diff options
| author | yusifeng <36984894+yusifeng@users.noreply.github.com> | 2023-04-08 02:27:10 +0800 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-04-07 14:27:10 -0400 |
| commit | 395c7167354c6b7ebfdc11c7212cf41d63c400ab (patch) | |
| tree | 41ac45cfbf9cf6c283c4cc8b78709c09439942c1 /web_src/js/components/DiffFileTree.vue | |
| parent | 93eb914438fcec234842ed626278fecab3fefba6 (diff) | |
| download | gitea-395c7167354c6b7ebfdc11c7212cf41d63c400ab.tar.gz gitea-395c7167354c6b7ebfdc11c7212cf41d63c400ab.zip | |
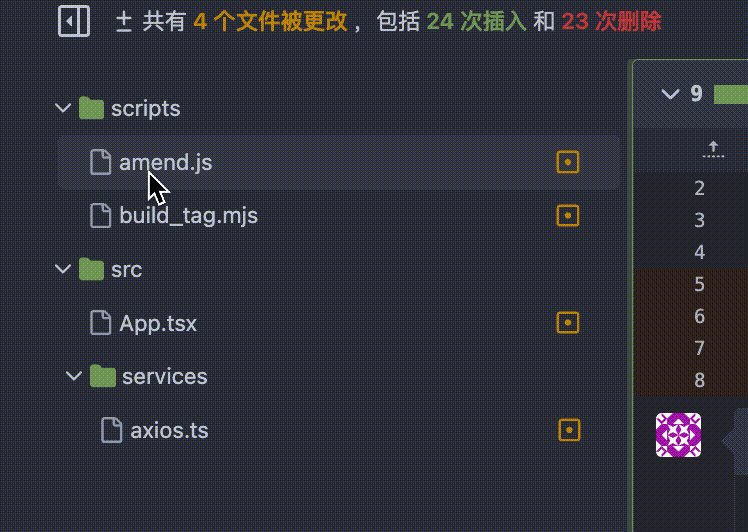
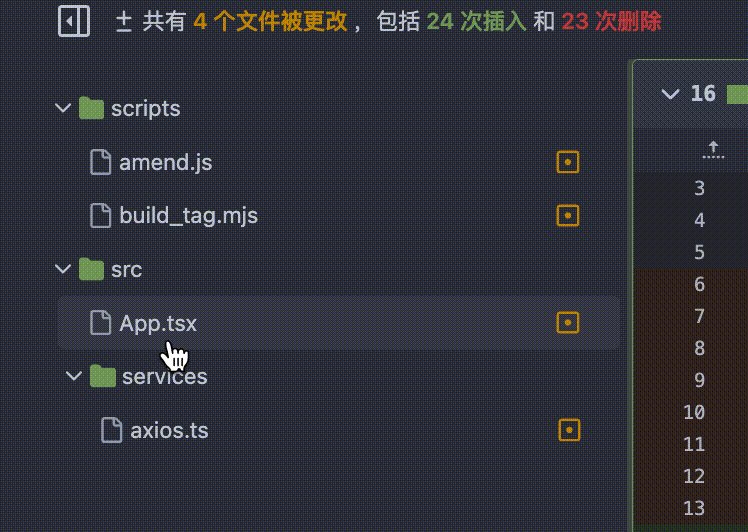
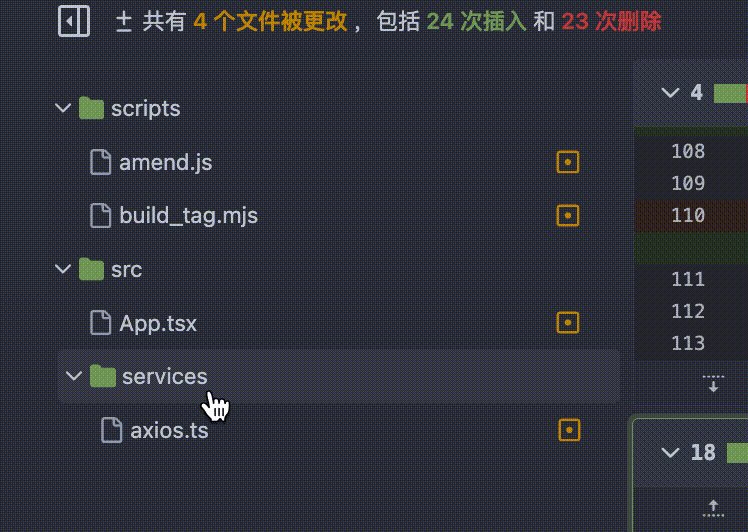
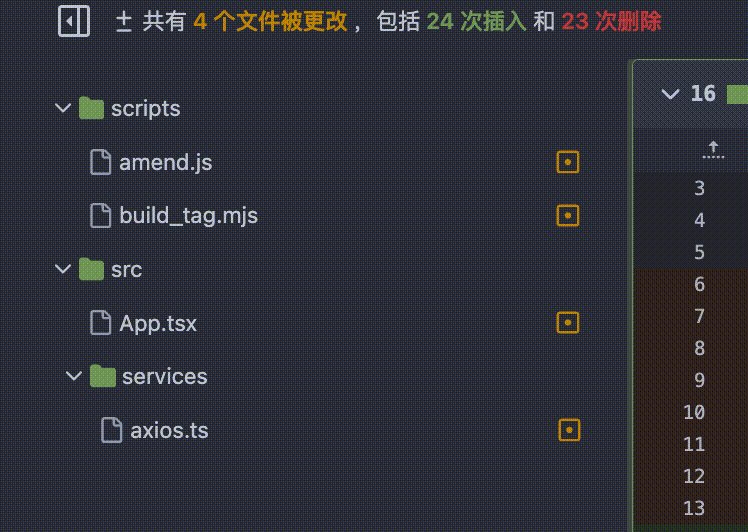
Highlight selected file in the PR file tree (#23947)
before

after

Diffstat (limited to 'web_src/js/components/DiffFileTree.vue')
| -rw-r--r-- | web_src/js/components/DiffFileTree.vue | 14 |
1 files changed, 12 insertions, 2 deletions
diff --git a/web_src/js/components/DiffFileTree.vue b/web_src/js/components/DiffFileTree.vue index 2c2fabfed7..1ead1458e9 100644 --- a/web_src/js/components/DiffFileTree.vue +++ b/web_src/js/components/DiffFileTree.vue @@ -5,7 +5,7 @@ > <!-- only render the tree if we're visible. in many cases this is something that doesn't change very often --> <div class="ui list"> - <DiffFileTreeItem v-for="item in fileTree" :key="item.name" :item="item" /> + <DiffFileTreeItem v-for="item in fileTree" :key="item.name" :item="item" :selected-file="selectedFile"/> </div> <div v-if="isIncomplete" id="diff-too-many-files-stats" class="gt-pt-2"> <span class="gt-mr-2">{{ tooManyFilesMessage }}</span><a :class="['ui', 'basic', 'tiny', 'button', isLoadingNewData === true ? 'disabled' : '']" id="diff-show-more-files-stats" @click.stop="loadMoreData">{{ showMoreMessage }}</a> @@ -26,7 +26,10 @@ export default { data: () => { const fileTreeIsVisible = localStorage.getItem(LOCAL_STORAGE_KEY) === 'true'; pageData.diffFileInfo.fileTreeIsVisible = fileTreeIsVisible; - return pageData.diffFileInfo; + return { + ...pageData.diffFileInfo, + selectedFile: '' + }; }, computed: { fileTree() { @@ -97,9 +100,16 @@ export default { pageData.diffFileInfo.files = this.files; document.querySelector('.diff-toggle-file-tree-button').addEventListener('click', this.toggleVisibility); + + this.hashChangeListener = () => { + this.selectedFile = window.location.hash; + }; + this.hashListener = window.addEventListener('hashchange', this.hashChangeListener); + this.selectedFile = window.location.hash; }, unmounted() { document.querySelector('.diff-toggle-file-tree-button').removeEventListener('click', this.toggleVisibility); + window.removeEventListener('hashchange', this.hashChangeListener); }, methods: { toggleVisibility() { |
