Sfoglia il codice sorgente
Add 1px buffer to Escalator column natural widths. (#12075)
* Add 1px buffer to Escalator column natural widths. The purpose of the buffer is to avoid subpixel handling issues, especially when zoomed in or out. In case fractions need to be adjusted for browser compatibility, round up to ensure the contents have the space they need. Fixes #12048tags/8.12.0.alpha2
4 ha cambiato i file con 7 aggiunte e 7 eliminazioni
+ 7
- 7
client/src/main/java/com/vaadin/client/widgets/Escalator.java
Vedi File
| @@ -2254,13 +2254,13 @@ public class Escalator extends Widget | |||
| cell.getParentElement().insertBefore(cellClone, cell); | |||
| double requiredWidth = getBoundingWidth(cellClone); | |||
| if (BrowserInfo.get().isIE()) { | |||
| /* | |||
| * IE browsers have some issues with subpixels. Occasionally | |||
| * content is overflown even if not necessary. Increase the | |||
| * counted required size by 0.01 just to be on the safe side. | |||
| */ | |||
| requiredWidth += 0.01; | |||
| if (requiredWidth > 0) { | |||
| // add one pixel to avoid subpixel issues | |||
| // (overflow, unnecessary ellipsis...) | |||
| requiredWidth += 1; | |||
| // round up to a fraction that the current browser can handle | |||
| requiredWidth = WidgetUtil.roundSizeUp(requiredWidth); | |||
| } | |||
| cellClone.removeFromParent(); | |||
BIN
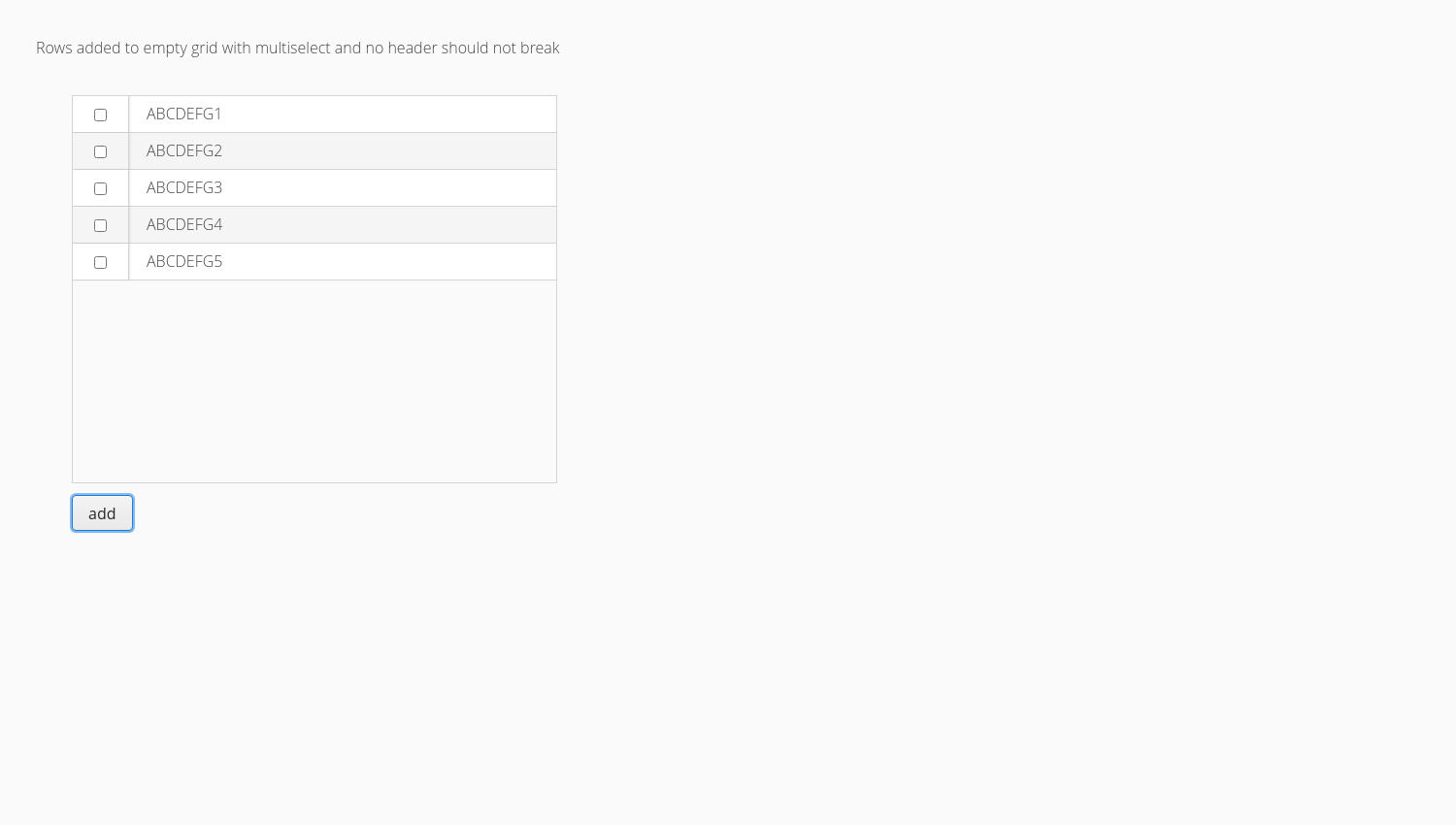
uitest/reference-screenshots/chrome/CheckboxAlignmentWithNoHeaderGridTest-alignments_are_correct_ANY_Chrome__alignment.png
Vedi File

BIN
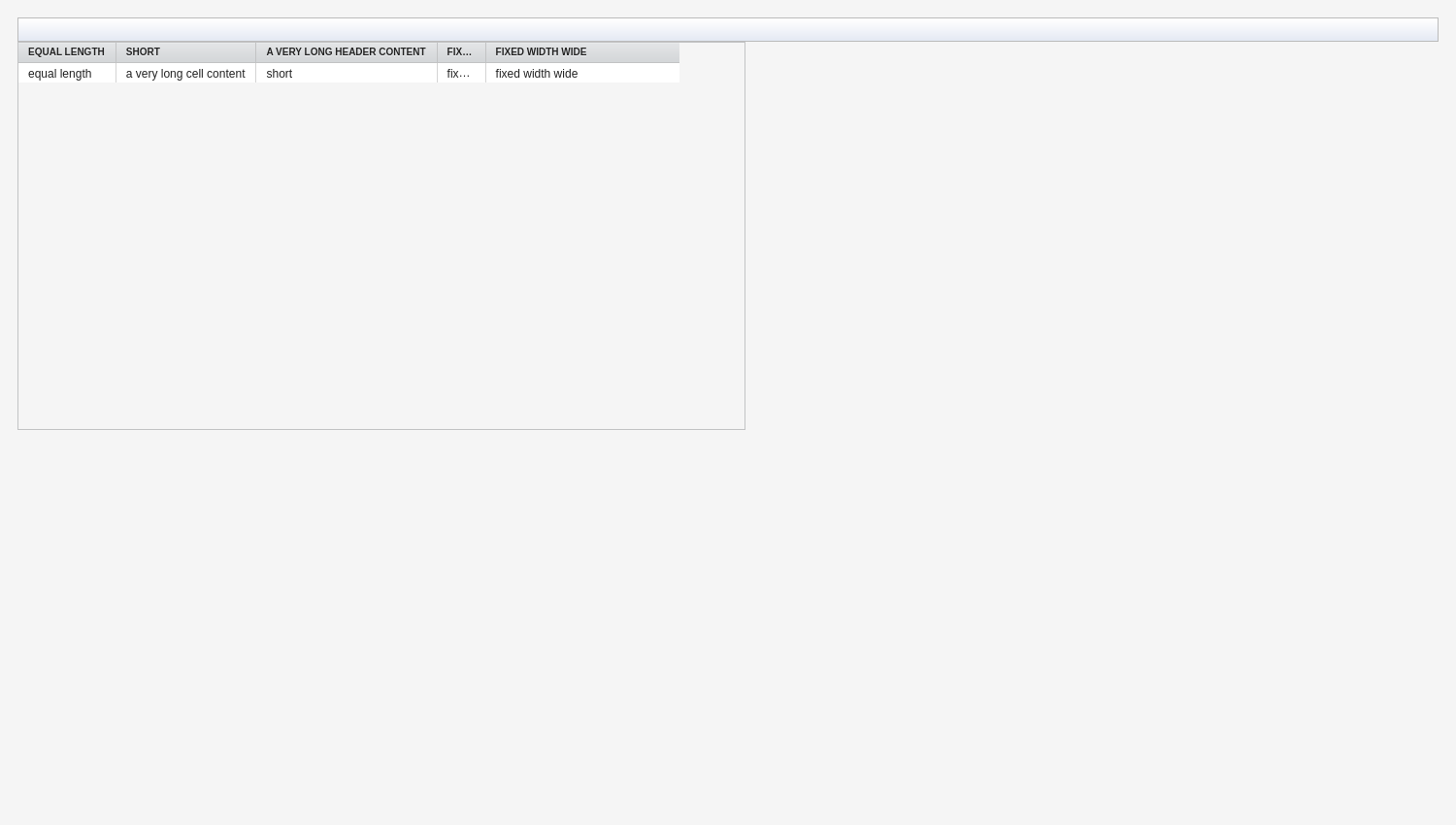
uitest/reference-screenshots/chrome/GridColumnAutoWidthClientTest-testColumnsRenderCorrectly_ANY_Chrome__grid-v8-initialRender.png
Vedi File

BIN
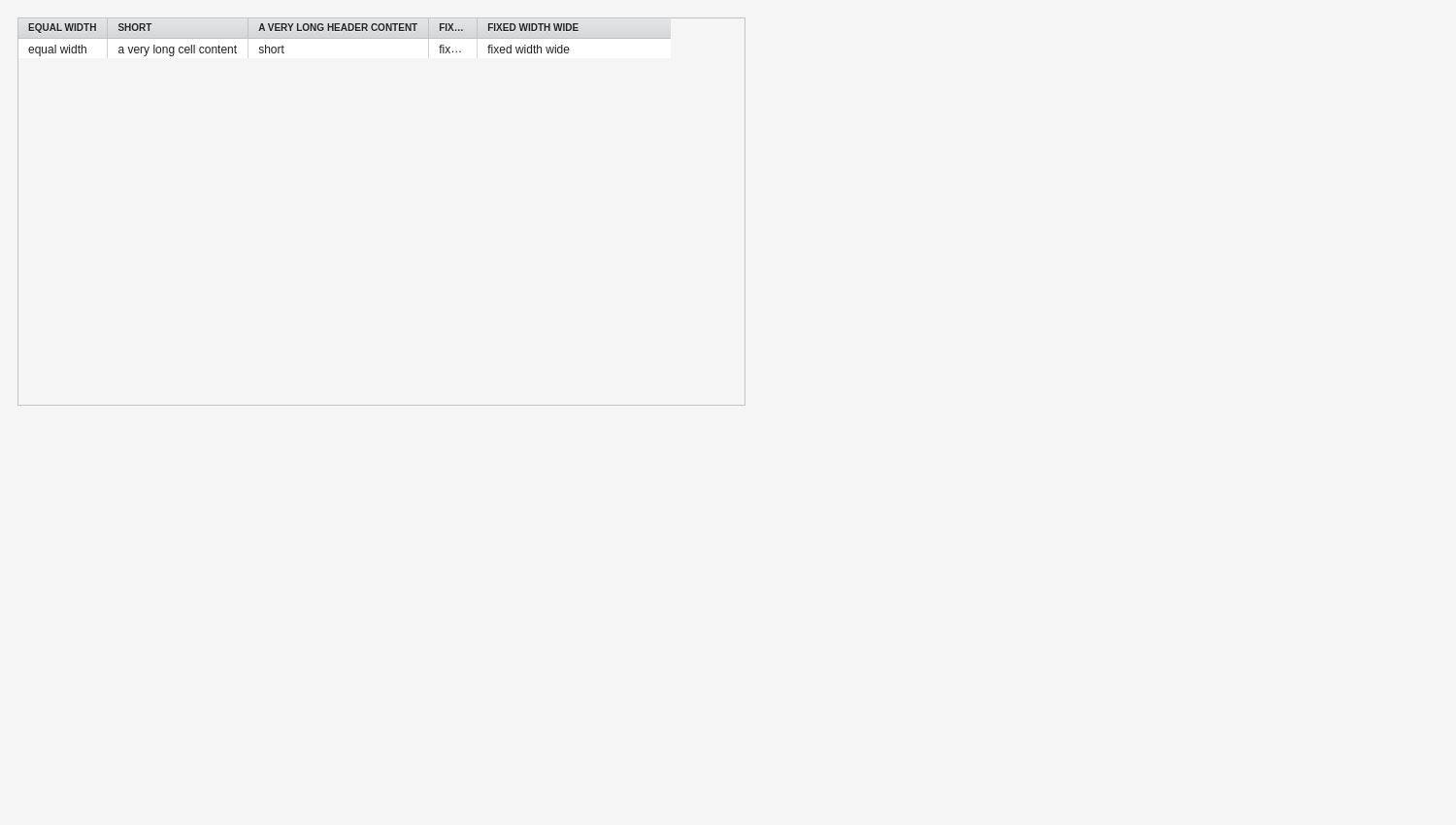
uitest/reference-screenshots/chrome/GridColumnAutoWidthServerTest-testColumnsRenderCorrectly_ANY_Chrome__grid-v8-initialRender.png
Vedi File

Loading…
