diff options
| author | wxiaoguang <wxiaoguang@gmail.com> | 2024-02-25 21:37:35 +0800 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2024-02-25 21:37:35 +0800 |
| commit | ea164aba4b697aa08e4d20d896a8f318c09a6523 (patch) | |
| tree | 6b53154e49592b52d7b5c02330397d23ebff9031 /web_src/js/components/RepoActionView.vue | |
| parent | f79c9e817abaef279c0b33d5460a066170dd3ea6 (diff) | |
| download | gitea-ea164aba4b697aa08e4d20d896a8f318c09a6523.tar.gz gitea-ea164aba4b697aa08e4d20d896a8f318c09a6523.zip | |
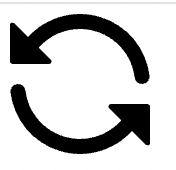
Make actions animation rotate counterclockwisely (#29378)
Because the icon is:

So it must rotate counterclockwisely
Diffstat (limited to 'web_src/js/components/RepoActionView.vue')
| -rw-r--r-- | web_src/js/components/RepoActionView.vue | 2 |
1 files changed, 1 insertions, 1 deletions
diff --git a/web_src/js/components/RepoActionView.vue b/web_src/js/components/RepoActionView.vue index c4a7389bc5..3801848519 100644 --- a/web_src/js/components/RepoActionView.vue +++ b/web_src/js/components/RepoActionView.vue @@ -760,7 +760,7 @@ export function initRepositoryActionView() { @keyframes job-status-rotate-keyframes { 100% { - transform: rotate(360deg); + transform: rotate(-360deg); } } |
