diff options
| author | metiftikci <metiftikci@hotmail.com> | 2024-12-29 03:04:56 +0300 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2024-12-29 08:04:56 +0800 |
| commit | 94048f30354fc778471adde6c119e989be90acfe (patch) | |
| tree | 5f5f8ee1482fd0b9660e91149c0c16ec4badb960 | |
| parent | a92f5057ae962c0a503b6f66c2615b8cbde9a76a (diff) | |
| download | gitea-94048f30354fc778471adde6c119e989be90acfe.tar.gz gitea-94048f30354fc778471adde6c119e989be90acfe.zip | |
fix toggle commit body button ui when latest commit message is long (#32997)
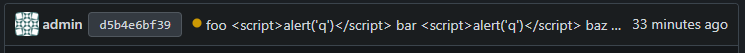
#### Before

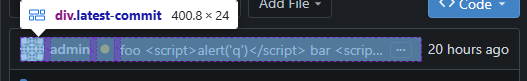
#### After

## Edit:
I found an issue on mobile view and changed the code as using flex gap


---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
| -rw-r--r-- | templates/repo/commit_statuses.tmpl | 4 | ||||
| -rw-r--r-- | templates/repo/latest_commit.tmpl | 4 | ||||
| -rw-r--r-- | web_src/css/repo.css | 10 |
3 files changed, 14 insertions, 4 deletions
diff --git a/templates/repo/commit_statuses.tmpl b/templates/repo/commit_statuses.tmpl index f451ac06a1..a6f75584a3 100644 --- a/templates/repo/commit_statuses.tmpl +++ b/templates/repo/commit_statuses.tmpl @@ -1,10 +1,10 @@ {{if .Statuses}} {{if and (eq (len .Statuses) 1) .Status.TargetURL}} - <a class="tw-align-middle {{.AdditionalClasses}} tw-no-underline" data-tippy="commit-statuses" href="{{.Status.TargetURL}}"> + <a class="flex-text-inline tw-no-underline {{.AdditionalClasses}}" data-tippy="commit-statuses" href="{{.Status.TargetURL}}"> {{template "repo/commit_status" .Status}} </a> {{else}} - <span class="tw-align-middle {{.AdditionalClasses}}" data-tippy="commit-statuses" tabindex="0"> + <span class="flex-text-inline {{.AdditionalClasses}}" data-tippy="commit-statuses" tabindex="0"> {{template "repo/commit_status" .Status}} </span> {{end}} diff --git a/templates/repo/latest_commit.tmpl b/templates/repo/latest_commit.tmpl index b176b4190c..c62efc8e88 100644 --- a/templates/repo/latest_commit.tmpl +++ b/templates/repo/latest_commit.tmpl @@ -3,7 +3,7 @@ … {{else}} {{if .LatestCommitUser}} - {{ctx.AvatarUtils.Avatar .LatestCommitUser 24 "tw-mr-1"}} + {{ctx.AvatarUtils.Avatar .LatestCommitUser 24}} {{if and .LatestCommitUser.FullName DefaultShowFullName}} <a class="muted author-wrapper" title="{{.LatestCommitUser.FullName}}" href="{{.LatestCommitUser.HomeLink}}"><strong>{{.LatestCommitUser.FullName}}</strong></a> {{else}} @@ -11,7 +11,7 @@ {{end}} {{else}} {{if .LatestCommit.Author}} - {{ctx.AvatarUtils.AvatarByEmail .LatestCommit.Author.Email .LatestCommit.Author.Name 24 "tw-mr-1"}} + {{ctx.AvatarUtils.AvatarByEmail .LatestCommit.Author.Email .LatestCommit.Author.Name 24}} <span class="author-wrapper" title="{{.LatestCommit.Author.Name}}"><strong>{{.LatestCommit.Author.Name}}</strong></span> {{end}} {{end}} diff --git a/web_src/css/repo.css b/web_src/css/repo.css index 3ab8acb07f..65eb3b6cf4 100644 --- a/web_src/css/repo.css +++ b/web_src/css/repo.css @@ -123,6 +123,12 @@ td .commit-summary { gap: 0.25em; } +@media (max-width: 767.98px) { + .latest-commit .commit-id-short { + display: none; + } +} + .repo-path { display: flex; overflow-wrap: anywhere; @@ -1670,6 +1676,10 @@ tbody.commit-list { white-space: nowrap; } +.latest-commit .message-wrapper { + max-width: calc(100% - 2.5rem); +} + /* in the commit list, messages can wrap so we can use inline */ .commit-list .message-wrapper { display: inline; |
