diff options
| author | Denys Konovalov <kontakt@denyskon.de> | 2023-06-19 19:12:15 +0200 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-06-19 17:12:15 +0000 |
| commit | 7f38cf71fe0dce89b3d7c8749046c43c2b84efe1 (patch) | |
| tree | 4f25232e93ffb09d27d23356407c7e4a22a58df0 /web_src/css/repo | |
| parent | 749802c9223b787c2681faac6e1f8798df219d50 (diff) | |
| download | gitea-7f38cf71fe0dce89b3d7c8749046c43c2b84efe1.tar.gz gitea-7f38cf71fe0dce89b3d7c8749046c43c2b84efe1.zip | |
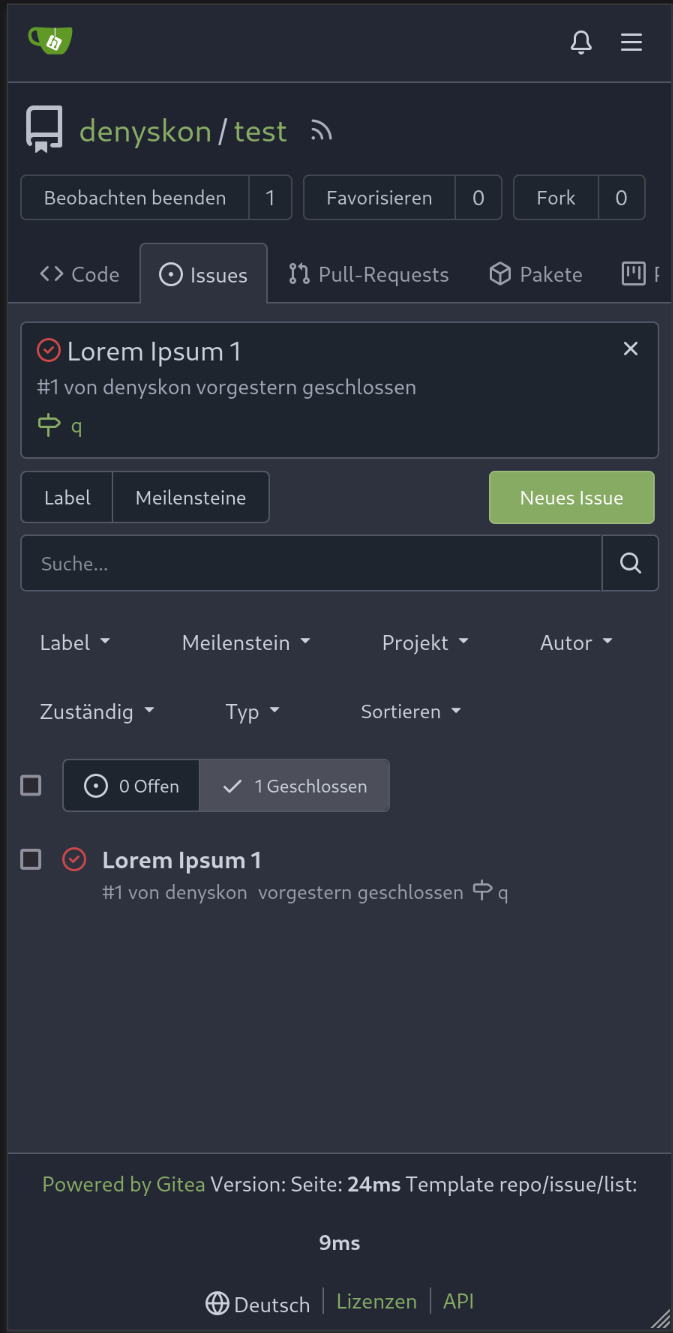
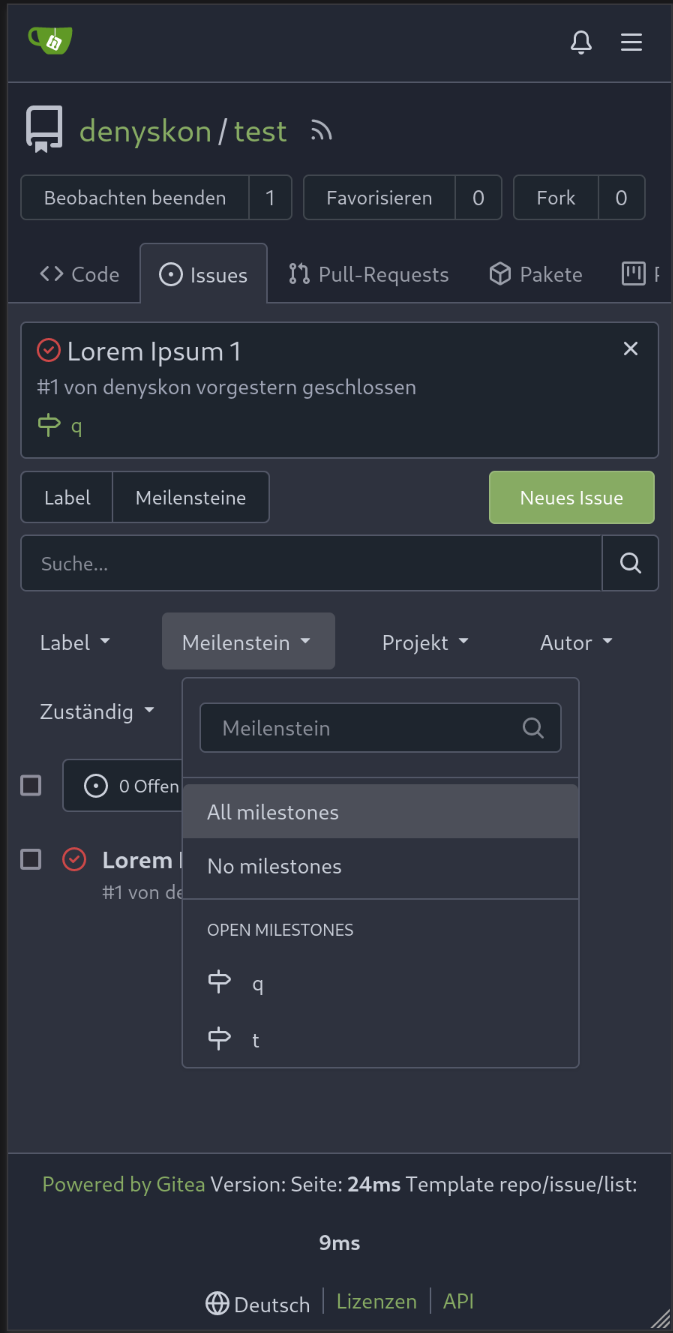
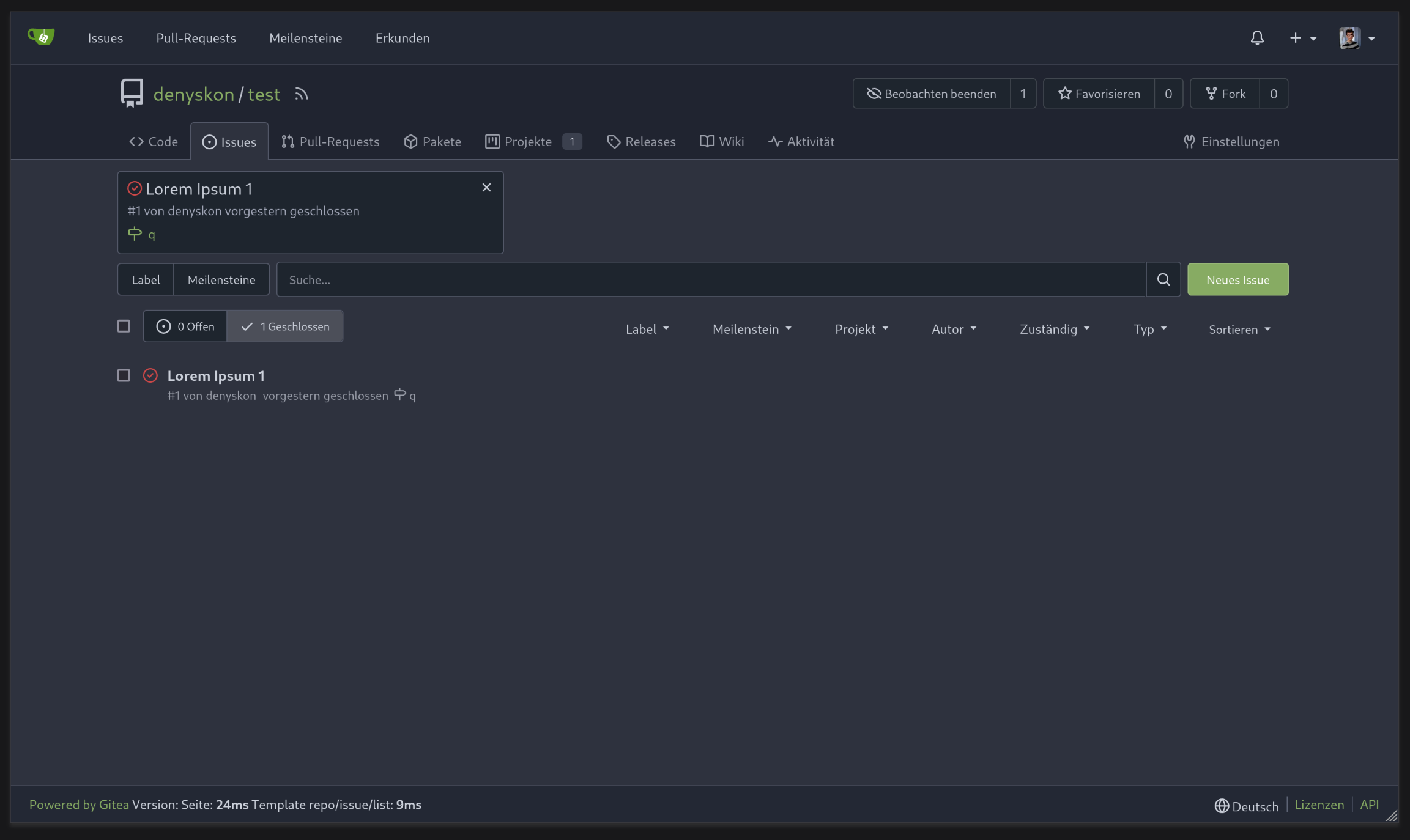
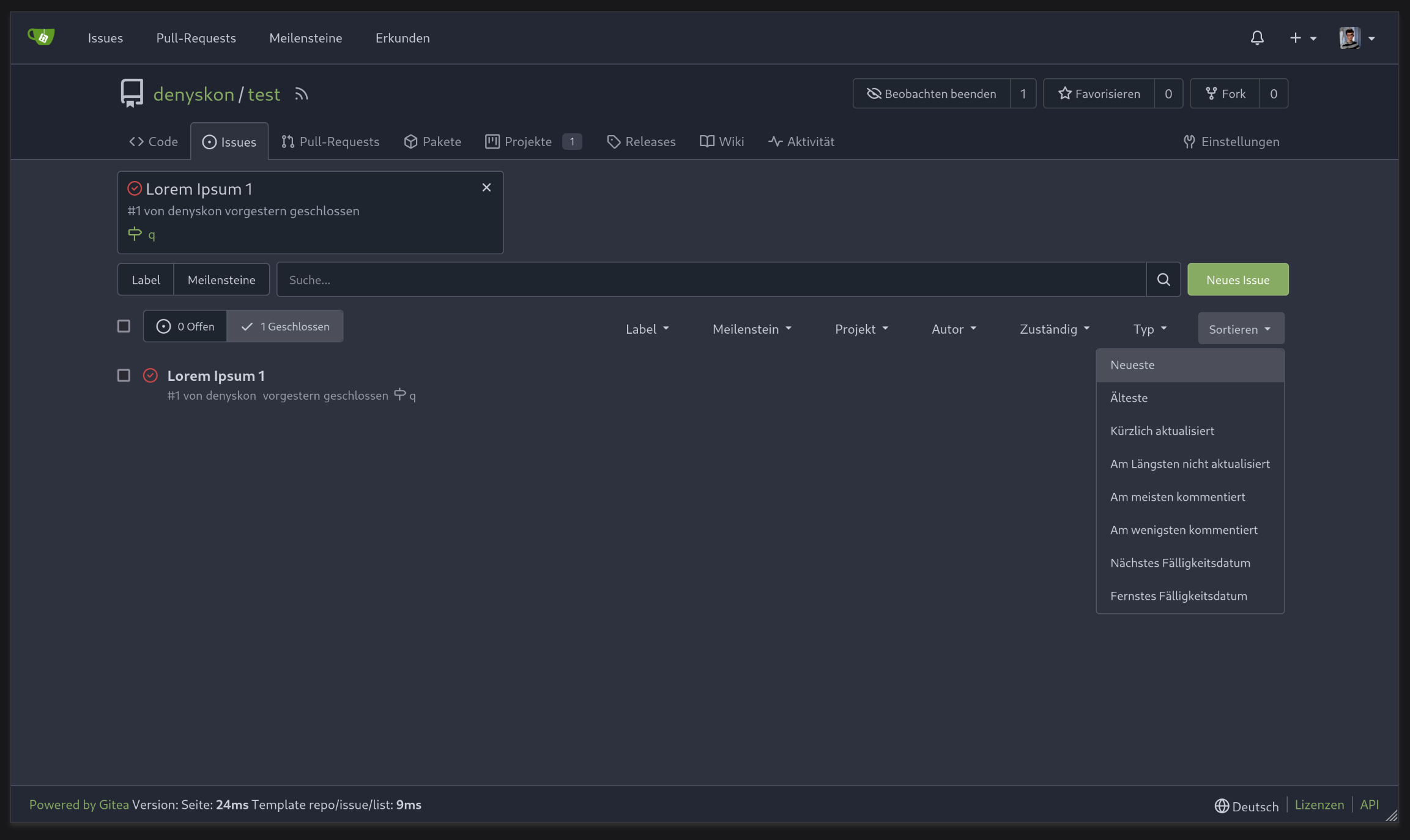
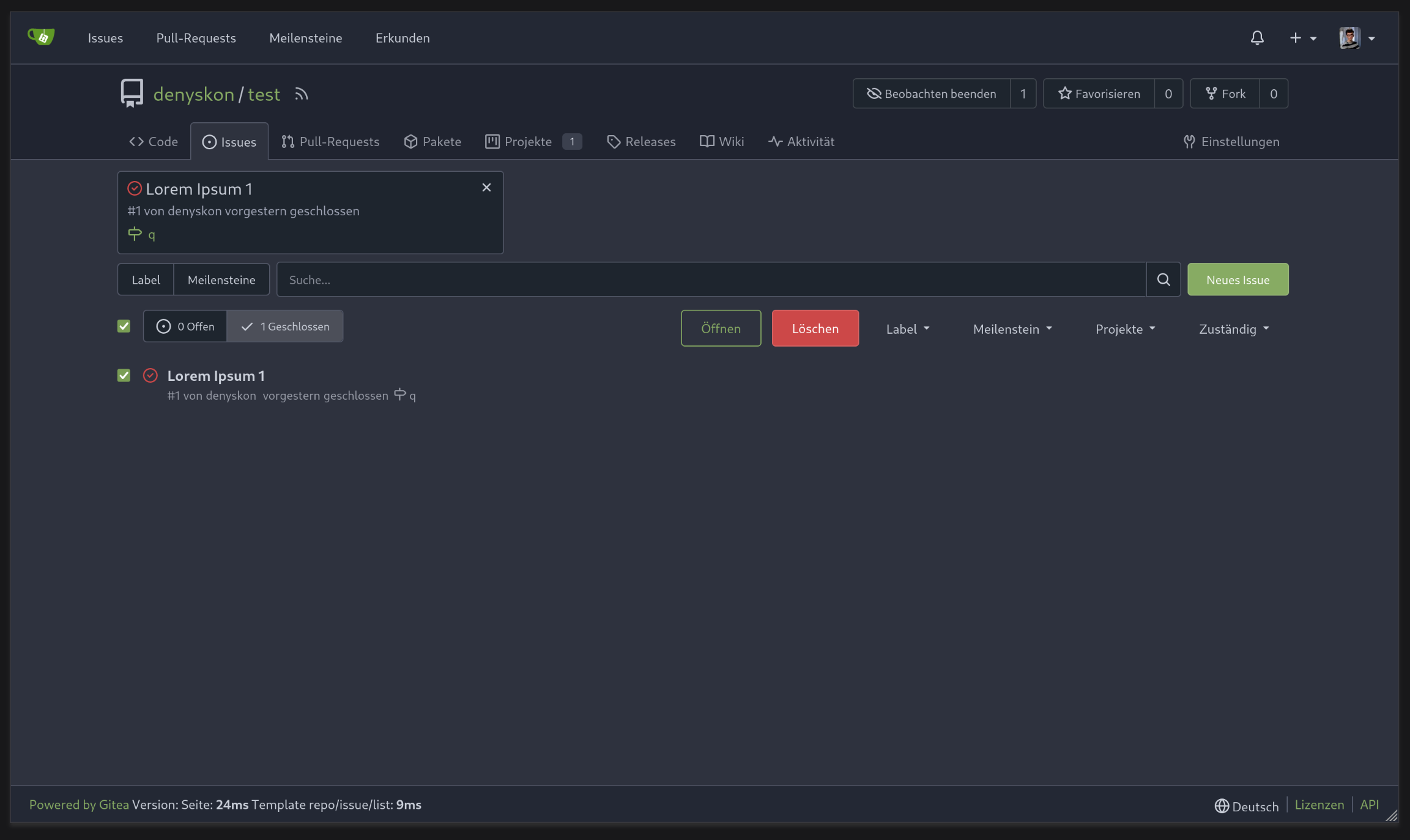
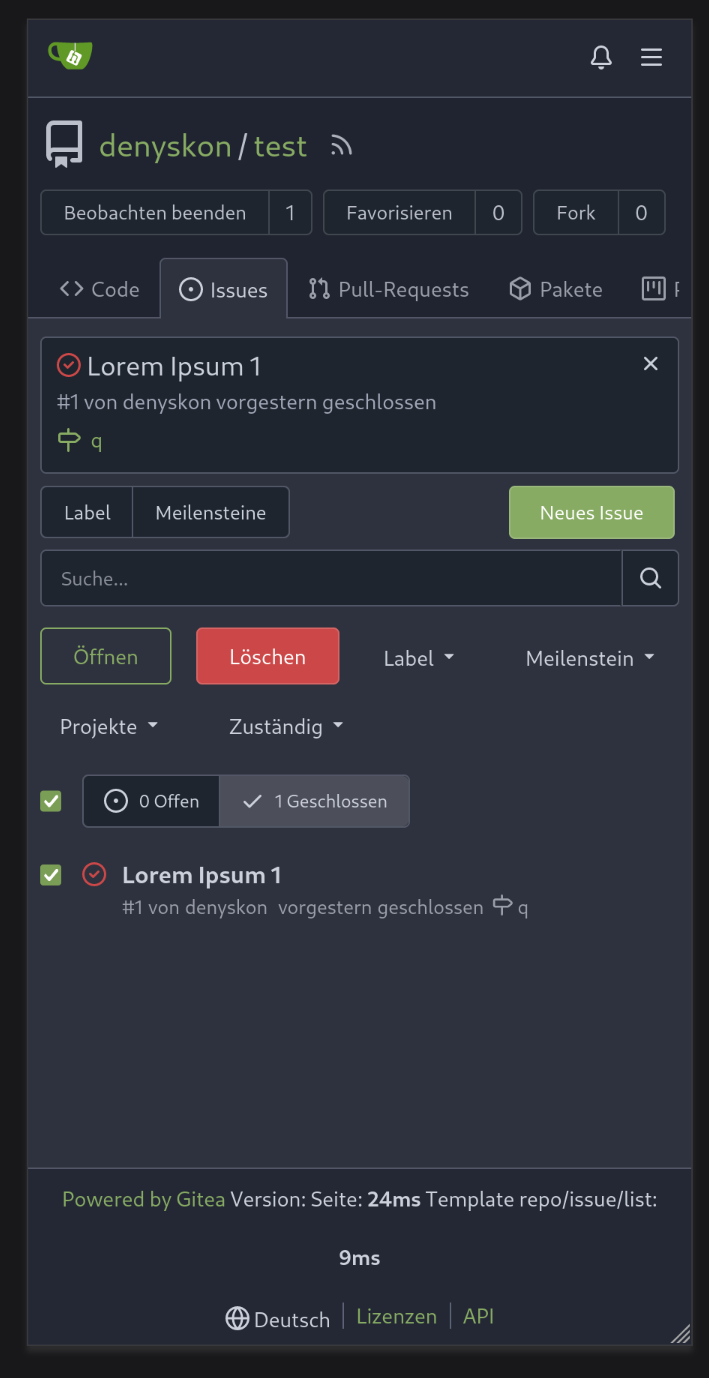
Fix issue filters on mobile view (#25368)
Fix #24846 applying the solution proposed by @silverwind
<details>
<summary>Screenshots</summary>






</details>
Replaces #25335
Diffstat (limited to 'web_src/css/repo')
| -rw-r--r-- | web_src/css/repo/issue-list.css | 13 |
1 files changed, 8 insertions, 5 deletions
diff --git a/web_src/css/repo/issue-list.css b/web_src/css/repo/issue-list.css index ddd425d068..8602bb9a97 100644 --- a/web_src/css/repo/issue-list.css +++ b/web_src/css/repo/issue-list.css @@ -1,6 +1,7 @@ .issue-list-toolbar { display: flex; flex-wrap: wrap; + justify-content: space-between; align-items: flex-start; gap: 1rem; margin-top: 1rem; @@ -10,17 +11,19 @@ display: flex; } -.issue-list-toolbar-right { - margin-left: auto; +.issue-list-toolbar-right .filter.menu { + flex-direction: row; + flex-wrap: wrap; + gap: 8px; } @media (max-width: 767.98px) { .issue-list-toolbar { flex-direction: column-reverse; } - .issue-list-toolbar-right { - margin-right: auto; - width: 100%; + .issue-list-toolbar-right .dropdown .menu { + left: auto !important; + right: auto !important; } .issue-list-navbar { order: 0; |
