diff options
| author | Yarden Shoham <git@yardenshoham.com> | 2023-05-09 22:39:16 +0300 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-05-09 21:39:16 +0200 |
| commit | 9a0652f0b2e1d56e1187a9442e7f053dad453703 (patch) | |
| tree | 87b6b016419e4022c59078ef29dac5c87ee7135b /web_src/js/components/ActionRunStatus.vue | |
| parent | 4f1065030fb43f72478b068d08ad747b00300168 (diff) | |
| download | gitea-9a0652f0b2e1d56e1187a9442e7f053dad453703.tar.gz gitea-9a0652f0b2e1d56e1187a9442e7f053dad453703.zip | |
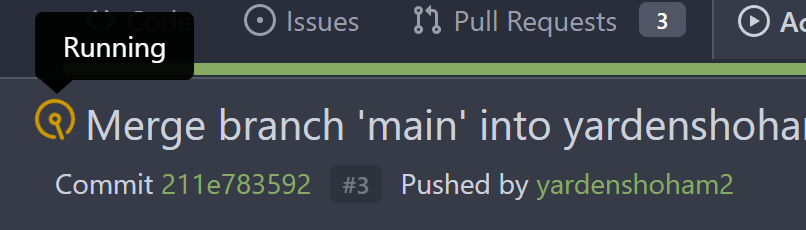
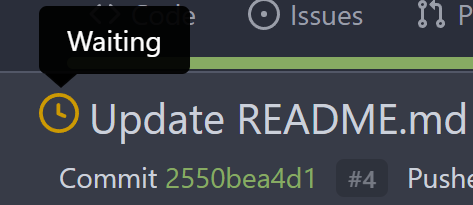
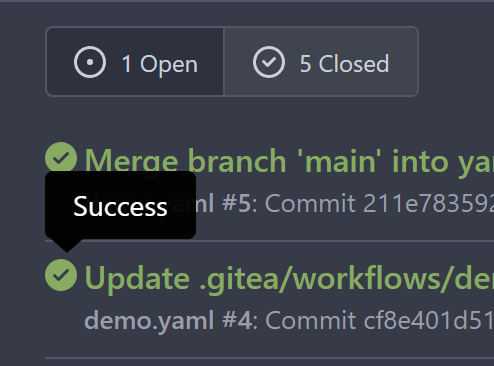
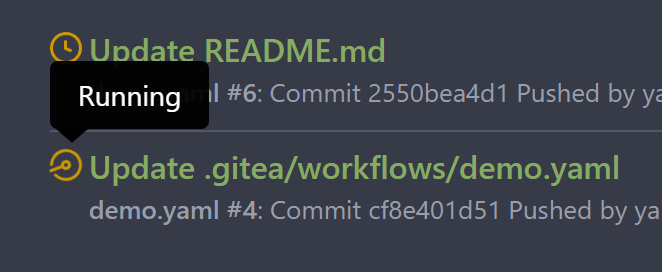
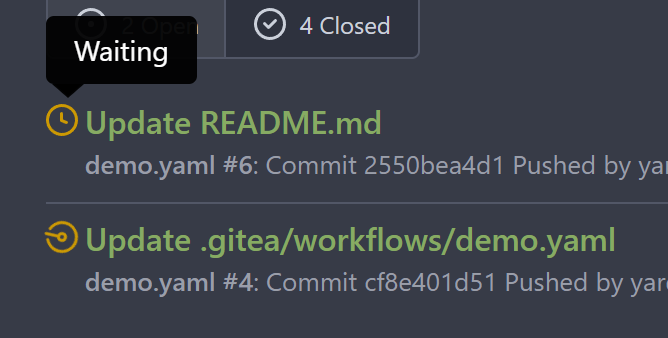
Attach a tooltip to the action status icon (#24614)
To clearly communicate the current state of the action






---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Diffstat (limited to 'web_src/js/components/ActionRunStatus.vue')
| -rw-r--r-- | web_src/js/components/ActionRunStatus.vue | 18 |
1 files changed, 12 insertions, 6 deletions
diff --git a/web_src/js/components/ActionRunStatus.vue b/web_src/js/components/ActionRunStatus.vue index 8a96eb5f01..8852931891 100644 --- a/web_src/js/components/ActionRunStatus.vue +++ b/web_src/js/components/ActionRunStatus.vue @@ -2,12 +2,14 @@ Please also update the template file above if this vue is modified. --> <template> - <SvgIcon name="octicon-check-circle-fill" class="text green" :size="size" :class-name="className" v-if="status === 'success'"/> - <SvgIcon name="octicon-skip" class="text grey" :size="size" :class-name="className" v-else-if="status === 'skipped'"/> - <SvgIcon name="octicon-clock" class="text yellow" :size="size" :class-name="className" v-else-if="status === 'waiting'"/> - <SvgIcon name="octicon-blocked" class="text yellow" :size="size" :class-name="className" v-else-if="status === 'blocked'"/> - <SvgIcon name="octicon-meter" class="text yellow" :size="size" :class-name="'job-status-rotate ' + className" v-else-if="status === 'running'"/> - <SvgIcon name="octicon-x-circle-fill" class="text red" :size="size" v-else/> + <span :data-tooltip-content="localeStatus"> + <SvgIcon name="octicon-check-circle-fill" class="text green" :size="size" :class-name="className" v-if="status === 'success'"/> + <SvgIcon name="octicon-skip" class="text grey" :size="size" :class-name="className" v-else-if="status === 'skipped'"/> + <SvgIcon name="octicon-clock" class="text yellow" :size="size" :class-name="className" v-else-if="status === 'waiting'"/> + <SvgIcon name="octicon-blocked" class="text yellow" :size="size" :class-name="className" v-else-if="status === 'blocked'"/> + <SvgIcon name="octicon-meter" class="text yellow" :size="size" :class-name="'job-status-rotate ' + className" v-else-if="status === 'running'"/> + <SvgIcon name="octicon-x-circle-fill" class="text red" :size="size" v-else/> + </span> </template> <script> @@ -27,6 +29,10 @@ export default { className: { type: String, default: '' + }, + localeStatus: { + type: String, + default: '' } }, }; |
