column is enabled. | |||
| * | |||
| * @since | |||
| * @since 7.7 | |||
| * @param enabled <code>true</code> to enable the column, | |||
| * <code>false</code> to disable it. | |||
| */ | |||
| @@ -3600,6 +3600,9 @@ public class Grid<T> extends ResizeComposite implements | |||
| } | |||
| escalator.getBody().setSpacer(rowIndex, spacerHeight); | |||
| if (getHeightMode() == HeightMode.UNDEFINED) { | |||
| setHeightByRows(getEscalator().getBody().getRowCount()); | |||
| } | |||
| } | |||
| @Override | |||
| @@ -3628,6 +3631,11 @@ public class Grid<T> extends ResizeComposite implements | |||
| setParent(detailsWidget, null); | |||
| spacerElement.removeAllChildren(); | |||
| if (getHeightMode() == HeightMode.UNDEFINED) { | |||
| // update spacer height | |||
| escalator.getBody().setSpacer(spacer.getRow(), 0); | |||
| setHeightByRows(getEscalator().getBody().getRowCount()); | |||
| } | |||
| } | |||
| } | |||
| @@ -5702,7 +5710,7 @@ public class Grid<T> extends ResizeComposite implements | |||
| minCellWidth = escalator | |||
| .getMinCellWidth(getColumns() | |||
| .indexOf(col)); | |||
| for (Column<?, T> c : getColumns()) { | |||
| for (Column<?, T> c : getVisibleColumns()) { | |||
| if (selectionColumn == c) { | |||
| // Don't modify selection column. | |||
| continue; | |||
+ 18
- 31
documentation/addons/addons-cval.asciidoc
View File
| @@ -18,20 +18,16 @@ them when deploying the application. | |||
| You can purchase add-ons or obtain a free trial key from the Vaadin website. You | |||
| need to register in the website to obtain a key. | |||
| You can get license keys from | |||
| link:https://vaadin.com/pro/licenses[vaadin.com/pro/licenses], where you can | |||
| navigate by selecting in the Vaadin website "My Account > Licenses" or directly | |||
| [menuchoice]#Licenses# if you are a Pro Tools subscriber. | |||
| [[figure.addons.cval.obtaining]] | |||
| .Obtaining CVAL License | |||
| image::img/cval-pro-licenses-3.png[] | |||
| You can get license keys from link:https://vaadin.com/pro/licenses[vaadin.com/pro/licenses]. | |||
| Click on a license key to obtain the purchased or trial key. | |||
| . Select in the Vaadin website "My Account > Licenses" or directly | |||
| [menuchoice]#Licenses# if you are a Pro Tools subscriber. | |||
| + | |||
| image::img/cval-pro-licenses-3.png[width=80%, scaledwidth=100%] | |||
| [[figure.addons.cval.obtaining]] | |||
| .Obtaining CVAL License Key | |||
| image::img/cval-pro-licenses-code.png[] | |||
| . Click on a license key to obtain the purchased or trial key. | |||
| + | |||
| image::img/cval-pro-licenses-code.png[width=80%, scaledwidth=100%] | |||
| [[addons.cval.installing]] | |||
| @@ -63,8 +59,11 @@ usually with a [literal]#++-D++# option. For example, on the command-line: | |||
| [subs="normal"] | |||
| ---- | |||
| [prompt]#$# [command]#java# -D[parameter]#vaadin.[replaceable]+++#+++<product>+++#+++.developer.license#=[replaceable]#L1cen5e-c0de# ... | |||
| [prompt]#$# [command]#java# -Dvaadin.[replaceable]##<product>##.developer.license=[replaceable]#L1cen5e-c0de# ... | |||
| ---- | |||
| where the [literal]`<product>` is the product ID, such as `charts`, `spreadsheet`, `designer`, or `testbench`. | |||
| ifdef::web[] | |||
| See link:https://vaadin.com/directory/help/installing-cval-license[the CVAL | |||
| license key installation instructions] for more details. | |||
| @@ -82,10 +81,7 @@ navigate to the "Java > Installed JREs" section. Select the JRE version that you | |||
| use for the application and click [guibutton]#Edit#. In the [guilabel]#Default | |||
| VM arguments#, give the [parameter]#-D# expression as shown above. | |||
| Apache Ant:: If compiling the project with Apache Ant, you could set the key in the Ant | |||
| script as follows: | |||
| Apache Ant:: If compiling the project with Apache Ant, you could set the key in the Ant script as follows: | |||
| + | |||
| [subs="normal"] | |||
| ---- | |||
| @@ -97,8 +93,6 @@ However, you should never store license keys in a source repository, so if the | |||
| Ant script is stored in a source repository, you should pass the license key to | |||
| Ant as a property that you then use in the script for the value argument of the | |||
| [literal]#++<sysproperty>++# as follows: | |||
| + | |||
| [subs="normal"] | |||
| ---- | |||
| @@ -109,23 +103,16 @@ Ant as a property that you then use in the script for the value argument of the | |||
| When invoking Ant from the command-line, you can pass the property with a | |||
| [parameter]#-D# parameter to Ant. | |||
| Apache Maven:: If building the project with Apache Maven, you can pass the license key with a | |||
| [literal]#++-D++# parameter to Maven: | |||
| Apache Maven:: If building the project with Apache Maven, you can pass the license key with a [literal]#++-D++# parameter to Maven: | |||
| + | |||
| [subs="normal"] | |||
| ---- | |||
| [prompt]#$# [command]#mvn# -D[parameter]#vaadin.[replaceable]+++#+++<product>+++#+++.developer.license#=[replaceable]#L1cen5e-c0de# package | |||
| [prompt]#$# [command]#mvn# -Dvaadin.[replaceable]##<product>##.developer.license=[replaceable]##L1cen5e-c0de## package | |||
| ---- | |||
| + | |||
| where the [literal]`<product>` is the product ID, such as `charts`, `spreadsheet`, `designer`, or `testbench`. | |||
| Continuous Integration Systems:: In CIS systems, you can pass the license key to build runners as a system | |||
| property in the build configuration. However, this only passes it to a runner. | |||
| As described above, Ant does not pass it to sub-processes implicitly, so you | |||
| need to forward it explicitly as described earlier. | |||
+ 2
- 7
documentation/addons/addons-downloading.asciidoc
View File
| @@ -1,6 +1,6 @@ | |||
| --- | |||
| title: Downloading Add-ons from Vaadin Directory | |||
| order: 2 | |||
| order: 4 | |||
| layout: page | |||
| --- | |||
| @@ -33,8 +33,7 @@ components, that is, a __widget set__. This is the case for majority of add-ons, | |||
| except for pure server-side, theme, or data binding add-ons. Compiling the | |||
| widget set depends on the build environment. See <<addons.downloading.ant>>, or | |||
| later in this chapter for instructions for compiling the widget set with Eclipse | |||
| and | |||
| Maven.+ | |||
| and Maven. | |||
| //// | |||
| See <xref linkend="addons.compiling"/> for | |||
| instructions. | |||
| @@ -55,7 +54,3 @@ it by running Ant in the directory. | |||
| If you are using an IDE such as Eclipse, __always__ remember to refresh the | |||
| project to synchronize it with the filesystem after compiling the widget set | |||
| outside the IDE. | |||
+ 6
- 16
documentation/addons/addons-eclipse.asciidoc
View File
| @@ -4,13 +4,13 @@ order: 3 | |||
| layout: page | |||
| --- | |||
| // This section is excluded from the print edition | |||
| [[addons.eclipse]] | |||
| = Installing Add-ons in Eclipse with Ivy | |||
| The Vaadin Plugin for Eclipse uses Apache Ivy to resolve dependencies. The | |||
| dependencies should be listed in the [filename]#ivy.xml# file in the project | |||
| root. The Vaadin Directory allows dowloading add-ons from a Maven repository, | |||
| which can be accessed also by Ivy. | |||
| If you have a project that uses Apache Ivy to resolve dependencies, they should be listed in the [filename]#ivy.xml# file in the project root. | |||
| Vaadin Directory allows downloading add-ons from a Maven repository, which can also be accessed by Ivy. | |||
| You can also use Ivy to resolve dependencies in an Ant script. | |||
| @@ -84,24 +84,14 @@ dependencies correctly. | |||
| + | |||
| IvyIDE immediately resolves the dependencies when you save the file. | |||
| . Compile the add-on widget set | |||
| //// | |||
| , as described in <xref | |||
| linkend="addons.compiling.eclipse"/>. | |||
| //// | |||
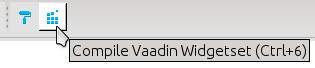
| by clicking the [guilabel]#Compile Vaadin widgets# button in the toolbar. | |||
| . Compile the add-on widget set by clicking the [guilabel]#Compile Vaadin Widgetset# button in the toolbar. | |||
| + | |||
| [[figure.addons.eclipse.toolbar]] | |||
| .Compiling Widget Set in Eclipse | |||
| image::img/widgetset-compiling-toolbar-hi.png[] | |||
| image::img/widgetset-compiling-toolbar.png[width=50%, scaledwidth=60%] | |||
| If you experience problems with Ivy, first check all the dependency parameters. | |||
| IvyDE can sometimes cause unexpected problems. You can clear the Ivy dependency | |||
| cache by right-clicking the project and selecting "Ivy > Clean all caches". To | |||
| refresh Ivy configuration, select "Ivy > Refresh". To try resolving again Ivy, | |||
| select "Ivy > Resolve". | |||
+ 215
- 76
documentation/addons/addons-maven.asciidoc
View File
| @@ -1,6 +1,6 @@ | |||
| --- | |||
| title: Using Add-ons in a Maven Project | |||
| order: 4 | |||
| order: 2 | |||
| layout: page | |||
| --- | |||
| @@ -9,14 +9,15 @@ layout: page | |||
| ((("Maven", "using add-ons", id="term.addons.maven", range="startofrange"))) | |||
| To use add-ons in a Maven project, you simply have to add them as dependencies in the project POM. | |||
| To use add-ons in a Maven project, you simply have to add them as dependencies | |||
| in the project POM. Most add-ons include a widget set, which are compiled to the | |||
| project widget set. | |||
| Most add-ons include client-side widgets, counterparts of the server-side components. | |||
| The add-on widgets will be included and compiled into the _application widget set_. | |||
| Compiling the widget set is handled by the Vaadin Maven Plugin. | |||
| It is enabled in Maven projects created from the Vaadin archetypes, as described in <<DUMMY/../../getting-started/getting-started-overview#getting-started.overview, "Getting Started">>. | |||
| Creating, compiling, and packaging a Vaadin project with Maven was described in | |||
| <<dummy/../../../framework/getting-started/getting-started-maven#getting-started.maven,"Using | |||
| Vaadin with Maven">>. | |||
| The plugin will attempt to automatically detect if you need to compile the application widget set. | |||
| It will generate a [filename]#target/generated-sources/gwt/AppWidgetset.gwt.xml# widget set descriptor, update it when necessary, and use it for compiling the widget set. | |||
| [[addons.maven.dependency]] | |||
| == Adding a Dependency | |||
| @@ -26,61 +27,106 @@ Directory. | |||
| . Open the add-on page in Vaadin Directory. | |||
| . Select the version. The latest is shown by default, but you can choose another | |||
| the version from the dropdown menu in the header of the add-on details page. | |||
| . Choose the version on the _left-side menu bar_. | |||
| + | |||
| image::img/directory-version.png[width=60%, scaledwidth=80%] | |||
| + | |||
| The latest version is selected by default, but you can choose another version from the drop-down menu. | |||
| . Click the [guilabel]#Maven/Ivy# to display the Maven dependency declaration, as | |||
| illustrated in Figure <<figure.addons.maven.pombutton>>. If the add-on is | |||
| available with multiple licenses, you will be prompted to select a license for | |||
| the dependency. | |||
| . Click [guilabel]#Install# to display the dependency declarations. | |||
| + | |||
| image::img/directory-install.png[width=50%, scaledwidth=70%] | |||
| + | |||
| If the add-on is available with multiple licenses, you will be prompted to select a license for the dependency. | |||
| . Select the [guilabel]#Maven# tab. | |||
| + | |||
| [[figure.addons.maven.pombutton]] | |||
| .Maven POM Definitions | |||
| image::img/directory-maven-pom.png[] | |||
| image::img/directory-maven-pom.png[width=50%, scaledwidth=70%] | |||
| . Copy the [literal]#++dependency++# declaration to the [filename]#pom.xml# file | |||
| in your project, under the [literal]#++dependencies++# element. | |||
| . Open the [filename]#pom.xml# file. | |||
| In single-module projects, you only have one, located in the root folder of the project. | |||
| In multi-module projects, open the one in your Vaadin application module. | |||
| *Eclipse IDE*:: Right-click on the [filename]#pom.xml# file and select "Open With > XML Editor". | |||
| You can also left-click it, which opens the Maven POM editor, but directly editing the XML code is usually easier. | |||
| You can also use the XML editor tab of the POM editor. | |||
| . Copy and paste the [literal]#dependency# declaration to under the [literal]#++dependencies++# element. | |||
| + | |||
| [subs="normal"] | |||
| [source, xml, subs="normal"] | |||
| ---- | |||
| ... | |||
| <dependencies> | |||
| <dependencies> | |||
| ... | |||
| <dependency> | |||
| <groupId>**com.vaadin.addon**</groupId> | |||
| <artifactId>**vaadin-charts**</artifactId> | |||
| <version>**1.0.0**</version> | |||
| </dependency> | |||
| </dependencies> | |||
| <dependency> | |||
| <groupId>[replaceable]#com.vaadin.addon#</groupId> | |||
| <artifactId>[replaceable]#vaadin-charts#</artifactId> | |||
| <version>[replaceable]#1.0.0#</version> | |||
| </dependency> | |||
| </dependencies> | |||
| ---- | |||
| + | |||
| You can use an exact version number, as is done in the example above, or | |||
| [literal]#++LATEST++# to always use the latest version of the add-on. | |||
| You can use an exact version number, as is done in the example above, or [literal]#++LATEST++# to always use the latest version of the add-on. | |||
| + | |||
| The POM excerpt given in Directory includes also a `repository` definition, but if you have used the Vaadin archetypes to create your project, it already includes the definition. | |||
| . _For commercial add-ons_, you need a license key. | |||
| + | |||
| Click [guilabel]#Activate# to buy a license, obtain a trial license key, or get the key from your Pro Tools subscription. | |||
| + | |||
| image::img/directory-activate.png[width=50%, scaledwidth=70%] | |||
| + | |||
| The POM excerpt given in Directory includes also a repository definition, but if | |||
| you have used the [literal]#++vaadin-archetype-application++# to create your | |||
| project, it already includes the definition. | |||
| For official Vaadin add-ons, see <<addons-cval#addons.cval, "Installing Commercial Vaadin Add-on Licence">> for more information. | |||
| . Compile the widget set as described in the following section. | |||
| . _In Vaadin 7.6 and older_: You need to compile the widget set as described in <<addons.maven.compiling>>. | |||
| [[addons.maven.compiling]] | |||
| == Compiling the Application Widget Set | |||
| [NOTE] | |||
| ==== | |||
| The widget set is automatically compiled in Vaadin 7.7 and later. | |||
| The plugin will attempt to detect any add-ons that need the widget set to be compiled. | |||
| [[addons.maven.compiling]] | |||
| == Compiling the Project Widget Set | |||
| Just note that it can take a bit time to compile. | |||
| To speed up, instead of compiling it locally, you can also use a public cloud service to compile it for you, and use it directly from a CDN service. | |||
| See <<addons.maven.modes>> for instructions. | |||
| ==== | |||
| In projects that use Vaadin 7.6 or older, you need to manually compile the widget set as follows. | |||
| [[addons.maven.widgetset]] | |||
| === Enabling Widget Set Compilation | |||
| Compiling the widget set in Maven projects requires the Vaadin Maven plugin. | |||
| It is included in Maven projects created with a current Vaadin archetype. | |||
| If all is well, you are set to go. | |||
| If you have used the [literal]#++vaadin-archetype-application++# to create the | |||
| project, the [filename]#pom.xml# includes all necessary declarations to compile | |||
| the widget set. The widget set compilation occurs in standard Maven build phase, | |||
| such as with [parameter]#package# or [parameter]#install# goal. | |||
| If you have used the Vaadin archetypes to create the project, the POM should include all necessary declarations to compile the widget set. | |||
| However, if your Maven project has been created otherwise, you may need to enable widget set compilation manually. | |||
| The simplest way to do that is to copy the definitions from a POM created with the archetype. | |||
| Specifically, you need to copy the `vaadin-maven-plugin` definition in the `plugin` section, as well as the Vaadin dependencies and any relevant settings. | |||
| === Compiling the Widget Set | |||
| The widget set compilation occurs in standard Maven build phase, such as with [parameter]#package# or [parameter]#install# goal. | |||
| *Eclipse IDE*:: | |||
| Click the *Compile Vaadin Widgetset* button in the Eclipse toolbar. | |||
| + | |||
| image::img/widgetset-compiling-toolbar.png[width=50%, scaledwidth=60%] | |||
| *Command-line*:: | |||
| Simply run the `package` goal. | |||
| + | |||
| [subs="normal"] | |||
| ---- | |||
| [prompt]#$# [command]#mvn# [parameter]#package# | |||
| [prompt]#$# [command]#mvn# package | |||
| ---- | |||
| + | |||
| Then, just deploy the WAR to your application server. | |||
| [[addons.maven.compiling.recompiling]] | |||
| @@ -92,14 +138,22 @@ Running the [literal]#++clean++# goal usually helps, but causes a full | |||
| recompilation. You can compile the widget set manually by running the | |||
| [parameter]#vaadin:compile# goal. | |||
| *Eclipse IDE*:: | |||
| Click the *Compile Vaadin Widgetset* button in the Eclipse toolbar. | |||
| *Command-line*:: | |||
| Run the `vaadin:compile` goal. | |||
| + | |||
| [subs="normal"] | |||
| ---- | |||
| [prompt]#$# [command]#mvn# [parameter]#vaadin:compile# | |||
| [prompt]#$# [command]#mvn# vaadin:compile | |||
| ---- | |||
| Note that this does not update the project widget set by searching new widget | |||
| sets from the class path. It must be updated if you add or remove add-ons, for | |||
| example. You can do that by running the [literal]#++vaadin:update-widgetset++# | |||
| goal in the project directory. | |||
| === Updating the Widget Set | |||
| Note that the `vaadin:compile` goal does not update the project widget set by searching new widget sets from the class path. | |||
| It must be updated when you, for example, add or remove add-ons. | |||
| You can do that by running the [literal]#vaadin:update-widgetset# goal in the project directory. | |||
| [subs="normal"] | |||
| ---- | |||
| @@ -118,53 +172,138 @@ for Maven. | |||
| After running the update, you need to run the [literal]#++vaadin:compile++# goal | |||
| to actually compile the widget set. | |||
| [[addons.maven.modes]] | |||
| == Widget Set Modes | |||
| The application widget set is by default compiled locally. | |||
| You can also have it compiled in a public cloud service provided by Vaadin, and either use it directly from a CDN service or download it to serve it from your development server. | |||
| [[addons.maven.widgetset]] | |||
| == Enabling Widget Set Compilation | |||
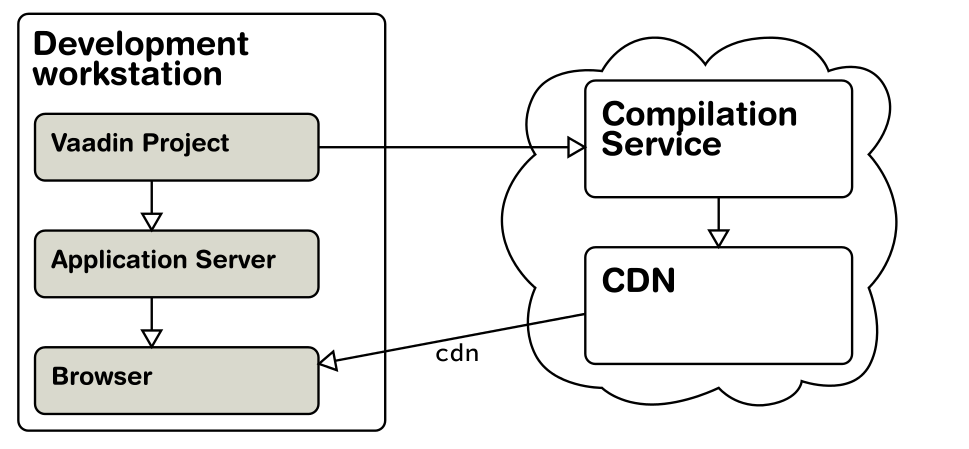
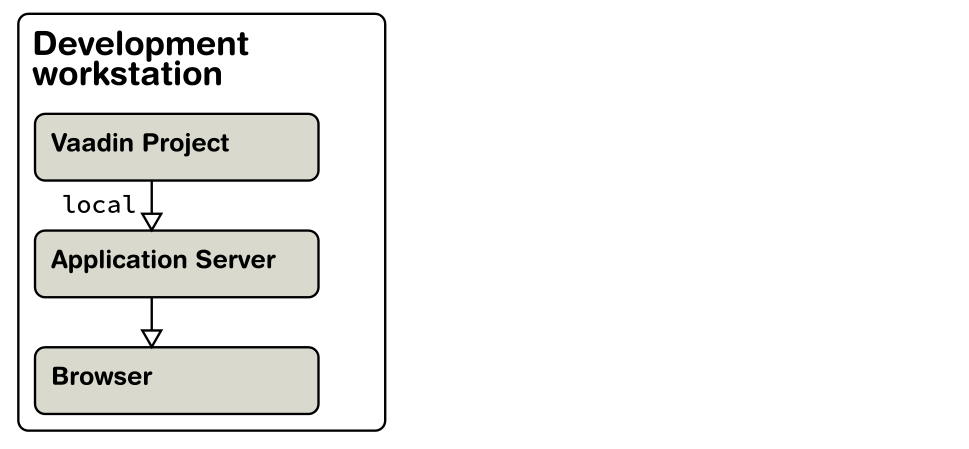
| .Widget set modes | |||
| image::img/widgetset-modes.png[width=80%, scaledwidth=100%] | |||
| The widget set mode, defined in the project POM, determines how the widget set is compiled. | |||
| `local` (default):: | |||
| The widget set is compiled locally in your development workstation. | |||
| `cdn`:: | |||
| Compilation is done in the public cloud service. | |||
| It is served directly from the CDN (Content Delivery Network) service. | |||
| + | |||
| Using CDN is recommended for development. | |||
| If you are not using a POM created with the proper Vaadin archetype, you may | |||
| need to enable widget set compilation manually. The simplest way to do that is | |||
| to copy the definitions from a POM created with the archetype. Specifically, you | |||
| need to copy the [literal]#++plugin++# definitions. You also need the Vaadin | |||
| dependencies. | |||
| `fetch`:: | |||
| Compilation is done in the public cloud service. | |||
| The widget set is then downloaded and deployed with the rest of the application to the application server. | |||
| You need to create an empty widget set definition file, which the widget set | |||
| compilation will populate with widget sets found from the class path. Create a | |||
| [filename]#src/main/java/com/example/AppWidgetSet.gwt.xml# file (in the project | |||
| package) with an empty [literal]#++<module>++# element as follows: | |||
| The mode is set with a `vaadin.widgetset.mode` property in the [elementname]#properties# section at the beginning of the project POM. | |||
| [[addons.maven.modes.local]] | |||
| === Local Widget Set Compilation | |||
| If add-ons are detected, an [filename]#AppWidgetset.gwt.xml# descriptor file is generated into the [filename]#generated-resources# folder, and later updated automatically. | |||
| The compiler uses the descriptor to compile the widget set, which is included in the web application archive. | |||
| .Local widget set compilation | |||
| image::img/widgetset-mode-local.png[width=80%, scaledwidth=60%] | |||
| Local compilation is needed in projects that have custom widgets or widget sets that are not available from the Maven central repository or from the Vaadin add-ons or pre-releases repositories. | |||
| Local compilation is necessary for completely offline work. | |||
| Local compilation is currently the default mode. | |||
| It is therefore not necessary to set it explicitly, unless you have made global Maven settings and want to override them in a particular project. | |||
| You can set the `local` parameter in the [elementname]#properties# section of your [filename]#pom.xml#: | |||
| [source, xml] | |||
| ---- | |||
| <module> | |||
| </module> | |||
| <properties> | |||
| ... | |||
| <vaadin.widgetset.mode>local</vaadin.widgetset.mode> | |||
| </properties> | |||
| ... | |||
| ---- | |||
| [[addons.maven.widgetset.web]] | |||
| === Enabling the Widget Set in the UI | |||
| If you have previously used the default widget set in the project, you need to | |||
| enable the project widget set in the [filename]#web.xml# deployment descriptor. | |||
| Edit the [filename]#src/main/webapp/WEB-INF/web.xml# file and add or modify the | |||
| [literal]#++widgetset++# parameter for the servlet as follows. | |||
| [[addons.maven.modes.cdn]] | |||
| === Online Widget Set Compilation and CDN | |||
| [subs="normal"] | |||
| The online compilation service makes it easier to use add-on components in Vaadin applications, by avoiding compilation of widget sets locally. | |||
| It caches the widget sets, so often one is available immediately. | |||
| A widget set can combine widgets from multiple add-ons and if a particular combination does not already exist, the service automatically compiles it. | |||
| .Online widget set compilation and CDN | |||
| image::img/widgetset-mode-cdn.png[width=80%, scaledwidth=100%] | |||
| The CDN (Content Delivery Network) is a global network of web servers that serve the cached widget sets directly when you load your application in your browser. | |||
| Avoiding local compilation can speed up development significantly. | |||
| In development teams, all can use the shared widget sets immediately. | |||
| [TIP] | |||
| ==== | |||
| While this gives benefits, the application will not work without online connnectivity. | |||
| When you need to avoid the demo effect, either use the `local` or `fetch` mode. | |||
| ==== | |||
| The cloud service compiles a widget set with a given Vaadin version and a list of add-ons installed in your project. | |||
| The Maven plug-in receives a public URL where the widget set is available and generates an [filename]#AppWidgetset.java# file that configures your application to use the online version. | |||
| The file is generated to the default Java package. | |||
| [NOTE] | |||
| ==== | |||
| Online compilation and CDN can only be used with publicly available add-ons. | |||
| This means that the add-on dependencies must be available in the Maven central repository or in the Vaadin add-ons or pre-releases repositories. | |||
| If you have custom widget implementations or non-public add-ons in your sources, you cannot use the online compilation and CDN service. | |||
| ==== | |||
| ==== Enabling Compilation | |||
| To enable online compilation and delivery from the CDN, set the widget set mode to `cdn` in the [elementname]#properties# section of your [filename]#pom.xml#: | |||
| [source, xml] | |||
| ---- | |||
| <servlet> | |||
| ... | |||
| <init-param> | |||
| <description>Widget Set to Use</description> | |||
| <param-name>widgetset</param-name> | |||
| <param-value>**com.example.AppWidgetSet**</param-value> | |||
| </init-param> | |||
| </servlet> | |||
| <properties> | |||
| ... | |||
| <vaadin.widgetset.mode>cdn</vaadin.widgetset.mode> | |||
| </properties> | |||
| ... | |||
| ---- | |||
| The parameter is the class name of the widget set, that is, without the | |||
| [filename]#.gwt.xml# extension and with the Java dot notation for class names | |||
| that include the package name. | |||
| When using the online compilation service, a [interfacename]#WidgetsetInfo# implementation is generated for your project; this makes it possible for your application to find the widget set from the correct location. | |||
| [NOTE] | |||
| ==== | |||
| *The CDN is not meant to be used in production.* | |||
| (((range="endofrange", startref="term.addons.maven"))) | |||
| It is are meant for speeding up development for yourself and your team. | |||
| It is also useful if you maintain your source code in GitHub or a similar service, so that your globally working development team can immediately use the widget sets without need to compile them. | |||
| For production, especially in intranet applications, you should normally use the `local` or `fetch` modes. | |||
| This ensures that separating the availability of the Vaadin CDN service from availability of the application server does not add an extra point of failure. | |||
| _They can be be used for production_ if your application is intended as globally available, you want to gain the global delivery benefit of the Vaadin CDN, and the availability tradeoff is not significant. | |||
| ==== | |||
| === Serving Remotely Compiled Widget Set Locally | |||
| If you want to use online compilation, but still serve the files as part of your application, you can use the `fetch` mode. | |||
| .Fetching online widget set compilation | |||
| image::img/widgetset-mode-fetch.png[width=80%, scaledwidth=100%] | |||
| The Maven plugin downloads the compiled widget set into the project as it was compiled locally. | |||
| It generates an [classname]#AppWidgetset# class and used to provide a correct URL to the locally stored widget set. | |||
| To enable the fetch mode, in the [elementname]#properties# section of your [filename]#pom.xml#: | |||
| [source, xml] | |||
| ---- | |||
| <properties> | |||
| ... | |||
| <vaadin.widgetset.mode>fetch</vaadin.widgetset.mode> | |||
| </properties> | |||
| ... | |||
| ---- | |||
| // TODO This is recommended during development, as it avoids slow local compilation and typically. | |||
| (((range="endofrange", startref="term.addons.maven"))) | |||
+ 23
- 11
documentation/addons/addons-overview.asciidoc
View File
| @@ -13,15 +13,24 @@ link:http://vaadin.com/directory/[Vaadin Directory] provides a rich collection | |||
| of add-ons for Vaadin, and you may find others from independent sources. Add-ons | |||
| are also one way to share your own components between projects. | |||
| Installation of add-ons from Vaadin Directory is simple, just adding an Ivy or | |||
| Maven dependency, or downloading the JAR package and and dropping it in the web | |||
| library folder of the project. Most add-ons include a widget set, which you need | |||
| to compile, but it's usually just a click of a button or a single command. | |||
| == Installing | |||
| After trying out an add-on, you can give some feedback to the author of the | |||
| add-on by rating the add-on with one to five stars and optionally leaving a | |||
| comment. Most add-ons also have a discussion forum thread for user feedback and | |||
| questions. | |||
| Installing add-ons from Vaadin Directory is simple, just adding a Maven or an Ivy dependency, or downloading the JAR package and and dropping it in the web library folder of the project. | |||
| [[figure.addons.maven.widgetset]] | |||
| .Role of the widget set | |||
| image::img/addon-architecture.png[width=75%, scaledwidth=80%] | |||
| Most add-ons include _widgets_, client-side counterparts of the server-side components used in the Vaadin Java API, as illustrated in <<figure.addons.maven.widgetset>>. | |||
| The _widget set_ needs to be compiled into the application widget set. | |||
| Adding the dependency in Maven projects and compiling the widget set is described in <<addons-maven#addons.maven, "Using Add-ons in a Maven Project">>. | |||
| The section also describes how to use the online compilation and CDN services during development. | |||
| For Eclipse projects that use Ivy for dependency management, see <<addons-eclipse#addons.eclipse, "Installing Add-ons in Eclipse with Ivy">>. | |||
| You can also download and install add-ons from a ZIP-package, as described in <<addons-downloading#addons.downloading, "Downloading Add-ons from Vaadin Directory">>. | |||
| == Add-on Licenses | |||
| Add-ons available from Vaadin Directory are distributed under different | |||
| licenses, of which some are commercial. While the add-ons can be downloaded | |||
| @@ -30,8 +39,11 @@ offered under a dual licensing agreement so that they can be used in open source | |||
| projects for free, and many have a trial period for closed-source development. | |||
| Commercial Vaadin add-ons distributed under the CVAL license require installing | |||
| a license key as instructed in | |||
| <<dummy/../../../framework/addons/addons-cval#addons.cval,"Installing Commercial | |||
| Vaadin Add-on Licence">>. | |||
| <<dummy/../../../framework/addons/addons-cval#addons.cval, "Installing Commercial Vaadin Add-on Licence">>. | |||
| == Feedback and Support | |||
| After trying out an add-on, you can give some feedback to the author of the | |||
| add-on by rating the add-on with one to five stars and optionally leaving a | |||
| comment. Most add-ons also have a discussion forum thread for user feedback and | |||
| questions. | |||
+ 6
- 5
documentation/addons/chapter-addons.asciidoc
View File
| @@ -5,15 +5,16 @@ This chapter describes the installation of add-on components, themes, | |||
| containers, and other tools from the Vaadin Directory and the use of commercial | |||
| add-ons offered by Vaadin. | |||
| include::addons-overview.asciidoc[leveloffset=+2] | |||
| include::addons-downloading.asciidoc[leveloffset=+2] | |||
| include::addons-eclipse.asciidoc[leveloffset=+2] | |||
| include::addons-maven.asciidoc[leveloffset=+2] | |||
| include::addons-cval.asciidoc[leveloffset=+2] | |||
| // Outdated for the print edition | |||
| // include::addons-eclipse.asciidoc[leveloffset=+2] | |||
| // Irrelevant for the print edition | |||
| // include::addons-downloading.asciidoc[leveloffset=+2] | |||
| include::addons-troubleshooting.asciidoc[leveloffset=+2] | |||
BIN
documentation/addons/img/addon-architecture.png
View File

BIN
documentation/addons/img/directory-activate.png
View File

BIN
documentation/addons/img/directory-install.png
View File

BIN
documentation/addons/img/directory-maven-pom.png
View File

BIN
documentation/addons/img/directory-version.png
View File

BIN
documentation/addons/img/online-compilation-cdn.png
View File

BIN
documentation/addons/img/widgetset-compiling-toolbar-hi.png
View File
BIN
documentation/addons/img/widgetset-compiling-toolbar-lo.png
View File
BIN
documentation/addons/img/widgetset-compiling-toolbar.png
View File

BIN
documentation/addons/img/widgetset-mode-cdn.png
View File

BIN
documentation/addons/img/widgetset-mode-fetch.png
View File

BIN
documentation/addons/img/widgetset-mode-local.png
View File

BIN
documentation/addons/img/widgetset-modes.png
View File

+ 13
- 0
documentation/addons/original-drawings/Makefile
View File
| @@ -0,0 +1,13 @@ | |||
| IMAGES = widgetset-modes widgetset-mode-cdn widgetset-mode-local \ | |||
| widgetset-mode-fetch addon-architecture | |||
| SRCIMAGES := $(foreach file, $(IMAGES), $(file).svg) | |||
| TRGIMAGES := $(foreach file, $(IMAGES), ../img/$(file).png) | |||
| images: $(TRGIMAGES) FORCE | |||
| # Just do low now $(TRGIMAGES_LO) | |||
| $(TRGIMAGES): ../img/%.png: %.svg | |||
| inkscape --export-png $@ --export-dpi=300 --export-area-page $< | |||
| FORCE: | |||
+ 513
- 0
documentation/addons/original-drawings/addon-architecture.svg
View File
| @@ -0,0 +1,513 @@ | |||
| <?xml version="1.0" encoding="UTF-8" standalone="no"?> | |||
| <!-- Created with Inkscape (http://www.inkscape.org/) --> | |||
| <svg | |||
| xmlns:dc="http://purl.org/dc/elements/1.1/" | |||
| xmlns:cc="http://creativecommons.org/ns#" | |||
| xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" | |||
| xmlns:svg="http://www.w3.org/2000/svg" | |||
| xmlns="http://www.w3.org/2000/svg" | |||
| xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd" | |||
| xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape" | |||
| width="260" | |||
| height="130" | |||
| id="svg1901" | |||
| sodipodi:version="0.32" | |||
| inkscape:version="0.91 r" | |||
| sodipodi:docname="addon-architecture.svg" | |||
| inkscape:output_extension="org.inkscape.output.svg.inkscape" | |||
| inkscape:export-filename="/home/magi/itmill/toolkit5/doc/manual/original-drawings/intro/architecture.png" | |||
| inkscape:export-xdpi="300" | |||
| inkscape:export-ydpi="300" | |||
| version="1.1"> | |||
| <defs | |||
| id="defs1903"> | |||
| <marker | |||
| id="marker18095" | |||
| orient="auto" | |||
| markerHeight="5.7450776" | |||
| markerWidth="4.6297302"> | |||
| <g | |||
| id="g11064" | |||
| transform="matrix(0.5,0,0,0.5,-185.64298,-257.19655)"> | |||
| <path | |||
| sodipodi:nodetypes="csccccccsccssssssssssssssccc" | |||
| id="path11050" | |||
| d="m 370,508.65625 c -0.86067,0.0587 -1.60944,0.6213 -1.90625,1.4375 -0.26976,0.74176 -0.0577,1.53493 0.4375,2.125 l -1.75,0 c -0.0424,-0.005 -0.0824,0.002 -0.125,0 l 0,4.375 0.125,0 1.75,0 c -0.67896,0.8597 -0.69701,2.11549 0.0937,2.90625 0.85091,0.85091 2.27409,0.85091 3.125,0 l 3.34375,-3.375 c 0.033,-0.0295 0.0643,-0.0608 0.0937,-0.0937 0.0322,-0.0193 0.0635,-0.0402 0.0937,-0.0625 3.7e-4,-3.6e-4 0.21851,-0.28079 0.21875,-0.28125 5e-5,-9e-5 -0.007,-0.0447 0,-0.0625 0.001,-0.003 0.03,0.003 0.0312,0 0.0391,-0.0521 0.051,-0.0518 0.0937,-0.125 0.13699,-0.23476 0.16684,-0.37191 0.15625,-0.34375 0.0368,-0.0915 0.0185,-0.11251 0.0312,-0.15625 0.0106,-0.0102 0.021,-0.0206 0.0312,-0.0312 0.06,-0.22398 0.0881,-0.51689 0.0625,-0.78125 -0.0136,-0.20363 -0.0589,-0.29765 -0.0625,-0.3125 1.4e-4,-0.0104 1.4e-4,-0.0208 0,-0.0312 0.026,0.097 0.0153,0.016 -0.0937,-0.25 -0.0525,-0.13039 -0.0899,-0.21936 -0.125,-0.28125 -0.0524,-0.0897 -0.13346,-0.26235 -0.34375,-0.46875 L 371.75,509.3125 c -0.45645,-0.48671 -1.08509,-0.71163 -1.75,-0.65625 z" | |||
| style="fill:#ffffff;fill-opacity:1;fill-rule:evenodd;stroke:none;stroke-width:2;stroke-linecap:round;stroke-linejoin:round;stroke-miterlimit:4;stroke-opacity:1" | |||
| inkscape:connector-curvature="0" /> | |||
| <path | |||
| sodipodi:nodetypes="cccscccsssssssscccsccc" | |||
| id="path11035" | |||
| d="m 366.65625,515.40625 4.625,0 -1.8125,1.8125 c -0.39695,0.39695 -0.39695,1.04055 0,1.4375 0.39695,0.39695 1.04055,0.39695 1.4375,0 l 3.4375,-3.46875 0.0937,-0.0625 c 0.006,-0.006 -0.006,-0.0253 0,-0.0312 0.0554,-0.0572 0.1151,-0.11699 0.15625,-0.1875 0.0286,-0.0491 0.0429,-0.10409 0.0625,-0.15625 0.0124,-0.0307 0.0221,-0.0622 0.0312,-0.0937 0.0311,-0.1161 0.0427,-0.22493 0.0312,-0.34375 -0.004,-0.0578 -0.0174,-0.0996 -0.0312,-0.15625 -0.0109,-0.0407 -0.0151,-0.0857 -0.0312,-0.125 -0.0164,-0.0408 -0.0405,-0.0862 -0.0625,-0.125 -0.0455,-0.0779 -0.0936,-0.15726 -0.15625,-0.21875 l -3.53125,-3.53125 c -0.20891,-0.22276 -0.50816,-0.33785 -0.8125,-0.3125 -0.39478,0.0269 -0.73977,0.28438 -0.875,0.65625 -0.13524,0.37187 -0.0353,0.78826 0.25,1.0625 l 1.875,1.84375 -4.6875,0" | |||
| style="fill:#49c2f1;fill-opacity:1;fill-rule:evenodd;stroke:none;stroke-width:2;stroke-linecap:round;stroke-linejoin:round;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1" | |||
| inkscape:connector-curvature="0" /> | |||
| </g> | |||
| </marker> | |||
| <inkscape:perspective | |||
| sodipodi:type="inkscape:persp3d" | |||
| inkscape:vp_x="0 : 526.18109 : 1" | |||
| inkscape:vp_y="0 : 1000 : 0" | |||
| inkscape:vp_z="744.09448 : 526.18109 : 1" | |||
| inkscape:persp3d-origin="372.04724 : 350.78739 : 1" | |||
| id="perspective110" /> | |||
| <marker | |||
| inkscape:stockid="TriangleOutL" | |||
| orient="auto" | |||
| refY="0" | |||
| refX="0" | |||
| id="TriangleOutL" | |||
| style="overflow:visible"> | |||
| <path | |||
| id="path3520" | |||
| d="m 5.77,0 -8.65,5 0,-10 8.65,5 z" | |||
| style="fill-rule:evenodd;stroke:#000000;stroke-width:1pt;marker-start:none" | |||
| transform="scale(0.8,0.8)" | |||
| inkscape:connector-curvature="0" /> | |||
| </marker> | |||
| <linearGradient | |||
| id="linearGradient3503"> | |||
| <stop | |||
| style="stop-color:#37ff40;stop-opacity:0.53608245;" | |||
| offset="0" | |||
| id="stop3505" /> | |||
| <stop | |||
| style="stop-color:#ffe0e0;stop-opacity:1;" | |||
| offset="1" | |||
| id="stop3507" /> | |||
| </linearGradient> | |||
| <marker | |||
| inkscape:stockid="Arrow2Lstart" | |||
| orient="auto" | |||
| refY="0" | |||
| refX="0" | |||
| id="Arrow2Lstart" | |||
| style="overflow:visible"> | |||
| <path | |||
| id="path6743" | |||
| style="font-size:12px;fill-rule:evenodd;stroke-width:0.625;stroke-linejoin:round" | |||
| d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" | |||
| transform="matrix(1.1,0,0,1.1,1.1,0)" | |||
| inkscape:connector-curvature="0" /> | |||
| </marker> | |||
| <linearGradient | |||
| id="linearGradient19816"> | |||
| <stop | |||
| id="stop19818" | |||
| offset="0" | |||
| style="stop-color:#ffffff;stop-opacity:1;" /> | |||
| <stop | |||
| id="stop19820" | |||
| offset="1" | |||
| style="stop-color:#e7e790;stop-opacity:1;" /> | |||
| </linearGradient> | |||
| <linearGradient | |||
| id="linearGradient11516"> | |||
| <stop | |||
| id="stop11518" | |||
| offset="0" | |||
| style="stop-color:#ffffff;stop-opacity:1" /> | |||
| <stop | |||
| id="stop11520" | |||
| offset="1" | |||
| style="stop-color:#a090e7;stop-opacity:1" /> | |||
| </linearGradient> | |||
| <linearGradient | |||
| id="linearGradient11508"> | |||
| <stop | |||
| id="stop11510" | |||
| offset="0" | |||
| style="stop-color:#ffffff;stop-opacity:1;" /> | |||
| <stop | |||
| id="stop11512" | |||
| offset="1" | |||
| style="stop-color:#e27979;stop-opacity:1" /> | |||
| </linearGradient> | |||
| <linearGradient | |||
| id="linearGradient3286"> | |||
| <stop | |||
| style="stop-color:#ffffff;stop-opacity:1;" | |||
| offset="0" | |||
| id="stop3288" /> | |||
| <stop | |||
| style="stop-color:#79e291;stop-opacity:1;" | |||
| offset="1" | |||
| id="stop3290" /> | |||
| </linearGradient> | |||
| <marker | |||
| inkscape:stockid="Arrow2Lend" | |||
| orient="auto" | |||
| refY="0" | |||
| refX="0" | |||
| id="Arrow2Lend" | |||
| style="overflow:visible"> | |||
| <path | |||
| id="path16811" | |||
| style="font-size:12px;fill-rule:evenodd;stroke-width:0.625;stroke-linejoin:round" | |||
| d="M 8.7185878,4.0337352 -2.2072895,0.01601326 8.7185884,-4.0017078 c -1.7454984,2.3720609 -1.7354408,5.6174519 -6e-7,8.035443 z" | |||
| transform="matrix(-1.1,0,0,-1.1,-1.1,0)" | |||
| inkscape:connector-curvature="0" /> | |||
| </marker> | |||
| </defs> | |||
| <sodipodi:namedview | |||
| id="base" | |||
| pagecolor="#ffffff" | |||
| bordercolor="#666666" | |||
| borderopacity="1.0" | |||
| inkscape:pageopacity="1" | |||
| inkscape:pageshadow="2" | |||
| inkscape:zoom="2.8" | |||
| inkscape:cx="164.39568" | |||
| inkscape:cy="59.7456" | |||
| inkscape:document-units="px" | |||
| inkscape:current-layer="layer1" | |||
| gridtolerance="10000" | |||
| inkscape:window-width="1672" | |||
| inkscape:window-height="1019" | |||
| inkscape:window-x="0" | |||
| inkscape:window-y="0" | |||
| inkscape:showpageshadow="false" | |||
| borderlayer="false" | |||
| showgrid="true" | |||
| inkscape:window-maximized="0" | |||
| showguides="true" | |||
| inkscape:guide-bbox="true" | |||
| inkscape:snap-bbox="true" | |||
| inkscape:object-nodes="true" | |||
| inkscape:object-paths="true" | |||
| units="pt"> | |||
| <inkscape:grid | |||
| type="xygrid" | |||
| id="grid6362" | |||
| visible="true" | |||
| enabled="true" | |||
| empspacing="5" | |||
| snapvisiblegridlinesonly="true" | |||
| spacingx="1px" /> | |||
| <sodipodi:guide | |||
| orientation="0,1" | |||
| position="-50,130" | |||
| id="guide3154" /> | |||
| </sodipodi:namedview> | |||
| <metadata | |||
| id="metadata1906"> | |||
| <rdf:RDF> | |||
| <cc:Work | |||
| rdf:about=""> | |||
| <dc:format>image/svg+xml</dc:format> | |||
| <dc:type | |||
| rdf:resource="http://purl.org/dc/dcmitype/StillImage" /> | |||
| <dc:title></dc:title> | |||
| </cc:Work> | |||
| </rdf:RDF> | |||
| </metadata> | |||
| <g | |||
| inkscape:label="Taso 1" | |||
| inkscape:groupmode="layer" | |||
| id="layer1" | |||
| style="opacity:1" | |||
| transform="translate(0,-922.36211)"> | |||
| <rect | |||
| style="display:inline;overflow:visible;visibility:visible;fill:#666666;fill-opacity:1;fill-rule:nonzero;stroke:none;stroke-width:3;stroke-opacity:1;marker:none;enable-background:accumulate" | |||
| id="rect6815" | |||
| width="85" | |||
| height="119.99995" | |||
| x="110" | |||
| y="927.36212" | |||
| ry="3.7880721" /> | |||
| <rect | |||
| style="display:inline;overflow:visible;visibility:visible;fill:#000000;fill-opacity:1;fill-rule:nonzero;stroke:none;stroke-width:3;marker:none;enable-background:accumulate" | |||
| id="rect3810" | |||
| width="75" | |||
| height="119.99995" | |||
| x="30" | |||
| y="927.36212" | |||
| ry="3.7880721" /> | |||
| <rect | |||
| style="display:inline;overflow:visible;visibility:visible;fill:#f39300;fill-opacity:1;fill-rule:nonzero;stroke:none;stroke-width:3;marker:none;enable-background:accumulate" | |||
| id="rect6791" | |||
| width="55" | |||
| height="119.99995" | |||
| x="200" | |||
| y="927.36212" | |||
| ry="3.7880721" /> | |||
| <flowRoot | |||
| transform="translate(317.36739,662.01687)" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:10px;line-height:100%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std Bold';text-align:start;letter-spacing:0px;word-spacing:0px;writing-mode:lr-tb;text-anchor:start;fill:#ffffff;fill-opacity:1;stroke:none" | |||
| id="flowRoot9963-2-3-6" | |||
| xml:space="preserve"><flowRegion | |||
| id="flowRegion9965-2-7-7"><rect | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:10px;line-height:100%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std Bold';text-align:start;writing-mode:lr-tb;text-anchor:start;fill:#ffffff;fill-opacity:1" | |||
| y="271.51425" | |||
| x="-113.13708" | |||
| height="51.315746" | |||
| width="68.012077" | |||
| id="rect9967-3-5-6" /></flowRegion><flowPara | |||
| id="flowPara10992">UI Logic</flowPara></flowRoot> <g | |||
| id="g6827-8" | |||
| transform="matrix(0.06329721,0,0,0.06329721,199.30626,995.21824)"> | |||
| <g | |||
| transform="matrix(29.999985,-0.03019888,0.03019888,29.999985,-11004.945,-15375.022)" | |||
| id="g6829-7"> | |||
| <g | |||
| id="g6831-7" | |||
| transform="matrix(0.71644053,0,0,0.71644053,103.9698,144.62879)" | |||
| style="fill:#ffffff;fill-opacity:1"> | |||
| <path | |||
| id="path6833-7" | |||
| d="M 142.5625,-6.4375 40.6875,-6.34375 C 29.868538,-6.48507 19.811533,-0.790227 14.367338,8.560208 8.9231424,17.910644 8.9351814,29.468085 14.398845,38.807157 19.862509,48.14623 29.931356,53.820109 40.75,53.65625 L 142.625,53.5625 c 10.81896,0.14132 20.87597,-5.553523 26.32016,-14.903958 5.4442,-9.350436 5.43216,-20.907877 -0.0315,-30.246949 C 163.44999,-0.92748 153.38114,-6.601359 142.5625,-6.4375 l 0,0 z" | |||
| style="display:inline;fill:#ffffff;fill-opacity:1;fill-rule:evenodd;stroke:none" | |||
| transform="matrix(0.03333332,3.3554312e-5,-3.3554312e-5,0.03333332,366.53421,512.86995)" | |||
| inkscape:connector-curvature="0" /> | |||
| <path | |||
| sodipodi:nodetypes="cccscccsssssssscccsccc" | |||
| id="path6835-3" | |||
| d="m 366.65701,514.67289 4.625,0 -1.8125,1.8125 c -0.39695,0.39695 -0.39695,1.04055 0,1.4375 0.39695,0.39695 1.04055,0.39695 1.4375,0 l 3.4375,-3.46875 0.0937,-0.0625 c 0.006,-0.006 -0.006,-0.0253 0,-0.0312 0.0554,-0.0572 0.1151,-0.11699 0.15625,-0.1875 0.0286,-0.0491 0.0429,-0.10409 0.0625,-0.15625 0.0124,-0.0307 0.0221,-0.0622 0.0312,-0.0937 0.0311,-0.1161 0.0427,-0.22493 0.0312,-0.34375 -0.004,-0.0578 -0.0174,-0.0996 -0.0312,-0.15625 -0.0109,-0.0407 -0.0151,-0.0857 -0.0312,-0.125 -0.0164,-0.0408 -0.0405,-0.0862 -0.0625,-0.125 -0.0455,-0.0779 -0.0936,-0.15726 -0.15625,-0.21875 l -3.53125,-3.53125 c -0.20891,-0.22276 -0.50816,-0.33785 -0.8125,-0.3125 -0.39478,0.0269 -0.73977,0.28438 -0.875,0.65625 -0.13524,0.37187 -0.0353,0.78826 0.25,1.0625 l 1.875,1.84375 -4.6875,0" | |||
| style="fill:#ffffff;fill-opacity:1;fill-rule:evenodd;stroke:none" | |||
| inkscape:connector-curvature="0" /> | |||
| </g> | |||
| </g> | |||
| </g> | |||
| <rect | |||
| style="display:inline;overflow:visible;visibility:visible;opacity:1;fill:#a0a0a0;fill-opacity:0.75384617;fill-rule:nonzero;stroke:none;stroke-width:3;marker:none;enable-background:accumulate" | |||
| id="rect4680-4-4-7-0" | |||
| width="175" | |||
| height="35.000011" | |||
| x="5" | |||
| y="977.36212" | |||
| ry="3.7880721" /> | |||
| <flowRoot | |||
| transform="translate(227.87246,661.85916)" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:8.75px;line-height:100%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;letter-spacing:0px;word-spacing:0px;writing-mode:lr-tb;text-anchor:start;fill:#ffffff;fill-opacity:1;stroke:none" | |||
| id="flowRoot9963-2-3" | |||
| xml:space="preserve"><flowRegion | |||
| id="flowRegion9965-2-7"><rect | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:8.75px;line-height:100%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start;fill:#ffffff;fill-opacity:1" | |||
| y="271.51425" | |||
| x="-113.13708" | |||
| height="37.315746" | |||
| width="95.012077" | |||
| id="rect9967-3-5" /></flowRegion><flowPara | |||
| id="flowPara4438">Server-side API</flowPara></flowRoot> <rect | |||
| ry="3.7880721" | |||
| y="942.36218" | |||
| x="120" | |||
| height="95.000008" | |||
| width="70" | |||
| id="rect4680-4-4-7-0-9" | |||
| style="display:inline;overflow:visible;visibility:visible;fill:none;fill-opacity:1;fill-rule:nonzero;stroke:none;stroke-width:3;marker:none;enable-background:accumulate" /> | |||
| <g | |||
| transform="translate(93.189487,766.92955)" | |||
| id="g28403-3-5-6-2"> | |||
| <rect | |||
| style="display:inline;overflow:visible;visibility:visible;fill:#49c2f1;fill-opacity:1;fill-rule:nonzero;stroke:#ffffff;stroke-width:1.5;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1;marker:none;enable-background:accumulate" | |||
| id="rect4680-7-10-5-0" | |||
| width="60" | |||
| height="25" | |||
| x="21.810513" | |||
| y="180.43254" | |||
| ry="3.7880721" /> | |||
| <flowRoot | |||
| xml:space="preserve" | |||
| id="flowRoot11361-6-1-8-1-4" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:8px;line-height:100%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std Bold';text-align:start;writing-mode:lr-tb;text-anchor:start;fill:#ffffff;fill-opacity:1" | |||
| transform="translate(-787.43047,-878.23713)" | |||
| inkscape:export-filename="/home/magi/itmill/toolkit5/doc/manual/img/intro/toolchain.png" | |||
| inkscape:export-xdpi="90" | |||
| inkscape:export-ydpi="90"><flowRegion | |||
| id="flowRegion11363-2-0-7-7-9"><rect | |||
| id="rect11365-5-4-6-4-2" | |||
| width="138.69197" | |||
| height="47.876488" | |||
| x="813.87988" | |||
| y="1064.3831" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:8px;line-height:100%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std Bold';text-align:start;writing-mode:lr-tb;text-anchor:start;fill:#ffffff;fill-opacity:1" /></flowRegion><flowPara | |||
| id="flowPara4198-9-0">Built-in</flowPara><flowPara | |||
| id="flowPara4300-0">Components</flowPara></flowRoot> </g> | |||
| <g | |||
| transform="translate(93.189487,801.92955)" | |||
| id="g28403-3-5-6-6-7"> | |||
| <rect | |||
| style="display:inline;overflow:visible;visibility:visible;fill:#4fb047;fill-opacity:1;fill-rule:nonzero;stroke:#ffffff;stroke-width:1.5;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1;marker:none;enable-background:accumulate" | |||
| id="rect4680-7-10-5-5-8" | |||
| width="60" | |||
| height="25" | |||
| x="21.810513" | |||
| y="180.43254" | |||
| ry="3.7880721" /> | |||
| <flowRoot | |||
| xml:space="preserve" | |||
| id="flowRoot11361-6-1-8-1-1-6" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:8px;line-height:100%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std Bold';text-align:start;writing-mode:lr-tb;text-anchor:start;fill:#ffffff;fill-opacity:1" | |||
| transform="translate(-787.52461,-878.4214)" | |||
| inkscape:export-filename="/home/magi/itmill/toolkit5/doc/manual/img/intro/toolchain.png" | |||
| inkscape:export-xdpi="90" | |||
| inkscape:export-ydpi="90"><flowRegion | |||
| id="flowRegion11363-2-0-7-7-5-3"><rect | |||
| id="rect11365-5-4-6-4-5-9" | |||
| width="138.69197" | |||
| height="47.876488" | |||
| x="813.87988" | |||
| y="1064.3831" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:8px;line-height:100%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std Bold';text-align:start;writing-mode:lr-tb;text-anchor:start;fill:#ffffff;fill-opacity:1" /></flowRegion><flowPara | |||
| id="flowPara4198-9-9-4">Add-on</flowPara><flowPara | |||
| id="flowPara4338-2">Components</flowPara></flowRoot> </g> | |||
| <g | |||
| transform="translate(93.189487,836.92955)" | |||
| id="g28403-3-5-6-6-6-5"> | |||
| <rect | |||
| style="display:inline;overflow:visible;visibility:visible;fill:#f39300;fill-opacity:1;fill-rule:nonzero;stroke:#ffffff;stroke-width:1.5;stroke-miterlimit:4;stroke-dasharray:1.5, 1.5;stroke-dashoffset:0;stroke-opacity:1;marker:none;enable-background:accumulate" | |||
| id="rect4680-7-10-5-5-9-2" | |||
| width="60" | |||
| height="25" | |||
| x="21.810513" | |||
| y="180.43254" | |||
| ry="3.7880721" /> | |||
| <flowRoot | |||
| xml:space="preserve" | |||
| id="flowRoot11361-6-1-8-1-1-4-4" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:8px;line-height:100%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std Bold';text-align:start;writing-mode:lr-tb;text-anchor:start;fill:#ffffff;fill-opacity:1" | |||
| transform="translate(-787.52461,-878.4214)" | |||
| inkscape:export-filename="/home/magi/itmill/toolkit5/doc/manual/img/intro/toolchain.png" | |||
| inkscape:export-xdpi="90" | |||
| inkscape:export-ydpi="90"><flowRegion | |||
| id="flowRegion11363-2-0-7-7-5-8-5"><rect | |||
| id="rect11365-5-4-6-4-5-7-3" | |||
| width="138.69197" | |||
| height="47.876488" | |||
| x="813.87988" | |||
| y="1064.3831" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:8px;line-height:100%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std Bold';text-align:start;writing-mode:lr-tb;text-anchor:start;fill:#ffffff;fill-opacity:1" /></flowRegion><flowPara | |||
| id="flowPara4198-9-9-0-2">Custom</flowPara><flowPara | |||
| id="flowPara4338-0-3">Components</flowPara></flowRoot> </g> | |||
| <g | |||
| transform="matrix(-1.8989154,-0.0019115,-0.0019115,1.8989154,892.26083,22.007358)" | |||
| id="g6829-2-5"> | |||
| <g | |||
| id="g6831-2-7" | |||
| transform="matrix(0.71644053,0,0,0.71644053,103.9698,144.62879)" | |||
| style="fill:#ffffff;fill-opacity:1"> | |||
| <path | |||
| id="path6833-1-5" | |||
| d="M 142.5625,-6.4375 40.6875,-6.34375 C 29.868538,-6.48507 19.811533,-0.790227 14.367338,8.560208 8.9231424,17.910644 8.9351814,29.468085 14.398845,38.807157 19.862509,48.14623 29.931356,53.820109 40.75,53.65625 L 142.625,53.5625 c 10.81896,0.14132 20.87597,-5.553523 26.32016,-14.903958 5.4442,-9.350436 5.43216,-20.907877 -0.0315,-30.246949 C 163.44999,-0.92748 153.38114,-6.601359 142.5625,-6.4375 l 0,0 z" | |||
| style="display:inline;fill:#ffffff;fill-opacity:1;fill-rule:evenodd;stroke:none" | |||
| transform="matrix(0.03333332,3.3554312e-5,-3.3554312e-5,0.03333332,366.53421,512.86995)" | |||
| inkscape:connector-curvature="0" /> | |||
| <path | |||
| sodipodi:nodetypes="cccscccsssssssscccsccc" | |||
| id="path6835-0-9" | |||
| d="m 366.65701,514.67289 4.625,0 -1.8125,1.8125 c -0.39695,0.39695 -0.39695,1.04055 0,1.4375 0.39695,0.39695 1.04055,0.39695 1.4375,0 l 3.4375,-3.46875 0.0937,-0.0625 c 0.006,-0.006 -0.006,-0.0253 0,-0.0312 0.0554,-0.0572 0.1151,-0.11699 0.15625,-0.1875 0.0286,-0.0491 0.0429,-0.10409 0.0625,-0.15625 0.0124,-0.0307 0.0221,-0.0622 0.0312,-0.0937 0.0311,-0.1161 0.0427,-0.22493 0.0312,-0.34375 -0.004,-0.0578 -0.0174,-0.0996 -0.0312,-0.15625 -0.0109,-0.0407 -0.0151,-0.0857 -0.0312,-0.125 -0.0164,-0.0408 -0.0405,-0.0862 -0.0625,-0.125 -0.0455,-0.0779 -0.0936,-0.15726 -0.15625,-0.21875 l -3.53125,-3.53125 c -0.20891,-0.22276 -0.50816,-0.33785 -0.8125,-0.3125 -0.39478,0.0269 -0.73977,0.28438 -0.875,0.65625 -0.13524,0.37187 -0.0353,0.78826 0.25,1.0625 l 1.875,1.84375 -4.6875,0" | |||
| style="fill:#ffffff;fill-opacity:1;fill-rule:evenodd;stroke:none" | |||
| inkscape:connector-curvature="0" /> | |||
| </g> | |||
| </g> | |||
| <g | |||
| transform="translate(28.189484,766.92954)" | |||
| id="g28403-3-5-6"> | |||
| <rect | |||
| style="display:inline;overflow:visible;visibility:visible;fill:#49c2f1;fill-opacity:1;fill-rule:nonzero;stroke:#ffffff;stroke-width:1.5;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1;marker:none;enable-background:accumulate" | |||
| id="rect4680-7-10-5" | |||
| width="50" | |||
| height="25" | |||
| x="21.810513" | |||
| y="180.43254" | |||
| ry="3.7880721" /> | |||
| <flowRoot | |||
| xml:space="preserve" | |||
| id="flowRoot11361-6-1-8-1" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:8px;line-height:100%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std Bold';text-align:start;writing-mode:lr-tb;text-anchor:start;fill:#ffffff;fill-opacity:1" | |||
| transform="translate(-787.43047,-878.23713)" | |||
| inkscape:export-filename="/home/magi/itmill/toolkit5/doc/manual/img/intro/toolchain.png" | |||
| inkscape:export-xdpi="90" | |||
| inkscape:export-ydpi="90"><flowRegion | |||
| id="flowRegion11363-2-0-7-7"><rect | |||
| id="rect11365-5-4-6-4" | |||
| width="138.69197" | |||
| height="47.876488" | |||
| x="813.87988" | |||
| y="1064.3831" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:8px;line-height:100%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std Bold';text-align:start;writing-mode:lr-tb;text-anchor:start;fill:#ffffff;fill-opacity:1" /></flowRegion><flowPara | |||
| id="flowPara4198-9">Built-in</flowPara><flowPara | |||
| id="flowPara4300">Widgets</flowPara></flowRoot> </g> | |||
| <g | |||
| transform="translate(29.189484,836.92954)" | |||
| id="g28403-3-5-6-6-6"> | |||
| <rect | |||
| style="display:inline;overflow:visible;visibility:visible;fill:#f39300;fill-opacity:1;fill-rule:nonzero;stroke:#ffffff;stroke-width:1.5;stroke-miterlimit:4;stroke-dasharray:1.5, 1.5;stroke-dashoffset:0;stroke-opacity:1;marker:none;enable-background:accumulate" | |||
| id="rect4680-7-10-5-5-9" | |||
| width="49" | |||
| height="24" | |||
| x="21.810513" | |||
| y="180.43254" | |||
| ry="3.7880721" /> | |||
| <flowRoot | |||
| xml:space="preserve" | |||
| id="flowRoot11361-6-1-8-1-1-4" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:8px;line-height:100%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std Bold';text-align:start;writing-mode:lr-tb;text-anchor:start;fill:#ffffff;fill-opacity:1" | |||
| transform="translate(-787.52461,-878.4214)" | |||
| inkscape:export-filename="/home/magi/itmill/toolkit5/doc/manual/img/intro/toolchain.png" | |||
| inkscape:export-xdpi="90" | |||
| inkscape:export-ydpi="90"><flowRegion | |||
| id="flowRegion11363-2-0-7-7-5-8"><rect | |||
| id="rect11365-5-4-6-4-5-7" | |||
| width="138.69197" | |||
| height="47.876488" | |||
| x="813.87988" | |||
| y="1064.3831" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:8px;line-height:100%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std Bold';text-align:start;writing-mode:lr-tb;text-anchor:start;fill:#ffffff;fill-opacity:1" /></flowRegion><flowPara | |||
| id="flowPara4198-9-9-0">Custom</flowPara><flowPara | |||
| id="flowPara4338-0">Widgets</flowPara></flowRoot> </g> | |||
| <flowRoot | |||
| transform="translate(148.55364,661.85916)" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:8.75px;line-height:100%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;letter-spacing:0px;word-spacing:0px;writing-mode:lr-tb;text-anchor:start;fill:#ffffff;fill-opacity:1;stroke:none" | |||
| id="flowRoot9963-2-3-6-8-6-1" | |||
| xml:space="preserve"><flowRegion | |||
| id="flowRegion9965-2-7-7-1-9-6"><rect | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:8.75px;line-height:100%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start;fill:#ffffff;fill-opacity:1" | |||
| y="271.51425" | |||
| x="-113.13708" | |||
| height="53.315746" | |||
| width="70.012077" | |||
| id="rect9967-3-5-6-4-7-9" /></flowRegion><flowPara | |||
| id="flowPara11082-4">Widget Set</flowPara></flowRoot> <g | |||
| transform="translate(28.189487,801.92955)" | |||
| id="g28403-3-5-6-6"> | |||
| <rect | |||
| style="display:inline;overflow:visible;visibility:visible;fill:#4fb047;fill-opacity:1;fill-rule:nonzero;stroke:#ffffff;stroke-width:1.5;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1;marker:none;enable-background:accumulate" | |||
| id="rect4680-7-10-5-5" | |||
| width="49" | |||
| height="24" | |||
| x="21.810513" | |||
| y="180.43254" | |||
| ry="3.7880721" /> | |||
| <flowRoot | |||
| xml:space="preserve" | |||
| id="flowRoot11361-6-1-8-1-1" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:8px;line-height:100%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std Bold';text-align:start;writing-mode:lr-tb;text-anchor:start;fill:#ffffff;fill-opacity:1" | |||
| transform="translate(-787.52461,-878.4214)" | |||
| inkscape:export-filename="/home/magi/itmill/toolkit5/doc/manual/img/intro/toolchain.png" | |||
| inkscape:export-xdpi="90" | |||
| inkscape:export-ydpi="90"><flowRegion | |||
| id="flowRegion11363-2-0-7-7-5"><rect | |||
| id="rect11365-5-4-6-4-5" | |||
| width="138.69197" | |||
| height="47.876488" | |||
| x="813.87988" | |||
| y="1064.3831" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:8px;line-height:100%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std Bold';text-align:start;writing-mode:lr-tb;text-anchor:start;fill:#ffffff;fill-opacity:1" /></flowRegion><flowPara | |||
| id="flowPara4198-9-9">Add-on</flowPara><flowPara | |||
| id="flowPara4338">Widgets</flowPara></flowRoot> </g> | |||
| <flowRoot | |||
| transform="translate(123.27856,712.26946)" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:8.75px;line-height:100%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;letter-spacing:0px;word-spacing:0px;writing-mode:lr-tb;text-anchor:start;opacity:1;fill:#000000;fill-opacity:1;stroke:none" | |||
| id="flowRoot9963-2-3-1" | |||
| xml:space="preserve"><flowRegion | |||
| id="flowRegion9965-2-7-8"><rect | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:8.75px;line-height:100%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start;fill:#000000;fill-opacity:1" | |||
| y="271.51425" | |||
| x="-113.13708" | |||
| height="37.315746" | |||
| width="95.012077" | |||
| id="rect9967-3-5-9" /></flowRegion><flowPara | |||
| id="flowPara10160-3">Add-on</flowPara></flowRoot> </g> | |||
| </svg> | |||
+ 0
- 176
documentation/addons/original-drawings/widgetset-compiling-toolbar.svg
View File
| @@ -1,176 +0,0 @@ | |||
| <?xml version="1.0" encoding="UTF-8" standalone="no"?> | |||
| <!-- Created with Inkscape (http://www.inkscape.org/) --> | |||
| <svg | |||
| xmlns:dc="http://purl.org/dc/elements/1.1/" | |||
| xmlns:cc="http://creativecommons.org/ns#" | |||
| xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" | |||
| xmlns:svg="http://www.w3.org/2000/svg" | |||
| xmlns="http://www.w3.org/2000/svg" | |||
| xmlns:xlink="http://www.w3.org/1999/xlink" | |||
| xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd" | |||
| xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape" | |||
| width="210mm" | |||
| height="297mm" | |||
| id="svg1901" | |||
| sodipodi:version="0.32" | |||
| inkscape:version="0.46" | |||
| sodipodi:docname="widgetset-compiling-toolbar.svg" | |||
| sodipodi:docbase="/home/tsoots/ohj/translations/po" | |||
| inkscape:output_extension="org.inkscape.output.svg.inkscape"> | |||
| <defs | |||
| id="defs1903"> | |||
| <inkscape:perspective | |||
| sodipodi:type="inkscape:persp3d" | |||
| inkscape:vp_x="0 : 526.18109 : 1" | |||
| inkscape:vp_y="0 : 1000 : 0" | |||
| inkscape:vp_z="744.09448 : 526.18109 : 1" | |||
| inkscape:persp3d-origin="372.04724 : 350.78739 : 1" | |||
| id="perspective7" /> | |||
| <inkscape:perspective | |||
| id="perspective2499" | |||
| inkscape:persp3d-origin="372.04724 : 350.78739 : 1" | |||
| inkscape:vp_z="744.09448 : 526.18109 : 1" | |||
| inkscape:vp_y="0 : 1000 : 0" | |||
| inkscape:vp_x="0 : 526.18109 : 1" | |||
| sodipodi:type="inkscape:persp3d" /> | |||
| <linearGradient | |||
| y2="471.38400" | |||
| y1="45.132561" | |||
| xlink:href="#linearGradient7601" | |||
| x2="1370.5586" | |||
| x1="-526.86133" | |||
| spreadMethod="reflect" | |||
| inkscape:collect="always" | |||
| id="linearGradient10877" | |||
| gradientUnits="userSpaceOnUse" | |||
| gradientTransform="matrix(8.892150e-2,0.000000,0.000000,0.155616,635.7169,9.380527)" /> | |||
| <linearGradient | |||
| y2="471.38400" | |||
| y1="45.132561" | |||
| xlink:href="#linearGradient7601" | |||
| x2="1370.5586" | |||
| x1="-526.86133" | |||
| spreadMethod="reflect" | |||
| inkscape:collect="always" | |||
| id="linearGradient10869" | |||
| gradientUnits="userSpaceOnUse" | |||
| gradientTransform="matrix(0.323979,0.000000,0.000000,0.566975,399.6324,14.15086)" /> | |||
| <linearGradient | |||
| y2="471.38400" | |||
| y1="45.132561" | |||
| xlink:href="#linearGradient7601" | |||
| x2="1370.5586" | |||
| x1="-526.86133" | |||
| spreadMethod="reflect" | |||
| inkscape:collect="always" | |||
| id="linearGradient7607" | |||
| gradientUnits="userSpaceOnUse" | |||
| gradientTransform="matrix(0.755921,0,0,1.32289,-36,0)" /> | |||
| <linearGradient | |||
| inkscape:collect="always" | |||
| id="linearGradient7601"> | |||
| <stop | |||
| style="stop-color:#000000;stop-opacity:1;" | |||
| offset="0" | |||
| id="stop7603" /> | |||
| <stop | |||
| style="stop-color:#000000;stop-opacity:0;" | |||
| offset="1" | |||
| id="stop7605" /> | |||
| </linearGradient> | |||
| <inkscape:perspective | |||
| id="perspective13602" | |||
| inkscape:persp3d-origin="372.04724 : 350.78739 : 1" | |||
| inkscape:vp_z="744.09448 : 526.18109 : 1" | |||
| inkscape:vp_y="0 : 1000 : 0" | |||
| inkscape:vp_x="0 : 526.18109 : 1" | |||
| sodipodi:type="inkscape:persp3d" /> | |||
| <inkscape:perspective | |||
| id="perspective2529" | |||
| inkscape:persp3d-origin="372.04724 : 350.78739 : 1" | |||
| inkscape:vp_z="744.09448 : 526.18109 : 1" | |||
| inkscape:vp_y="0 : 1000 : 0" | |||
| inkscape:vp_x="0 : 526.18109 : 1" | |||
| sodipodi:type="inkscape:persp3d" /> | |||
| </defs> | |||
| <sodipodi:namedview | |||
| id="base" | |||
| pagecolor="#ffffff" | |||
| bordercolor="#666666" | |||
| borderopacity="1.0" | |||
| inkscape:pageopacity="0.0" | |||
| inkscape:pageshadow="2" | |||
| inkscape:zoom="2.8" | |||
| inkscape:cx="295.42901" | |||
| inkscape:cy="873.26277" | |||
| inkscape:document-units="px" | |||
| inkscape:current-layer="layer1" | |||
| gridtolerance="10000" | |||
| inkscape:window-width="1333" | |||
| inkscape:window-height="739" | |||
| inkscape:window-x="1493" | |||
| inkscape:window-y="131" | |||
| showgrid="false" /> | |||
| <metadata | |||
| id="metadata1906"> | |||
| <rdf:RDF> | |||
| <cc:Work | |||
| rdf:about=""> | |||
| <dc:format>image/svg+xml</dc:format> | |||
| <dc:type | |||
| rdf:resource="http://purl.org/dc/dcmitype/StillImage" /> | |||
| </cc:Work> | |||
| </rdf:RDF> | |||
| </metadata> | |||
| <g | |||
| inkscape:label="Taso 1" | |||
| inkscape:groupmode="layer" | |||
| id="layer1" | |||
| style="opacity:1"> | |||
| <image | |||
| y="116.93364" | |||
| x="125.21431" | |||
| id="image2501" | |||
| height="48" | |||
| width="281" | |||
| sodipodi:absref="/home/magi/itmill/book-7/manual/img/addons/widgetset-compiling-toolbar.png" | |||
| xlink:href="/home/magi/itmill/book-7/manual/img/addons/widgetset-compiling-toolbar.png" /> | |||
| <rect | |||
| style="opacity:1;fill:#eeeff2;fill-opacity:1;fill-rule:evenodd;stroke:none;stroke-width:2.0999999;stroke-linecap:butt;stroke-linejoin:miter;marker:none;marker-start:none;marker-mid:none;marker-end:none;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:1.29999998;stroke-opacity:1;visibility:visible;display:inline;overflow:visible;enable-background:accumulate" | |||
| id="rect2535" | |||
| width="24.496172" | |||
| height="16.667501" | |||
| x="204.80843" | |||
| y="122.51678" /> | |||
| <image | |||
| y="122.34544" | |||
| x="208.74406" | |||
| id="image2531" | |||
| height="17.262691" | |||
| width="17.262691" | |||
| sodipodi:absref="//home/magi/itmill/book-7/manual/img/addons/compile-widgetset-16.png" | |||
| xlink:href="/home/magi/itmill/book-7/manual/img/addons/compile-widgetset-16.png" | |||
| style="fill:#eeeff2;fill-opacity:1" /> | |||
| <g | |||
| style="display:inline" | |||
| inkscape:label="Layer 1" | |||
| id="g13611" | |||
| transform="matrix(2.4577007e-2,0,0,2.4577007e-2,218.45402,137.72183)"> | |||
| <g | |||
| id="g1317"> | |||
| <path | |||
| style="fill:url(#linearGradient7607);fill-opacity:1;fill-rule:nonzero;stroke:none;stroke-width:1px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1;display:inline" | |||
| id="path6080" | |||
| d="M 70.29035,24.82601 L 70.29035,627.16976 L 105.72785,627.16976 L 105.72785,591.73226 L 141.16535,591.73226 L 141.16535,556.32601 L 176.5716,556.32601 L 176.5716,520.88851 L 212.0091,520.88851 L 247.4466,520.88851 L 247.4466,591.73226 L 282.8841,591.73226 L 282.8841,662.60726 L 318.3216,662.60726 L 318.3216,733.48226 L 353.7591,733.48226 L 353.7591,768.91976 L 424.60285,768.91976 L 424.60285,733.48226 L 460.04035,733.48226 L 460.04035,662.60726 L 424.60285,662.60726 L 424.60285,591.73226 L 389.1966,591.73226 L 389.1966,520.88851 L 353.7591,520.88851 L 353.7591,450.01351 L 495.47785,450.01351 L 495.47785,414.57601 L 460.04035,414.57601 L 460.04035,379.13851 L 424.60285,379.13851 L 424.60285,343.70101 L 389.1966,343.70101 L 389.1966,308.29476 L 353.7591,308.29476 L 353.7591,272.85726 L 318.3216,272.85726 L 318.3216,237.41976 L 282.8841,237.41976 L 282.8841,201.98226 L 247.4466,201.98226 L 247.4466,166.54476 L 212.0091,166.54476 L 212.0091,131.10726 L 176.5716,131.10726 L 176.5716,95.669761 L 141.16535,95.669761 L 141.16535,60.26351 L 105.72785,60.26351 L 105.72785,24.82601 L 70.29035,24.82601 z" /> | |||
| <path | |||
| style="fill:#000000;fill-opacity:1;fill-rule:evenodd;stroke:none;stroke-width:1px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1" | |||
| id="rect1430" | |||
| d="M 35.4375,24.8125 L 35.4375,627.15625 L 70.875,627.15625 L 70.875,591.71875 L 106.3125,591.71875 L 106.3125,556.3125 L 70.875,556.3125 L 70.875,95.65625 L 106.3125,95.65625 L 106.3125,60.25 L 70.875,60.25 L 70.875,24.8125 L 35.4375,24.8125 z M 106.3125,95.65625 L 106.3125,131.09375 L 141.71875,131.09375 L 141.71875,95.65625 L 106.3125,95.65625 z M 141.71875,131.09375 L 141.71875,166.53125 L 177.15625,166.53125 L 177.15625,131.09375 L 141.71875,131.09375 z M 177.15625,166.53125 L 177.15625,201.96875 L 212.59375,201.96875 L 212.59375,166.53125 L 177.15625,166.53125 z M 212.59375,201.96875 L 212.59375,237.40625 L 248.03125,237.40625 L 248.03125,201.96875 L 212.59375,201.96875 z M 248.03125,237.40625 L 248.03125,272.84375 L 283.46875,272.84375 L 283.46875,237.40625 L 248.03125,237.40625 z M 283.46875,272.84375 L 283.46875,308.28125 L 318.90625,308.28125 L 318.90625,272.84375 L 283.46875,272.84375 z M 318.90625,308.28125 L 318.90625,343.6875 L 354.34375,343.6875 L 354.34375,308.28125 L 318.90625,308.28125 z M 354.34375,343.6875 L 354.34375,379.125 L 389.75,379.125 L 389.75,343.6875 L 354.34375,343.6875 z M 389.75,379.125 L 389.75,414.5625 L 283.46875,414.5625 L 283.46875,450 L 283.46875,520.875 L 318.90625,520.875 L 318.90625,450 L 460.625,450 L 460.625,414.5625 L 425.1875,414.5625 L 425.1875,379.125 L 389.75,379.125 z M 318.90625,520.875 L 318.90625,591.71875 L 354.34375,591.71875 L 354.34375,520.875 L 318.90625,520.875 z M 354.34375,591.71875 L 354.34375,662.59375 L 389.75,662.59375 L 389.75,591.71875 L 354.34375,591.71875 z M 389.75,662.59375 L 389.75,733.46875 L 425.1875,733.46875 L 425.1875,662.59375 L 389.75,662.59375 z M 389.75,733.46875 L 318.90625,733.46875 L 318.90625,768.90625 L 389.75,768.90625 L 389.75,733.46875 z M 318.90625,733.46875 L 318.90625,662.59375 L 283.46875,662.59375 L 283.46875,733.46875 L 318.90625,733.46875 z M 283.46875,662.59375 L 283.46875,591.71875 L 248.03125,591.71875 L 248.03125,662.59375 L 283.46875,662.59375 z M 248.03125,591.71875 L 248.03125,520.875 L 212.59375,520.875 L 212.59375,591.71875 L 248.03125,591.71875 z M 212.59375,520.875 L 212.59375,450 L 177.15625,450 L 177.15625,485.4375 L 141.71875,485.4375 L 141.71875,520.875 L 177.15625,520.875 L 212.59375,520.875 z M 141.71875,520.875 L 106.3125,520.875 L 106.3125,556.3125 L 141.71875,556.3125 L 141.71875,520.875 z" /> | |||
| <path | |||
| style="fill:#ffffff;fill-opacity:1;stroke:none" | |||
| id="rect3779" | |||
| d="M 70.875,95.65625 L 70.875,556.3125 L 106.3125,556.3125 L 106.3125,520.875 L 141.71875,520.875 L 141.71875,485.4375 L 177.15625,485.4375 L 177.15625,450 L 212.59375,450 L 212.59375,520.875 L 248.03125,520.875 L 248.03125,591.71875 L 283.46875,591.71875 L 283.46875,662.59375 L 318.90625,662.59375 L 318.90625,733.46875 L 354.34375,733.46875 L 389.75,733.46875 L 389.75,662.59375 L 354.34375,662.59375 L 354.34375,591.71875 L 318.90625,591.71875 L 318.90625,520.875 L 283.46875,520.875 L 283.46875,414.5625 L 318.90625,414.5625 L 354.34375,414.5625 L 389.75,414.5625 L 389.75,379.125 L 354.34375,379.125 L 354.34375,343.6875 L 318.90625,343.6875 L 318.90625,308.28125 L 283.46875,308.28125 L 283.46875,272.84375 L 248.03125,272.84375 L 248.03125,237.40625 L 212.59375,237.40625 L 212.59375,201.96875 L 177.15625,201.96875 L 177.15625,166.53125 L 141.71875,166.53125 L 141.71875,131.09375 L 106.3125,131.09375 L 106.3125,95.65625 L 70.875,95.65625 z" /> | |||
| </g> | |||
| </g> | |||
| </g> | |||
| </svg> | |||
+ 434
- 0
documentation/addons/original-drawings/widgetset-mode-cdn.svg
View File
| @@ -0,0 +1,434 @@ | |||
| <?xml version="1.0" encoding="UTF-8" standalone="no"?> | |||
| <!-- Created with Inkscape (http://www.inkscape.org/) --> | |||
| <svg | |||
| xmlns:dc="http://purl.org/dc/elements/1.1/" | |||
| xmlns:cc="http://creativecommons.org/ns#" | |||
| xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" | |||
| xmlns:svg="http://www.w3.org/2000/svg" | |||
| xmlns="http://www.w3.org/2000/svg" | |||
| xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd" | |||
| xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape" | |||
| width="82mm" | |||
| height="38mm" | |||
| id="svg1901" | |||
| sodipodi:version="0.32" | |||
| inkscape:version="0.91 r" | |||
| sodipodi:docname="widgetset-mode-cdn.svg" | |||
| version="1.1"> | |||
| <defs | |||
| id="defs1903"> | |||
| <marker | |||
| inkscape:stockid="EmptyTriangleOutL" | |||
| orient="auto" | |||
| refY="0" | |||
| refX="0" | |||
| id="EmptyTriangleOutL" | |||
| style="overflow:visible" | |||
| inkscape:isstock="true"> | |||
| <path | |||
| id="path4560" | |||
| d="m 5.77,0 -8.65,5 0,-10 8.65,5 z" | |||
| style="fill:#ffffff;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" | |||
| transform="matrix(0.8,0,0,0.8,-4.8,0)" | |||
| inkscape:connector-curvature="0" /> | |||
| </marker> | |||
| <font | |||
| horiz-adv-x="1024" | |||
| id="font3118" | |||
| inkscape:label="fontti 1" | |||
| horiz-origin-x="0" | |||
| horiz-origin-y="0" | |||
| vert-origin-x="45" | |||
| vert-origin-y="90" | |||
| vert-adv-y="90"> | |||
| <font-face | |||
| units-per-em="1024" | |||
| id="font-face3120" | |||
| font-family="SVGFont 1" /> | |||
| <missing-glyph | |||
| d="M0,0h1000v1024h-1000z" | |||
| id="missing-glyph3122" /> | |||
| </font> | |||
| <marker | |||
| inkscape:stockid="EmptyTriangleOutL" | |||
| orient="auto" | |||
| refY="0" | |||
| refX="0" | |||
| id="EmptyTriangleOutL-8" | |||
| style="overflow:visible" | |||
| inkscape:isstock="true"> | |||
| <path | |||
| inkscape:connector-curvature="0" | |||
| id="path4560-2" | |||
| d="m 5.77,0 -8.65,5 0,-10 8.65,5 z" | |||
| style="fill:#ffffff;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" | |||
| transform="matrix(0.8,0,0,0.8,-4.8,0)" /> | |||
| </marker> | |||
| <marker | |||
| inkscape:stockid="EmptyTriangleOutL" | |||
| orient="auto" | |||
| refY="0" | |||
| refX="0" | |||
| id="EmptyTriangleOutL-8-8" | |||
| style="overflow:visible" | |||
| inkscape:isstock="true"> | |||
| <path | |||
| inkscape:connector-curvature="0" | |||
| id="path4560-2-6" | |||
| d="m 5.77,0 -8.65,5 0,-10 8.65,5 z" | |||
| style="fill:#ffffff;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" | |||
| transform="matrix(0.8,0,0,0.8,-4.8,0)" /> | |||
| </marker> | |||
| <marker | |||
| inkscape:stockid="EmptyTriangleOutL" | |||
| orient="auto" | |||
| refY="0" | |||
| refX="0" | |||
| id="EmptyTriangleOutL-8-8-6" | |||
| style="overflow:visible" | |||
| inkscape:isstock="true"> | |||
| <path | |||
| inkscape:connector-curvature="0" | |||
| id="path4560-2-6-1" | |||
| d="m 5.77,0 -8.65,5 0,-10 8.65,5 z" | |||
| style="fill:#ffffff;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" | |||
| transform="matrix(0.8,0,0,0.8,-4.8,0)" /> | |||
| </marker> | |||
| <marker | |||
| inkscape:stockid="EmptyTriangleOutL" | |||
| orient="auto" | |||
| refY="0" | |||
| refX="0" | |||
| id="EmptyTriangleOutL-8-9" | |||
| style="overflow:visible" | |||
| inkscape:isstock="true"> | |||
| <path | |||
| inkscape:connector-curvature="0" | |||
| id="path4560-2-5" | |||
| d="m 5.77,0 -8.65,5 0,-10 8.65,5 z" | |||
| style="fill:#ffffff;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" | |||
| transform="matrix(0.8,0,0,0.8,-4.8,0)" /> | |||
| </marker> | |||
| <marker | |||
| inkscape:stockid="EmptyTriangleOutL" | |||
| orient="auto" | |||
| refY="0" | |||
| refX="0" | |||
| id="EmptyTriangleOutL-8-8-9" | |||
| style="overflow:visible" | |||
| inkscape:isstock="true"> | |||
| <path | |||
| inkscape:connector-curvature="0" | |||
| id="path4560-2-6-0" | |||
| d="m 5.77,0 -8.65,5 0,-10 8.65,5 z" | |||
| style="fill:#ffffff;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" | |||
| transform="matrix(0.8,0,0,0.8,-4.8,0)" /> | |||
| </marker> | |||
| <marker | |||
| inkscape:stockid="EmptyTriangleOutL" | |||
| orient="auto" | |||
| refY="0" | |||
| refX="0" | |||
| id="EmptyTriangleOutL-8-8-0" | |||
| style="overflow:visible" | |||
| inkscape:isstock="true"> | |||
| <path | |||
| inkscape:connector-curvature="0" | |||
| id="path4560-2-6-03" | |||
| d="m 5.77,0 -8.65,5 0,-10 8.65,5 z" | |||
| style="fill:#ffffff;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" | |||
| transform="matrix(0.8,0,0,0.8,-4.8,0)" /> | |||
| </marker> | |||
| <marker | |||
| inkscape:stockid="EmptyTriangleOutL" | |||
| orient="auto" | |||
| refY="0" | |||
| refX="0" | |||
| id="EmptyTriangleOutL-8-8-0-1" | |||
| style="overflow:visible" | |||
| inkscape:isstock="true"> | |||
| <path | |||
| inkscape:connector-curvature="0" | |||
| id="path4560-2-6-03-0" | |||
| d="m 5.77,0 -8.65,5 0,-10 8.65,5 z" | |||
| style="fill:#ffffff;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" | |||
| transform="matrix(0.8,0,0,0.8,-4.8,0)" /> | |||
| </marker> | |||
| </defs> | |||
| <sodipodi:namedview | |||
| id="base" | |||
| pagecolor="#ffffff" | |||
| bordercolor="#666666" | |||
| borderopacity="1.0" | |||
| inkscape:pageopacity="0.0" | |||
| inkscape:pageshadow="2" | |||
| inkscape:zoom="3.959798" | |||
| inkscape:cx="151.15665" | |||
| inkscape:cy="80.517444" | |||
| inkscape:document-units="mm" | |||
| inkscape:current-layer="layer1" | |||
| inkscape:window-width="1920" | |||
| inkscape:window-height="1060" | |||
| inkscape:window-x="-2" | |||
| inkscape:window-y="-3" | |||
| showgrid="true" | |||
| inkscape:window-maximized="1" | |||
| inkscape:snap-center="true" | |||
| inkscape:snap-grids="true" | |||
| inkscape:snap-bbox="true" | |||
| inkscape:object-paths="true" | |||
| inkscape:object-nodes="true" | |||
| inkscape:snap-object-midpoints="true" | |||
| showguides="true" | |||
| inkscape:guide-bbox="true" | |||
| fit-margin-top="5" | |||
| fit-margin-left="5" | |||
| fit-margin-right="5" | |||
| fit-margin-bottom="5" | |||
| units="mm"> | |||
| <inkscape:grid | |||
| type="xygrid" | |||
| id="grid2982" | |||
| empspacing="5" | |||
| visible="true" | |||
| enabled="true" | |||
| snapvisiblegridlinesonly="true" | |||
| spacingx="5px" | |||
| spacingy="5px" | |||
| originx="-124.5px" | |||
| originy="-294.50073px" /> | |||
| <sodipodi:guide | |||
| orientation="1,0" | |||
| position="102.82143,174.42784" | |||
| id="guide3116" /> | |||
| <sodipodi:guide | |||
| orientation="1,0" | |||
| position="203.53571,173.53498" | |||
| id="guide3120" /> | |||
| </sodipodi:namedview> | |||
| <metadata | |||
| id="metadata1906"> | |||
| <rdf:RDF> | |||
| <cc:Work | |||
| rdf:about=""> | |||
| <dc:format>image/svg+xml</dc:format> | |||
| <dc:type | |||
| rdf:resource="http://purl.org/dc/dcmitype/StillImage" /> | |||
| <dc:title /> | |||
| </cc:Work> | |||
| </rdf:RDF> | |||
| </metadata> | |||
| <g | |||
| inkscape:label="Taso 1" | |||
| inkscape:groupmode="layer" | |||
| id="layer1" | |||
| transform="translate(-124.5,-623.21581)"> | |||
| <g | |||
| transform="translate(99.811386,-32.853903)" | |||
| id="g3868"> | |||
| <rect | |||
| style="color:#000000;display:inline;overflow:visible;visibility:visible;fill:#ffffff;fill-opacity:1;fill-rule:nonzero;stroke:#000000;stroke-width:0.70866144;stroke-linecap:round;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;marker:none;enable-background:accumulate" | |||
| id="rect3806" | |||
| width="110" | |||
| height="124.99994" | |||
| x="30.188614" | |||
| y="660.21613" | |||
| ry="3.0304618" | |||
| rx="3.0304618" /> | |||
| <flowRoot | |||
| xml:space="preserve" | |||
| id="flowRoot3808" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:10px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;letter-spacing:0px;word-spacing:0px;writing-mode:lr-tb;text-anchor:start;fill:#000000;fill-opacity:1;stroke:none" | |||
| transform="translate(17.799604,303.91022)"><flowRegion | |||
| id="flowRegion3810"><rect | |||
| id="rect3812" | |||
| width="85.278" | |||
| height="32.083519" | |||
| x="16.541248" | |||
| y="363.14072" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:10px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" /></flowRegion><flowPara | |||
| id="flowPara3820" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:10px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start">Development workstation</flowPara></flowRoot> <g | |||
| transform="translate(5.0000001,17.499998)" | |||
| id="g3868-81-40"> | |||
| <rect | |||
| style="color:#000000;display:inline;overflow:visible;visibility:visible;fill:#d9d9cd;fill-opacity:1;fill-rule:nonzero;stroke:#000000;stroke-width:0.70866144;stroke-linecap:round;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;marker:none;enable-background:accumulate" | |||
| id="rect3806-2-3" | |||
| width="85" | |||
| height="19.999989" | |||
| x="30.188614" | |||
| y="672.71613" | |||
| ry="3.0304618" | |||
| rx="3.0304618" /> | |||
| <flowRoot | |||
| xml:space="preserve" | |||
| id="flowRoot3808-6-2" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;letter-spacing:0px;word-spacing:0px;writing-mode:lr-tb;text-anchor:start;fill:#000000;fill-opacity:1;stroke:none" | |||
| transform="translate(18.467279,316.68226)"><flowRegion | |||
| id="flowRegion3810-0-2"><rect | |||
| id="rect3812-4-3" | |||
| width="85.278" | |||
| height="32.083519" | |||
| x="16.541248" | |||
| y="363.14072" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" /></flowRegion><flowPara | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" | |||
| id="flowPara4337-1">Vaadin Project</flowPara></flowRoot> </g> | |||
| <g | |||
| transform="translate(5.0000001,52.499998)" | |||
| id="g3868-81-40-5"> | |||
| <rect | |||
| style="color:#000000;display:inline;overflow:visible;visibility:visible;fill:#d9d9cd;fill-opacity:1;fill-rule:nonzero;stroke:#000000;stroke-width:0.70866144;stroke-linecap:round;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;marker:none;enable-background:accumulate" | |||
| id="rect3806-2-3-6" | |||
| width="85" | |||
| height="19.999989" | |||
| x="30.188614" | |||
| y="672.71613" | |||
| ry="3.0304618" | |||
| rx="3.0304618" /> | |||
| <flowRoot | |||
| xml:space="preserve" | |||
| id="flowRoot3808-6-2-1" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;letter-spacing:0px;word-spacing:0px;writing-mode:lr-tb;text-anchor:start;fill:#000000;fill-opacity:1;stroke:none" | |||
| transform="translate(18.467279,316.68226)"><flowRegion | |||
| id="flowRegion3810-0-2-1"><rect | |||
| id="rect3812-4-3-5" | |||
| width="85.278" | |||
| height="32.083519" | |||
| x="16.541248" | |||
| y="363.14072" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" /></flowRegion><flowPara | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" | |||
| id="flowPara4337-1-4">Application Server</flowPara></flowRoot> </g> | |||
| <g | |||
| transform="translate(5.0000001,87.5)" | |||
| id="g3868-81-40-5-8"> | |||
| <rect | |||
| style="color:#000000;display:inline;overflow:visible;visibility:visible;fill:#d9d9cd;fill-opacity:1;fill-rule:nonzero;stroke:#000000;stroke-width:0.70866144;stroke-linecap:round;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;marker:none;enable-background:accumulate" | |||
| id="rect3806-2-3-6-3" | |||
| width="85" | |||
| height="19.999987" | |||
| x="30.188614" | |||
| y="672.71613" | |||
| ry="3.0304618" | |||
| rx="3.0304618" /> | |||
| <flowRoot | |||
| xml:space="preserve" | |||
| id="flowRoot3808-6-2-1-1" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;letter-spacing:0px;word-spacing:0px;writing-mode:lr-tb;text-anchor:start;fill:#000000;fill-opacity:1;stroke:none" | |||
| transform="translate(18.467279,316.68226)"><flowRegion | |||
| id="flowRegion3810-0-2-1-0"><rect | |||
| id="rect3812-4-3-5-3" | |||
| width="85.278" | |||
| height="32.083519" | |||
| x="16.541248" | |||
| y="363.14072" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" /></flowRegion><flowPara | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" | |||
| id="flowPara4337-1-4-0">Browser</flowPara></flowRoot> </g> | |||
| </g> | |||
| <g | |||
| transform="translate(269.81139,-27.853905)" | |||
| id="g3868-81"> | |||
| <rect | |||
| style="color:#000000;display:inline;overflow:visible;visibility:visible;fill:#ffffff;fill-opacity:1;fill-rule:nonzero;stroke:#000000;stroke-width:0.70866144;stroke-linecap:round;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;marker:none;enable-background:accumulate" | |||
| id="rect3806-2" | |||
| width="80" | |||
| height="35" | |||
| x="30.188614" | |||
| y="675.21613" | |||
| ry="3.0304618" | |||
| rx="3.0304618" /> | |||
| <flowRoot | |||
| xml:space="preserve" | |||
| id="flowRoot3808-6" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:10px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;letter-spacing:0px;word-spacing:0px;writing-mode:lr-tb;text-anchor:start;fill:#000000;fill-opacity:1;stroke:none" | |||
| transform="translate(18.369364,319.99189)"><flowRegion | |||
| id="flowRegion3810-0"><rect | |||
| id="rect3812-4" | |||
| width="85.278" | |||
| height="32.083519" | |||
| x="16.541248" | |||
| y="363.14072" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:10px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" /></flowRegion><flowPara | |||
| id="flowPara3820-5" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:10px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start">Compilation</flowPara><flowPara | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:10px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" | |||
| id="flowPara4337">Service</flowPara></flowRoot> </g> | |||
| <g | |||
| transform="translate(269.81139,22.146095)" | |||
| id="g3868-81-4"> | |||
| <rect | |||
| style="color:#000000;display:inline;overflow:visible;visibility:visible;fill:#ffffff;fill-opacity:1;fill-rule:nonzero;stroke:#000000;stroke-width:0.70866144;stroke-linecap:round;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;marker:none;enable-background:accumulate" | |||
| id="rect3806-2-6" | |||
| width="80" | |||
| height="35" | |||
| x="30.188614" | |||
| y="675.21613" | |||
| ry="3.0304618" | |||
| rx="3.0304618" /> | |||
| <flowRoot | |||
| xml:space="preserve" | |||
| id="flowRoot3808-6-9" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:10px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;letter-spacing:0px;word-spacing:0px;writing-mode:lr-tb;text-anchor:start;fill:#000000;fill-opacity:1;stroke:none" | |||
| transform="translate(18.369364,319.99189)"><flowRegion | |||
| id="flowRegion3810-0-0"><rect | |||
| id="rect3812-4-7" | |||
| width="85.278" | |||
| height="32.083519" | |||
| x="16.541248" | |||
| y="363.14072" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:10px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" /></flowRegion><flowPara | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:10px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" | |||
| id="flowPara4337-6">CDN</flowPara></flowRoot> </g> | |||
| <path | |||
| style="color:#000000;clip-rule:nonzero;display:inline;overflow:visible;visibility:visible;opacity:1;isolation:auto;mix-blend-mode:normal;color-interpolation:sRGB;color-interpolation-filters:linearRGB;solid-color:#000000;solid-opacity:1;fill:none;fill-opacity:1;fill-rule:nonzero;stroke:#000000;stroke-width:0.70866144;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;marker:none;color-rendering:auto;image-rendering:auto;shape-rendering:auto;text-rendering:auto;enable-background:accumulate" | |||
| d="m 385.20177,732.76568 c -5.33249,10.013 -20.30329,4.74747 -20.30329,4.74747 0,0 -0.38727,5.44989 -9.89848,7.0203 -9.51121,1.57042 -15,-5 -15,-5 0,0 -10,5 -20,5 -10,0 -15,-5 -15,-5 0,0 -15,0 -20,-10 -5,-9.99999 0,-20 0,-20 0,0 -9.85188,-7.87601 -10,-20 -0.14811,-12.12399 10,-20 10,-20 0,0 -5.58058,-7.42386 -0.58058,-17.42386 5,-10 20.58058,-7.57614 20.58058,-7.57614 0,0 4.7343,-9.51543 15,-10 10.2657,-0.48456 16.01015,8.03046 16.01015,8.03046 0,0 4.15094,-7.78741 18.98985,-8.03046 14.83891,-0.24305 17.94497,9.99264 17.94497,9.99264 0,0 12.05503,-4.99263 17.05503,5.00736 5,10 -5,20 -5,20 0,0 8.22164,8.29922 8.283,20.25254 0.0614,11.95333 -8.283,19.74746 -8.283,19.74746 0,0 5.53426,13.21924 0.20177,23.23223 z" | |||
| id="path4376" | |||
| inkscape:connector-curvature="0" | |||
| sodipodi:nodetypes="zczczczczczczczczczcz" /> | |||
| <path | |||
| style="fill:none;fill-rule:evenodd;stroke:#000000;stroke-width:0.70866144;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1;marker-end:url(#EmptyTriangleOutL)" | |||
| d="m 340,682.36222 0,15" | |||
| id="path4394" | |||
| inkscape:connector-curvature="0" /> | |||
| <path | |||
| style="fill:none;fill-rule:evenodd;stroke:#000000;stroke-width:0.70866144;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1;marker-end:url(#EmptyTriangleOutL-8)" | |||
| d="m 300,717.36219 -80,15.00002" | |||
| id="path4394-3" | |||
| inkscape:connector-curvature="0" | |||
| sodipodi:nodetypes="cc" /> | |||
| <path | |||
| style="fill:none;fill-rule:evenodd;stroke:#000000;stroke-width:0.70866144;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1;marker-end:url(#EmptyTriangleOutL-8-8)" | |||
| d="m 220,667.36221 80,-2e-5" | |||
| id="path4394-3-2" | |||
| inkscape:connector-curvature="0" | |||
| sodipodi:nodetypes="cc" /> | |||
| <flowRoot | |||
| xml:space="preserve" | |||
| id="flowRoot3808-6-9-5-9" | |||
| style="font-style:normal;font-variant:normal;font-weight:500;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Source Code Pro';-inkscape-font-specification:'Source Code Pro, Medium';text-align:start;letter-spacing:0px;word-spacing:0px;writing-mode:lr-tb;text-anchor:start;fill:#000000;fill-opacity:1;stroke:none" | |||
| transform="translate(238.22879,363.06658)"><flowRegion | |||
| id="flowRegion3810-0-0-3-4"><rect | |||
| id="rect3812-4-7-8-5" | |||
| width="85.278" | |||
| height="32.083519" | |||
| x="16.541248" | |||
| y="363.14072" | |||
| style="font-style:normal;font-variant:normal;font-weight:500;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Source Code Pro';-inkscape-font-specification:'Source Code Pro, Medium';text-align:start;writing-mode:lr-tb;text-anchor:start" /></flowRegion><flowPara | |||
| style="font-style:normal;font-variant:normal;font-weight:500;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Source Code Pro';-inkscape-font-specification:'Source Code Pro, Medium';text-align:start;writing-mode:lr-tb;text-anchor:start" | |||
| id="flowPara4337-6-6-7">cdn</flowPara></flowRoot> <path | |||
| style="fill:none;fill-rule:evenodd;stroke:#000000;stroke-width:0.70866144;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1;marker-end:url(#EmptyTriangleOutL-8-8-0)" | |||
| d="m 170,677.36222 0,15" | |||
| id="path4394-3-2-6" | |||
| inkscape:connector-curvature="0" | |||
| sodipodi:nodetypes="cc" /> | |||
| <path | |||
| style="fill:none;fill-rule:evenodd;stroke:#000000;stroke-width:0.70866144;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1;marker-end:url(#EmptyTriangleOutL-8-8-0-1)" | |||
| d="m 170,712.36222 0,15" | |||
| id="path4394-3-2-6-2" | |||
| inkscape:connector-curvature="0" | |||
| sodipodi:nodetypes="cc" /> | |||
| </g> | |||
| </svg> | |||
+ 403
- 0
documentation/addons/original-drawings/widgetset-mode-fetch.svg
View File
| @@ -0,0 +1,403 @@ | |||
| <?xml version="1.0" encoding="UTF-8" standalone="no"?> | |||
| <!-- Created with Inkscape (http://www.inkscape.org/) --> | |||
| <svg | |||
| xmlns:dc="http://purl.org/dc/elements/1.1/" | |||
| xmlns:cc="http://creativecommons.org/ns#" | |||
| xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" | |||
| xmlns:svg="http://www.w3.org/2000/svg" | |||
| xmlns="http://www.w3.org/2000/svg" | |||
| xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd" | |||
| xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape" | |||
| width="82mm" | |||
| height="38mm" | |||
| id="svg1901" | |||
| sodipodi:version="0.32" | |||
| inkscape:version="0.91 r" | |||
| sodipodi:docname="widgetset-mode-fetch.svg" | |||
| version="1.1"> | |||
| <defs | |||
| id="defs1903"> | |||
| <marker | |||
| inkscape:stockid="EmptyTriangleOutL" | |||
| orient="auto" | |||
| refY="0" | |||
| refX="0" | |||
| id="EmptyTriangleOutL" | |||
| style="overflow:visible" | |||
| inkscape:isstock="true"> | |||
| <path | |||
| id="path4560" | |||
| d="m 5.77,0 -8.65,5 0,-10 8.65,5 z" | |||
| style="fill:#ffffff;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" | |||
| transform="matrix(0.8,0,0,0.8,-4.8,0)" | |||
| inkscape:connector-curvature="0" /> | |||
| </marker> | |||
| <font | |||
| horiz-adv-x="1024" | |||
| id="font3118" | |||
| inkscape:label="fontti 1" | |||
| horiz-origin-x="0" | |||
| horiz-origin-y="0" | |||
| vert-origin-x="45" | |||
| vert-origin-y="90" | |||
| vert-adv-y="90"> | |||
| <font-face | |||
| units-per-em="1024" | |||
| id="font-face3120" | |||
| font-family="SVGFont 1" /> | |||
| <missing-glyph | |||
| d="M0,0h1000v1024h-1000z" | |||
| id="missing-glyph3122" /> | |||
| </font> | |||
| <marker | |||
| inkscape:stockid="EmptyTriangleOutL" | |||
| orient="auto" | |||
| refY="0" | |||
| refX="0" | |||
| id="EmptyTriangleOutL-8" | |||
| style="overflow:visible" | |||
| inkscape:isstock="true"> | |||
| <path | |||
| inkscape:connector-curvature="0" | |||
| id="path4560-2" | |||
| d="m 5.77,0 -8.65,5 0,-10 8.65,5 z" | |||
| style="fill:#ffffff;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" | |||
| transform="matrix(0.8,0,0,0.8,-4.8,0)" /> | |||
| </marker> | |||
| <marker | |||
| inkscape:stockid="EmptyTriangleOutL" | |||
| orient="auto" | |||
| refY="0" | |||
| refX="0" | |||
| id="EmptyTriangleOutL-8-8" | |||
| style="overflow:visible" | |||
| inkscape:isstock="true"> | |||
| <path | |||
| inkscape:connector-curvature="0" | |||
| id="path4560-2-6" | |||
| d="m 5.77,0 -8.65,5 0,-10 8.65,5 z" | |||
| style="fill:#ffffff;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" | |||
| transform="matrix(0.8,0,0,0.8,-4.8,0)" /> | |||
| </marker> | |||
| <marker | |||
| inkscape:stockid="EmptyTriangleOutL" | |||
| orient="auto" | |||
| refY="0" | |||
| refX="0" | |||
| id="EmptyTriangleOutL-8-8-6" | |||
| style="overflow:visible" | |||
| inkscape:isstock="true"> | |||
| <path | |||
| inkscape:connector-curvature="0" | |||
| id="path4560-2-6-1" | |||
| d="m 5.77,0 -8.65,5 0,-10 8.65,5 z" | |||
| style="fill:#ffffff;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" | |||
| transform="matrix(0.8,0,0,0.8,-4.8,0)" /> | |||
| </marker> | |||
| <marker | |||
| inkscape:stockid="EmptyTriangleOutL" | |||
| orient="auto" | |||
| refY="0" | |||
| refX="0" | |||
| id="EmptyTriangleOutL-8-9" | |||
| style="overflow:visible" | |||
| inkscape:isstock="true"> | |||
| <path | |||
| inkscape:connector-curvature="0" | |||
| id="path4560-2-5" | |||
| d="m 5.77,0 -8.65,5 0,-10 8.65,5 z" | |||
| style="fill:#ffffff;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" | |||
| transform="matrix(0.8,0,0,0.8,-4.8,0)" /> | |||
| </marker> | |||
| <marker | |||
| inkscape:stockid="EmptyTriangleOutL" | |||
| orient="auto" | |||
| refY="0" | |||
| refX="0" | |||
| id="EmptyTriangleOutL-8-8-9" | |||
| style="overflow:visible" | |||
| inkscape:isstock="true"> | |||
| <path | |||
| inkscape:connector-curvature="0" | |||
| id="path4560-2-6-0" | |||
| d="m 5.77,0 -8.65,5 0,-10 8.65,5 z" | |||
| style="fill:#ffffff;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" | |||
| transform="matrix(0.8,0,0,0.8,-4.8,0)" /> | |||
| </marker> | |||
| <marker | |||
| inkscape:stockid="EmptyTriangleOutL" | |||
| orient="auto" | |||
| refY="0" | |||
| refX="0" | |||
| id="EmptyTriangleOutL-8-8-0" | |||
| style="overflow:visible" | |||
| inkscape:isstock="true"> | |||
| <path | |||
| inkscape:connector-curvature="0" | |||
| id="path4560-2-6-03" | |||
| d="m 5.77,0 -8.65,5 0,-10 8.65,5 z" | |||
| style="fill:#ffffff;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" | |||
| transform="matrix(0.8,0,0,0.8,-4.8,0)" /> | |||
| </marker> | |||
| <marker | |||
| inkscape:stockid="EmptyTriangleOutL" | |||
| orient="auto" | |||
| refY="0" | |||
| refX="0" | |||
| id="EmptyTriangleOutL-8-8-0-1" | |||
| style="overflow:visible" | |||
| inkscape:isstock="true"> | |||
| <path | |||
| inkscape:connector-curvature="0" | |||
| id="path4560-2-6-03-0" | |||
| d="m 5.77,0 -8.65,5 0,-10 8.65,5 z" | |||
| style="fill:#ffffff;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" | |||
| transform="matrix(0.8,0,0,0.8,-4.8,0)" /> | |||
| </marker> | |||
| </defs> | |||
| <sodipodi:namedview | |||
| id="base" | |||
| pagecolor="#ffffff" | |||
| bordercolor="#666666" | |||
| borderopacity="1.0" | |||
| inkscape:pageopacity="0.0" | |||
| inkscape:pageshadow="2" | |||
| inkscape:zoom="3.959798" | |||
| inkscape:cx="170.09701" | |||
| inkscape:cy="58.04155" | |||
| inkscape:document-units="mm" | |||
| inkscape:current-layer="layer1" | |||
| inkscape:window-width="1920" | |||
| inkscape:window-height="1060" | |||
| inkscape:window-x="-2" | |||
| inkscape:window-y="-3" | |||
| showgrid="true" | |||
| inkscape:window-maximized="1" | |||
| inkscape:snap-center="true" | |||
| inkscape:snap-grids="true" | |||
| inkscape:snap-bbox="true" | |||
| inkscape:object-paths="true" | |||
| inkscape:object-nodes="true" | |||
| inkscape:snap-object-midpoints="true" | |||
| showguides="true" | |||
| inkscape:guide-bbox="true" | |||
| fit-margin-top="5" | |||
| fit-margin-left="5" | |||
| fit-margin-right="5" | |||
| fit-margin-bottom="5" | |||
| units="mm"> | |||
| <inkscape:grid | |||
| type="xygrid" | |||
| id="grid2982" | |||
| empspacing="5" | |||
| visible="true" | |||
| enabled="true" | |||
| snapvisiblegridlinesonly="true" | |||
| spacingx="5px" | |||
| spacingy="5px" | |||
| originx="-124.5px" | |||
| originy="-294.50073px" /> | |||
| <sodipodi:guide | |||
| orientation="1,0" | |||
| position="102.82143,174.42784" | |||
| id="guide3116" /> | |||
| <sodipodi:guide | |||
| orientation="1,0" | |||
| position="203.53571,173.53498" | |||
| id="guide3120" /> | |||
| </sodipodi:namedview> | |||
| <metadata | |||
| id="metadata1906"> | |||
| <rdf:RDF> | |||
| <cc:Work | |||
| rdf:about=""> | |||
| <dc:format>image/svg+xml</dc:format> | |||
| <dc:type | |||
| rdf:resource="http://purl.org/dc/dcmitype/StillImage" /> | |||
| <dc:title /> | |||
| </cc:Work> | |||
| </rdf:RDF> | |||
| </metadata> | |||
| <g | |||
| inkscape:label="Taso 1" | |||
| inkscape:groupmode="layer" | |||
| id="layer1" | |||
| transform="translate(-124.5,-623.21581)"> | |||
| <g | |||
| transform="translate(99.811386,-32.853903)" | |||
| id="g3868"> | |||
| <rect | |||
| style="color:#000000;display:inline;overflow:visible;visibility:visible;fill:#ffffff;fill-opacity:1;fill-rule:nonzero;stroke:#000000;stroke-width:0.70866144;stroke-linecap:round;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;marker:none;enable-background:accumulate" | |||
| id="rect3806" | |||
| width="110" | |||
| height="124.99994" | |||
| x="30.188614" | |||
| y="660.21613" | |||
| ry="3.0304618" | |||
| rx="3.0304618" /> | |||
| <flowRoot | |||
| xml:space="preserve" | |||
| id="flowRoot3808" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:10px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;letter-spacing:0px;word-spacing:0px;writing-mode:lr-tb;text-anchor:start;fill:#000000;fill-opacity:1;stroke:none" | |||
| transform="translate(17.799604,303.91022)"><flowRegion | |||
| id="flowRegion3810"><rect | |||
| id="rect3812" | |||
| width="85.278" | |||
| height="32.083519" | |||
| x="16.541248" | |||
| y="363.14072" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:10px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" /></flowRegion><flowPara | |||
| id="flowPara3820" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:10px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start">Development workstation</flowPara></flowRoot> <g | |||
| transform="translate(5.0000001,17.499998)" | |||
| id="g3868-81-40"> | |||
| <rect | |||
| style="color:#000000;display:inline;overflow:visible;visibility:visible;fill:#d9d9cd;fill-opacity:1;fill-rule:nonzero;stroke:#000000;stroke-width:0.70866144;stroke-linecap:round;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;marker:none;enable-background:accumulate" | |||
| id="rect3806-2-3" | |||
| width="85" | |||
| height="19.999989" | |||
| x="30.188614" | |||
| y="672.71613" | |||
| ry="3.0304618" | |||
| rx="3.0304618" /> | |||
| <flowRoot | |||
| xml:space="preserve" | |||
| id="flowRoot3808-6-2" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;letter-spacing:0px;word-spacing:0px;writing-mode:lr-tb;text-anchor:start;fill:#000000;fill-opacity:1;stroke:none" | |||
| transform="translate(18.467279,316.68226)"><flowRegion | |||
| id="flowRegion3810-0-2"><rect | |||
| id="rect3812-4-3" | |||
| width="85.278" | |||
| height="32.083519" | |||
| x="16.541248" | |||
| y="363.14072" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" /></flowRegion><flowPara | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" | |||
| id="flowPara4337-1">Vaadin Project</flowPara></flowRoot> </g> | |||
| <g | |||
| transform="translate(5.0000001,52.499998)" | |||
| id="g3868-81-40-5"> | |||
| <rect | |||
| style="color:#000000;display:inline;overflow:visible;visibility:visible;fill:#d9d9cd;fill-opacity:1;fill-rule:nonzero;stroke:#000000;stroke-width:0.70866144;stroke-linecap:round;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;marker:none;enable-background:accumulate" | |||
| id="rect3806-2-3-6" | |||
| width="85" | |||
| height="19.999989" | |||
| x="30.188614" | |||
| y="672.71613" | |||
| ry="3.0304618" | |||
| rx="3.0304618" /> | |||
| <flowRoot | |||
| xml:space="preserve" | |||
| id="flowRoot3808-6-2-1" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;letter-spacing:0px;word-spacing:0px;writing-mode:lr-tb;text-anchor:start;fill:#000000;fill-opacity:1;stroke:none" | |||
| transform="translate(18.467279,316.68226)"><flowRegion | |||
| id="flowRegion3810-0-2-1"><rect | |||
| id="rect3812-4-3-5" | |||
| width="85.278" | |||
| height="32.083519" | |||
| x="16.541248" | |||
| y="363.14072" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" /></flowRegion><flowPara | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" | |||
| id="flowPara4337-1-4">Application Server</flowPara></flowRoot> </g> | |||
| <g | |||
| transform="translate(5.0000001,87.5)" | |||
| id="g3868-81-40-5-8"> | |||
| <rect | |||
| style="color:#000000;display:inline;overflow:visible;visibility:visible;fill:#d9d9cd;fill-opacity:1;fill-rule:nonzero;stroke:#000000;stroke-width:0.70866144;stroke-linecap:round;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;marker:none;enable-background:accumulate" | |||
| id="rect3806-2-3-6-3" | |||
| width="85" | |||
| height="19.999987" | |||
| x="30.188614" | |||
| y="672.71613" | |||
| ry="3.0304618" | |||
| rx="3.0304618" /> | |||
| <flowRoot | |||
| xml:space="preserve" | |||
| id="flowRoot3808-6-2-1-1" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;letter-spacing:0px;word-spacing:0px;writing-mode:lr-tb;text-anchor:start;fill:#000000;fill-opacity:1;stroke:none" | |||
| transform="translate(18.467279,316.68226)"><flowRegion | |||
| id="flowRegion3810-0-2-1-0"><rect | |||
| id="rect3812-4-3-5-3" | |||
| width="85.278" | |||
| height="32.083519" | |||
| x="16.541248" | |||
| y="363.14072" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" /></flowRegion><flowPara | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" | |||
| id="flowPara4337-1-4-0">Browser</flowPara></flowRoot> </g> | |||
| </g> | |||
| <g | |||
| transform="translate(269.81139,-27.853905)" | |||
| id="g3868-81"> | |||
| <rect | |||
| style="color:#000000;display:inline;overflow:visible;visibility:visible;fill:#ffffff;fill-opacity:1;fill-rule:nonzero;stroke:#000000;stroke-width:0.70866144;stroke-linecap:round;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;marker:none;enable-background:accumulate" | |||
| id="rect3806-2" | |||
| width="80" | |||
| height="35" | |||
| x="30.188614" | |||
| y="675.21613" | |||
| ry="3.0304618" | |||
| rx="3.0304618" /> | |||
| <flowRoot | |||
| xml:space="preserve" | |||
| id="flowRoot3808-6" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:10px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;letter-spacing:0px;word-spacing:0px;writing-mode:lr-tb;text-anchor:start;fill:#000000;fill-opacity:1;stroke:none" | |||
| transform="translate(18.369364,319.99189)"><flowRegion | |||
| id="flowRegion3810-0"><rect | |||
| id="rect3812-4" | |||
| width="85.278" | |||
| height="32.083519" | |||
| x="16.541248" | |||
| y="363.14072" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:10px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" /></flowRegion><flowPara | |||
| id="flowPara3820-5" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:10px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start">Compilation</flowPara><flowPara | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:10px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" | |||
| id="flowPara4337">Service</flowPara></flowRoot> </g> | |||
| <path | |||
| style="color:#000000;clip-rule:nonzero;display:inline;overflow:visible;visibility:visible;opacity:1;isolation:auto;mix-blend-mode:normal;color-interpolation:sRGB;color-interpolation-filters:linearRGB;solid-color:#000000;solid-opacity:1;fill:none;fill-opacity:1;fill-rule:nonzero;stroke:#000000;stroke-width:0.70866144;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;marker:none;color-rendering:auto;image-rendering:auto;shape-rendering:auto;text-rendering:auto;enable-background:accumulate" | |||
| d="m 385.20177,732.76568 c -5.33249,10.013 -20.30329,4.74747 -20.30329,4.74747 0,0 -0.38727,5.44989 -9.89848,7.0203 -9.51121,1.57042 -15,-5 -15,-5 0,0 -10,5 -20,5 -10,0 -15,-5 -15,-5 0,0 -15,0 -20,-10 -5,-9.99999 0,-20 0,-20 0,0 -9.85188,-7.87601 -10,-20 -0.14811,-12.12399 10,-20 10,-20 0,0 -5.58058,-7.42386 -0.58058,-17.42386 5,-10 20.58058,-7.57614 20.58058,-7.57614 0,0 4.7343,-9.51543 15,-10 10.2657,-0.48456 16.01015,8.03046 16.01015,8.03046 0,0 4.15094,-7.78741 18.98985,-8.03046 14.83891,-0.24305 17.94497,9.99264 17.94497,9.99264 0,0 12.05503,-4.99263 17.05503,5.00736 5,10 -5,20 -5,20 0,0 8.22164,8.29922 8.283,20.25254 0.0614,11.95333 -8.283,19.74746 -8.283,19.74746 0,0 5.53426,13.21924 0.20177,23.23223 z" | |||
| id="path4376" | |||
| inkscape:connector-curvature="0" | |||
| sodipodi:nodetypes="zczczczczczczczczczcz" /> | |||
| <path | |||
| style="fill:none;fill-rule:evenodd;stroke:#000000;stroke-width:0.70866144;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1;marker-end:url(#EmptyTriangleOutL-8-8)" | |||
| d="m 220,667.36221 80,-2e-5" | |||
| id="path4394-3-2" | |||
| inkscape:connector-curvature="0" | |||
| sodipodi:nodetypes="cc" /> | |||
| <path | |||
| style="fill:none;fill-rule:evenodd;stroke:#000000;stroke-width:0.70866144;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1;marker-end:url(#EmptyTriangleOutL-8-8-9)" | |||
| d="m 300,677.36222 -80,19.99999" | |||
| id="path4394-3-2-0" | |||
| inkscape:connector-curvature="0" | |||
| sodipodi:nodetypes="cc" /> | |||
| <flowRoot | |||
| xml:space="preserve" | |||
| id="flowRoot3808-6-9-5-9-9" | |||
| style="font-style:normal;font-variant:normal;font-weight:500;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Source Code Pro';-inkscape-font-specification:'Source Code Pro, Medium';text-align:start;letter-spacing:0px;word-spacing:0px;writing-mode:lr-tb;text-anchor:start;fill:#000000;fill-opacity:1;stroke:none" | |||
| transform="translate(232.16455,328.36412)"><flowRegion | |||
| id="flowRegion3810-0-0-3-4-9"><rect | |||
| id="rect3812-4-7-8-5-1" | |||
| width="85.278" | |||
| height="32.083519" | |||
| x="16.541248" | |||
| y="363.14072" | |||
| style="font-style:normal;font-variant:normal;font-weight:500;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Source Code Pro';-inkscape-font-specification:'Source Code Pro, Medium';text-align:start;writing-mode:lr-tb;text-anchor:start" /></flowRegion><flowPara | |||
| style="font-style:normal;font-variant:normal;font-weight:500;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Source Code Pro';-inkscape-font-specification:'Source Code Pro, Medium';text-align:start;writing-mode:lr-tb;text-anchor:start" | |||
| id="flowPara4337-6-6-7-4">fetch</flowPara></flowRoot> <path | |||
| style="fill:none;fill-rule:evenodd;stroke:#000000;stroke-width:0.70866144;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1;marker-end:url(#EmptyTriangleOutL-8-8-0)" | |||
| d="m 170,677.36222 0,15" | |||
| id="path4394-3-2-6" | |||
| inkscape:connector-curvature="0" | |||
| sodipodi:nodetypes="cc" /> | |||
| <path | |||
| style="fill:none;fill-rule:evenodd;stroke:#000000;stroke-width:0.70866144;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1;marker-end:url(#EmptyTriangleOutL-8-8-0-1)" | |||
| d="m 170,712.36222 0,15" | |||
| id="path4394-3-2-6-2" | |||
| inkscape:connector-curvature="0" | |||
| sodipodi:nodetypes="cc" /> | |||
| </g> | |||
| </svg> | |||
+ 357
- 0
documentation/addons/original-drawings/widgetset-mode-local.svg
View File
| @@ -0,0 +1,357 @@ | |||
| <?xml version="1.0" encoding="UTF-8" standalone="no"?> | |||
| <!-- Created with Inkscape (http://www.inkscape.org/) --> | |||
| <svg | |||
| xmlns:dc="http://purl.org/dc/elements/1.1/" | |||
| xmlns:cc="http://creativecommons.org/ns#" | |||
| xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" | |||
| xmlns:svg="http://www.w3.org/2000/svg" | |||
| xmlns="http://www.w3.org/2000/svg" | |||
| xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd" | |||
| xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape" | |||
| width="82mm" | |||
| height="38mm" | |||
| id="svg1901" | |||
| sodipodi:version="0.32" | |||
| inkscape:version="0.91 r" | |||
| sodipodi:docname="widgetset-mode-local.svg" | |||
| version="1.1"> | |||
| <defs | |||
| id="defs1903"> | |||
| <marker | |||
| inkscape:stockid="EmptyTriangleOutL" | |||
| orient="auto" | |||
| refY="0" | |||
| refX="0" | |||
| id="EmptyTriangleOutL" | |||
| style="overflow:visible" | |||
| inkscape:isstock="true"> | |||
| <path | |||
| id="path4560" | |||
| d="m 5.77,0 -8.65,5 0,-10 8.65,5 z" | |||
| style="fill:#ffffff;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" | |||
| transform="matrix(0.8,0,0,0.8,-4.8,0)" | |||
| inkscape:connector-curvature="0" /> | |||
| </marker> | |||
| <font | |||
| horiz-adv-x="1024" | |||
| id="font3118" | |||
| inkscape:label="fontti 1" | |||
| horiz-origin-x="0" | |||
| horiz-origin-y="0" | |||
| vert-origin-x="45" | |||
| vert-origin-y="90" | |||
| vert-adv-y="90"> | |||
| <font-face | |||
| units-per-em="1024" | |||
| id="font-face3120" | |||
| font-family="SVGFont 1" /> | |||
| <missing-glyph | |||
| d="M0,0h1000v1024h-1000z" | |||
| id="missing-glyph3122" /> | |||
| </font> | |||
| <marker | |||
| inkscape:stockid="EmptyTriangleOutL" | |||
| orient="auto" | |||
| refY="0" | |||
| refX="0" | |||
| id="EmptyTriangleOutL-8" | |||
| style="overflow:visible" | |||
| inkscape:isstock="true"> | |||
| <path | |||
| inkscape:connector-curvature="0" | |||
| id="path4560-2" | |||
| d="m 5.77,0 -8.65,5 0,-10 8.65,5 z" | |||
| style="fill:#ffffff;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" | |||
| transform="matrix(0.8,0,0,0.8,-4.8,0)" /> | |||
| </marker> | |||
| <marker | |||
| inkscape:stockid="EmptyTriangleOutL" | |||
| orient="auto" | |||
| refY="0" | |||
| refX="0" | |||
| id="EmptyTriangleOutL-8-8" | |||
| style="overflow:visible" | |||
| inkscape:isstock="true"> | |||
| <path | |||
| inkscape:connector-curvature="0" | |||
| id="path4560-2-6" | |||
| d="m 5.77,0 -8.65,5 0,-10 8.65,5 z" | |||
| style="fill:#ffffff;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" | |||
| transform="matrix(0.8,0,0,0.8,-4.8,0)" /> | |||
| </marker> | |||
| <marker | |||
| inkscape:stockid="EmptyTriangleOutL" | |||
| orient="auto" | |||
| refY="0" | |||
| refX="0" | |||
| id="EmptyTriangleOutL-8-8-6" | |||
| style="overflow:visible" | |||
| inkscape:isstock="true"> | |||
| <path | |||
| inkscape:connector-curvature="0" | |||
| id="path4560-2-6-1" | |||
| d="m 5.77,0 -8.65,5 0,-10 8.65,5 z" | |||
| style="fill:#ffffff;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" | |||
| transform="matrix(0.8,0,0,0.8,-4.8,0)" /> | |||
| </marker> | |||
| <marker | |||
| inkscape:stockid="EmptyTriangleOutL" | |||
| orient="auto" | |||
| refY="0" | |||
| refX="0" | |||
| id="EmptyTriangleOutL-8-9" | |||
| style="overflow:visible" | |||
| inkscape:isstock="true"> | |||
| <path | |||
| inkscape:connector-curvature="0" | |||
| id="path4560-2-5" | |||
| d="m 5.77,0 -8.65,5 0,-10 8.65,5 z" | |||
| style="fill:#ffffff;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" | |||
| transform="matrix(0.8,0,0,0.8,-4.8,0)" /> | |||
| </marker> | |||
| <marker | |||
| inkscape:stockid="EmptyTriangleOutL" | |||
| orient="auto" | |||
| refY="0" | |||
| refX="0" | |||
| id="EmptyTriangleOutL-8-8-9" | |||
| style="overflow:visible" | |||
| inkscape:isstock="true"> | |||
| <path | |||
| inkscape:connector-curvature="0" | |||
| id="path4560-2-6-0" | |||
| d="m 5.77,0 -8.65,5 0,-10 8.65,5 z" | |||
| style="fill:#ffffff;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" | |||
| transform="matrix(0.8,0,0,0.8,-4.8,0)" /> | |||
| </marker> | |||
| <marker | |||
| inkscape:stockid="EmptyTriangleOutL" | |||
| orient="auto" | |||
| refY="0" | |||
| refX="0" | |||
| id="EmptyTriangleOutL-8-8-0" | |||
| style="overflow:visible" | |||
| inkscape:isstock="true"> | |||
| <path | |||
| inkscape:connector-curvature="0" | |||
| id="path4560-2-6-03" | |||
| d="m 5.77,0 -8.65,5 0,-10 8.65,5 z" | |||
| style="fill:#ffffff;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" | |||
| transform="matrix(0.8,0,0,0.8,-4.8,0)" /> | |||
| </marker> | |||
| <marker | |||
| inkscape:stockid="EmptyTriangleOutL" | |||
| orient="auto" | |||
| refY="0" | |||
| refX="0" | |||
| id="EmptyTriangleOutL-8-8-0-1" | |||
| style="overflow:visible" | |||
| inkscape:isstock="true"> | |||
| <path | |||
| inkscape:connector-curvature="0" | |||
| id="path4560-2-6-03-0" | |||
| d="m 5.77,0 -8.65,5 0,-10 8.65,5 z" | |||
| style="fill:#ffffff;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" | |||
| transform="matrix(0.8,0,0,0.8,-4.8,0)" /> | |||
| </marker> | |||
| </defs> | |||
| <sodipodi:namedview | |||
| id="base" | |||
| pagecolor="#ffffff" | |||
| bordercolor="#666666" | |||
| borderopacity="1.0" | |||
| inkscape:pageopacity="0.0" | |||
| inkscape:pageshadow="2" | |||
| inkscape:zoom="2.8" | |||
| inkscape:cx="1.0961127" | |||
| inkscape:cy="76.167833" | |||
| inkscape:document-units="mm" | |||
| inkscape:current-layer="layer1" | |||
| inkscape:window-width="1920" | |||
| inkscape:window-height="1060" | |||
| inkscape:window-x="-2" | |||
| inkscape:window-y="-3" | |||
| showgrid="true" | |||
| inkscape:window-maximized="1" | |||
| inkscape:snap-center="true" | |||
| inkscape:snap-grids="true" | |||
| inkscape:snap-bbox="true" | |||
| inkscape:object-paths="true" | |||
| inkscape:object-nodes="true" | |||
| inkscape:snap-object-midpoints="true" | |||
| showguides="true" | |||
| inkscape:guide-bbox="true" | |||
| fit-margin-top="5" | |||
| fit-margin-left="5" | |||
| fit-margin-right="5" | |||
| fit-margin-bottom="5" | |||
| units="mm"> | |||
| <inkscape:grid | |||
| type="xygrid" | |||
| id="grid2982" | |||
| empspacing="5" | |||
| visible="true" | |||
| enabled="true" | |||
| snapvisiblegridlinesonly="true" | |||
| spacingx="5px" | |||
| spacingy="5px" | |||
| originx="-124.5px" | |||
| originy="-294.50073px" /> | |||
| <sodipodi:guide | |||
| orientation="1,0" | |||
| position="102.82143,174.42784" | |||
| id="guide3116" /> | |||
| <sodipodi:guide | |||
| orientation="1,0" | |||
| position="203.53571,173.53498" | |||
| id="guide3120" /> | |||
| </sodipodi:namedview> | |||
| <metadata | |||
| id="metadata1906"> | |||
| <rdf:RDF> | |||
| <cc:Work | |||
| rdf:about=""> | |||
| <dc:format>image/svg+xml</dc:format> | |||
| <dc:type | |||
| rdf:resource="http://purl.org/dc/dcmitype/StillImage" /> | |||
| <dc:title /> | |||
| </cc:Work> | |||
| </rdf:RDF> | |||
| </metadata> | |||
| <g | |||
| inkscape:label="Taso 1" | |||
| inkscape:groupmode="layer" | |||
| id="layer1" | |||
| transform="translate(-124.5,-623.21581)"> | |||
| <g | |||
| transform="translate(99.811386,-32.853916)" | |||
| id="g3868"> | |||
| <rect | |||
| style="color:#000000;display:inline;overflow:visible;visibility:visible;fill:#ffffff;fill-opacity:1;fill-rule:nonzero;stroke:#000000;stroke-width:0.70866144;stroke-linecap:round;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;marker:none;enable-background:accumulate" | |||
| id="rect3806" | |||
| width="110" | |||
| height="124.99994" | |||
| x="30.188614" | |||
| y="660.21613" | |||
| ry="3.0304618" | |||
| rx="3.0304618" /> | |||
| <flowRoot | |||
| xml:space="preserve" | |||
| id="flowRoot3808" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:10px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;letter-spacing:0px;word-spacing:0px;writing-mode:lr-tb;text-anchor:start;fill:#000000;fill-opacity:1;stroke:none" | |||
| transform="translate(17.799604,303.91022)"><flowRegion | |||
| id="flowRegion3810"><rect | |||
| id="rect3812" | |||
| width="85.278" | |||
| height="32.083519" | |||
| x="16.541248" | |||
| y="363.14072" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:10px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" /></flowRegion><flowPara | |||
| id="flowPara3820" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:10px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start">Development workstation</flowPara></flowRoot> <g | |||
| transform="translate(5.0000001,17.499998)" | |||
| id="g3868-81-40"> | |||
| <rect | |||
| style="color:#000000;display:inline;overflow:visible;visibility:visible;fill:#d9d9cd;fill-opacity:1;fill-rule:nonzero;stroke:#000000;stroke-width:0.70866144;stroke-linecap:round;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;marker:none;enable-background:accumulate" | |||
| id="rect3806-2-3" | |||
| width="85" | |||
| height="19.999989" | |||
| x="30.188614" | |||
| y="672.71613" | |||
| ry="3.0304618" | |||
| rx="3.0304618" /> | |||
| <flowRoot | |||
| xml:space="preserve" | |||
| id="flowRoot3808-6-2" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;letter-spacing:0px;word-spacing:0px;writing-mode:lr-tb;text-anchor:start;fill:#000000;fill-opacity:1;stroke:none" | |||
| transform="translate(18.467279,316.68226)"><flowRegion | |||
| id="flowRegion3810-0-2"><rect | |||
| id="rect3812-4-3" | |||
| width="85.278" | |||
| height="32.083519" | |||
| x="16.541248" | |||
| y="363.14072" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" /></flowRegion><flowPara | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" | |||
| id="flowPara4337-1">Vaadin Project</flowPara></flowRoot> </g> | |||
| <g | |||
| transform="translate(5.0000001,52.499998)" | |||
| id="g3868-81-40-5"> | |||
| <rect | |||
| style="color:#000000;display:inline;overflow:visible;visibility:visible;fill:#d9d9cd;fill-opacity:1;fill-rule:nonzero;stroke:#000000;stroke-width:0.70866144;stroke-linecap:round;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;marker:none;enable-background:accumulate" | |||
| id="rect3806-2-3-6" | |||
| width="85" | |||
| height="19.999989" | |||
| x="30.188614" | |||
| y="672.71613" | |||
| ry="3.0304618" | |||
| rx="3.0304618" /> | |||
| <flowRoot | |||
| xml:space="preserve" | |||
| id="flowRoot3808-6-2-1" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;letter-spacing:0px;word-spacing:0px;writing-mode:lr-tb;text-anchor:start;fill:#000000;fill-opacity:1;stroke:none" | |||
| transform="translate(18.467279,316.68226)"><flowRegion | |||
| id="flowRegion3810-0-2-1"><rect | |||
| id="rect3812-4-3-5" | |||
| width="85.278" | |||
| height="32.083519" | |||
| x="16.541248" | |||
| y="363.14072" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" /></flowRegion><flowPara | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" | |||
| id="flowPara4337-1-4">Application Server</flowPara></flowRoot> </g> | |||
| <g | |||
| transform="translate(5.0000001,87.5)" | |||
| id="g3868-81-40-5-8"> | |||
| <rect | |||
| style="color:#000000;display:inline;overflow:visible;visibility:visible;fill:#d9d9cd;fill-opacity:1;fill-rule:nonzero;stroke:#000000;stroke-width:0.70866144;stroke-linecap:round;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;marker:none;enable-background:accumulate" | |||
| id="rect3806-2-3-6-3" | |||
| width="85" | |||
| height="19.999987" | |||
| x="30.188614" | |||
| y="672.71613" | |||
| ry="3.0304618" | |||
| rx="3.0304618" /> | |||
| <flowRoot | |||
| xml:space="preserve" | |||
| id="flowRoot3808-6-2-1-1" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;letter-spacing:0px;word-spacing:0px;writing-mode:lr-tb;text-anchor:start;fill:#000000;fill-opacity:1;stroke:none" | |||
| transform="translate(18.467279,316.68226)"><flowRegion | |||
| id="flowRegion3810-0-2-1-0"><rect | |||
| id="rect3812-4-3-5-3" | |||
| width="85.278" | |||
| height="32.083519" | |||
| x="16.541248" | |||
| y="363.14072" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" /></flowRegion><flowPara | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" | |||
| id="flowPara4337-1-4-0">Browser</flowPara></flowRoot> </g> | |||
| </g> | |||
| <flowRoot | |||
| xml:space="preserve" | |||
| id="flowRoot3808-6-9-5" | |||
| style="font-style:normal;font-variant:normal;font-weight:500;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Source Code Pro';-inkscape-font-specification:'Source Code Pro, Medium';text-align:start;letter-spacing:0px;word-spacing:0px;writing-mode:lr-tb;text-anchor:start;fill:#000000;fill-opacity:1;stroke:none" | |||
| transform="translate(126.40097,318.57165)"><flowRegion | |||
| id="flowRegion3810-0-0-3"><rect | |||
| id="rect3812-4-7-8" | |||
| width="85.278" | |||
| height="32.083519" | |||
| x="16.541248" | |||
| y="363.14072" | |||
| style="font-style:normal;font-variant:normal;font-weight:500;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Source Code Pro';-inkscape-font-specification:'Source Code Pro, Medium';text-align:start;writing-mode:lr-tb;text-anchor:start" /></flowRegion><flowPara | |||
| style="font-style:normal;font-variant:normal;font-weight:500;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Source Code Pro';-inkscape-font-specification:'Source Code Pro, Medium';text-align:start;writing-mode:lr-tb;text-anchor:start" | |||
| id="flowPara4337-6-6">local</flowPara></flowRoot> <path | |||
| style="fill:none;fill-rule:evenodd;stroke:#000000;stroke-width:0.70866144;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1;marker-end:url(#EmptyTriangleOutL-8-8-0)" | |||
| d="m 170,677.36221 0,15" | |||
| id="path4394-3-2-6" | |||
| inkscape:connector-curvature="0" | |||
| sodipodi:nodetypes="cc" /> | |||
| <path | |||
| style="fill:none;fill-rule:evenodd;stroke:#000000;stroke-width:0.70866144;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1;marker-end:url(#EmptyTriangleOutL-8-8-0-1)" | |||
| d="m 170,712.36221 0,15" | |||
| id="path4394-3-2-6-2" | |||
| inkscape:connector-curvature="0" | |||
| sodipodi:nodetypes="cc" /> | |||
| </g> | |||
| </svg> | |||
+ 466
- 0
documentation/addons/original-drawings/widgetset-modes.svg
View File
| @@ -0,0 +1,466 @@ | |||
| <?xml version="1.0" encoding="UTF-8" standalone="no"?> | |||
| <!-- Created with Inkscape (http://www.inkscape.org/) --> | |||
| <svg | |||
| xmlns:dc="http://purl.org/dc/elements/1.1/" | |||
| xmlns:cc="http://creativecommons.org/ns#" | |||
| xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" | |||
| xmlns:svg="http://www.w3.org/2000/svg" | |||
| xmlns="http://www.w3.org/2000/svg" | |||
| xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd" | |||
| xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape" | |||
| width="82mm" | |||
| height="38mm" | |||
| id="svg1901" | |||
| sodipodi:version="0.32" | |||
| inkscape:version="0.91 r" | |||
| sodipodi:docname="widgetset-modes.svg" | |||
| version="1.1"> | |||
| <defs | |||
| id="defs1903"> | |||
| <marker | |||
| inkscape:stockid="EmptyTriangleOutL" | |||
| orient="auto" | |||
| refY="0" | |||
| refX="0" | |||
| id="EmptyTriangleOutL" | |||
| style="overflow:visible" | |||
| inkscape:isstock="true"> | |||
| <path | |||
| id="path4560" | |||
| d="m 5.77,0 -8.65,5 0,-10 8.65,5 z" | |||
| style="fill:#ffffff;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" | |||
| transform="matrix(0.8,0,0,0.8,-4.8,0)" | |||
| inkscape:connector-curvature="0" /> | |||
| </marker> | |||
| <font | |||
| horiz-adv-x="1024" | |||
| id="font3118" | |||
| inkscape:label="fontti 1" | |||
| horiz-origin-x="0" | |||
| horiz-origin-y="0" | |||
| vert-origin-x="45" | |||
| vert-origin-y="90" | |||
| vert-adv-y="90"> | |||
| <font-face | |||
| units-per-em="1024" | |||
| id="font-face3120" | |||
| font-family="SVGFont 1" /> | |||
| <missing-glyph | |||
| d="M0,0h1000v1024h-1000z" | |||
| id="missing-glyph3122" /> | |||
| </font> | |||
| <marker | |||
| inkscape:stockid="EmptyTriangleOutL" | |||
| orient="auto" | |||
| refY="0" | |||
| refX="0" | |||
| id="EmptyTriangleOutL-8" | |||
| style="overflow:visible" | |||
| inkscape:isstock="true"> | |||
| <path | |||
| inkscape:connector-curvature="0" | |||
| id="path4560-2" | |||
| d="m 5.77,0 -8.65,5 0,-10 8.65,5 z" | |||
| style="fill:#ffffff;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" | |||
| transform="matrix(0.8,0,0,0.8,-4.8,0)" /> | |||
| </marker> | |||
| <marker | |||
| inkscape:stockid="EmptyTriangleOutL" | |||
| orient="auto" | |||
| refY="0" | |||
| refX="0" | |||
| id="EmptyTriangleOutL-8-8" | |||
| style="overflow:visible" | |||
| inkscape:isstock="true"> | |||
| <path | |||
| inkscape:connector-curvature="0" | |||
| id="path4560-2-6" | |||
| d="m 5.77,0 -8.65,5 0,-10 8.65,5 z" | |||
| style="fill:#ffffff;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" | |||
| transform="matrix(0.8,0,0,0.8,-4.8,0)" /> | |||
| </marker> | |||
| <marker | |||
| inkscape:stockid="EmptyTriangleOutL" | |||
| orient="auto" | |||
| refY="0" | |||
| refX="0" | |||
| id="EmptyTriangleOutL-8-8-6" | |||
| style="overflow:visible" | |||
| inkscape:isstock="true"> | |||
| <path | |||
| inkscape:connector-curvature="0" | |||
| id="path4560-2-6-1" | |||
| d="m 5.77,0 -8.65,5 0,-10 8.65,5 z" | |||
| style="fill:#ffffff;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" | |||
| transform="matrix(0.8,0,0,0.8,-4.8,0)" /> | |||
| </marker> | |||
| <marker | |||
| inkscape:stockid="EmptyTriangleOutL" | |||
| orient="auto" | |||
| refY="0" | |||
| refX="0" | |||
| id="EmptyTriangleOutL-8-9" | |||
| style="overflow:visible" | |||
| inkscape:isstock="true"> | |||
| <path | |||
| inkscape:connector-curvature="0" | |||
| id="path4560-2-5" | |||
| d="m 5.77,0 -8.65,5 0,-10 8.65,5 z" | |||
| style="fill:#ffffff;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" | |||
| transform="matrix(0.8,0,0,0.8,-4.8,0)" /> | |||
| </marker> | |||
| <marker | |||
| inkscape:stockid="EmptyTriangleOutL" | |||
| orient="auto" | |||
| refY="0" | |||
| refX="0" | |||
| id="EmptyTriangleOutL-8-8-9" | |||
| style="overflow:visible" | |||
| inkscape:isstock="true"> | |||
| <path | |||
| inkscape:connector-curvature="0" | |||
| id="path4560-2-6-0" | |||
| d="m 5.77,0 -8.65,5 0,-10 8.65,5 z" | |||
| style="fill:#ffffff;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" | |||
| transform="matrix(0.8,0,0,0.8,-4.8,0)" /> | |||
| </marker> | |||
| <marker | |||
| inkscape:stockid="EmptyTriangleOutL" | |||
| orient="auto" | |||
| refY="0" | |||
| refX="0" | |||
| id="EmptyTriangleOutL-8-8-0" | |||
| style="overflow:visible" | |||
| inkscape:isstock="true"> | |||
| <path | |||
| inkscape:connector-curvature="0" | |||
| id="path4560-2-6-03" | |||
| d="m 5.77,0 -8.65,5 0,-10 8.65,5 z" | |||
| style="fill:#ffffff;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" | |||
| transform="matrix(0.8,0,0,0.8,-4.8,0)" /> | |||
| </marker> | |||
| <marker | |||
| inkscape:stockid="EmptyTriangleOutL" | |||
| orient="auto" | |||
| refY="0" | |||
| refX="0" | |||
| id="EmptyTriangleOutL-8-8-0-1" | |||
| style="overflow:visible" | |||
| inkscape:isstock="true"> | |||
| <path | |||
| inkscape:connector-curvature="0" | |||
| id="path4560-2-6-03-0" | |||
| d="m 5.77,0 -8.65,5 0,-10 8.65,5 z" | |||
| style="fill:#ffffff;fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1" | |||
| transform="matrix(0.8,0,0,0.8,-4.8,0)" /> | |||
| </marker> | |||
| </defs> | |||
| <sodipodi:namedview | |||
| id="base" | |||
| pagecolor="#ffffff" | |||
| bordercolor="#666666" | |||
| borderopacity="1.0" | |||
| inkscape:pageopacity="0.0" | |||
| inkscape:pageshadow="2" | |||
| inkscape:zoom="3.959798" | |||
| inkscape:cx="101.78544" | |||
| inkscape:cy="80.264906" | |||
| inkscape:document-units="mm" | |||
| inkscape:current-layer="layer1" | |||
| inkscape:window-width="1920" | |||
| inkscape:window-height="1060" | |||
| inkscape:window-x="-2" | |||
| inkscape:window-y="-3" | |||
| showgrid="true" | |||
| inkscape:window-maximized="1" | |||
| inkscape:snap-center="true" | |||
| inkscape:snap-grids="true" | |||
| inkscape:snap-bbox="true" | |||
| inkscape:object-paths="true" | |||
| inkscape:object-nodes="true" | |||
| inkscape:snap-object-midpoints="true" | |||
| showguides="true" | |||
| inkscape:guide-bbox="true" | |||
| fit-margin-top="5" | |||
| fit-margin-left="5" | |||
| fit-margin-right="5" | |||
| fit-margin-bottom="5" | |||
| units="mm"> | |||
| <inkscape:grid | |||
| type="xygrid" | |||
| id="grid2982" | |||
| empspacing="5" | |||
| visible="true" | |||
| enabled="true" | |||
| snapvisiblegridlinesonly="true" | |||
| spacingx="5px" | |||
| spacingy="5px" | |||
| originx="-124.5px" | |||
| originy="-294.50073px" /> | |||
| <sodipodi:guide | |||
| orientation="1,0" | |||
| position="102.82143,174.42784" | |||
| id="guide3116" /> | |||
| <sodipodi:guide | |||
| orientation="1,0" | |||
| position="203.53571,173.53498" | |||
| id="guide3120" /> | |||
| </sodipodi:namedview> | |||
| <metadata | |||
| id="metadata1906"> | |||
| <rdf:RDF> | |||
| <cc:Work | |||
| rdf:about=""> | |||
| <dc:format>image/svg+xml</dc:format> | |||
| <dc:type | |||
| rdf:resource="http://purl.org/dc/dcmitype/StillImage" /> | |||
| <dc:title /> | |||
| </cc:Work> | |||
| </rdf:RDF> | |||
| </metadata> | |||
| <g | |||
| inkscape:label="Taso 1" | |||
| inkscape:groupmode="layer" | |||
| id="layer1" | |||
| transform="translate(-124.5,-623.21581)"> | |||
| <g | |||
| transform="translate(99.811386,-32.853903)" | |||
| id="g3868"> | |||
| <rect | |||
| style="color:#000000;display:inline;overflow:visible;visibility:visible;fill:#ffffff;fill-opacity:1;fill-rule:nonzero;stroke:#000000;stroke-width:0.70866144;stroke-linecap:round;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;marker:none;enable-background:accumulate" | |||
| id="rect3806" | |||
| width="110" | |||
| height="124.99994" | |||
| x="30.188614" | |||
| y="660.21613" | |||
| ry="3.0304618" | |||
| rx="3.0304618" /> | |||
| <flowRoot | |||
| xml:space="preserve" | |||
| id="flowRoot3808" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:10px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;letter-spacing:0px;word-spacing:0px;writing-mode:lr-tb;text-anchor:start;fill:#000000;fill-opacity:1;stroke:none" | |||
| transform="translate(17.799604,303.91022)"><flowRegion | |||
| id="flowRegion3810"><rect | |||
| id="rect3812" | |||
| width="85.278" | |||
| height="32.083519" | |||
| x="16.541248" | |||
| y="363.14072" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:10px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" /></flowRegion><flowPara | |||
| id="flowPara3820" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:10px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start">Development workstation</flowPara></flowRoot> <g | |||
| transform="translate(5.0000001,17.499998)" | |||
| id="g3868-81-40"> | |||
| <rect | |||
| style="color:#000000;display:inline;overflow:visible;visibility:visible;fill:#d9d9cd;fill-opacity:1;fill-rule:nonzero;stroke:#000000;stroke-width:0.70866144;stroke-linecap:round;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;marker:none;enable-background:accumulate" | |||
| id="rect3806-2-3" | |||
| width="85" | |||
| height="19.999989" | |||
| x="30.188614" | |||
| y="672.71613" | |||
| ry="3.0304618" | |||
| rx="3.0304618" /> | |||
| <flowRoot | |||
| xml:space="preserve" | |||
| id="flowRoot3808-6-2" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;letter-spacing:0px;word-spacing:0px;writing-mode:lr-tb;text-anchor:start;fill:#000000;fill-opacity:1;stroke:none" | |||
| transform="translate(18.467279,316.68226)"><flowRegion | |||
| id="flowRegion3810-0-2"><rect | |||
| id="rect3812-4-3" | |||
| width="85.278" | |||
| height="32.083519" | |||
| x="16.541248" | |||
| y="363.14072" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" /></flowRegion><flowPara | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" | |||
| id="flowPara4337-1">Vaadin Project</flowPara></flowRoot> </g> | |||
| <g | |||
| transform="translate(5.0000001,52.499998)" | |||
| id="g3868-81-40-5"> | |||
| <rect | |||
| style="color:#000000;display:inline;overflow:visible;visibility:visible;fill:#d9d9cd;fill-opacity:1;fill-rule:nonzero;stroke:#000000;stroke-width:0.70866144;stroke-linecap:round;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;marker:none;enable-background:accumulate" | |||
| id="rect3806-2-3-6" | |||
| width="85" | |||
| height="19.999989" | |||
| x="30.188614" | |||
| y="672.71613" | |||
| ry="3.0304618" | |||
| rx="3.0304618" /> | |||
| <flowRoot | |||
| xml:space="preserve" | |||
| id="flowRoot3808-6-2-1" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;letter-spacing:0px;word-spacing:0px;writing-mode:lr-tb;text-anchor:start;fill:#000000;fill-opacity:1;stroke:none" | |||
| transform="translate(18.467279,316.68226)"><flowRegion | |||
| id="flowRegion3810-0-2-1"><rect | |||
| id="rect3812-4-3-5" | |||
| width="85.278" | |||
| height="32.083519" | |||
| x="16.541248" | |||
| y="363.14072" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" /></flowRegion><flowPara | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" | |||
| id="flowPara4337-1-4">Application Server</flowPara></flowRoot> </g> | |||
| <g | |||
| transform="translate(5.0000001,87.5)" | |||
| id="g3868-81-40-5-8"> | |||
| <rect | |||
| style="color:#000000;display:inline;overflow:visible;visibility:visible;fill:#d9d9cd;fill-opacity:1;fill-rule:nonzero;stroke:#000000;stroke-width:0.70866144;stroke-linecap:round;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;marker:none;enable-background:accumulate" | |||
| id="rect3806-2-3-6-3" | |||
| width="85" | |||
| height="19.999987" | |||
| x="30.188614" | |||
| y="672.71613" | |||
| ry="3.0304618" | |||
| rx="3.0304618" /> | |||
| <flowRoot | |||
| xml:space="preserve" | |||
| id="flowRoot3808-6-2-1-1" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;letter-spacing:0px;word-spacing:0px;writing-mode:lr-tb;text-anchor:start;fill:#000000;fill-opacity:1;stroke:none" | |||
| transform="translate(18.467279,316.68226)"><flowRegion | |||
| id="flowRegion3810-0-2-1-0"><rect | |||
| id="rect3812-4-3-5-3" | |||
| width="85.278" | |||
| height="32.083519" | |||
| x="16.541248" | |||
| y="363.14072" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" /></flowRegion><flowPara | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" | |||
| id="flowPara4337-1-4-0">Browser</flowPara></flowRoot> </g> | |||
| </g> | |||
| <g | |||
| transform="translate(269.81139,-27.853905)" | |||
| id="g3868-81"> | |||
| <rect | |||
| style="color:#000000;display:inline;overflow:visible;visibility:visible;fill:#ffffff;fill-opacity:1;fill-rule:nonzero;stroke:#000000;stroke-width:0.70866144;stroke-linecap:round;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;marker:none;enable-background:accumulate" | |||
| id="rect3806-2" | |||
| width="80" | |||
| height="35" | |||
| x="30.188614" | |||
| y="675.21613" | |||
| ry="3.0304618" | |||
| rx="3.0304618" /> | |||
| <flowRoot | |||
| xml:space="preserve" | |||
| id="flowRoot3808-6" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:10px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;letter-spacing:0px;word-spacing:0px;writing-mode:lr-tb;text-anchor:start;fill:#000000;fill-opacity:1;stroke:none" | |||
| transform="translate(18.369364,319.99189)"><flowRegion | |||
| id="flowRegion3810-0"><rect | |||
| id="rect3812-4" | |||
| width="85.278" | |||
| height="32.083519" | |||
| x="16.541248" | |||
| y="363.14072" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:10px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" /></flowRegion><flowPara | |||
| id="flowPara3820-5" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:10px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start">Compilation</flowPara><flowPara | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:10px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" | |||
| id="flowPara4337">Service</flowPara></flowRoot> </g> | |||
| <g | |||
| transform="translate(269.81139,22.146095)" | |||
| id="g3868-81-4"> | |||
| <rect | |||
| style="color:#000000;display:inline;overflow:visible;visibility:visible;fill:#ffffff;fill-opacity:1;fill-rule:nonzero;stroke:#000000;stroke-width:0.70866144;stroke-linecap:round;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;marker:none;enable-background:accumulate" | |||
| id="rect3806-2-6" | |||
| width="80" | |||
| height="35" | |||
| x="30.188614" | |||
| y="675.21613" | |||
| ry="3.0304618" | |||
| rx="3.0304618" /> | |||
| <flowRoot | |||
| xml:space="preserve" | |||
| id="flowRoot3808-6-9" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:10px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;letter-spacing:0px;word-spacing:0px;writing-mode:lr-tb;text-anchor:start;fill:#000000;fill-opacity:1;stroke:none" | |||
| transform="translate(18.369364,319.99189)"><flowRegion | |||
| id="flowRegion3810-0-0"><rect | |||
| id="rect3812-4-7" | |||
| width="85.278" | |||
| height="32.083519" | |||
| x="16.541248" | |||
| y="363.14072" | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:10px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" /></flowRegion><flowPara | |||
| style="font-style:normal;font-variant:normal;font-weight:bold;font-stretch:normal;font-size:10px;line-height:89.99999762%;font-family:'Helvetica Rounded LT Std';-inkscape-font-specification:'Helvetica Rounded LT Std, Bold';text-align:start;writing-mode:lr-tb;text-anchor:start" | |||
| id="flowPara4337-6">CDN</flowPara></flowRoot> </g> | |||
| <path | |||
| style="color:#000000;clip-rule:nonzero;display:inline;overflow:visible;visibility:visible;opacity:1;isolation:auto;mix-blend-mode:normal;color-interpolation:sRGB;color-interpolation-filters:linearRGB;solid-color:#000000;solid-opacity:1;fill:none;fill-opacity:1;fill-rule:nonzero;stroke:#000000;stroke-width:0.70866144;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;marker:none;color-rendering:auto;image-rendering:auto;shape-rendering:auto;text-rendering:auto;enable-background:accumulate" | |||
| d="m 385.20177,732.76568 c -5.33249,10.013 -20.30329,4.74747 -20.30329,4.74747 0,0 -0.38727,5.44989 -9.89848,7.0203 -9.51121,1.57042 -15,-5 -15,-5 0,0 -10,5 -20,5 -10,0 -15,-5 -15,-5 0,0 -15,0 -20,-10 -5,-9.99999 0,-20 0,-20 0,0 -9.85188,-7.87601 -10,-20 -0.14811,-12.12399 10,-20 10,-20 0,0 -5.58058,-7.42386 -0.58058,-17.42386 5,-10 20.58058,-7.57614 20.58058,-7.57614 0,0 4.7343,-9.51543 15,-10 10.2657,-0.48456 16.01015,8.03046 16.01015,8.03046 0,0 4.15094,-7.78741 18.98985,-8.03046 14.83891,-0.24305 17.94497,9.99264 17.94497,9.99264 0,0 12.05503,-4.99263 17.05503,5.00736 5,10 -5,20 -5,20 0,0 8.22164,8.29922 8.283,20.25254 0.0614,11.95333 -8.283,19.74746 -8.283,19.74746 0,0 5.53426,13.21924 0.20177,23.23223 z" | |||
| id="path4376" | |||
| inkscape:connector-curvature="0" | |||
| sodipodi:nodetypes="zczczczczczczczczczcz" /> | |||
| <path | |||
| style="fill:none;fill-rule:evenodd;stroke:#000000;stroke-width:0.70866144;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1;marker-end:url(#EmptyTriangleOutL)" | |||
| d="m 340,682.36222 0,15" | |||
| id="path4394" | |||
| inkscape:connector-curvature="0" /> | |||
| <path | |||
| style="fill:none;fill-rule:evenodd;stroke:#000000;stroke-width:0.70866144;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1;marker-end:url(#EmptyTriangleOutL-8)" | |||
| d="m 300,717.36219 -80,15.00002" | |||
| id="path4394-3" | |||
| inkscape:connector-curvature="0" | |||
| sodipodi:nodetypes="cc" /> | |||
| <path | |||
| style="fill:none;fill-rule:evenodd;stroke:#000000;stroke-width:0.70866144;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1;marker-end:url(#EmptyTriangleOutL-8-8)" | |||
| d="m 220,667.36221 80,-2e-5" | |||
| id="path4394-3-2" | |||
| inkscape:connector-curvature="0" | |||
| sodipodi:nodetypes="cc" /> | |||
| <flowRoot | |||
| xml:space="preserve" | |||
| id="flowRoot3808-6-9-5" | |||
| style="font-style:normal;font-variant:normal;font-weight:500;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Source Code Pro';-inkscape-font-specification:'Source Code Pro, Medium';text-align:start;letter-spacing:0px;word-spacing:0px;writing-mode:lr-tb;text-anchor:start;fill:#000000;fill-opacity:1;stroke:none" | |||
| transform="translate(126.40097,318.57166)"><flowRegion | |||
| id="flowRegion3810-0-0-3"><rect | |||
| id="rect3812-4-7-8" | |||
| width="85.278" | |||
| height="32.083519" | |||
| x="16.541248" | |||
| y="363.14072" | |||
| style="font-style:normal;font-variant:normal;font-weight:500;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Source Code Pro';-inkscape-font-specification:'Source Code Pro, Medium';text-align:start;writing-mode:lr-tb;text-anchor:start" /></flowRegion><flowPara | |||
| style="font-style:normal;font-variant:normal;font-weight:500;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Source Code Pro';-inkscape-font-specification:'Source Code Pro, Medium';text-align:start;writing-mode:lr-tb;text-anchor:start" | |||
| id="flowPara4337-6-6">local</flowPara></flowRoot> <flowRoot | |||
| xml:space="preserve" | |||
| id="flowRoot3808-6-9-5-9" | |||
| style="font-style:normal;font-variant:normal;font-weight:500;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Source Code Pro';-inkscape-font-specification:'Source Code Pro, Medium';text-align:start;letter-spacing:0px;word-spacing:0px;writing-mode:lr-tb;text-anchor:start;fill:#000000;fill-opacity:1;stroke:none" | |||
| transform="translate(238.22879,363.06658)"><flowRegion | |||
| id="flowRegion3810-0-0-3-4"><rect | |||
| id="rect3812-4-7-8-5" | |||
| width="85.278" | |||
| height="32.083519" | |||
| x="16.541248" | |||
| y="363.14072" | |||
| style="font-style:normal;font-variant:normal;font-weight:500;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Source Code Pro';-inkscape-font-specification:'Source Code Pro, Medium';text-align:start;writing-mode:lr-tb;text-anchor:start" /></flowRegion><flowPara | |||
| style="font-style:normal;font-variant:normal;font-weight:500;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Source Code Pro';-inkscape-font-specification:'Source Code Pro, Medium';text-align:start;writing-mode:lr-tb;text-anchor:start" | |||
| id="flowPara4337-6-6-7">cdn</flowPara></flowRoot> <path | |||
| style="fill:none;fill-rule:evenodd;stroke:#000000;stroke-width:0.70866144;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1;marker-end:url(#EmptyTriangleOutL-8-8-9)" | |||
| d="m 300,677.36222 -80,19.99999" | |||
| id="path4394-3-2-0" | |||
| inkscape:connector-curvature="0" | |||
| sodipodi:nodetypes="cc" /> | |||
| <flowRoot | |||
| xml:space="preserve" | |||
| id="flowRoot3808-6-9-5-9-9" | |||
| style="font-style:normal;font-variant:normal;font-weight:500;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Source Code Pro';-inkscape-font-specification:'Source Code Pro, Medium';text-align:start;letter-spacing:0px;word-spacing:0px;writing-mode:lr-tb;text-anchor:start;fill:#000000;fill-opacity:1;stroke:none" | |||
| transform="translate(232.16455,328.36412)"><flowRegion | |||
| id="flowRegion3810-0-0-3-4-9"><rect | |||
| id="rect3812-4-7-8-5-1" | |||
| width="85.278" | |||
| height="32.083519" | |||
| x="16.541248" | |||
| y="363.14072" | |||
| style="font-style:normal;font-variant:normal;font-weight:500;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Source Code Pro';-inkscape-font-specification:'Source Code Pro, Medium';text-align:start;writing-mode:lr-tb;text-anchor:start" /></flowRegion><flowPara | |||
| style="font-style:normal;font-variant:normal;font-weight:500;font-stretch:normal;font-size:7.5px;line-height:89.99999762%;font-family:'Source Code Pro';-inkscape-font-specification:'Source Code Pro, Medium';text-align:start;writing-mode:lr-tb;text-anchor:start" | |||
| id="flowPara4337-6-6-7-4">fetch</flowPara></flowRoot> <path | |||
| style="fill:none;fill-rule:evenodd;stroke:#000000;stroke-width:0.70866144;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1;marker-end:url(#EmptyTriangleOutL-8-8-0)" | |||
| d="m 170,677.36222 0,15" | |||
| id="path4394-3-2-6" | |||
| inkscape:connector-curvature="0" | |||
| sodipodi:nodetypes="cc" /> | |||
| <path | |||
| style="fill:none;fill-rule:evenodd;stroke:#000000;stroke-width:0.70866144;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1;marker-end:url(#EmptyTriangleOutL-8-8-0-1)" | |||
| d="m 170,712.36222 0,15" | |||
| id="path4394-3-2-6-2" | |||
| inkscape:connector-curvature="0" | |||
| sodipodi:nodetypes="cc" /> | |||
| </g> | |||
| </svg> | |||
+ 4
- 4
documentation/advanced/advanced-windows.asciidoc
View File
| @@ -43,12 +43,12 @@ linkend="advanced.windows.caveats"/>. | |||
| //// | |||
| [[advanced.windows.popup]] | |||
| == Opening Popup Windows | |||
| == Opening Pop-up Windows | |||
| ((("popup windows"))) | |||
| ((("windows", "popup"))) | |||
| Popup windows are native browser windows or tabs opened by user interaction with | |||
| an existing window. Due to browser security reasons, it is made incovenient for | |||
| Pop-up windows are native browser windows or tabs opened by user interaction with | |||
| an existing window. Due to browser security reasons, it is made inconvenient for | |||
| a web page to open popup windows using JavaScript commands. At the least, the | |||
| browser will ask for a permission to open the popup, if it is possible at all. | |||
| This limitation can be circumvented by letting the browser open the new window | |||
| @@ -57,7 +57,7 @@ Vaadin with the [classname]#BrowserWindowOpener# component extension, which | |||
| causes the browser to open a window or tab when the component is clicked. | |||
| [[advanced.windows.popup.ui]] | |||
| === The Popup Window UI | |||
| === The Pop-up Window UI | |||
| A popup Window displays an [classname]#UI#. The UI of a popup window is defined | |||
| just like a main UI in a Vaadin application, and it can have a theme, title, and | |||
+ 9
- 14
documentation/application/application-architecture.asciidoc
View File
| @@ -14,7 +14,6 @@ way you like to think about it), from the [classname]#UI# class of the | |||
| application. You normally set a layout component as the content of the UI and | |||
| fill it with other components. | |||
| [source, java] | |||
| ---- | |||
| public class MyHierarchicalUI extends UI { | |||
| @@ -24,10 +23,10 @@ public class MyHierarchicalUI extends UI { | |||
| VerticalLayout content = new VerticalLayout(); | |||
| content.setSizeFull(); // Use entire window | |||
| setContent(content); // Attach to the UI | |||
| // Add some component | |||
| content.addComponent(new Label("Hello!")); | |||
| // Layout inside layout | |||
| HorizontalLayout hor = new HorizontalLayout(); | |||
| hor.setSizeFull(); // Use all available space | |||
| @@ -64,8 +63,8 @@ UI | |||
| The result is shown in <<figure.application.architecture.example>>. | |||
| [[figure.application.architecture.example]] | |||
| .Simple Hierarchical UI | |||
| image::img/ui-architecture-hierarchical.png[] | |||
| .Simple hierarchical UI | |||
| image::img/ui-architecture-hierarchical.png[width=70%, scaledwidth=90%] | |||
| Instead of building the layout in Java, you can also use a declarative design, | |||
| as described later in | |||
| @@ -131,7 +130,7 @@ class MyView extends VerticalLayout { | |||
| addComponent(entry); | |||
| addComponent(display); | |||
| addComponent(click); | |||
| // Configure it a bit | |||
| setSizeFull(); | |||
| addStyleName("myview"); | |||
| @@ -164,13 +163,13 @@ class MyView extends CustomComponent { | |||
| public MyView() { | |||
| Layout layout = new VerticalLayout(); | |||
| layout.addComponent(entry); | |||
| layout.addComponent(display); | |||
| layout.addComponent(click); | |||
| setCompositionRoot(layout); | |||
| setSizeFull(); | |||
| } | |||
| } | |||
| @@ -233,7 +232,7 @@ UI.getCurrent().setLocale(new Locale("en")); | |||
| // Set the page title (window or tab caption) | |||
| Page.getCurrent().setTitle("My Page"); | |||
| // Set a session attribute | |||
| VaadinSession.getCurrent().setAttribute("myattrib", "hello"); | |||
| @@ -252,7 +251,3 @@ ifdef::web[] | |||
| <<dummy/../../../framework/advanced/advanced-global#advanced.global.threadlocal,"ThreadLocal | |||
| Pattern">>. | |||
| endif::web[] | |||
+ 31
- 17
documentation/application/application-environment.asciidoc
View File
| @@ -62,7 +62,9 @@ Your own theme files (OPTIONAL):: | |||
| If your application uses a special theme (look and feel), you must include it in [filename]#VAADIN/themes/themename# directory. | |||
| Widget sets (OPTIONAL):: | |||
| If your application uses a project-specific widget set, it must be compiled in the [filename]#VAADIN/widgetset/# directory. | |||
| If your application uses add-ons or custom widgets, they must be compiled to the [filename]#VAADIN/widgetset/# directory. | |||
| When using add-ons, this is done automatically in Maven projects. | |||
| See <<dummy/../../../framework/addons/addons-maven#addons.maven, "Using Add-ons in a Maven Project">> for more information. | |||
| [[application.environment.webservlet]] | |||
| == Web Servlet Class | |||
| @@ -137,7 +139,7 @@ The servlet is then mapped to a URL path in a standard way for Java Servlets. | |||
| <!-- If not using the default widget set--> | |||
| <init-param> | |||
| <param-name>widgetset</param-name> | |||
| <param-value>[replaceable]##com.ex.myprj.MyWidgetSet##</param-value> | |||
| <param-value>[replaceable]##com.ex.myprj.AppWidgetSet##</param-value> | |||
| </init-param> | |||
| </servlet> | |||
| @@ -173,24 +175,36 @@ Servlet 3.0 support is useful for at least server push. | |||
| [[application.environment.web-xml.widgetset]] | |||
| === Widget Set | |||
| If the UI uses add-on components or custom widgets, it needs a custom widget | |||
| set, which can be specified with the [parameter]#widgetset# parameter for the | |||
| servlet. Alternatively, you can defined it with the [classname]#@WidgetSet# | |||
| annotation for the UI class. The parameter is a class name with the same path | |||
| but without the [filename]#.gwt.xml# extension as the widget set definition | |||
| file. If the parameter is not given, the | |||
| [classname]#com.vaadin.DefaultWidgetSet# is used, which contains all the widgets | |||
| for the built-in Vaadin components. | |||
| The widget set is normally defined and compiled automatically in Maven projects. | |||
| It may be necessary to define it manually in some cases, such as when developing custom widgets or if you need to include special rules in the widget set definition file ([filename]#.gwt.xml# module descriptor). | |||
| Unless using the default widget set (which is included in the | |||
| [filename]#vaadin-client-compiled# JAR), the widget set must be compiled, as | |||
| described in | |||
| <<dummy/../../../framework/addons/addons-overview.asciidoc#addons.overview,"Using | |||
| Vaadin Add-ons">> or | |||
| <<dummy/../../../framework/clientside/clientside-compiling#clientside.compiling,"Compiling | |||
| a Client-Side Module">>, and properly deployed with the application. | |||
| The widget set of a UI can be defined with the [classname]#@WidgetSet# annotation for the UI class. | |||
| [source, Java, subs="normal"] | |||
| ---- | |||
| @WidgetSet("[replaceable]#com.example.myproject.MyWidgetSet#") | |||
| class MyUI extends UI { | |||
| ... | |||
| ---- | |||
| You can also define it in the [filename]#web.xml# descriptor for the servlet: | |||
| [source, xml, subs="normal"] | |||
| ---- | |||
| <init-param> | |||
| <param-name>widgetset</param-name> | |||
| <param-value>com.example.myproject.MyWidgetSet</param-value> | |||
| </init-param> | |||
| ---- | |||
| The name of a widget set is technically a Java class name with the same path as the widget set definition file, but without the [filename]#.gwt.xml# extension. | |||
| If a widget set is not specified, the default is used. | |||
| In a project that does not use add-ons or custom widgets, the [classname]#com.vaadin.DefaultWidgetSet# is used. | |||
| It contains all the widgets for the built-in Vaadin components. | |||
| When using add-ons, the Vaadin Maven Plugin automatically defines an [classname]#AppWidgetSet# that includes all the add-on widget sets. | |||
| The widget set must be compiled, as described in <<dummy/../../../framework/addons/addons-overview.asciidoc#addons.overview,"Using Vaadin Add-ons">> (for add-ons) or <<dummy/../../../framework/clientside/clientside-compiling#clientside.compiling,"Compiling a Client-Side Module">> (for custom widgets and client-side modules), and properly deployed with the application. | |||
| [[application.environment.servlet-mapping]] | |||
| == Servlet Mapping with URL Patterns | |||
+ 20
- 14
documentation/application/application-notifications.asciidoc
View File
| @@ -28,7 +28,7 @@ Notification.show("This is the caption", | |||
| [[figure.notification.example1]] | |||
| .Notification | |||
| image::img/notification-example2.png[] | |||
| image::img/notification-example2.png[width=50%, scaledwidth=80%] | |||
| For more control, you can create a [classname]#Notification# object. Different | |||
| constructors exist for taking just the caption, and optionally the description, | |||
| @@ -57,7 +57,7 @@ User Input to Prevent Cross-Site Scripting">>. | |||
| [[figure.notification.example2]] | |||
| .Notification with HTML Formatting | |||
| image::img/notification-example3.png[] | |||
| image::img/notification-example3.png[width=30%, scaledwidth=60%] | |||
| [[application.notifications.type]] | |||
| == Notification Type | |||
| @@ -67,31 +67,41 @@ notification. If no notification type is given, the "humanized" type is used as | |||
| the default. The notification types, listed below, are defined in the | |||
| [classname]#Notification.Type# class. | |||
| [parameter]#TYPE_HUMANIZED_MESSAGE# image:[]:: A user-friendly message that does not annoy too much: it does not require | |||
| [parameter]#TYPE_HUMANIZED_MESSAGE#:: | |||
| image:img/notification-humanized.png[width=30%, scaledwidth=50%] | |||
| + | |||
| A user-friendly message that does not annoy too much: it does not require | |||
| confirmation by clicking and disappears quickly. It is centered and has a | |||
| neutral gray color. | |||
| [parameter]#TYPE_WARNING_MESSAGE# image:[]:: Warnings are messages of medium importance. They are displayed with colors that | |||
| [parameter]#TYPE_WARNING_MESSAGE#:: | |||
| image:img/notification-warning.png[width=30%, scaledwidth=50%] | |||
| + | |||
| Warnings are messages of medium importance. They are displayed with colors that | |||
| are neither neutral nor too distractive. A warning is displayed for 1.5 seconds, | |||
| but the user can click the message box to dismiss it. The user can continue to | |||
| interact with the application while the warning is displayed. | |||
| [parameter]#TYPE_ERROR_MESSAGE# image:[]:: Error messages are notifications that require the highest user attention, with | |||
| [parameter]#TYPE_ERROR_MESSAGE#:: | |||
| image:img/notification-error.png[width=30%, scaledwidth=50%] | |||
| + | |||
| Error messages are notifications that require the highest user attention, with | |||
| alert colors, and they require the user to click the message to dismiss it. The | |||
| error message box does not itself include an instruction to click the message, | |||
| although the close box in the upper right corner indicates it visually. Unlike | |||
| with other notifications, the user can not interact with the application while | |||
| the error message is displayed. | |||
| [parameter]#TYPE_TRAY_NOTIFICATION# image:[]:: Tray notifications are displayed in the "system tray" area, that is, in the | |||
| [parameter]#TYPE_TRAY_NOTIFICATION#:: | |||
| image:img/notification-tray.png[width=30%, scaledwidth=50%] | |||
| + | |||
| Tray notifications are displayed in the "system tray" area, that is, in the | |||
| lower-right corner of the browser view. As they do not usually obscure any user | |||
| interface, they are displayed longer than humanized or warning messages, 3 | |||
| seconds by default. The user can continue to interact with the application | |||
| normally while the tray notification is displayed. | |||
| ifdef::web[] | |||
| [[application.notifications.customization]] | |||
| == Customizing Notifications | |||
| @@ -114,7 +124,7 @@ notif.setDelayMsec(20000); | |||
| notif.setPosition(Position.BOTTOM_RIGHT); | |||
| notif.setStyleName("mystyle"); | |||
| notif.setIcon(new ThemeResource("img/reindeer.png")); | |||
| // Show it in the page | |||
| notif.show(Page.getCurrent()); | |||
| ---- | |||
| @@ -170,8 +180,4 @@ The result is shown, with the icon set earlier in the customization example, in | |||
| [[figure.application.errors.notifications.css]] | |||
| .A Styled Notification | |||
| image::img/notification-customization.png[] | |||
| image::img/notification-customization.png[width=40%, scaledwidth=60%] | |||
+ 1
- 6
documentation/application/application-overview.asciidoc
View File
| @@ -19,7 +19,7 @@ by the application server or the application itself. | |||
| [[figure.application.architecture]] | |||
| .Server-Side Application Architecture | |||
| image::img/application-architecture-hi.png[] | |||
| image::img/application-architecture-hi.png[width=70%, scaledwidth=100%] | |||
| <<figure.application.architecture>> illustrates the basic architecture of an | |||
| application made with the Vaadin Framework, with all the major elements, which | |||
| @@ -151,8 +151,3 @@ component to an SQL query response. For a complete overview of data binding in | |||
| Vaadin, please refer to | |||
| <<dummy/../../../framework/datamodel/datamodel-overview.asciidoc#datamodel.overview,"Binding | |||
| Components to Data">>. | |||
+ 8
- 14
documentation/application/application-resources.asciidoc
View File
| @@ -46,8 +46,7 @@ The resource classes in Vaadin are grouped under two interfaces: a generic | |||
| [[figure.resource.classdiagram]] | |||
| .Resource Interface and Class Diagram | |||
| image::img/resource_classdiagram-hi.png[] | |||
| image::img/resource_classdiagram-hi.png[width=70%, scaledwidth=90%] | |||
| [[application.resources.file]] | |||
| == File Resources | |||
| @@ -70,7 +69,6 @@ folder, which is a special folder that is never accessible using an URL, unlike | |||
| the other folders of a web application. This is a security solution - another | |||
| would be to store the resource elsewhere in the file system. | |||
| [source, java] | |||
| ---- | |||
| // Find the application directory | |||
| @@ -83,7 +81,7 @@ FileResource resource = new FileResource(new File(basepath + | |||
| // Show the image in the application | |||
| Image image = new Image("Image from file", resource); | |||
| // Let the user view the file in browser or download it | |||
| Link link = new Link("Link to the image file", resource); | |||
| ---- | |||
| @@ -95,7 +93,7 @@ regular Eclipse Vaadin project, is shown in | |||
| [[figure.application.resources.file]] | |||
| .File Resource | |||
| image::img/resource-fileresource.png[] | |||
| image::img/resource-fileresource.png[width=50%, scaledwidth=80%] | |||
| [[application.resources.class]] | |||
| @@ -145,7 +143,7 @@ the folder structure for the theme resource file in an Eclipse project. | |||
| [[figure.application.resources.theme]] | |||
| .Theme Resources | |||
| image::img/resource-themeimage.png[] | |||
| image::img/resource-themeimage.png[width=40%, scaledwidth=70%] | |||
| To use theme resources, you must set the theme for the UI. See | |||
| <<dummy/../../../framework/themes/themes-overview.asciidoc#themes.overview,"Themes">> | |||
| @@ -173,7 +171,7 @@ public class MyImageSource | |||
| implements StreamResource.StreamSource { | |||
| ByteArrayOutputStream imagebuffer = null; | |||
| int reloads = 0; | |||
| /* We need to implement this method that returns | |||
| * the resource as a stream. */ | |||
| public InputStream getStream () { | |||
| @@ -195,7 +193,7 @@ public class MyImageSource | |||
| /* Write the image to a buffer. */ | |||
| imagebuffer = new ByteArrayOutputStream(); | |||
| ImageIO.write(image, "png", imagebuffer); | |||
| /* Return a stream from the buffer. */ | |||
| return new ByteArrayInputStream( | |||
| imagebuffer.toByteArray()); | |||
| @@ -218,13 +216,13 @@ Below we display the image with the [classname]#Image# component. | |||
| ---- | |||
| // Create an instance of our stream source. | |||
| StreamResource.StreamSource imagesource = new MyImageSource (); | |||
| // Create a resource that uses the stream source and give it a name. | |||
| // The constructor will automatically register the resource in | |||
| // the application. | |||
| StreamResource resource = | |||
| new StreamResource(imagesource, "myimage.png"); | |||
| // Create an image component that gets its contents | |||
| // from the resource. | |||
| layout.addComponent(new Image("Image title", resource)); | |||
| @@ -239,7 +237,3 @@ image::img/application_streamresource.png[] | |||
| Another way to create dynamic content is a request handler, described in | |||
| <<dummy/../../../framework/advanced/advanced-requesthandler#advanced.requesthandler,"Request | |||
| Handlers">>. | |||
+ 1
- 4
documentation/architecture/architecture-client-side.asciidoc
View File
| @@ -17,7 +17,7 @@ The client-side engine is illustrated in <<figure.architecture.client-side>>. | |||
| [[figure.architecture.client-side]] | |||
| .Vaadin Client-Side Engine | |||
| image::img/clientside-arch-hi.png[] | |||
| image::img/clientside-arch-hi.png[width=60%, scaledwidth=90%] | |||
| The client-side framework includes two kinds of built-in widgets: GWT widgets | |||
| and Vaadin-specific widgets. The two widget collections have significant | |||
| @@ -38,6 +38,3 @@ between the two sides. Integration of widgets with their server-side counterpart | |||
| components is described in | |||
| <<dummy/../../../framework/gwt/gwt-overview.asciidoc#gwt.overview,"Integrating | |||
| with the Server-Side">>. | |||
+ 12
- 7
documentation/architecture/architecture-events.asciidoc
View File
| @@ -37,7 +37,6 @@ corresponding listener class. For example, the [classname]#Button# has | |||
| In the following, we handle button clicks with a listener implemented as an | |||
| anonymous class: | |||
| [source, java] | |||
| ---- | |||
| final Button button = new Button("Push it!"); | |||
| @@ -60,15 +59,21 @@ in this case the [classname]#Button#. | |||
| [[figure.eventlistenerdiagram]] | |||
| .Class Diagram of a Button Click Listener | |||
| image::img/events-classdiagram-hi.png[] | |||
| image::img/events-classdiagram-hi.png[width=50%, scaledwidth=75%] | |||
| In Java 8, you can implement such functional interfaces with a lambda expression: | |||
| [source, java] | |||
| ---- | |||
| Button button = new Button("Push it!"); | |||
| button.addClickListener(event -> | |||
| button.setCaption("You pushed it!")); | |||
| ---- | |||
| In the ancient times of C programming, __callback functions__ filled largely the | |||
| same need as listeners do now. In object-oriented languages, we usually only | |||
| have classes and methods, not functions, so the application has to give a class | |||
| interface instead of a callback function pointer to the framework. | |||
| <<dummy/../../../framework/application/application-events#application.events,"Handling | |||
| Events with Listeners">> goes into details of handling events in practice. | |||
| <<dummy/../../../framework/application/application-events#application.events,"Handling Events with Listeners">> goes into details of handling events in practice. | |||
+ 1
- 1
documentation/architecture/architecture-overview.asciidoc
View File
| @@ -18,7 +18,7 @@ code and services, and can be mixed together easily. | |||
| [[figure.architecture.detailed]] | |||
| .Vaadin Runtime Architecture | |||
| image::img/architecture-detailed-hi.png[] | |||
| image::img/architecture-detailed-hi.png[width=70%, scaledwidth=100%] | |||
| <<figure.architecture.detailed>> gives a basic illustration of the client-side | |||
| and server-side communications, in a running situation where the page with the | |||
+ 4
- 11
documentation/architecture/architecture-technology.asciidoc
View File
| @@ -165,7 +165,7 @@ dynamic content. This is illustrated in | |||
| [[figure.architecture.technology.servlet]] | |||
| .Java Web Applications and Servlets | |||
| image::img/java-servlet-hi.png[] | |||
| image::img/java-servlet-hi.png[width=40%, scaledwidth=70%] | |||
| Web applications are usually packaged and deployed to a server as __WAR__ ( | |||
| __Web application ARchive__) files, which are Java JAR packages, which in turn | |||
| @@ -196,13 +196,6 @@ in | |||
| a Server-Side Web Application">>. The class is given as a parameter to the | |||
| Vaadin Servlet in the [filename]#web.xml# deployment descriptor. | |||
| The Vaadin Client-Side Engine as well as client-side Vaadin applications are | |||
| loaded to the browser as static JavaScript files. The client-side engine, or | |||
| widget set in technical terms, needs to be located under the | |||
| [filename]#VAADIN/widgetsets# path in the web application. The precompiled | |||
| default widget set is served from the [filename]#vaadin-client-compiled# JAR by | |||
| the Vaadin Servlet. | |||
| The Vaadin Client-Side Engine as well as client-side Vaadin applications are loaded to the browser as static JavaScript files. | |||
| The client-side engine, or widget set in technical terms, needs to be located under the [filename]#VAADIN/widgetsets# path in the web application. | |||
| It is normally automatically compiled to include the default widget set, as well as any installed add-ons and custom widgets. | |||
+ 146
- 46
documentation/clientside/clientside-compiling.asciidoc
View File
| @@ -7,72 +7,172 @@ layout: page | |||
| [[clientside.compiling]] | |||
| = Compiling a Client-Side Module | |||
| A client-side module, either a widget set or a pure client-side module, needs to | |||
| be compiled to JavaScript using the Vaadin Client Compiler. During development, | |||
| the Development Mode makes the compilation automatically when you reload the | |||
| page, provided that the module has been initially compiled once with the | |||
| compiler. | |||
| As most Vaadin add-ons include widgets, widget set compilation is usually needed | |||
| when using add-ons. In that case, the widget sets from different add-ons are | |||
| compiled into a __project widget set__, as described in | |||
| <<dummy/../../../framework/addons/addons-overview.asciidoc#addons.overview,"Using Vaadin Add-ons">>. | |||
| //// | |||
| TODO Provide a link to a proper add-on compilation section when one is | |||
| available. | |||
| //// | |||
| A client-side module, either a Vaadin widget set or a pure client-side module, needs to be compiled to JavaScript using the Vaadin Client Compiler. | |||
| Widget set compilation is most often needed when using add-ons. | |||
| In that case, the widget sets from different add-ons are compiled into an _application widget set_, as described in <<dummy/../../../framework/addons/addons-overview.asciidoc#addons.overview, "Using Vaadin Add-ons">>. | |||
| When doing client-side development, you need to compile the widget set every time you modify the client-side code. | |||
| [[clientside.compiling.overview]] | |||
| == Vaadin Compiler Overview | |||
| The Vaadin Client Compiler compiles Java to JavaScript. It is provided as the | |||
| [filename]#vaadin-client-compiler# JAR, which you can execute with the | |||
| [literal]#++-jar++# parameter for the Java runtime. It requires the | |||
| [filename]#vaadin-client# JAR, which contains the Vaadin client-side framework. | |||
| The Vaadin Client Compiler compiles Java to JavaScript. | |||
| It is provided as the executable [filename]#vaadin-client-compiler# JAR. | |||
| // You can run it with the [literal]#++-jar++# parameter for the Java runtime. | |||
| It requires the [filename]#vaadin-client# JAR, which contains the [classname]#DefaultWidgetSet#, Vaadin client-side framework. | |||
| The compiler compiles a _client module_, which can either be a pure client-side module or a Vaadin widget set, that is, the Vaadin Client-Side Engine that includes the widgets used in the application. | |||
| The client module is defined with a module descriptor, which was described in <<clientside-module#clientside.module, "Client-Side Module Descriptor">>. | |||
| The module descriptor for application widget sets is automatically generated. | |||
| While you can compile client modules individually, in Vaadin applications you normally combine them in one application widget set. | |||
| The application widget set includes any add-on and custom widgets. | |||
| The compiler scans the class path for any widget sets to include in the application widget set. | |||
| === Compilation Result | |||
| The compiler writes the compilation result to a target folder that will include the compiled JavaScript with any static resources included in the module. | |||
| [[clientside.compiling.maven]] | |||
| == Compiling in Maven Projects | |||
| The Vaadin Maven Plugin, which is enabled in all Vaadin archetypes, makes Maven to automatically compile the widget set when necessary. | |||
| ifdef::web[] | |||
| === Plugin Configuration | |||
| [source,xml] | |||
| ---- | |||
| <plugin> | |||
| <groupId>com.vaadin</groupId> | |||
| <artifactId>vaadin-maven-plugin</artifactId> | |||
| <version>${vaadin.plugin.version}</version> | |||
| <configuration> | |||
| <extraJvmArgs>-Xmx512M -Xss1024k</extraJvmArgs> | |||
| <webappDirectory>${basedir}/target/classes/VAADIN/widgetsets</webappDirectory> | |||
| <draftCompile>false</draftCompile> | |||
| <compileReport>false</compileReport> | |||
| <style>OBF</style> | |||
| <strict>true</strict> | |||
| </configuration> | |||
| <executions> | |||
| <execution> | |||
| <goals> | |||
| <goal>update-theme</goal> | |||
| <goal>update-widgetset</goal> | |||
| <goal>compile</goal> | |||
| <goal>compile-theme</goal> | |||
| </goals> | |||
| </execution> | |||
| </executions> | |||
| </plugin> | |||
| ---- | |||
| endif::web[] | |||
| [[clientside.compiling.maven.modes]] | |||
| === Compilation Modes | |||
| The Vaadin Maven Plugin can compile widget sets either locally or online by using a cloud service. | |||
| The online compilation requires that all the widget sets are available in certain public Maven repositories. | |||
| As this is not the case when developing custom widgets, you must use the `local` mode. | |||
| Local compilation is the default mode, so you only need to enable it if you have changed the mode to use the online service. | |||
| See <<DUMMY/../../addons/addons-maven#addons.maven.modes, "Widget Set Modes">> for more information. | |||
| The compiler compiles a __client module__, which can be either a pure | |||
| client-side module or a Vaadin widget set, that is, the Vaadin Client-Side | |||
| Engine that includes the widgets used in the application. The client module is | |||
| defined with a module descriptor, which was described in | |||
| <<dummy/../../../framework/clientside/clientside-module#clientside.module,"Client-Side | |||
| Module Descriptor">>. | |||
| [[clientside.compiling.maven.compiling]] | |||
| === Compiling | |||
| The compiler writes the compilation result to a target folder that will include | |||
| the compiled JavaScript with any static resources included in the module. | |||
| You can explicitly compile the widget set with the [literal]#vaadin:compile# goal. | |||
| On command-line: | |||
| [subs="normal"] | |||
| ---- | |||
| [prompt]#$# [command]#mvn# [parameter]#vaadin:compile# | |||
| ---- | |||
| If there is no widget set defined, but you have add-on dependencies that need a | |||
| custom widget set, the Vaadin Maven plugin will automatically generate a widget set definition for you. | |||
| [[clientside.compiling.eclipse]] | |||
| == Compiling in Eclipse | |||
| When the Vaadin Plugin is installed in Eclipse, you can simply click the | |||
| [guibutton]#Compile Vaadin widgets# button in the toolbar. It will compile the | |||
| widget set it finds from the project. If the project has multiple widget sets, | |||
| such as one for custom widgets and another one for the project, you need to | |||
| select the module descriptor of the widget set to compile before clicking the | |||
| button. | |||
| When you have the Vaadin Plugin installed in Eclipse, you can simply click the *Compile Vaadin Widgetset* button in the toolbar. | |||
| .Widget set compilation button in Eclipse | |||
| image::img/widgetset-compiling-toolbar.png[width=50%, scaledwidth=60%] | |||
| It will compile the widget set it finds from the project. | |||
| If the project has multiple widget sets, such as one for custom widgets and another one for the project, you need to select the module descriptor of the widget set to compile before clicking the button. | |||
| The compilation with Vaadin Plugin for Eclipse currently requires that the | |||
| module descriptor has suffix [filename]#Widgetset.gwt.xml#, although you can use | |||
| it to compile also other client-side modules than widget sets. The result is | |||
| written under [filename]#WebContent/VAADIN/widgetsets# folder. | |||
| Compiling with the Vaadin Plugin for Eclipse currently requires that the module descriptor has suffix [filename]#Widgetset.gwt.xml#, although you can use it to compile also other client-side modules than widget sets. | |||
| The result is written under [filename]#WebContent/VAADIN/widgetsets# folder. | |||
| ifdef::web[] | |||
| [[clientside.compiling.ant]] | |||
| == Compiling with Ant | |||
| You can find a script template for compiling widget sets with Ant and Ivy at the | |||
| link:http://vaadin.com/download/[Vaadin download page]. You can copy the build | |||
| script to your project and, once configured, run it with Ant. | |||
| Consider the following configuration: | |||
| [source, xml, subs="normal"] | |||
| ---- | |||
| <target name="configure"> | |||
| <!-- Where project source files are located --> | |||
| <property name="sources" value="[replaceable]#src#" /> | |||
| [[clientside.compiling.maven]] | |||
| == Compiling with Maven | |||
| <!-- Path to root of web application folder --> | |||
| <property name="webroot" value="[replaceable]#WebContent#" /> | |||
| You can compile the widget set with the [literal]#++vaadin:compile++# goal as | |||
| follows: | |||
| <!-- Compilation work directory --> | |||
| <property name="workdir" value="[replaceable]#build/work#"/> | |||
| </target> | |||
| ---- | |||
| [subs="normal"] | |||
| The script assumes the Eclipse project layout with [filename]#WebContent# folder. | |||
| The `compile-widgetset` target invokes the Vaadin Compiler to compile the widget set. | |||
| The class path includes source folder in case there are custom widgets, compiled server-side classes, and the dependencies resolved with Ivy. | |||
| [source, xml] | |||
| ---- | |||
| [prompt]#$# [command]#mvn# [parameter]#vaadin:compile# | |||
| <target name="compile-widgetset" depends="init,resolve"> | |||
| <java classname="com.google.gwt.dev.Compiler" | |||
| failonerror="yes" fork="yes"> | |||
| <arg value="-war" /> | |||
| <arg value="${webroot}/VAADIN/widgetsets" /> | |||
| <arg value="${widgetset}" /> | |||
| <arg value="-logLevel"/> | |||
| <arg value="INFO"/> | |||
| <!-- <arg value="-strict"/> --> | |||
| <jvmarg value="-Xmx1024M"/> | |||
| <jvmarg value="-Xss512M"/> | |||
| <jvmarg value="-Djava.awt.headless=true"/> | |||
| <classpath> | |||
| <!-- Location of source code --> | |||
| <pathelement path="${sources}" /> | |||
| <!-- Compiled server-side classes --> | |||
| <pathelement path="${workdir}/WEB-INF/classes" /> | |||
| <!-- Dependencies retrieved with Ivy --> | |||
| <path refid="ivy.deps.widgetset"/> | |||
| </classpath> | |||
| <sysproperty key="vFailIfNotSerializable" value="${failifnotserializable}" /> | |||
| </java> | |||
| <!-- Cleanup --> | |||
| <delete dir="${webroot}/VAADIN/gwt-unitCache"/> | |||
| <delete dir="${webroot}/VAADIN/widgetsets/WEB-INF"/> | |||
| </target> | |||
| ---- | |||
| You can find the complete example build script for compiling widget sets with Ant and Ivy in the https://github.com/vaadin/book-examples/blob/master/build/build.xml[build.xml for the Book Examples]. | |||
| You can copy the build script to your project and, once configured, run it with Ant. | |||
| You may need to do some configuration in the build targets, such as to exclude or include source or target paths. | |||
| endif::web[] | |||
BIN
documentation/clientside/img/widgetset-compiling-toolbar.png
View File

+ 9
- 9
documentation/components/components-button.asciidoc
View File
| @@ -30,23 +30,27 @@ button.addClickListener(new Button.ClickListener() { | |||
| Notification.show("Do not press this button again"); | |||
| } | |||
| }); | |||
| // Java 8 | |||
| button.addClickListener(click -> | |||
| Notification.show("Do not press this button again")); | |||
| ---- | |||
| See the http://demo.vaadin.com/book-examples-vaadin7/book#component.button.basic[on-line example, window="_blank"]. | |||
| The result is shown in <<figure.component.button.basic>>. The listener can also | |||
| be given in the constructor, which is often perhaps simpler. | |||
| The listener can also be given in the constructor, which is often perhaps simpler. | |||
| The button component can be styled in many ways, as illustrated in <<figure.component.button.basic>>. | |||
| [[figure.component.button.basic]] | |||
| .Button in Different Styles of Valo Theme | |||
| image::img/button-example1.png[] | |||
| image::img/button-example1.png[width=70%, scaledwidth=100%] | |||
| If you handle several buttons in the same listener, you can differentiate | |||
| between them either by comparing the [classname]#Button# object reference | |||
| returned by the [methodname]#getButton()# method of | |||
| [classname]#Button.ClickEvent# to a kept reference. For a detailed description | |||
| of these patterns together with some examples, please see | |||
| <<dummy/../../../framework/architecture/architecture-events#architecture.events,"Events | |||
| and Listeners">>. | |||
| <<dummy/../../../framework/architecture/architecture-events#architecture.events,"Events and Listeners">>. | |||
| == CSS Style Rules | |||
| @@ -65,7 +69,3 @@ element, which may help in styling in some cases. | |||
| Some built-in themes contain a small style, which you can enable by adding | |||
| [parameter]#Reindeer.BUTTON_SMALL#, etc. The [classname]#BaseTheme# also has a | |||
| [parameter]#BUTTON_LINK# style, which makes the button look like a hyperlink. | |||
+ 5
- 9
documentation/components/components-calendar.asciidoc
View File
| @@ -28,13 +28,9 @@ well as events, is handled with event listeners. Also date/time range | |||
| selections, event dragging, and event resizing can be listened by the server. | |||
| The weekly view has navigation buttons to navigate forward and backward in time. | |||
| These actions are also listened by the server. Custom navigation can be | |||
| implemented using event handlers | |||
| ifdef::web[] | |||
| , as described in | |||
| <<components.calendar.customizing>> | |||
| endif::web[] | |||
| . | |||
| implemented using event | |||
| ifdef::web[handlers, as described in <<components.calendar.customizing>>.] | |||
| ifndef::web[handlers.] | |||
| The data source of a calendar can be practically anything, as its events are | |||
| queried dynamically by the component. You can bind the calendar to a Vaadin | |||
| @@ -67,7 +63,7 @@ always calculated in an accuracy of one millisecond. | |||
| [[figure.components.calendar.daterange.monthly]] | |||
| .Monthly view with All-Day and Normal Events | |||
| image::img/calendar-monthly.png[] | |||
| image::img/calendar-monthly.png[width=60%, scaledwidth=100%] | |||
| The monthly view, shown in <<figure.components.calendar.daterange.monthly>>, can | |||
| easily be used to control all types of events, but it is best suited for events | |||
| @@ -78,7 +74,7 @@ hours. These events can not be moved by dragging in the monthly view. | |||
| [[figure.components.calendar.daterange.weekly]] | |||
| .Weekly View | |||
| image::img/calendar-weekly.png[] | |||
| image::img/calendar-weekly.png[width=60%, scaledwidth=100%] | |||
| In <<figure.components.calendar.daterange.weekly>>, you can see four normal day | |||
| events and also all-day events at the top of the time line grid. | |||
+ 2
- 7
documentation/components/components-checkbox.asciidoc
View File
| @@ -46,7 +46,7 @@ The result is shown in <<figure.components.checkbox.basic>>. | |||
| [[figure.components.checkbox.basic]] | |||
| .An Example of a Check Box | |||
| image::img/checkbox-example1.png[] | |||
| image::img/checkbox-example1.png[width=35%, scaledwidth=50%] | |||
| For an example on the use of check boxes in a table, see | |||
| <<dummy/../../../framework/components/components-table#components.table,"Table">>. | |||
| @@ -64,9 +64,4 @@ For an example on the use of check boxes in a table, see | |||
| The top-level element of a [classname]#CheckBox# has the | |||
| [literal]#++v-checkbox++# style. It contains two sub-elements: the actual check | |||
| box [literal]#++input++# element and the [literal]#++label++# element. If you | |||
| want to have the label on the left, you can change the positions with " | |||
| [literal]#++direction: rtl++#" for the top element. | |||
| want to have the label on the left, you can change the positions with "[literal]#++direction: rtl++#" for the top element. | |||
+ 3
- 3
documentation/components/components-combobox.asciidoc
View File
| @@ -20,7 +20,7 @@ selection component features are described in | |||
| Components">>. | |||
| .The [classname]#ComboBox# Component | |||
| image::img/combobox-basic.png[] | |||
| image::img/combobox-basic.png[width=35%, scaledwidth=50%] | |||
| [classname]#ComboBox# supports adding new items when the user presses | |||
| kbd:[Enter]. | |||
| @@ -36,7 +36,7 @@ drop-down list by the text entered in the input box. | |||
| [[figure.components.combobox.filter]] | |||
| .Filtered Selection in [classname]#ComboBox# | |||
| image::img/combobox-filtering.png[] | |||
| image::img/combobox-filtering.png[width=35%, scaledwidth=50%] | |||
| Pressing kbd:[Enter] will complete the item in the input box. Pressing kbd:[Up] and kbd:[Down] arrow keys can be used for selecting an item from the drop-down list. The | |||
| drop-down list is paged and clicking on the scroll buttons will change to the | |||
| @@ -62,7 +62,7 @@ component. | |||
| [parameter]#STARTSWITH#:: Matches only items that begin with the given string. | |||
| [parameter]#OFF#(default):: Filtering is by default off and all items are shown all the time. | |||
| [parameter]#OFF# (default):: Filtering is by default off and all items are shown all the time. | |||
+ 5
- 10
documentation/components/components-customcomponent.asciidoc
View File
| @@ -27,7 +27,6 @@ is typically a layout component that contains other components. | |||
| For example: | |||
| [source, java] | |||
| ---- | |||
| class MyComposite extends CustomComponent { | |||
| @@ -37,7 +36,7 @@ class MyComposite extends CustomComponent { | |||
| VerticalLayout panelContent = new VerticalLayout(); | |||
| panelContent.setMargin(true); // Very useful | |||
| panel.setContent(panelContent); | |||
| // Compose from multiple components | |||
| Label label = new Label(message); | |||
| label.setSizeUndefined(); // Shrink | |||
| @@ -62,7 +61,6 @@ separate. | |||
| You can use the component as follows: | |||
| [source, java] | |||
| ---- | |||
| MyComposite mycomposite = new MyComposite("Hello"); | |||
| @@ -71,17 +69,14 @@ MyComposite mycomposite = new MyComposite("Hello"); | |||
| The rendered component is shown in <<figure.components.customcomponent>>. | |||
| [[figure.components.customcomponent]] | |||
| .A Custom Composite Component | |||
| image::img/customcomponent-example1.png[] | |||
| .A custom composite component | |||
| image::img/customcomponent-example1.png[width=25%, scaledwidth=40%] | |||
| You can also inherit any other components, such as layouts, to attain similar | |||
| composition. ((("Google Web | |||
| Toolkit"))) | |||
| composition. | |||
| ((("Google Web Toolkit"))) | |||
| Even further, you can create entirely new low-level components, by integrating | |||
| pure client-side components or by extending the client-side functionality of | |||
| built-in components. Development of new components is covered in | |||
| <<dummy/../../../framework/gwt/gwt-overview.asciidoc#gwt.overview,"Integrating | |||
| with the Server-Side">>. | |||
+ 72
- 15
documentation/components/components-customfield.asciidoc
View File
| @@ -7,21 +7,13 @@ layout: page | |||
| [[components.customfield]] | |||
| = Composite Fields with [classname]#CustomField# | |||
| The [classname]#CustomField# is a way to create composite components like with | |||
| [classname]#CustomComponent#, except that it implements the | |||
| [interfacename]#Field# interface and inherit [classname]#AbstractField#, | |||
| described in | |||
| <<dummy/../../../framework/components/components-fields#components.fields,"Field | |||
| Components">>. A field allows editing a property value in the Vaadin data model, | |||
| and can be bound to data with field groups, as described in | |||
| <<dummy/../../../framework/datamodel/datamodel-itembinding#datamodel.itembinding,"Creating | |||
| Forms by Binding Fields to Items">>. The field values are buffered and can be | |||
| validated with validators. | |||
| A composite field class must implement the [methodname]#getType()# and | |||
| [methodname]#initContent()# methods. The latter should return the content | |||
| composite of the field. It is typically a layout component, but can be any | |||
| component. | |||
| The [classname]#CustomField# is a way to create composite components as with [classname]#CustomComponent#, except that it implements the [interfacename]#Field# interface and inherits [classname]#AbstractField#, described in <<dummy/../../../framework/components/components-fields#components.fields,"Field Components">>. | |||
| A field allows editing a property value in the Vaadin data model, and can be bound to data with field groups, as described in <<dummy/../../../framework/datamodel/datamodel-itembinding#datamodel.itembinding, "Creating Forms by Binding Fields to Items">>. | |||
| The field values are buffered and can be validated with validators. | |||
| A composite field class must implement the [methodname]#getType()# and [methodname]#initContent()# methods. | |||
| The latter should return the content composite of the field. | |||
| It is typically a layout component, but can be any component. | |||
| It is also possible to override [methodname]#validate()#, | |||
| [methodname]#setInternalValue()#, [methodname]#commit()#, | |||
| @@ -29,5 +21,70 @@ It is also possible to override [methodname]#validate()#, | |||
| to implement different functionalities in the field. Methods overriding | |||
| [methodname]#setInternalValue()# should call the superclass method. | |||
| [[components.customfield.basic]] | |||
| == Basic Use | |||
| Let us consider a simple custom switch button component that allows you to click a button to switch it "on" and "off", as illustrated in <<figure.components.customfield.basic>>. | |||
| [[figure.components.customfield.basic]] | |||
| .A custom switch button field | |||
| image::img/customfield-basic.png[width=25%, scaledwidth=40%] | |||
| The field has [classname]#Boolean# value type, which the [methodname]#getType()# returns. | |||
| In [methodname]#initContent()#, we initialize the button and the layout. | |||
| Notice how we handle user interaction with the button to change the field value. | |||
| We customize the [methodname]#setValue()# method to reflect the state back to the user. | |||
| [source, Java] | |||
| ---- | |||
| public class BooleanField extends CustomField<Boolean> { | |||
| Button button = new Button(); | |||
| public BooleanField() { | |||
| setValue(true); // On by default | |||
| } | |||
| @Override | |||
| protected Component initContent() { | |||
| // Flip the field value on click | |||
| button.addClickListener(click -> | |||
| setValue(! (Boolean) getValue())); | |||
| return new VerticalLayout( | |||
| new Label("Click the button"), button); | |||
| } | |||
| @Override | |||
| public Class<Boolean> getType() { | |||
| return Boolean.class; | |||
| } | |||
| @Override | |||
| public void setValue(Boolean newFieldValue) | |||
| throws com.vaadin.data.Property.ReadOnlyException, | |||
| ConversionException { | |||
| button.setCaption(newFieldValue? "On" : "Off"); | |||
| super.setValue(newFieldValue); | |||
| } | |||
| } | |||
| ---- | |||
| We can now use the field in all the normal ways for a field: | |||
| [source, Java] | |||
| ---- | |||
| // Create it | |||
| BooleanField field = new BooleanField(); | |||
| // It's a field so we can set its value | |||
| field.setValue(new Boolean(true)); | |||
| // ...and read the value | |||
| Label value = new Label(field.getValue()? | |||
| "Initially on" : "Initially off"); | |||
| // ...and handle value changes | |||
| field.addValueChangeListener(event -> | |||
| value.setValue(field.getValue()? | |||
| "It's now on" : "It's now off")); | |||
| ---- | |||
+ 11
- 19
documentation/components/components-datefield.asciidoc
View File
| @@ -28,7 +28,7 @@ of the date field to current time by using the default constructor of the | |||
| ---- | |||
| // Create a DateField with the default style | |||
| DateField date = new DateField(); | |||
| // Set the date and time to present | |||
| date.setValue(new Date()); | |||
| ---- | |||
| @@ -37,7 +37,7 @@ The result is shown in <<figure.components.datefield.basic>>. | |||
| [[figure.components.datefield.basic]] | |||
| .[classname]#DateField# ([classname]#PopupDateField#) for Selecting Date and Time | |||
| image::img/datefield-example1.png[] | |||
| image::img/datefield-example1.png[width=35%, scaledwidth=60%] | |||
| [[components.datefield.popupdatefield]] | |||
| == [classname]#PopupDateField# | |||
| @@ -75,7 +75,7 @@ The result is shown in <<figure.components.datefield.popupdatefield.format>>. | |||
| [[figure.components.datefield.popupdatefield.format]] | |||
| .Custom Date Format for [classname]#PopupDateField# | |||
| image::img/datefield-formatting.png[] | |||
| image::img/datefield-formatting.png[width=35%, scaledwidth=60%] | |||
| The same format specification is also used for parsing user-input date and time, | |||
| as described later. | |||
| @@ -143,13 +143,13 @@ PopupDateField date = new PopupDateField("My Date") { | |||
| ConversionException("Not a number"); | |||
| } | |||
| } | |||
| // Bad date | |||
| throw new Property. | |||
| ConversionException("Your date needs two slashes"); | |||
| } | |||
| }; | |||
| // Display only year, month, and day in slash-delimited format | |||
| date.setDateFormat("yyyy/MM/dd"); | |||
| @@ -185,7 +185,7 @@ PopupDateField date = new PopupDateField("My Date") { | |||
| Notification.show( | |||
| "Your date needs two slashes", | |||
| Notification.TYPE_WARNING_MESSAGE); | |||
| // A failure must always also throw an exception | |||
| throw new Property.ConversionException("Bad date"); | |||
| } | |||
| @@ -212,7 +212,7 @@ PopupDateField date = new PopupDateField(); | |||
| // Set the prompt | |||
| date.setInputPrompt("Select a date"); | |||
| // Set width explicitly to accommodate the prompt | |||
| date.setWidth("10em"); | |||
| ---- | |||
| @@ -264,19 +264,16 @@ The top-level element of the floating popup calendar has | |||
| [literal]#++.v-datefield-popup++# style. Observe that the popup frame is outside | |||
| the HTML structure of the component, hence it is not enclosed in the | |||
| [literal]#++v-datefield++# element and does not include any custom styles. | |||
| //NOTE: May be changed in | |||
| #5752. | |||
| // NOTE: May be changed in #5752. | |||
| The content in the [literal]#++v-datefield-calendarpanel++# is the same as in | |||
| [classname]#InlineDateField#, as described in <<components.datefield.calendar>>. | |||
| [[components.datefield.calendar]] | |||
| == [classname]#InlineDateField# | |||
| The [classname]#InlineDateField# provides a date picker component with a month | |||
| view. The user can navigate months and years by clicking the appropriate arrows. | |||
| Unlike with the popup variant, the month view is always visible in the inline | |||
| Unlike with the pop-up variant, the month view is always visible in the inline | |||
| field. | |||
| @@ -284,7 +281,7 @@ field. | |||
| ---- | |||
| // Create a DateField with the default style | |||
| InlineDateField date = new InlineDateField(); | |||
| // Set the date and time to present | |||
| date.setValue(new java.util.Date()); | |||
| ---- | |||
| @@ -293,7 +290,7 @@ The result is shown in <<figure.components.datefield.inlinedatefield>>. | |||
| [[figure.components.datefield.inlinedatefield]] | |||
| .Example of the [classname]#InlineDateField# | |||
| image::img/datefield-inlinedatefield.png[] | |||
| image::img/datefield-inlinedatefield.png[width=35%, scaledwidth=60%] | |||
| The user can also navigate the calendar using the cursor keys. | |||
| @@ -339,8 +336,6 @@ The other style names should be self-explanatory. For weekdays, the | |||
| [literal]#++v-first++# and [literal]#++v-last++# styles allow making rounded | |||
| endings for the weekday bar. | |||
| [[components.datefield.resolution]] | |||
| == Date and Time Resolution | |||
| @@ -386,6 +381,3 @@ Sunday, nor in some North African and Middle-Eastern countries, where the week | |||
| begins on Saturday. In such locales, the week numbers are not displayed. | |||
| endif::web[] | |||
+ 6
- 13
documentation/components/components-embedded.asciidoc
View File
| @@ -10,15 +10,12 @@ layout: page | |||
| You can embed images in Vaadin UIs with the [classname]#Image# component, Adobe | |||
| Flash graphics with [classname]#Flash#, and other web content with | |||
| [classname]#BrowserFrame#. There is also a generic [classname]#Embedded# | |||
| component for embedding other object types. The embedded content is referenced | |||
| as __resources__, as described in | |||
| <<dummy/../../../framework/application/application-resources#application.resources,"Images | |||
| and Other Resources">>. | |||
| component for embedding other object types. | |||
| The embedded content is referenced as _resources_, as described in <<dummy/../../../framework/application/application-resources#application.resources,"Images and Other Resources">>. | |||
| The following example displays an image as a class resource loaded with the | |||
| class loader: | |||
| [source, java] | |||
| ---- | |||
| Image image = new Image("Yes, logo:", | |||
| @@ -30,7 +27,7 @@ The caption can be given as null to disable it. An empty string displays an | |||
| empty caption which takes a bit space. The caption is managed by the containing | |||
| layout. | |||
| You can set an altenative text for an embedded resource with | |||
| You can set an alternative text for an embedded resource with | |||
| [methodname]#setAlternateText()#, which can be shown if images are disabled in | |||
| the browser for some reason. The text can be used for accessibility purposes, | |||
| such as for text-to-speech generation. | |||
| @@ -77,8 +74,8 @@ resource is not enough. Because of how caching is handled in some browsers, you | |||
| can cause a reload easiest by renaming the filename of the resource with a | |||
| unique name, such as one including a timestamp. You should set cache time to | |||
| zero with [methodname]#setCacheTime()# for the resource object when you create | |||
| it.//BUG | |||
| #2470. | |||
| it. | |||
| // BUG #2470. | |||
| [source, java] | |||
| @@ -137,7 +134,7 @@ for the Flash object element in HTML. | |||
| == [classname]#BrowserFrame# | |||
| The [classname]#BrowserFrame# allows embedding web content inside an HTML | |||
| <iframe> element. You can refer to an external URL with | |||
| `<iframe>` element. You can refer to an external URL with | |||
| [classname]#ExternalResource#. | |||
| As the [classname]#BrowserFrame# has undefined size by default, it is critical | |||
| @@ -199,7 +196,3 @@ example above (where it was actually unnecessary). | |||
| Some embeddable object types may require special support in the browser. You | |||
| should make sure that there is a proper fallback mechanism if the browser does | |||
| not support the embedded type. | |||
+ 39
- 68
documentation/components/components-features.asciidoc
View File
| @@ -27,7 +27,6 @@ caption. | |||
| The caption text can usually be given as the first parameter of a constructor of | |||
| a component or with [methodname]#setCaption()#. | |||
| [source, java] | |||
| ---- | |||
| // New text field with caption "Name" | |||
| @@ -47,7 +46,7 @@ rendered. | |||
| [[figure.components.features.caption.layoutmanaged]] | |||
| .Caption Management by [classname]#VerticalLayout# and [classname]#FormLayout#. | |||
| image::img/features-caption-layoutmanaged.png[] | |||
| image::img/features-caption-layoutmanaged.png[width=50%,scaledwidth=65%] | |||
| Some components, such as [classname]#Button# and [classname]#Panel#, manage the | |||
| caption themselves and display it inside the component. | |||
| @@ -111,15 +110,14 @@ The tooltip is shown in <<figure.components.tooltip.plain>>. | |||
| [[figure.components.tooltip.plain]] | |||
| .Component Description as a Tooltip | |||
| image::img/tooltip-plain-withpointer-hi.png[] | |||
| image::img/tooltip-plain-withpointer-hi.png[width=30%, scaledwidth=100%] | |||
| A description is rendered as a tooltip in most components. | |||
| When a component error has been set with [methodname]#setComponentError()#, the | |||
| error is usually also displayed in the tooltip, below the description. | |||
| Components that are in error state will also display the error indicator. See | |||
| <<dummy/../../../framework/application/application-errors#application.errors.error-indicator,"Error | |||
| Indicator and Message">>. | |||
| <<dummy/../../../framework/application/application-errors#application.errors.error-indicator, "Error Indicator and Message">>. | |||
| The description is actually not plain text, but you can use HTML tags to format | |||
| it. Such a rich text description can contain any HTML elements, including | |||
| @@ -129,7 +127,8 @@ images. | |||
| [source, java] | |||
| ---- | |||
| button.setDescription( | |||
| "<h2><img src=\"../VAADIN/themes/sampler/icons/comment_yellow.gif\"/>"+ | |||
| "<h2><img src=\"../VAADIN/themes/sampler/"+ | |||
| "icons/comment_yellow.gif\"/>"+ | |||
| "A richtext tooltip</h2>"+ | |||
| "<ul>"+ | |||
| " <li>Use rich formatting with HTML</li>"+ | |||
| @@ -143,7 +142,7 @@ The result is shown in <<figure.components.tooltip.richtext>>. | |||
| [[figure.components.tooltip.richtext]] | |||
| .A Rich Text Tooltip | |||
| image::img/tooltip-richtext-withpointer-hi.png[] | |||
| image::img/tooltip-richtext-withpointer-hi.png[width=40%, scaledwidth=75%] | |||
| Notice that the setter and getter are defined for all fields in the | |||
| [classname]#Field# interface, not for all components in the | |||
| @@ -179,7 +178,7 @@ buttons. | |||
| [[figure.components.features.enabled.simple]] | |||
| .An Enabled and Disabled [classname]#Button# | |||
| image::img/features-enabled-simple.png[] | |||
| image::img/features-enabled-simple.png[width=30%, scaledwidth=50%] | |||
| A disabled component is automatically put in read-only state. No client | |||
| interaction with such a component is sent to the server and, as an important | |||
| @@ -206,19 +205,11 @@ have to join the style class names with a dot as done in the example below. | |||
| This would make the border of all disabled text fields dotted. | |||
| //TODO This may change to | |||
| $v-button-disabled-opacity | |||
| In Valo theme, the opacity of disabled components is specified with the | |||
| $v-disabled-opacity parameter | |||
| ifdef::web[] | |||
| , as described in | |||
| <<dummy/../../../framework/themes/themes-valo#themes.valo.variables,"Common | |||
| Settings">> | |||
| endif::web[] | |||
| . | |||
| // TODO This may change to $v-button-disabled-opacity | |||
| In the Valo theme, the opacity of disabled components is specified with the | |||
| `$v-disabled-opacity` | |||
| ifndef::web[parameter.] | |||
| ifdef::web[parameter, as described in <<dummy/../../../framework/themes/themes-valo#themes.valo.variables,"Common Settings">>] | |||
| [[components.features.icon]] | |||
| == Icon | |||
| @@ -260,7 +251,7 @@ so if the root component has an icon, it will not be rendered. | |||
| [[figure.components.features.icon]] | |||
| .Displaying an Icon from a Theme Resource. | |||
| image::img/features-icon.png[] | |||
| image::img/features-icon.png[width=40%, scaledwidth=60%] | |||
| Some components, such as [classname]#Button# and [classname]#Panel#, manage the | |||
| icon themselves and display it inside the component. | |||
| @@ -307,12 +298,11 @@ layout.addComponent(date); | |||
| ---- | |||
| See the http://demo.vaadin.com/book-examples-vaadin7/book#component.features.locale.simple[on-line example, window="_blank"]. | |||
| The resulting date field is shown in | |||
| <<figure.components.features.locale.simple>>. | |||
| The resulting date field is shown in <<figure.components.features.locale.simple>>. | |||
| [[figure.components.features.locale.simple]] | |||
| .Set Locale for [classname]#InlineDateField# | |||
| image::img/features-locale-simple.png[] | |||
| .Set locale for [classname]#InlineDateField# | |||
| image::img/features-locale-simple.png[width=40%, scaledwidth=60%] | |||
| ifdef::web[] | |||
| [[components.features.locale.get]] | |||
| @@ -330,7 +320,6 @@ to the UI, which is usually the case in most constructors, so it is a bit | |||
| awkward to use it for internationalization. You can get the locale in | |||
| [methodname]#attach()#, as shown in the following example: | |||
| [source, java] | |||
| ---- | |||
| Button cancel = new Button() { | |||
| @@ -349,7 +338,6 @@ See the http://demo.vaadin.com/book-examples-vaadin7/book#component.features.loc | |||
| However, it is normally a better practice to use the locale of the current UI to | |||
| get the localized resource right when the component is created. | |||
| [source, java] | |||
| ---- | |||
| // Captions are stored in MyAppCaptions resource bundle | |||
| @@ -364,7 +352,6 @@ Button cancel = | |||
| layout.addComponent(cancel); | |||
| ---- | |||
| See the http://demo.vaadin.com/book-examples-vaadin7/book#component.features.locale.get-ui[on-line example, window="_blank"]. | |||
| endif::web[] | |||
| ifdef::web[] | |||
| @@ -435,7 +422,7 @@ See the http://demo.vaadin.com/book-examples-vaadin7/book#component.features.loc | |||
| The user interface is shown in <<figure.components.features.locale.selection>>. | |||
| [[figure.components.features.locale.selection]] | |||
| .Selecting a Locale | |||
| .Selecting a locale | |||
| image::img/features-locale-selection.png[] | |||
| endif::web[] | |||
| @@ -450,7 +437,6 @@ The property defines whether the value of a component can be changed. The | |||
| property is mainly applicable to [classname]#Field# components, as they have a | |||
| value that can be edited by the user. | |||
| [source, java] | |||
| ---- | |||
| TextField readwrite = new TextField("Read-Write"); | |||
| @@ -468,8 +454,8 @@ The resulting read-only text field is shown in | |||
| <<figure.components.features.readonly.simple>>. | |||
| [[figure.components.features.readonly.simple]] | |||
| .A Read-Only Component. | |||
| image::img/features-readonly-simple.png[] | |||
| .A read-only component | |||
| image::img/features-readonly-simple.png[width=50%, scaledwidth=80%] | |||
| Setting a layout or some other component container as read-only does not usually | |||
| make the contained components read-only recursively. This is different from, for | |||
| @@ -559,7 +545,6 @@ a [classname]#Panel# component would conflict with the built-in | |||
| The following CSS rule would apply the style to any component that has the | |||
| [literal]#++mystyle++# style. | |||
| [source, css] | |||
| ---- | |||
| .mystyle { | |||
| @@ -571,13 +556,11 @@ The following CSS rule would apply the style to any component that has the | |||
| } | |||
| ---- | |||
| The resulting styled component is shown in | |||
| <<figure.components.features.stylename>> | |||
| The resulting styled component is shown in <<figure.components.features.stylename>> | |||
| [[figure.components.features.stylename]] | |||
| .Component with a Custom Style | |||
| image::img/features-stylename-simple.png[] | |||
| .Component with a custom style | |||
| image::img/features-stylename-simple.png[width=50%, scaledwidth=75%] | |||
| [[components.features.visible]] | |||
| == Visible | |||
| @@ -592,7 +575,6 @@ rules. This feature is important for security if you have components that | |||
| contain security-critical information that must only be shown in specific | |||
| application states. | |||
| [source, java] | |||
| ---- | |||
| TextField invisible = new TextField("No-see-um"); | |||
| @@ -605,7 +587,7 @@ The resulting invisible component is shown in | |||
| <<figure.components.features.visible.simple>>. | |||
| [[figure.components.features.visible.simple]] | |||
| .An Invisible Component. | |||
| .An invisible component | |||
| image::img/features-visible-simple.png[] | |||
| Beware that invisible beings can leave footprints. The containing layout cell | |||
| @@ -664,7 +646,7 @@ mycomponent.setWidth("100%"); | |||
| mycomponent.setHeight("400px"); | |||
| ---- | |||
| The " [literal]#++100%++#" percentage value makes the component take all | |||
| The "[literal]#++100%++#" percentage value makes the component take all | |||
| available size in the particular direction (see the description of | |||
| [parameter]#Sizeable.UNITS_PERCENTAGE# in the table below). You can also use the | |||
| shorthand method [methodname]#setSizeFull()# to set the size to 100% in both | |||
| @@ -677,39 +659,29 @@ can set the height or width as undefined with | |||
| [parameter]#Sizeable.SIZE_UNDEFINED# parameter for [methodname]#setWidth()# and | |||
| [methodname]#setHeight()#. | |||
| You always need to keep in mind that __a layout with undefined size may not | |||
| contain components with defined relative size__, such as "full size". See | |||
| <<dummy/../../../framework/layout/layout-settings#layout.settings.size,"Layout | |||
| Size">> for details. | |||
| Always keep in mind that _a layout with undefined size may not contain components with defined relative size_, such as "full size", except in some special cases. | |||
| See <<dummy/../../../framework/layout/layout-settings#layout.settings.size,"Layout Size">> for details. | |||
| The <<components.features.sizeable.units.table>> lists the available units and | |||
| their codes defined in the [classname]#Sizeable# interface. | |||
| The <<components.features.sizeable.units.table>> table lists the available units and their codes defined in the [interfacename]#Sizeable# interface. | |||
| [[components.features.sizeable.units.table]] | |||
| .Size Units | |||
| .Size units | |||
| [cols="5,2,10", options="header"] | |||
| |=============== | |||
| |[parameter]#Unit.PIXELS#|px|The__pixel__is the basic hardware-specific measure of one physical display pixel. | |||
| |[parameter]#Unit.POINTS#|pt|The__point__is a typographical unit, which is usually defined as 1/72 inches or about 0.35 mm. However, on displays the size can vary significantly depending on display metrics. | |||
| |[parameter]#Unit.PICAS#|pc|The__pica__is a typographical unit, defined as 12 points, or 1/7 inches or about 4.233 mm. On displays, the size can vary depending on display metrics. | |||
| |Constant|Unit|Description | |||
| |[parameter]#Unit.PIXELS#|px|The _pixel_ is the basic hardware-specific measure of one physical display pixel. | |||
| |[parameter]#Unit.POINTS#|pt|The _point_ is a typographical unit, which is usually defined as 1/72 inches or about 0.35 mm. However, on displays the size can vary significantly depending on display metrics. | |||
| |[parameter]#Unit.PICAS#|pc|The _pica_ is a typographical unit, defined as 12 points, or 1/7 inches or about 4.233 mm. On displays, the size can vary depending on display metrics. | |||
| |[parameter]#Unit.EM#|em|A unit relative to the used font, the width of the upper-case "M" letter. | |||
| |[parameter]#Unit.EX#|ex|A unit relative to the used font, the height of the lower-case "x" letter. | |||
| |[parameter]#Unit.MM#|mm|A physical length unit, millimeters on the surface of a display device. However, the actual size depends on the display, its metrics in the operating system, and the browser. | |||
| |[parameter]#Unit.CM#|cm|A physical length unit,__centimeters__on the surface of a display device. However, the actual size depends on the display, its metrics in the operating system, and the browser. | |||
| |[parameter]#Unit.INCH#|in|A physical length unit,__inches__on the surface of a display device. However, the actual size depends on the display, its metrics in the operating system, and the browser. | |||
| |[parameter]#Unit.PERCENTAGE#|%|A relative percentage of the available size. For example, for the top-level layout[parameter]#100%#would be the full width or height of the browser window. The percentage value must be between 0 and 100. | |||
| |[parameter]#Unit.CM#|cm|A physical length unit, _centimeters_ on the surface of a display device. However, the actual size depends on the display, its metrics in the operating system, and the browser. | |||
| |[parameter]#Unit.INCH#|in|A physical length unit, _inches_ on the surface of a display device. However, the actual size depends on the display, its metrics in the operating system, and the browser. | |||
| |[parameter]#Unit.PERCENTAGE#|%|A relative percentage of the available size. For example, for the top-level layout [parameter]#100%# would be the full width or height of the browser window. The percentage value must be between 0 and 100. | |||
| |=============== | |||
| If a component inside [classname]#HorizontalLayout# or | |||
| [classname]#VerticalLayout# has full size in the namesake direction of the | |||
| layout, the component will expand to take all available space not needed by the | |||
| other components. See | |||
| <<dummy/../../../framework/layout/layout-settings#layout.settings.size,"Layout | |||
| Size">> for details. | |||
| If a component inside [classname]#HorizontalLayout# or [classname]#VerticalLayout# has full size in the namesake direction of the layout, the component will expand to take all available space not needed by the other components. | |||
| See <<dummy/../../../framework/layout/layout-settings#layout.settings.size,"Layout Size">> for details. | |||
| == Managing Input Focus | |||
| @@ -719,8 +691,7 @@ component allows inputting text, the focus and insertion point are indicated by | |||
| a cursor. Pressing the Tab key moves the focus to the component next in the | |||
| __focus order__. | |||
| Focusing is supported by all [classname]#Field# components and also by | |||
| [classname]#Upload#. | |||
| Focusing is supported by all [classname]#Field# components and also by the [classname]#Upload# component. | |||
| The focus order or __tab index__ of a component is defined as a positive integer | |||
| value, which you can set with [methodname]#setTabIndex()# and get with | |||
+ 32
- 38
documentation/components/components-fields.asciidoc
View File
| @@ -15,8 +15,8 @@ user interface. <<figure.components.fields>> illustrates the inheritance | |||
| relationships and the important interfaces and base classes. | |||
| [[figure.components.fields]] | |||
| .Field Components | |||
| image::img/field-diagram-hi.png[] | |||
| .Field components | |||
| image::img/field-diagram-hi.png[width=60%, scaledwidth=100%] | |||
| Field components are built upon the framework defined in the [classname]#Field# | |||
| interface and the [classname]#AbstractField# base class. | |||
| @@ -30,7 +30,7 @@ The description of the field interfaces and base classes is broken down in the | |||
| following sections. | |||
| [[components.fields.field]] | |||
| == [classname]#Field# Interface | |||
| == The [classname]#Field# Interface | |||
| The [classname]#Field# interface inherits the [classname]#Component# | |||
| superinterface and also the [classname]#Property# interface to have a value for | |||
| @@ -39,8 +39,8 @@ the field. [classname]#AbstractField# is the only class implementing the | |||
| <<figure.components.fields.field>>. | |||
| [[figure.components.fields.field]] | |||
| .[classname]#Field# Interface Inheritance Diagram | |||
| image::img/field-interface-hi.png[] | |||
| .[classname]#Field# interface inheritance | |||
| image::img/field-interface-hi.png[width=60%, scaledwidth=100%] | |||
| You can set the field value with the [methodname]#setValue()# and read with the | |||
| [methodname]#getValue()# method defined in the [classname]#Property# interface. | |||
| @@ -61,9 +61,6 @@ guide. | |||
| The error message is set as the component error for the field and is usually | |||
| displayed in a tooltip when the mouse pointer hovers over the error indicator. | |||
| [[components.fields.databinding]] | |||
| == Data Binding and Conversions | |||
| @@ -180,28 +177,30 @@ requires that the value type of the property data source is | |||
| Vaadin includes the following built-in validators. The property value type is | |||
| indicated. | |||
| [classname]#BeanValidator#:: Validates a bean property according to annotations defined in the Bean | |||
| Validation API 1.0 (JSR-303). This validator is usually not used explicitly, but | |||
| they are created implicitly when binding fields in a | |||
| [classname]#BeanFieldGroup#. Using bean validation requires an implementation | |||
| library of the API. See | |||
| <<dummy/../../../framework/datamodel/datamodel-itembinding#datamodel.itembinding.beanvalidation,"Bean | |||
| Validation">> for details. | |||
| [classname]#CompositeValidator#:: Combines validators using logical AND and OR operators. | |||
| [classname]#BeanValidator#:: | |||
| Validates a bean property according to annotations defined in the Bean Validation API 1.0 (JSR-303). | |||
| This validator is usually not used explicitly, but they are created implicitly when binding fields in a [classname]#BeanFieldGroup#. | |||
| Using bean validation requires an implementation library of the API. | |||
| See <<dummy/../../../framework/datamodel/datamodel-itembinding#datamodel.itembinding.beanvalidation,"Bean Validation">> for details. | |||
| [classname]#DateRangeValidator#:[classname]#Date#:: Checks that the date value is within the range at or between two given | |||
| dates/times. | |||
| [classname]#CompositeValidator#:: | |||
| Combines validators using logical AND and OR operators. | |||
| [classname]#DoubleRangeValidator#:[classname]#Double#:: Checks that the double value is at or between two given values. | |||
| [classname]#DateRangeValidator#: [classname]#Date#:: | |||
| Checks that the date value is within the range at or between two given dates/times. | |||
| [classname]#EmailValidator#:[classname]#String#:: Checks that the string value is a syntactically valid email address. The | |||
| validated syntax is close to the RFC 822 standard regarding email addresses. | |||
| [classname]#DoubleRangeValidator#: [classname]#Double#:: | |||
| Checks that the double value is at or between two given values. | |||
| [classname]#IntegerRangeValidator#:[classname]#Integer#:: Checks that the integer value is at or between two given values. | |||
| [classname]#EmailValidator#: [classname]#String#:: | |||
| Checks that the string value is a syntactically valid email address. | |||
| The validated syntax is close to the RFC 822 standard regarding email addresses. | |||
| [classname]#NullValidator#:: Checks that the value is or is not a null value. | |||
| [classname]#IntegerRangeValidator#: [classname]#Integer#:: | |||
| Checks that the integer value is at or between two given values. | |||
| [classname]#NullValidator#:: | |||
| Checks whether the value is or is not a null value. | |||
| + | |||
| For the validator to be meaningful, the component must support inputting null | |||
| values. For example, for selection components and [classname]#TextField#, | |||
| @@ -216,9 +215,11 @@ Setting field as __required__ can be used for similar effect, and it also | |||
| enables an indicator to indicate that a value is required. | |||
| endif::web[] | |||
| [classname]#RegexpValidator#:[classname]#String#:: Checks that the value matches with the given regular expression. | |||
| [classname]#RegexpValidator#: [classname]#String#:: | |||
| Checks that the value matches with the given regular expression. | |||
| [classname]#StringLengthValidator#:[classname]#String#:: Checks that the length of the input string is at or between two given lengths. | |||
| [classname]#StringLengthValidator#: [classname]#String#:: | |||
| Checks that the length of the input string is at or between two given lengths. | |||
| ifdef::web[] | |||
| + | |||
| @@ -228,16 +229,13 @@ length, so it will be invalid if the minimum length is greater than zero. | |||
| Allowing null value is meaningful only if inputting null values is enabled with | |||
| [methodname]#setNullSettingAllowed(true)#, and typically in such case, you want | |||
| to set the null representation to empty string with | |||
| [methodname]#setNullRepresentation("")#. Note that __this parameter is | |||
| deprecated__ and should normally be [parameter]#true#; then you can use | |||
| [methodname]#setNullRepresentation("")#. Note that _this parameter is | |||
| deprecated_ and should normally be [parameter]#true#; then you can use | |||
| [methodname]#setRequired()# (for the false case) or [classname]#NullValidator#. | |||
| endif::web[] | |||
| Please see the API documentation for more details. | |||
| [[components.fields.validation.automatic]] | |||
| === Automatic Validation | |||
| @@ -275,12 +273,12 @@ final TextField field = new TextField("Name"); | |||
| field.setNullRepresentation(""); | |||
| field.setNullSettingAllowed(true); | |||
| layout.addComponent(field); | |||
| // Define validation as usual | |||
| field.addValidator(new StringLengthValidator( | |||
| "The name must be 1-10 letters (was {0})", | |||
| 1, 10, true)); | |||
| // Run validation explicitly | |||
| Button validate = new Button("Validate"); | |||
| validate.addClickListener(new ClickListener() { | |||
| @@ -321,7 +319,7 @@ class MyValidator implements Validator { | |||
| } | |||
| } | |||
| final TextField field = new TextField("Say hello"); | |||
| TextField field = new TextField("Say hello"); | |||
| field.addValidator(new MyValidator()); | |||
| field.setImmediate(true); | |||
| layout.addComponent(field); | |||
| @@ -338,8 +336,4 @@ Forms by Binding Fields to Items">>, calling [methodname]#commit()# for the | |||
| group runs the validation for all the fields in the group, and if successful, | |||
| writes the input values to the data source. | |||
| (((range="endofrange", startref="term.components.fields"))) | |||
+ 33
- 42
documentation/components/components-grid.asciidoc
View File
| @@ -30,8 +30,8 @@ easily. The grid data can be sorted by clicking on a column header; | |||
| shift-clicking a column header enables secondary sorting criteria. | |||
| [[figure.components.grid.features]] | |||
| .A [classname]#Grid# Component | |||
| image::img/grid-features.png[] | |||
| .A [classname]#Grid# | |||
| image::img/grid-features.png[width=70%, scaledwidth=100%] | |||
| The data area can be scrolled both vertically and horizontally. The leftmost | |||
| columns can be frozen, so that they are never scrolled out of the view. The data | |||
| @@ -263,7 +263,7 @@ Space bar is the default key for toggling the selection, but it can be customize | |||
| [[figure.components.grid.selection.multi]] | |||
| .Multiple Selection in [classname]#Grid# | |||
| image::img/grid-selection-multi.png[] | |||
| image::img/grid-selection-multi.png[width=50%, scaledwidth=75%] | |||
| The selection is managed through the [classname]#MultiSelectionMode# class. The | |||
| currently selected rows can be set with [methodname]#setSelected()# by a | |||
| @@ -296,7 +296,7 @@ Button delSelected = new Button("Delete Selected", e -> { | |||
| // Delete all selected data items | |||
| for (Object itemId: selection.getSelectedRows()) | |||
| grid.getContainerDataSource().removeItem(itemId); | |||
| // Otherwise out of sync with container | |||
| grid.getSelectionModel().reset(); | |||
| @@ -498,7 +498,6 @@ Note that, while [classname]#GeneratedPropertyContainer# implements | |||
| sorting on the generated properties requires special handling. In such cases, | |||
| generated properties or the entire container might not actually be sortable. | |||
| [[components.grid.renderer]] | |||
| == Column Renderers | |||
| @@ -506,12 +505,11 @@ A __renderer__ is a feature that draws the client-side representation of a data | |||
| value. This allows having images, HTML, and buttons in grid cells. | |||
| [[figure.components.grid.renderer]] | |||
| .Column Renderers: Image, Date, HTML, and Button | |||
| image::img/grid-renderers.png[] | |||
| Renderers implement the [interfacename]#Renderer# interface. You set the column | |||
| renderer in the [classname]#Grid.Column# object as follows: | |||
| .Column renderers: image, date, HTML, and button | |||
| image::img/grid-renderers.png[width=75%, scaledwidth=100%] | |||
| Renderers implement the [interfacename]#Renderer# interface. | |||
| You set the column renderer in the [classname]#Grid.Column# object as follows: | |||
| [source, java] | |||
| ---- | |||
| @@ -531,16 +529,14 @@ client-side to be rendered with the renderer. | |||
| The following renderers are available, as defined in the server-side | |||
| [package]#com.vaadin.ui.renderers# package: | |||
| [classname]#ButtonRenderer#:: Renders the data value as the caption of a button. A | |||
| [interfacename]#RendererClickListener# can be given to handle the button clicks. | |||
| [classname]#ButtonRenderer#:: Renders the data value as the caption of a button. A [interfacename]#RendererClickListener# can be given to handle the button clicks. | |||
| ifdef::web[] | |||
| + | |||
| Typically, a button renderer is used to display buttons for operating on a data | |||
| item, such as edit, view, delete, etc. It is not meaningful to store the button | |||
| captions in the data source, rather you want to generate them, and they are | |||
| usually all identical. | |||
| + | |||
| [source, java] | |||
| ---- | |||
| @@ -579,15 +575,15 @@ grid.getColumn("delete") | |||
| .removeItem(e.getItemId()))); | |||
| ---- | |||
| endif::web[] | |||
| [classname]#ImageRenderer#:: Renders the cell as an image. The column type must be a | |||
| [interfacename]#Resource#, as described in | |||
| <<dummy/../../../framework/application/application-resources#application.resources,"Images | |||
| and Other Resources">>; only [classname]#ThemeResource# and | |||
| [classname]#ImageRenderer#:: Renders the cell as an image. | |||
| The column type must be a [interfacename]#Resource#, as described in | |||
| <<dummy/../../../framework/application/application-resources#application.resources,"Images and Other Resources">>; only [classname]#ThemeResource# and | |||
| [classname]#ExternalResource# are currently supported for images in | |||
| [classname]#Grid#. | |||
| ifdef::web[] | |||
| + | |||
| [source, java] | |||
| ---- | |||
| grid.addColumn("picture", Resource.class) | |||
| @@ -605,7 +601,6 @@ Instead of creating the resource objects explicitly, as was done above, you | |||
| could generate them dynamically from file name strings using a | |||
| [interfacename]#Converter# for the column. | |||
| + | |||
| [source, java] | |||
| ---- | |||
| @@ -678,13 +673,14 @@ endif::web[] | |||
| } | |||
| ---- | |||
| endif::web[] | |||
| [classname]#DateRenderer#:: Formats a column with a [classname]#Date# type using string formatter. The | |||
| format string is same as for [methodname]#String.format()# in Java API. The date | |||
| is passed in the parameter index 1, which can be omitted if there is only one | |||
| format specifier, such as " [literal]#++%tF++#". | |||
| format specifier, such as "[literal]#++%tF++#". | |||
| ifdef::web[] | |||
| + | |||
| [source, java] | |||
| ---- | |||
| Grid.Column bornColumn = grid.getColumn("born"); | |||
| @@ -698,13 +694,13 @@ Optionally, a locale can be given. Otherwise, the default locale (in the | |||
| component tree) is used. | |||
| endif::web[] | |||
| [classname]#HTMLRenderer#:: Renders the cell as HTML. This allows formatting cell content, as well as using | |||
| HTML features such as hyperlinks. | |||
| ifdef::web[] | |||
| + | |||
| First, set the renderer in the [classname]#Grid.Column# object: | |||
| + | |||
| [source, java] | |||
| ---- | |||
| @@ -716,7 +712,6 @@ ifdef::web[] | |||
| Then, in the grid data, give the cell content: | |||
| endif::web[] | |||
| + | |||
| [source, java] | |||
| ---- | |||
| @@ -727,8 +722,8 @@ grid.addRow("Nicolaus Copernicus", 1543, | |||
| + | |||
| You could also use a [interfacename]#PropertyFormatter# or a generated column to | |||
| generate the HTML for the links. | |||
| endif::web[] | |||
| [classname]#NumberRenderer#:: Formats column values with a numeric type extending [classname]#Number#: | |||
| [classname]#Integer#, [classname]#Double#, etc. The format can be specified | |||
| either by the subclasses of [classname]#java.text.NumberFormat#, namely | |||
| @@ -736,9 +731,8 @@ either by the subclasses of [classname]#java.text.NumberFormat#, namely | |||
| [methodname]#String.format()#. | |||
| ifdef::web[] | |||
| + | |||
| For example: | |||
| + | |||
| [source, java] | |||
| ---- | |||
| @@ -770,9 +764,8 @@ endif::web[] | |||
| must be between 0.0 and 1.0. | |||
| ifdef::web[] | |||
| + | |||
| For example: | |||
| + | |||
| [source, java] | |||
| ---- | |||
| @@ -973,7 +966,7 @@ the container must be of type that implements | |||
| [[figure.components.grid.filtering]] | |||
| .Filtering Grid | |||
| image::img/grid-filtering.png[] | |||
| image::img/grid-filtering.png[width=50%, scaledwidth=80%] | |||
| The filtering illustrated in <<figure.components.grid.filtering>> can be created | |||
| as follows: | |||
| @@ -997,16 +990,16 @@ HeaderRow filterRow = grid.appendHeaderRow(); | |||
| for (Object pid: grid.getContainerDataSource() | |||
| .getContainerPropertyIds()) { | |||
| HeaderCell cell = filterRow.getCell(pid); | |||
| // Have an input field to use for filter | |||
| TextField filterField = new TextField(); | |||
| filterField.setColumns(8); | |||
| // Update filter When the filter input is changed | |||
| filterField.addTextChangeListener(change -> { | |||
| // Can't modify filters so need to replace | |||
| container.removeContainerFilters(pid); | |||
| // (Re)create the filter if necessary | |||
| if (! change.getText().isEmpty()) | |||
| container.addContainerFilter( | |||
| @@ -1028,7 +1021,7 @@ secondary or more sort criteria. | |||
| [[figure.components.grid.sorting]] | |||
| .Sorting Grid on Multiple Columns | |||
| image::img/grid-sorting.png[] | |||
| image::img/grid-sorting.png[width=50%, scaledwidth=75%] | |||
| Defining sort criteria programmatically can be done with the various | |||
| alternatives of the [methodname]#sort()# method. You can sort on a specific | |||
| @@ -1052,7 +1045,7 @@ direction can be given with an optional parameter. | |||
| [source, java] | |||
| ---- | |||
| // Sort first by city and then by name | |||
| // Sort first by city and then by name | |||
| grid.sort(Sort.by("city", SortDirection.ASCENDING) | |||
| .then("name", SortDirection.DESCENDING)); | |||
| ---- | |||
| @@ -1098,7 +1091,7 @@ A row under editing is illustrated in <<figure.components.grid.editing>>. | |||
| [[figure.components.grid.editing]] | |||
| .Editing a Grid Row | |||
| image::img/grid-editor-basic.png[] | |||
| image::img/grid-editor-basic.png[width=50%, scaledwidth=75%] | |||
| [[components.grid.editing.unbuffered]] | |||
| === Unbuffered Mode | |||
| @@ -1196,9 +1189,9 @@ public class Person implements Serializable { | |||
| @NotNull | |||
| @Size(min=2, max=10) | |||
| private String name; | |||
| @Min(1) | |||
| @Max(130) | |||
| @Max(130) | |||
| private int age; | |||
| ...] | |||
| ---- | |||
| @@ -1241,7 +1234,7 @@ first error in the editor. | |||
| [[figure.components.grid.errors]] | |||
| .Editing a Grid Row | |||
| image::img/grid-editor-errors.png[] | |||
| image::img/grid-editor-errors.png[width=50%, scaledwidth=75%] | |||
| You can modify the error handling by implementing a custom | |||
| [interfacename]#EditorErrorHandler# or by extending the | |||
| @@ -1403,5 +1396,3 @@ element, as well as the buttons. | |||
| ((())) | |||
+ 5
- 11
documentation/components/components-label.asciidoc
View File
| @@ -21,7 +21,6 @@ You can give the label text most conviniently in the constructor, as is done in | |||
| the following. Label has 100% default width, so the containing layout must also | |||
| have defined width. | |||
| [source, java] | |||
| ---- | |||
| // A container that is 100% wide by default | |||
| @@ -36,13 +35,12 @@ See the http://demo.vaadin.com/book-examples-vaadin7/book#component.label.basic[ | |||
| accessing the text value, so you can get and set the text with | |||
| [methodname]#getValue()# and [methodname]#setValue()#. | |||
| [source, java] | |||
| ---- | |||
| // Get the label's text to initialize a field | |||
| TextField editor = new TextField(null, // No caption | |||
| label.getValue()); | |||
| // Change the label's text | |||
| editor.addValueChangeListener(event -> // Java 8 | |||
| label.setValue(editor.getValue())); | |||
| @@ -91,7 +89,7 @@ width of [classname]#Label# is the default 100%, the text in the | |||
| [[figure.components.label]] | |||
| .The Label Component | |||
| image::img/label-example1.png[] | |||
| image::img/label-example1.png[width=50%, scaledwidth=75%] | |||
| Setting [classname]#Label# to undefined width will cause it to not wrap at the | |||
| end of the line, as the width of the content defines the width. If placed inside | |||
| @@ -162,7 +160,7 @@ Label textLabel = new Label( | |||
| Label preLabel = new Label( | |||
| "Preformatted text is shown in an HTML <pre> tag.\n" + | |||
| "Formatting such as\n" + | |||
| " * newlines\n" + | |||
| " * newlines\n" + | |||
| " * whitespace\n" + | |||
| "and such are preserved. HTML tags, \n"+ | |||
| "such as <b>bold</b>, are quoted.", | |||
| @@ -184,7 +182,7 @@ The rendering will look as shown in <<figure.components.label.content-mode>>. | |||
| [[figure.components.label.content-mode]] | |||
| .Label Content Modes | |||
| image::img/label-modes.png[] | |||
| image::img/label-modes.png[width=75%, scaledwidth=100%] | |||
| ifdef::web[] | |||
| @@ -266,7 +264,7 @@ You can specify the data source either in the constructor or by the | |||
| // Some property | |||
| ObjectProperty<String> property = | |||
| new ObjectProperty<String>("some value"); | |||
| // Label that is bound to the property | |||
| Label label = new Label(property); | |||
| ---- | |||
| @@ -305,7 +303,3 @@ would be delegated through the label. | |||
| The [classname]#Label# component has a [literal]#++v-label++# overall style. In | |||
| the [parameter]#PREFORMATTED# content mode, the text is wrapped inside a | |||
| [literal]#++<pre>++# element. | |||
+ 39
- 33
documentation/components/components-link.asciidoc
View File
| @@ -55,7 +55,10 @@ caption below it. | |||
| [[figure.components.link.basic]] | |||
| .[classname]#Link# Example | |||
| image::img/link.png[] | |||
| image::img/link.png[width=30%, scaledwidth=70%] | |||
| [[components.link.new-window]] | |||
| == Opening a New Window | |||
| With the simple constructor used in the above example, the resource is opened in | |||
| the current window. Using the constructor that takes the target window as a | |||
| @@ -66,7 +69,6 @@ browser, the target can be any window, including windows not managed by the | |||
| application itself. You can use the special underscored target names, such as | |||
| [literal]#++_blank++# to open the link to a new browser window or tab. | |||
| [source, java] | |||
| ---- | |||
| // Hyperlink to a given URL | |||
| @@ -75,35 +77,15 @@ Link link = new Link("Take me a away to a faraway land", | |||
| // Open the URL in a new window/tab | |||
| link.setTargetName("_blank"); | |||
| // Indicate visually that it opens in a new window/tab | |||
| link.setIcon(new ThemeResource("icons/external-link.png")); | |||
| link.addStyleName("icon-after-caption"); | |||
| ---- | |||
| See the http://demo.vaadin.com/book-examples-vaadin7/book#component.link.target[on-line example, window="_blank"]. | |||
| Normally, the link icon is before the caption. You can have it right of the | |||
| caption by reversing the text direction in the containing element. | |||
| [source, css] | |||
| ---- | |||
| /* Position icon right of the link caption. */ | |||
| .icon-after-caption { | |||
| direction: rtl; | |||
| } | |||
| /* Add some padding around the icon. */ | |||
| .icon-after-caption .v-icon { | |||
| padding: 0 3px; | |||
| } | |||
| ---- | |||
| See the http://demo.vaadin.com/book-examples-vaadin7/book#component.link.target[on-line example, window="_blank"]. | |||
| The resulting link is shown in <<figure.components.link.new-window>>. | |||
| [[figure.components.link.new-window]] | |||
| .Link That Opens a New Window | |||
| image::img/link-new.png[] | |||
| [[components.link.pop-up]] | |||
| == Opening as a Pop-Up Window | |||
| With the [literal]#++_blank++# target, a normal new browser window is opened. If | |||
| you wish to open it in a popup window (or tab), you need to give a size for the | |||
| @@ -113,7 +95,6 @@ which takes any of the defined border styles [parameter]#TARGET_BORDER_DEFAULT#, | |||
| [parameter]#TARGET_BORDER_MINIMAL#, and [parameter]#TARGET_BORDER_NONE#. The | |||
| exact result depends on the browser. | |||
| [source, java] | |||
| ---- | |||
| // Open the URL in a popup | |||
| @@ -124,15 +105,16 @@ link.setTargetWidth(400); | |||
| ---- | |||
| See the http://demo.vaadin.com/book-examples-vaadin7/book#component.link.target[on-line example, window="_blank"]. | |||
| In addition to the [classname]#Link# component, Vaadin allows alternative ways | |||
| to make hyperlinks. The [classname]#Button# component has a | |||
| [parameter]#Reindeer.BUTTON_LINK# style name that makes it look like a | |||
| hyperlink, while handling clicks in a server-side click listener instead of in | |||
| the browser. Also, you can make hyperlinks (or any other HTML) in a | |||
| [classname]#Label# in HTML content mode. | |||
| == Alternatives | |||
| == CSS Style Rules | |||
| In addition to the [classname]#Link# component, Vaadin allows alternative ways to make hyperlinks. | |||
| Also, you can make hyperlinks (or any other HTML) in a [classname]#Label# in HTML content mode. | |||
| The [classname]#Button# component has a [parameter]#Reindeer.BUTTON_LINK# style name that makes it look like a hyperlink, while handling clicks in a server-side click listener instead of in the browser. | |||
| However, browsers do not generally allow opening new windows from with browser code, so for such tasks you need to use the [classname]#BrowserWindowOpener# extension described in <<dummy/../../../framework/advanced/advanced-windows#advanced.windows.popup, "Opening Pop-up Windows">> | |||
| == CSS Style Rules | |||
| [source, css] | |||
| ---- | |||
| @@ -156,6 +138,30 @@ please notice that [literal]#++a:hover++# must come after an | |||
| [literal]#++a:link++# and [literal]#++a:visited++#, and [literal]#++a:active++# | |||
| after the [literal]#++a:hover++#. | |||
| ifdef::web[] | |||
| === Icon Position | |||
| Normally, the link icon is before the caption. | |||
| You can have it right of the caption by reversing the text direction in the containing element. | |||
| [source, css] | |||
| ---- | |||
| /* Position icon right of the link caption. */ | |||
| .icon-after-caption { | |||
| direction: rtl; | |||
| } | |||
| /* Add some padding around the icon. */ | |||
| .icon-after-caption .v-icon { | |||
| padding: 0 3px; | |||
| } | |||
| ---- | |||
| See the http://demo.vaadin.com/book-examples-vaadin7/book#component.link.target[on-line example, window="_blank"]. | |||
| The resulting link is shown in <<figure.components.link.new-window>>. | |||
| [[figure.components.link.new-window]] | |||
| .Link That Opens a New Window | |||
| image::img/link-new.png[width=25%, scaledwidth=50%] | |||
| endif::web[] | |||
+ 3
- 8
documentation/components/components-listselect.asciidoc
View File
| @@ -23,7 +23,7 @@ visually identical in both modes. | |||
| ---- | |||
| // Create the selection component | |||
| ListSelect select = new ListSelect("The List"); | |||
| // Add some items (here by the item ID as the caption) | |||
| select.addItems("Mercury", "Venus", "Earth", ...); | |||
| @@ -37,11 +37,10 @@ The number of visible items is set with [methodname]#setRows()#. | |||
| [[figure.components.listselect.basic]] | |||
| .The [classname]#ListSelect# Component | |||
| image::img/listselect-basic.png[] | |||
| image::img/listselect-basic.png[width=35%, scaledwidth=50%] | |||
| Common selection component features are described in | |||
| <<dummy/../../../framework/components/components-selection#components.selection,"Selection | |||
| Components">>. | |||
| <<dummy/../../../framework/components/components-selection#components.selection,"Selection Components">>. | |||
| == CSS Style Rules | |||
| @@ -56,7 +55,3 @@ Components">>. | |||
| The component has an overall [literal]#++v-select++# style. The native | |||
| [literal]#++<select>++# element has [literal]#++v-select-select++# style. The | |||
| items are represented as [literal]#++<option>++# elements. | |||
+ 12
- 15
documentation/components/components-menubar.asciidoc
View File
| @@ -12,19 +12,22 @@ ifdef::web[] | |||
| image:{live-demo-image}[alt="Live Demo", link="http://demo.vaadin.com/sampler/#ui/interaction/menu-bar"] | |||
| endif::web[] | |||
| The [classname]#MenuBar# component allows creating horizontal dropdown menus, | |||
| much like the main menu in desktop applications. | |||
| The [classname]#MenuBar# component allows creating horizontal drop-down menus, much like the main menu in desktop applications. | |||
| [[figure.components.menubar]] | |||
| .Menu Bar | |||
| image::img/menubar-example1.png[] | |||
| image::img/menubar-example1.png[width=40%, scaledwidth=60%] | |||
| The menu items open as the user navigates them by hovering or clicking with the mouse. | |||
| Menus can have separators to divide items into sub-sections. | |||
| Menu items can have an icon and styling. | |||
| They can also be checkable, so that the user can click on them to toggle between checked and unchecked. | |||
| [[components.menubar.creation]] | |||
| == Creating a Menu | |||
| The actual menu bar component is first created as follows: | |||
| [source, java] | |||
| ---- | |||
| MenuBar barmenu = new MenuBar(); | |||
| @@ -63,7 +66,7 @@ MenuItem snacks = barmenu.addItem("Snacks", null, null); | |||
| snacks.addItem("Weisswurst", null, mycommand); | |||
| snacks.addItem("Bratwurst", null, mycommand); | |||
| snacks.addItem("Currywurst", null, mycommand); | |||
| // Yet another top-level item | |||
| MenuItem servs = barmenu.addItem("Services", null, null); | |||
| servs.addItem("Car Service", null, mycommand); | |||
| @@ -90,7 +93,7 @@ MenuBar.Command mycommand = new MenuBar.Command() { | |||
| selection.setValue("Ordered a " + | |||
| selectedItem.getText() + | |||
| " from menu."); | |||
| } | |||
| } | |||
| }; | |||
| ---- | |||
| @@ -173,13 +176,12 @@ the previously selected item. However, beware that the [literal]#++selected++# | |||
| style for menu items, that is, [literal]#++v-menubar-menuitem-selected++#, is | |||
| reserved for mouse-hover indication. | |||
| [source, java] | |||
| ---- | |||
| MenuBar barmenu = new MenuBar(); | |||
| barmenu.addStyleName("mybarmenu"); | |||
| layout.addComponent(barmenu); | |||
| // A feedback component | |||
| final Label selection = new Label("-"); | |||
| layout.addComponent(selection); | |||
| @@ -197,9 +199,9 @@ MenuBar.Command mycommand = new MenuBar.Command() { | |||
| previous.setStyleName(null); | |||
| selectedItem.setStyleName("highlight"); | |||
| previous = selectedItem; | |||
| } | |||
| } | |||
| }; | |||
| // Put some items in the menu | |||
| barmenu.addItem("Beverages", null, mycommand); | |||
| barmenu.addItem("Snacks", null, mycommand); | |||
| @@ -208,7 +210,6 @@ barmenu.addItem("Services", null, mycommand); | |||
| You could then style the highlighting in CSS as follows: | |||
| [source, css] | |||
| ---- | |||
| .mybarmenu .v-menubar-menuitem-highlight { | |||
| @@ -217,7 +218,3 @@ You could then style the highlighting in CSS as follows: | |||
| ---- | |||
| endif::web[] | |||
+ 3
- 8
documentation/components/components-nativeselect.asciidoc
View File
| @@ -21,7 +21,7 @@ the native selection input of web browsers, using the HTML | |||
| ---- | |||
| // Create the selection component | |||
| NativeSelect select = new NativeSelect("Native Selection"); | |||
| // Add some items | |||
| select.addItems("Mercury", "Venus", ...); | |||
| ---- | |||
| @@ -31,11 +31,10 @@ The [methodname]#setColumns()# allows setting the width of the list as | |||
| [[figure.components.nativeselect.basic]] | |||
| .The [classname]#NativeSelect# Component | |||
| image::img/nativeselect-basic.png[] | |||
| image::img/nativeselect-basic.png[width=20%, scaledwidth=40%] | |||
| Common selection component features are described in | |||
| <<dummy/../../../framework/components/components-selection#components.selection,"Selection | |||
| Components">>. | |||
| <<dummy/../../../framework/components/components-selection#components.selection,"Selection Components">>. | |||
| == CSS Style Rules | |||
| @@ -48,7 +47,3 @@ Components">>. | |||
| The component has a [literal]#++v-select++# overall style. The native | |||
| [literal]#++select++# element has [literal]#++v-select-select++# style. | |||
+ 9
- 11
documentation/components/components-optiongroup.asciidoc
View File
| @@ -16,12 +16,11 @@ endif::web[] | |||
| group of radio buttons in single selection mode. In multiple selection mode, the | |||
| items show up as check boxes. The common selection component features are | |||
| described in | |||
| <<dummy/../../../framework/components/components-selection#components.selection,"Selection | |||
| Components">>. | |||
| <<dummy/../../../framework/components/components-selection#components.selection,"Selection Components">>. | |||
| [[figure.components.optiongroup]] | |||
| .Option Button Group in Single and Multiple Selection Mode | |||
| image::img/optiongroup-basic.png[] | |||
| image::img/optiongroup-basic.png[width=45%, scaledwidth=70%] | |||
| Option group is by default in single selection mode. Multiple selection is | |||
| enabled with [methodname]#setMultiSelect()#. | |||
| @@ -50,6 +49,7 @@ maintains the individual check box objects, you can get an array of the | |||
| currently selected items easily, and that you can easily change the appearance | |||
| of a single component. | |||
| ifdef::web[] | |||
| [[components.optiongroup.disabling]] | |||
| == Disabling Items | |||
| @@ -63,7 +63,6 @@ find out whether an item is enabled with [methodname]#isItemEnabled()#. | |||
| The [methodname]#setItemEnabled()# identifies the item to be disabled by its | |||
| item ID. | |||
| [source, java] | |||
| ---- | |||
| // Have an option group with some items | |||
| @@ -79,10 +78,10 @@ in <<figure.components.optiongroup.disabling>>. | |||
| [[figure.components.optiongroup.disabling]] | |||
| .[classname]#OptionGroup# with a Disabled Item | |||
| image::img/optiongroup-disabling.png[] | |||
| image::img/optiongroup-disabling.png[width=25%, scaledwidth=50%] | |||
| Setting an item as disabled turns on the [literal]#++v-disabled++# style for it. | |||
| endif::web[] | |||
| [[components.optiongroup.css]] | |||
| == CSS Style Rules | |||
| @@ -103,6 +102,8 @@ also have the [literal]#++v-select-option++# style that allows styling | |||
| regardless of the option type. Disabled items have additionally the | |||
| [literal]#++v-disabled++# style. | |||
| ifdef::web[] | |||
| [[components.optiongroup.css.horizontal]] | |||
| === Horizontal Layout | |||
| @@ -138,9 +139,6 @@ name for the component. The result is shown in | |||
| [[figure.components.optiongroup.horizontal]] | |||
| .Horizontal [classname]#OptionGroup# | |||
| image::img/optiongroup-horizontal.png[] | |||
| image::img/optiongroup-horizontal.png[width=35%, scaledwidth=50%] | |||
| endif::web[] | |||
+ 2
- 8
documentation/components/components-passwordfield.asciidoc
View File
| @@ -26,7 +26,7 @@ The result is shown in <<figure.components.passwordfield.basic>>. | |||
| [[figure.components.passwordfield.basic]] | |||
| .[classname]#PasswordField# | |||
| image::img/passwordfield-basic.png[] | |||
| image::img/passwordfield-basic.png[width=40%, scaledwidth=50%] | |||
| You should note that the [classname]#PasswordField# hides the input only from | |||
| "over the shoulder" visual observation. Unless the server connection is | |||
| @@ -38,7 +38,6 @@ possible by exploiting JavaScript execution security holes in the browser. | |||
| [[components.passwordfield.css]] | |||
| == CSS Style Rules | |||
| [source, css] | |||
| ---- | |||
| .v-textfield { } | |||
| @@ -46,9 +45,4 @@ possible by exploiting JavaScript execution security holes in the browser. | |||
| The [classname]#PasswordField# does not have its own CSS style name but uses the | |||
| same [literal]#++v-textfield++# style as the regular [classname]#TextField#. See | |||
| <<dummy/../../../framework/components/components-textfield#components.textfield.css,"CSS | |||
| Style Rules">> for information on styling it. | |||
| CSS Styling | |||
| <<dummy/../../../framework/components/components-textfield#components.textfield.css,"CSS Style Rules">> for information on styling it. | |||
+ 25
- 34
documentation/components/components-progressbar.asciidoc
View File
| @@ -12,13 +12,12 @@ ifdef::web[] | |||
| image:{live-demo-image}[alt="Live Demo", link="http://demo.vaadin.com/sampler/#ui/interaction/progress-bar"] | |||
| endif::web[] | |||
| The [classname]#ProgressBar# component allows displaying the progress of a task | |||
| graphically. The progress is specified as a floating-point value between 0.0 and | |||
| 1.0. | |||
| The [classname]#ProgressBar# component allows visualizing progress of a task. | |||
| The progress is specified as a floating-point value between 0.0 and 1.0. | |||
| [[figure.components.progressbar.basic]] | |||
| .The Progress Bar Component | |||
| image::img/progressbar-basic.png[] | |||
| .The [classname]#ProgressBar# component | |||
| image::img/progressbar-basic.png[width=30%, scaledwidth=70%] | |||
| To display upload progress with the [classname]#Upload# component, you can | |||
| update the progress bar in a [interfacename]#ProgressListener#. | |||
| @@ -32,15 +31,13 @@ for instructions about using server push. Whichever method you use to update the | |||
| UI, it is important to lock the user session by modifying the progress bar value | |||
| inside [methodname]#access()# call, as illustrated in the following example and | |||
| described in | |||
| <<dummy/../../../framework/advanced/advanced-push#advanced.push.running,"Accessing | |||
| UI from Another Thread">>. | |||
| <<dummy/../../../framework/advanced/advanced-push#advanced.push.running,"Accessing UI from Another Thread">>. | |||
| [source, java] | |||
| ---- | |||
| final ProgressBar bar = new ProgressBar(0.0f); | |||
| layout.addComponent(bar); | |||
| layout.addComponent(new Button("Increase", | |||
| new ClickListener() { | |||
| @Override | |||
| @@ -67,15 +64,14 @@ bar.setIndeterminate(true); | |||
| ---- | |||
| [[figure.components.progressbar.indeterminate]] | |||
| .Indeterminate Progress Bar | |||
| image::img/progressbar-indeterminate.png[] | |||
| .Indeterminate progress bar | |||
| image::img/progressbar-indeterminate.png[width=15%, scaledwidth=40%] | |||
| ifdef::web[] | |||
| [[components.progressbar.thread]] | |||
| == Doing Heavy Computation | |||
| The progress indicator is often used to display the progress of a heavy | |||
| The progress bar is typically used to display the progress of a heavy | |||
| server-side computation task, often running in a background thread. The UI, | |||
| including the progress bar, can be updated either with polling or by using | |||
| server push. When doing so, you must ensure thread-safety, most easily by | |||
| @@ -94,12 +90,12 @@ is displayed automatically when the browser polls the server. | |||
| ---- | |||
| HorizontalLayout barbar = new HorizontalLayout(); | |||
| layout.addComponent(barbar); | |||
| // Create the indicator, disabled until progress is started | |||
| // Create the bar, disabled until progress is started | |||
| final ProgressBar progress = new ProgressBar(new Float(0.0)); | |||
| progress.setEnabled(false); | |||
| barbar.addComponent(progress); | |||
| final Label status = new Label("not running"); | |||
| barbar.addComponent(status); | |||
| @@ -136,7 +132,7 @@ class WorkThread extends Thread { | |||
| } | |||
| }); | |||
| } | |||
| // Show the "all done" for a while | |||
| try { | |||
| sleep(2000); // Sleep for 2 seconds | |||
| @@ -149,10 +145,10 @@ class WorkThread extends Thread { | |||
| // Restore the state to initial | |||
| progress.setValue(new Float(0.0)); | |||
| progress.setEnabled(false); | |||
| // Stop polling | |||
| UI.getCurrent().setPollInterval(-1); | |||
| button.setEnabled(true); | |||
| status.setValue("not running"); | |||
| } | |||
| @@ -181,8 +177,8 @@ button.addClickListener(new Button.ClickListener() { | |||
| The example is illustrated in <<figure.components.progressbar.thread>>. | |||
| [[figure.components.progressbar.thread]] | |||
| .Doing Heavy Work | |||
| image::img/progressbar-thread.png[] | |||
| .Doing heavy work | |||
| image::img/progressbar-thread.png[width=40%, scaledwidth=70%] | |||
| endif::web[] | |||
| @@ -197,18 +193,13 @@ endif::web[] | |||
| .v-progressbar-indicator {} | |||
| ---- | |||
| The progress bar has a [literal]#++v-progressbar++# base style. The animation is | |||
| the background of the element with [literal]#++v-progressbar-wrapper++# style, | |||
| by default an animated GIF image. The progress is an element with | |||
| [literal]#++v-progressbar-indicator++# style inside the wrapper, and therefore | |||
| displayed on top of it. When the progress element grows, it covers more and more | |||
| of the animated background. | |||
| In the indeterminate mode, the top element also has the | |||
| [literal]#++v-progressbar-indeterminate++# style. The built-in themes simply | |||
| display the animated GIF in the top element and have the inner elements | |||
| disabled. | |||
| The progress bar has a [literal]#++v-progressbar++# base style. | |||
| The progress is an element with [literal]#++v-progressbar-indicator++# style inside the wrapper, and therefore displayed on top of it. | |||
| When the progress element grows, it covers more and more of the animated background. | |||
| The progress bar can be animated (some themes use that). | |||
| Animation is done in the element with the [literal]#v-progressbar-wrapper# style, by having an animated GIF as the background image. | |||
| In the indeterminate mode, the top element also has the | |||
| [literal]#++v-progressbar-indeterminate++# style. | |||
| The built-in themes simply display the animated GIF in the top element and have the inner elements disabled. | |||
+ 1
- 7
documentation/components/components-richtextarea.asciidoc
View File
| @@ -37,7 +37,7 @@ rtarea.setValue("<h1>Hello</h1>\n" + | |||
| ---- | |||
| .Rich Text Area Component | |||
| image::img/richtextarea-example1.png[] | |||
| image::img/richtextarea-example1.png[width=60%, scaledwidth=90%] | |||
| Above, we used context-specific tags such as [literal]#++<h1>++# in the initial | |||
| HTML content. The rich text area component does not allow creating such tags, | |||
| @@ -69,8 +69,6 @@ scripting vulnerabilities and sanitization of user input. | |||
| ==== | |||
| ifdef::web[] | |||
| [[components.richtextarea.localization]] | |||
| == Localizing RichTextArea Toolbars | |||
| @@ -122,7 +120,3 @@ buttons and drop-down list boxes with the following respective style names: | |||
| .gwt-ToggleButton { } | |||
| .gwt-ListBox { } | |||
| ---- | |||
+ 50
- 31
documentation/components/components-selection.asciidoc
View File
| @@ -11,16 +11,27 @@ Vaadin offers many alternative ways for selecting one or more items. The core | |||
| library includes the following selection components, all based on the | |||
| [classname]#AbstractSelect# class: | |||
| [classname]#ComboBox# (Section <<dummy/../../../framework/components/components-combobox#components.combobox,"ComboBox">>):: A drop-down list with a text box, where the user can type text to find matching items. The component also provides an input prompt and the user can enter new items. | |||
| [classname]#ListSelect# (Section <<dummy/../../../framework/components/components-listselect#components.listselect,"ListSelect">>):: A vertical list box for selecting items in either single or multiple selection mode. | |||
| [classname]#NativeSelect# (Section<<dummy/../../../framework/components/components-nativeselect#components.nativeselect,"NativeSelect">>):: Provides selection using the native selection component of the browser, typically a drop-down list for single selection and a multi-line list in multiselect mode. This uses the [literal]#++<select>++# element in HTML. | |||
| [classname]#OptionGroup# (Section <<dummy/../../../framework/components/components-optiongroup#components.optiongroup,"OptionGroup">>):: Shows the items as a vertically arranged group of radio buttons in the single selection mode and of check boxes in multiple selection mode. | |||
| [classname]#TwinColSelect# (Section <<dummy/../../../framework/components/components-twincolselect#components.twincolselect,"TwinColSelect">>):: Shows two list boxes side by side where the user can select items from a list of available items and move them to a list of selected items using control buttons. | |||
| // TODO Only use section numbers here, prefixed with "Section", not include section title | |||
| [classname]#ComboBox# (<<components-combobox#components.combobox,"ComboBox">>):: | |||
| A drop-down list with a text box, where the user can type text to find matching items. | |||
| The component also provides an input prompt and the user can enter new items. | |||
| In addition, the [classname]#Tree#, [classname]#Table#, and | |||
| [classname]#TreeTable# components allow special forms of selection. They also | |||
| inherit the [classname]#AbstractSelect#. | |||
| [classname]#ListSelect# (<<components-listselect#components.listselect,"ListSelect">>):: | |||
| A vertical list box for selecting items in either single or multiple selection mode. | |||
| [classname]#NativeSelect# (<<components-nativeselect#components.nativeselect, "NativeSelect">>):: | |||
| Provides selection using the native selection component of the browser, typically a drop-down list for single selection and a multi-line list in multiselect mode. | |||
| This uses the [literal]#++<select>++# element in HTML. | |||
| [classname]#OptionGroup# (<<components-optiongroup#components.optiongroup,"OptionGroup">>):: | |||
| Shows the items as a vertically arranged group of radio buttons in the single selection mode and of check boxes in multiple selection mode. | |||
| [classname]#TwinColSelect# (<<components-twincolselect#components.twincolselect, "TwinColSelect">>):: | |||
| Shows two list boxes side by side where the user can select items from a list of available items and move them to a list of selected items using control buttons. | |||
| In addition, the [classname]#Tree#, [classname]#Table#, and [classname]#TreeTable# components allow special forms of selection. | |||
| They also inherit [classname]#AbstractSelect#. | |||
| [[components.selection.databinding]] | |||
| == Binding Selection Components to Data | |||
| @@ -153,9 +164,10 @@ identifier. | |||
| ---- | |||
| // Create a selection component | |||
| ComboBox select = new ComboBox("Moons of Mars"); | |||
| select.setItemCaptionMode(ItemCaptionMode.EXPLICIT_DEFAULTS_ID); | |||
| select.setItemCaptionMode( | |||
| ItemCaptionMode.EXPLICIT_DEFAULTS_ID); | |||
| // Use the item ID also as the caption of this item | |||
| // The given item ID is also used as the caption | |||
| select.addItem(new Integer(1)); | |||
| // Set item caption for this item explicitly | |||
| @@ -173,7 +185,6 @@ ID:: String representation of the item identifier object is used as caption. Thi | |||
| useful when the identifier is a string, and also when the identifier is an | |||
| complex object that has a string representation. For example: | |||
| + | |||
| [source, java] | |||
| ---- | |||
| @@ -181,7 +192,8 @@ ComboBox select = new ComboBox("Inner Planets"); | |||
| select.setItemCaptionMode(ItemCaptionMode.ID); | |||
| // A class that implements toString() | |||
| class PlanetId extends Object implements Serializable { | |||
| class PlanetId extends Object | |||
| implements Serializable { | |||
| String planetName; | |||
| PlanetId (String name) { | |||
| @@ -193,16 +205,19 @@ class PlanetId extends Object implements Serializable { | |||
| } | |||
| // Use such objects as item identifiers | |||
| String planets[] = {"Mercury", "Venus", "Earth", "Mars"}; | |||
| String planets[] = {"Mercury", "Venus", | |||
| "Earth", "Mars"}; | |||
| for (int i=0; i<planets.length; i++) | |||
| select.addItem(new PlanetId(planets[i])); | |||
| ---- | |||
| INDEX:: Index number of item is used as caption. This caption mode is applicable only to | |||
| data sources that implement the [classname]#Container.Indexed# interface. If the | |||
| interface is not available, the component will throw a | |||
| [classname]#ClassCastException#. The [classname]#AbstractSelect# itself does not | |||
| implement this interface, so the mode is not usable without a separate data | |||
| source. An [classname]#IndexedContainer#, for example, would work. | |||
| INDEX:: | |||
| Index number of item is used as caption. | |||
| This caption mode is applicable only to data sources that implement the [interfacename]#Container.Indexed# interface. | |||
| If the interface is not available, the component will throw a | |||
| [classname]#ClassCastException#. | |||
| The [classname]#AbstractSelect# itself does not implement this interface, so the mode is not usable without a separate data source. | |||
| An [classname]#IndexedContainer#, for example, would work. | |||
| ITEM:: [classname]#String# representation of item, acquired with | |||
| [methodname]#toString()#, is used as the caption. This is applicable mainly when | |||
| @@ -220,7 +235,6 @@ and you want to use a specific property for caption. | |||
| In the example below, we bind a selection component to a bean container and use | |||
| a property of the bean as the caption. | |||
| + | |||
| [source, java] | |||
| ---- | |||
| @@ -237,30 +251,35 @@ public class Planet implements Serializable { | |||
| ... setters and getters ... | |||
| } | |||
| public void captionproperty(VerticalLayout layout) { | |||
| public void captionproperty( | |||
| VerticalLayout layout) { | |||
| // Have a bean container to put the beans in | |||
| BeanItemContainer<Planet> container = | |||
| new BeanItemContainer<Planet>(Planet.class); | |||
| new BeanItemContainer<Planet>( | |||
| Planet.class); | |||
| // Put some example data in it | |||
| container.addItem(new Planet(1, "Mercury")); | |||
| container.addItem( | |||
| new Planet(1, "Mercury")); | |||
| container.addItem(new Planet(2, "Venus")); | |||
| container.addItem(new Planet(3, "Earth")); | |||
| container.addItem(new Planet(4, "Mars")); | |||
| // Create a selection component bound to the container | |||
| ComboBox select = new ComboBox("Planets", container); | |||
| // Create a selection component bound | |||
| // to the container | |||
| ComboBox select = new ComboBox("Planets", | |||
| container); | |||
| // Set the caption mode to read the caption directly | |||
| // from the 'name' property of the bean | |||
| select.setItemCaptionMode(ItemCaptionMode.PROPERTY); | |||
| // Set the caption mode to read the | |||
| // caption directly from the 'name' | |||
| // property of the bean | |||
| select.setItemCaptionMode( | |||
| ItemCaptionMode.PROPERTY); | |||
| select.setItemCaptionPropertyId("name"); | |||
| ... | |||
| ---- | |||
| [[components.selection.getset]] | |||
| == Getting and Setting Selection | |||
| @@ -311,7 +330,7 @@ The result of user interaction is shown in | |||
| [[figure.components.selection.valuechange]] | |||
| .Selected Item | |||
| image::img/select-selected1.png[] | |||
| image::img/select-selected1.png[width=30%, scaledwidth=40%] | |||
| [[components.selection.newitems]] | |||
+ 9
- 20
documentation/components/components-slider.asciidoc
View File
| @@ -16,15 +16,18 @@ The [classname]#Slider# is a vertical or horizontal bar that allows setting a | |||
| numeric value within a defined range by dragging a bar handle with the mouse. | |||
| The value is shown when dragging the handle. | |||
| [classname]#Slider# has a number of different constructors that take a | |||
| combination of the caption, __minimum__ and __maximum__ value, __resolution__, | |||
| and the __orientation__ of the slider. | |||
| [[figure.components.slider.example1]] | |||
| .Vertical and horizontal [classname]#Slider# components | |||
| image::img/slider-example1-hi.png[width=40%, scaledwidth=70%] | |||
| [classname]#Slider# has a number of different constructors that take a | |||
| combination of the caption, _minimum_ and _maximum_ value, _resolution_, | |||
| and the _orientation_ of the slider. | |||
| [source, java] | |||
| ---- | |||
| // Create a vertical slider | |||
| final Slider vertslider = new Slider(1, 100); | |||
| Slider vertslider = new Slider(1, 100); | |||
| vertslider.setOrientation(SliderOrientation.VERTICAL); | |||
| ---- | |||
| @@ -34,17 +37,12 @@ __max__:: Maximum value of the slider range. The default is 100.0. | |||
| __resolution__:: The number of digits after the decimal point. The default is 0. | |||
| __orientation__:: The orientation can be either horizontal ( | |||
| [parameter]#SliderOrientation.HORIZONTAL#) or vertical ( | |||
| [parameter]#SliderOrientation.VERTICAL#). The default is horizontal. | |||
| __orientation__:: The orientation can be either horizontal ([parameter]#SliderOrientation.HORIZONTAL#) or vertical ([parameter]#SliderOrientation.VERTICAL#). The default is horizontal. | |||
| As the [classname]#Slider# is a field component, you can handle value changes | |||
| with a [classname]#ValueChangeListener#. The value of the [classname]#Slider# | |||
| field is a [classname]#Double# object. | |||
| [source, java] | |||
| ---- | |||
| // Shows the value of the vertical slider | |||
| @@ -72,14 +70,13 @@ You can set the value with the [methodname]#setValue()# method defined in | |||
| [classname]#Slider# that takes the value as a native double value. The setter | |||
| can throw a [classname]#ValueOutOfBoundsException#, which you must handle. | |||
| [source, java] | |||
| ---- | |||
| // Set the initial value. This has to be set after the | |||
| // listener is added if we want the listener to handle | |||
| // also this value change. | |||
| try { | |||
| vertslider.setValue(50.0); | |||
| vertslider.setValue(50.0); | |||
| } catch (ValueOutOfBoundsException e) { | |||
| } | |||
| ---- | |||
| @@ -91,10 +88,6 @@ does not do bounds checking. | |||
| examples) and horizontal sliders that control the size of a box. The slider | |||
| values are displayed also in separate labels. | |||
| [[figure.components.slider.example1]] | |||
| .The [classname]#Slider# Component | |||
| image::img/slider-example1-hi.png[] | |||
| == CSS Style Rules | |||
| @@ -111,7 +104,3 @@ higher (for horizontal slider) or wider (for vertical slider) than the bar, the | |||
| handle element is nevertheless contained within the slider bar element. The | |||
| appearance of the handle comes from a background image defined in the | |||
| __background__ CSS property. | |||
+ 28
- 38
documentation/components/components-table.asciidoc
View File
| @@ -21,12 +21,9 @@ versatile components in Vaadin. Table cells can include text or arbitrary UI | |||
| components. You can easily implement editing of the table data, for example | |||
| clicking on a cell could change it to a text field for editing. | |||
| The data contained in a [classname]#Table# is managed using the Data Model of | |||
| Vaadin (see | |||
| <<dummy/../../../framework/datamodel/datamodel-overview.asciidoc#datamodel.overview,"Binding | |||
| Components to Data">>), through the [classname]#Container# interface of the | |||
| [classname]#Table#. This makes it possible to bind a table directly to a data | |||
| source, such as a database query. Only the visible part of the table is loaded | |||
| The data contained in a [classname]#Table# is managed using the Vaadin data model (see <<dummy/../../../framework/datamodel/datamodel-overview.asciidoc#datamodel.overview,"Binding Components to Data">>), through the [classname]#Container# interface of the [classname]#Table#. | |||
| This makes it possible to bind a table directly to a data source, such as a database query. | |||
| Only the visible part of the table is loaded | |||
| into the browser and moving the visible window with the scrollbar loads content | |||
| from the server. While the data is being loaded, a tooltip will be displayed | |||
| that shows the current range and total number of items in the table. The rows of | |||
| @@ -46,7 +43,6 @@ parameter is used when new properties (columns) are added to the table, to fill | |||
| in the missing values. (This default has no meaning in the usual case, such as | |||
| below, where we add items after defining the properties.) | |||
| [source, java] | |||
| ---- | |||
| Table table = new Table("The Brightest Stars"); | |||
| @@ -77,7 +73,7 @@ properties were added. The objects must be of the correct class, as defined in | |||
| the [methodname]#addContainerProperty()# calls. | |||
| .Basic Table Example | |||
| image::img/table-example1.png[] | |||
| image::img/table-example1.png[width=35%, scaledwidth=50%] | |||
| Scalability of the [classname]#Table# is largely dictated by the container. The | |||
| default [classname]#IndexedContainer# is relatively heavy and can cause | |||
| @@ -88,8 +84,7 @@ with just a few. With the current implementation of scrolling, there is a limit | |||
| of around 500 000 rows, depending on the browser and the pixel height of rows. | |||
| Common selection component features are described in | |||
| <<dummy/../../../framework/components/components-selection#components.selection,"Selection | |||
| Components">>. | |||
| <<dummy/../../../framework/components/components-selection#components.selection,"Selection Components">>. | |||
| [[components.table.selecting]] | |||
| == Selecting Items in a Table | |||
| @@ -127,8 +122,8 @@ table.addValueChangeListener(new Property.ValueChangeListener() { | |||
| }); | |||
| ---- | |||
| .Table Selection Example | |||
| image::img/table-example2.png[] | |||
| .Table selection example | |||
| image::img/table-example2.png[width=35%, scaledwidth=80%] | |||
| If the user clicks on an already selected item, the selection will deselected | |||
| and the table property will have [parameter]#null# value. You can disable this | |||
| @@ -221,7 +216,7 @@ table has been resized. | |||
| [[figure.component.table.columnresize]] | |||
| .Resizing Columns | |||
| image::img/table-column-resize.png[] | |||
| image::img/table-column-resize.png[width=50%, scaledwidth=80%] | |||
| [[components.table.features.reordering]] | |||
| @@ -267,7 +262,7 @@ See <<figure.component.table.columncollapsing>>. | |||
| [[figure.component.table.columncollapsing]] | |||
| .Collapsing Columns | |||
| image::img/table-column-collapsing.png[] | |||
| image::img/table-column-collapsing.png[width=40%, scaledwidth=80%] | |||
| If the table has undefined width, it minimizes its width to fit the width of the | |||
| visible columns. If some columns are initially collapsed, the width of the table | |||
| @@ -301,8 +296,9 @@ mode, a multiline [classname]#TextField#, a [classname]#CheckBox#, and a | |||
| [source, java] | |||
| ---- | |||
| // Create a table and add a style to allow setting the row height in theme. | |||
| final Table table = new Table(); | |||
| // Create a table and add a style to | |||
| // allow setting the row height in theme. | |||
| Table table = new Table(); | |||
| table.addStyleName("components-inside"); | |||
| /* Define the names and data types of columns. | |||
| @@ -372,7 +368,7 @@ The table will look as shown in <<figure.components.table.components-inside>>. | |||
| [[figure.components.table.components-inside]] | |||
| .Components in a Table | |||
| image::img/table-components.png[] | |||
| image::img/table-components.png[width=70%, scaledwidth=100%] | |||
| [[components.table.features.iterating]] | |||
| @@ -443,7 +439,7 @@ fields, as shown in <<figure.component.table.editable>>. | |||
| [[figure.component.table.editable]] | |||
| .A Table in Normal and Editable Mode | |||
| image::img/table-editable3.png[] | |||
| image::img/table-editable3.png[width=100%, scaledwidth=100%] | |||
| [[components.table.editing.fieldfactories]] | |||
| === Field Factories | |||
| @@ -454,13 +450,13 @@ table are defined in a field factory that implements the | |||
| [classname]#DefaultFieldFactory#, which offers the following crude mappings: | |||
| .Type to Field Mappings in [classname]#DefaultFieldFactory# | |||
| [options="header"] | |||
| [options="header",cols="2,5"] | |||
| |=============== | |||
| |Property Type|Mapped to Field Class | |||
| |[classname]#Date#|A[classname]#DateField#. | |||
| |[classname]#Boolean#|A[classname]#CheckBox#. | |||
| |[classname]#Item#|A[classname]#Form#(deprecated in Vaadin 7). The fields of the form are automatically created from the item's properties using a[classname]#FormFieldFactory#. The normal use for this property type is inside a[classname]#Form#and is less useful inside a[classname]#Table#. | |||
| |__other__|A[classname]#TextField#. The text field manages conversions from the basic types, if possible. | |||
| |[classname]#Date#|A [classname]#DateField#. | |||
| |[classname]#Boolean#|A [classname]#CheckBox#. | |||
| |[classname]#Item#|A [classname]#Form# (deprecated in Vaadin 7). The fields of the form are automatically created from the item's properties using a [classname]#FormFieldFactory#. The normal use for this property type is inside a [classname]#Form# and is less useful inside a [classname]#Table#. | |||
| |__other__|A [classname]#TextField#. The text field manages conversions from the basic types, if possible. | |||
| |=============== | |||
| @@ -683,7 +679,7 @@ The resulting table is shown in | |||
| [[figure.components.table.headersfooters.footer]] | |||
| .A Table with a Footer | |||
| image::img/table-footer.png[] | |||
| image::img/table-footer.png[width=25%, scaledwidth=40%] | |||
| [[components.table.headersfooters.clicks]] | |||
| @@ -940,8 +936,8 @@ normal and editable modes. | |||
| simply formatted (black) with column generators. | |||
| [[figure.ui.table.generated]] | |||
| .Table with Generated Columns in Normal and Editable Mode | |||
| image::img/table-generatedcolumns1.png[] | |||
| .Table with generated columns | |||
| image::img/table-generatedcolumns1.png[width=90%, scaledwidth=100%] | |||
| endif::web[] | |||
| @@ -1013,21 +1009,15 @@ A table with the formatted date and decimal value columns is shown in | |||
| <<figure.components.table.columnformatting>>. | |||
| [[figure.components.table.columnformatting]] | |||
| .Formatted Table Columns | |||
| image::img/table-columnformatting.png[] | |||
| You can use CSS for further styling of table rows, columns, and individual cells | |||
| by using a [classname]#CellStyleGenerator#. It is described in | |||
| <<components.table.css>>. | |||
| .Formatted Table columns | |||
| image::img/table-columnformatting.png[width=40%, scaledwidth=50%] | |||
| You can use CSS for further styling of table rows, columns, and individual cells by using a [classname]#CellStyleGenerator#. | |||
| ifdef::web[It is described in <<components.table.css>>.] | |||
| [[components.table.css]] | |||
| == CSS Style Rules | |||
| Styling the overall style of a [classname]#Table# can be done with the following | |||
| CSS rules. | |||
| [source, css] | |||
| ---- | |||
| .v-table {} | |||
| @@ -1157,8 +1147,8 @@ You can then style the cells, for example, as follows: | |||
| The table will look as shown in <<figure.components.table.cell-style>>. | |||
| [[figure.components.table.cell-style]] | |||
| .Cell Style Generator for a Table | |||
| image::img/table-cellstylegenerator1.png[] | |||
| .Cell style generator for a Table | |||
| image::img/table-cellstylegenerator1.png[width=50%, scaledwidth=80%] | |||
| endif::web[] | |||
+ 3
- 7
documentation/components/components-textarea.asciidoc
View File
| @@ -23,7 +23,7 @@ The following example creates a simple text area: | |||
| ---- | |||
| // Create the area | |||
| TextArea area = new TextArea("Big Area"); | |||
| // Put some content in it | |||
| area.setValue("A row\n"+ | |||
| "Another row\n"+ | |||
| @@ -35,7 +35,7 @@ The result is shown in <<figure.components.textarea>>. | |||
| [[figure.components.textarea]] | |||
| .[classname]#TextArea# Example | |||
| image::img/textarea-basic.png[] | |||
| image::img/textarea-basic.png[width=40%, scaledwidth=50%] | |||
| You can set the number of visible rows with [methodname]#setRows()# or use the | |||
| regular [methodname]#setHeight()# to define the height in other units. If the | |||
| @@ -76,7 +76,7 @@ The result is shown in <<figure.components.textarea.wordwrap>>. | |||
| [[figure.components.textarea.wordwrap]] | |||
| .Word Wrap in [classname]#TextArea# | |||
| image::img/textarea-wordwrap.png[] | |||
| image::img/textarea-wordwrap.png[width=60%, scaledwidth=100%] | |||
| [[components.textarea.css]] | |||
| @@ -90,7 +90,3 @@ image::img/textarea-wordwrap.png[] | |||
| The HTML structure of [classname]#TextArea# is extremely simple, consisting only | |||
| of an element with [literal]#++v-textarea++# style. | |||
| CSS Styling | |||
+ 10
- 12
documentation/components/components-textfield.asciidoc
View File
| @@ -14,9 +14,8 @@ endif::web[] | |||
| ((("[classname]#TextField#", id="term.components.textfield", range="startofrange"))) | |||
| [classname]#TextField# is one of the most commonly used user interface | |||
| components. It is a [classname]#Field# component that allows entering textual | |||
| values using keyboard. | |||
| [classname]#TextField# is one of the most commonly used user interface components. | |||
| It is a [classname]#Field# component that allows entering textual values with keyboard. | |||
| The following example creates a simple text field: | |||
| @@ -24,7 +23,7 @@ The following example creates a simple text field: | |||
| ---- | |||
| // Create a text field | |||
| TextField tf = new TextField("A Field"); | |||
| // Put some initial content in it | |||
| tf.setValue("Stuff in the field"); | |||
| ---- | |||
| @@ -34,7 +33,7 @@ The result is shown in <<figure.components.textfield.basic>>. | |||
| [[figure.components.textfield.basic]] | |||
| .[classname]#TextField# Example | |||
| image::img/textfield-example.png[] | |||
| image::img/textfield-example.png[width=40%, scaledwidth=50%] | |||
| Value changes are handled with a [classname]#Property.ValueChangeListener#, as | |||
| in most other fields. The value can be acquired with [methodname]#getValue()# | |||
| @@ -69,7 +68,7 @@ single-line text fields. | |||
| [[figure.components.textfield.api]] | |||
| .Text Field Class Relationships | |||
| image::img/textfield-diagram-hi.png[width=50%] | |||
| image::img/textfield-diagram-hi.png[width=40%, scaledwidth=70%] | |||
| [[components.textfield.databinding]] | |||
| == Data Binding | |||
| @@ -85,11 +84,11 @@ Between Property Type and Representation">>. | |||
| // doesn't support assignment from String, the object is | |||
| // reconstructed in the wrapper when the value is changed. | |||
| Double trouble = 42.0; | |||
| // Wrap it in a property data source | |||
| final ObjectProperty<Double> property = | |||
| new ObjectProperty<Double>(trouble); | |||
| // Create a text field bound to it | |||
| // (StringToDoubleConverter is used automatically) | |||
| TextField tf = new TextField("The Answer", property); | |||
| @@ -146,8 +145,7 @@ values. In such case, you might want to show a special value that stands for the | |||
| null value. You can set the null representation with the | |||
| [methodname]#setNullRepresentation()# method. Most typically, you use an empty | |||
| string for the null representation, unless you want to differentiate from a | |||
| string that is explicitly empty. The default null representation is " | |||
| [literal]#++null++#", which essentially warns that you may have forgotten to | |||
| string that is explicitly empty. The default null representation is "[literal]#null#", which essentially warns that you may have forgotten to | |||
| initialize your data objects properly. | |||
| ((("[methodname]#setNullSettingAllowed()#"))) | |||
| @@ -180,7 +178,7 @@ interface is shown in <<figure.components.textfield.nullvalues>>. | |||
| [[figure.components.textfield.nullvalues]] | |||
| .Null Value Representation | |||
| image::img/textfield-nullrepresentation.png[] | |||
| image::img/textfield-nullrepresentation.png[width=35%, scaledwidth=50%] | |||
| (((range="endofrange", startref="term.components.textfield.nullvalues"))) | |||
| @@ -231,7 +229,7 @@ The result is shown in <<figure.components.textfield.textchangeevents>>. | |||
| [[figure.components.textfield.textchangeevents]] | |||
| .Text Change Events | |||
| image::img/textfield-textchangeevents.png[] | |||
| image::img/textfield-textchangeevents.png[width=35%, scaledwidth=50%] | |||
| The __text change event mode__ defines how quickly the changes are transmitted | |||
| to the server and cause a server-side event. Lazier change events allow sending | |||
+ 135
- 69
documentation/components/components-tree.asciidoc
View File
| @@ -12,87 +12,153 @@ ifdef::web[] | |||
| image:{live-demo-image}[alt="Live Demo", link="http://demo.vaadin.com/sampler/#ui/grids-and-trees/tree"] | |||
| endif::web[] | |||
| The [classname]#Tree# component allows a natural way to represent data that has | |||
| hierarchical relationships, such as filesystems or message threads. The | |||
| [classname]#Tree# component in Vaadin works much like the tree components of | |||
| most modern desktop user interface toolkits, for example in directory browsing. | |||
| The [classname]#Tree# component allows a natural way to represent data that has hierarchical relationships. | |||
| The user can drill down in the hierarchy by expanding items by clicking on the expand arrow, and likewise collapse items. | |||
| [classname]#Tree# is a selection component that allows selecting items. | |||
| It also supports drag and drop, so you can drag items to and from a tree, and drop them in the hierarchy. | |||
| The typical use of the [classname]#Tree# component is for displaying a | |||
| hierachical menu, like a menu on the left side of the screen, as in | |||
| <<figure.components.tree>>, or for displaying filesystems or other hierarchical | |||
| datasets. The [parameter]#menu# style makes the appearance of the tree more | |||
| suitable for this purpose. | |||
| A typical use of the [classname]#Tree# component is for displaying a hierarchical menu, as illustrated in <<figure.components.tree>>, or for displaying file systems or hierarchical datasets. | |||
| [[figure.components.tree]] | |||
| .A [classname]#Tree# component as a menu | |||
| image::img/tree-example1.png[width=25%, scaledwidth=50%] | |||
| The data is managed in a container implementing the [interfacename]#Hierarchical# interface, such as [classname]#HierarchicalContainer# or [classname]#FilesystemContainer#. | |||
| You can use [classname]#ContainerHierarchicalWrapper# to add hierarchical capability to any other container. [classname]#Tree# itself implements the interface and delegates operations to the underlying container. | |||
| [source, java] | |||
| ---- | |||
| final Object[][] planets = new Object[][]{ | |||
| new Object[]{"Mercury"}, | |||
| new Object[]{"Venus"}, | |||
| new Object[]{"Earth", "The Moon"}, | |||
| new Object[]{"Mars", "Phobos", "Deimos"}, | |||
| new Object[]{"Jupiter", "Io", "Europa", "Ganymedes", | |||
| "Callisto"}, | |||
| new Object[]{"Saturn", "Titan", "Tethys", "Dione", | |||
| "Rhea", "Iapetus"}, | |||
| new Object[]{"Uranus", "Miranda", "Ariel", "Umbriel", | |||
| "Titania", "Oberon"}, | |||
| new Object[]{"Neptune", "Triton", "Proteus", "Nereid", | |||
| "Larissa"}}; | |||
| Tree tree = new Tree("The Planets and Major Moons"); | |||
| /* Add planets as root items in the tree. */ | |||
| for (int i=0; i<planets.length; i++) { | |||
| String planet = (String) (planets[i][0]); | |||
| tree.addItem(planet); | |||
| if (planets[i].length == 1) { | |||
| // The planet has no moons so make it a leaf. | |||
| tree.setChildrenAllowed(planet, false); | |||
| } else { | |||
| // Add children (moons) under the planets. | |||
| for (int j=1; j<planets[i].length; j++) { | |||
| String moon = (String) planets[i][j]; | |||
| // Add the item as a regular item. | |||
| tree.addItem(moon); | |||
| // Set it to be a child. | |||
| tree.setParent(moon, planet); | |||
| // Make the moons look like leaves. | |||
| tree.setChildrenAllowed(moon, false); | |||
| } | |||
| // Expand the subtree. | |||
| tree.expandItemsRecursively(planet); | |||
| // A menu tree | |||
| Tree menu = new Tree(); | |||
| // Couple of childless root items | |||
| menu.addItem("Mercury"); | |||
| menu.setChildrenAllowed("Mercury", false); | |||
| menu.addItem("Venus"); | |||
| menu.setChildrenAllowed("Venus", false); | |||
| // An item with hierarchy | |||
| menu.addItem("Earth"); | |||
| menu.addItem("The Moon"); | |||
| menu.setChildrenAllowed("The Moon", false); | |||
| menu.setParent("The Moon", "Earth"); | |||
| menu.expandItem("Earth"); // Expand programmatically | |||
| ... | |||
| ---- | |||
| The result was shown in <<figure.components.tree>> in a practical situation, with the [classname]`Tree` wrapped inside a [classname]`Panel`. | |||
| [classname]`Tree` itself does not have scrollbar, but [classname]`Panel` can be used for the purpose. | |||
| The caption of tree items is by default the item ID. | |||
| You can define how the item captions are determined with [methodname]#setItemCaptionMode()#, as explained <<components-selection#components.selection.captions, "Selection Component Item Captions">>. | |||
| [[components.tree.selection]] | |||
| == Handling Selection and Clicks | |||
| [classname]#Tree# is a selection component, which are described in <<components-selection#components.selection, "Selection Components">>. | |||
| You can thereby get or set the currently selected item by the value property of the tree, that is, with [methodname]#getValue()# and [methodname]#setValue()#. | |||
| When the user selects an item, the tree will receive an [classname]#ValueChangeEvent#, which you can catch with a [classname]#ValueChangeListener#. | |||
| [source, Java] | |||
| ---- | |||
| // Handle selection changes | |||
| menu.addValueChangeListener(event -> { // Java 8 | |||
| if (event.getProperty() != null && | |||
| event.getProperty().getValue() != null) { | |||
| location.setValue("The cat is in " + | |||
| event.getProperty().getValue()); | |||
| } | |||
| } | |||
| }); | |||
| ---- | |||
| [classname]#Tree# is selectable by default; you can disallow selection with [methodname]#setSelectable(false)#. | |||
| main.addComponent(tree); | |||
| [classname]#Tree# also emits [classname]##ItemClickEvent##s when items are clicked. | |||
| This way you can handle item clicks also when selection is not enabled or you want special user interaction specifically on clicks. | |||
| [source, Java] | |||
| ---- | |||
| tree.addItemClickListener( | |||
| new ItemClickEvent.ItemClickListener() { | |||
| public void itemClick(ItemClickEvent event) { | |||
| // Pick only left mouse clicks | |||
| if (event.getButton() == ItemClickEvent.BUTTON_LEFT) | |||
| Notification.show("Left click", | |||
| Notification.Type.HUMANIZED_MESSAGE); | |||
| } | |||
| }); | |||
| ---- | |||
| <<figure.components.tree>> below shows the tree from the code example in a | |||
| practical situation. | |||
| [[components.tree.expand-collapse]] | |||
| == Expanding and Collapsing Items | |||
| [[figure.components.tree]] | |||
| .A [classname]#Tree# Component as a Menu | |||
| image::img/tree-example1.png[] | |||
| An item can have children only if the [propertyname]#childrenAllowed# property is set as true. | |||
| The expand indicator is shown when and only when the property is true. | |||
| The property is defined in the container and can be set with [methodname]#setChildrenAllowed()#. | |||
| Expanding an item fires an [classname]#Tree.ExpandEvent# and collapsing an [classname]#Tree.CollapseEvent#, which you can handle with respective listeners. | |||
| [source, Java] | |||
| ---- | |||
| tree.addExpandListener(new Tree.ExpandListener() { | |||
| public void nodeExpand(ExpandEvent event) { | |||
| Notification.show("Expand!"); | |||
| } | |||
| }); | |||
| ---- | |||
| You can expand and collapse items programmatically with [methodname]#expandItem()# or [methodname]#expandItemRecursively()#. | |||
| [source, Java] | |||
| ---- | |||
| // Expand all items that can be | |||
| for (Object itemId: tree.getItemIds()) | |||
| tree.expandItem(itemId); | |||
| ---- | |||
| TIP: [classname]#Tree# itself does not support lazy loading, which makes it impractical for huge hierarchies. | |||
| You can implement one kind of lazy loading by adding items in an expand listener and removing them in a collapse listener. | |||
| For more proper lazy loading, you can use [classname]#TreeTable# or hierarchical support extension for [classname]#Grid#. | |||
| [[components.tree.css]] | |||
| == CSS Style Rules | |||
| You can read or set the currently selected item by the value property of the | |||
| [classname]#Tree# component, that is, with [methodname]#getValue()# and | |||
| [methodname]#setValue()#. When the user clicks an item on a tree, the tree will | |||
| receive an [classname]#ValueChangeEvent#, which you can catch with a | |||
| [classname]#ValueChangeListener#. To receive the event immediately after the | |||
| click, you need to set the tree as [classname]#setImmediate(true)#. | |||
| [source, css] | |||
| ---- | |||
| .v-tree {} | |||
| .v-tree-node {} /* A node (item) */ | |||
| .v-tree-node-caption {} /* Caption of the node */ | |||
| .v-tree-node-children {} /* Contains child nodes */ | |||
| .v-tree-node-root {} /* If node is a root node */ | |||
| .v-tree-node-leaf {} /* If node has no children */ | |||
| ---- | |||
| The [classname]#Tree# component uses [classname]#Container# data sources much | |||
| like the [classname]#Table# component, with the addition that it also utilizes | |||
| hierarchy information maintained by a [classname]#HierarchicalContainer#. The | |||
| contained items can be of any item type supported by the container. The default | |||
| container and its [methodname]#addItem()# assume that the items are strings and | |||
| the string value is used as the item ID. | |||
| [[components.tree.css.itemstyles]] | |||
| === Generating Item Styles | |||
| You can style each tree item individually by generating a style name for them with a [interfacename]#Tree.ItemStyleGenerator#, which you assign to a tree with [methodname]#setItemStyleGenerator()#. | |||
| The generator should return a style name for each item or `null`. | |||
| [source, Java] | |||
| ---- | |||
| // Show all leaf nodes as disabled | |||
| tree.setItemStyleGenerator(new Tree.ItemStyleGenerator() { | |||
| @Override | |||
| public String getStyle(Tree source, Object itemId) { | |||
| if (! tree.hasChildren(itemId)) | |||
| return "disabled"; | |||
| return null; | |||
| } | |||
| }); | |||
| ---- | |||
| The style names are prefixed with `v-tree-node-caption-`. | |||
| You could thereby define the item styling as follows: | |||
| [source, CSS] | |||
| ---- | |||
| .v-tree-node-caption-disabled { | |||
| color: graytext; | |||
| font-style: italic; | |||
| } | |||
| ---- | |||
+ 8
- 11
documentation/components/components-treetable.asciidoc
View File
| @@ -20,20 +20,19 @@ The default container is [classname]#HierarchicalContainer#, but you can bind | |||
| [classname]#TreeTable# to any container implementing the interface. | |||
| [[figure.components.treetable.basic]] | |||
| .[classname]#TreeTable# Component | |||
| image::img/treetable-basic.png[] | |||
| .The [classname]#TreeTable# component | |||
| image::img/treetable-basic.png[width=40%, scaledwidth=60%] | |||
| As with [classname]#Tree#, you can define the parent-child relationships with | |||
| [methodname]#setParent()#, as is shown in the following example with numeric | |||
| item IDs: | |||
| [source, java] | |||
| ---- | |||
| TreeTable ttable = new TreeTable("My TreeTable"); | |||
| ttable.addContainerProperty("Name", String.class, null); | |||
| ttable.addContainerProperty("Number", Integer.class, null); | |||
| // Create the tree nodes and set the hierarchy | |||
| ttable.addItem(new Object[]{"Menu", null}, 0); | |||
| ttable.addItem(new Object[]{"Beverages", null}, 1); | |||
| @@ -58,10 +57,10 @@ Unlike [classname]#Tree#, a [classname]#TreeTable# can have components in the | |||
| hierarchical column, both when the property type is a component type and when | |||
| the tree table is in editable mode. | |||
| For other features, we refer you to documentation for [classname]#Table#, as | |||
| given in | |||
| <<dummy/../../../framework/components/components-table#components.table,"Table">>. | |||
| For other features, we refer you to documentation for [classname]#Table# in | |||
| <<dummy/../../../framework/components/components-table#components.table,"Table">> and [classname]#Tree# in <<dummy/../../../framework/components/components-tree#components.tree,"Tree">>. | |||
| ifdef::web[] | |||
| [[components.treetable.collapsed]] | |||
| == Expanding and Collapsing Items | |||
| @@ -80,7 +79,7 @@ over all the items, but you need to get the IDs from the underlying container. | |||
| for (Object itemId: ttable.getContainerDataSource() | |||
| .getItemIds()) { | |||
| ttable.setCollapsed(itemId, false); | |||
| // As we're at it, also disallow children from | |||
| // the current leaves | |||
| if (! ttable.hasChildren(itemId)) | |||
| @@ -96,6 +95,4 @@ the container, thereby avoiding the explicit settings and memory overhead. There | |||
| are no built-in collapsible containers in the Vaadin core framework, so you | |||
| either need to use an add-on container or implement it yourself. | |||
| endif::web[] | |||
+ 1
- 5
documentation/components/components-twincolselect.asciidoc
View File
| @@ -21,7 +21,7 @@ clicking on the "<<" button. | |||
| [[figure.components.twincolselect.basic]] | |||
| .Twin Column Selection | |||
| image::img/twincolselect-basic.png[] | |||
| image::img/twincolselect-basic.png[width=50%, scaledwidth=80%] | |||
| [classname]#TwinColSelect# is always in multi-select mode, so its property value | |||
| is always a collection of the item IDs of the selected items, that is, the items | |||
| @@ -94,7 +94,3 @@ button area, which has overall [literal]#++v-select-twincol-buttons++# style; | |||
| the actual buttons reuse the styles for the [classname]#Button# component. | |||
| Between the buttons is a divider element with | |||
| [literal]#++v-select-twincol-deco++# style. | |||
+ 6
- 14
documentation/components/components-upload.asciidoc
View File
| @@ -21,15 +21,14 @@ user sends the file by clicking the upload submit button. | |||
| Uploading requires a receiver that implements [interfacename]#Upload.Receiver# | |||
| to provide an output stream to which the upload is written by the server. | |||
| [source, java] | |||
| ---- | |||
| Upload upload = new Upload("Upload it here", receiver); | |||
| ---- | |||
| [[figure.ui.upload]] | |||
| .Upload Component | |||
| image::img/upload.png[] | |||
| .The [classname]#Upload# component | |||
| image::img/upload.png[width=60%, scaledwidth=80%] | |||
| You can set the text of the upload button with [methodname]#setButtonCaption()#. | |||
| Note that it is difficult to change the caption or look of the | |||
| @@ -38,7 +37,6 @@ language of the [guibutton]#Browse# button is determined by the browser, so if | |||
| you wish to have the language of the [classname]#Upload# component consistent, | |||
| you will have to use the same language in your application. | |||
| [source, java] | |||
| ---- | |||
| upload.setButtonCaption("Upload Now"); | |||
| @@ -88,7 +86,6 @@ The following example uploads images to [filename]#/tmp/uploads# directory in | |||
| (UNIX) filesystem (the directory must exist or the upload fails). The component | |||
| displays the uploaded image in an [classname]#Image# component. | |||
| [source, java] | |||
| ---- | |||
| // Show uploaded file in this placeholder | |||
| @@ -99,7 +96,7 @@ image.setVisible(false); | |||
| // listener for successful upload | |||
| class ImageUploader implements Receiver, SucceededListener { | |||
| public File file; | |||
| public OutputStream receiveUpload(String filename, | |||
| String mimeType) { | |||
| // Create upload stream | |||
| @@ -124,13 +121,13 @@ class ImageUploader implements Receiver, SucceededListener { | |||
| image.setSource(new FileResource(file)); | |||
| } | |||
| }; | |||
| ImageUploader receiver = new ImageUploader(); | |||
| ImageUploader receiver = new ImageUploader(); | |||
| // Create the upload with a caption and set receiver later | |||
| Upload upload = new Upload("Upload Image Here", receiver); | |||
| upload.setButtonCaption("Start Upload"); | |||
| upload.addSucceededListener(receiver); | |||
| // Put the components in a panel | |||
| Panel panel = new Panel("Cool Image Storage"); | |||
| Layout panelContent = new VerticalLayout(); | |||
| @@ -147,8 +144,7 @@ shown in <<figure.ui.upload.example>>. | |||
| [[figure.ui.upload.example]] | |||
| .Image Upload Example | |||
| image::img/upload-example.png[] | |||
| image::img/upload-example.png[width=60%, scaledwidth=80%] | |||
| [[components.upload.css]] | |||
| == CSS Style Rules | |||
| @@ -166,7 +162,3 @@ image::img/upload-example.png[] | |||
| The [classname]#Upload# component has an overall [literal]#++v-upload++# style. | |||
| The upload button has the same structure and style as a regular | |||
| [classname]#Button# component. | |||
BIN
documentation/components/img/customfield-basic.png
View File

BIN
documentation/components/img/slider-example1-hi.png
View File

BIN
documentation/components/img/slider-orig.png
View File

BIN
documentation/components/img/table-columnformatting.png
View File

BIN
documentation/components/img/tree-example1.png
View File

+ 134
- 127
documentation/components/original-drawings/slider-example1.svg
View File
| @@ -1,127 +1,134 @@ | |||
| <?xml version="1.0" encoding="UTF-8" standalone="no"?> | |||
| <!-- Created with Inkscape (http://www.inkscape.org/) --> | |||
| <svg | |||
| xmlns:dc="http://purl.org/dc/elements/1.1/" | |||
| xmlns:cc="http://creativecommons.org/ns#" | |||
| xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" | |||
| xmlns:svg="http://www.w3.org/2000/svg" | |||
| xmlns="http://www.w3.org/2000/svg" | |||
| xmlns:xlink="http://www.w3.org/1999/xlink" | |||
| xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd" | |||
| xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape" | |||
| width="210mm" | |||
| height="297mm" | |||
| id="svg1901" | |||
| sodipodi:version="0.32" | |||
| inkscape:version="0.48.4 r9939" | |||
| sodipodi:docname="slider-example1.svg" | |||
| inkscape:output_extension="org.inkscape.output.svg.inkscape" | |||
| version="1.1"> | |||
| <defs | |||
| id="defs1903"> | |||
| <inkscape:perspective | |||
| sodipodi:type="inkscape:persp3d" | |||
| inkscape:vp_x="0 : 526.18109 : 1" | |||
| inkscape:vp_y="0 : 1000 : 0" | |||
| inkscape:vp_z="744.09448 : 526.18109 : 1" | |||
| inkscape:persp3d-origin="372.04724 : 350.78739 : 1" | |||
| id="perspective7" /> | |||
| <inkscape:perspective | |||
| id="perspective2461" | |||
| inkscape:persp3d-origin="372.04724 : 350.78739 : 1" | |||
| inkscape:vp_z="744.09448 : 526.18109 : 1" | |||
| inkscape:vp_y="0 : 1000 : 0" | |||
| inkscape:vp_x="0 : 526.18109 : 1" | |||
| sodipodi:type="inkscape:persp3d" /> | |||
| <inkscape:perspective | |||
| id="perspective2579" | |||
| inkscape:persp3d-origin="372.04724 : 350.78739 : 1" | |||
| inkscape:vp_z="744.09448 : 526.18109 : 1" | |||
| inkscape:vp_y="0 : 1000 : 0" | |||
| inkscape:vp_x="0 : 526.18109 : 1" | |||
| sodipodi:type="inkscape:persp3d" /> | |||
| <linearGradient | |||
| id="linearGradient7607" | |||
| y2="471.38" | |||
| spreadMethod="reflect" | |||
| gradientUnits="userSpaceOnUse" | |||
| y1="45.132999" | |||
| gradientTransform="matrix(0.75592,0,0,1.3229,-36,0)" | |||
| x2="1370.6" | |||
| x1="-526.85999" | |||
| inkscape:collect="always"> | |||
| <stop | |||
| id="stop7603" | |||
| style="stop-color:#000000" | |||
| offset="0" /> | |||
| <stop | |||
| id="stop7605" | |||
| style="stop-color:#000000;stop-opacity:0" | |||
| offset="1" /> | |||
| </linearGradient> | |||
| </defs> | |||
| <sodipodi:namedview | |||
| id="base" | |||
| pagecolor="#ffffff" | |||
| bordercolor="#666666" | |||
| borderopacity="1.0" | |||
| inkscape:pageopacity="0.0" | |||
| inkscape:pageshadow="2" | |||
| inkscape:zoom="1.979899" | |||
| inkscape:cx="258.73755" | |||
| inkscape:cy="889.25792" | |||
| inkscape:document-units="px" | |||
| inkscape:current-layer="layer1" | |||
| gridtolerance="10000" | |||
| inkscape:window-width="877" | |||
| inkscape:window-height="739" | |||
| inkscape:window-x="1039" | |||
| inkscape:window-y="153" | |||
| showgrid="false" | |||
| inkscape:window-maximized="0" /> | |||
| <metadata | |||
| id="metadata1906"> | |||
| <rdf:RDF> | |||
| <cc:Work | |||
| rdf:about=""> | |||
| <dc:format>image/svg+xml</dc:format> | |||
| <dc:type | |||
| rdf:resource="http://purl.org/dc/dcmitype/StillImage" /> | |||
| </cc:Work> | |||
| </rdf:RDF> | |||
| </metadata> | |||
| <g | |||
| inkscape:label="Taso 1" | |||
| inkscape:groupmode="layer" | |||
| id="layer1" | |||
| style="opacity:1"> | |||
| <image | |||
| y="56.505013" | |||
| x="74.071419" | |||
| id="image2463" | |||
| height="236" | |||
| width="249" | |||
| sodipodi:absref="/home/magi/itmill/book-7/manual/img/components/slider-orig.png" | |||
| xlink:href="/home/magi/itmill/book-7/manual/img/components/slider-orig.png" /> | |||
| <g | |||
| transform="matrix(0.04895833,0,0,0.04895833,85.307423,133.89853)" | |||
| id="g1317"> | |||
| <path | |||
| id="path6080" | |||
| style="fill:url(#linearGradient7607)" | |||
| inkscape:connector-curvature="0" | |||
| d="m 70.29,24.826 v 602.34 h 35.44 v -35.44 h 35.44 v -35.4 h 35.4 v -35.44 h 70.88 v 70.84 h 35.43 v 70.88 h 35.44 v 70.87 h 35.44 v 35.44 h 70.84 v -35.44 h 35.44 v -70.87 H 424.6 v -70.88 h -35.4 v -70.84 h -35.44 v -70.88 h 141.72 v -35.43 h -35.44 v -35.44 H 424.6 v -35.44 h -35.4 v -35.41 h -35.44 v -35.43 h -35.44 v -35.44 h -35.44 v -35.44 h -35.43 v -35.44 h -35.44 v -35.43 h -35.44 v -35.44 h -35.4 V 60.256 H 105.73 V 24.818 H 70.29 z" /> | |||
| <path | |||
| id="rect1430" | |||
| style="fill:#000000;fill-rule:evenodd" | |||
| inkscape:connector-curvature="0" | |||
| d="m 35.438,24.812 v 602.35 h 35.437 v -35.44 h 35.435 v -35.41 H 70.875 V 95.662 L 106.31,95.66 V 60.254 H 70.875 V 24.816 H 35.438 z m 70.872,70.844 v 35.434 h 35.41 V 95.656 h -35.41 z m 35.41,35.434 v 35.44 h 35.44 v -35.44 h -35.44 z m 35.44,35.44 v 35.44 h 35.43 v -35.44 h -35.43 z m 35.43,35.44 v 35.44 h 35.44 v -35.44 h -35.44 z m 35.44,35.44 v 35.43 h 35.44 v -35.43 h -35.44 z m 35.44,35.43 v 35.44 h 35.44 v -35.44 h -35.44 z m 35.44,35.44 v 35.41 h 35.43 v -35.41 h -35.43 z m 35.43,35.41 v 35.43 h 35.41 v -35.43 h -35.41 z m 35.41,35.43 v 35.44 H 283.47 v 106.32 h 35.44 V 450 h 141.71 v -35.44 h -35.43 v -35.44 h -35.44 z m -70.84,141.76 v 70.84 h 35.43 v -70.84 h -35.43 z m 35.43,70.84 v 70.87 h 35.41 v -70.87 h -35.41 z m 35.41,70.87 v 70.88 h 35.44 v -70.88 h -35.44 z m 0,70.88 h -70.84 v 35.44 h 70.84 v -35.44 z m -70.84,0 v -70.88 h -35.44 v 70.88 h 35.44 z m -35.44,-70.88 v -70.87 h -35.44 v 70.87 h 35.44 z m -35.44,-70.87 v -70.84 h -35.44 v 70.84 h 35.44 z M 212.59,520.88 V 450 h -35.43 v 35.44 h -35.44 v 35.44 h 70.87 z m -70.87,0 h -35.41 v 35.43 h 35.41 v -35.43 z" /> | |||
| <path | |||
| id="rect3779" | |||
| style="fill:#ffffff" | |||
| inkscape:connector-curvature="0" | |||
| d="m 70.875,95.656 v 460.65 h 35.435 v -35.43 h 35.41 v -35.44 h 35.44 v -35.44 h 35.43 v 70.88 h 35.44 v 70.84 h 35.44 v 70.87 h 35.44 v 70.88 h 70.84 v -70.88 h -35.41 v -70.87 h -35.43 v -70.84 h -35.44 v -106.32 h 106.28 v -35.44 h -35.41 v -35.43 h -35.43 v -35.41 h -35.44 v -35.44 h -35.44 v -35.43 h -35.44 v -35.44 h -35.43 v -35.44 h -35.44 v -35.44 H 106.31 V 95.648 H 70.875 z" /> | |||
| </g> | |||
| </g> | |||
| </svg> | |||
| <?xml version="1.0" encoding="UTF-8" standalone="no"?> | |||
| <!-- Created with Inkscape (http://www.inkscape.org/) --> | |||
| <svg | |||
| xmlns:dc="http://purl.org/dc/elements/1.1/" | |||
| xmlns:cc="http://creativecommons.org/ns#" | |||
| xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" | |||
| xmlns:svg="http://www.w3.org/2000/svg" | |||
| xmlns="http://www.w3.org/2000/svg" | |||
| xmlns:xlink="http://www.w3.org/1999/xlink" | |||
| xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd" | |||
| xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape" | |||
| width="210mm" | |||
| height="297mm" | |||
| id="svg1901" | |||
| sodipodi:version="0.32" | |||
| inkscape:version="0.91 r" | |||
| sodipodi:docname="slider-example1.svg" | |||
| inkscape:output_extension="org.inkscape.output.svg.inkscape" | |||
| version="1.1"> | |||
| <defs | |||
| id="defs1903"> | |||
| <inkscape:perspective | |||
| sodipodi:type="inkscape:persp3d" | |||
| inkscape:vp_x="0 : 526.18109 : 1" | |||
| inkscape:vp_y="0 : 1000 : 0" | |||
| inkscape:vp_z="744.09448 : 526.18109 : 1" | |||
| inkscape:persp3d-origin="372.04724 : 350.78739 : 1" | |||
| id="perspective7" /> | |||
| <inkscape:perspective | |||
| id="perspective2461" | |||
| inkscape:persp3d-origin="372.04724 : 350.78739 : 1" | |||
| inkscape:vp_z="744.09448 : 526.18109 : 1" | |||
| inkscape:vp_y="0 : 1000 : 0" | |||
| inkscape:vp_x="0 : 526.18109 : 1" | |||
| sodipodi:type="inkscape:persp3d" /> | |||
| <inkscape:perspective | |||
| id="perspective2579" | |||
| inkscape:persp3d-origin="372.04724 : 350.78739 : 1" | |||
| inkscape:vp_z="744.09448 : 526.18109 : 1" | |||
| inkscape:vp_y="0 : 1000 : 0" | |||
| inkscape:vp_x="0 : 526.18109 : 1" | |||
| sodipodi:type="inkscape:persp3d" /> | |||
| <linearGradient | |||
| id="linearGradient7607" | |||
| y2="471.38" | |||
| spreadMethod="reflect" | |||
| gradientUnits="userSpaceOnUse" | |||
| y1="45.132999" | |||
| gradientTransform="matrix(0.75592,0,0,1.3229,-36,0)" | |||
| x2="1370.6" | |||
| x1="-526.85999" | |||
| inkscape:collect="always"> | |||
| <stop | |||
| id="stop7603" | |||
| style="stop-color:#000000" | |||
| offset="0" /> | |||
| <stop | |||
| id="stop7605" | |||
| style="stop-color:#000000;stop-opacity:0" | |||
| offset="1" /> | |||
| </linearGradient> | |||
| </defs> | |||
| <sodipodi:namedview | |||
| id="base" | |||
| pagecolor="#ffffff" | |||
| bordercolor="#666666" | |||
| borderopacity="1.0" | |||
| inkscape:pageopacity="0.0" | |||
| inkscape:pageshadow="2" | |||
| inkscape:zoom="1.4" | |||
| inkscape:cx="212.24603" | |||
| inkscape:cy="847.82098" | |||
| inkscape:document-units="px" | |||
| inkscape:current-layer="layer1" | |||
| gridtolerance="10000" | |||
| inkscape:window-width="1116" | |||
| inkscape:window-height="882" | |||
| inkscape:window-x="800" | |||
| inkscape:window-y="153" | |||
| showgrid="false" | |||
| inkscape:window-maximized="0" /> | |||
| <metadata | |||
| id="metadata1906"> | |||
| <rdf:RDF> | |||
| <cc:Work | |||
| rdf:about=""> | |||
| <dc:format>image/svg+xml</dc:format> | |||
| <dc:type | |||
| rdf:resource="http://purl.org/dc/dcmitype/StillImage" /> | |||
| </cc:Work> | |||
| </rdf:RDF> | |||
| </metadata> | |||
| <g | |||
| inkscape:label="Taso 1" | |||
| inkscape:groupmode="layer" | |||
| id="layer1" | |||
| style="opacity:1"> | |||
| <rect | |||
| style="color:#000000;display:inline;overflow:visible;visibility:visible;fill:#ffffff;fill-opacity:1;fill-rule:nonzero;stroke:none;stroke-width:3;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;marker:none;enable-background:accumulate" | |||
| id="rect3344" | |||
| width="249" | |||
| height="236" | |||
| x="67.505424" | |||
| y="64.081154" /> | |||
| <image | |||
| sodipodi:absref="/home/magi/itmill/vaadin/documentation/components/original-drawings/../img/slider-orig.png" | |||
| xlink:href="../img/slider-orig.png" | |||
| y="64.081154" | |||
| x="67.505424" | |||
| id="image2463" | |||
| height="236" | |||
| width="249" /> | |||
| <g | |||
| transform="matrix(0.04895833,0,0,0.04895833,85.307423,133.89853)" | |||
| id="g1317"> | |||
| <path | |||
| id="path6080" | |||
| style="fill:url(#linearGradient7607)" | |||
| inkscape:connector-curvature="0" | |||
| d="m 70.29,24.826 v 602.34 h 35.44 v -35.44 h 35.44 v -35.4 h 35.4 v -35.44 h 70.88 v 70.84 h 35.43 v 70.88 h 35.44 v 70.87 h 35.44 v 35.44 h 70.84 v -35.44 h 35.44 v -70.87 H 424.6 v -70.88 h -35.4 v -70.84 h -35.44 v -70.88 h 141.72 v -35.43 h -35.44 v -35.44 H 424.6 v -35.44 h -35.4 v -35.41 h -35.44 v -35.43 h -35.44 v -35.44 h -35.44 v -35.44 h -35.43 v -35.44 h -35.44 v -35.43 h -35.44 v -35.44 h -35.4 V 60.256 H 105.73 V 24.818 H 70.29 z" /> | |||
| <path | |||
| id="rect1430" | |||
| style="fill:#000000;fill-rule:evenodd" | |||
| inkscape:connector-curvature="0" | |||
| d="m 35.438,24.812 v 602.35 h 35.437 v -35.44 h 35.435 v -35.41 H 70.875 V 95.662 L 106.31,95.66 V 60.254 H 70.875 V 24.816 H 35.438 z m 70.872,70.844 v 35.434 h 35.41 V 95.656 h -35.41 z m 35.41,35.434 v 35.44 h 35.44 v -35.44 h -35.44 z m 35.44,35.44 v 35.44 h 35.43 v -35.44 h -35.43 z m 35.43,35.44 v 35.44 h 35.44 v -35.44 h -35.44 z m 35.44,35.44 v 35.43 h 35.44 v -35.43 h -35.44 z m 35.44,35.43 v 35.44 h 35.44 v -35.44 h -35.44 z m 35.44,35.44 v 35.41 h 35.43 v -35.41 h -35.43 z m 35.43,35.41 v 35.43 h 35.41 v -35.43 h -35.41 z m 35.41,35.43 v 35.44 H 283.47 v 106.32 h 35.44 V 450 h 141.71 v -35.44 h -35.43 v -35.44 h -35.44 z m -70.84,141.76 v 70.84 h 35.43 v -70.84 h -35.43 z m 35.43,70.84 v 70.87 h 35.41 v -70.87 h -35.41 z m 35.41,70.87 v 70.88 h 35.44 v -70.88 h -35.44 z m 0,70.88 h -70.84 v 35.44 h 70.84 v -35.44 z m -70.84,0 v -70.88 h -35.44 v 70.88 h 35.44 z m -35.44,-70.88 v -70.87 h -35.44 v 70.87 h 35.44 z m -35.44,-70.87 v -70.84 h -35.44 v 70.84 h 35.44 z M 212.59,520.88 V 450 h -35.43 v 35.44 h -35.44 v 35.44 h 70.87 z m -70.87,0 h -35.41 v 35.43 h 35.41 v -35.43 z" /> | |||
| <path | |||
| id="rect3779" | |||
| style="fill:#ffffff" | |||
| inkscape:connector-curvature="0" | |||
| d="m 70.875,95.656 v 460.65 h 35.435 v -35.43 h 35.41 v -35.44 h 35.44 v -35.44 h 35.43 v 70.88 h 35.44 v 70.84 h 35.44 v 70.87 h 35.44 v 70.88 h 70.84 v -70.88 h -35.41 v -70.87 h -35.43 v -70.84 h -35.44 v -106.32 h 106.28 v -35.44 h -35.41 v -35.43 h -35.43 v -35.41 h -35.44 v -35.44 h -35.44 v -35.43 h -35.44 v -35.44 h -35.43 v -35.44 h -35.44 v -35.44 H 106.31 V 95.648 H 70.875 z" /> | |||
| </g> | |||
| </g> | |||
| </svg> | |||
+ 2
- 3
documentation/getting-started/chapter-getting-started.asciidoc
View File
| @@ -5,7 +5,6 @@ This chapter gives practical instructions for creating a Vaadin application proj | |||
| The instructions are given separately for the Eclipse IDE, NetBeans, and IntelliJ IDEA. | |||
| include::getting-started-overview.adoc[leveloffset=+2] | |||
| include::getting-started-libraries.asciidoc[leveloffset=+2] | |||
| @@ -14,12 +13,12 @@ include::getting-started-archetypes.asciidoc[leveloffset=+2] | |||
| include::getting-started-first-project.asciidoc[leveloffset=+2] | |||
| include::getting-started-maven.asciidoc[leveloffset=+2] | |||
| include::getting-started-netbeans.asciidoc[leveloffset=+2] | |||
| include::getting-started-idea.asciidoc[leveloffset=+2] | |||
| include::getting-started-maven.asciidoc[leveloffset=+2] | |||
| include::getting-started-package.asciidoc[leveloffset=+2] | |||
| include::getting-started-scala.asciidoc[leveloffset=+2] | |||
+ 76
- 50
documentation/getting-started/getting-started-first-project.asciidoc
View File
| @@ -14,7 +14,7 @@ Vaadin Plugin. The task will include the following steps: | |||
| . Write the source code | |||
| . Configure and start Tomcat (or some other web server) | |||
| . Configure and start web server | |||
| . Open a web browser to use the web application | |||
| @@ -26,11 +26,11 @@ This walkthrough assumes that you have already installed the Eclipse IDE, the Va | |||
| ifdef::web[] | |||
| [[getting-started.first-project.ivy]] | |||
| == Creating the Project | |||
| == Creating an Ivy Project | |||
| endif::web[] | |||
| ifdef::web[] | |||
| _The following describes the creation of an Ivy project. The upcoming version of the Eclipse plug-in creates Maven projects. For that, see <<getting-started.first-project.creation>>._ | |||
| NOTE: The following describes the creation of an Ivy project. The upcoming version of the Eclipse plug-in creates Maven projects. For that, see <<getting-started.first-project.creation>>. | |||
| endif::web[] | |||
| ifdef::web[] | |||
| @@ -41,13 +41,13 @@ previous section. First, launch Eclipse and follow the following steps: | |||
| . In the [guilabel]#New Project# window that opens, select "Vaadin > Vaadin 7 | |||
| Project" and click [guibutton]#Next#. | |||
| + | |||
| image::img/myproject-ivy-new-vaadin.png[width=70%] | |||
| image::img/myproject-ivy-new-vaadin.png[width=70%, scaledwidth=100%] | |||
| . In the [guilabel]#Vaadin Project# step, you need to set the basic web project | |||
| settings. You need to give at least the __project name__ and the runtime; the | |||
| default values should be good for the other settings. | |||
| + | |||
| image::img/myproject-ivy-settings.png[width=70%] | |||
| image::img/myproject-ivy-settings.png[width=70%, scaledwidth=100%] | |||
| [guilabel]#Project name#:: Give the project a name. The name should be a valid identifier usable | |||
| cross-platform as a filename and inside a URL, so using only lower-case | |||
| @@ -110,7 +110,7 @@ settings, or click [guibutton]#Next#. | |||
| the settings are pre-filled, and you should normally accept them as they are. | |||
| + | |||
| image::img/myproject-ivy-web.png[] | |||
| image::img/myproject-ivy-web.png[scaledwidth=100%] | |||
| [guilabel]#Context Root#:: The context root (of the application) identifies the application in the URL used | |||
| for accessing it. For example, if the project has a [literal]#++myproject++# | |||
| @@ -131,7 +131,7 @@ If you are trying out Vaadin for the first time, you should not need | |||
| to change anything. You can set most of the settings afterwards, except the | |||
| creation of the portlet configuration. | |||
| + | |||
| image::img/myproject-vaadin.png[] | |||
| image::img/myproject-vaadin.png[scaledwidth=100%] | |||
| [guilabel]#Create project template#:: Make the wizard create an UI class stub. | |||
| @@ -162,7 +162,7 @@ project hierarchy shown in the Project Explorer is shown in | |||
| [[figure.getting-started.first-project.exploring]] | |||
| .A New Vaadin Project | |||
| image::img/myproject-ivy-created.png[scaledwidth=60%] | |||
| image::img/myproject-ivy-created.png[width=40%, scaledwidth=60%] | |||
| The Vaadin libraries and other dependencies are managed by Ivy. Notice that the | |||
| libraries are not stored under the project folder, even though they are listed | |||
| @@ -224,8 +224,8 @@ endif::web[] | |||
| == Creating a Maven Project | |||
| ifdef::web[] | |||
| _The following describes project creation in the upcoming version of the Eclipse plug-in, which creates Maven rather than Ivy projects. | |||
| To use it, you must have installed the experimental version of the plug-in._ | |||
| NOTE: The following describes project creation in the upcoming version of the Eclipse plug-in, which creates Maven rather than Ivy projects. | |||
| To use it, you must have installed the experimental version of the plug-in. | |||
| endif::web[] | |||
| Let us create the first application project with the tools installed in the previous section. | |||
| @@ -236,17 +236,17 @@ First, launch Eclipse and follow the following steps: | |||
| . In the [guilabel]#New Project# window that opens, select "Vaadin > Vaadin 7 | |||
| Project (Maven)" and click [guibutton]#Next#. | |||
| + | |||
| image::img/myproject-new-vaadin.png[width=70%] | |||
| image::img/myproject-new-vaadin.png[width=70%, scaledwidth=90%] | |||
| . In the [guilabel]#Select a Maven archetype# step, you need to select the project type. | |||
| To create a simple test project, select the [guilabel]#Single-module Application Project#. | |||
| + | |||
| image::img/myproject-archetype-selection.png[width=70%] | |||
| image::img/myproject-archetype-selection.png[width=70%, scaledwidth=90%] | |||
| . In the [guilabel]#Specify archetype parameters# step, you need to give at least the [guilabel]#Group Id# and the [guilabel]#Artifact Id#. | |||
| The default values should be good for the other settings. | |||
| + | |||
| image::img/myproject-settings.png[width=70%] | |||
| image::img/myproject-settings.png[width=70%, scaledwidth=90%] | |||
| [guilabel]#Group Id#:: | |||
| Give the project an organization-level identifier, for example, [packagename]#com.example#. | |||
| @@ -272,12 +272,13 @@ Finally, click [guibutton]#Finish# to create the project. | |||
| [[getting-started.first-project.exploring]] | |||
| == Exploring the Project | |||
| After the [guilabel]#New Project# wizard exits, it has done all the work for you: a UI class skeleton has been written to the [filename]#src# directory. | |||
| After the [guilabel]#New Project# wizard exits, it has done all the work for you. | |||
| A UI class skeleton has been written to the [filename]#src# directory. | |||
| The project hierarchy shown in the Project Explorer is shown in <<figure.getting-started.first-project.exploring>>. | |||
| [[figure.getting-started.first-project.exploring]] | |||
| .A new Vaadin Project | |||
| image::img/myproject-created-annotated-hi.png[width=80%] | |||
| .A new Vaadin project | |||
| image::img/myproject-created-annotated-hi.png[width=80%, scaledwidth=100%] | |||
| The Vaadin libraries and other dependencies are managed by Maven. | |||
| Notice that the libraries are not stored under the project folder, even though they are listed in the "Java Resources > Libraries > Maven Dependencies" virtual folder. | |||
| @@ -295,7 +296,6 @@ import com.vaadin.ui.UI; | |||
| ... | |||
| @Theme("mytheme") | |||
| @Widgetset("com.example.myproject.MyAppWidgetset") | |||
| public class MyUI extends UI { | |||
| @Override | |||
| @@ -325,18 +325,20 @@ public class MyUI extends UI { | |||
| } | |||
| ---- | |||
| [[getting-started.first-project.widgetset]] | |||
| == Compiling the Widget Set and Theme | |||
| [[getting-started.first-project.theme]] | |||
| == Compiling the Theme | |||
| Before running the project for the first time, select [guilabel]#Compile Widgetset and Theme# from the menu shown in <<figure.getting-started.first-project.compilewidgetset>>. | |||
| Before running the project for the first time, click the [guilabel]#Compile Vaadin Theme# button in the toolbar, as shown in <<figure.getting-started.first-project.compiletheme>>. | |||
| [[figure.getting-started.first-project.compilewidgetset]] | |||
| .Compile Widgetset and Theme Menu | |||
| image::img/myproject-compilewidgetset.png[width=50%] | |||
| [[figure.getting-started.first-project.compiletheme]] | |||
| .Compile Vaadin Theme | |||
| image::img/myproject-compiletheme.png[width=40%, scaledwidth=60%] | |||
| [[getting-started.first-project.coding]] | |||
| == Coding Tips for Eclipse | |||
| === Code Completion | |||
| One of the most useful features in Eclipse is __code completion__. Pressing | |||
| kbd:[Ctrl+Space] in the editor will display a pop-up list of possible class name and | |||
| method name completions, as shown in | |||
| @@ -345,21 +347,20 @@ context of the cursor position. | |||
| [[figure.getting-started.first-project.coding.codecompletion]] | |||
| .Java Code Completion in Eclipse | |||
| image::img/codingtips-codecompletion.png[] | |||
| To add an [literal]#++import++# statement for a class, such as | |||
| [classname]#Button#, simply press kbd:[Ctrl+Shift+O] or click the red error indicator on | |||
| the left side of the editor window. If the class is available in multiple | |||
| packages, a list of the alternatives is displayed, as shown in | |||
| <<figure.getting-started.first-project.coding.import>>. For server-side | |||
| development, you should normally use the classes under the | |||
| [package]#com.vaadin.ui# or [package]#com.vaadin.server# packages. You can not | |||
| use client-side classes (under [package]#com.vaadin.client#) or GWT classes for | |||
| server-side development. | |||
| image::img/codingtips-codecompletion.png[scaledwidth=100%] | |||
| === Generating Imports | |||
| To automatically add an [literal]#++import++# statement for a class, such as | |||
| [classname]#Button#, simply press kbd:[Ctrl+Shift+O] or click the red error indicator on the left side of the editor window. | |||
| If the class is available in multiple packages, a list of the alternatives is displayed, as shown in <<figure.getting-started.first-project.coding.import>>. | |||
| [[figure.getting-started.first-project.coding.import]] | |||
| .Importing Classes Automatically | |||
| image::img/codingtips-automaticimports.png[scaledwidth=80%] | |||
| .Importing classes automatically | |||
| image::img/codingtips-automaticimports.png[scaledwidth=70%] | |||
| For server-side Vaadin development, you should generally use the classes under the [package]#com.vaadin.ui# or [package]#com.vaadin.server# packages. | |||
| _You can not use client-side classes (under [package]#com.vaadin.client#) or GWT classes for server-side development._ | |||
| [[getting-started.first-project.server]] | |||
| == Setting Up and Starting the Web Server | |||
| @@ -375,29 +376,39 @@ directory. | |||
| Follow the following steps: | |||
| . Switch to the Servers tab in the lower panel in Eclipse. List of servers should be empty after Eclipse is installed. Right-click on the empty area in the panel and select "New > Server". | |||
| . Switch to the [guilabel]#Servers# tab in the lower panel in Eclipse. | |||
| List of servers should be empty after Eclipse is installed. | |||
| Right-click on the empty area in the panel and select "New > Server". | |||
| ifdef::web[] | |||
| + | |||
| image::img/tomcat-startserver-1.png[] | |||
| image::img/tomcat-startserver-1.png[width=60%, scaledwidth=100%] | |||
| endif::web[] | |||
| . Select "Apache > Tomcat v7.0 Server" and set [guilabel]#Server's host name# as [literal]#++localhost++#, which should be the default. If you have only one Tomcat installed, [guilabel]#Server runtime# has only one choice. Click [guibutton]#Next#. | |||
| ifdef::web[] | |||
| + | |||
| image::img/tomcat-startserver-2.png[] | |||
| image::img/tomcat-startserver-2.png[width=60%, scaledwidth=100%] | |||
| endif::web[] | |||
| . Add your project to the server by selecting it on the left and clicking [guibutton]#Add# to add it to the configured projects on the right. Click [guibutton]#Finish#. | |||
| ifdef::web[] | |||
| + | |||
| image::img/tomcat-startserver-3.png[] | |||
| image::img/tomcat-startserver-3.png[width=60%, scaledwidth=100%] | |||
| endif::web[] | |||
| . The server and the project are now installed in Eclipse and are shown in the [guilabel]#Servers# tab. | |||
| To start the server, right-click on the server and select [guilabel]#Debug#. | |||
| To start the server in non-debug mode, select [guilabel]#Start#. | |||
| ifdef::web[] | |||
| + | |||
| image::img/tomcat-startserver-4.png[] | |||
| image::img/tomcat-startserver-4.png[width=60%, scaledwidth=100%] | |||
| endif::web[] | |||
| . The server starts and the WebContent directory of the project is published to the server on http://localhost:8080/myproject/. | |||
| ifdef::web[] | |||
| + | |||
| image::img/tomcat-startserver-5.png[] | |||
| image::img/tomcat-startserver-5.png[width=60%, scaledwidth=100%] | |||
| endif::web[] | |||
| [[getting-started.first-project.run]] | |||
| == Running and Debugging | |||
| @@ -406,8 +417,12 @@ Starting your application is as easy as selecting [guilabel]#myproject# from the | |||
| [guilabel]#Project Explorer# and then "Run > Debug As > Debug on Server". | |||
| Eclipse then opens the application in built-in web browser. | |||
| //// | |||
| // This is rather irrelevant | |||
| // | |||
| .Running a Vaadin Application | |||
| image::img/runningMyProject.png[width=60%] | |||
| image::img/runningMyProject.png[width=60%, scaledwidth=80%] | |||
| //// | |||
| You can insert break points in the Java code by double-clicking on the left | |||
| margin bar of the source code window. For example, if you insert a breakpoint in | |||
| @@ -418,14 +433,20 @@ examine and change the state of the application. | |||
| To continue execution, select [guilabel]#Resume# from [guilabel]#Run# menu. | |||
| .Debugging a Vaadin Application | |||
| image::img/debuggingMyProject.png[] | |||
| image::img/debuggingMyProject.png[scaledwidth=100%] | |||
| Above, we described how to debug a server-side application. | |||
| Debugging client-side applications and widgets is described in | |||
| <<dummy/../../../framework/clientside/clientside-debugging#clientside.debugging,"Debugging Client-Side Code">>. | |||
| [[getting-started.eclipse.mavenlibraryupdate]] | |||
| ifdef::web[] | |||
| == Updating the Vaadin Libraries in Maven Projects | |||
| endif::web[] | |||
| // The book only describes Maven projects | |||
| ifndef::web[] | |||
| == Updating the Vaadin Libraries | |||
| endif::web[] | |||
| Updating the Vaadin plugin does not update Vaadin libraries. The libraries are | |||
| project specific, as a different version might be required for different | |||
| @@ -439,8 +460,9 @@ Updating the libraries can take several minutes. You can see the progress in the | |||
| Eclipse status bar. You can get more details about the progress by clicking the | |||
| indicator. | |||
| . If you have compiled the widget set for your project, recompile it by clicking | |||
| the [guibutton]#Compile Vaadin widgets# button in Eclipse toolbar. | |||
| . _In Vaadin 7.6 and older_: if you have compiled the widget set for your project, recompile it by clicking the *Compile Vaadin Widgetset* button in the Eclipse toolbar. | |||
| + | |||
| image::img/myproject-compilewidgetset.png[width=50%, scaledwidth=60%] | |||
| . Stop the integrated Tomcat (or other server) in Eclipse, clear its caches by | |||
| right-clicking the server and selecting [guilabel]#Clean# as well as | |||
| @@ -449,6 +471,7 @@ right-clicking the server and selecting [guilabel]#Clean# as well as | |||
| If you experience problems after updating the libraries, you can try using | |||
| "Maven > Update Project". | |||
| ifdef::web[] | |||
| [[getting-started.eclipse.libraryupdate]] | |||
| == Updating the Vaadin Libraries in Ivy Projects | |||
| @@ -475,8 +498,9 @@ Updating the libraries can take several minutes. You can see the progress in the | |||
| Eclipse status bar. You can get more details about the progress by clicking the | |||
| indicator. | |||
| . If you have compiled the widget set for your project, recompile it by clicking | |||
| the [guibutton]#Compile Vaadin widgets# button in Eclipse toolbar. | |||
| . If you have compiled the widget set for your project, recompile it by clicking the *Compile Vaadin Widgetset* button in Eclipse toolbar. | |||
| + | |||
| image::img/myproject-compilewidgetset.png[width=50%, scaledwidth=60%] | |||
| . Stop the integrated Tomcat (or other server) in Eclipse, clear its caches by | |||
| right-clicking the server and selecting Clean as well as Clean Tomcat Work | |||
| @@ -486,3 +510,5 @@ If you experience problems after updating the libraries, you can try clearing | |||
| the Ivy resolution caches by right-clicking the project and selecting "Ivy > | |||
| Clean all caches". | |||
| Then, do the "Ivy > Resolve" and other tasks again. | |||
| endif::web[] | |||
+ 6
- 6
documentation/getting-started/getting-started-idea.asciidoc
View File
| @@ -35,7 +35,7 @@ the [guilabel]#Java SDK# to be used for the project. | |||
| Vaadin requires at least Java 6. | |||
| If you have not configured a Java SDK previously, you can configure it here. | |||
| + | |||
| image::img/idea-newproject-1.png[] | |||
| image::img/idea-newproject-1.png[scaledwidth=100%] | |||
| + | |||
| Click [guibutton]#Next#. | |||
| @@ -45,7 +45,7 @@ Click [guibutton]#Next#. | |||
| path. You probably also want an application stub, so select [guilabel]#Create | |||
| sample application# and give a name for the generated UI class. | |||
| + | |||
| image::img/idea-newproject-2.png[] | |||
| image::img/idea-newproject-2.png[scaledwidth=100%] | |||
| + | |||
| Do __not__ click [guibutton]#Finish# yet. | |||
| @@ -54,7 +54,7 @@ Set it as an integrated server that you have configured in IntelliJ IDEA, as des | |||
| ifdef::web[] | |||
| + | |||
| image::img/idea-newproject-3.png[] | |||
| image::img/idea-newproject-3.png[scaledwidth=100%] | |||
| endif::web[] | |||
| . Click [guibutton]#Finish#. | |||
| @@ -62,7 +62,7 @@ endif::web[] | |||
| The project is created with the UI class stub and a [filename]#web.xml# | |||
| deployment descriptor. | |||
| image::img/idea-newproject-4.png[] | |||
| image::img/idea-newproject-4.png[scaledwidth=100%] | |||
| The wizard does not currently create a servlet class automatically, and uses | |||
| Servlet 2.4 compatible deployment with a [filename]#web.xml# deployment | |||
| @@ -92,7 +92,7 @@ server using a run/debug configuration. | |||
| . Enter a project name, location, and the Java SDK to be used for the project. | |||
| Vaadin requires at least Java 6. | |||
| + | |||
| image::img/idea-maven-newproject-1.png[] | |||
| image::img/idea-maven-newproject-1.png[scaledwidth=100%] | |||
| + | |||
| Click [guibutton]#Next#. | |||
| //<?dbfo-need height="6cm" ?> | |||
| @@ -101,7 +101,7 @@ Click [guibutton]#Next#. | |||
| [guilabel]#Version# for the project, or use the defaults. | |||
| + | |||
| image::img/idea-maven-newproject-2.png[] | |||
| image::img/idea-maven-newproject-2.png[scaledwidth=100%] | |||
| . Check [guilabel]#Create from archetype# | |||
| //<?dbfo-need height="6cm" ?> | |||
+ 10
- 10
documentation/getting-started/getting-started-maven.asciidoc
View File
| @@ -11,7 +11,7 @@ layout: page | |||
| In previous sections, we looked into creating a Vaadin Maven project in different IDEs. | |||
| In this section, we look how to create such a project on command-line. | |||
| You can then import such a project to your IDE. | |||
| You can then import such a project in your IDE. | |||
| In addition to regular Maven, you can use any Maven-compatible build or | |||
| dependency management system, such as Ivy or Gradle. For Gradle, see the | |||
| @@ -35,7 +35,7 @@ line): | |||
| -DarchetypeGroupId=com.vaadin \ | |||
| -DarchetypeArtifactId=[replaceable]#vaadin-archetype-application# \ | |||
| -DarchetypeVersion=[replaceable]#7.x.x# \ | |||
| -DgroupId=[replaceable]#your.company# \ | |||
| -DgroupId=[replaceable]#com.pany# \ | |||
| -DartifactId=[replaceable]#project-name# \ | |||
| -Dversion=[replaceable]#0.1# \ | |||
| -Dpackaging=war | |||
| @@ -96,13 +96,14 @@ WAR package. You can do this with the [literal]#++package++# goal as follows: | |||
| The location of the resulting WAR package should be displayed in the command | |||
| output. You can then deploy it to your favorite application server. | |||
| The easiest way to run Vaadin applications with Maven is to use the light-weight | |||
| Jetty web server. After compiling the package, all you need to do is type: | |||
| The easiest way to run Vaadin applications with Maven is to use the light-weight Jetty web server. | |||
| After compiling the package, all you need to do is type: | |||
| [subs="normal"] | |||
| ---- | |||
| [prompt]#$# [command]#mvn# jetty:run | |||
| ---- | |||
| The special goal starts the Jetty server in port 8080 and deploys the | |||
| application. You can then open it in a web browser at | |||
| http://localhost:8080/project-name. | |||
| @@ -110,17 +111,16 @@ http://localhost:8080/project-name. | |||
| (((range="endofrange", startref="term.maven.compiling"))) | |||
| [[getting-started.maven.addons]] | |||
| == Using Add-ons and Custom Widget Sets | |||
| == Using Add-ons | |||
| ((("Maven", "using add-ons", id="term.maven.addons", range="startofrange"))) | |||
| If you use Vaadin add-ons that include a widget set or make your custom widgets, | |||
| you need to enable widget set compilation in the POM. The required configuration | |||
| is described in | |||
| <<dummy/../../../framework/addons/addons-maven#addons.maven,"Using Add-ons in a | |||
| If you use Vaadin add-ons from the http://vaadin.com/directory[Vaadin Directory], you need to add them as dependencies in the project POM. | |||
| The instructions are given in <<dummy/../../../framework/addons/addons-maven#addons.maven, "Using Add-ons in a | |||
| Maven Project">>. | |||
| _In projects that use Vaadin 7.6 or older_, you need to compile the widget set manually. | |||
| See the add-on usage instructions. | |||
| (((range="endofrange", startref="term.maven.addons"))) | |||
| (((range="endofrange", startref="term.maven.creating"))) | |||
+ 5
- 5
documentation/getting-started/getting-started-netbeans.asciidoc
View File
| @@ -24,13 +24,13 @@ theme, and so on. | |||
| . In the [guilabel]#New Project# window that opens, select the [guilabel]#Vaadin# category and one of the Vaadin archetypes from the right. | |||
| + | |||
| image::img/netbeans-newproject-1.png[] | |||
| image::img/netbeans-newproject-1.png[width=80%, scaledwidth=100%] | |||
| + | |||
| The archetypes are described in more detail in <<getting-started-archetypes#getting-started.archetypes, "Overview of Maven Archetypes">>. | |||
| . In the [guilabel]#Name and Location# step, enter the project parameters. | |||
| + | |||
| image::img/netbeans-newproject-2.png[] | |||
| image::img/netbeans-newproject-2.png[width=80%, scaledwidth=100%] | |||
| [guilabel]#Project Name#:: A project name. | |||
| The name must be a valid identifier that may only contains alphanumerics, minus, and underscore. | |||
| @@ -66,7 +66,7 @@ The project hierarchy shown in the Project Explorer is shown in <<figure.getting | |||
| [[figure.getting-started.netbeans.exploring]] | |||
| .A new Vaadin project in NetBeans | |||
| image::img/netbeans-created-annotated-hi.png[width=80%] | |||
| image::img/netbeans-created-annotated-hi.png[width=80%, scaledwidth=100%] | |||
| [filename]#mytheme#:: | |||
| The theme of the UI. | |||
| @@ -89,12 +89,12 @@ Once created, you can run it in a server as follows. | |||
| . In the [guilabel]#Select deployment server# window, select a server from the [guilabel]#Server# list. | |||
| It should show either GlassFish or Apache Tomcat or both, depending on what you chose in NetBeans installation. | |||
| + | |||
| image::img/netbeans-server.png[width=75%] | |||
| image::img/netbeans-server.png[width=75%, scaledwidth=100%] | |||
| + | |||
| Also, select [guilabel]#Remember Permanently# if you want to use the same server also in future while developing applications. | |||
| + | |||
| Click [guibutton]#OK#. | |||
| + | |||
| The widget set will be compiled at this point, which may take a while. | |||
| If all goes well, NetBeans starts the server in port 8080 and, depending on your | |||
+ 4
- 4
documentation/getting-started/getting-started-overview.adoc
View File
| @@ -15,8 +15,8 @@ The recommended way to create a Vaadin application project is to use a Maven arc | |||
| The archetypes contain all the needed dependencies, which Maven takes care of. | |||
| The Eclipse IDE plugin currently also supports creating a normal Eclipse web project using the Ivy dependency manager. | |||
| In this chapter, we give: | |||
| In this chapter, we: | |||
| . An overview of the Vaadin libraries | |||
| . List the available Maven archetypes | |||
| . Step-by-step instructions for creating a project in the Eclipse IDE, NetBeans IDE, and IntelliJ IDEA, as well as with command-line. | |||
| * Give an overview of the Vaadin libraries | |||
| * List the available Maven archetypes | |||
| * Give step-by-step instructions for creating a project in the Eclipse IDE, NetBeans IDE, and IntelliJ IDEA, as well as with command-line. | |||
BIN
documentation/getting-started/img/idea-maven-newproject-1.png
View File

BIN
documentation/getting-started/img/idea-newproject-1.png
View File

BIN
documentation/getting-started/img/idea-newproject-2.png
View File

+ 0
- 0
documentation/getting-started/img/myproject-compiletheme.png
View File

Some files were not shown because too many files changed in this diff
Loading…
