diff options
| author | sebastian-sauer <sauer.sebastian@gmail.com> | 2023-06-25 02:46:30 +0200 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-06-25 08:46:30 +0800 |
| commit | 77e449f0be43050bf63db718989140f0a75760d7 (patch) | |
| tree | 5370518c662320648b082fff99ff8165a0d3e420 | |
| parent | 083818cb85f87e3adb0952f25d8fb2c2107364e2 (diff) | |
| download | gitea-77e449f0be43050bf63db718989140f0a75760d7.tar.gz gitea-77e449f0be43050bf63db718989140f0a75760d7.zip | |
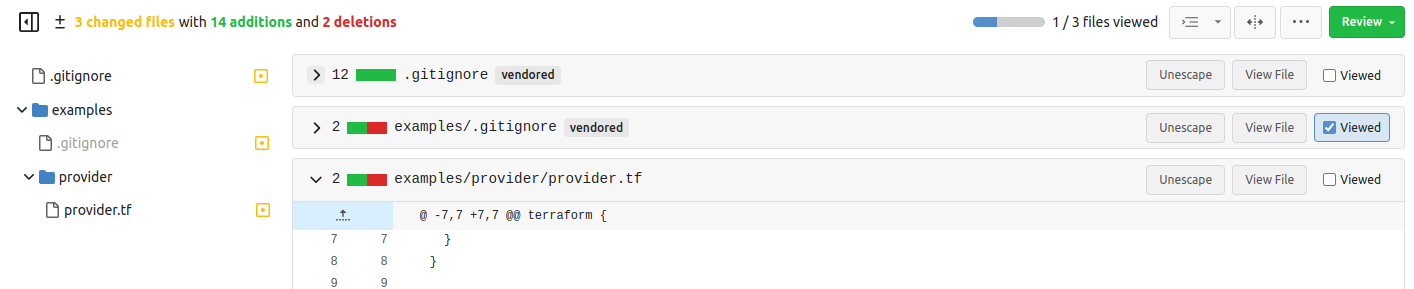
Highlight viewed files differently in the PR filetree (#24956)

fixes #24566
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
| -rw-r--r-- | templates/repo/diff/box.tmpl | 2 | ||||
| -rw-r--r-- | web_src/js/components/DiffFileTreeItem.vue | 6 | ||||
| -rw-r--r-- | web_src/js/features/pull-view-file.js | 11 |
3 files changed, 16 insertions, 3 deletions
diff --git a/templates/repo/diff/box.tmpl b/templates/repo/diff/box.tmpl index 67d0434e4a..1198452f7e 100644 --- a/templates/repo/diff/box.tmpl +++ b/templates/repo/diff/box.tmpl @@ -49,7 +49,7 @@ </div> </div> <script id="diff-data-script" type="module"> - const diffDataFiles = [{{range $i, $file := .Diff.Files}}{Name:"{{$file.Name}}",NameHash:"{{$file.NameHash}}",Type:{{$file.Type}},IsBin:{{$file.IsBin}},Addition:{{$file.Addition}},Deletion:{{$file.Deletion}}},{{end}}]; + const diffDataFiles = [{{range $i, $file := .Diff.Files}}{Name:"{{$file.Name}}",NameHash:"{{$file.NameHash}}",Type:{{$file.Type}},IsBin:{{$file.IsBin}},Addition:{{$file.Addition}},Deletion:{{$file.Deletion}},IsViewed:{{$file.IsViewed}}},{{end}}]; const diffData = { isIncomplete: {{.Diff.IsIncomplete}}, tooManyFilesMessage: "{{$.locale.Tr "repo.diff.too_many_files"}}", diff --git a/web_src/js/components/DiffFileTreeItem.vue b/web_src/js/components/DiffFileTreeItem.vue index 916b8cdc73..67bb677e22 100644 --- a/web_src/js/components/DiffFileTreeItem.vue +++ b/web_src/js/components/DiffFileTreeItem.vue @@ -10,7 +10,7 @@ /> <a v-if="item.isFile" - class="file gt-ellipsis" + :class="['file gt-ellipsis', {'viewed': item.file.IsViewed}]" :href="item.isFile ? '#diff-' + item.file.NameHash : ''" >{{ item.name }}</a> <SvgIcon @@ -148,4 +148,8 @@ a:hover { text-decoration: none; color: var(--color-text); } + +a.file.viewed { + color: var(--color-text-light-3); +} </style> diff --git a/web_src/js/features/pull-view-file.js b/web_src/js/features/pull-view-file.js index daa520ea7e..90ea805160 100644 --- a/web_src/js/features/pull-view-file.js +++ b/web_src/js/features/pull-view-file.js @@ -1,3 +1,4 @@ +import {diffTreeStore} from '../modules/stores.js'; import {setFileFolding} from './file-fold.js'; const {csrfToken, pageData} = window.config; @@ -53,9 +54,17 @@ export function initViewedCheckboxListenerFor() { const hasChangedLabel = form.parentNode.querySelector('.changed-since-last-review'); hasChangedLabel?.remove(); + const fileName = checkbox.getAttribute('name'); + + // check if the file is in our difftreestore and if we find it -> change the IsViewed status + const fileInPageData = diffTreeStore().files.find((x) => x.Name === fileName); + if (fileInPageData) { + fileInPageData.IsViewed = this.checked; + } + // Unfortunately, actual forms cause too many problems, hence another approach is needed const files = {}; - files[checkbox.getAttribute('name')] = this.checked; + files[fileName] = this.checked; const data = {files}; const headCommitSHA = form.getAttribute('data-headcommit'); if (headCommitSHA) data.headCommitSHA = headCommitSHA; |
