diff options
| author | wxiaoguang <wxiaoguang@gmail.com> | 2024-04-30 12:26:13 +0800 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2024-04-30 04:26:13 +0000 |
| commit | 059b2718a5615c01b897283f6ae53c9702f11239 (patch) | |
| tree | 4f86067258c0b73c4839eb0cc38a7acfdff1e8c6 /web_src/css/base.css | |
| parent | 7ad50313284db7eec565ad1750108de1444c5a84 (diff) | |
| download | gitea-059b2718a5615c01b897283f6ae53c9702f11239.tar.gz gitea-059b2718a5615c01b897283f6ae53c9702f11239.zip | |
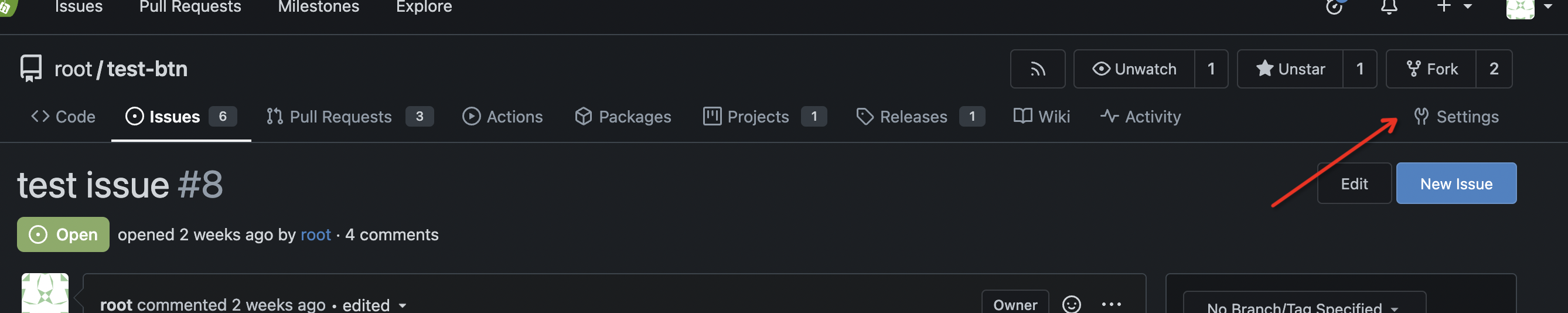
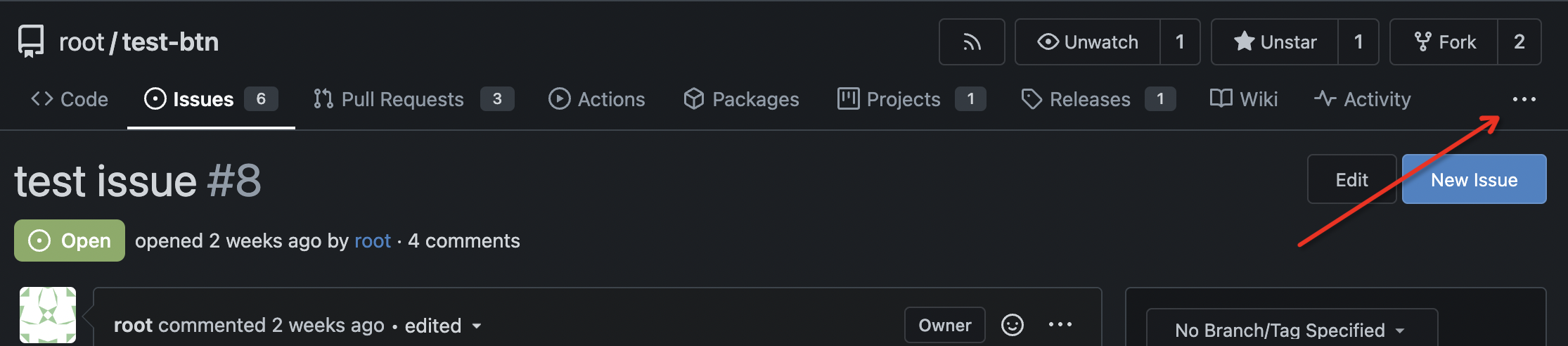
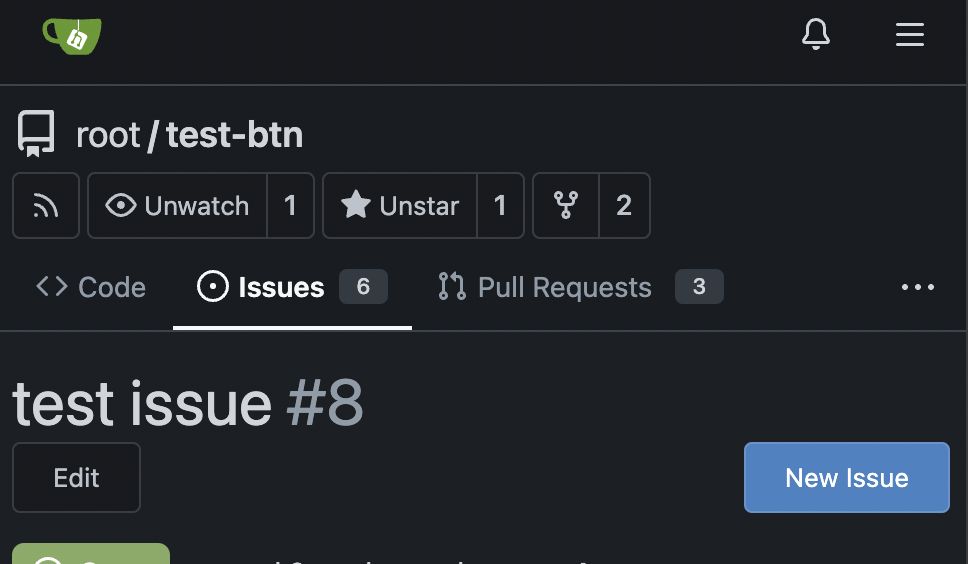
Right align the "Settings" menu item in overflow-menu (#30764)
I guess there could be enough people liking to make the Settings menu
item right aligned. As a site admin, I found it's easier to find the
right-aligned Settings menu item.
Tested with various sizes:



Diffstat (limited to 'web_src/css/base.css')
| -rw-r--r-- | web_src/css/base.css | 17 |
1 files changed, 17 insertions, 0 deletions
diff --git a/web_src/css/base.css b/web_src/css/base.css index df9028b50a..1d65bb37e7 100644 --- a/web_src/css/base.css +++ b/web_src/css/base.css @@ -938,6 +938,23 @@ overflow-menu .overflow-menu-items .item { margin-bottom: 0 !important; /* reset fomantic's margin, because the active menu has special bottom border */ } +overflow-menu .overflow-menu-items .item-flex-space { + flex: 1; +} + +overflow-menu .overflow-menu-button { + background: transparent; + border: none; + color: inherit; + text-align: center; + width: 32px; + padding: 0; +} + +overflow-menu .overflow-menu-button:hover { + color: var(--color-text-dark); +} + overflow-menu .ui.label { margin-left: 7px !important; /* save some space */ } |
