diff options
| author | yp05327 <576951401@qq.com> | 2023-03-04 14:41:37 +0900 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-03-04 00:41:37 -0500 |
| commit | ca84a61761dc78fea7afe5a692deac7db5368dff (patch) | |
| tree | 847c0602fb547b6bb02ac661890e14367381c6d3 /web_src/js/components | |
| parent | af4b00c2836342e8bb76a68ad3d05420c2ee6988 (diff) | |
| download | gitea-ca84a61761dc78fea7afe5a692deac7db5368dff.tar.gz gitea-ca84a61761dc78fea7afe5a692deac7db5368dff.zip | |
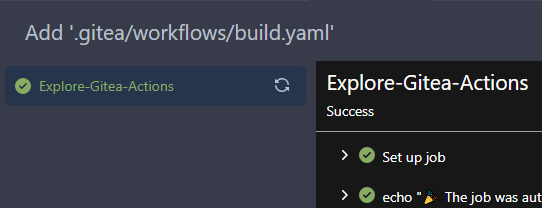
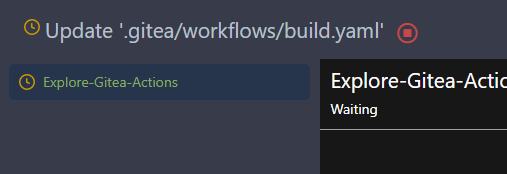
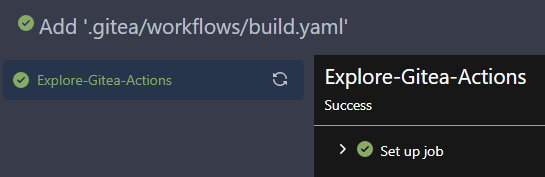
Add run status in action view page (#23212)
Before:


After:


---------
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Diffstat (limited to 'web_src/js/components')
| -rw-r--r-- | web_src/js/components/RepoActionView.vue | 15 |
1 files changed, 13 insertions, 2 deletions
diff --git a/web_src/js/components/RepoActionView.vue b/web_src/js/components/RepoActionView.vue index 762067f523..a5c12c754e 100644 --- a/web_src/js/components/RepoActionView.vue +++ b/web_src/js/components/RepoActionView.vue @@ -2,7 +2,13 @@ <div class="action-view-container"> <div class="action-view-header"> <div class="action-info-summary"> - {{ run.title }} + <SvgIcon name="octicon-check-circle-fill" size="20" class="green" v-if="run.status === 'success'"/> + <SvgIcon name="octicon-clock" size="20" class="ui text yellow" v-else-if="run.status === 'waiting'"/> + <SvgIcon name="octicon-meter" size="20" class="ui text yellow" class-name="job-status-rotate" v-else-if="run.status === 'running'"/> + <SvgIcon name="octicon-x-circle-fill" size="20" class="red" v-else/> + <div class="action-title"> + {{ run.title }} + </div> <button class="run_approve" @click="approveRun()" v-if="run.canApprove"> <i class="play circle outline icon"/> </button> @@ -99,6 +105,7 @@ const sfc = { run: { link: '', title: '', + status: '', canCancel: false, canApprove: false, done: false, @@ -327,7 +334,11 @@ export function initRepositoryActionView() { .action-info-summary { font-size: 150%; height: 20px; - padding: 0 10px; + display: flex; + + .action-title { + padding: 0 5px; + } } // ================ |
