- fixing various style issues (border color/radius, margin)
- added indent at some radio input blocks
---
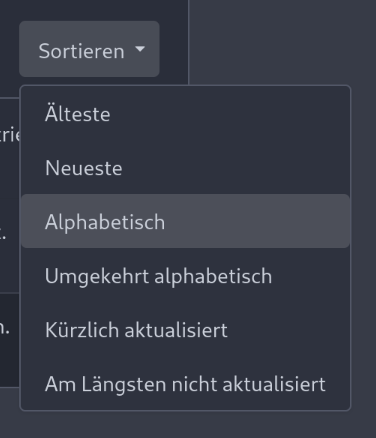
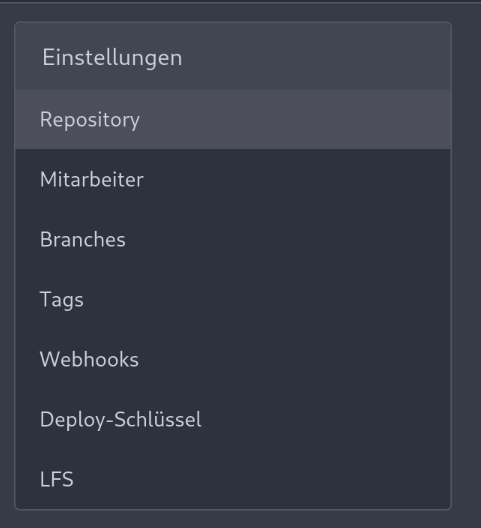
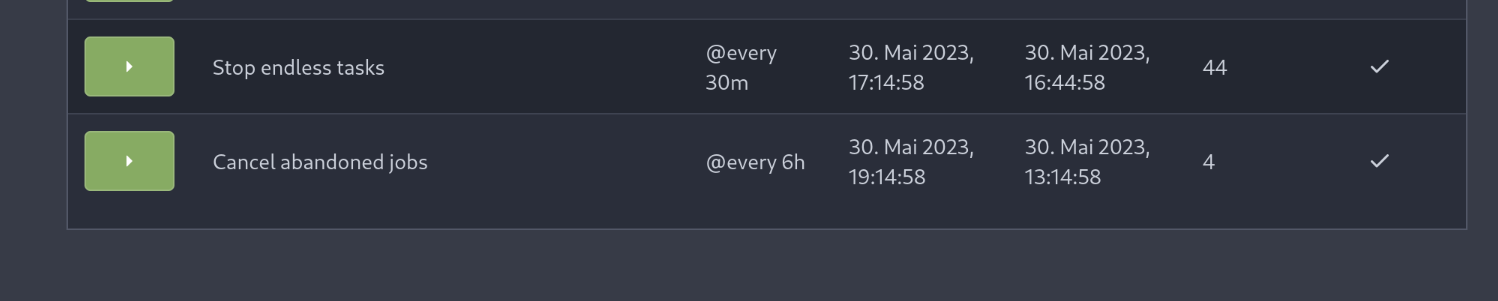
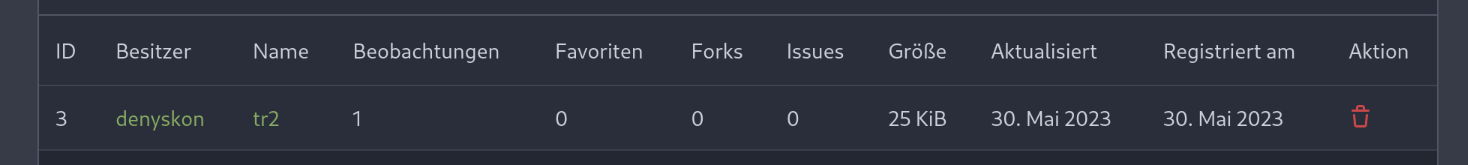
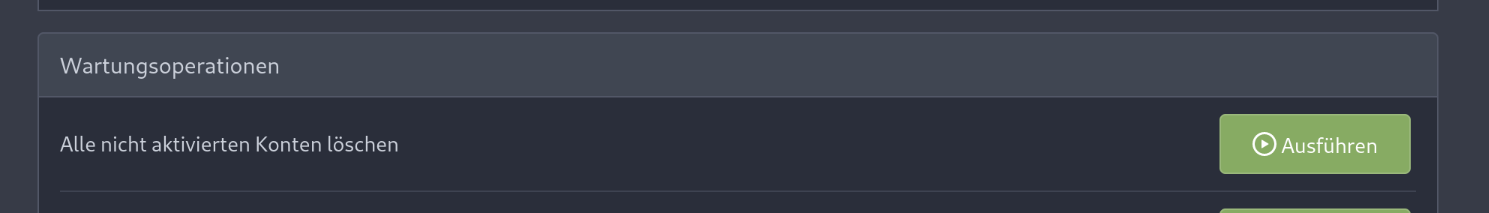
### Before:







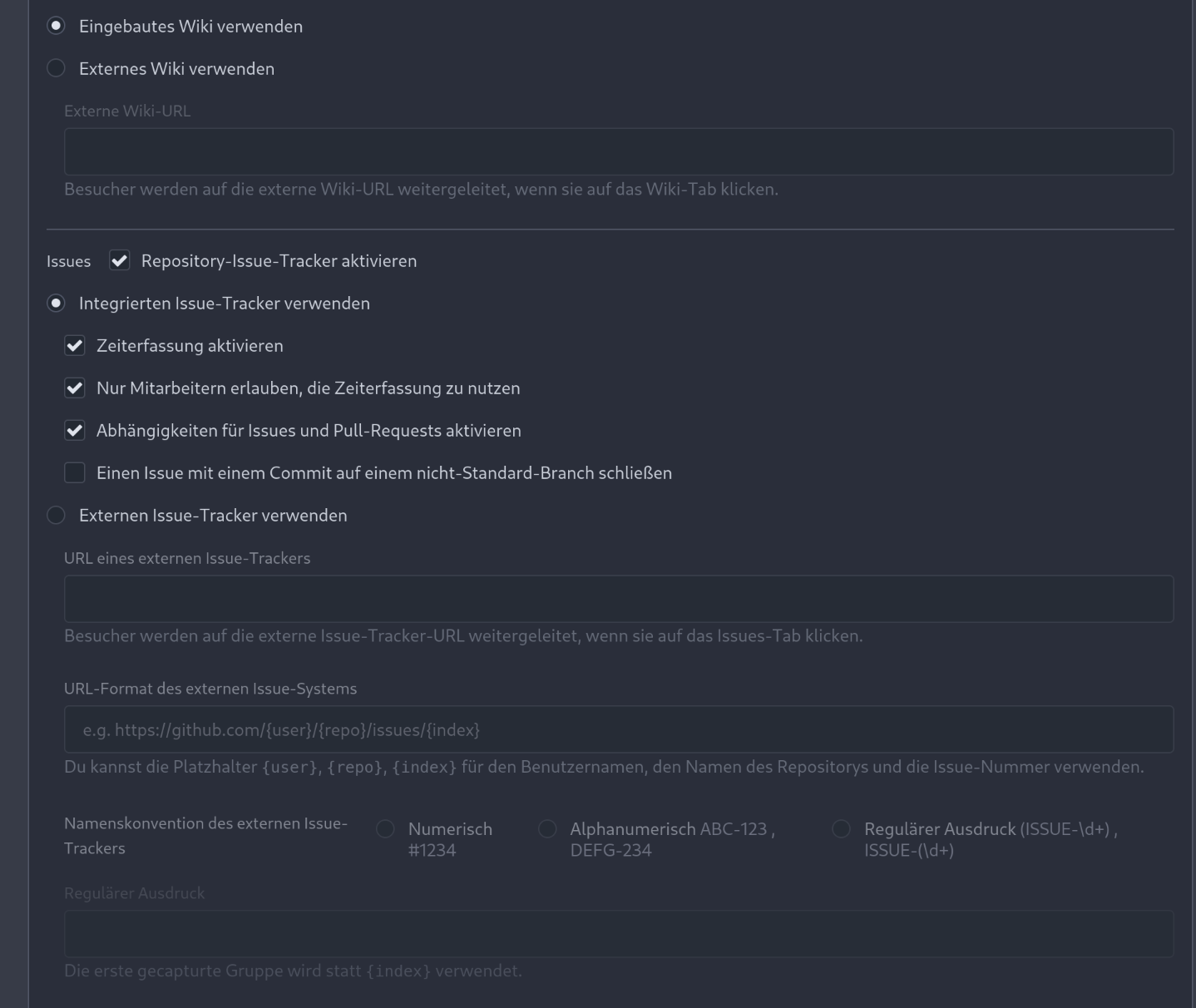
### After:







---------
Co-authored-by: silverwind <me@silverwind.io>
</h4>
<div class="ui attached table segment">
<form method="post" action="{{AppSubUrl}}/admin">
- <table class="ui very basic striped table unstackable">
+ <table class="ui very basic striped table unstackable gt-mb-0">
<thead>
<tr>
<th></th>
<div class="ui attached table segment">
<form method="post" action="{{AppSubUrl}}/admin">
{{.CsrfTokenHtml}}
- <table class="ui very basic table gt-px-4">
+ <table class="ui very basic table gt-mt-0 gt-px-4">
<tbody>
<tr>
<td>{{.locale.Tr "admin.dashboard.delete_inactive_accounts"}}</td>
<label>{{.locale.Tr "settings.lookup_avatar_by_mail"}}</label>
</div>
</div>
- <div class="field {{if .Err_Gravatar}}error{{end}}">
+ <div class="field gt-pl-4 {{if .Err_Gravatar}}error{{end}}">
<label for="gravatar">Avatar {{.locale.Tr "email"}}</label>
<input id="gravatar" name="gravatar" value="{{.User.AvatarEmail}}">
</div>
</div>
</div>
- <div class="inline field">
+ <div class="inline field gt-pl-4">
<label for="avatar">{{.locale.Tr "settings.choose_new_avatar"}}</label>
<input name="avatar" type="file" accept="image/png,image/jpeg,image/gif,image/webp">
</div>
<label>{{.locale.Tr "repo.settings.use_external_wiki"}}</label>
</div>
</div>
- <div class="field {{if not (.Repository.UnitEnabled $.Context $.UnitTypeExternalWiki)}}disabled{{end}}" id="external_wiki_box">
+ <div class="field gt-pl-4 {{if not (.Repository.UnitEnabled $.Context $.UnitTypeExternalWiki)}}disabled{{end}}" id="external_wiki_box">
<label for="external_wiki_url">{{.locale.Tr "repo.settings.external_wiki_url"}}</label>
<input id="external_wiki_url" name="external_wiki_url" type="url" value="{{(.Repository.MustGetUnit $.Context $.UnitTypeExternalWiki).ExternalWikiConfig.ExternalWikiURL}}">
<p class="help">{{.locale.Tr "repo.settings.external_wiki_url_desc"}}</p>
<label>{{.locale.Tr "repo.settings.use_internal_issue_tracker"}}</label>
</div>
</div>
- <div class="field {{if (.Repository.UnitEnabled $.Context $.UnitTypeExternalTracker)}}disabled{{end}}" id="internal_issue_box">
+ <div class="field gt-pl-4 {{if (.Repository.UnitEnabled $.Context $.UnitTypeExternalTracker)}}disabled{{end}}" id="internal_issue_box">
{{if .Repository.CanEnableTimetracker}}
<div class="field">
<div class="ui checkbox">
<label>{{.locale.Tr "repo.settings.use_external_issue_tracker"}}</label>
</div>
</div>
- <div class="field {{if not (.Repository.UnitEnabled $.Context $.UnitTypeExternalTracker)}}disabled{{end}}" id="external_issue_box">
+ <div class="field gt-pl-4 {{if not (.Repository.UnitEnabled $.Context $.UnitTypeExternalTracker)}}disabled{{end}}" id="external_issue_box">
<div class="field">
<label for="external_tracker_url">{{.locale.Tr "repo.settings.external_tracker_url"}}</label>
<input id="external_tracker_url" name="external_tracker_url" type="url" value="{{(.Repository.MustGetUnit $.Context $.UnitTypeExternalTracker).ExternalTrackerConfig.ExternalTrackerURL}}">
<label>{{.locale.Tr "settings.lookup_avatar_by_mail"}}</label>
</div>
</div>
- <div class="field {{if .Err_Gravatar}}error{{end}}">
+ <div class="field gt-pl-4 {{if .Err_Gravatar}}error{{end}}">
<label for="gravatar">Avatar {{.locale.Tr "email"}}</label>
<input id="gravatar" name="gravatar" value="{{.SignedUser.AvatarEmail}}">
</div>
</div>
</div>
- <div class="inline field">
+ <div class="inline field gt-pl-4">
<label for="avatar">{{.locale.Tr "settings.choose_new_avatar"}}</label>
<input name="avatar" type="file" accept="image/png,image/jpeg,image/gif,image/webp">
</div>
color: var(--color-text-light-3);
}
-.ui.menu .item::before {
+.ui.menu .item::before, .ui.vertical.menu .item::before {
background: var(--color-secondary);
}
.ui.dropdown .menu .active.item {
color: var(--color-text);
background: var(--color-active);
+ border-radius: 0;
font-weight: var(--font-weight-normal);
}
.ui.table > thead > tr > th {
background: var(--color-box-header);
+ border-color: var(--color-secondary);
color: var(--color-text);
}