diff options
| author | wxiaoguang <wxiaoguang@gmail.com> | 2024-12-13 02:37:44 +0800 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2024-12-12 18:37:44 +0000 |
| commit | 00e2b339b6ba2df29c0c050221e58af5e7707ef8 (patch) | |
| tree | e96c8cf1967db65ab2fd9cf97fdee0830d1e9407 /web_src/js | |
| parent | 566f5356dbdddfa29eb131512c46a18fa3cdc3bd (diff) | |
| download | gitea-00e2b339b6ba2df29c0c050221e58af5e7707ef8.tar.gz gitea-00e2b339b6ba2df29c0c050221e58af5e7707ef8.zip | |
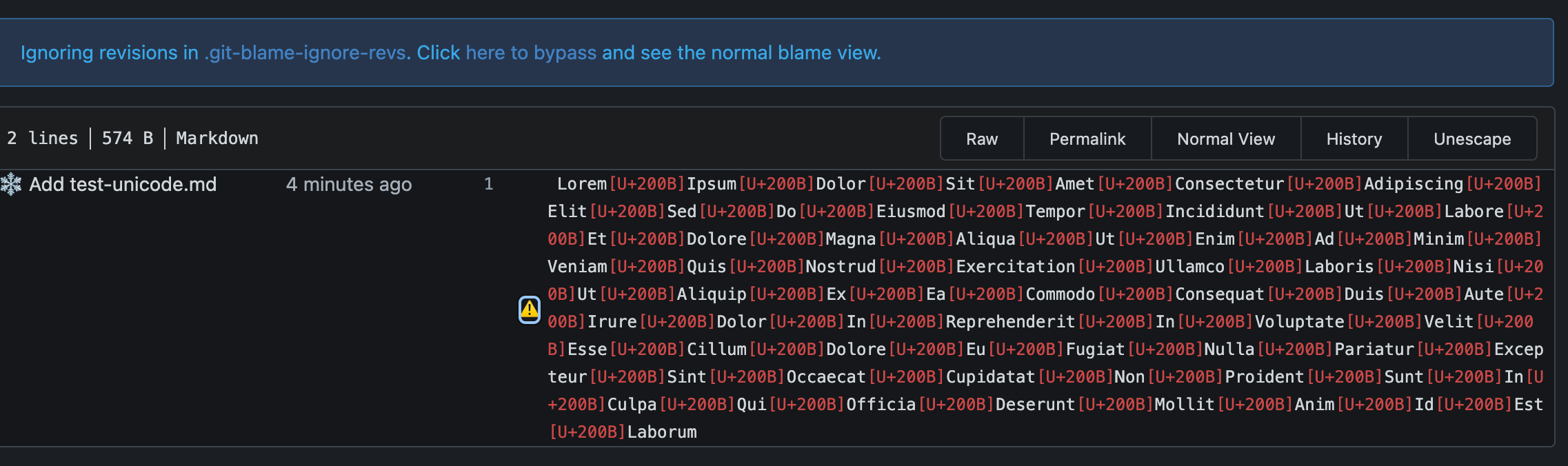
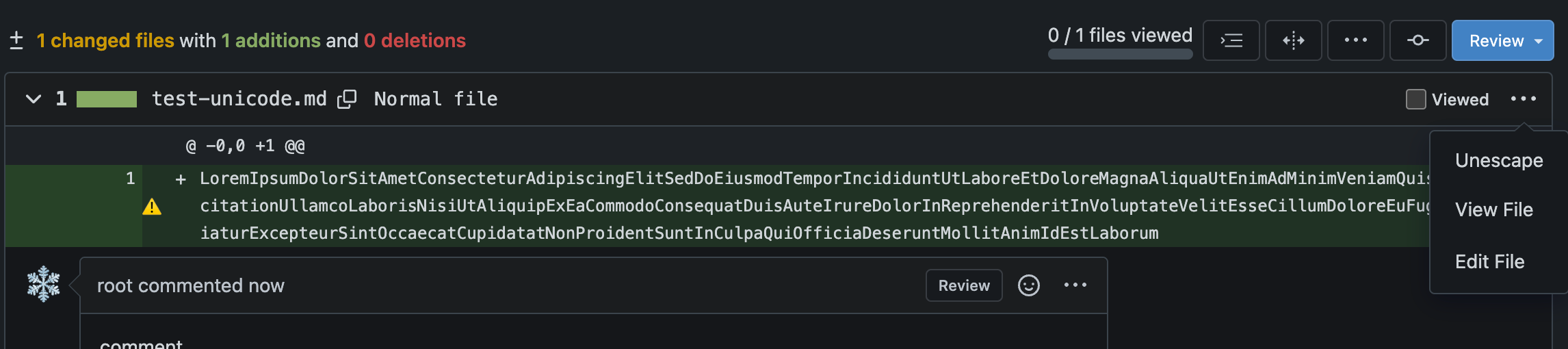
Fix "unicode escape" JS error (#32806)
<details>




</details>
---------
Co-authored-by: silverwind <me@silverwind.io>
Diffstat (limited to 'web_src/js')
| -rw-r--r-- | web_src/js/features/repo-unicode-escape.ts | 21 |
1 files changed, 11 insertions, 10 deletions
diff --git a/web_src/js/features/repo-unicode-escape.ts b/web_src/js/features/repo-unicode-escape.ts index 0c7d2e8592..49e34e22cd 100644 --- a/web_src/js/features/repo-unicode-escape.ts +++ b/web_src/js/features/repo-unicode-escape.ts @@ -1,27 +1,28 @@ import {addDelegatedEventListener, hideElem, queryElemSiblings, showElem, toggleElem} from '../utils/dom.ts'; export function initUnicodeEscapeButton() { + // buttons might appear on these pages: file view (code, rendered markdown), diff (commit, pr conversation, pr diff), blame, wiki addDelegatedEventListener(document, 'click', '.escape-button, .unescape-button, .toggle-escape-button', (btn, e) => { e.preventDefault(); - const fileContentElemId = btn.getAttribute('data-file-content-elem-id'); - const fileContent = fileContentElemId ? - document.querySelector(`#${fileContentElemId}`) : + const unicodeContentSelector = btn.getAttribute('data-unicode-content-selector'); + const container = unicodeContentSelector ? + document.querySelector(unicodeContentSelector) : btn.closest('.file-content, .non-diff-file-content'); - const fileView = fileContent?.querySelectorAll('.file-code, .file-view'); + const fileView = container.querySelector('.file-code, .file-view') ?? container; if (btn.matches('.escape-button')) { - for (const el of fileView) el.classList.add('unicode-escaped'); + fileView.classList.add('unicode-escaped'); hideElem(btn); showElem(queryElemSiblings(btn, '.unescape-button')); } else if (btn.matches('.unescape-button')) { - for (const el of fileView) el.classList.remove('unicode-escaped'); + fileView.classList.remove('unicode-escaped'); hideElem(btn); showElem(queryElemSiblings(btn, '.escape-button')); } else if (btn.matches('.toggle-escape-button')) { - const isEscaped = fileView[0]?.classList.contains('unicode-escaped'); - for (const el of fileView) el.classList.toggle('unicode-escaped', !isEscaped); - toggleElem(fileContent.querySelectorAll('.unescape-button'), !isEscaped); - toggleElem(fileContent.querySelectorAll('.escape-button'), isEscaped); + const isEscaped = fileView.classList.contains('unicode-escaped'); + fileView.classList.toggle('unicode-escaped', !isEscaped); + toggleElem(container.querySelectorAll('.unescape-button'), !isEscaped); + toggleElem(container.querySelectorAll('.escape-button'), isEscaped); } }); } |
